是文化适应设计,还是设计适应文化?
且不说中西方文化差异有多大,就连同一个国家不同民族的文化也可能大相径庭。在这个“地球村”的时代,文化差异被文化包容取代,一款产品设计要想成功就得具备一些普适性特点,这样才能有更大的用户群,不至于局限于某个区域难以发展。但是,又因为用户根深蒂固的一些文化习惯,例如对于特殊图形的理解、阅读的顺序等等,所以,产品设计中又得兼顾不同区域用户的特殊性。

在《设计心理学》的「文化与设计:自然映射随文化而异」章节中有一个很有趣的案例:作者在亚洲进行演讲时,使用了一个奇怪的遥控器来操控幻灯片——他按下了↑并希望翻到下一页,却获得了完全相反的结果——幻灯片跳转到了上一页。

奇怪的遥控器
随后,作者询问现场观众的观点,得到的看法也不尽相同。
西方文化中,Forward代表前进,也代表下一页,而作为中国人的我们,则会认为↓代表下一页,这也是上文中使用者在遥控方式中观点无法统一的原因。
图形
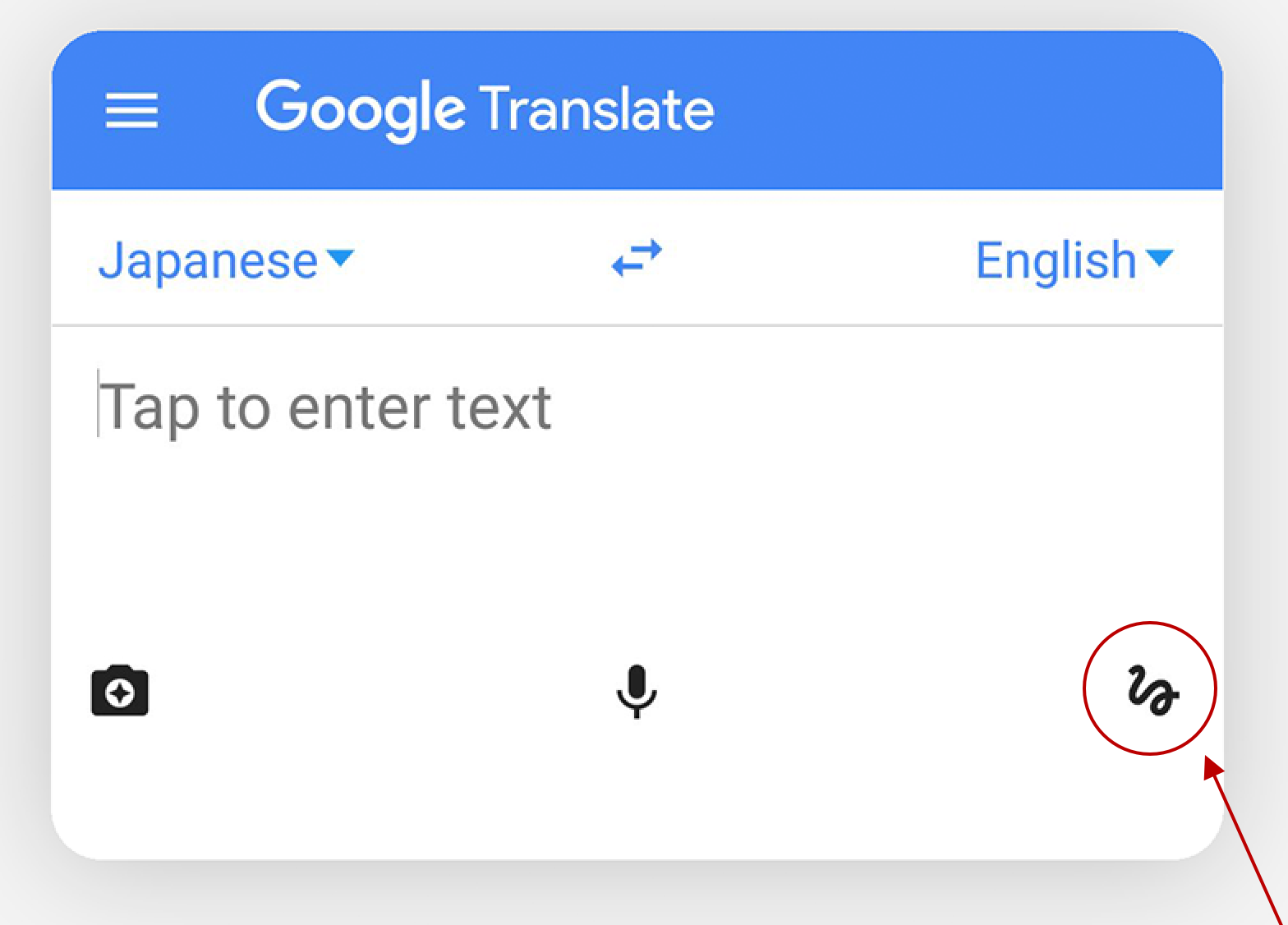
Medium上有一篇关于Google translate改版的文章,文中介绍了该团队通过修改icon button等手段来提高语音翻译和相机实时翻译的使用率。
文中,一个被弃用的icon引起了我的注意:

这个icon是什么?
在Material design手册中我终于了解到了这个icon指代的含义——Gesture(手势)。显然,这个图形无法很好传达其含义,我将上图的界面展示给周围的人,几乎所有人都对此一头雾水。
扁平化设计发展至今,图形就像一种新生的语言,它可以跨越国界和语言、以比传统文字更为迅速的方式传递信息,我们拥有了许多成熟的意符——譬如磁盘指代保存、放大镜指代搜索。也有很多不成熟、无法传递信息的意符——譬如文章开头的Gesture。
此外,受文化和习惯的影响,一些意符传达的含义犹如管中窥豹。

飞猪的筛选按钮
筛选/filter这一常见功能就是很好的例子。
英语中filter不仅指代筛选、也包含漏斗的意思,因此一个三角形加上管子的图形就能很好传达filter的含义。然而,对于非英语地区,这个图形是极难理解的抽象图形。
在中文网络中,缺乏漏斗图形的替代方案,所导致的结果是这一形状已逐渐成为一个符号——互联网的重度使用者或许能get到它的含义,而图形与原型的映射关系却少有人知晓。

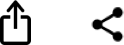
两种分享按钮
另一组常见例子是分享/share,左右分别为iOS和安卓(MaterialDesign)系统原生的icon。
墨迹天气在改版时,采用了a/b测试来验证两种图形对分享率的影响,最终右侧胜出——尽管他们都是安卓系统的用户。我认为造成这一差异的根源在于早期iOS界面较安卓系统更为美观,因此国内应用和系统的UI风格都更贴近iOS——设计本身竟能反过来影响意符的选择。
符号
将三个连续英文句号“.”转化为省略号是一个绝妙的设计,可惜它诞生得太晚。毕竟,或许只有中文互联网环境中才会如此频繁的使用一个不存在于键盘上的符号。
符号是图形化的语言规则,而不同的文化环境中,符号的使用也不尽相同。
「千位分隔符」是一个常见的误用。千位分隔是西方语言中处理高位数字的方式,在阿拉伯数字串中,以逗号的形式对每三位数位进行划分,方便阅读,这一方式便是千位分隔符。
然而,在中国,早在东汉时期,《数述记遗》中就已提出万位分隔的概念,这注定了东亚与西方文化中计数方式有所不同。

即便是设计驱动著称的Airbnb,也保留着千位分隔的用法
千位分隔符在中文环境中的滥用,对用户而言是种灾难。
尽管有人提出了「万位分隔符」——同样采取数字中加逗号的形式,但位数变为四位,以代替千位分隔符。但经历长年累月的“调教”后,中文用户面对数字串中的逗号很难立即反应过来,万位分隔的“变革”可谓出师未捷身先死。
我认为较好的解决方案有两种:一是学习银行支票的方式,在阿拉伯数字旁显示中文数字;二是直接用汉字数级取代逗号在阿拉伯数字中进行分隔,这也是汉字本身的优势。

使用汉字数级取代逗号
顺序
曾经有这样一些平面作品(海报),它们有着优雅的构图、大胆的配色、细腻的装饰元素、以及精挑细选的字体。
但当我阅读作品中内容的时候,一种微妙的不协调感充斥其中,后来我明白到了问题所在——它们借鉴或是修改自日本的平面设计作品,这个国家至今仍保持着从右至左、从上至下的阅读习惯。
同样采取从右至左阅读顺序的还有阿拉伯文。
或许我们不必关心文字本身的问题,但如果有一天,我们为这些文化地区设计产品时,应当思考一下:「Z字型阅读曲线」、「左右两栏排版」等法则是否依然有效,CTA按钮是否还应该摆在右下方的问题。
语言

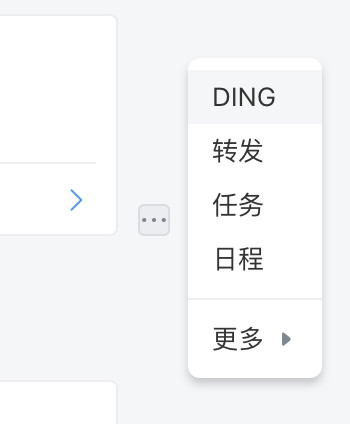
DING一下
「DING一下」是企业IM软件钉钉中一项极其实用的功能,它允许用户标记软件中任何消息,并在需要的时间提醒相应人员。
尽管在钉钉的任何消息上点击右键就能够找到这项功能,但很长一段时间内,我对它抱有一种抵触心态——对于「DING」这四个字母,我首先联想到的是装修时随处可见的尖锐金属物品,以及衣服被其划破的不好回忆。
直到我接触了钉钉的国外竞品Slack后,才解开对「 DING一下」的误解——在Slack中,这一相似功能被命名为「PIN」(图钉)。于是我立即理解了它的含义——将各种类型的消息标注起来,就像现实中我们贴便签一样。

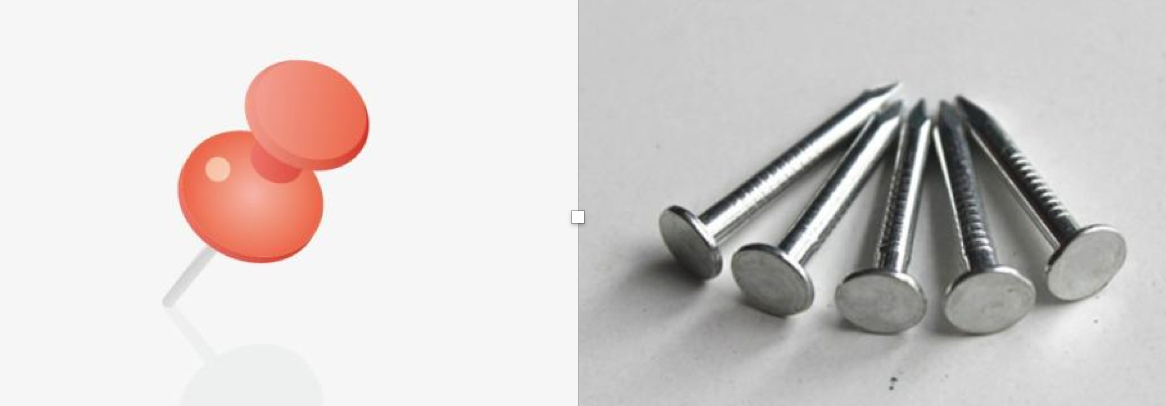
图钉和钢钉
尽管两者都可以被称为钉子,原理也基本一致,但图钉和钢钉的使用场景却截然不同。
在英语中,他们被分别以Pin和Nail两种名字严格区分。固然,「DING一下」是个很简洁的表述,也和产品名称贴合,但它并不像PIN一样能准确映射出产品功能,这便是语言本身的限制。
本文由 @SekiM 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








棒棒哒!
我觉得你说的很棒,专门登录了一下账号,赞一下!哈哈哈哈哈 🙂