用“脚”思考的设计语言
借着近期乘车码相关业务版本迭代的成果产出,本文复盘了过程中的设计工作,将设计体验的思考与经验重新梳理成体系,建立可指导的规范组件库与设计语言。

一、前言
交通部数据显示,2017年全年完成城市客运量1272.15亿人。其中,公共汽电车完成722.87亿人,BRT客运量21.96亿人次,轨道交通完成客运183.05亿人;
“公交+地铁”2017年月使用频次为77亿次,简单对比一下,共享单车月使用频率为18亿次(2017年9月);滴滴打车月使用频率为6亿次(2016年Q2);
在国民日常出行中,中国的公共交通覆盖率只占20%,而东京占到了50%多;按照当前的趋势,公共交通潜力足够大,到2020年预计年出行超过2285亿人次。
行业数据结合市场趋势去看,一方面城市公共出行领域,是为数不多尚未打通移动支付的高频场景,现金与物理卡片依旧是出行的主流支付方式,市场痛点与用户需求日益强烈;另一方面是传统公交地铁等企业随着互联网新兴出行方式的涌现,面临着转型压力;这些因素都为乘车码产品入市提供了契机。
从我们自身的专业角度去考虑,人的因素在其中发挥着极其重要的作用,如何提升个体用户的体验愉悦度,让用户数据与行为成为产业升级的助推力,是设计参与的价值体现。
二、寻求定位
乘车码版本迭代优化,具体落在了产品功能迭代以及设计体验优化上,当功能需求逐渐被梳理成案,设计则需要找到相匹配的设计定位。
设计定位的内核不应该是充斥于市面的极简、年轻、商务、品质等形容词。只因在持续翻滚迭代的互联网产品中,这些对于设计宣讲的形容词被反复提及,从标新立异到随波逐流,大概已模糊了其独特代表性与用户记忆点。
在我们理解中它更应该是一个:从产品受众的体验场景中,不断聚焦用户诉求并提炼出来的关键名词,支撑整个项目的产品设计体系,以此指导后续的风格与样式的设计原则。
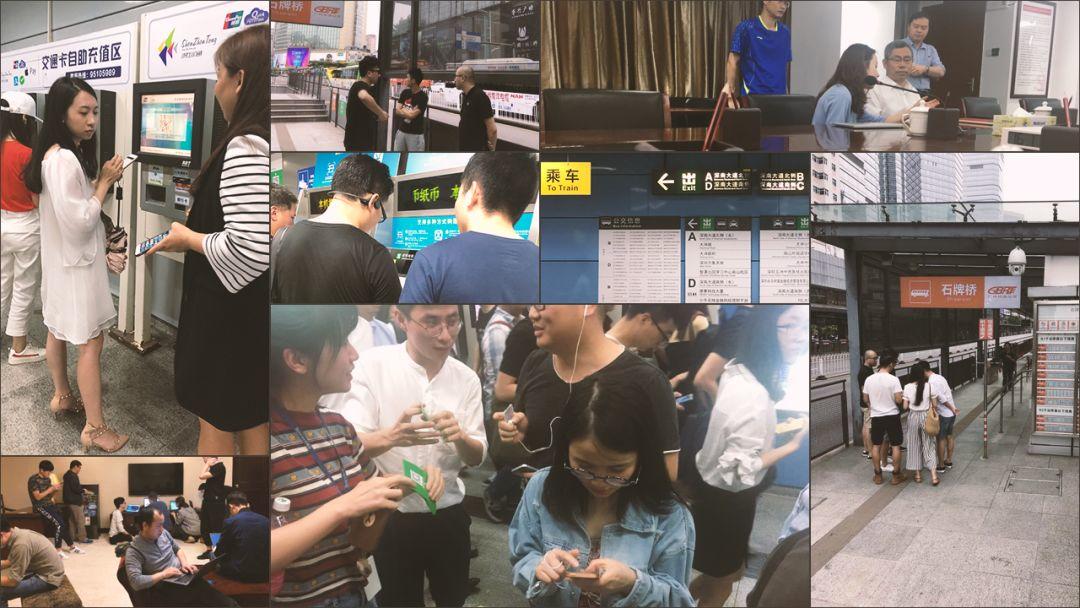
本文题目之所以称为“用脚思考”,是因为出行业务真正的痛点,不会发生在办公室这样的单一场景,而是在真实的线下场景中,不同角色立场的诉求在不同场景下都各有不同;设计师在办公室绞尽脑汁也未必能得到预期的结果,产业互联网的方向驱动为我们提供了解决问题的思路方向与试验机会。
设计团队得以迈开脚走出办公室,从G端政府机关部门、到B端交通企业主的各类研讨会,再到实际C端用户的使用场景,设计与产品、用研以及研发同学一起深入到各种线下场景,希望通过对toG/B/C不同角色立场不同诉求的深化考量,能够在设计体验上找到突破点。

从消费互联网到产业互联网的转变,互联网已不再是一个行业,而是成为各行各业的连接器、加速器、助推器,产业升级为企业以及用户提供了更多的线上线下体验融合空间。
B端重视的商业价值与G端强调的社会价值有太多值得深挖与思考的地方:乘车码工具属性背后的数据支撑能力,可以为B端产业转型升级提供管理决策依据,同样也可以助力G端政府科学治堵,优化城市公共交通体系建设。
这其中的关键点在于真实有效的用户数据,这也是设计能真正触达到的场景,服务好用户,以良好的体验设计让更多用户行为数据产生应有的价值。
在调研中发现,线下C端的主观诉求与客观环境在某种程度上出现两极分化:一是明确且集中的用户需求,另一方面是在行走中注意力易分散的不稳定客观环境。能否通过设计参与来优化基础体验,帮助用户快速获取正确信息,安全执行有效操作最终达成其目标,这是我们需要设计思考的地方。
经过反复梳理筛选与对比排除,我们确定了其中设计定位的核心关键词:效率。
三、分析验证
从调研的用户画像中来看,在出行场景下单人出行(87%)居多,女性(55%)略高于男性,年龄多集中在中青一代「18-26(38%)、27-35(47%)、36-40(15%)」;这样的用户群体,在行程中特别是在车厢的封闭环境内,有太多的娱乐方式或移动产品可填充个人的手机使用时间,因此我们摆正了交通工具属性的立场,协助用户在短时间内高效达成目标。
从需求上看,用户主要集中在找车与坐车。坐车已经通过二维码解决零钱与实体卡的不足,而找车就是在各种繁杂的信息堆中,找到可支撑行程决策的正确信息。
从用户心理来看,虽然产品侧想要提供给用户的功能是越多越好,但随之而来的信息也将越来越多;用户对于界面的注意力始终只有那么一丁点,因此设计体验更应该关注能否掌控用户的注意力,提升信息获取与完成目标流程的效率。
反推到B/G端角色,“效率”的核心目标同样有效。相比C端用户,B/G端面对的是更加庞大且复杂的信息,通过数据分析整合,提升管理决策与资源调度的效率,同样能为其带来价值。
四、解决思路
设计来源于生活,线上体验与线下行为有着许多相似的地方。在社会发展历程中,针对某些日常行为中存在的体验问题,线下场景已提供了不错的解决思路。
对信息阅读效率有极高要求的场景,一般是需要在时间限制下快速达成需求的场所,期间还伴随着焦虑的用户情绪,现实中以车站、医院为明显例子。
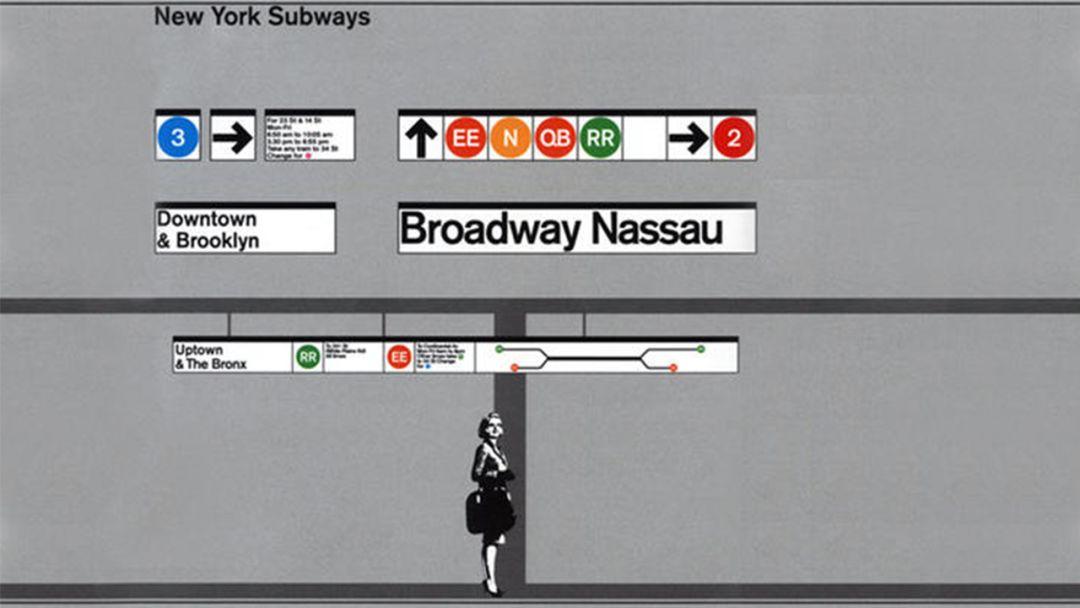
纽约地铁从1906年开通,三个路线由不同公司负责,因此路线指标等导视系统的设计完全不一样,各类手写而成的字体、大小不一的字母以及随意挂在空中的指示牌,这常常为乘客和观光客们带来很多困扰,难以辨认这些视觉代表的意思而导致迷失方向。

设计公司Unimark在1966年的纽约地铁导视系统设计改造中,通过替换大小不一的手写字体,在白色背景板上选择Standard Medium字体,并统一使用规则,通过“白纸黑字”提升字体识别度;指示牌原本混乱无规则地放置在头顶的状况也得到了改善,他们将标识模块化处理后固定在长条铁架上,规整位置的同时让标识在不同场合的需求下可以有所替换。

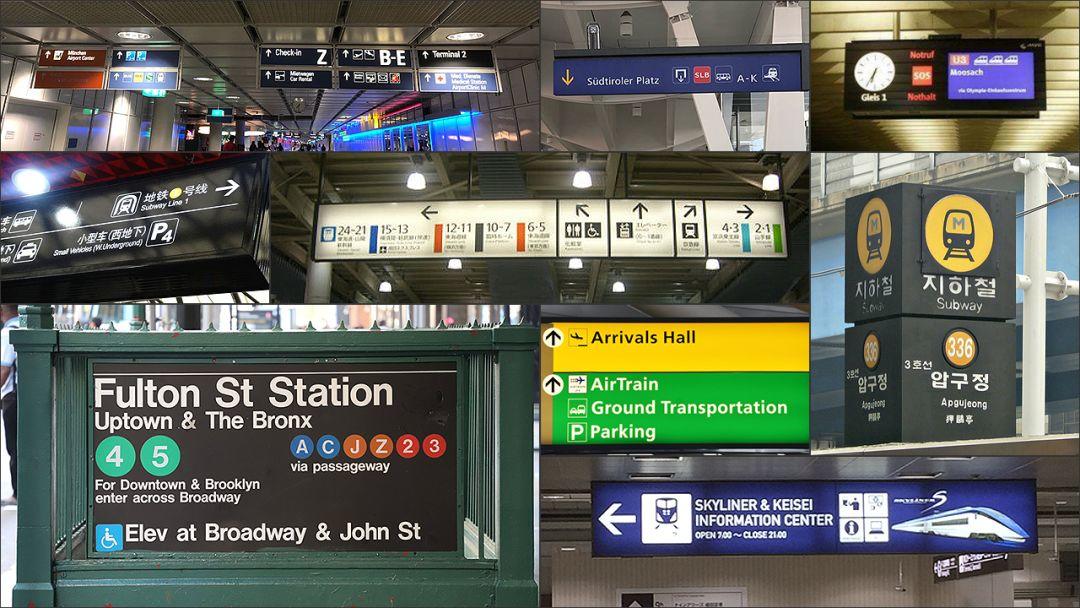
从纽约地铁导视设计中看体验设计完整性,同样的思路沿用至今,世界各地的地铁、机场等交通枢纽的导视系统设计也大多建立在此基础上。

当下“极简设计”的概念被互联网应用得太宽泛,在市面上同质化严重的产品中反而失去了设计指导意义,而且极简的设计和粗陋原始的设计,两者之间往往只有一线之隔。
少点套路多些真诚是这个时代的精神追求。
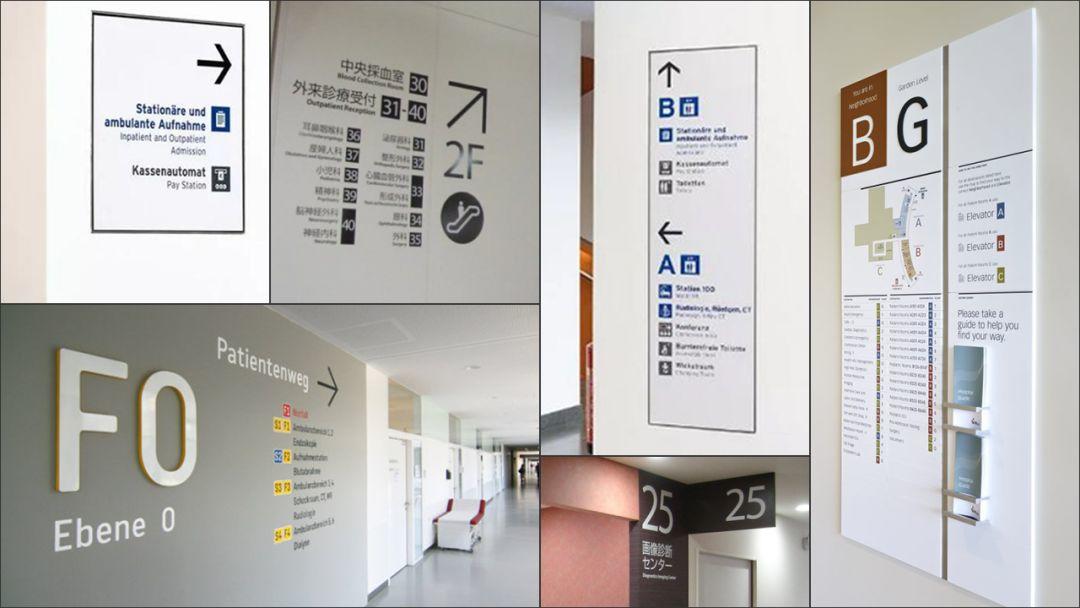
在一些医疗机构中可以看到,院内的导视系统基本都遵循简单直观的设计表达,不会有过多的视觉噪音来干扰用户的注意力,但是依然可以在版式层次与视觉细节上看到设计的思考。通过清晰可见的目标指引,结合实时信息的同步反馈,让用户行为更加直观也更具有目的性。

五、原则雏形
前期调研分析后,我们确定了设计定位的关键内核:效率。同时从线下场景的解决思路,结合我们的设计目标,逐步梳理出指导工作的设计语言雏形【Smart Metro】。我们希望它并非高深的理论知识点,更应该是易于理解并能落地执行的设计指导,协助设计师在具体设计工作中,串联业务形成产品矩阵的设计品牌感。

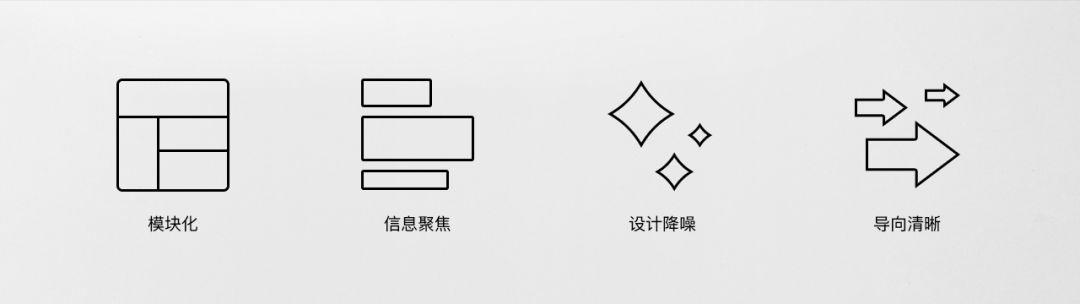
模块化
随着更多城市不断接入乘车码相关业务,通过功能模块化拆装后的组件库,便于产品研发快速响应不同地区B端业主的定制化需求。
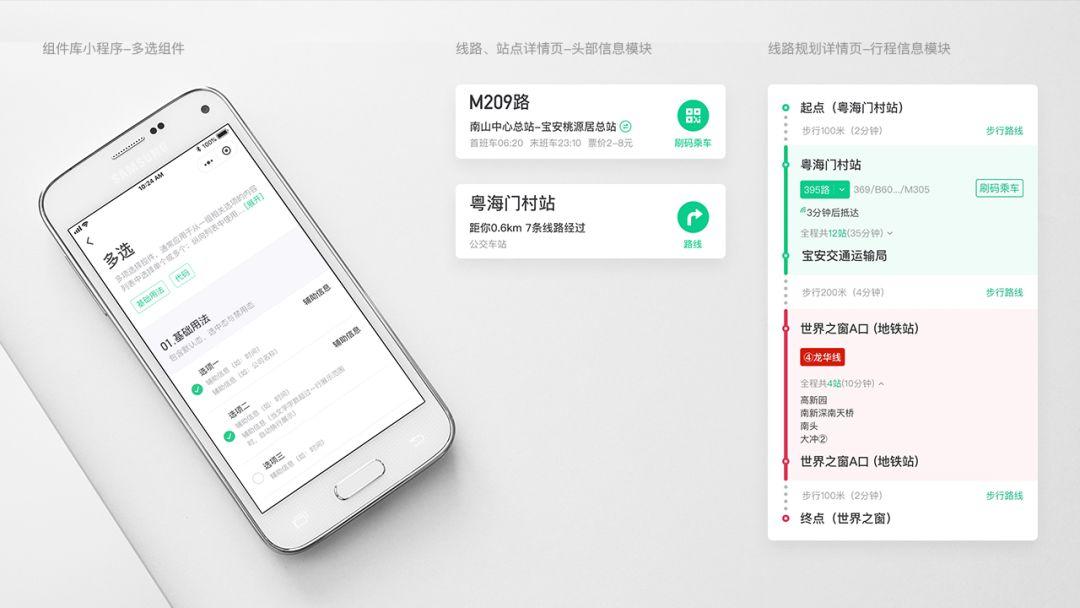
从设计执行的角度来看,模块化的设计布局便于内容的组织和管理,需要设计师有意识地去控制内容之间的视觉关系,让页面内容更具逻辑性;通过洞察用户阅读与操作习惯,将符合用户预期的信息内容模块化,帮助用户在脑中建立页面框架模型,提升产品使用的阅读效率。

【例】将相似内容整合,通过有规律的版式结构进行模块化分区
信息聚焦
信息聚焦是为了提升用户在产品使用中信息获取的效率,通过精简信息量、降低阅读成本来达成这一目标。
信息量与理解成本在数轴模型中呈抛物线走势,因此在表达核心信息无歧义、阅读语序通顺的前提下,我们尽可能精简文案描述的信息量。
在具体设计中,我们通过不同信息的排序组合、适当应用体量对比的版式设计处理,增强信息模块与个体的版式节奏感,强化视觉信息在眼睛停留的立体感,以此提升大脑信息模型处理效率,降低用户阅读成本。

【例】相同的内容表达,通过精简与强对比的排版调整,提升阅读效率
设计降噪
作为交通出行工具,虽然用户也很享受产品提供的附加价值,但使用非娱乐性产品的初衷是快速达到目的,产品无论在静态或动态场景中,提供观赏性和趣味性并非首要目标;
用户要快速集中注意力执行关键性的任务,则设计中不应有过多的视觉干扰;但同时考虑到兼顾产品侧的运营与视觉要求,所以在实际的设计工作中,我们认为“设计降噪”比“极简设计”更易于落地执行。

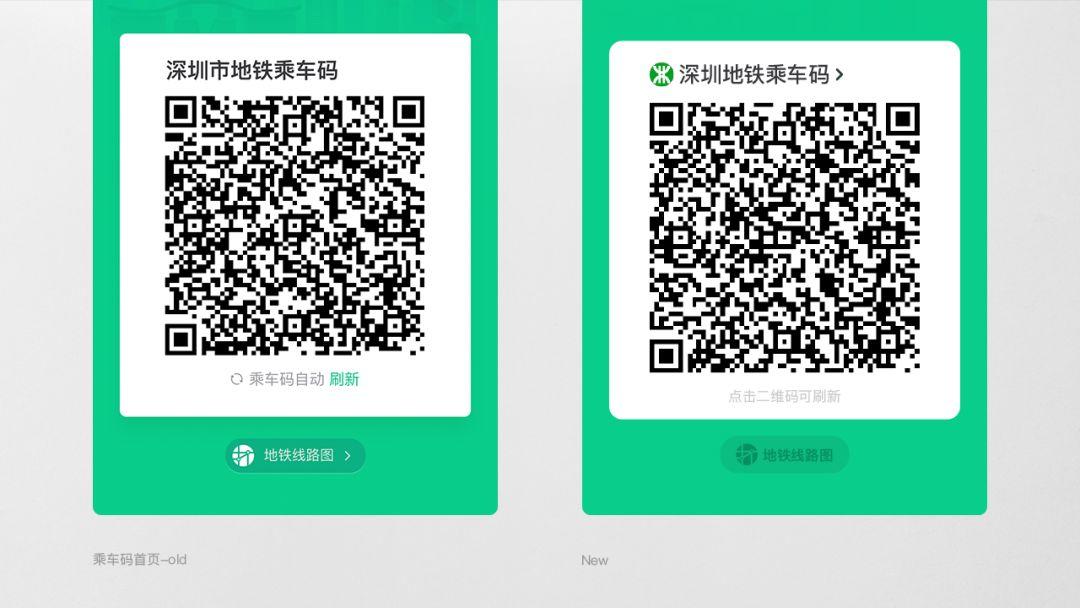
【例】乘车码首页刷新二维码操作。通过3种表现形式(图标+描述文字+可点文字链),去支撑1个功能逻辑(点击刷新),通过简化样式达到设计降噪,而不影响实际操作
导向清晰
现实中当某件事情需要一定的时间周期去完成,其间经常会因为各种因素而中断操作,除了一些客观原因,也有因体验挫败感而导致的主观情绪在干扰;
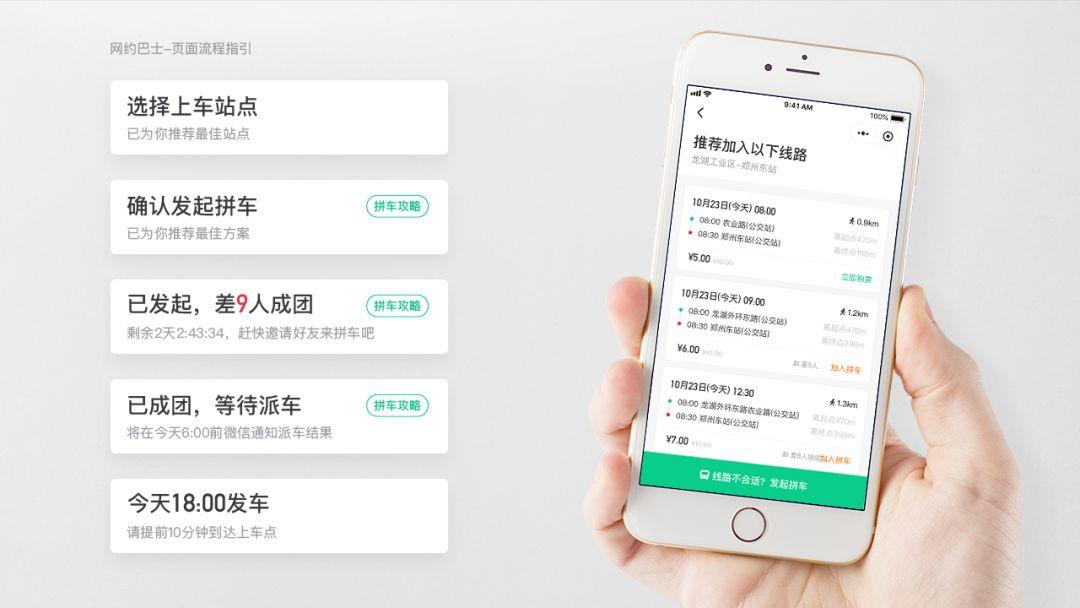
用户从找车到坐车,不同交通方式的流程长短不一,需要在关键环节不断强化目标指引,而每个目标在页面中都应该是一个简单的句子来表达,帮助用户建立自信心完成体验流程。

【例】网约巴士整体拼车流程较长,根据不同状态,在页面中展示明显的信息指引
六、后续可期
经过初步整理,Smart Metro设计语言在乘车码、腾讯出行、网约巴士、乘机码、城市大脑等不同业务场景得以落地应用,设计伴随业务共同成长,后面我们组内的同学也会陆续整理相关业务的设计工作总结,通过文字的形式记录下来,借着这种形式去复盘项目并沉淀知识,梳理我们在交通出行领域的设计成果与思考。
而聚焦到具体的产品业务与体验设计场景,我们希望伴随业务成长的过程中,能够不断完善与修正设计语言的核心。
后续请期待更多的分享。
参考链接
经典识别设计系统标准手册-纽约地铁 http://circlezine.com/2016/04/18/cisdesign/
导视系统的通用设计原则 https://zhuanlan.zhihu.com/p/46389439
作者:davidbai,公众号:腾讯FiTdesign(ID:FiTdesign2017)
本文来源于人人都是产品经理合作媒体@腾讯FITdesign,作者@腾讯FiTdesign
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







