“城市迷宫”下的设计思考
根据腾讯出行一期的用户反馈和数据分析,结合产品侧的功能迭代计划、提取核心问题进行优化,本文梳理和沉淀了腾讯出行的思考以及设计过程,便于项目后续在横向和纵向上复盘思考和凿山开路。

一、前言
随着城市化进程的发展,越来越多的人迁居都市,如今的城市面积和人口规模比历史上任何时候都大,人们在交错纵横的城市道路和此起彼伏的汽车鸣笛里穿行,俨如生活在一座“城市迷宫”。
这样一座追求“效率”和“发展”的城市迷宫里,交通无疑是核心基础,一切利益的建立都依赖交通的输送,交通的发展和城市的扩张紧密相连。与此同时,复杂的交通系统和不确定的出行环境中,也充斥着用户对未知出行或是陌生环境的不安全感、仓促感和焦虑感等情绪。
在万物互联打造大交通生态圈的趋势下,腾讯出行应运而生。腾讯出行通过实时公交/地铁播报、线路规划,提升用户出行效率,同时还能显示交通的通行情况。与乘车码、定制公交覆盖用户出行全场景服务,构建智慧出行生态服务。
交通类产品具有普世化、工具化的特征,设计过程中我们不断思考在出行场景下用户的真实需求,寻找更优的设计解决方案,为用户提供更高品质的出行服务选择。同时,融入METRO设计语言,通过对产品设计的专注与克制,力求在横跨不同业务的产品矩阵中,打造感知统一的体验设计。
二、设计洞察

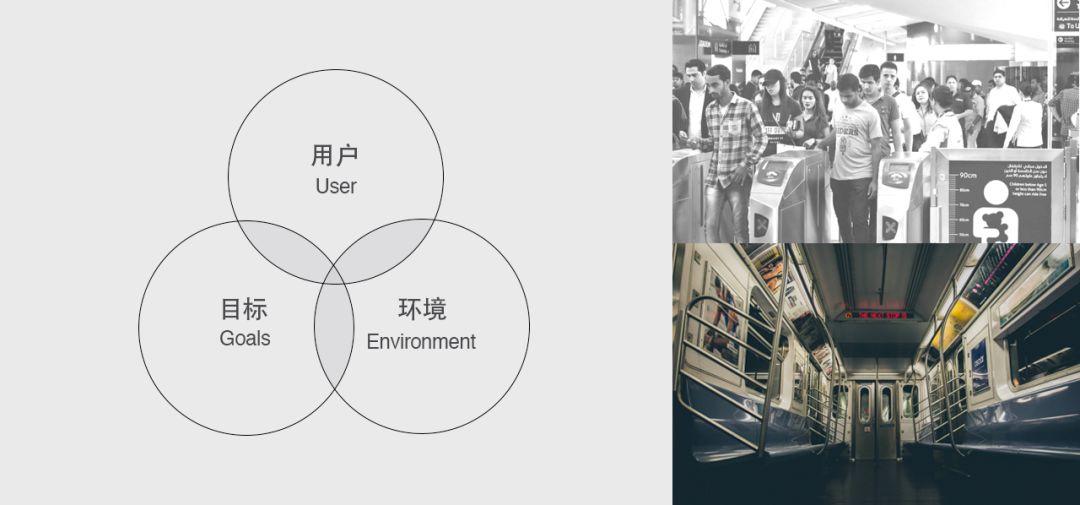
设计价值需要统筹考虑用户、设计目标和场景,“拍脑袋”想一蹴而就的设计是脱离用户实际使用场景的,基于场景化设计,我们认为最好的产品体验是——让用户像走在熟悉的街道上一样使用腾讯出行,基于此,产品才有可能粘住用户。
在生活场景中,人们对街道、地铁等地的公共交通标识是十分熟悉的,红绿灯、斑马线、路标等都是试图在用标识来让大家能够清晰地去指引行动。
面对用户出行场景,我们需要清楚:1)用户是谁? 2)用户在什么环境下使用产品?公交?地铁?3)用户在什么时间使用产品?通勤?出游?亦或其他。
三、有的放矢
我们针对项目初期分析和目标,力求做出有理有据的设计方案,也便于在上下游沟通中达成一致,衍生出以下设计原则:
场景化:效率优先,易用易懂。我们将公共交通系统的符号和导视当中——简洁、直白、硬朗的特点抽离出来,融入到设计当中。同时结合用户日常的出行习惯,从而减少用户的认知学习成本。
情感化:以“人”为本的设计。唐纳·A·诺曼的《设计心理学3-情感化设计》从认知心理学角度解释,情感化设计是着眼于人的情感需求和精神需求的设计理念,目标是在人格层面与用户建立关联,使用户在与产品互动的过程中产生积极正面的情绪。从用户实际使用状态出发,“情感化细节”是产品与用户沟通的声音。
专业化:体验的一致性,建立和逐步完善有体系的设计语言,使之可复用可沉淀。通过真实的用户场景去制定产品体验流程,让线下与线上场景有所关联,在设计细节上增强代入感。并以此逐步建立与完善体系化的设计语言,使之在不同业务场景下都能复用,从而打造体验的一致性。
方法化:方法是思考的总结,积沙成塔。方法化可以解决:1)独立模块与新增功能在不同的设计执行中,没有统一的设计理念或原则。2)腾讯出行涉及到的场景,针对不同城市相对应的功能模块也有所不同。3)我们如何轻松地将规范转移给新的团队成员。
3.1 Metro设计语言(Improving focus when completely quick tasks)
1960 至 70 年代,崇尚简约、理性、网格设计的瑞士国际主义设计风格(InternationalTypographic Desgin / Swiss Design)风靡全球,当时的设计成果在当下日常生活中也随处可见。Metro设计语言,是基于Swissgraphic design导视设计,更多关注于内容本身的设计语言。
色彩搭配:

我们在颜色的运用上意图使用户感到更加舒适:在用户访谈过程中以及数据的显示上,公共交通的乘坐过程是一个充满了嘈杂及不确定的环境,绿色可以缓解用户在出行环境中焦虑的情绪,所以色彩的使用上以两种色调的绿作为主色调,辅助深灰色和白色作为文字颜色。
图形元素:

奥地利哲学家和社会学家 Otto Neurath提出的sotype(国际文字图像教育系统)目的是为了利用“语言似的”图形设计,达到教育目的,对公共设计影响深远,成为后来公共交通、国际活动、公共场所等图形设计的基础。
字体选择:

腾讯出行使用DIN作为数字和英文字体。DIN 作为德国交通专用字体历来已久,多应用于车牌、路标等。除了这款字体符合德国人的性格之外,最早的雏形是因为制做方便,DIN 基本型是采用网格系统来完成的,围绕:清晰、统一、内容优先这几个关键要素。
3.2 优化信息结构(Efficiency by progressive disclosure)

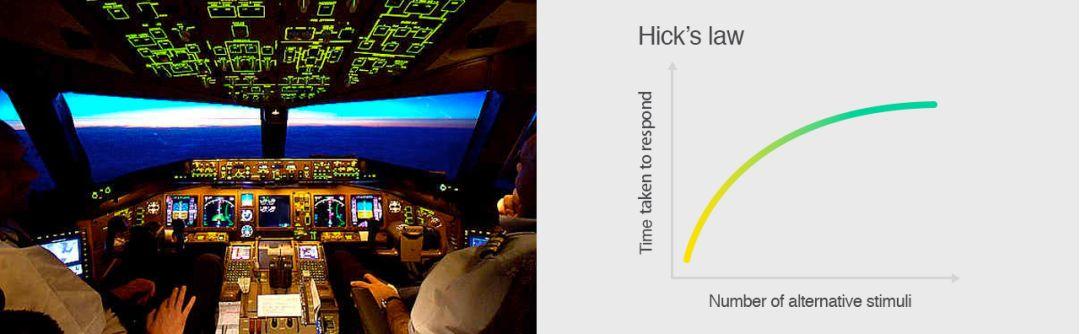
飞机驾驶和选项卡图
飞机驾驶舱的操作非常复杂,飞行员需要快速反应操作,一名合格的飞行员需要长期的训练和培养,所以飞行员的学习曲线长、学习成本高。如Hick’s law曲线所示:人面临的信息和选择越多,筛选有效信息所花的时间就越多。
用户在多个页面之间跳转和作出选择,这个过程往往会使用户感到沮丧,所以通过梳理界面上的功能优先级,把最常用的功能提取出来并前置可以减少用户的学习成本。

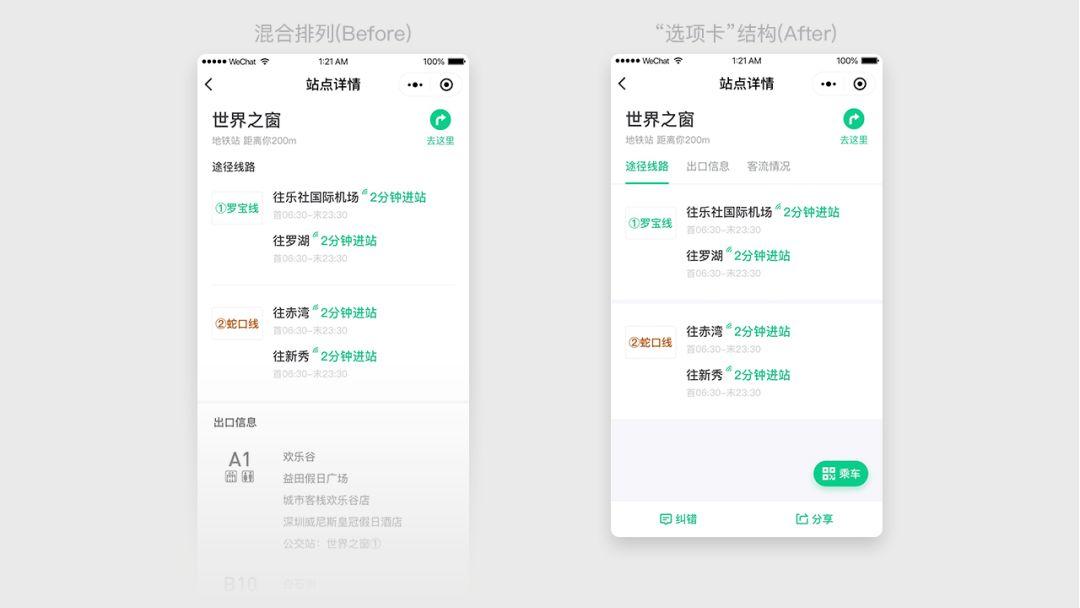
在站点详情页应用的“选项卡”结构能拉开信息,使信息呈现方式更加结构化和精炼,人脑能更快、更容易地扫描和理解。
一个是信息的混合呈现方式松散无结构的文字,另一个是经过“加工”后信息结构化的文字,显而易见,经过“加工”后的信息更容易使人获取信息。

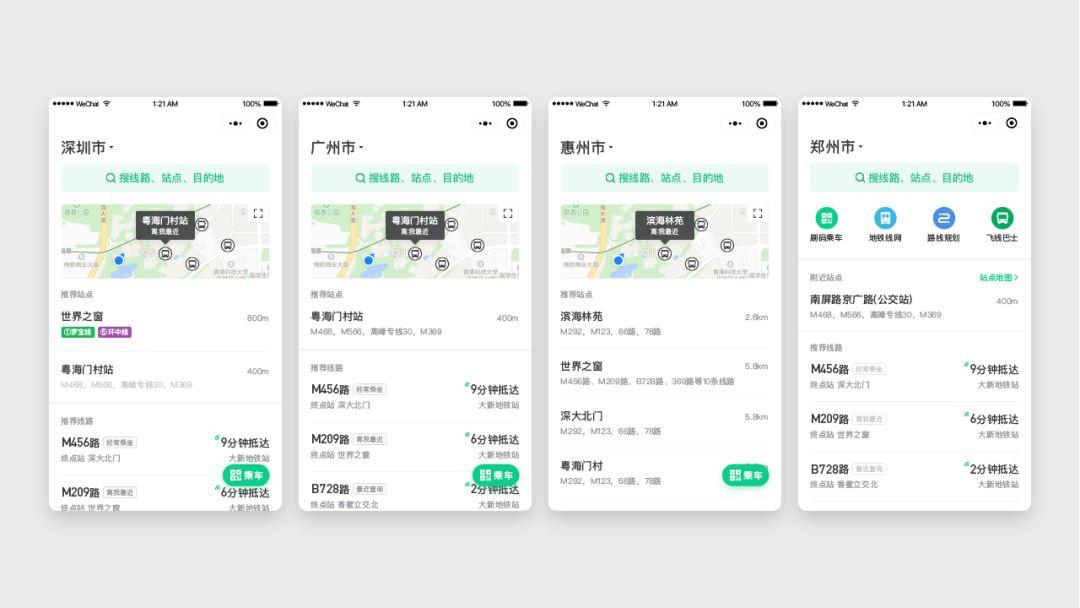
在地图结构的优化上,我们考虑到使用地图的用户大致分为两类:“方位感强用户”和“路痴型用户”。
第一类用户习惯于通过地图来找到目的地,但是他们对于点开地图大致是1到2次的需求就能正确探寻路径。
第二类用户对于地图的需求较弱,他们更倾向于直白地指示如何能抵达目的地。并且,通过数据来看地图的点击率仅占全页面的5%,所以我们在出行首页1.0的全地图页面结构上进行优化,在出行首页2.0上相对弱化地图的屏占比,同时突出显示最近站点和推荐线路。
3.3 外显核心入口(Spell out significant actions)
想象一下嘈杂的街道上没有红绿灯、斑马线和指示路牌会乱成什么样?所以,“符号设计”在许多公共场所的标牌设计中体现得尤为充分(如:倾倒垃圾、公厕标识等,不论男女老幼,文化深浅,都能够清楚分辨)。不论是生活还是设计上,每一个应用场景都需要找到一个大家能够记住的“符号”,就等同于在页面上把核心功能优先布局在层级最高的地方,提高辨识度。

乘车按钮是在出行场景中承接乘车码的大概率的目的操作,FAB(FloatingAction Button浮动操作按钮)的形式,在“Z轴”上以更突出的颜色和异化于页面其他元素的圆角突出操作。
目的地输入框放在页面上方更符合用户的心理模型,从用户角度思考,他们对于出行目的地应该是最先确定、可以第一时间聚焦的。
搜索框、扫码乘车按钮,加强关键操作和主要信息的展示面积,拉开模块功能间的视觉关系,信息与信息之间的视觉对比度加强。
3.4 实时信息(Real time)

好的引导具有短时间效应(让人盯着看很久的指示牌不是好指示牌)。
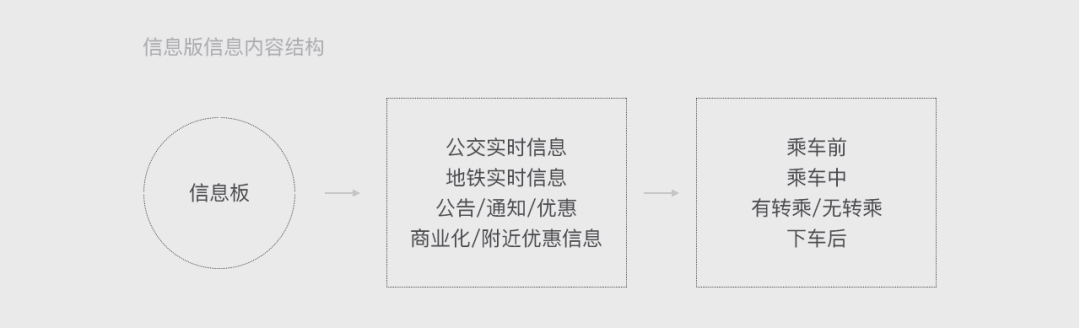
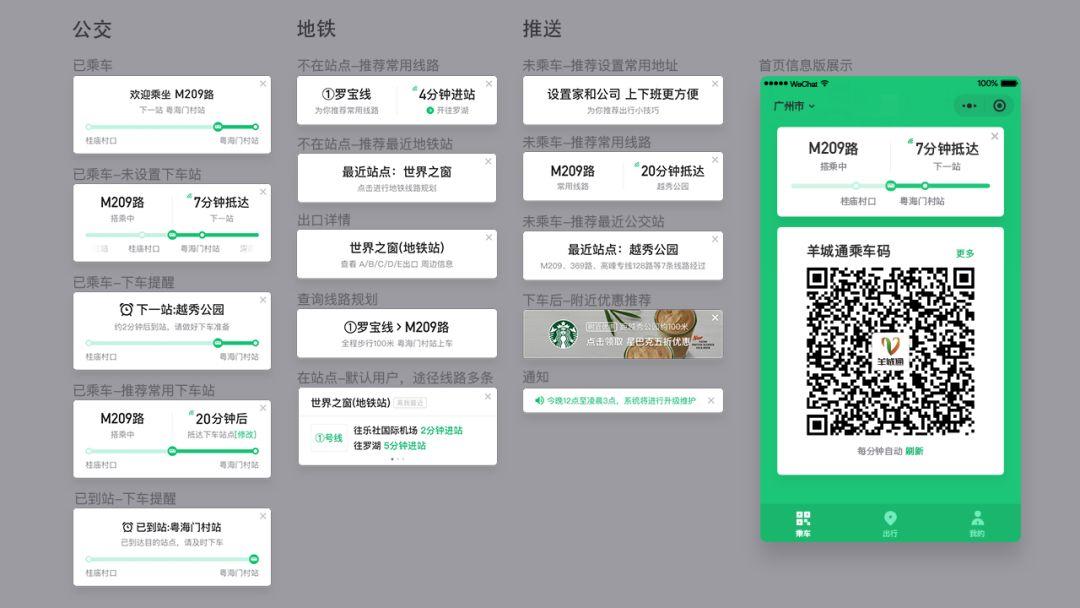
通过线上线下的用户体验场景融合,我们将出行过程中所需要展现的信息作为信息版的结构呈现,模拟地铁、机场的LED实时信息屏。

信息版内的信息涉及到地铁、公交、推荐信息、公告等,子集有乘车前、乘车中和下车后的状态。我们穷举出所有状态,然后在信息的归类和样式的区分上我们制定了相对应的规范。

信息版图
信息版用了卡片式设计,卡片式设计将实时信息作为一个独立的“容器”,可以相对独立地在内容上进行布局组织。信息版上的内容我们也做了全局梳理,将实时信息根据时间、地点、状态等分块,突出重点,让用户快速在繁杂的出行环境中快速获取自己的出行状态。
3.5 模块化设计(Use a system for visual design)

输出一致性:这也是可持续设计的前提,建立规范组件库,会随时间推移不断迭代优化,便于同项目人员的复用。“我们如何判断此处是否应用选项卡样式?”诸如此类的问题。
问题的答案不仅仅是“是”或“否”,需要深入了解:
1)为什么需要使用选项卡?
2)使用的规范是什么?
3)解决方案能否回馈我们的设计语言并使其他团队受益?
设计效率的提升:在页面状态复杂、复用元素多、迭代频繁的情况下,模块化设计可以让页面状态更完善,细节的状态也更为统一。
维护的便利性:项目过程中,大大小小的版本迭代,不断有新城市、新模块的加入,时常会优化体验及修改的问题。例如:深圳无定制巴士而郑州有,模块化设计可以协同项目人员达成一致性规范,迅捷设计、开发、迭代。
四、道阻且长,行则将至
腾讯出行从0到1,作为设计师从刚拿到需求马上进入“战斗状态”再一遍遍从不断变化的产品中思考如何保持设计的延续性,同时又能够有所突破,站在全局的角度思考问题,认真落实整个服务中每一个可感知到的点,这是一个长期的过程。
写给每一位出行路上的你我,后续请期待更多的分享。
参考链接
https://thetype.com/category/people/
信息设计的起始:https://thetype.com/2010/10/2987/
DIN:https://www.behance.net/gallery/14883251/FF-DIN-Tribute-to-a-typeface
作者:夏夏,公众号:腾讯FiTdesign(ID:FiTdesign2017)
本文来源于人人都是产品经理合作媒体@腾讯FITdesign,作者@腾讯FiTdesign
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







