高效or灾难?应用程序设计要“具体问题具体分析”
应用程序设计没有普适性原则,只有根据具体领域、具体情况来针对性地进行设计或者后期优化。一个运行高效的应用程序用到另外一个领域可能就会成为一个灾难性的应用。那么,如何有针对性地设计应用程序呢?

设计复杂的应用程序是一项具有挑战性的任务。构建既具有支持复杂任务的深度,又具有明确如何完成工作的直观性的应用程序是一个巨大的挑战。
我们可能需要花了一整天的时间在我们的网络和桌面应用程序设计课程上。但是,我们还可能需要花一个月的时间对我们在用户研究中遇到的各种问题进行分类。
对于常见的应用程序设计问题提出一般性的建议是困难的,因为我们观察到的许多问题都是针对特定领域的。
因此,我们的第一个建议是:与您的目标受众进行用户研究。
从任务分析和实地研究开始,以了解用户的需求和工作流。
原型和测试低保真度的想法,以粗取你的应用的基本结构和它的功能,而不需要投入很多资源在想法上,你会修改或放弃从用户那里学习。
迭代设计,并使用少量用户测试每个更改。迭代次数越多,您的应用程序就越好。
尽管大多数应用程序可用性问题具有特定于特定领域的性质,但这里是我们经常看到的跨行业的10个常见错误。
其中五个问题(#1、2、3、4和6)也包含在最初的文章中——它显示了可用性指南是多么持久。最初的10条指南都是正确的,但是有5个错误比以前少了(谢天谢地);它们被另外5个问题(#5、7、8、9和10)所取代。
以下是我们列出的十大应用程序设计错误,这些错误既令人震惊,又司空见惯。
一、反馈差
提高应用程序可用性的最基本的准则之一是提供清晰的反馈:
- 显示用户系统的当前状态。
- 告诉用户他们的命令和动作是如何被解释的。
- 告诉用户发生了什么。
保持安静的应用程序会让用户猜测,通常情况下,他们会猜错。
好的反馈会告诉用户很多事情,例如:他们点击的按钮是否已经被系统正确地解释为“单击”,系统现在会做些什么呢?当前选择的或活动的是什么?
当应用程序被放入编辑模式以修改现有信息时,反馈变得非常重要。
用户必须清楚地了解当前可编辑的内容,因为应用程序在编辑模式的范围中将有所不同,例如:一些应用程序将合并数据表,其中单个单元格或行是可编辑的,而另一些应用程序将使整个表可以编辑。
正确、清晰的反馈可以传达给用户编辑的范围;良好的反馈可以通过多种方式实现,从使用不同的背景识别当前的可编辑区域到更改与编辑相关的按钮,以清晰地显示其功能。

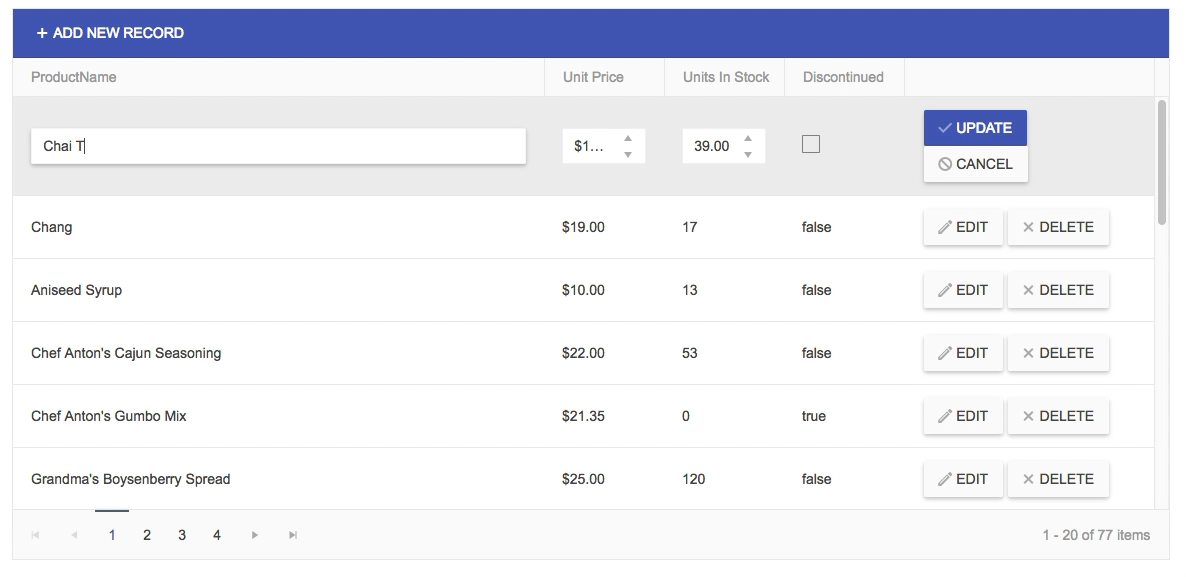
在编辑模式下,这个来自Telerik.com的应用程序为当前可编辑的表格行添加一个灰色背景,更改单元格使其看起来像表单字段,并将“编辑和删除”按钮更改为“更新”和“取消”,并具有不同的布局和外观。
在这种反馈中,改变按钮的位置和颜色是一个额外的重要信号。因为如果用户不集中注意力并依赖肌肉记忆,那么,在编辑之后点击错误按钮的可能性就会减少。这个级别的反馈清楚地表明了系统中发生了什么,以及它是如何响应用户输入的。
1. 没有提示的进度条
缺乏反馈的一个变体是:当系统没有通知用户它需要很长时间才能完成一个操作时,用户常常认为应用程序已经坏了,或者他们开始点击其他目标。
如果您达不到建议的响应时间限制,那么就说出来,并让用户了解进度指示器正在进行的操作。
- 如果一个命令需要2到10秒的时间,那么显示一个等待动画,比如:“spinner”。这种类型的进度指示器告诉用户,在正常的光标返回之前不要点击任何其他的东西。
- 如果一个命令花费超过10秒,那么可以设置一个明确的进度条,最好是一个百分比完成的指示器(除非您真的无法预测在操作完成之前还剩下多少工作)。
二、前后不一致
记住这个双D法则:差异是困难的。
当用户对事物的行为方式有了预期,或者他们可以在哪里访问它,当人们试图解决这个问题时,偏离这些期望会引起混乱、沮丧和增加的认知负担。人类的头脑渴望一致性。
有几种类型的不一致在复杂的应用程序中特别常见,并导致甚至有经验的用户完全迷惑:
- 同一动作的不同词语或命令。
- 在许多不同的位置为同一功能放置控件。
- 控件之间看起来相似(从用户的角度来看),但在不同的位置被访问(例如,一个控件在工具栏中,另一个在菜单中,第三个深度在首选项对话框中)。
- 类似的工作流模式需要与界面的非常不同的部分进行交互。
- 合法输入数据的不一致规则:有时允许有一个条目,而在其他时候,它被标记为无效,没有任何关于为什么发生的反馈。
- 一个特性有时是可用的,有时并不是由于不明确的神秘原因。
- 到处移动的用户界面元素或控件,违反空间一致性。
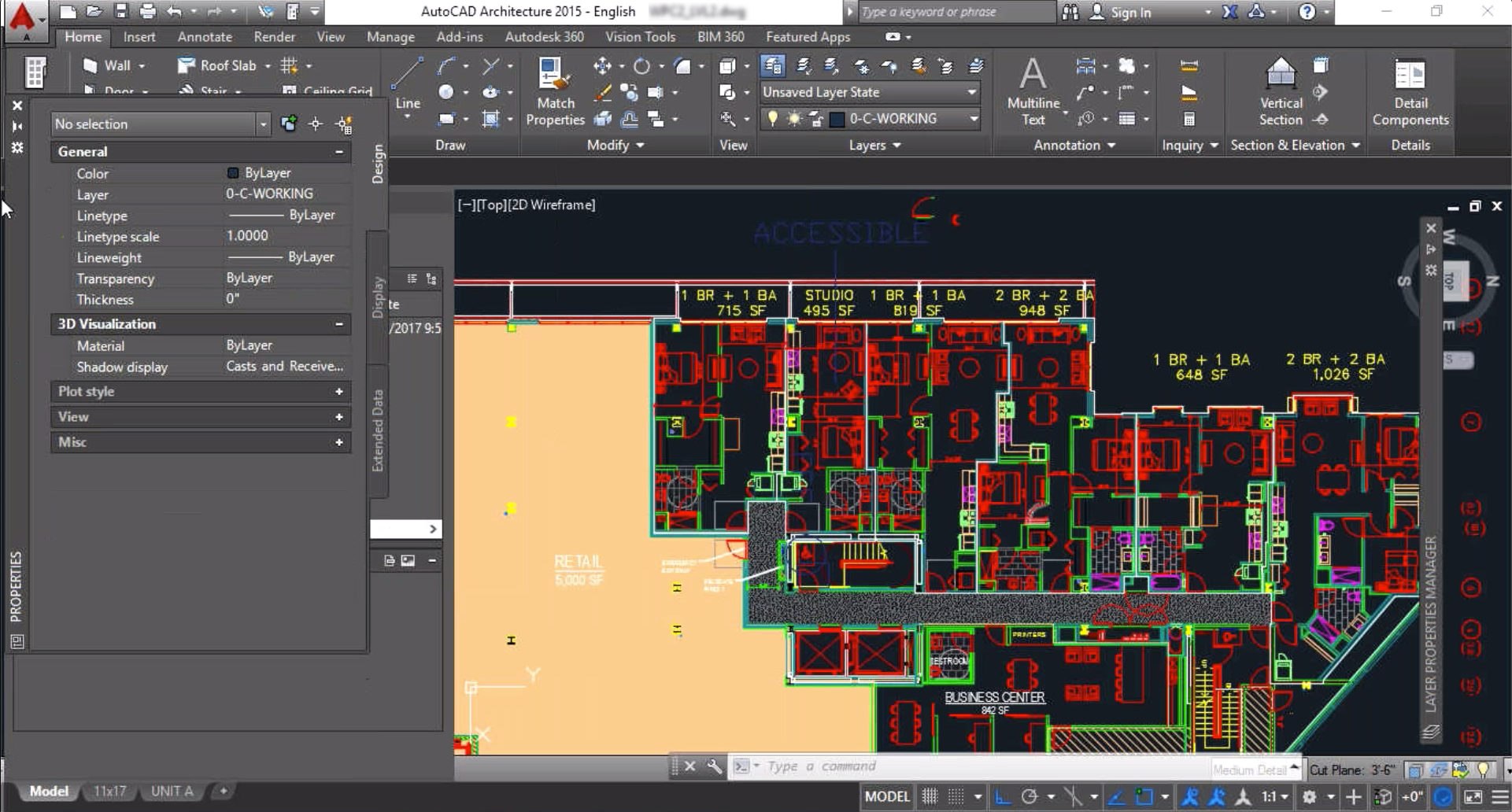
在我们的研究中,一位建筑师有多年使用AutoCAD的经验,她很难理解为什么她可以或不能“停靠”各种浮动面板,以保持他们钉在屏幕的一面。
在同一个会议上,她多次尝试让一个浮动面板停靠在左侧,但没有效果。
结果是:由于隐藏的参数设置,这个特殊的面板无法停靠,但是这个约束并没有明确地显示给用户。
这个隐藏的设置是为了让高级用户能够以难以置信的程度定制界面。但是,由于反馈不充分,我们的研究参与者不明白为什么对接有时有效,有时没有。即使对有经验的用户来说,这种不一致性也是一个主要的挫折源。

AutoCAD并不总是允许我们的研究参与者“停靠”面板到屏幕的一侧。即使是一个有经验的用户也不能确定为什么这个特性在某些面板上起作用,而在另一些面板上不起作用。(原来这是一个关闭了这个面板的隐藏参数。)
三、错误信息
错误信息是一种特殊形式的反馈:它们告诉用户有问题。
我们已经知道错误消息的指导方针将近30年了,但是许多应用程序仍然违反它们。
最常见的违反准则的情况是:当错误消息只是简单地说出一些错误,而没有解释给用户为什么,以及如何修复问题。这样的信息会使用户陷入困境。
多年来,这个问题变得更加严重,这主要是由于网络应用造成的:用户会看到一个错误的地方,就再试一次。
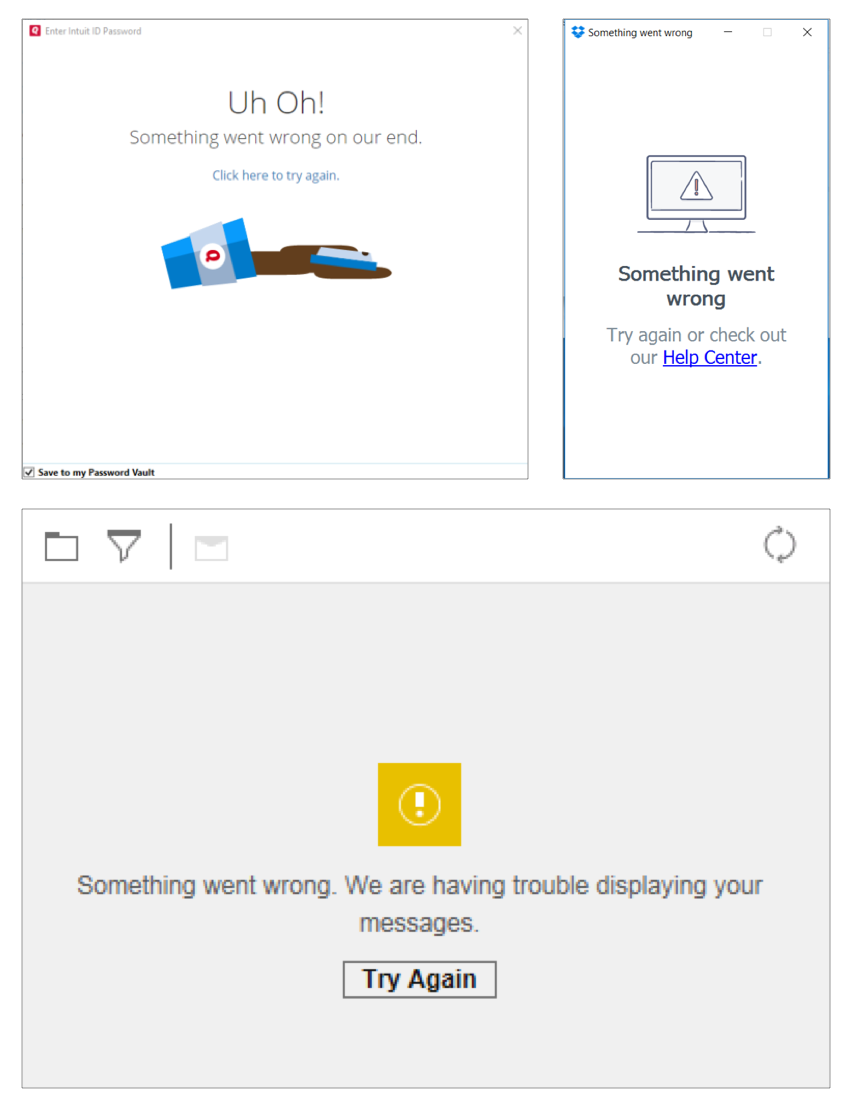
错误信息,没有关于错误原因,或如何修复错误的详细信息。至少,过去的原生桌面应用曾经告诉人们(通常是技术术语,外行人根本不可能理解)问题出在哪里。

模糊的东西从Quicken(左上)、Dropbox(右上)、IBM Verse(底部)发出了错误的错误信息:这些信息都没有描述问题的性质,如何避免问题的细节,以及用户的工作是否在这个过程中丢失。
提供信息的错误消息不仅帮助用户修复当前的问题,而且还可以作为一个可教的时刻。尽管人们不会花时间阅读和学习应用程序的功能,但如果你清楚地解释,他们会努力理解错误的情况,因为他们希望克服这个错误。
四、没有默认值
默认值在许多方面对用户有帮助。
最重要的是,默认值可以:
- 通过将用户从指定默认值(如果默认值是可接受的)中解放出来来加速交互
- 通过提供适合问题的答案类型的例子进行教学
- 引导新手用户走向一个安全的或常见的结果,让他们接受默认的,如果他们不知道还能做什么
默认值可以在重复的任务(例如多次填写相同的表单)中节省大量的用户工作。识别表单字段的关键值可以提高生产力和减少挫折感。您的分析可以帮助您理解对于特定领域是否有一个最常用的选项。
特别是:下拉菜单受益于一个有意义的默认值。
许多应用提供了选择一个(即根本没有选择的值)作为默认选择,迫使每个用户与下拉菜单交互并选择一个值。如果您预先选择了一个选项(理想情况下是最常见的),那么至少有些用户根本不必与该下拉列表交互。
对于数字表单字段,如果用户很少偏离公共默认值(例如,对于数量字段),您可以使用步进器允许他们调整数字而不键入(但仍然允许用户在需要时键入不同的值)。
步进机有两个好处:它们降低交互成本,并为仍在学习系统的新用户提供合理的起点。

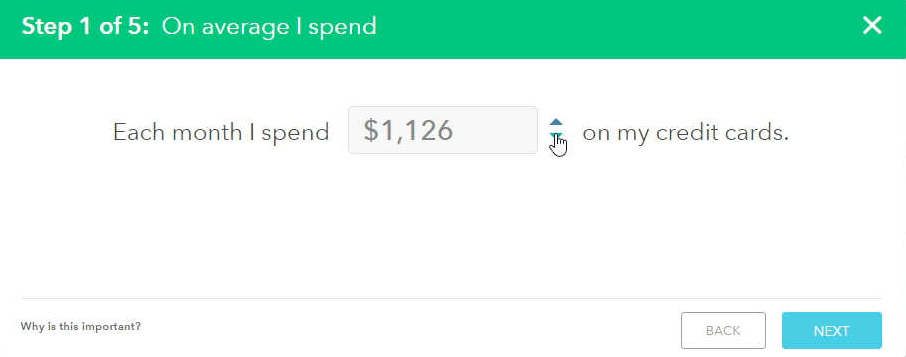
个人理财应用Mint有一个功能:可以帮助用户找到符合他们需求的信用卡。
该向导使用了一个很好的默认值,自动导入用户的平均月信用卡支出,并为用户提供了一个修改这个数字的简单方法,可以通过键入或使用递增/递减按钮。
五、未标注的图标
这是非常罕见的图标站在自己的,大多数用户能够立即理解他们。
即使是看似通用的图标(如汉堡菜单),用户也并不像大多数用户期望的那样熟悉。
如果你的应用程序有独特的图标,情况会更糟。用户理解这些独特图标,意味着什么的可能性非常小。
记住雅各布定律:“用户大部分时间都花在其他网站上。”这意味着大多数图标,除非旁边有文本标签,否则用户将很难或不可能理解。
将图标与文本标签配对有四个好处:
- 它增加了目标的大小(根据Fitts法则,它缩短了用户访问控件所需的时间)。
- 它减少了识别命令的时间:两个内存提示(图标和文本)比一个要好。
- 与前面相关,它还可以促进对接口的学习(通过使用同一个命令建立多个关联)。
- 它可以帮助用户在视觉上区分放置在另一个旁边的几个命令。
![]()
在我们最近的研究中,我们从各种各样的桌面应用中选择了一些没有标注的图标。这些都是不标准的图标,都不能明确地表明它们的用途。你能猜出它们代表什么吗?
我们的研究参与者表示:不能。
六、难以达到的目标
在人-计算机交互中,任何可以点击(或点击)的东西都称为目标:所有活动的UI元素都是目标。
为了让用户获得目标,他们必须能够:识别目标;可靠地点击它。
这两个方面导致了现代app接口中的问题。
1.弱符号
“启示”是指:你能对一个物体做什么。
例如:复选框提供打开和关闭的功能,滑块允许向上或向下移动。
符号是一种视觉元素,它可以帮助你在开始使用它(或者感觉到它是一个物理设备而不是屏幕上的用户界面元素)之前,通过查看对象来帮助你理解启示。(这些概念在诺曼唐诺曼的《日常用品的设计》一书中讨论。)
在用户界面设计中,符号特别重要,因为所有的屏幕像素都提供点击功能——即使你点击后通常不会发生任何事情。
电脑屏幕上有很多可见的东西,用户没有时间玩扫雷游戏,他们四处点击,希望找到可操作的东西。(例外:小孩子有时喜欢通过点击周围的方式来浏览屏幕。)
在现代应用中,最糟糕的缺陷之一是超平面设计。许多平面设计对目标的指示符都很弱——人们很难区分文字和按钮,因为按钮缺乏传统的3D线索。
弱符号的常见症状有:
- 用户会问:“我在这里做什么?”
- 用户不会去接近一个会帮助他们的特性。
- 大量的屏幕文本试图克服这两个问题。(更糟糕的是,在你完成几个动作中的第一个动作之后,这些指令就会消失。)
2. 微小点击目标
这里的一个相关的问题是单击对象太小,以至于用户忽略了并在活动区域之外单击。
即使他们最初正确地感知到关联的符号,用户也经常改变他们的想法,开始相信某些东西是不可操作的,因为他们认为他们点击了它,但什么也没有发生。(小点击区是老用户和运动技能残疾用户面临的一个特殊问题。)
七、对情态动词的滥用
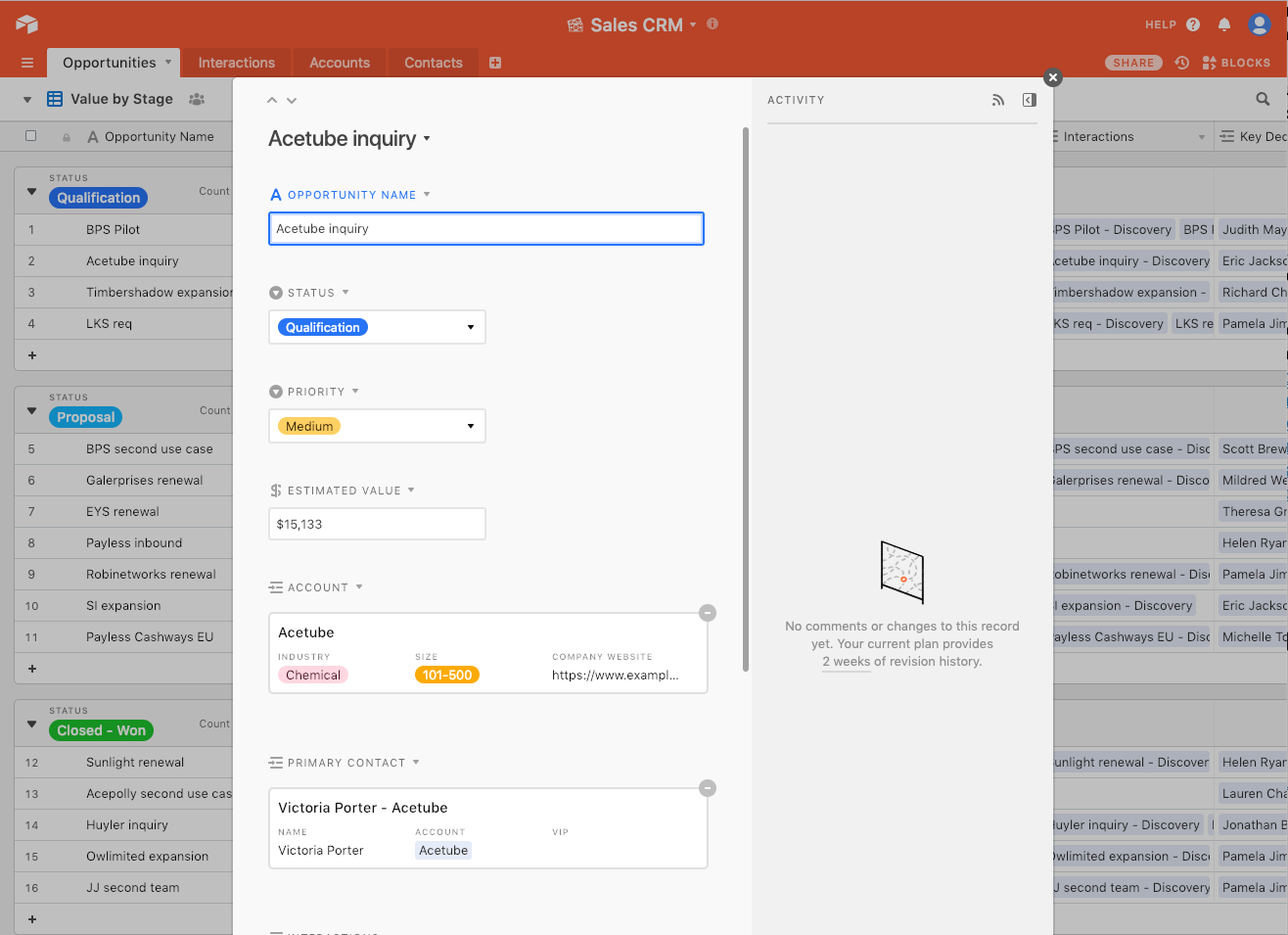
许多应用程序使用模式窗口来实现与数据的交互——编辑现有项、添加新项、删除甚至读取有关项的其他详细信息。
情态动词出现在当前页面的顶部,背景内容通常是暗淡的(假设变暗将减少干扰并帮助用户专注于手头上的任务)。不幸的是,这种设计选择通过掩盖用户在填写表单时,可能希望引用的信息来减少用户的上下文。(
请注意,即使掩盖窗口不包含编辑所需的信息,用户也经常会尝试利用他们以前所做的工作,方法是复制和粘贴以前的输入,甚至简单地使用其他条目作为模板,以了解当前任务。)

在Airtable中,编辑表格行将打开一个模式,该模式将涵盖表中的大部分信息,并阻止用户引用该信息。
八、毫无意义的信息
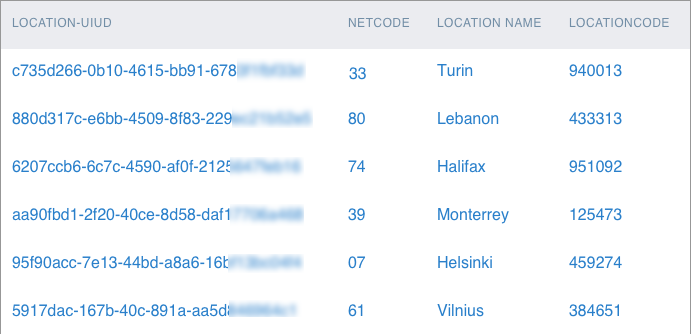
长串的字母和数字,如数据库中自动生成的ID,经常用于唯一地标识应用程序中的项。
这些字符串对用户来说是完全没有意义的,但是它们通常显着地显示为表格的第一列,迫使人们浏览第一列以查找他们关心的信息。
虽然这些无意义的索引在后端是重要的,但它们不应该是用户必须参考的主要信息。特别是在信息密度高的屏幕中,提供一些人类可读的信息作为主要的锚点,并将入侵检测推到不那么突出的位置。
编码信息的惊人应用常常出现在医疗应用、客户关系管理系统(用户常常必须为每次与客户的销售交互选择代码)、记帐软件和企业应用程序中。
在所有这些应用程序中,对人类有意义的信息通过一个简短的代码进行总结,以使其更紧凑。一个短代码可能比一个完整的句子更适合一个小的区域,但是却给用户带来了更高的认知负荷。他们将需要翻译编码的信息,以理解它,我们的工作记忆是有限的。即使是受过高度训练的专业人员也不可能记住每一个可能的代码,并且仍然需要花费他们大量的精力来做这种心理翻译。

该表的第一列具有无意义的ID信息,“网络代码”和“位置代码”字段还包含用于表示紧凑空间中的复杂信息的编码信息。位置名称是唯一对人类有意义的专栏,要破译其他的内容,人们必须依靠他们的记忆,或者他们必须参考一组代码键。
九、垃圾抽屉菜单
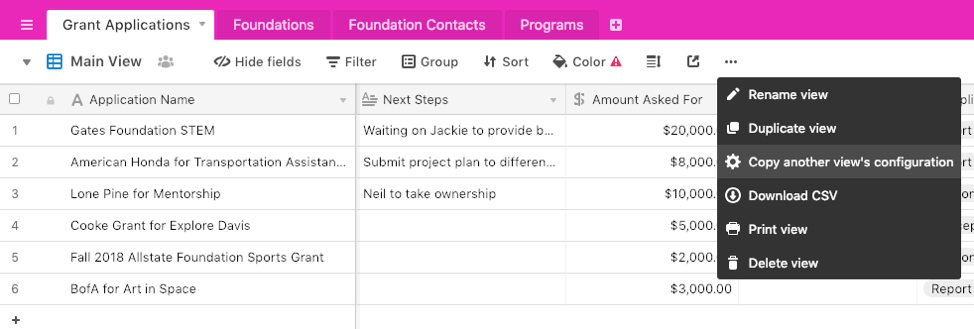
如果您的应用程序有数百甚至数千个特性,那么,您必须将这些特性的控件放到某个地方。
此外,您需要对它们进行优先级排序和组织,这样用户就可以很容易地找到并快速地访问最重要的功能。
这种约束的一个后果往往是菜单溢出:最常用的操作显示在工具栏中,最后一个项目标记为“更多的动作”或“工具”,或者最糟糕的是:主持所有其他不适合的操作。
这些菜单标签的信息气味很低,只不过是一个垃圾抽屉——可以把你无法归类但又不想扔掉的东西放在那里的一个地方。
它们的出现通常是因为团队有一个所需特性的列表,但是不知道在哪里放置它们,或者在遗留应用程序中。它不能删除老的、很少使用的特性。
溢出菜单的问题在于:就像你家里的垃圾抽屉一样,没有人知道你可能在里面放了什么。
换句话说,它同时限制了特性的可发现性和可查找性,因为大多数用户没有任何理由去查看那些菜单。

可飞行台:一个垃圾抽屉菜单标记。
几乎没有信息气味,用户将很难预测菜单中的内容。

Salesforce:一个标有更多标签的垃圾抽屉菜单。
十、破坏性和确认行为的接近性
在销毁工作(如丢弃)的操作旁边放置“另存为”等操作是一种常见的设计决策,会给用户造成很大的悲痛。
虽然这种布局在逻辑上常常是有意义的(例如:保存和删除是有关系的,因为它们决定了项目的命运),但它也很容易点击错误的按钮或图标——特别是在用户匆忙、完成重复动作或有运动困难的时候。
这种以一个动作代替另一个动作的非故意行为被称为滑点。

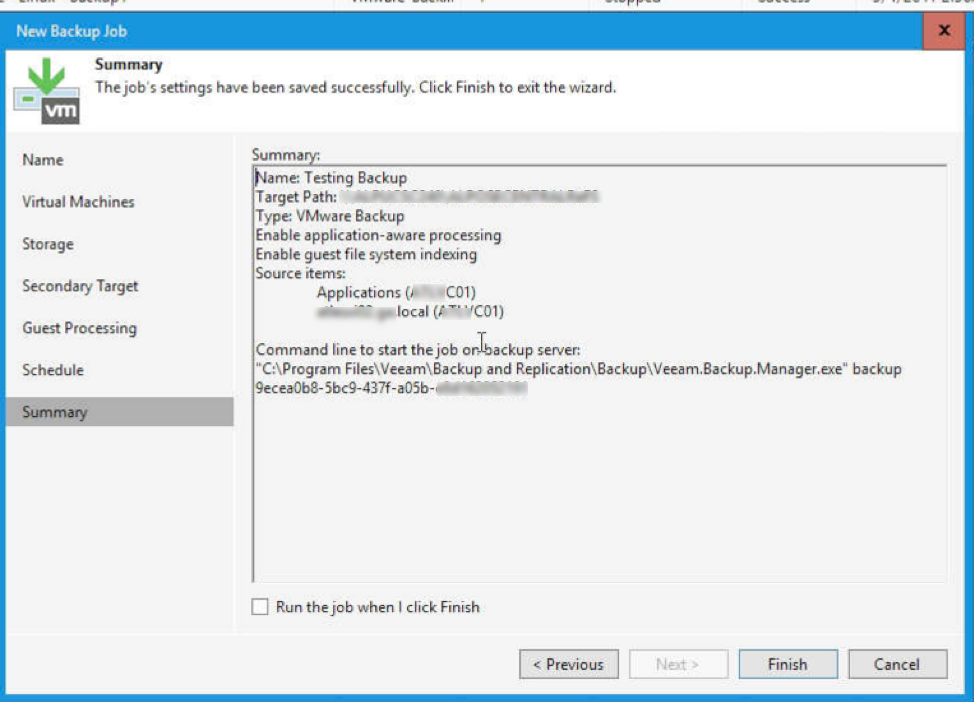
企业备份软件Veeam采用了一个多步骤向导来建立一个新的备份作业。
在我们的研究中,一个用户花了将近20分钟来浏览这个向导,由于两个按钮的接近,几乎点击了最后一个摘要页面上的“取消”,而不是“完成”。如果这个用户点击取消,20分钟的工作就会丢失。

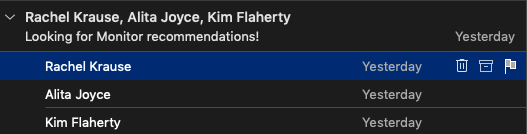
Microsoft Outlook将“后续标记”按钮放置在“存档”和“删除”图标旁边。
这些图标服务于相反的用户意图,但他们是小的,放置密切,并很容易被用户误认为是匆忙。
摘要
应用程序是非常特定于领域的,因此对于一个行业来说,一个可用的、高效的、令人愉快的应用程序在另一个行业可能是一个彻底的灾难。
创建一个可用的应用程序需要与您的用户一起研究,以识别他们的工作流、他们需要的特性以及他们的心智模型和期望。
本文由 @小光蛋 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







