发现设计细节,原来单选和多选也有这么多讲究
本期文章主要研究单选和多选控件的设计细节,虽然是很常见的控件设计,但是也是有非常多需要注意的地方。能提炼总结常见事物的一般规律,这本身就是一件值得大家都去做的一件事。

无论是从个性化内容还是用户体验上来讲,控件元素都会在我们的产品设计中扮演重要角色。为特定的内容选择正确的控件可能要比你想象的要难,控件的高度,宽度,样式设计和选项数量都是至关重要的因素。

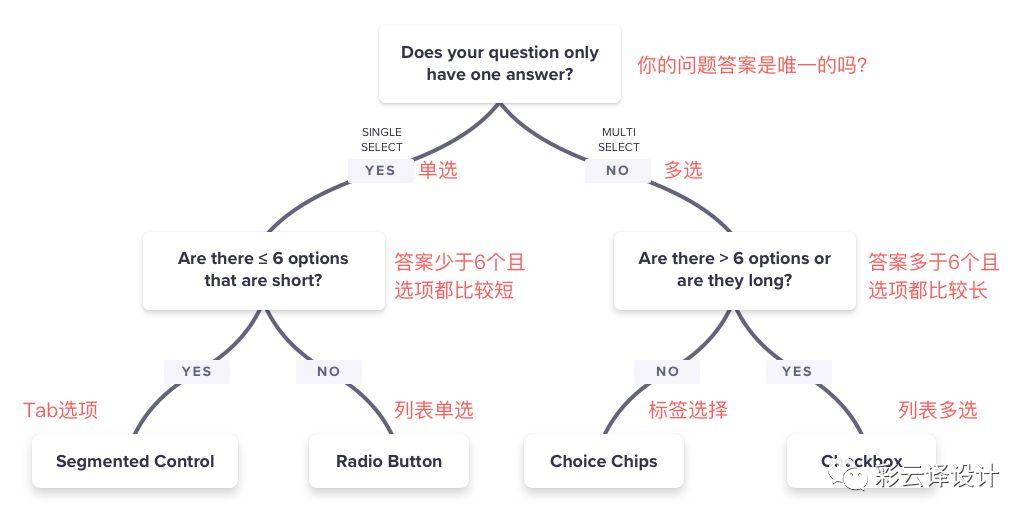
为了帮助分解问题,这里给大家列了一个决策树。
单选
Tab选项
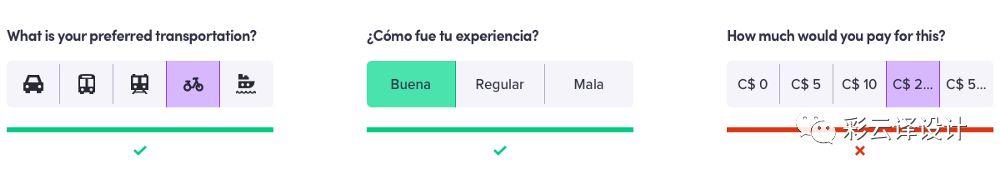
一个分段tab通常会由2-6个单选项,它最适合用于图标、数字或短词的导航形式,并被设计成一个水平的容器,容纳等距离的单选内容。

图标、短词、价格
优点:将所有选项都摆在一行,对垂直空间的利用率能达到最佳,设计样式也可以做到非常直观,漂亮。
缺点:它不大适合用在长词,短语或价格上,如果你确实希望将这些内容放在选项中,就必须尝试精简文本。水平空间非常有限,即使是只有少量的选项,有时候你仍然需要决定如何截断文本。
(译者注:为什么对于底部导航栏的分栏数是2-6个最合适,根据iOS规范中说的,太多的选项卡增加了应用的复杂性,使得信息定位变得困难。选项太少也可能会带来一个问题是界面间的信息流断开,不便于快速触达。
请见iOS规范https://developer.apple.com/design/human-interface-guidelines/ios/bars/tab-bars/ 。另外,还有说法是按钮的大小能决定点击时的舒适度,数量也会影响用户的记忆和学习成本。请见知乎https://www.zhihu.com/question/31103224 )
列表单选
最初的单选按钮被用于列表中超过6个选项时,被设计成垂直方向,圆形轮廓,并摆在列表项的开头。后来iOS通过在列表末尾加上一个对勾选中,而创造一个新的经典案例。现在最新的一些设计中,选中被设计成在列表选项外加一个描边框形式,用以节省水平空间。

Android & Web vs iOS vs 描边框模式
优点:列表单选为内容提供了更多的空间。它们易于阅读,可以容纳多文字,文本可以换行,还可以增加图片。
缺点:他们往往很占用空间,不适合用在垂直高度受限的页面中。
一个有趣的事实是,单选按钮是受旧收音机上的按键设计的启发而设计出来的,一个按钮被按下,就会弹出其他按钮。
多选
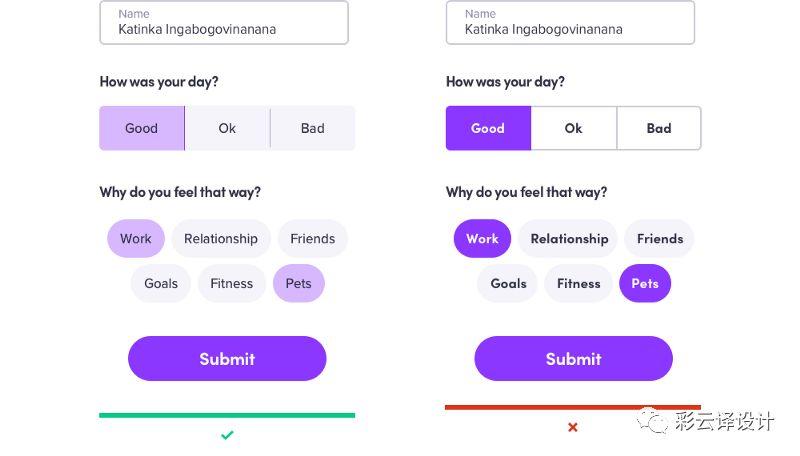
标签选择
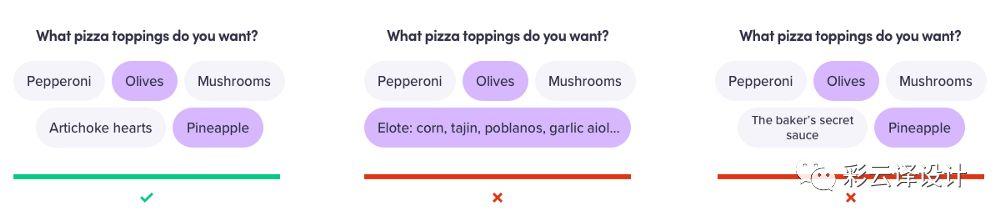
标签选择通常用于要从3-6个选项中进行多次选择的情况,它们最适合用一到两个简短的单词或数字。它们设计的形式一般是类似于一个小按钮,通过背景色来区分“开”和“关”。
尽管谷歌设计规范(译者注:大家可以看看谷歌官方的规范,对于标签设计列举了大量实用原则 https://material.io/design/components/chips.html#filter-chips)建议最好在选中的标签前加上一个勾选标记,但我觉得有颜色作为区分已经够了,这样还能节省水平空间。

短词标签vs带省略号的多词标签vs折行标签
优点:节省空间,标签堆砌在一起的具体样式是由文本长度决定的。它们给人的印象是轻量的,有趣的。
缺点:这种形式与tab选项形式有一样的弊端,都不能很好的处理长词。不建议对文本进行折行或者调整大小,因为会不便于用户阅读,使用两行以上的标签会使得每个标签非常难以快速扫描。
列表多选
列表中的复选框一般应用于6个以上选项进行多选的情况,设计样式通常是在列表开头处设计一个正方形描边框。

列表中的复选框
优缺点:与单选框有一样的优势和弊端。
综合来看
我们很容易陷入到特定组件的设计中,所以我发现最好是从整体上开始思考。然后做出最佳决定,决定使用哪种选择设计最有利于一致性、差异性和层次感。
水平Tab和标签
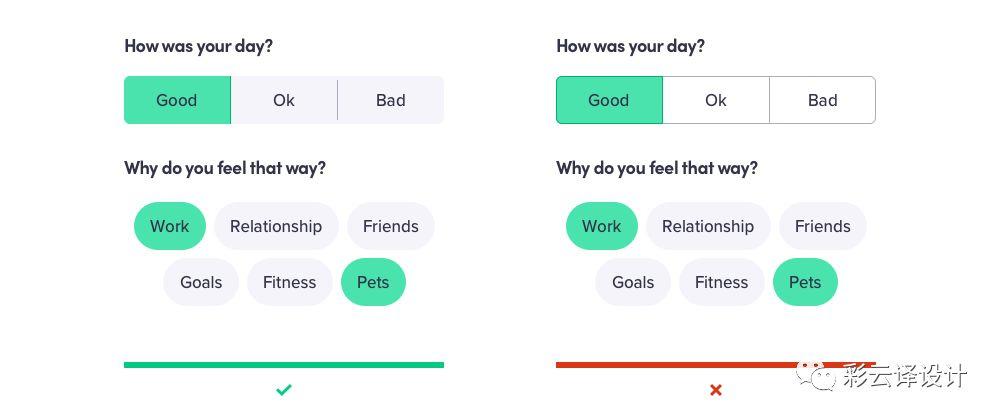
选项背景是tab控件和标签控件之间最大的区别。一个连续的背景帮助用户理解他们必须要选择一个,而一个分离的背景表明他们可以选择多个。

统一的风格和不统一的风格
Tab控件和标签控件的设计应该在视觉上彼此相似,并且做到与文本框和按钮不同,以不同的视觉样式帮助达到不同的交互层次结构。

不同的样式风格和相同的样式风格
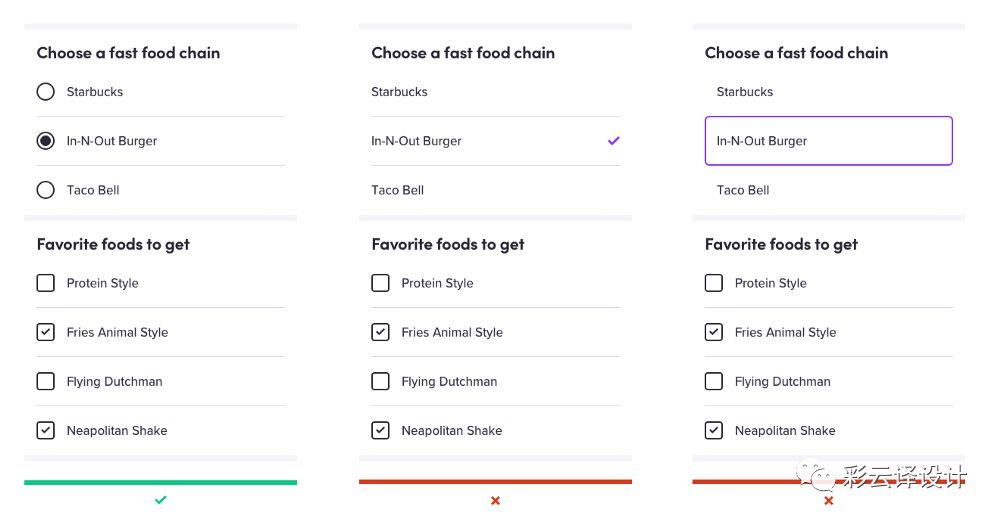
列表单选和列表多选
有这么多单选按钮形式可以选择,我发现最好是将单选和复选放在一起才便于比较。iOS端的列表单选勾和描边高亮都是很漂亮的设计,但是与多选框放一起,就会显得不够统一。
(译者注:最左侧的单选复选样式和位置相对比较一致,中间的上下都有对勾会让人产生疑惑,而最右侧的方框高亮和左侧复选框设计差异太大。)

Android & Web vs iOS vs Alternate Pattern
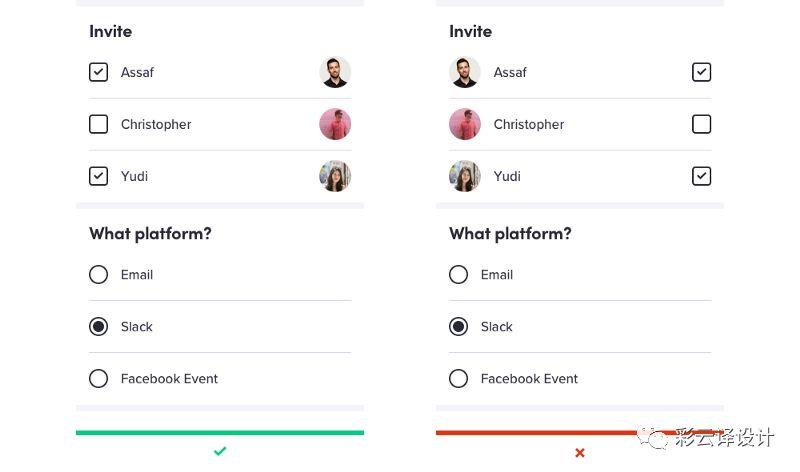
最后说一点,但并非是最不重要的,就是图片的位置。选择控件一般位于列表项的开头位置,但是,当列表项中有图片时,就有人开始纠结应该是放前面好还是放后面好。
这里,我选择将控件保留在开头位置,因为控件是必须存在的,而图片是可选或者可添加的。(译者注:如果在一个设计规范中,选项控件都在左侧,那也应该尽量让其他控件也保持在左侧来保证一致性。)

Image in the End vs Start Position
最后的想法
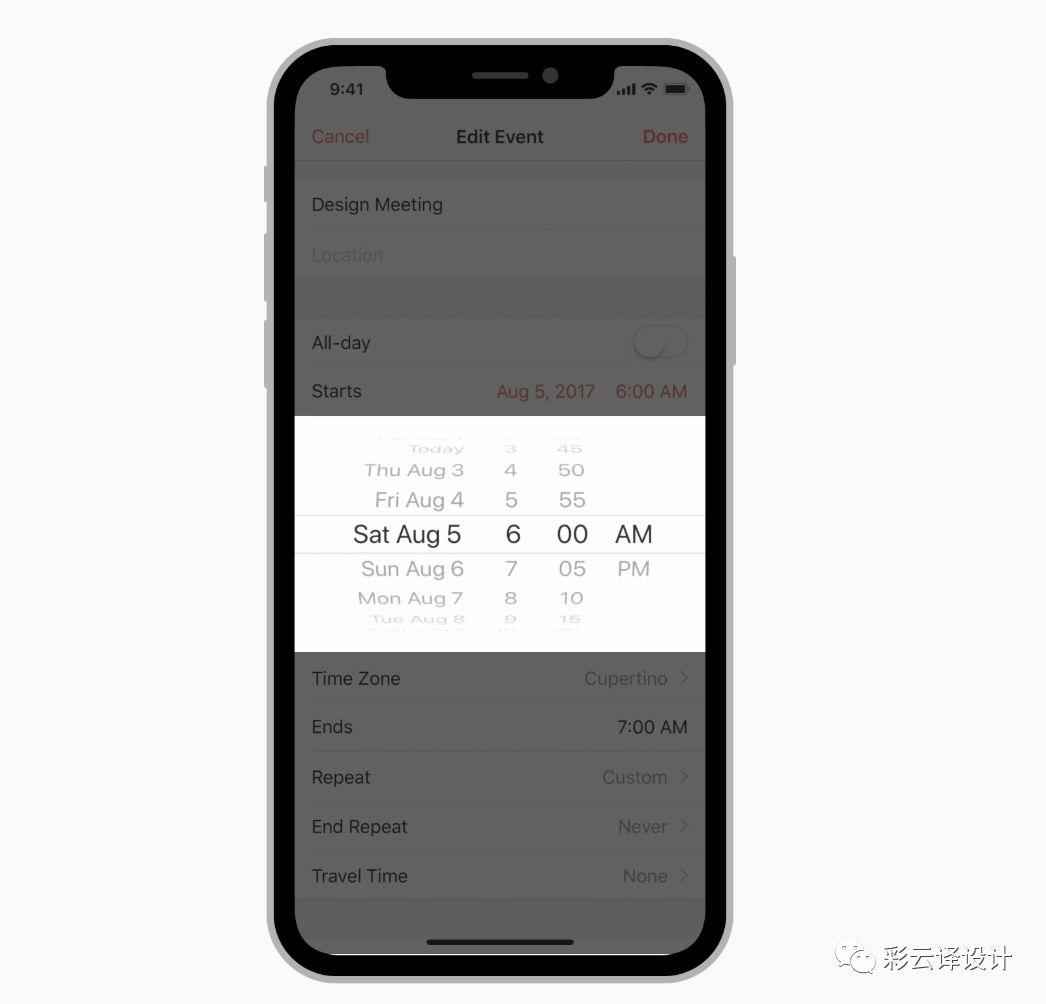
还有一种很好用的选择控件是滚筒(https://developer.apple.com/design/human-interface-guidelines/ios/controls/pickers/)。当有许多短词并且垂直控件有限时,就可以使用它。建议只在其中放置文本,它的使用要求比较高,在Android和iOS中都很复杂。

原文:https://medium.com/tap-to-dismiss/select-to-proceed-996d19c8a7a4
作者:Linzi Berry
译者:彩云Sky,公众号:彩云译设计
本文由 @彩云Sky 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








日期活动比较多
求求你,别推了
👴
谢谢,学习了,很厉害!
很棒
有些图没看出对比,😭
很棒
很棒
为小编加油
从非专业人士的角度看,我觉得人的图片放前面比较好,视觉上看起来更有重点
嗯,从视觉上说应该是更容易找到重点,如若要看图片可以只看图片一列如果想看文字可以直接看文字一列,两列近不容易造成视觉疲劳。
哈哈哈哈
不放前面的理由文中也说得很清楚了
这篇文章3月出的 咋每天还挂在这里
推的真够久的
正确的控件可能要比你想象的要难,控件的高度,宽度
控件谁做的最专业?我们平时可以参考哪些?
哈哈
多谢分享
熊猫(ー_ー)!!
感谢
口口大口的
感谢!
感谢
h h h h
很健康k k
很口口口
细致
讲究!!!!
优秀
厉害,感谢分享
回复
缺少端的场景的限制,Web端,平板端和手机端是不一样的。例如web端单个checkbox可以代表两个互斥状态。
赞同
优秀,大道至简!
不错
滚筒选择在安卓上显得不伦不类 感觉尽量能用原生的就用原生的
感谢分享
谢谢
好!学习了,感谢!👍🏻👍🏻👍🏻
很不错
感谢分享。