支付系统设计白皮书:契合业务形态的收银台设计思路
目前常见的收银台支付类型分为收单和充值两种,其业务流程和系统流程各不相同。

支付方式选择
在收银台设计前,根据业务类型要对支付方式进行选择,目前常见的收银台支付类型包含两种:
- 收单:通过各类支付方式针对业务订单发起付款。例如:C 端用户在天猫购买一件衣服,点击「提交订单」后,系统跳转至支付宝进行付款。这是标准的付款场景,也称之为收单。
- 充值:用户对账户进行余额充值。例如:C 端要用户登录支付宝等商户自有的钱包系统对账户进行余额充值。这是标准的充值场景。
业务流程及系统流程
1. 充值业务
①业务流程
- 用户对钱包账户发起充值;
- 跳转至收银台,根据展现的支付方式用户选择充值渠道(若该充值业务允许提现,收银台应根据充值业务配置对应的借记渠道,从业务侧规避用户使用信用卡充值做信用卡套现);
- 充值成功后返回。
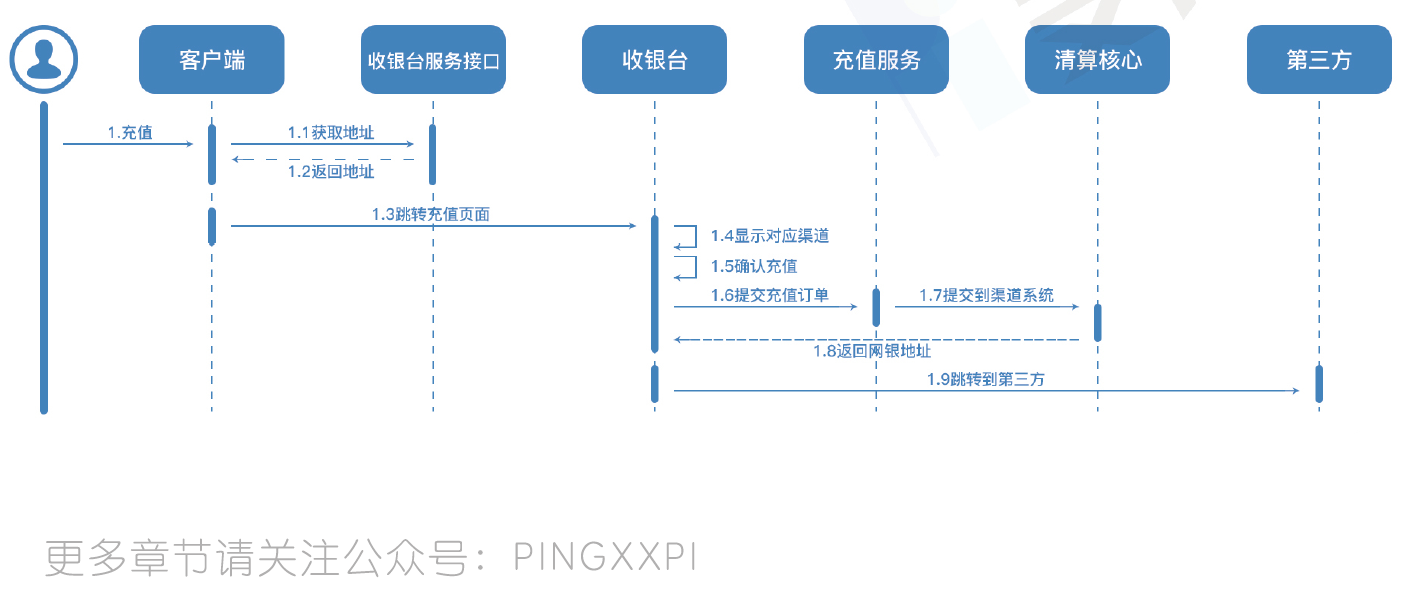
②系统流程

- 用户在客户端发起充值流程,客户端获取收银台地址,收银台返回地址;
- 收银台根据请求类型跳转至收银台充值页面,显示对应的充值渠道;
- 用户选择对应的充值渠道后,收银台提交对应的充值订单到交易系统;
- 交易系统通过支付核心转化后给到清算核心,获取对应的支付渠道信息,返回给收银台;
- 收银台跳转支付渠道,用户在第三方支付页面进行支付;
- 支付结果以异步形式通知服务端,前台根据 return_url展示对应的充值结果页面。
2. 收单业务
①业务流程
- 用户在业务端基于订单发起付款,跳转至收银台后选择支付渠道;
- 根据用户选择的支付方式决定后续流程:
余额支付:首先校验余额是否充足,若充足则用户可选择余额进行全额付款;确认付款后输入支付密码并校验支付密码是否正确,若正确则扣减余额,完成支付;
网银或第三方支付:首先根据业务确定可使用的支付渠道列表,其次用户选择第三方支付后,调用第三方支付渠道发起付款,渠道限额校验由第三方完成,最后根据支付结果变更支付状态(正常情况下除了支付成功意外均以「处理中」做业务状态处理)。
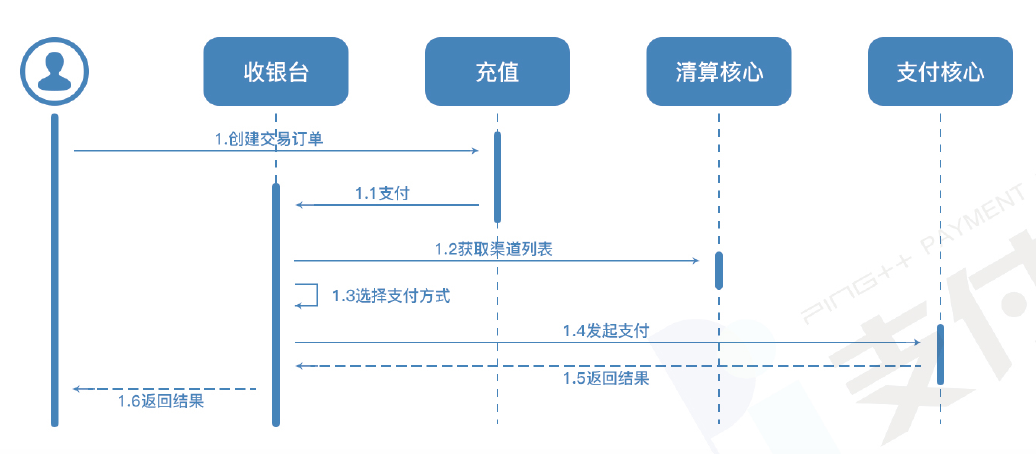
②系统流程

- 业务系统调用支付系统做业务下单,形成对应的入款交易订单,并跳转收银台;根据交易请求判断是否返回收银台(有部分业业务场景指定支付方式或以确认性付款成功等流程无需收银台);
- 获取到收银台地址后,打开收银台界面,获取渠道列表并展示对应渠道;
- 用户选择支付方式,支付请求发送到清算核心,调用第三方支付渠道;
- 收银台跳转到对应支付渠道,用户在第三方支付页面进行付款;
- 支付结果以异步形式通知服务端,前台根据 return_url 返回对应页面。
组合支付
组合支付即通过一种以上支付渠道完成付款的支付形式。组合支付是交易系统中提供的一种交易服务类型,例如早期支付宝有组合支付功能,最常见的组合支付类型为「账户余额 + 快捷支付」模式,此种类型可在做支付系统设计时进行借鉴,可实现「账户余额 + 第三方支付」的模式。
组合支付的衍生需求很好理解,当用户在平台的钱包账户内进行充值后,若想购买的商品价格超出了账户余额的可支付范围,即可使用组合支付的方式进行付款;此处的账户余额可理解为「广义范围内,所有涉及到支付系统内部清结算能力的支付形式」,凡是需要与其他渠道进行组合付款的场景均可使用组合支付的逻辑,例如基于营销设计的红包、代金券、积分以及预付卡等。
组合支付的流程、设计
1. 组合支付的流程
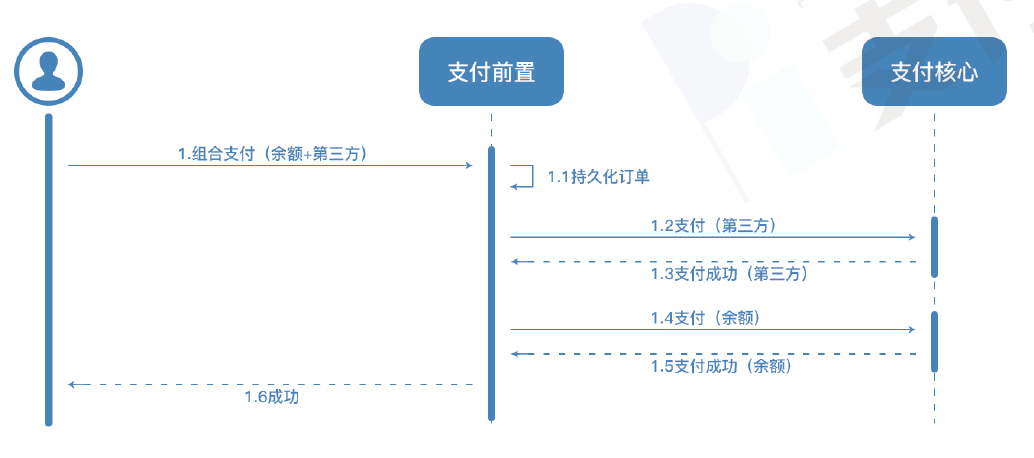
①余额 + 第三方(支付成功)

- 用户发起组合支付,支付前置根据用户组合支付的行为生成组合支付业务订单;
- 支付前置系统根据系统配置的付款顺序对组合支付进行推进,由内部渠道和外部渠道进行的组合支付:原则上需要先调用外部渠道,因此支付前置基于组合支付订单生成了一笔第三方支付的子订单,也可以称为支付指令;待支付成功后,通知内部账户系统扣减账户余额,这样避免外部渠道不成功的情况下对余额进行了先行扣除;
- 外部渠道成功后通知前置系统,前置系统此时生成当笔内部余额扣减的支付指令并调用支付核心系统;核心系统返回成功后,将这比组合支付的业务订单置为成功并通知业务端。
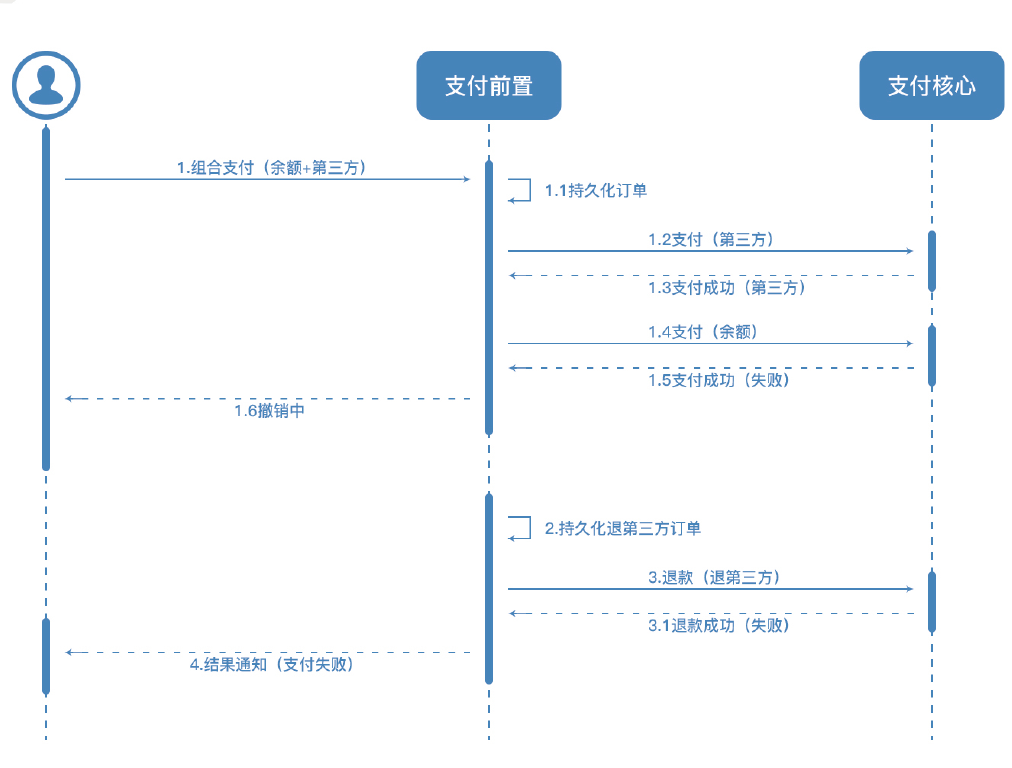
②余额 + 第三方(支付失败)

③组合支付设计
组合支付本身对于交易系统来说差别不大,仅在订单发送至支付前置时,由于逻辑上来讲是两笔付款行为,因此会生成两条支付方式的请求:一条为余额支付请求,一条为第三方支付请求;转换到支付前置后,前置系统生成一笔组合支付的订单,且对应着两条支付指令(一条充值、一条转账),当充值的指令成功后去执行转账的指令,两笔都成功的情况下则通知上层系统变更业务状态。
- 定义支付业务类型:组合;
- 对应指令:根据外部加内部的组合,根据具体指令需执行的原子类型,生成对应指令订单,遵循外部成功后再执行内部的流程;
- 支付方式:以组合种类为准,对应种类在网关传递交易时进行拆分,例如代金券 + 余额 + 第三方支付则需要分别定义三条支付方式信息。
优惠支付
优惠支付即基于支付系统的代金券、优惠券、红包等营销支付流程设计,本质上是基于账户做的营销支付体系,无论具体优惠形式,在支付系统内部都是以账户形式存在:例如代金券营销账户、优惠券营销账户等;根据具体的业务需求,支付系统对于此类营销支付在账户层面应设计两种方案:
- 平台侧营销账户:代金券营销账户、优惠券营销账户等,其营销成本应从这两个账户中进行扣减,账户需自行预先充值,用户支付时所需部分抵扣的金额从该账户进行获取;
- 用户侧营销账户:红包、消费积分等营销账户与各个用户一一对应,用户在领取时视为开通了红包等营销账户;每当领取红包或获取消费积分,视为账户金额增加(相当于给用户的账户进行充值入账)。此外,也可以通过业务端对明细账户加以控制,支付系统则去维护总账户即可。
营销支付设计
营销支付的设计可分为基于业务端做营销和基于支付端做营销两个方向:
基于业务端做营销:在业务平台直接对优惠券金额进行扣除。
- 调用支付系统前,业务系统根据优惠方式(立减、折扣或优惠券等)对可优惠金额完成计算并直接扣减调;
- 调用支付系统,并将用户实际待支付金额转入支付系统并生成支付订单。
此方法的弊端在于,若平台型电商对营销成本进行结算,仅可通过线下或其他方式完成与商户间的结算工作,会增加财务工作量并造成账务不清晰等结果。
基于支付端做营销:可分为平台侧与用户侧两部分。
(1)平台侧:
- 将平台的优惠补贴金额通过内部户等形式存储在账户系统当中,类似「营销补贴户」;
- 用户在前端发起支付时,使用优惠券、红包、消费积分等营销工具抵扣部分金额,业务平台调用支付系统下单并传入总金额、支付金额以及抵扣金额等相关信息,根据总金额生成交易订单后,根据总金额的构成生成对应的支付订单;实际支付金额与用户待付款的支付订单相对应,抵扣金额为平台内部账户单独的内部流转支付订单,通过用户实际成功支付的消息进行后续处理;
此类方法的优势在于将每个用户的业务明细留存在业务平台系统处理,支付系统只需要记录金额;收银台调用支付平台下单相关参数:业务平台订单号、UID、总金额、抵扣金额、支付金额、支付方式。
(2)用户侧:
当前电商平台有部分营销产品拥有较强的用户属性,例如红包、消费积分等,此类自带货币属性的虚拟账户余额,根据其业务属性对支付系统中的每位用户单独开设补贴账户,支付时根据营销账户 + 其他支付方式进行组合,与组合支付的逻辑相类似,一笔付款付多个付款渠道。
《支付系统设计白皮书》由 PingPlusPlus支付学院(ID:pingxxpi)出品。
本文由 @支付学院 原创发布于人人都是产品经理,未经允许,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。


















感谢
求问文中的这种图是用什么画的嘛,感觉好清晰直观。
visio
请问基于支付端做营销平台侧为什么不能从资金账户直接扣除,要建立一个营销补贴户
求加微信进一步沟通
写的很好,自己也在做收银台,还总结不出什么,看了这篇文章,学到很多