产品经理,为什么要懂点UI设计?
最近工作中总是发现自己与UI设计师沟通不顺畅,想要的效果表达不清晰。导致整个项目的界面图感觉十分违和,开始学习UI方面的知识。刷课刷了一个月,效果十分明显,基本上可以跟UI设计师愉快而又专业的沟通啦,学了些小技巧还能带着UI飞~

产品经理为什么要懂设计?
- 懂点设计原理,更好的和设计师沟通
- 让设计师更准确的把握产品格调
学习过程
刷课,学习地图:基础概念 → 设计规范 → 审美 → 提升用户体验 → 品牌设计。
看书:
- 入门:设计心理学(1-4),写给大家看的设计书
- 进阶:About Face 4 交互设计精髓、用户体验的要素
- 超越:简约至上:交互设计四策略、社会心理学、情感化设计—移动应用的设计与开发
关于设计的思考
(1)设计是从有效输入开始
设计师的有效输入是从临摹开始,在临摹中思考。产品经理不需要实际操作,有效的输入是看大厂产品的界面和产品定位巧妙结合。
在不知道UI方面知识之前,从来不知道为什么这个App主题色是这样的?为什么App会采用这样的icon样式?
举个例子,永辉超市选用橙色作为主题色,其主要的用户群体是以家庭为主的女性用户。一般来说,女性喜欢偏亮色,男性喜欢偏暗色。永辉超市的橙色是给人是温暖的、舒适的,很符合其产品女性群体的定位。
(2)UI设计是有边界,重视UI规范
UI设计不是天马行空的,有UI规范约束的产品更有一致性、整体性。按钮、文字等都需要有统一的规范,细节处的一致性更是展现品牌的稳定性。
如还没有UI规范,产品经理需给UI设计师施于一定的压力,哪怕是简易版本,基本的字号大小、主题色、辅助色的规定,弹窗样式等。
产品经理验收时,除了查看有无功能错漏,更需要注意细节的检查。如字体是否显示有序,按钮注意颜色是否突兀……
(3)格式塔心理学理论应用,使界面被正确的认知
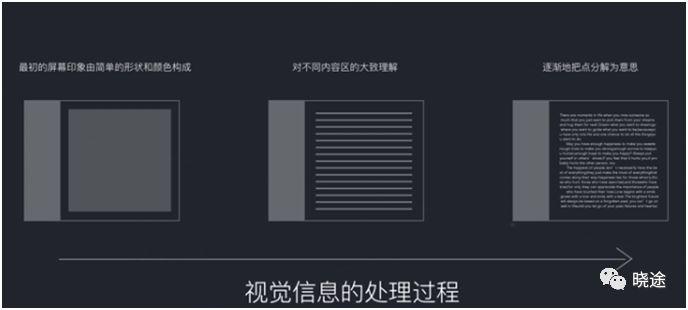
格式塔心理学理论比较庞杂,用在UI设计中,简单理解:人看图片是一开始看到的是眼睛和大脑处理过的简单整体,而后才是细节。
在一个界面里,人只能接收少数不规则的视觉信息,太多的不规则信息如大脑无法形成整体认知,从而会觉得界面不友好。

所以,产品经理判断:
- 界面的信息第一眼是否呈现成易理解的整体?
- 相似信息是否保持整体性和一致性(大小、形状、色彩)?
- 相似内容(文字、按钮)要合理布局,有序排版,表达清楚内容之间的关系,是从属关系还是平行、递进关系?
- 信息指引是否精准传达,视觉的焦点是否在主要内容?
(4)审美的开始是审丑
先要知道什么是丑的设计,这里不是指个人审美的美丑,而是是否符合产品调性,是否符合基本的美学原理。如排版清晰有序,不干扰信息的获取或阅读,是否带有时代的痕迹(过时)等。
眼界是一个人审美的上限,平时要多注意提高审美。去看大量好的设计,看能接触到的最美设计,如一些国际设计大奖的获奖作品。
关于色彩
(1)每个色彩都有冷暖

了解色盘,基本的冷色、暖色是什么感觉,可能有工作很多年的设计师也不清楚如何判断冷色、暖色。同样的橙色,往黄色方向偏点就是暖色;往绿色方向就是冷色。
一个界面里是冷冷色搭配、暖暖色搭配,才会和谐、舒适、顺眼。
(2)色彩是有味道的——酸甜苦辣咸
红色是热情又侵略的,黄色是阳光、希望,蓝色是和平、稳定,白色是简洁、干净,黑色是诡异、奢华……每种颜色都有不同的味道,可以营造不同的氛围。
看设计图时,产品经理需着眼整体氛围,根据其具体的色彩情绪去判断是否符合产品要求。


随意从网易云音乐中截取了两张轮播图,同样是红色,前者是漫威的宣传,红黑搭配有热血的氛围,黄色点睛;后者是Blossoms的轻音乐,歌曲清新自然,红白的搭配营造清新的韵律。
这就是氛围的营造,试想下,这两者红色反过来搭配,会及其不协调,氛围很诡异。
(3)配色是可数据化
有一个小技巧,可以搭配出统一风格的配色——HSB调色法。
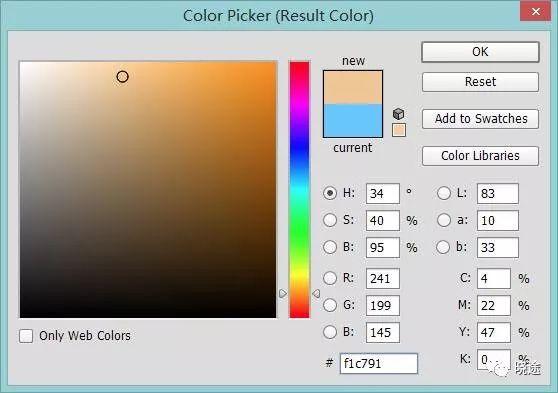
HSB又称HSV,表示一种颜色模式:在HSB模式中,H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示亮度HSB模式对应的媒介是人眼。
HSB模式中S和B呈现的数值越高,饱和度明度越高,页面色彩强烈艳丽,对视觉刺激是迅速的,醒目的效果,但不益于长时间的观看。
在PS中,色相就是色盘,0°—360°,饱和度和亮度都是0%—100%。输入有规律的数值(整十、正数),可以得到有规律的色彩,调配出有规律的统一的颜色。
有兴趣的小伙伴可以打开PS尝试一下,看看输入同样的饱和度,有规律的输入不同的色相、亮度,会有怎样的变化。与之前凭感觉的色彩搭配相比是不是更稳定,更有规律可循?
以上就是近期学习UI的心得,再总结下:
- 设计是从有效输入开始
- UI设计是有边界,重视UI规范
- 格式塔心理学理论应用,使界面被正确的认知
- 审美的开始是审丑
- 关于色彩:每个色彩都有冷暖;色彩是有味道的——酸甜苦辣咸;配色是可数据化
如果喜欢我的文字,如果你也是产品小白,一起升级打怪啊~
作者:xlin,公众号:晓途
本文由 @xlin 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我也想学习一个月就能提高审美的课程。。。
找个合适的课程,设计入门看看就好
看了之后有些许收获,工作实践中也会考虑这些要点,但不看你的文章就不能通过理论巩固认知和提升沟通底气。
希望再进一步写得更深入一些 😆 加油
谢谢,我会继续努力的