PRD:「FITLIFE」小程序产品需求文档(用户端)
笔者通过产品概况、产品结构、业务流程图、全局说明、功能性需求、非功能性需求分析等模块,系统输出这一份关于“FITLIFE”小程序用户端的产品需求文档。

Hi~最近在对自己参与过的项目进行总结,希望可以和大家分享学习交流。输出内容是检视自己的方式,所以我就来吸取经验了。
通过研读各位优秀作者的精品,我学习到了不少知识。此次,以实际工作中遇到的情况作为案例,我将从0至1的产品中抽取重点模块进行分享。
为了阅读体验,我将尽量简化常规化的环节,本次采用AXURE梳理PRD——利用AXURE动态面板和内联框架,制作文档导航,提高浏览人员的阅读效率。

一、概述
1. 产品介绍

2. 文档修订记录
将重点模块添加对应的跳转链接,方便浏览人员迅速定位内容。

版本号规则:小数点后为当前版本的小更新,小数点前为大版本更新。
修订属性:新增、修改、删除
二、产品结构
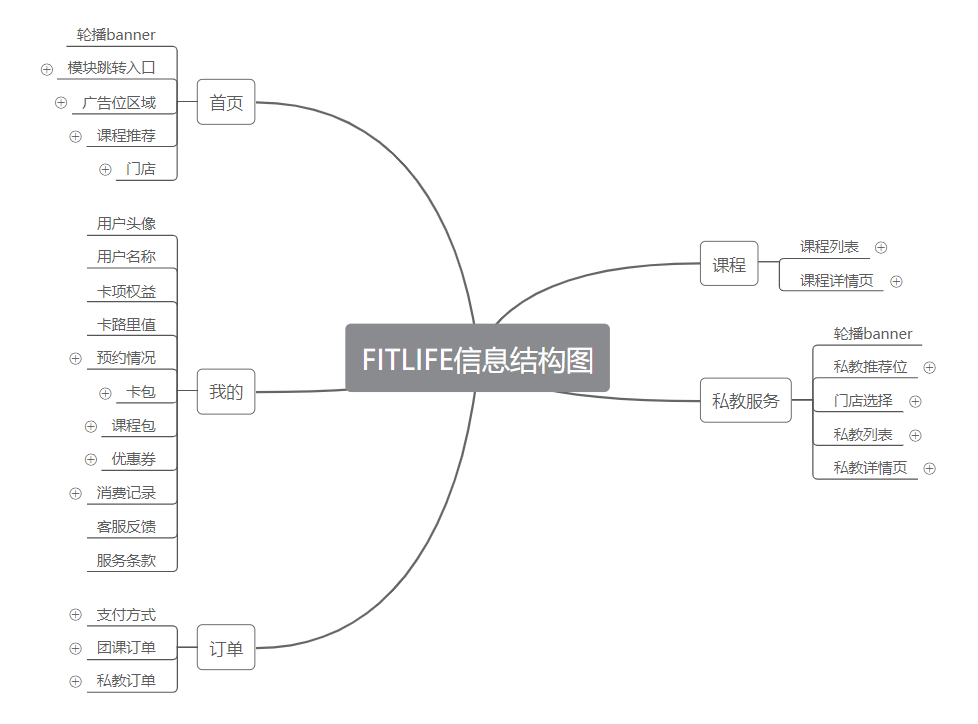
1. 信息结构图

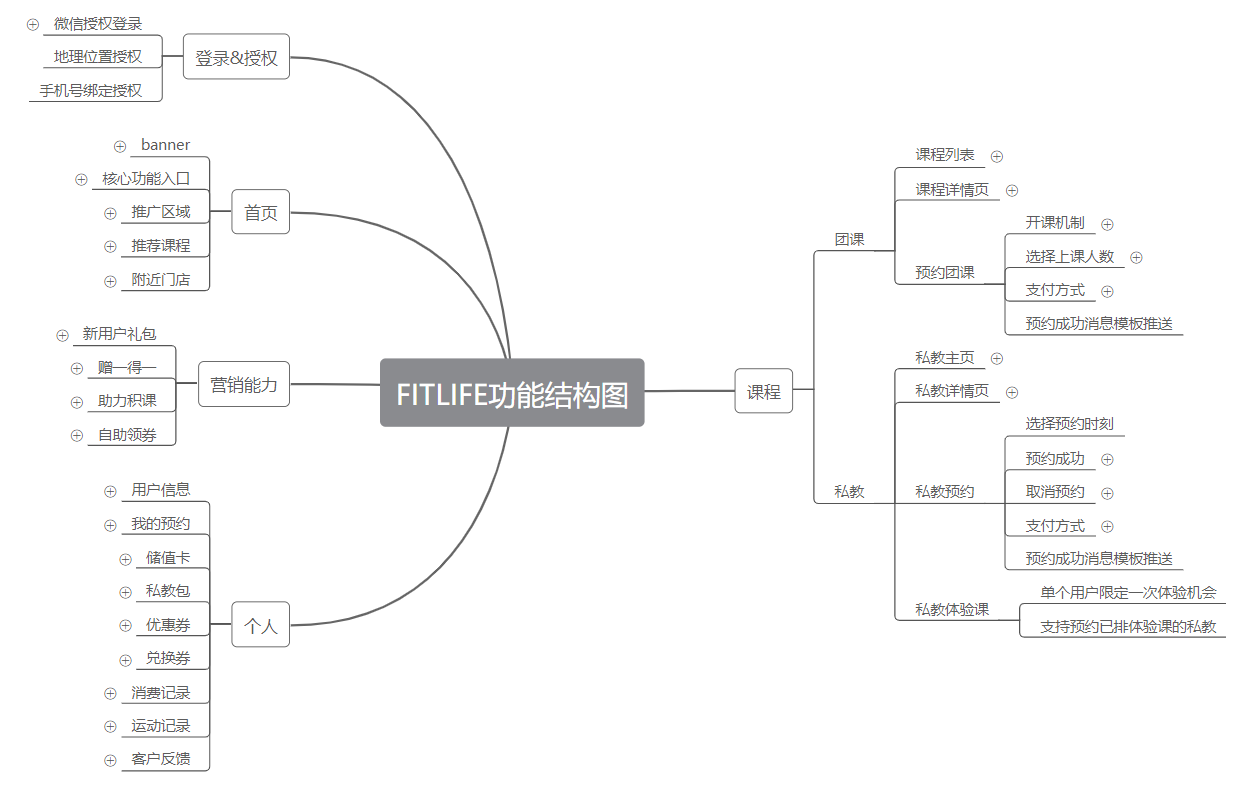
2. 功能结构图

由于完整结构图展开占很大的篇幅并且看不清楚,为了阅读体验,对结构图部分收缩。完整版结构图可在AXURE中查看。
三、业务流程图

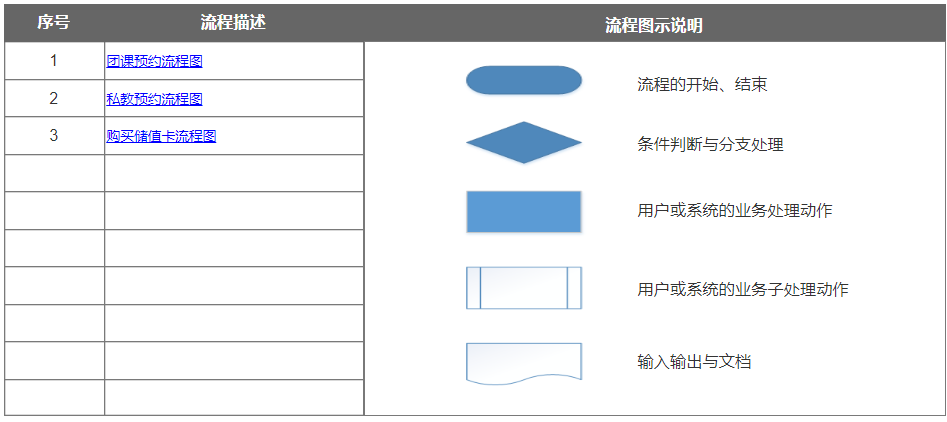
建议将流程图统一整理至表格中,做成链接跳转形式,实现快速查阅。为了顺畅的需求阅读体验,将各自的流程图放在之后的需求描述部分中展示。
四、全局说明
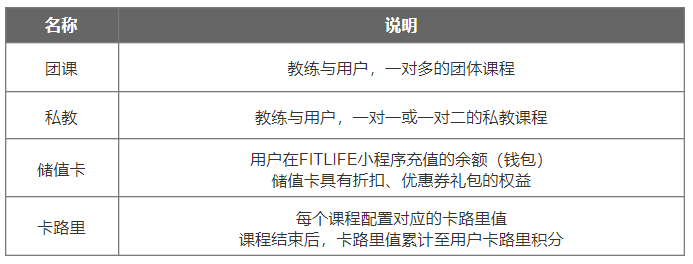
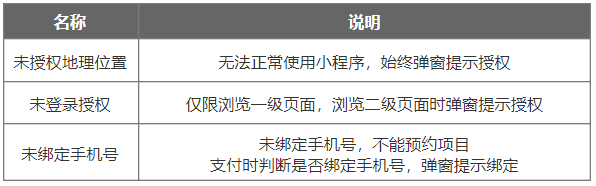
1. 名词术语说明

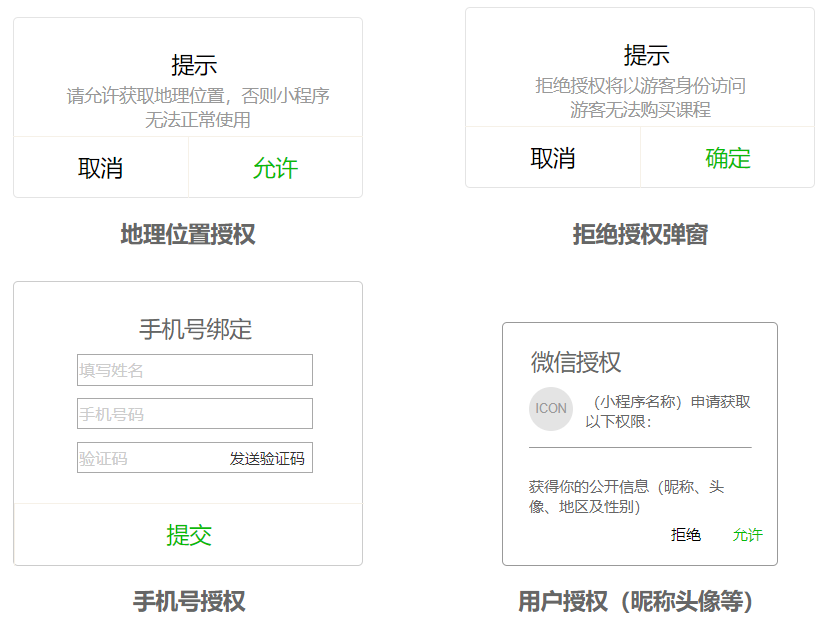
2. 权限弹窗

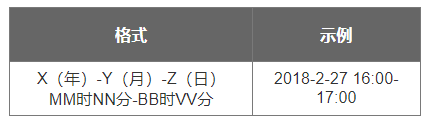
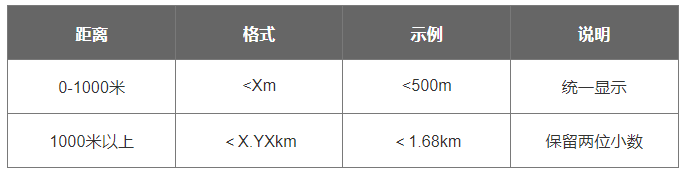
3. 时间距离规范
3.1 时间规范

3.2 距离规范

4. 异常情况
4.1 网络异常
手机网络连接异常,小程序弹窗提示如下:

4.2 用户状态说明

五、功能性需求说明
良好的需求阅读体验需要保证阅读过程是顺畅的。
在这部分,首先列出【需求清单】,总览这次需求涉及的模块及简要信息。紧接着,按照【需求模块】-【流程图】-【原型页面流转】-【原型需求拆解】的叙述逻辑去完成各个模块的需求说明。
1. 需求池&需求清单
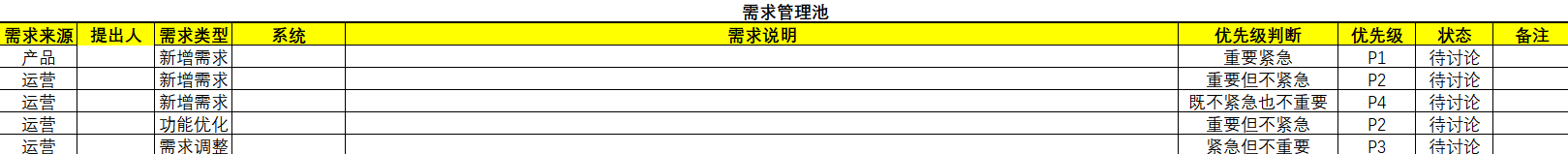
1.1 需求管理池
- 需求来源:产品、运营、BOSS等等
- 需求类型:新增需求、需求调整、功能优化、BUG修复、UI优化
- 系统:涉及到的系统及模块
- 需求说明:简述需求
- 优先级判断:重要紧急、重要但不紧急、紧急但不重要、既不紧急也不重要(ps:我们要经常关注重要但不紧急的任务进度,避免重要紧急任务扎堆出现。)

1.2 需求清单
对需求管理池评估筛选后,将需求模块、对应功能、需求优先级、完成情况统一整理到表格中。同样的,这里将模块名称做成链接格式,快速查阅对应的需求模块。
优先级规范:p1、p2……数字越小代表优先级越高。

2. 新用户&首页模块
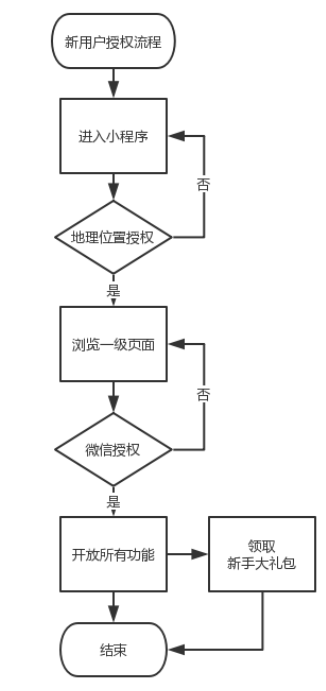
2.1 新用户登录流程图

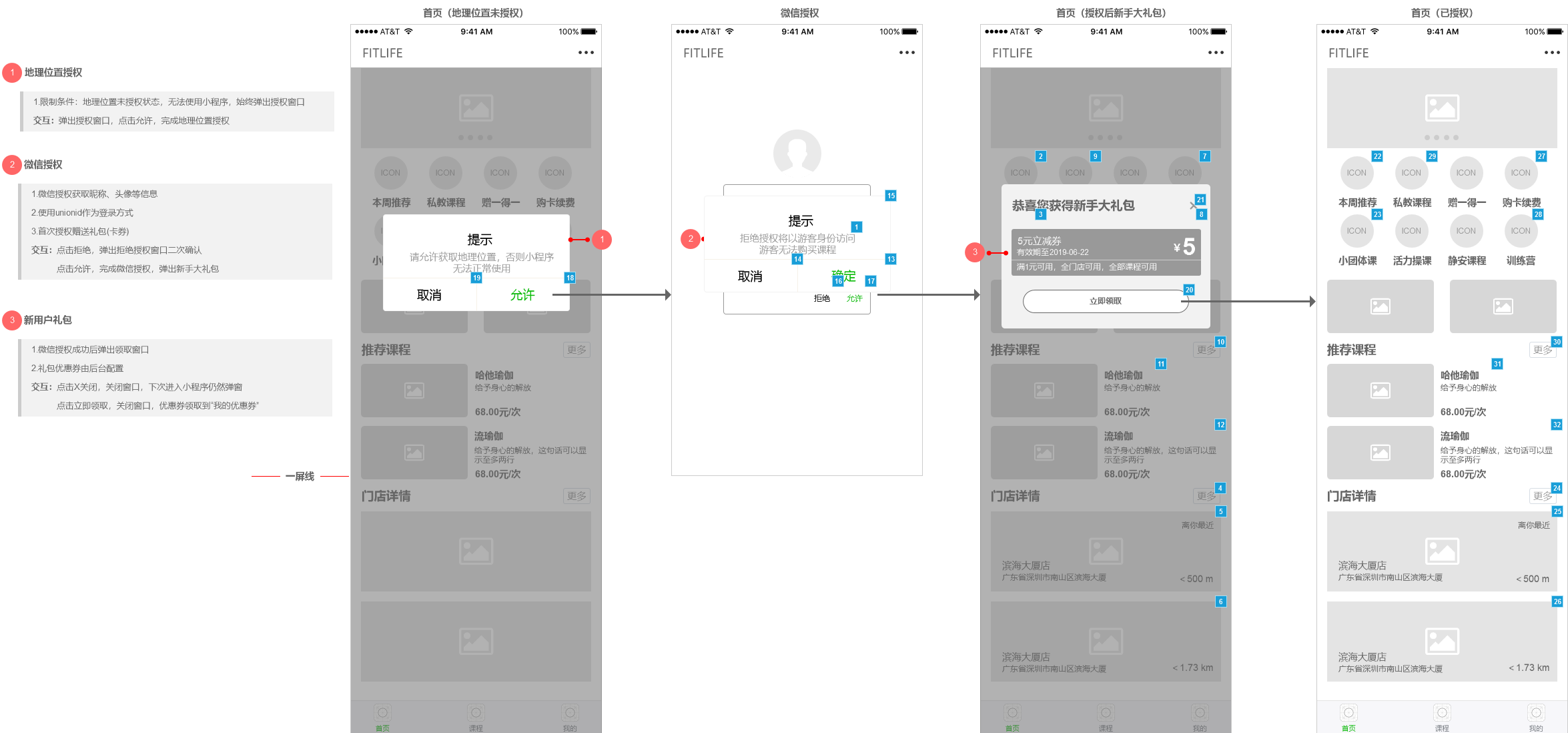
2.2 新用户登录原型(点击查看大图)

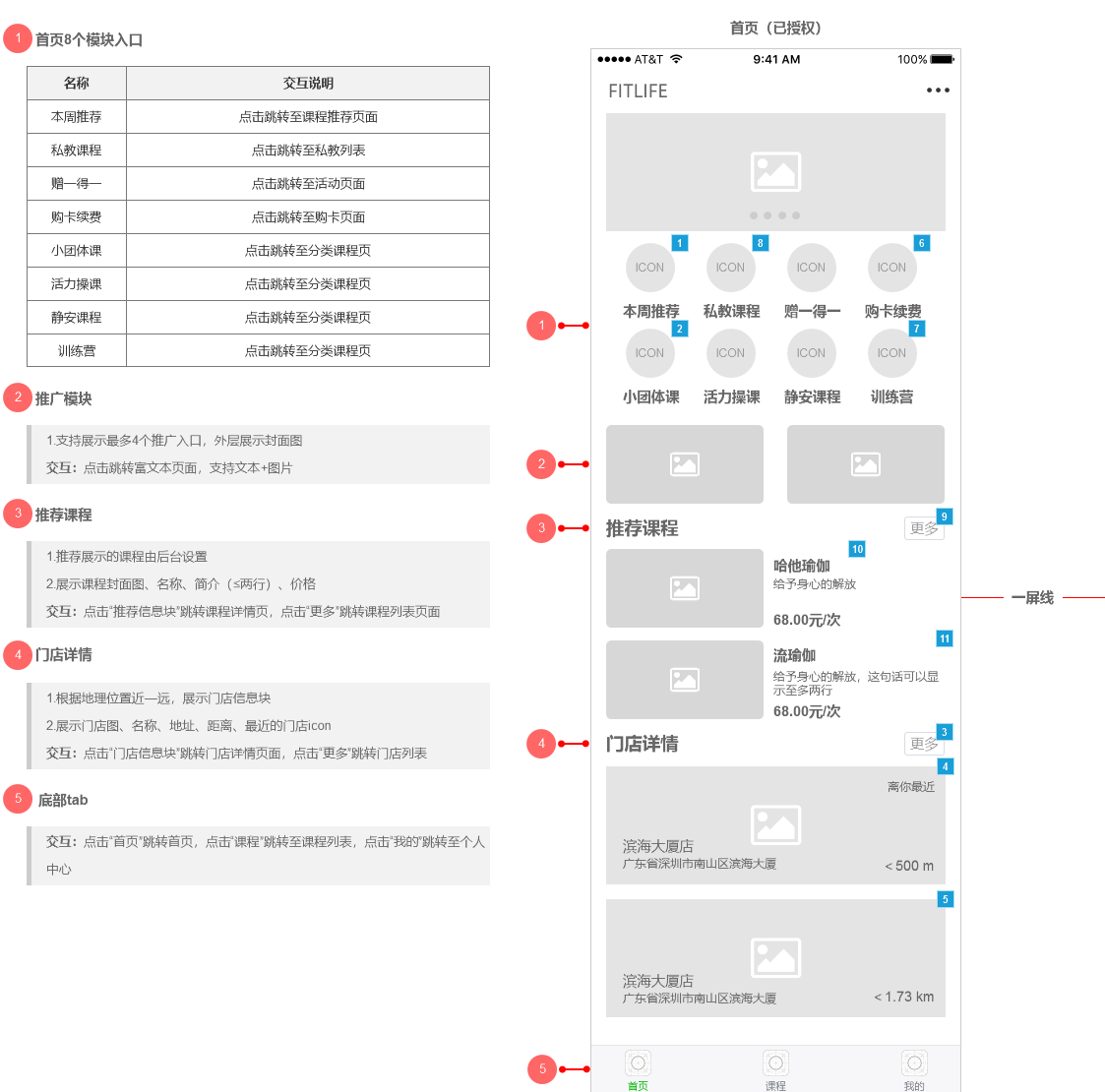
2.3 首页

3. 预约团课模块
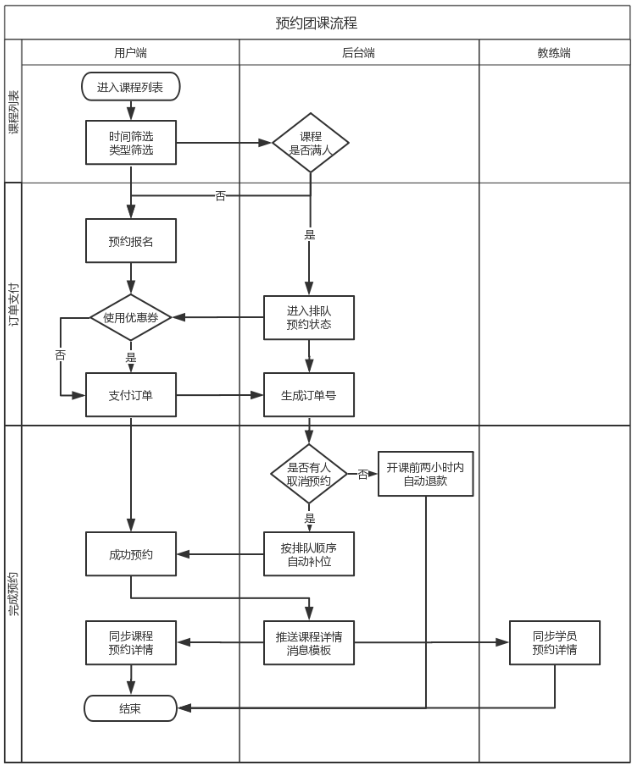
3.1 团课预约流程图

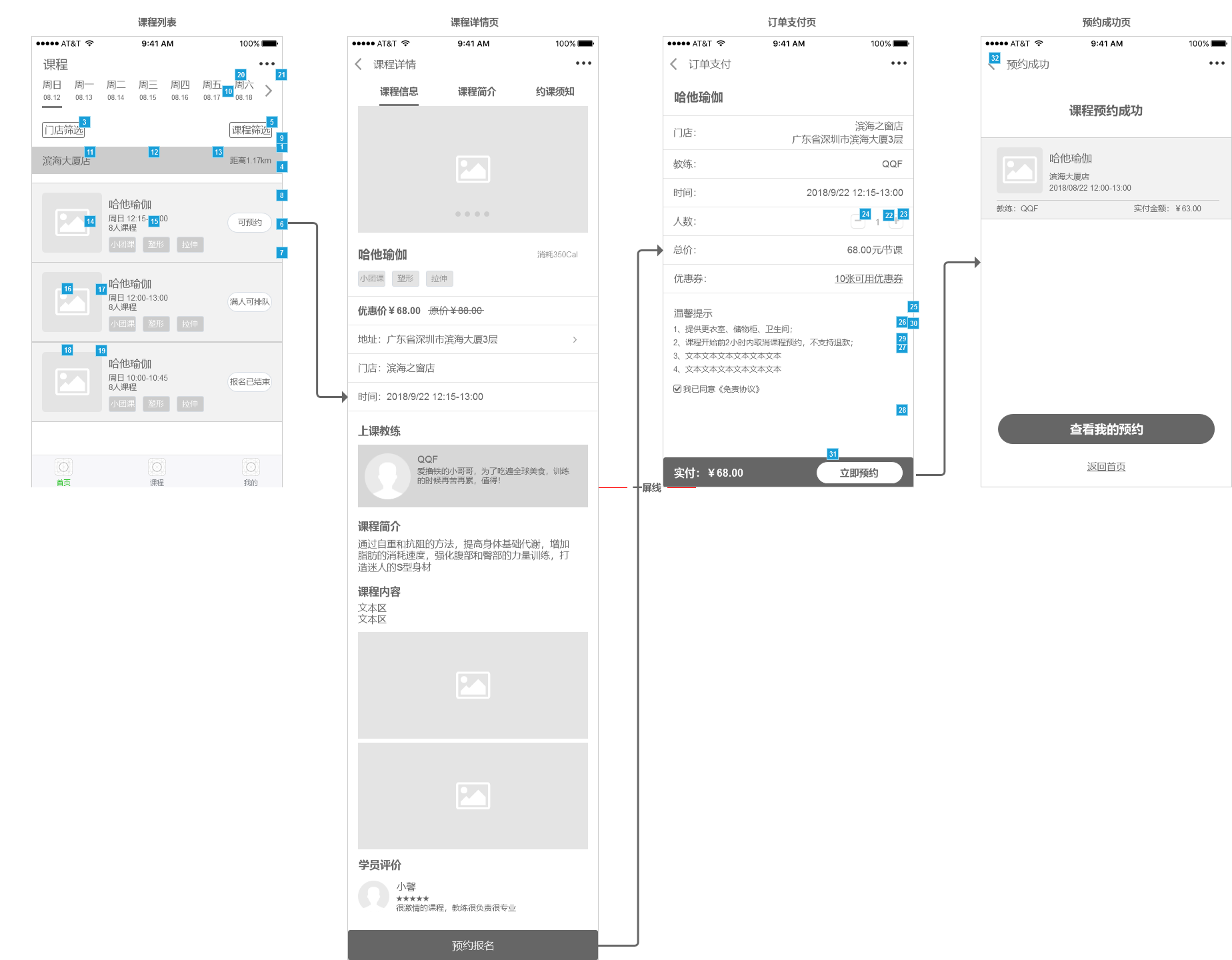
3.2 团课预约页面流转

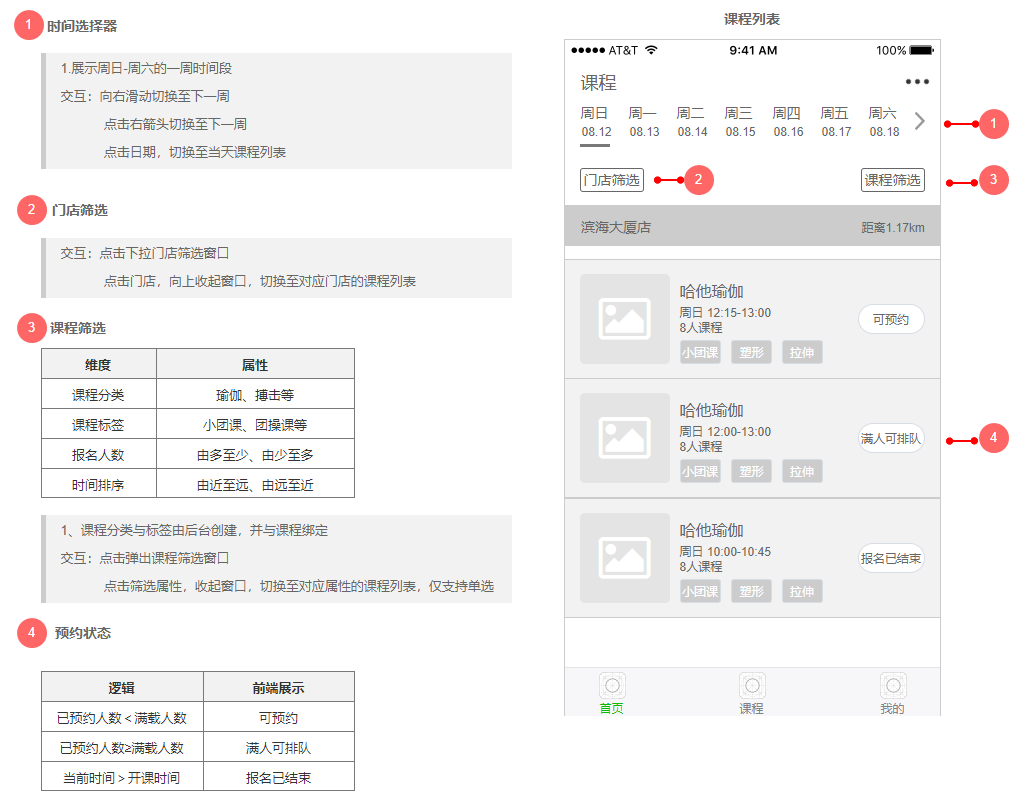
3.2 课程列表页

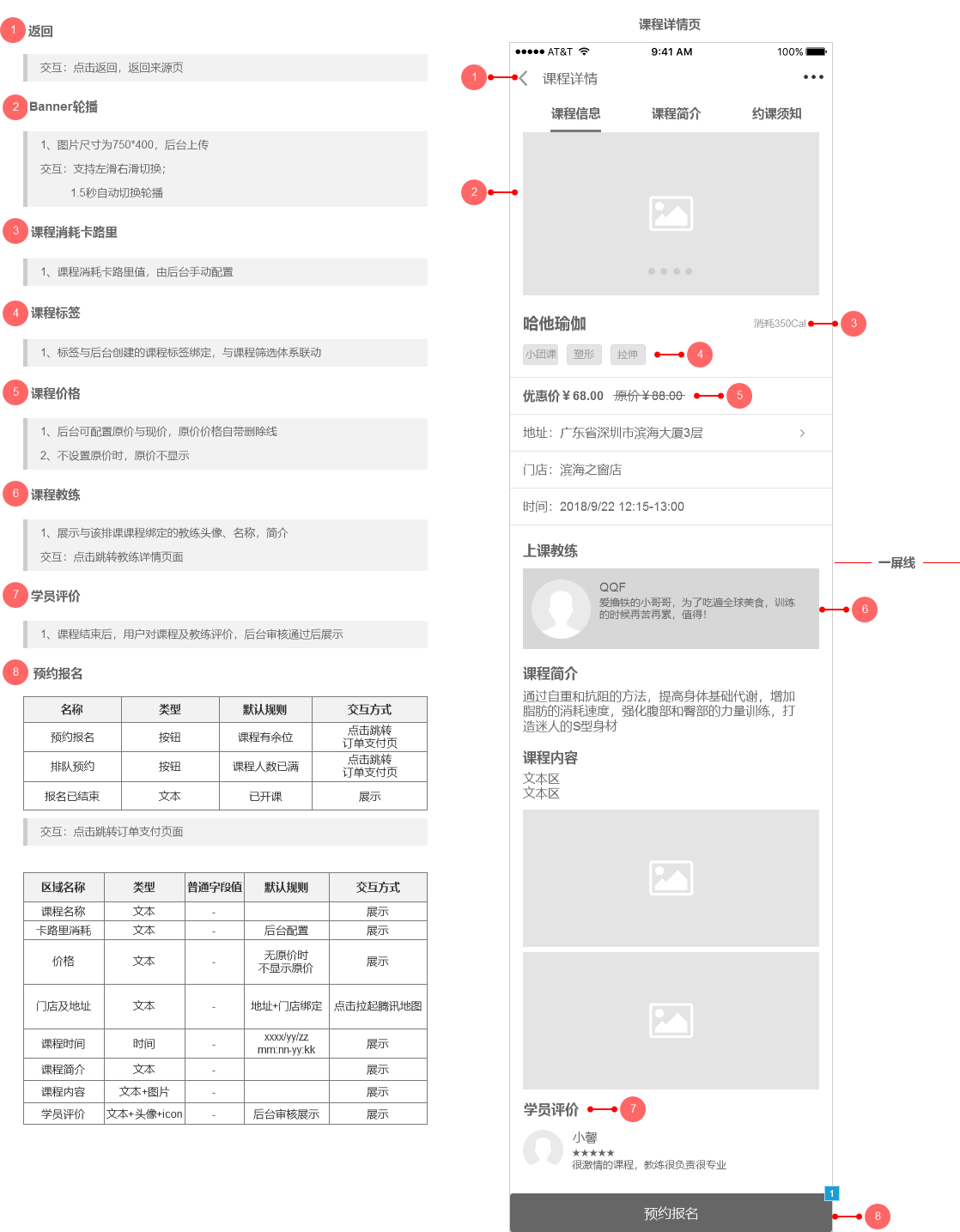
3.3 课程详情页

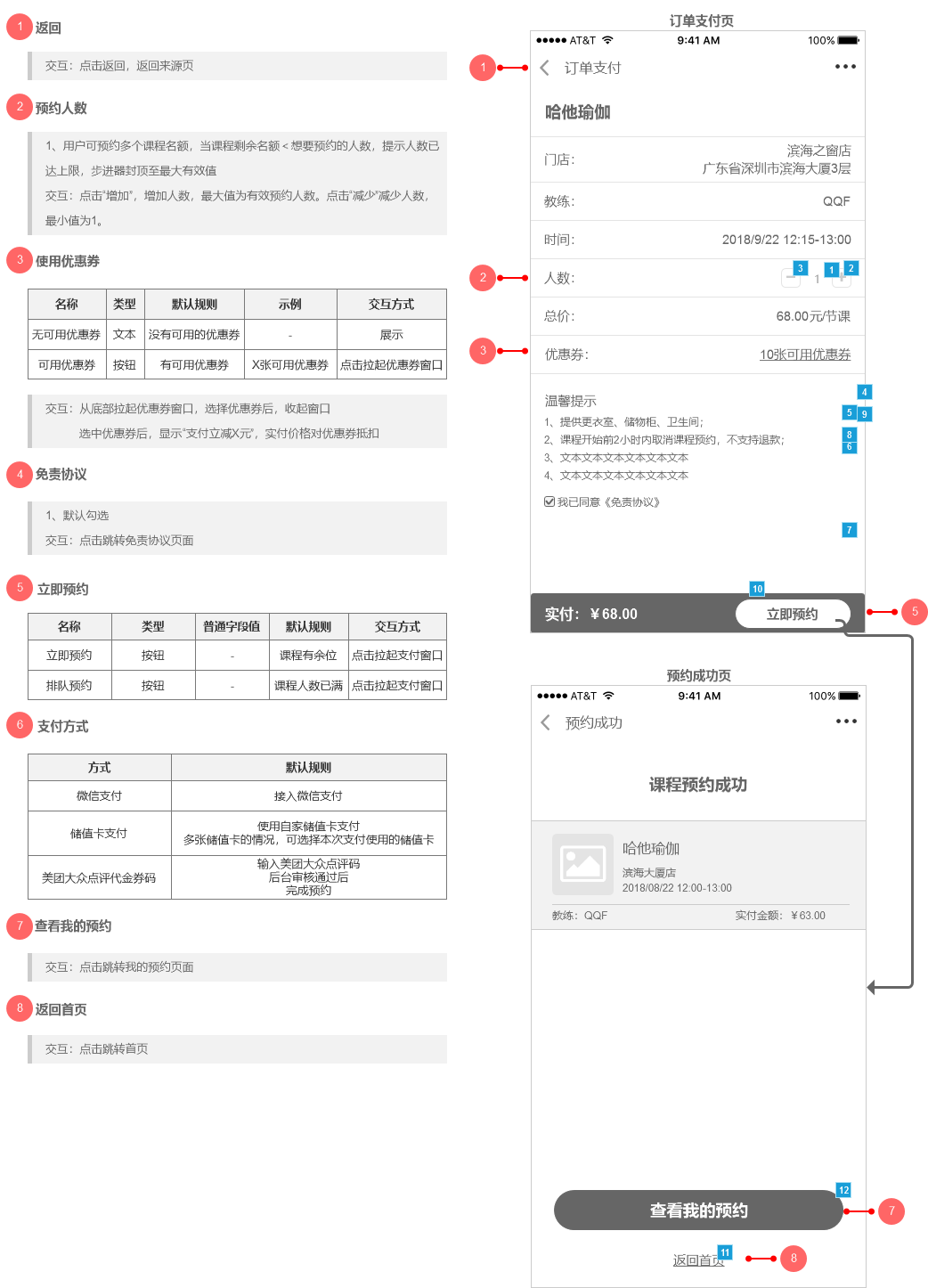
3.4 预约课程页

4. 预约私教模块
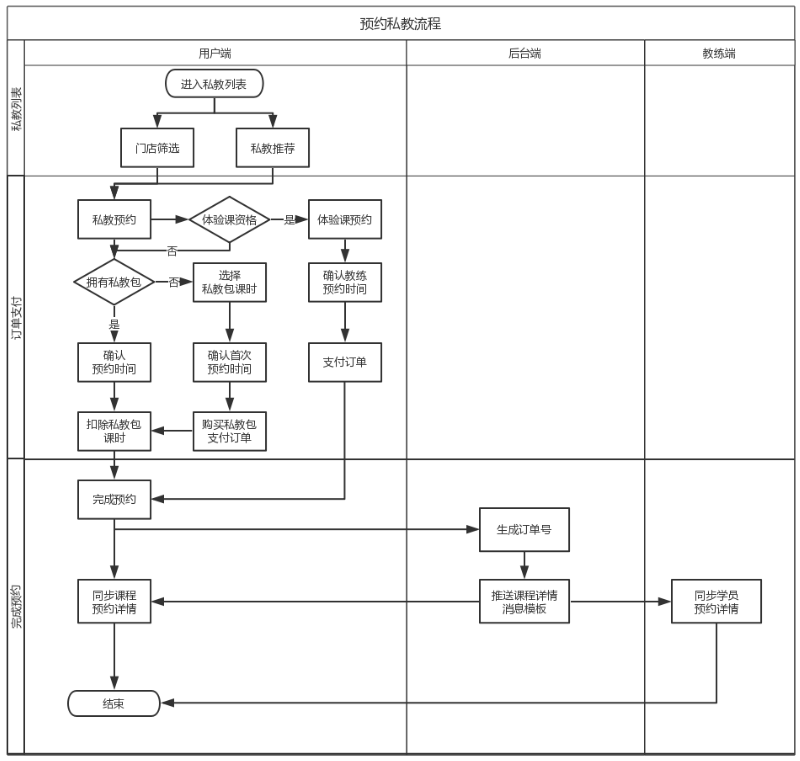
4.1 私教预约流程图

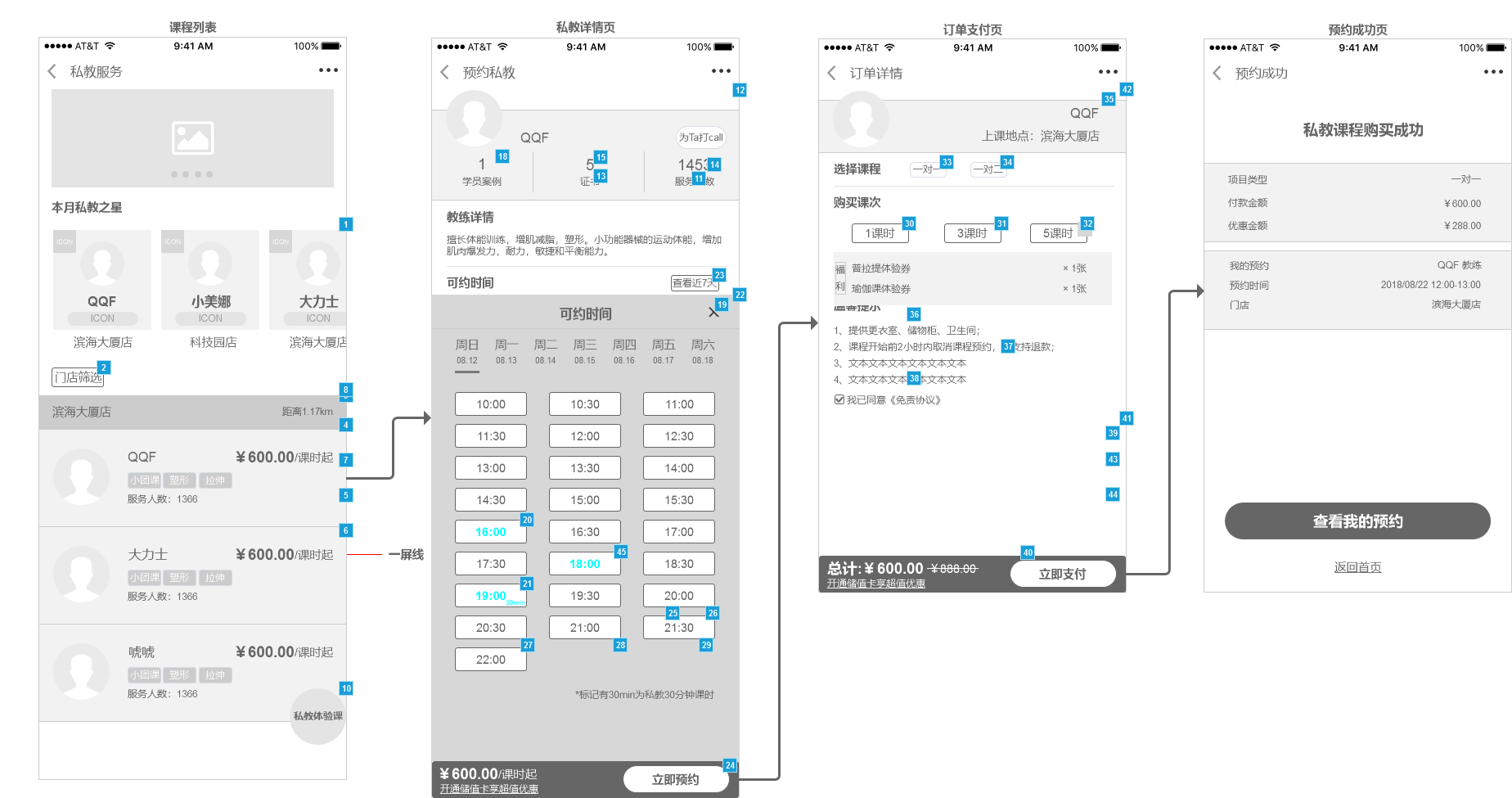
4.2 私教预约页面流转

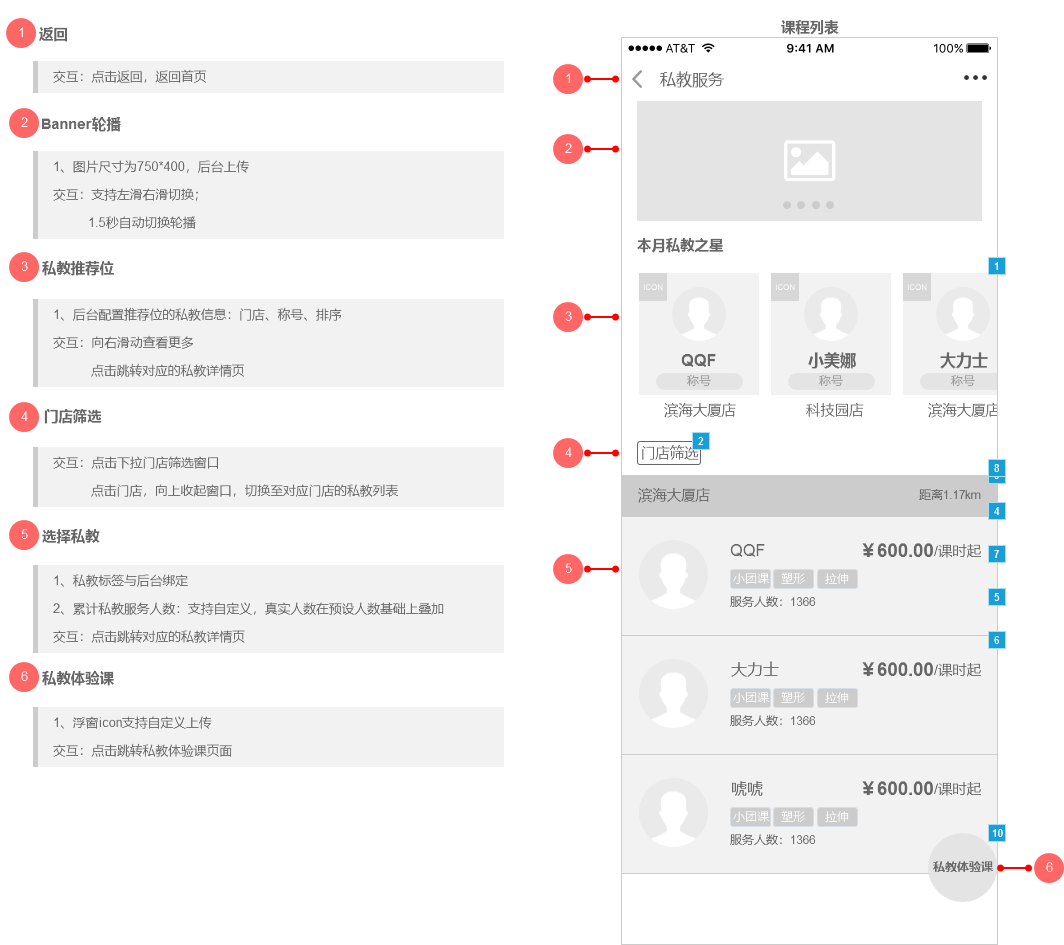
4.3 私教列表页

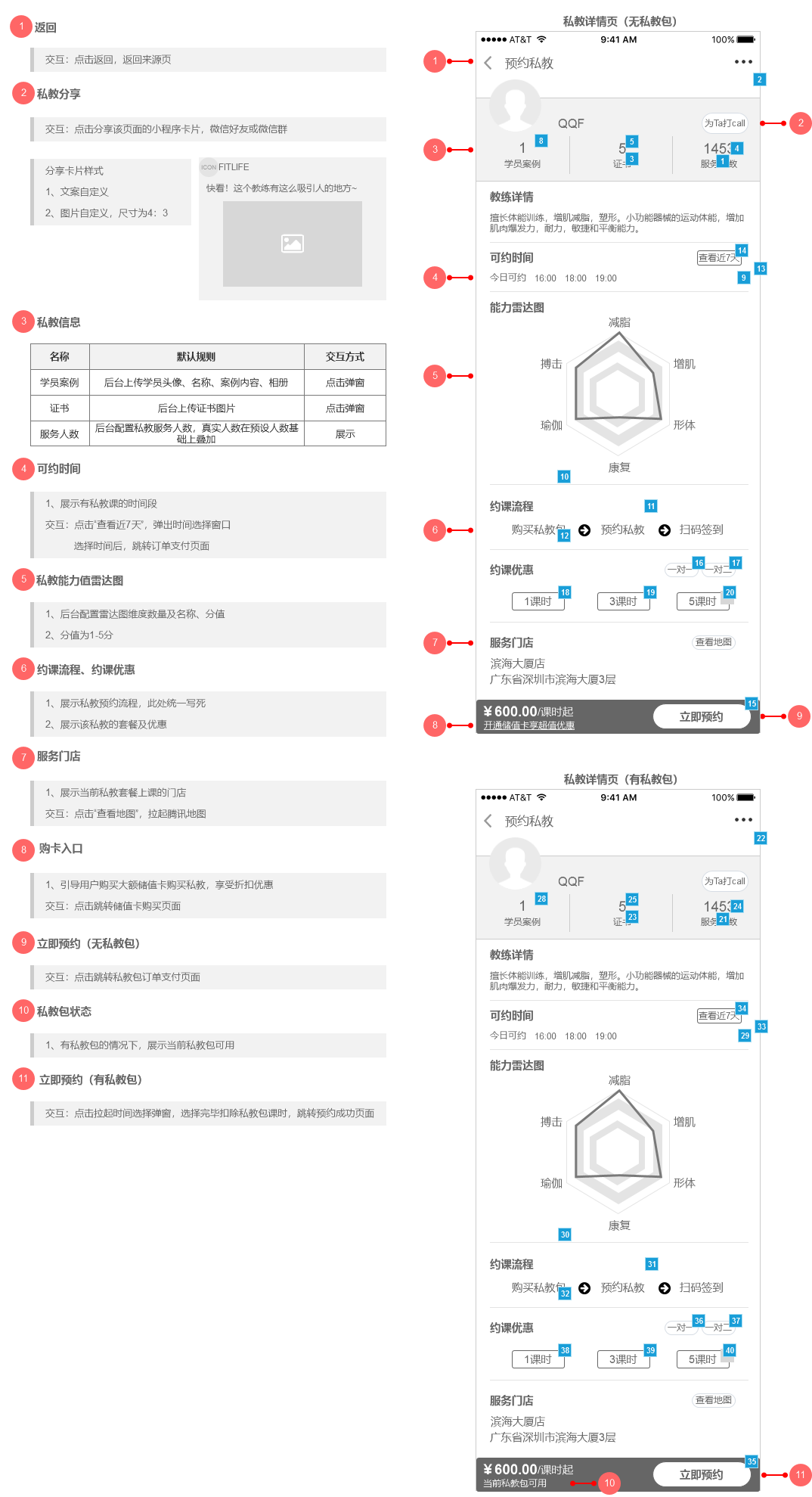
4.4 私教详情页

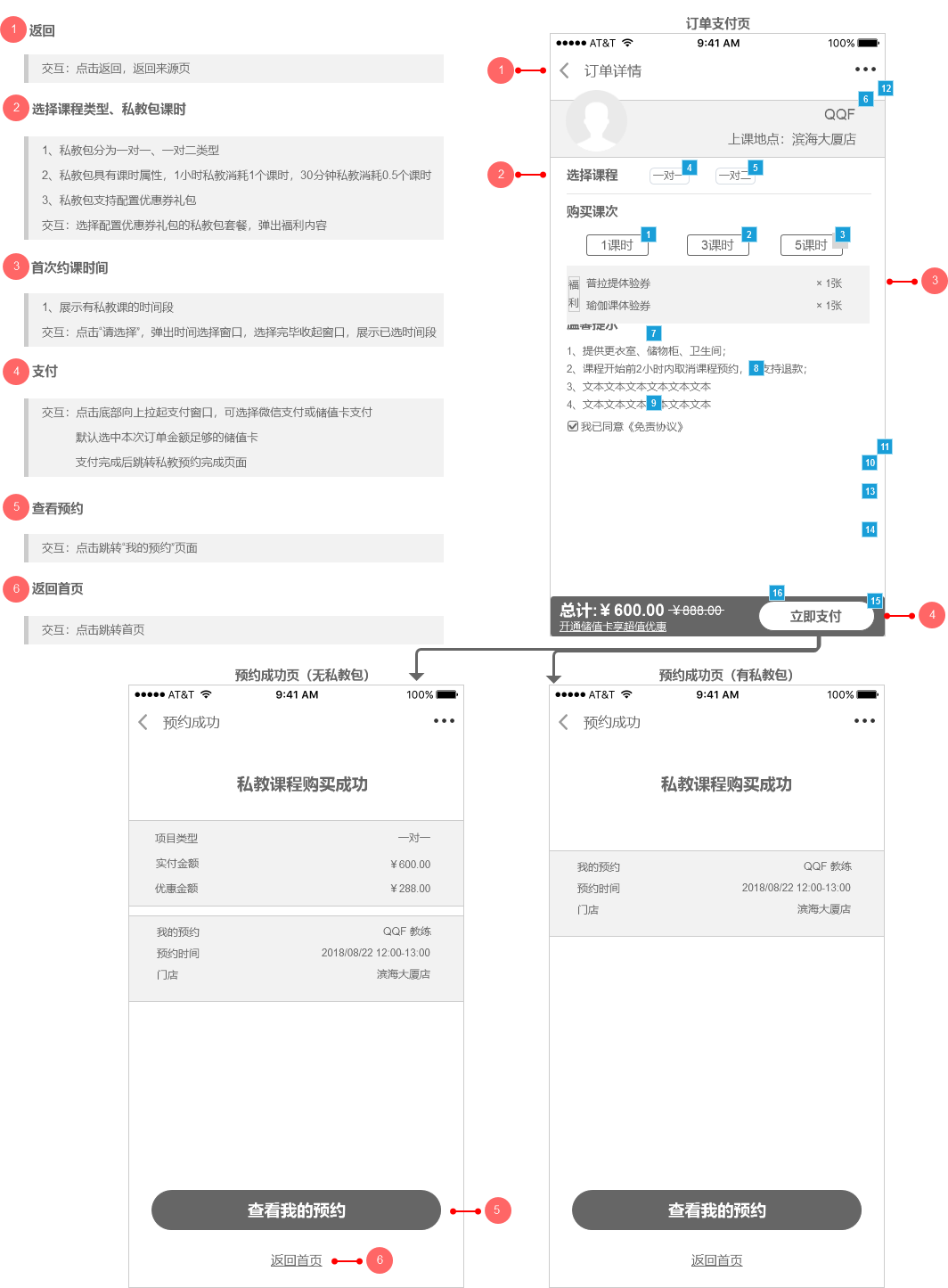
4.5 私教预约页

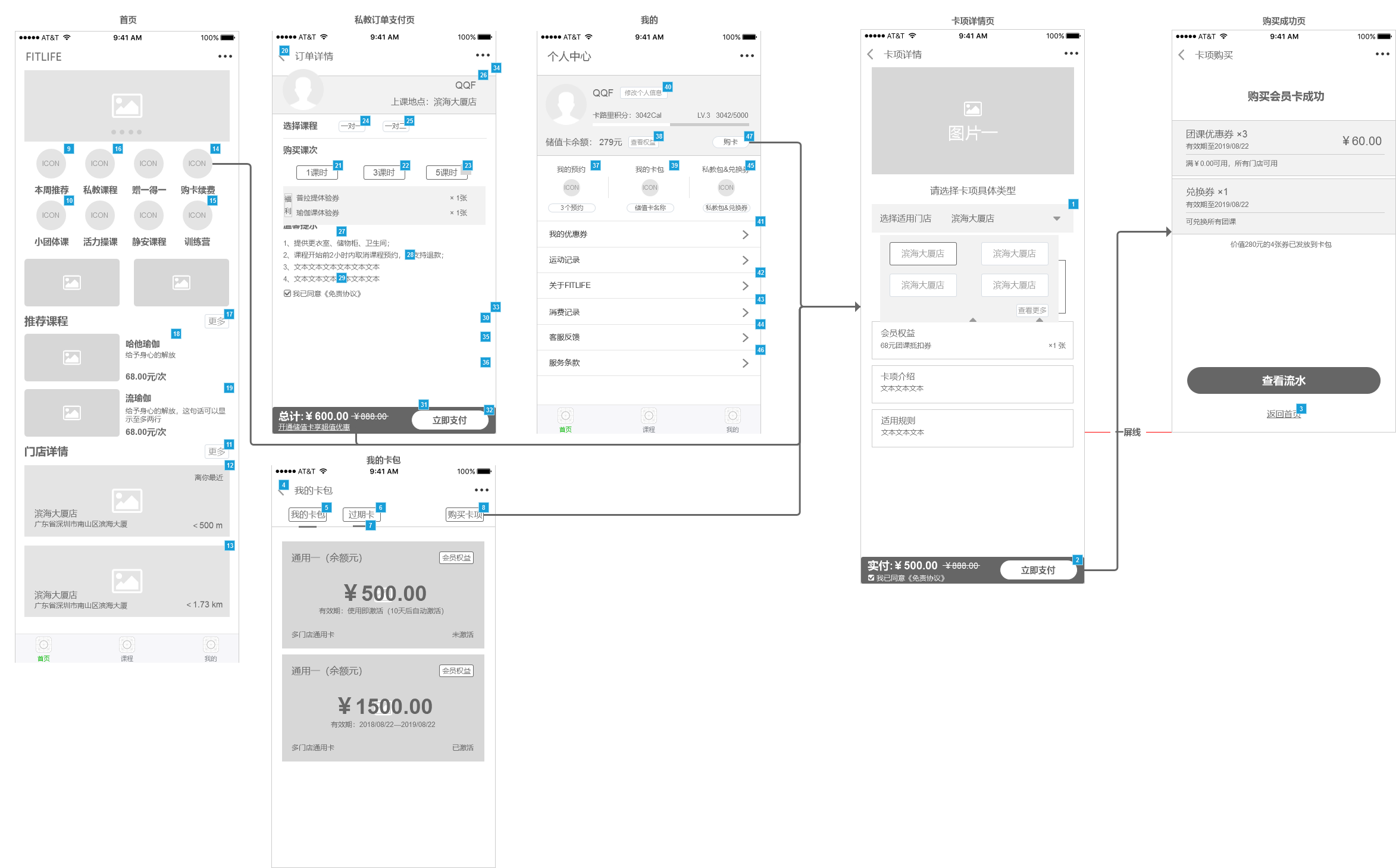
5 购卡模块
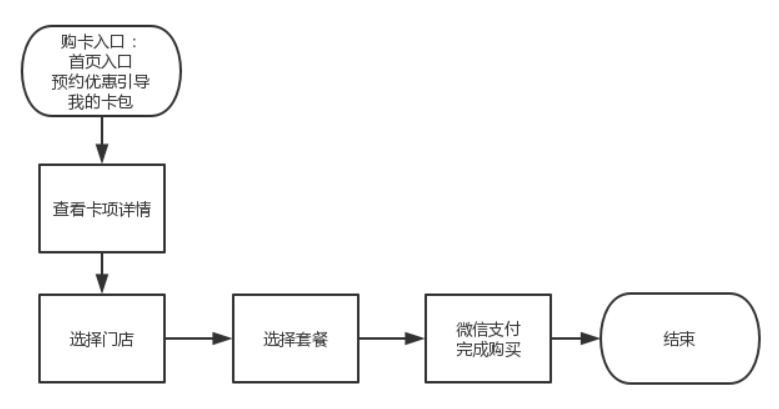
5.1 购卡流程图

5.2 购卡页面流程

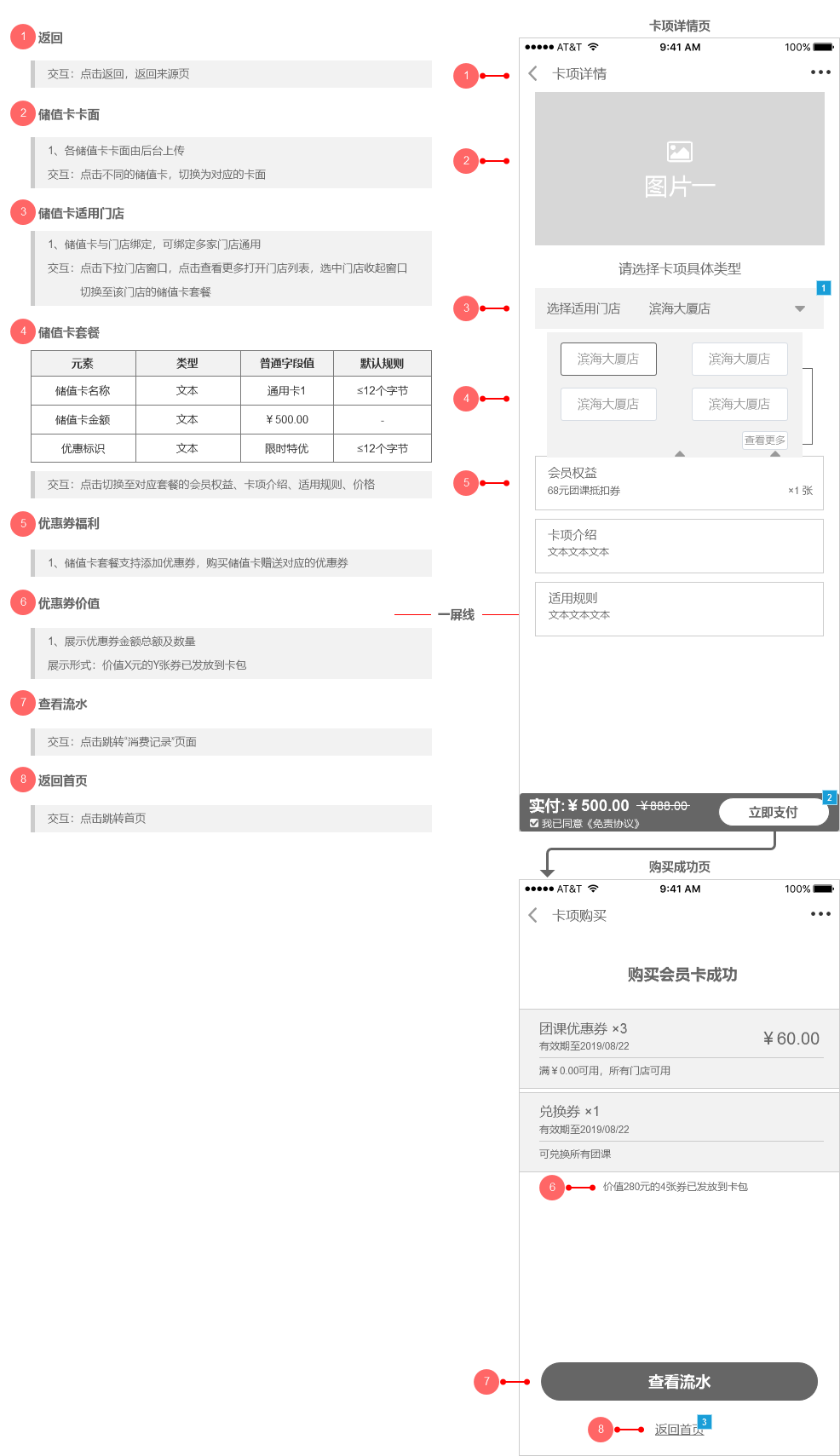
5.3 购买储值卡页面

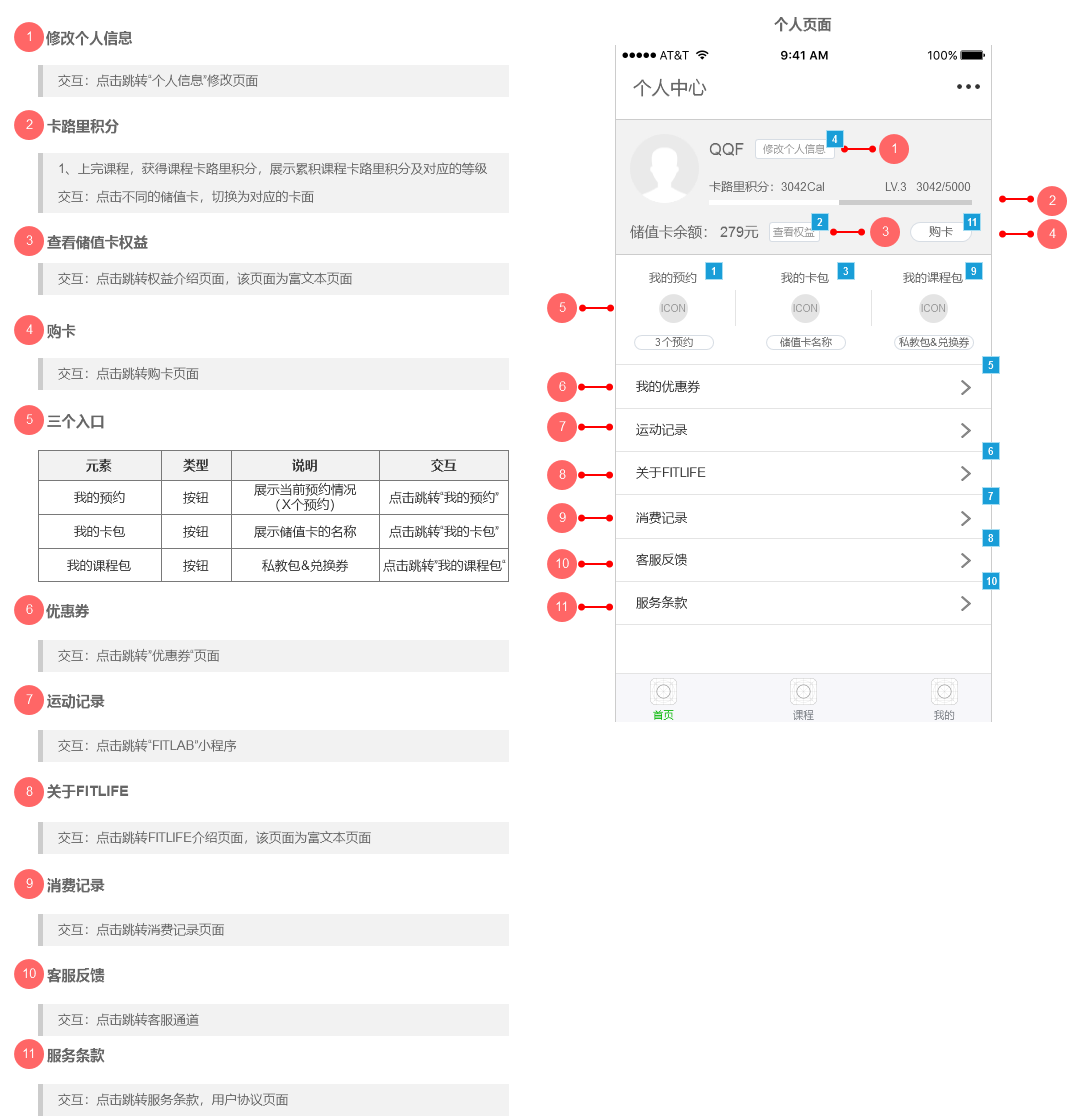
6. 我的模块(个人中心)
6.1 个人页面

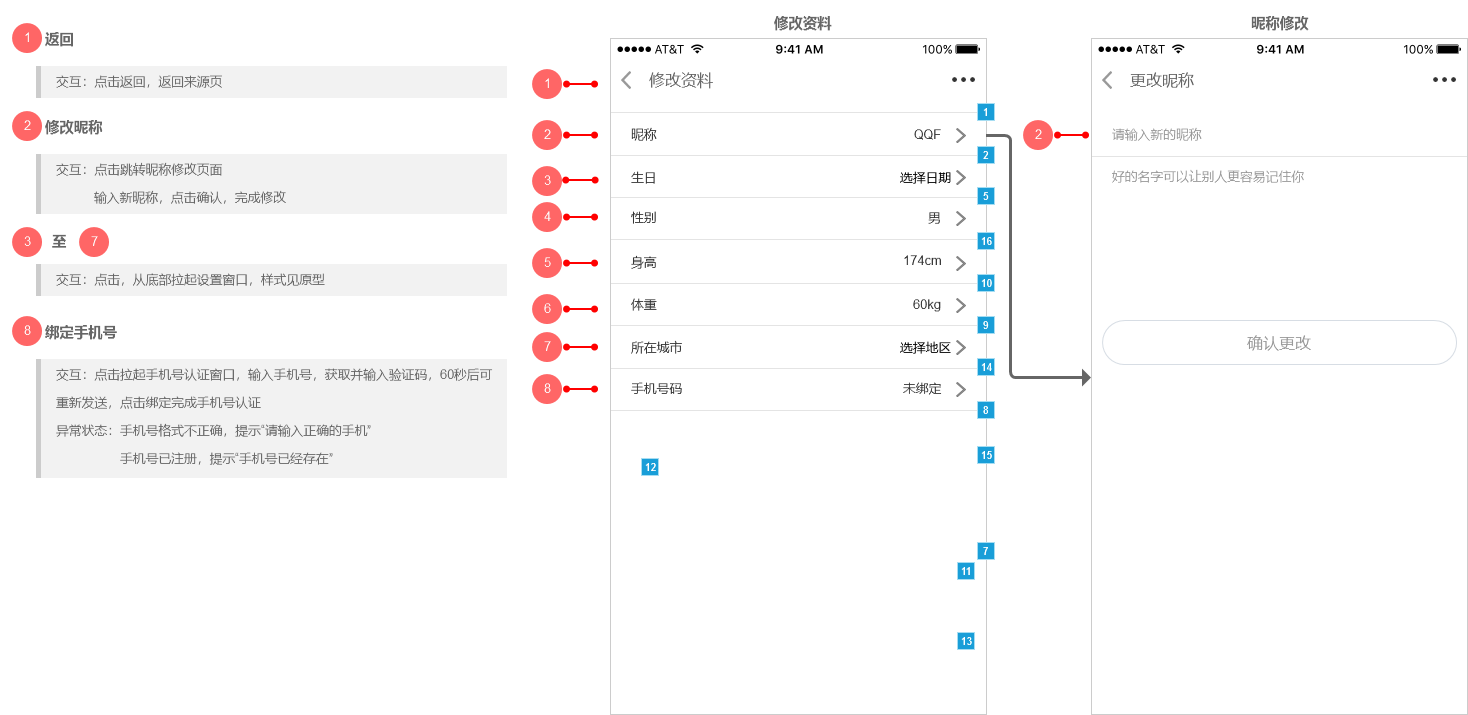
6.2 修改资料

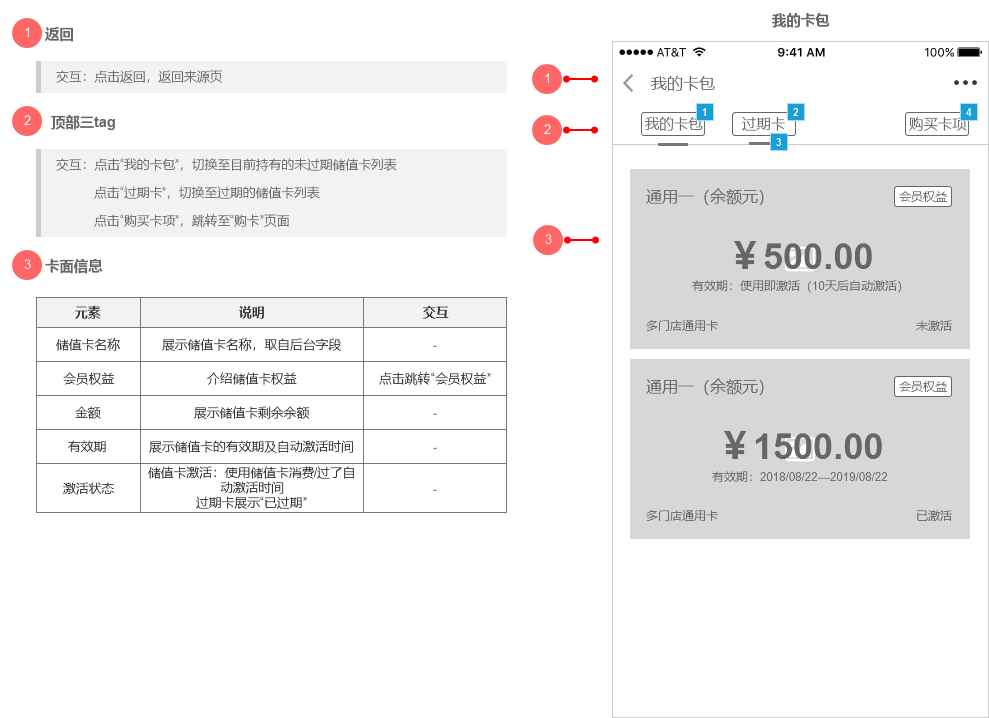
6.3 我的卡包

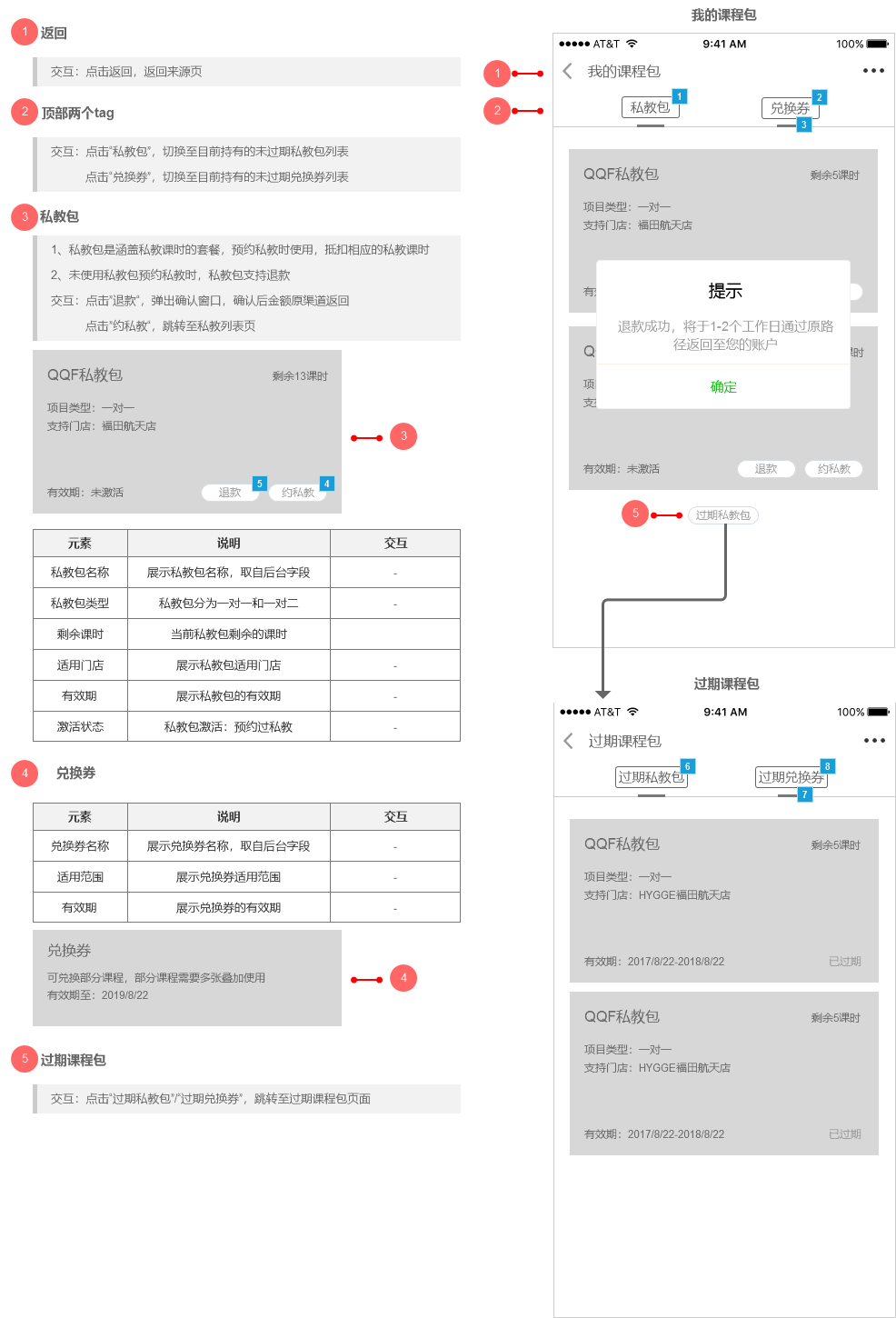
6.4 我的课程包

6.5 我的优惠券

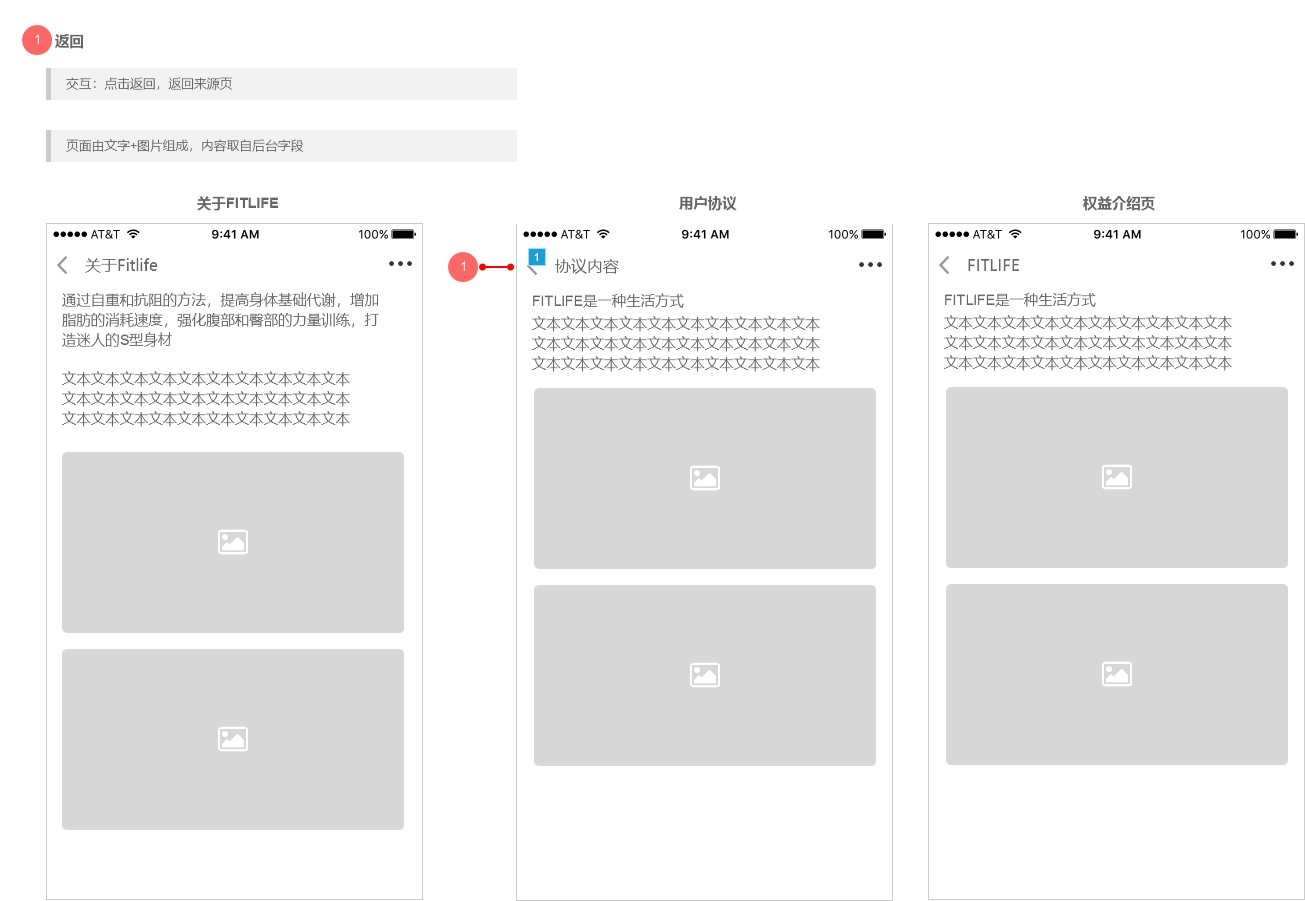
6.6 富文本页面

六、非功能性需求
非功能性需求,是比较容易忽视的部分,往往和性能、安全挂钩,影响着产品的稳定性与安全性。
以下仅仅是例子,具体方案需要根据业务情况和产品特性与相关人员深入沟通。
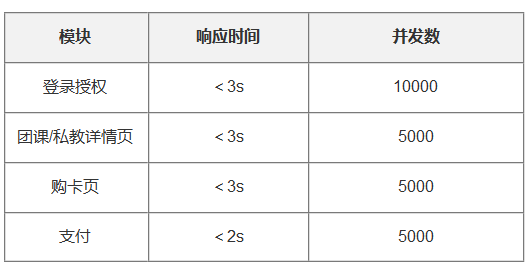
1. 性能需求
- 响应时间:系统对请求做出响应的时间。例如系统处理一个HTTP请求需要200ms,这个200ms就是系统的响应时间。
- 并发用户数:同时承载正常使用系统功能的用户数量。
- 与性能相关的数据指标还有QPS(每秒响应请求数)、TPS(每秒处理的事务数)等。
性能需求这部分仅仅是举个例子,具体情况和数据方案,需要和相关人员深入沟通。

2. 可用性需求
- 避免用户高频点击无反馈的情况。
- 为用户提供反馈渠道。
- 保持文案与组件的一致性。
3. 数据统计需求
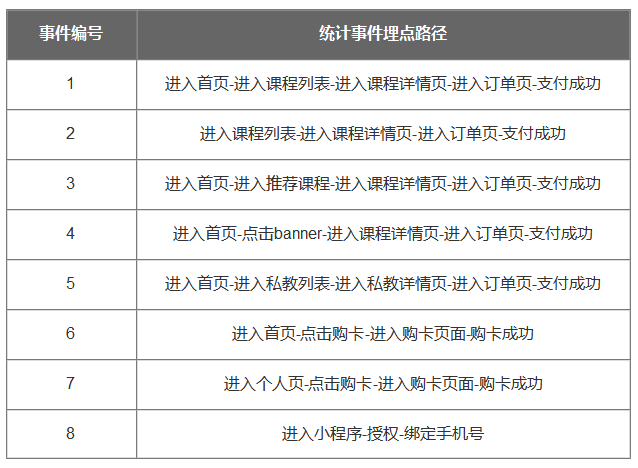
产品初期需要一定基础的数据提供支持,因此,除了小程序官方数据统计平台,再接入第三方统计平台,统计以下事件的数据及路径转化率。

七、思考总结
1. 内容细节
- 流程图和页面流转图要整齐统一,实在太多信息,建议用子流程模块和多页面分述解决。见过很多像“蜘蛛网”一样的图,阅读体验比较糟糕。
- 尽量让用户不用点开大图就能看清内容,本篇部分页面流转图和页面需求也难免遇到这类问题。
- 异常逻辑和toast弹窗等细节需要加强把控,本篇这部分还是有所欠缺。
2. 高保真or低保真?
- 低保真线框图:重点在于功能、结构、流程的梳理,利用简单的框架和元素,省时省力;但细节相对高保真没这么完善,可能会有一定的沟通成本。
- 高保真:针对于高层领导及投资人等,进行产品概念演示,视觉效果好,细节相对完善;相当于是一个产品的demo,但修改成本较高。
原型交互做的很酷炫,证明你对工具非常熟练。但如果为了做交互花费了大量的时间,就得考虑时间成本值不值得。如果能够用简单的注释和跳转,清晰表达交互逻辑,会不会省时省力一些?
具体情况具体分析,比如,你做了很多交互,开发做漏了会说:“没写清楚啊,我怎么知道哪里可以点击呢?”
因此,我的习惯是做简单的“交互逻辑+交互注释”,尽量避免复杂且耗时耗力的交互。
当然,重要核心的交互逻辑,绘制出来比文字说明更容易理解。这时候,如果有现成的组件就套用,如果没有,就采用“图+文字+口述”的方式表达清楚。
3. WORD?AXURE?
需求文档用什么工具写比较好?
这是我见过比较多的产品话题讨论之一——有用WORD的,有用AXURE的,还有用墨刀、石墨文档等等……
我曾经请教过两位分别使用WORD和AXURE撰写需求文档的朋友,他们是这样的看法:
WORD选手:
- 用word写,形式更规范。
- 结构大纲清晰,细节到位。
- 洋洋洒洒几十页,满足感杠杠滴。
AXURE选手:
- 用AXURE写,图+标注+交互,更直观地表达产品需求,阅读更顺畅。
- 预览方便,支持上传云端同步。
- WORD写了也没人有耐心看,这个世界很浮躁啊。
我的看法:
需求文档是帮助传达及沟通需求的工具,讲究的是“可读性”。所以,在选择采用什么方式之前,需要和团队沟通达成共识,即什么样的方式能给到他们更好的阅读体验。
我在实际工作中,采用的是AXURE,整理需求与线框图后与团队沟通,实现需求快速流转更新。但我会选择再用WORD梳理一遍,利用文字梳理大纲结构,整理产品逻辑和需求,能够发现某些疏漏的环节,完善产品细节。因此,用WORD写,是一个良好的查漏补缺的手段,是检视自身逻辑的过程。
最后,由于篇幅关系,本次分享只展示了部分内容,完整预览请在以下链接查阅。
预览链接:https://r4zef5.axshare.com
希望自己能坚持输出内容,定期复盘,与优秀的你们碰撞更棒的想法,共同进步~
本文由@秋风 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








您好!想请教一下你这个原型页面的注释信息是怎么实现的,有这样的注释元件吗,能分享分享吗?非常感谢!
忘了给邮箱,1195242110@qq.com 🙂
+V分享~
找不到您的微信号,我的微信18588299119,感谢感谢!
你好,想请教一个关于业务流程图的问题。PRD里的业务流程图用泳道图展示还是就用一般的流程图展示啊,我说的一般流程图就是从用户操作角度出发,不考虑前后台。
涉及多角色的业务流程,建议泳道图
单个角色的流程,一般的流程图就可以满足了
楼主 你好,我是资深设计转了产品,第一次学习写需求文档,能分享下原型么 万分感谢!!weiyi9980@163.com
你好,产品新人,想学习下你的原型,可以分享下你的原型文件吗?xiexie 我的QQ邮箱:845476474@qq.com
你好,产品新人,想学习下你的原型,可以分享下你的原型文件吗?xiexie 我的QQ邮箱:845476474@qq.com
您好 看了您的prd,视觉感很清晰~ 尤其是原型里面的原件感觉很好看~能否分享下您的原型文件哈哈~感激不尽 我的qq邮箱343771773 🙂
wx分享给你部分组件库
好啊 我的微信15221268504
您wx是什么 我加下您~ 😯
公众号里可以找到~
提问:“将重点模块添加对应的跳转链接”这是怎么做的?给同事的应该是Excel,那么:1.我Axure怎么生成链接?2.链接怎么做到Excel并对应文字的?
1、跳转是axure的链接功能
2、axure生成链接有很多方式:axshare、包括最近更新的蓝湖等原型托管平台
3、没有用到excel,采用的是axure里的表格,对文字添加了链接跳转
学习了 我本来是做开发的 现在想转产品了 看了你的文章很有帮助
一起加油~可以的
所见略同,我的PRD写作思路也差不多,产品描述部分主要是:需求清单-流程图-用户界面-功能描述。能否冒昧的问下,作者您的产品经验是几年了呢?
一起加油~还是一个将近1年的摸爬滚打者
这是什么小程序呢?
你好,信息结构图跟功能结构图是什么意思?有什么区别吗?
http://www.woshipm.com/pmd/838667.html
http://www.woshipm.com/pmd/844937.html
推荐阅读有助于理解
你好!请问一下思维导图的制作工具是什么呢?风格很简洁我真的很喜欢!
你好~思维导图这篇用的是process on
谢谢!
排队预约这一块感觉不够详细,排队预约完了之后呢,页面是怎么样的呈现方式,流程图里是有写到,但感觉以页面的形式体现出来会更方便与开发
这块真的粗糙,在页面流转上没有列清楚,应该单独分出一个页面状态去说明。包括排队成功或失败的反馈(页面展示、消息模板样式邓等)
感谢你的意见~非常认可
这块真的粗糙,在页面流转上没有列清楚
应该要单独分出一个状态去说明,包括排队成功或失败的用户反馈(页面显示,消息模板样式等)
太谢谢你的意见了~认可
我也要加你微信,关注公号了
一起加油噢
一起加油哦
请教下对于性能的需求怎么把握?对技术代码不懂的 是靠经验和别的产品的体验大致判断吗
建议与技术团队沟通谈恰具体方案:先熟悉相关名词的概念,搜寻案例及普遍情况,再去和技术团队碰
大佬,可以分享你的原型文件给我学习么?
在链接里面预览就可以了~
很厉害,学习了,我也很矛盾
写的很好啊,收藏了!确实很纠结,Word是规范了,但是打心眼里不想读,Axure的还好,我也倾向这个。
谢谢,很多细节还需要多加改善,axure确实会轻量一点
写得很仔细,只是“团课预约流程图”有点怪怪的…
哈哈好的,记在小本本上了
你们排期挺宽松的,蛮多公司其实策划稿都杂乱无序,原型也都不能叫低保真,基本是线条稿;
所以找到两者之间的平衡很重要 🙁
链接里的产品结构图看不到。。。
写的很清晰规范,不知道能不能分享一下你的原型文件给我学习一下啊
原型预览在链接里呀~
哦哦看到了 你花原型的Axure图标和标注元件能分享下吗?
嗯微信发你吧
学习了
可以加一个你的微信吗?
不知道能不能发微信出来,在公众号里加我把~
秋风大神:对于你的文档规范细节,马某很是敬佩,值得我们学习,我想加您微信18510161086学习探讨一下
预览看不到啊
可以的~不过它家服务器有时候会比较卡,加载比较久
这是真实的产品吗?我没搜到这个小程序……
脱敏了,我模糊处理了
本来打算对照着真实产品学习的感谢博主无私分享。斗胆请问博主做产品经理有3、4年了吧?
实不相瞒,我是半岁的小白,一起加油 😀
感觉可以,希望能坚持输出想法
🙄 加油,希望认识更多共同成长的朋友们,建了个群碰撞想法
很详细,很规范,界面看上去很美观,感谢把链接一起分享出来,学习了
😆 一起学习,不管怎样,别停下来就对了
感觉很厉害,学习学习再学习。
没有最好,只有更好,一起成长吧~
学习了 觉得写得很好 。
谢谢~还有很多细节问题要注意,可以让大家吸取我的教训