你应该知道的5种刷新样式
刷新是最常用的操作之一,主要作用是刷新页面中的缓存,从服务器获取新的内容。最近在浏览 APP 的过程中注意到,不同场景中使用的刷新样式完全不同,再此之前虽然每天都在进行刷新操作,却从来没有留心过这些细节,这篇文章就和大家分享5种刷新样式。

目录:
- 下拉刷新
- 提示刷新
- 模块刷新按钮
- 弹出刷新按钮
- tab 刷新
- 总结
下拉刷新
使用下拉手势完成刷新操作,这是最常见的一种刷新样式,常出现在页面的顶部,绝大多数页面都有它的存在。它试用于列表、卡片集合等界面内容按照时间降序排列的场景。每一次刷新后,系统都会把新的内容放到页面显眼的位置。它已经成为了 APP 中必备的刷新方法,是非常重要的一种样式。
如下图:

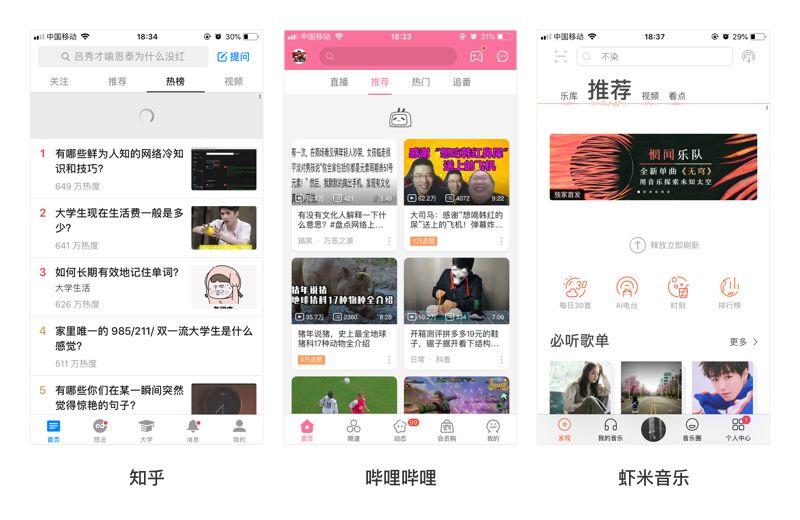
以知乎、哔哩哔哩、虾米音乐为例,这三个APP 分别以文字、视频、音乐为主要内容,分别按照列表、栅格列表、卡片集合三种方式排布,它们都使用了下拉刷新。
优点:使用非常广泛,已经成为 APP 的标配,几乎没有学习成本,而且下拉屏幕就可以刷新,操作非常简单。
PS:很多公司把品牌形象和 logo 植入到下拉刷新的操作中,替换了常规的刷新按钮,这样可以把自己的品牌形象从细节上传达给用户。
如下图:

提示刷新
这种样式会在用户浏览完页面中最新内容的时候,提示用户进行刷新,常出现在“刚看完的内容”与“上一次看完的内容”之间。在内容刷新有数量限制要求的时候,我们就可以使用这种样式。每次刷新,系统都会推送一定数量的最新内容供用户浏览。它常以一段文字的形式来显示,如“刚刚看到这里了,点击刷新”。
如下图:

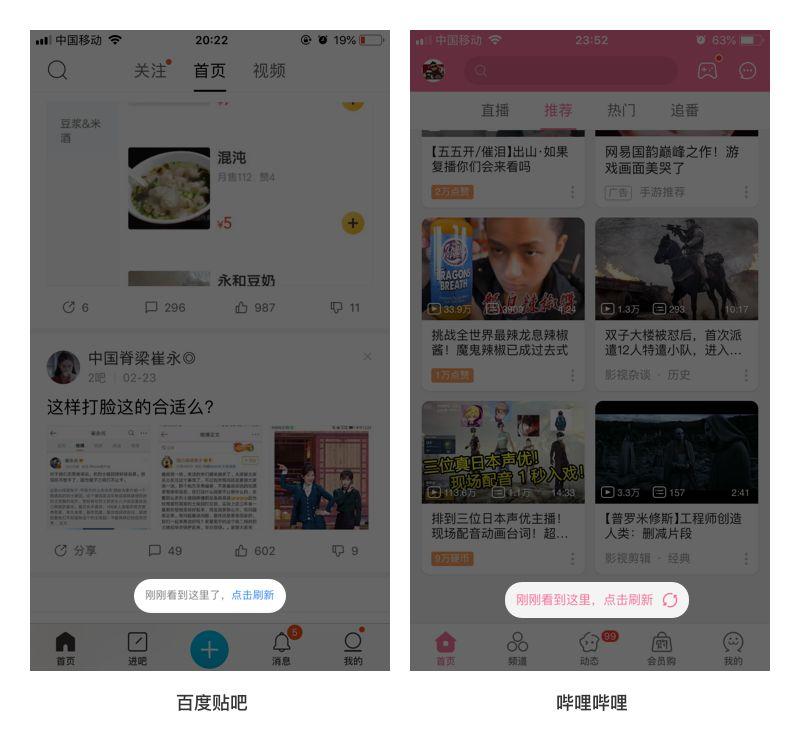
以百度贴吧和哔哩哔哩为例,我数了一下,百度贴吧的首页每次会刷新12条新内容,哔哩哔哩的首页推荐每次会刷新10个新视频,它们都会在用户浏览完最新的推送内容后发出提示。
优点:这种方式可以避免用户看到重复的内容,而且用户不用返回顶部就可以刷新,节省了用户的操作成本。
模块刷新按钮
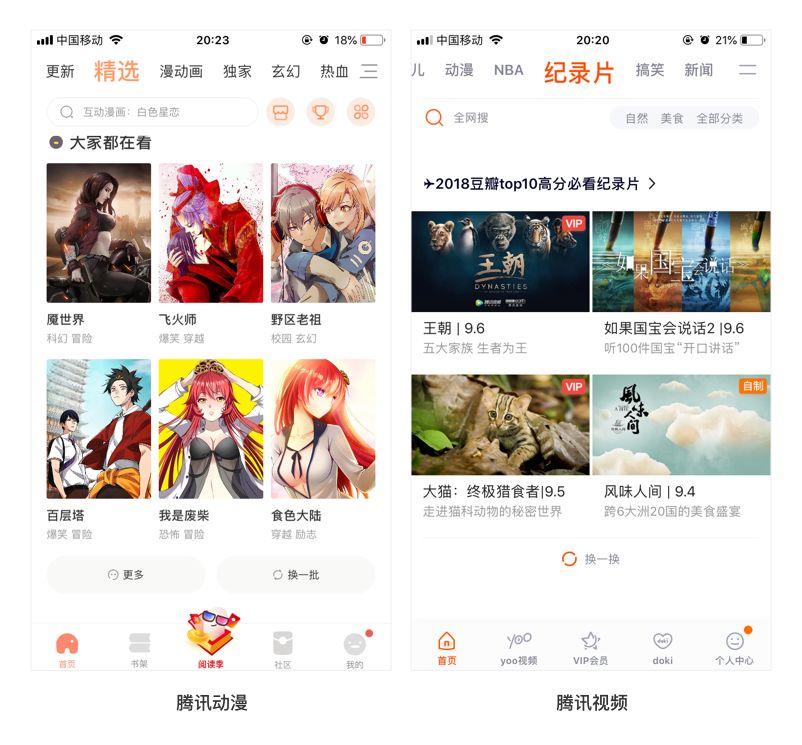
顾名思义,这种样式通常出现在一个内容模块的底部,使用一个单独的按钮来显示。它试用于同一个页面有较多模块、每个模块内容都不相同的场景中。每次刷新完后,对应的那个模块会全部更换新的内容。通常会用“换一换”、“换一批”等类似的字眼。
如下图:

以腾讯动漫和腾讯视频为例,它们分别是漫画、视频类 APP,它们的界面都是由各种类型的内容组成,所以分为了很多个模块(多模块的好处是可以节省用户筛选的时间,因为系统已经归好类了,用户直接浏览自己感兴趣的即可),它们给每个模块都设置了刷新按钮。
优点:用户如果对某个模块中显示的内容不够感兴趣却又不想点击进去看全部内容,那么就可以方便地单独对这个模块进行刷新,也省去了返回顶部刷新的步骤,缩短了操作路径,节省了用户的操作成本。
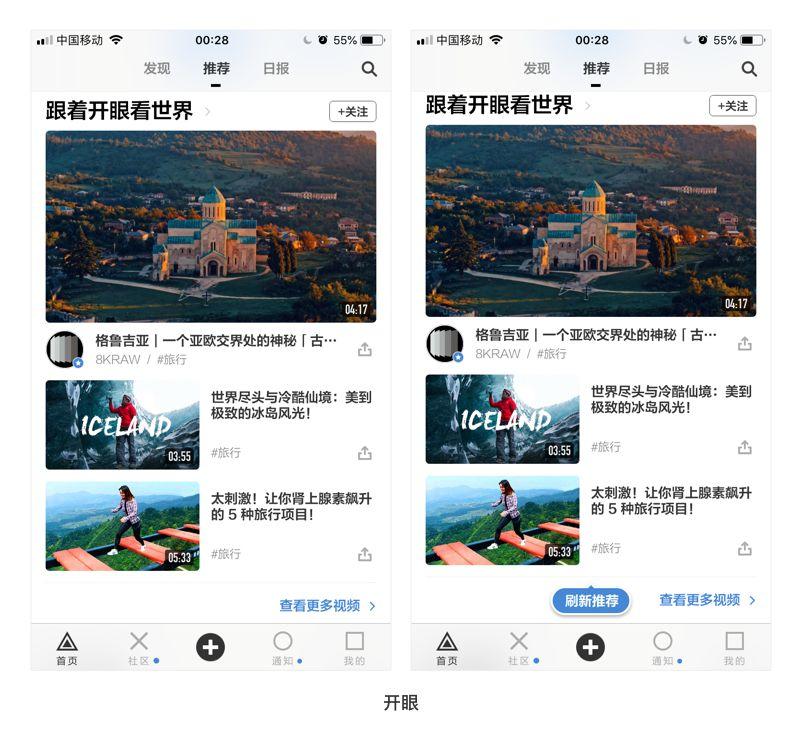
弹出刷新按钮
这种样式就是在浏览内容的过程中,模块底部会弹出刷新按钮。它的使用场景和上一种样式“模块按钮刷新”类似,不同的地方在于它是弹出来的按钮,而上种方式是固定的按钮,它“忽然弹出”的这个动效让人很容易就注意到它。
如下图:

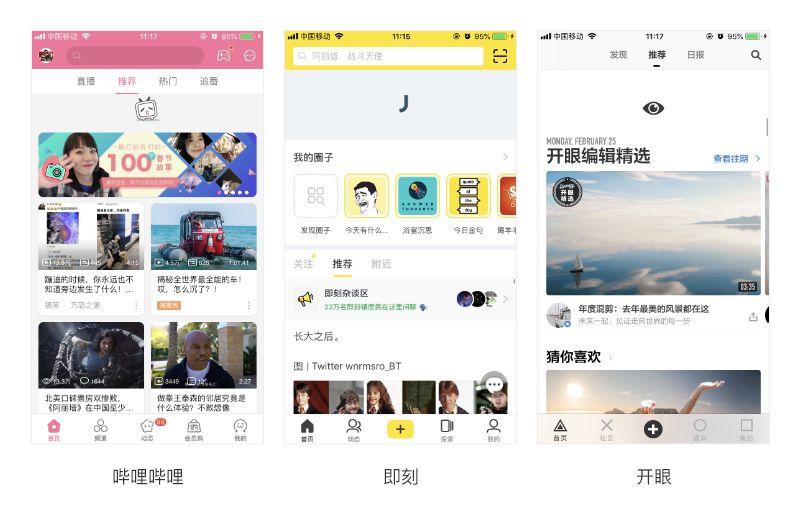
以开眼为例(目前只在开眼中发现了这种样式),在向上滑动的过程中,模块底部会忽然弹出一个刷新按钮,提示你刷新推荐内容。我对这种刷新方式的理解是:开眼的产品目标是为用户提供有料、有趣、好玩的高品质视频,用户群里比较年轻,充满个性,这种新奇活泼的刷新方式更贴合品牌形象,更受年轻用户的喜欢。
优点:方便用户对单独模块进行刷新,节省了操作成本,并且动效活泼,更容易引起人们的注意。
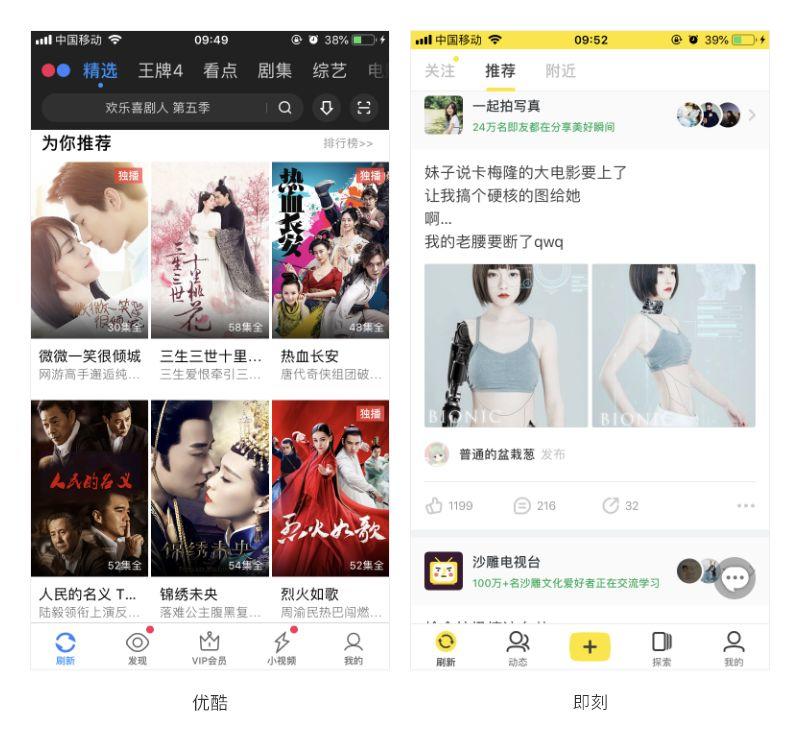
tab 刷新
当用户浏览完一定数量的内容后,首页 icon 自动变成了一个刷新按钮,常出现在底部 tab 的位置。它试用于模块单一、内容会向下无限加载,且底部 tab 不会消失的场景中。用户在浏览页面的过程中如果对所有的内容都感到枯燥了,就可以用这个功能来进行刷新。它对于内容无限向下加载的界面,是非常重要的刷新样式。
如下图:

以优酷和即刻为例,优酷是一款视频类 APP,即刻是一款根据兴趣推送内容的 APP,在首页浏览一定内容后,它们的首页 icon 都会自动变成刷新按钮,点击就可以刷新页面所有的推荐内容。
其中优酷的首页是由多个模块组成的,从上往下浏览的过程中,能看到每个模块底部都有单独的刷新按钮,但是当滑动到最后的一个模块时,内容会无限向下加载,只有到这时首页的 icon 才会变身。而即刻的首页并没有分成很多模块,划几下屏幕首页 icon 就开始变身了。
优点:用户不用返回顶部就可以对页面进行刷新,缩短了操作路径,节省了用户的操作成本。
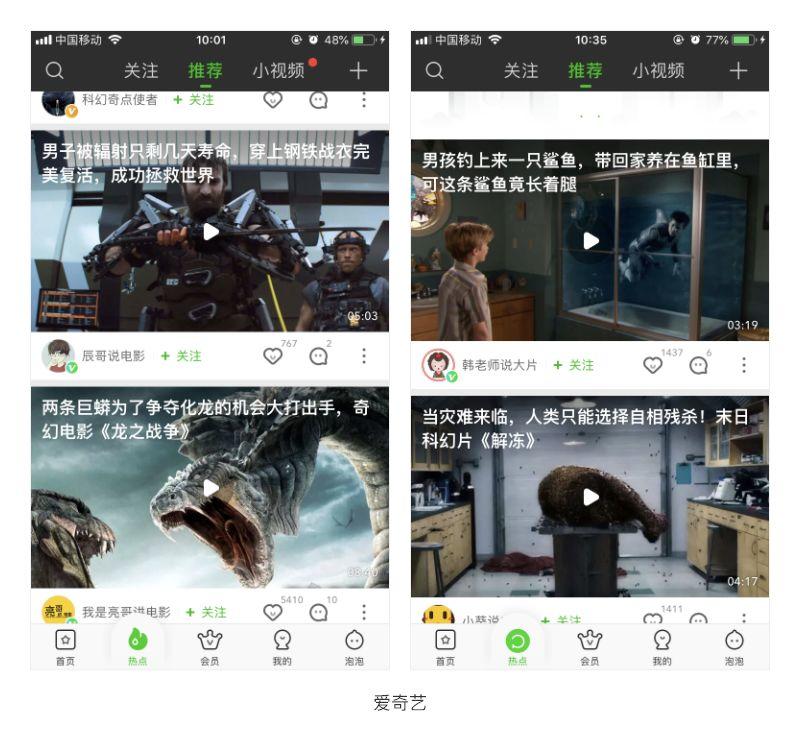
PS:写到这里的时候,我开始寻找还有哪些软件存在 icon 变身的功能,然后就发现了爱奇艺的热点推荐页面。不过与上面描述不同的是,在上滑浏览的过程中底部 tab 的 icon 并不会变,但是你点击它一下,就会变成一个转圈的刷新按钮,然后自动返回顶部并刷新页面中全部内容。
如下图:

总结
今天主要分享的内容是五种刷新的样式,我总结了五个点是:
- 下拉刷新已经成为 APP 的标配,其他的样式都相当于为下拉刷新建立了一个快捷方式,为了节省用户的操作成本。
- 下拉刷新:试用于列表、卡片集合等界面内容按照时间降序排列的场景。加入公司 logo 可以把自己的品牌形象从细节上传达给用户。
- 提示刷新:适用于对刷新有数量限制要求的场景,可以避免用户看到重复的内容。
- 模块刷新按钮、弹出刷新按钮:试用于同一个页面有较多模块、每个模块内容都不相同的场景。其中弹出刷新按钮的动效比较新奇活泼,容易引起人们的注意。
- tab 刷新:试用于模块单一、内容会向下无限加载,且底部 tab 不会消失的场景。
参考引文:
本文由 @ 望尽尽是青山原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








自动刷新呢?
都是优点,期待给出不同方式的缺点对比