设计师经常搞混的控件运用规则
同一控件在不同场景下体验就会发生变化,交互设计要学会根据不同场景使用不同控件,今天要聊的是form控件的场景运用,这也是国内设计师经常搞混了的,交互就是要将细节扣到底,才能发挥真正的价值。

form控件在移动端常见的场景有:输入文本信息、输入验证码、输入密码等等,今天要聊的是输入验证码和输入密码这两个场景form控件运用。
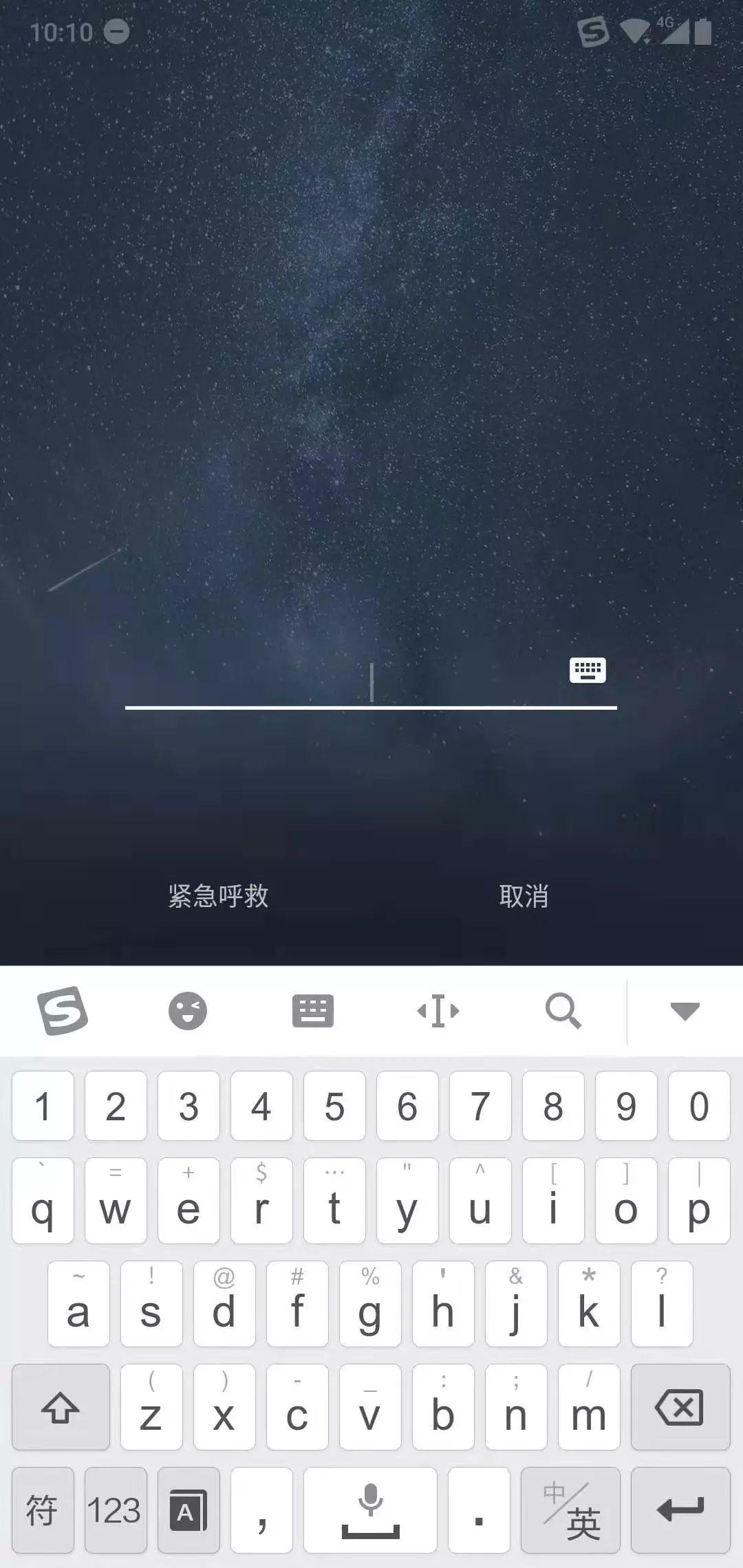
常见form控件是横杆的样式,在输入普通文本和输入验证码的场景下,该控件样式毫无问题,但是在输入密码的场景下,就有体验问题产生了,用户无法快速知道输入了多少位数密码,而密码通常使用*代替加大了确定位数的难道,对用户产生了不确定感。

每次输入密码时,我都得数着自己的输入位数,害怕一不小心就输入多了,因为我的密码是6个0。
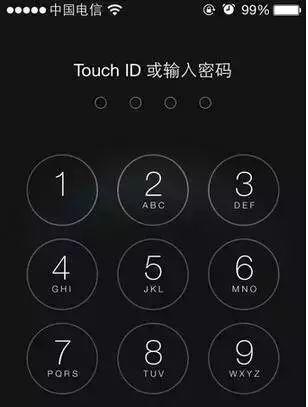
为了解决该问题,设计们设计出了限定位数的form控件,这样用户就可以不用去数自己输入的密码位数,可以愉快地输入密码。

不用担心多输入了位数或少输入了位数。
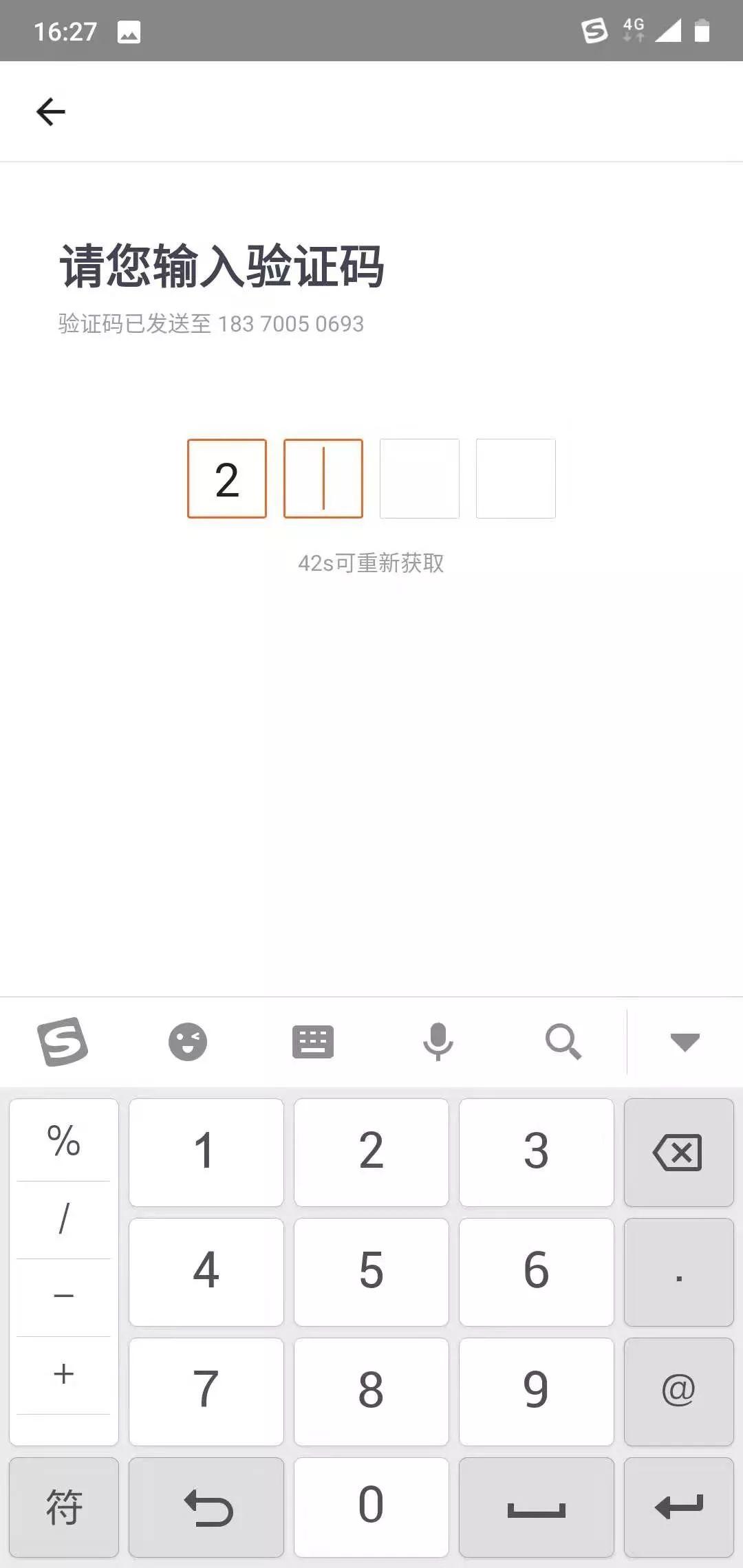
但是限定位数的form控件运用在输入验证码的场景下,就会产生新的体验问题,密码*号,导致位数不可知,但是验证码是可见的、易数的,不存在输入密码的体验问题。而在此场景下,用户的诉求是快速输入验证码,所以通常会使用复制粘贴,而该form控件不支持复制张贴,该控件对于用户来说是一个黑盒。

用户以为该控件是支持复制张贴的,最后只复制了一位数,导致又得回去看短信验证码,重新输入。
在前几年,很多app默认读取手机短信自动填充验证码,帮助用户节省粘贴复制的操作流程,由于国内用户安全意识逐年增高,心理抵触app读取短的行为,带来了很大的不安全感。虽然缩短了操作流程,但是不符合用户心理认知,所以近年来,设计者们都取消了默认填充的系统行为。
而在输入验证码的场景下,使用常见的form控件就不会出现该问题。

airbnb的输入验证码,搜狗输入法将复制验证码流程缩短了两步,极大的提升了输入验证码的体验。
控件的运用,需要根据不同场景下用户为完成任务的诉求而确定。
在输入密码的场景下,用户诉求是准确快速输入密码,密码位数通常是固定的,所以有了限定位数的form输入框帮助用户输入。
在验证码的场景下,用户诉求是快速输入验证码,除了自动填充的方案,最快的就是复制粘贴了,所以常见的from表单适合该场景。
本文由 @火炬 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







