丢掉“说明书”,用户喜欢容易上手的产品
不用看说明书就会使用的产品,用户喜欢吗?肯定喜欢啊!一款能让用户满意的产品,设计一定是便于用户使用的。这在我们看来是非常简单的道理,但是,产品设计师们却常常反其道而行之。所以,说到底啊,产品设计还是要多站在用户角度。

在整个设计界,我们经常从嘲笑产品装配说明中得到乐趣——特别是那些来自宜家的扁平包装产品。
不过,我最近经历了一些关于产品说明和产品设计的不同的启示。
通常情况下,我们必须按照工厂的想法来装配产品……
当我终于找了一个水管工来更换楼上浴缸滴水的水龙头时,我趁机更新了一些其他的配件,包括一个带软管的新的淋浴器/喷雾器。包裹送到后,我把它拿到浴室,毫不费力地打开盒子,发现所有产品的零件都被装在一个小袋子里。
典型的情况是:我们必须按照工厂的想法来组装产品——把所有的小五金部件装在一个或两个袋子里,充其量是一张说明单,帮助我们了解哪种螺丝是什么。
但这个产品不是,相反的,每个袋子只包括属于某个特定硬件部件的部件,例如:软管两端的垫圈位于软管袋中。
本产品的设计是为了确保用户对其装配的内在理解。
我成功地组装了整个东西,根本没看说明书,这是因为制造商设计了易于装配的产品。
我要连接软管两个供应托架和魔杖,但是我认为没有必要查看任何指示。即使不看,我也不会装配错误,因为在两端的线程是非常不同的,不会有第二次猜测。
除了通过一些尝试和错误来匹配线程之外,我又能通过什么方式知道软管的哪一端去了呢?
——墙壁上的连接与它所安装的支架相匹配,并且有一个需要扳手才能拧紧的矮胖螺母。作为魔杖一端的一部分的锥形部件与淋浴头具有相同的抛光效果,并且与魔杖的角度相匹配。
本产品的设计是为了确保用户对其装配的内在理解。
我成功地组装了整个东西,根本没看说明书。
说明出了什么问题?
内在理解是重要的,因为没有人会真正阅读指令。
没有人阅读说明书,这不仅仅是无聊的哀叹。我们都知道,典型的用户会浏览和跳过我们认为他们应该想读的数字内容的很大一部分——比如在产品详细信息页面上。
在设计时,应该假设用户应该能够理解用户界面(如果没有文本)。
用户很少阅读标签和错误信息,所以在设计用户界面时,我总是从这样一个假设开始设计:如果没有文本,用户应该能够理解用户界面。
为什么呢?
这些典型的交互系统,我的意思是:用户希望滚动,手势,作出选择,并点击或按按钮。
用户期望交互,但是指令并不是他们与之交互的项、对象或控件。
为什么要让他们用他们的脑力来理解指令,并将它们与用户界面中的适当元素相关联呢?
例如:有一些应用程序可以阻止用户在点击他们所描述的功能之前,继续下一步。这些人试图将指令与相应的动作联系起来,而只是强调了这两种理解模式之间的不和谐。
使用户界面文本变得有用、具有上下文和相关
当测试新的应用程序或网站时,我们可以追踪到许多可用性问题的系统行为与用户的心理模型不匹配。
这种情况经常发生,是因为我们已经对一个数字系统的结构和行为做出了决策,这些结构和行为与数据结构或后台进程的实际工作方式不匹配。
你必须解释任何不属于产品的部分,确保你这样做的方式,以确保人们能够找到信息。
我们试图通过解释来消除这种差异,但在这种情况下解释不起作用。
不只是因为人们不阅读,而是因为产品团队太接近他们的产品,所以默认使用行话。用户常常误解或忽略与功能没有紧密耦合的标签和指令。
然而,标签和简单的解释,如提示文本,可以填补任何差距。用户的理解,加强他们的期望,并向用户保证他们正在采取正确的行动。
当我们正确使用时,汉堡包菜单图标就会起作用。类似地,当用户有问题时,他们会寻找更多的信息。所以,给他们有用的,易于使用的,易于理解的信息。
虽然我总是试图设计一些简单有效的系统,而不需要帮助主题中的信息,但是在您的设计中,您根本不能为数字体验解决某些问题。用户必须按下按钮,在其他系统上工作,为东西付费,更新和升级。
让我们考虑另一个家庭实物产品:不久以前,商店-真空®在我的工作间里,我需要一个新的袋子。真空被贴上了标签,但他们都吹捧它的特点和品牌,提供了一些规范,并提供了一些警告。但是,这些标签没有一个告诉用户购买什么类型的替代袋。
你必须解释任何不属于产品的部分,你只有这样做,才能确保人们能够找到信息。这些信息应该是上下文相关的,并且紧挨着功能。帮助部分不是上下文的,因此是无效的,而问答集比无用更糟糕。
可以还是取消?
从网站或移动应用程序断开说明的是什么?你怎么能解决这样的问题?
让我们从一个非常简单的例子开始。
人们依赖的是动觉记忆而不阅读,所以他们最可能会点击他们期望的位置的按钮,而不去阅读他们的标签。
对话框是众所周知的糟糕的信息显示方式,但是尽管至少十年来,在设计人员不应该做的事情列表中名列前茅,我们仍然看到了到处都是坏的例子。
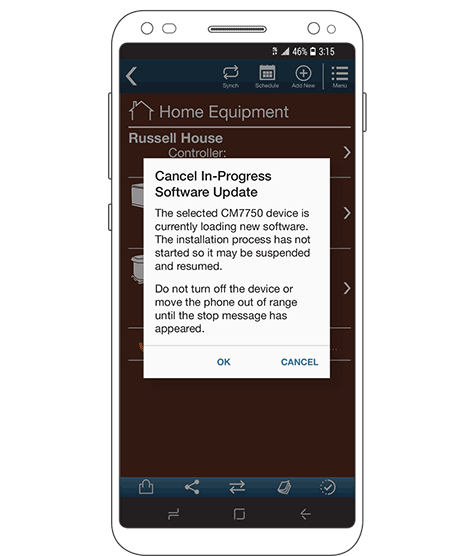
图1显示了一个典型的糟糕确认对话框,在这个对话框中,标题描述了内容以更详细的方式解释的条件,然后动作按钮为用户提供了两个选择。

图1-A通常是错误的确认对话框
用户在确认对话框中遇到的典型问题包括:
- 标题中的行话。
- 在描述的开始部分重复标题文本所以用户不需要浏览它,实现提供不同的数据和停止读取。
- 防止用户将内容与流程和上下文关联的不一致的术语。
- 冗长的标题和描述。
- 模糊的信息,如:“文件将被删除”,而不包括文件名,以便那些真正阅读的人可以得到他们需要的信息。
- 与当前任务或条件不相关的一般按钮标签,因此要求用户阅读和解释详细的说明。
- 与整个任务冲突的按钮标签——例如:在一个确认对话框中使用默认按钮标签OK和Cancel,该对话框允许用户取消正在进行的进程,其中的是OK按钮而不是Cancel按钮,执行取消功能。
不反映用户期望或与应用程序的其馀部分不一致的按钮放置 ,例如:一旦用户熟悉了单击右边的按钮继续,将确定放在左边。
记住,人们依靠的是动觉记忆而不是阅读,所以他们很可能会点击那些位于他们预期位置的按钮,而没有阅读他们的标签。
尽管使用确认对话框通常是不合适的,但是设计一个好的对话框是很容易的。
一定要遵守以下准则:
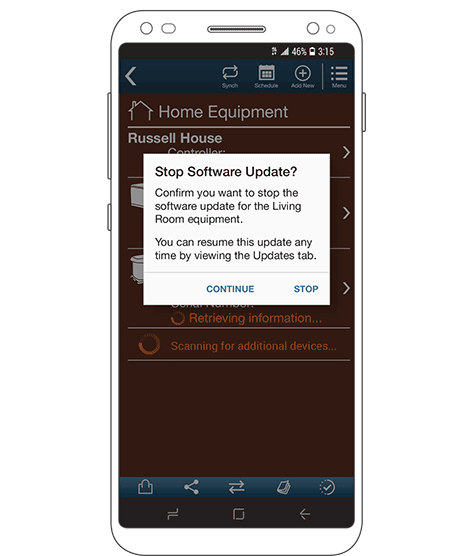
- 将标题设为问句,以问号结尾。用户可以通过点击与特定动作相对应的标记清楚的按钮来回答这个问题。你是在邀请用户做决定,而不仅仅是通知或责骂用户。提问会引起更多的审查,因此用户更有可能阅读信息。
- 保持短语简短,并以关键信息引导。人们浏览的时间比阅读的要多,所以他们阅读任何短语的头几个单词的可能性要大得多。
- 使用平易的措辞。然而,如果你确实使用品牌或技术文本,使用的术语与产品的其他部分相同。
- 要具体,提供背景。不确定或担心流程的用户通常会阅读消息文本,因此提供特定信息,比如:文件名、位置、源和目的地,并且总是提供结果或结果的清晰描述。
- 避免歧义。如果用户会误读文本吗?他们会。添加指令永远不会修复含糊的按钮标签,因此弥补核心问题并修改标签文本。
- 确保按钮的顺序与整个应用程序的顺序一致。

图2-更好的确认对话框设计
露而不述
在软件中实现的许多流程都遵循坏的、旧的或不透明的方法。
例如:在纸张时代,有人在一个窗口或通过邮件提交了一个表单。然后,他只是等待,并希望一切都得到解决。
好的交互系统不应该让用户产生疑问。当用户对流程的工作方式有信心时,他们会更快乐,你会更容易使用,同时减少顾客关怀电话和降低成本。
当用户加载新软件或同步配置备份时,请使用已连接的蓝牙设备((物联网)设备,许多简单明了的术语,如上传和下载可能会变得模糊。实际上,甚至像设备这样的基本术语也会很快变得很麻烦。
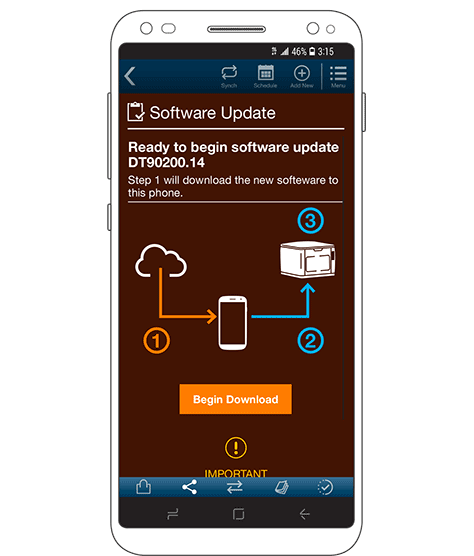
因此,与其解释或假设用户将得到培训或阅读帮助,不如描述将会发生什么,如图3所示:

图3-解释过程的图
用户可以看到将要发生的一切。
这个图表显示了整个过程中的步骤,因此用户不会得到延迟指示器。因此,用户可以准确地知道系统正在做什么,并能更好地理解诸如超出范围或失去电源之类的事情的后果。
使用相同风格的图表,这种过程可以有多个版本,但是有步骤、方向和其他反映实际过程的细节。
设计为选项卡
特别是在设计应用程序时,为了便于开发和实现一致性,我尽可能使用操作系统或框架默认值。
然而,设计标签经常让我心痛,并不是因为标签的概念本身有问题,而是因为这个接口设计解决方案最近经常让我们失望。
一个与内容区域相邻的选项卡在本质上很容易理解,因为我们对文件夹选项卡的工作方式有着长期持有的思维模型。
与最终编码版本相比,人们通常更容易理解系统的高级概念草图。因为选项卡可能比较模糊,弄清楚标签的意思需要思考太多。
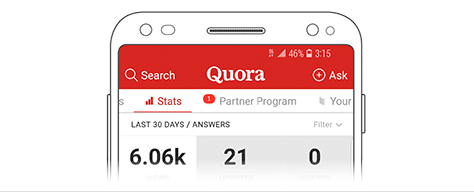
图4显示了一个典型的现代例子:

图4-用于Android的Quora应用中的选项卡
粗体标签、高亮显示和下划线都是区分当前选项卡内容的好方法,但是标签仍然需要解释,只有两个标签是有问题的。
你怎么知道哪个标签是高亮的?
传统的显示选项卡的方法是复制实际的、物理的文件文件夹选项卡,这就是我们叫它们标签的原因。这是一个例子,在这种情况下,斯凯歌变形并不坏,因为它不是一种装饰风格,而是利用了一个核心的组织原则。
好的制表符设计效果很好,因为制表符标签与选项卡的内容相接,就像卡片股票标签贴在物理选项卡的内容之上一样。所选选项卡的背景继续进入下面的内容区域,如图5所示,没有颜色变化或分隔线。

图5-与其内容相接的选项卡
一个与内容区域相邻的选项卡在本质上很容易理解,因为我们对文件夹选项卡的工作方式有着长期持有的思维模型。
人们知道标签和内容区是一个单一的东西。用户希望物理定律在应用程序中仍然有效,因此,他们假设所有的标签都附在它们的内容上。所以,点击背景中的标签之后,会把标签放到前面,从而暴露它的内容。
避免混淆你的设计
还有更多这样的例子,我想提供,但我将总结一个不相干的风险:使用过于容易使用的元素,与用户的其他期望冲突。
人们不读书,尤其是在没有明显的理由这样做的情况下,如果交互元素似乎满足了他们的期望,那么他们就没有理由费心去阅读标签或解释图标了。
我曾经在一个网站上工作,在页面顶部附近的工具条上有一个单步注册表单。用户只需在一个域中输入他们的电子邮件地址,然后按下一个按钮,就可以注册以接收交易通知、小费等信息。
但是,我的团队被引入来修正这个表单,因为很大一部分结果——工程师们故意没有验证,都是胡言乱语,而不是电子邮件地址。很快我们就发现它们实际上是搜索词。
搜索应该包括一个输入框,而不是一个链接,也不只是一个放大镜图标,用户可能会误解。用户非常喜欢搜索,希望在页面顶部附近找到它,并被输入框所吸引,所以如果他们看到页面顶部附近的搜索输入框,他们将使用更多的搜索。
因此,如果您在页面顶部附近放置任何输入框,用户将认为这是一个搜索输入框,而不管字段或提交按钮实际表示什么标签。
结论
本专栏没有提供清单或风格指南,但传达了一种哲学或概念,以一种真正以人为本的方式对待设计。不幸的是,许多产品开发本质上是将使用了多年的PowerPoint培训平台或Excel文件转换成面向客户的数字产品。我不是在夸张,实际上这已经发生了太多次了。
然而,我们可以创造更好,更满意,更有效的产品的设计,以反映人们真正的工作方式和人们实际消费和理解信息的方式。在整个产品开发生命周期中记住这些目标,而不仅仅是只在设计一条快乐的路径时才记得。
本文由 @小光蛋 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








教育资源管理后台
1
?