PRD:「FITLIFE」小程序产品需求文档(用户端)
笔者通过产品概况、产品结构、业务流程图、全局说明、功能性需求、非功能性需求分析等模块,系统输出这一份关于“FITLIFE”小程序用户端的产品需求文档。

Hi~最近在对自己参与过的项目进行总结,希望可以和大家分享学习交流。输出内容是检视自己的方式,所以我就来吸取经验了。
通过研读各位优秀作者的精品,我学习到了不少知识。此次,以实际工作中遇到的情况作为案例,我将从0至1的产品中抽取重点模块进行分享。
为了阅读体验,我将尽量简化常规化的环节,本次采用AXURE梳理PRD——利用AXURE动态面板和内联框架,制作文档导航,提高浏览人员的阅读效率。

一、概述
1. 产品介绍

2. 文档修订记录
将重点模块添加对应的跳转链接,方便浏览人员迅速定位内容。

版本号规则:小数点后为当前版本的小更新,小数点前为大版本更新。
修订属性:新增、修改、删除
二、产品结构
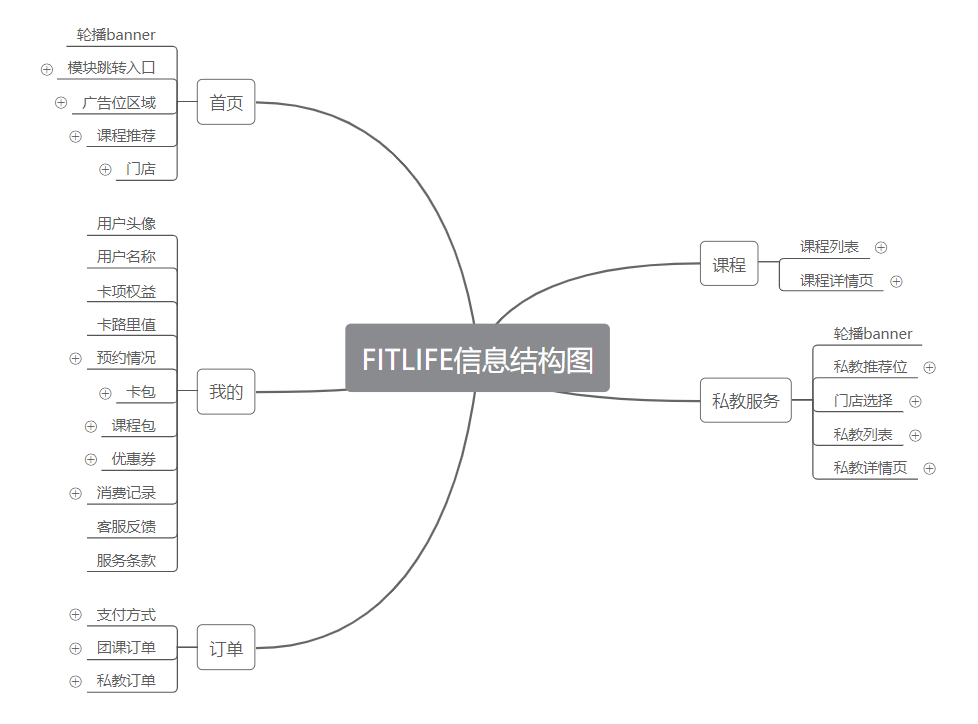
1. 信息结构图

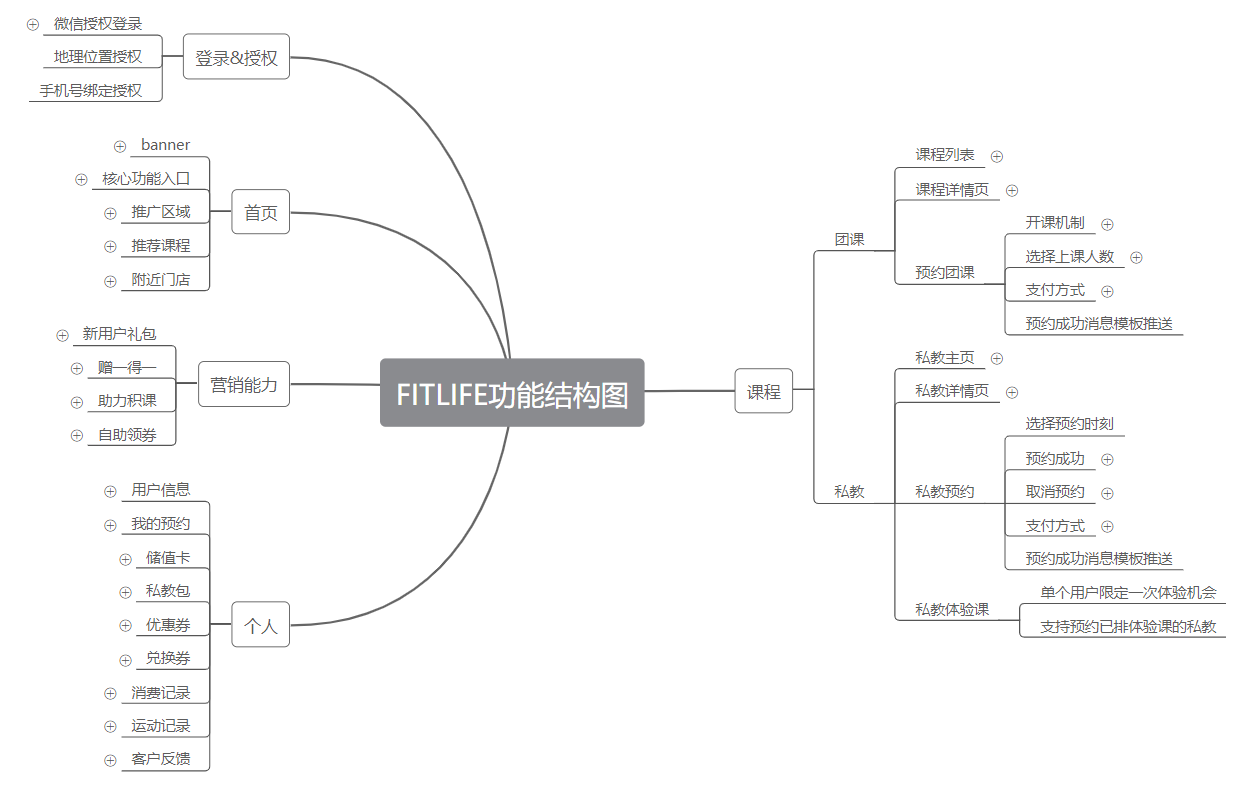
2. 功能结构图

由于完整结构图展开占很大的篇幅并且看不清楚,为了阅读体验,对结构图部分收缩。完整版结构图可在AXURE中查看。
三、业务流程图

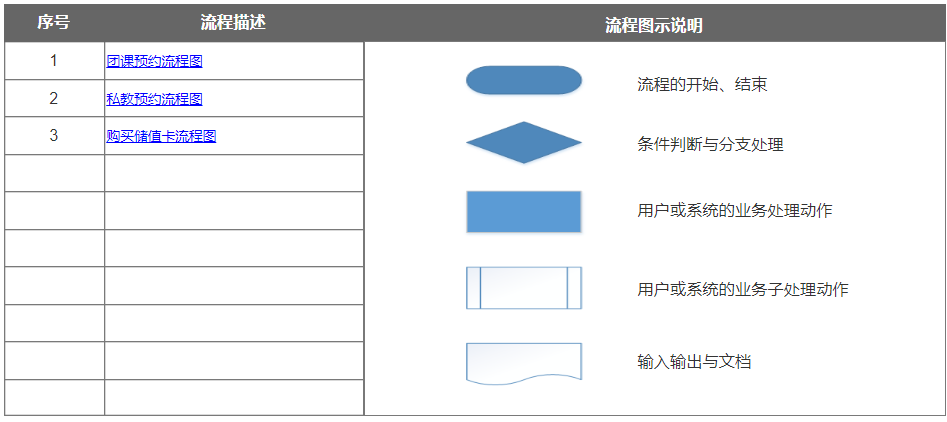
建议将流程图统一整理至表格中,做成链接跳转形式,实现快速查阅。为了顺畅的需求阅读体验,将各自的流程图放在之后的需求描述部分中展示。
四、全局说明
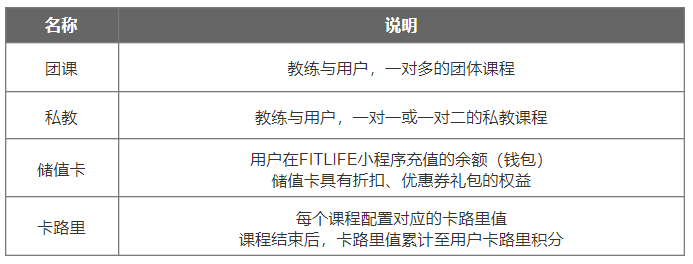
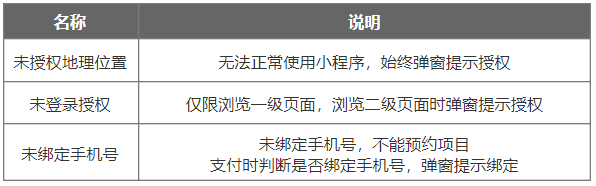
1. 名词术语说明

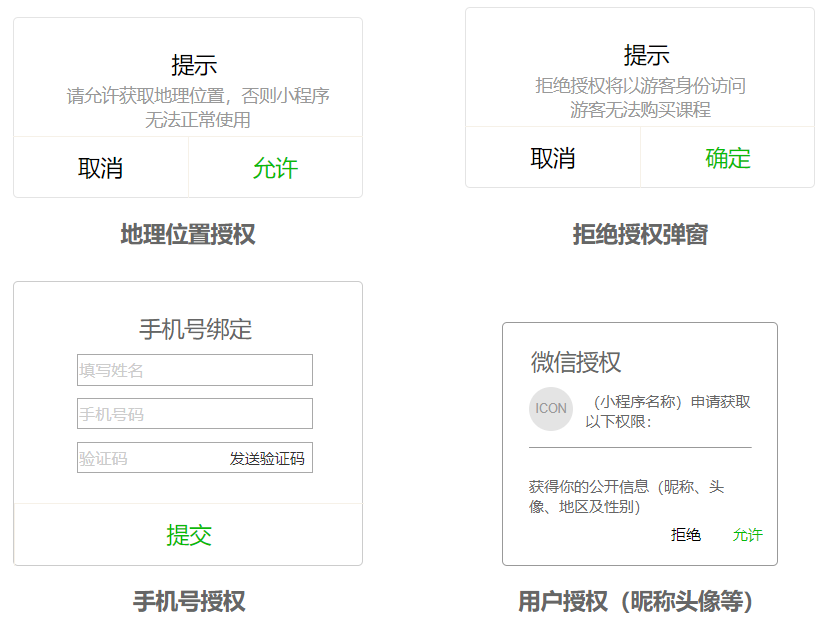
2. 权限弹窗

3. 时间距离规范
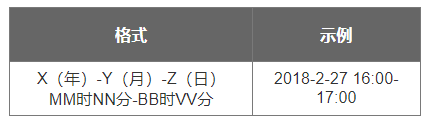
3.1 时间规范

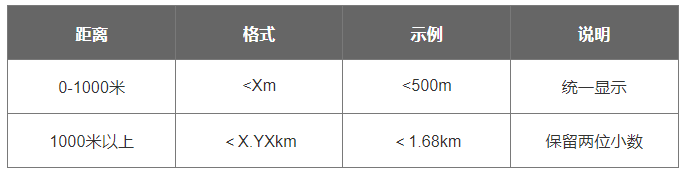
3.2 距离规范

4. 异常情况
4.1 网络异常
手机网络连接异常,小程序弹窗提示如下:

4.2 用户状态说明

五、功能性需求说明
良好的需求阅读体验需要保证阅读过程是顺畅的。
在这部分,首先列出【需求清单】,总览这次需求涉及的模块及简要信息。紧接着,按照【需求模块】-【流程图】-【原型页面流转】-【原型需求拆解】的叙述逻辑去完成各个模块的需求说明。
1. 需求池&需求清单
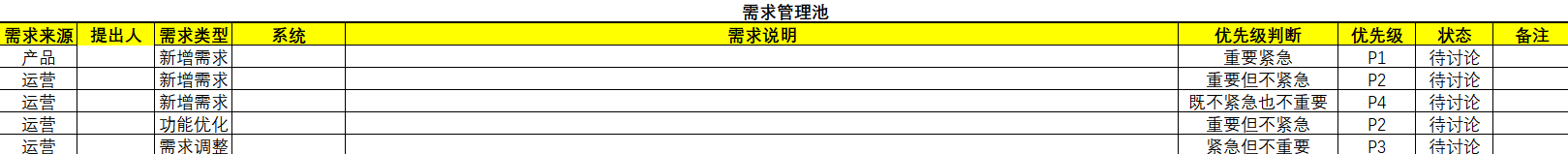
1.1 需求管理池
- 需求来源:产品、运营、BOSS等等
- 需求类型:新增需求、需求调整、功能优化、BUG修复、UI优化
- 系统:涉及到的系统及模块
- 需求说明:简述需求
- 优先级判断:重要紧急、重要但不紧急、紧急但不重要、既不紧急也不重要(ps:我们要经常关注重要但不紧急的任务进度,避免重要紧急任务扎堆出现。)

1.2 需求清单
对需求管理池评估筛选后,将需求模块、对应功能、需求优先级、完成情况统一整理到表格中。同样的,这里将模块名称做成链接格式,快速查阅对应的需求模块。
优先级规范:p1、p2……数字越小代表优先级越高。

2. 新用户&首页模块
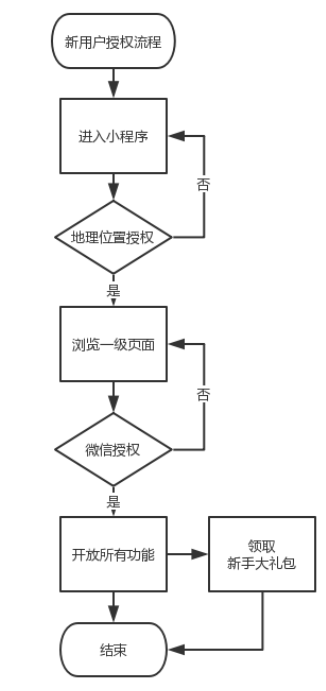
2.1 新用户登录流程图

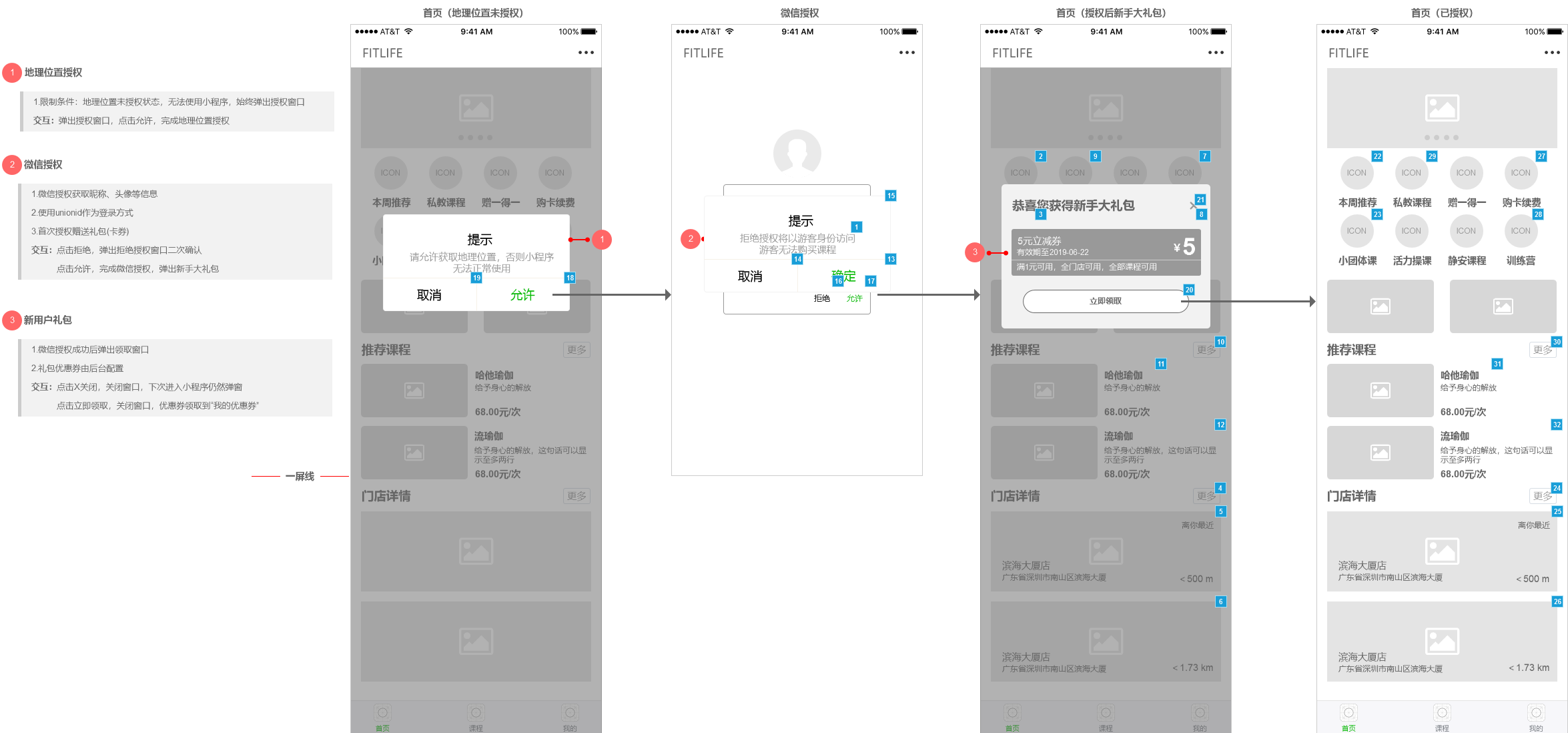
2.2 新用户登录原型(点击查看大图)

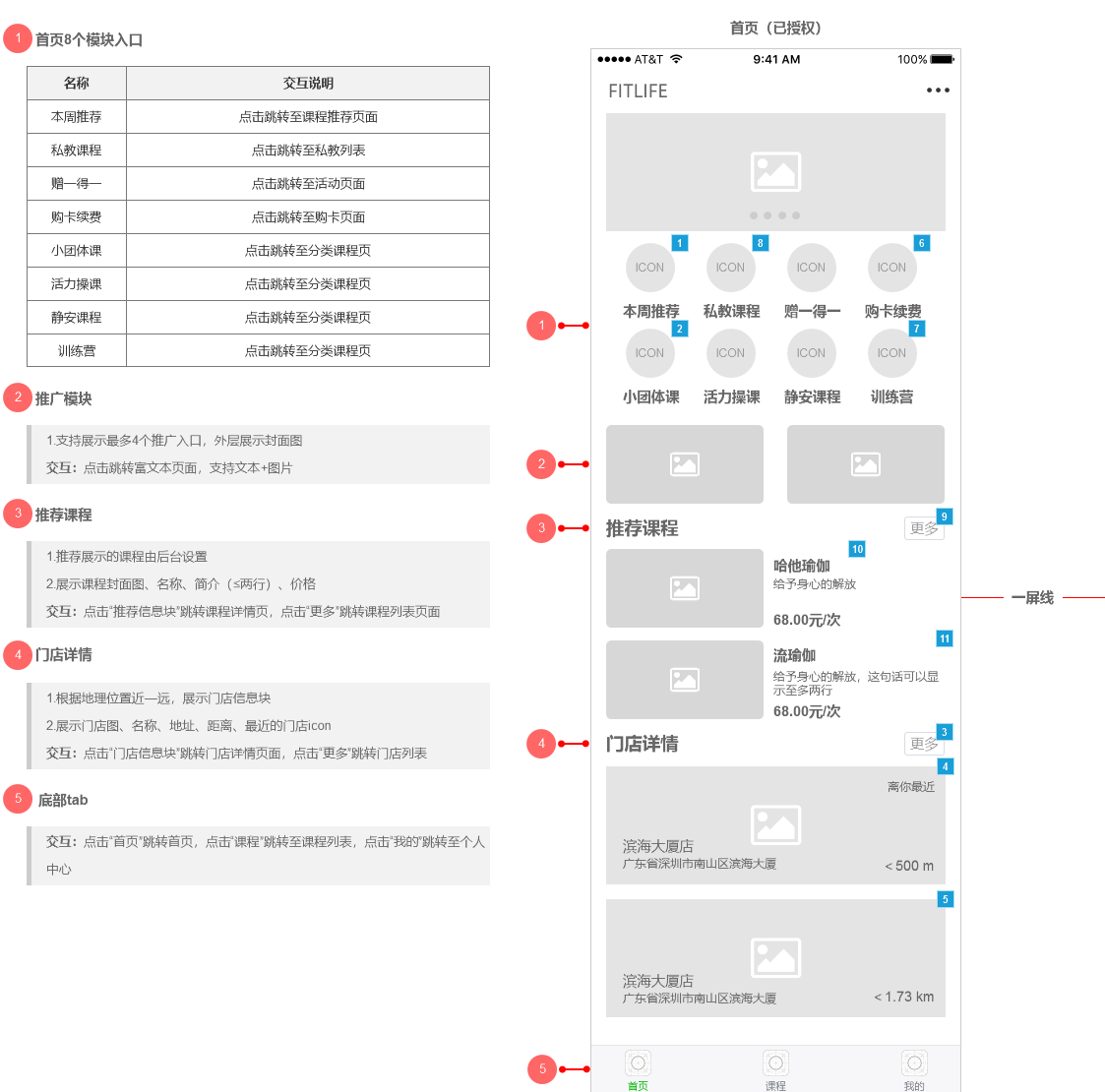
2.3 首页

3. 预约团课模块
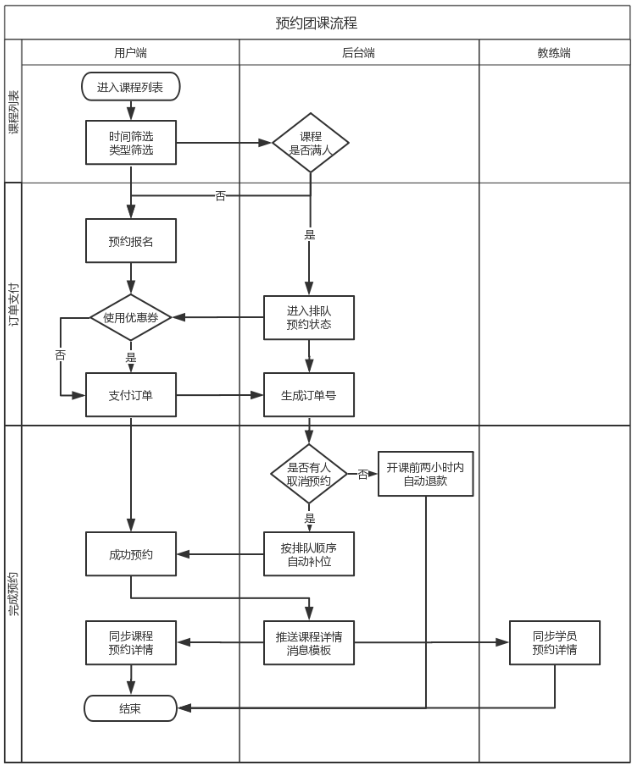
3.1 团课预约流程图

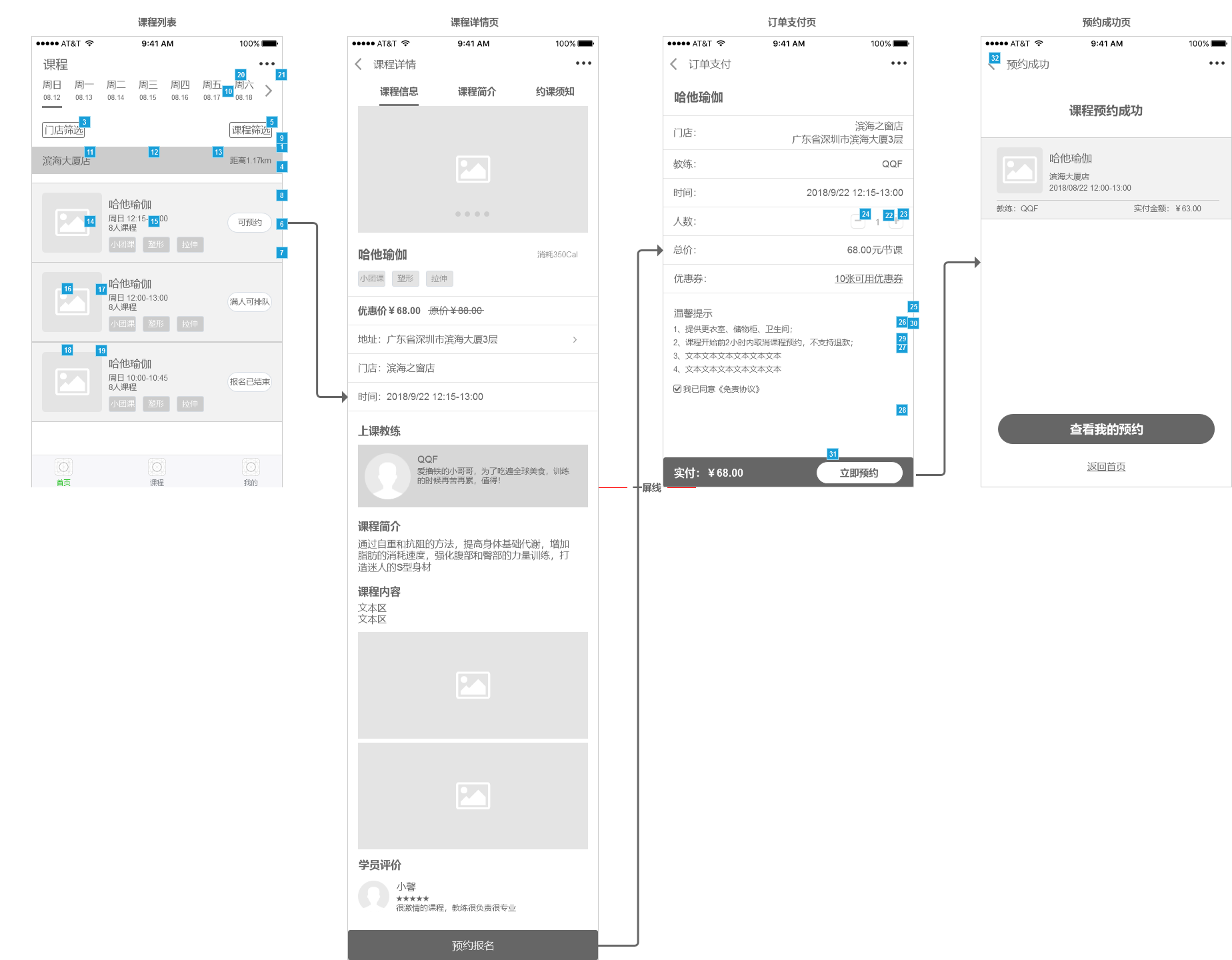
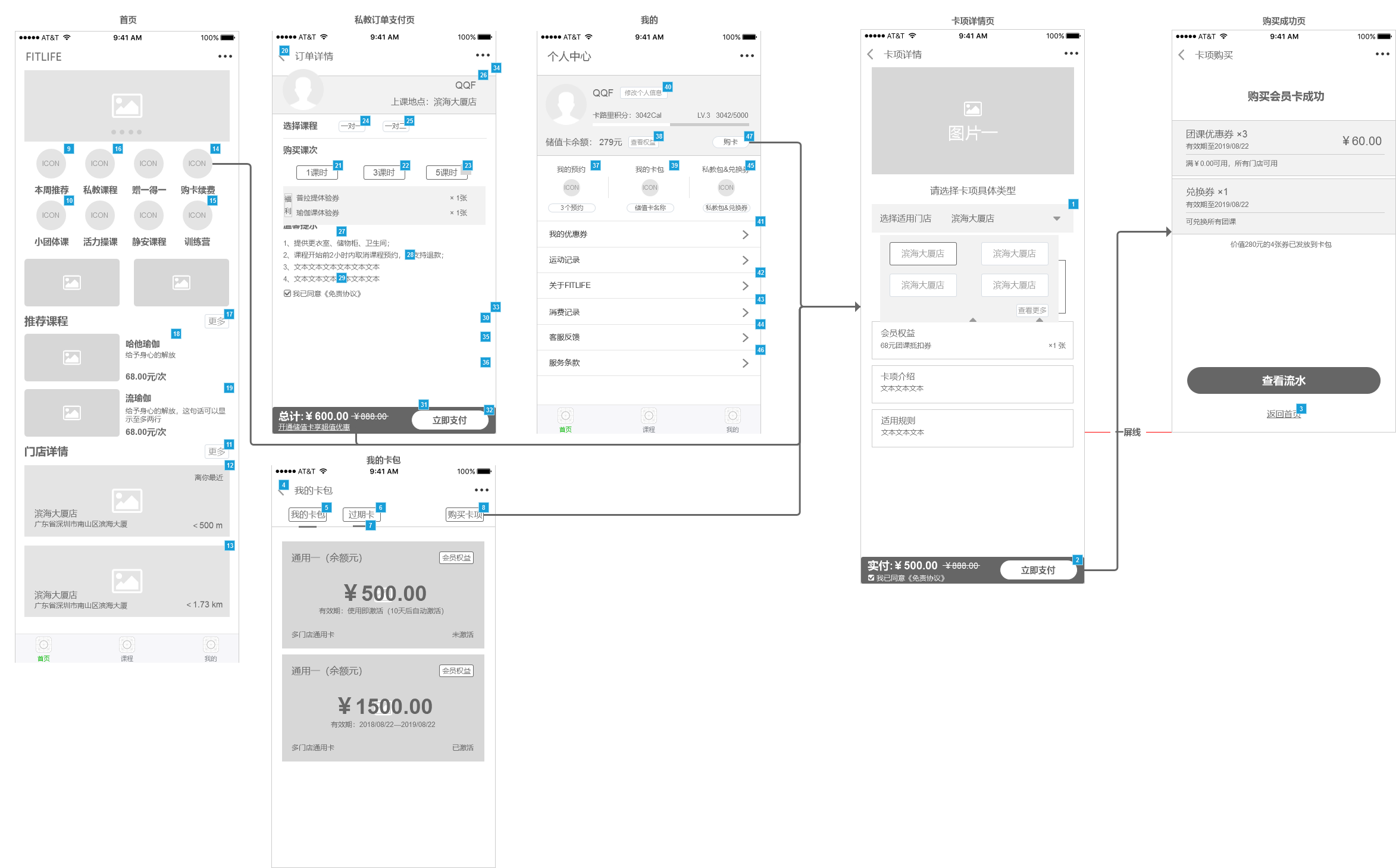
3.2 团课预约页面流转

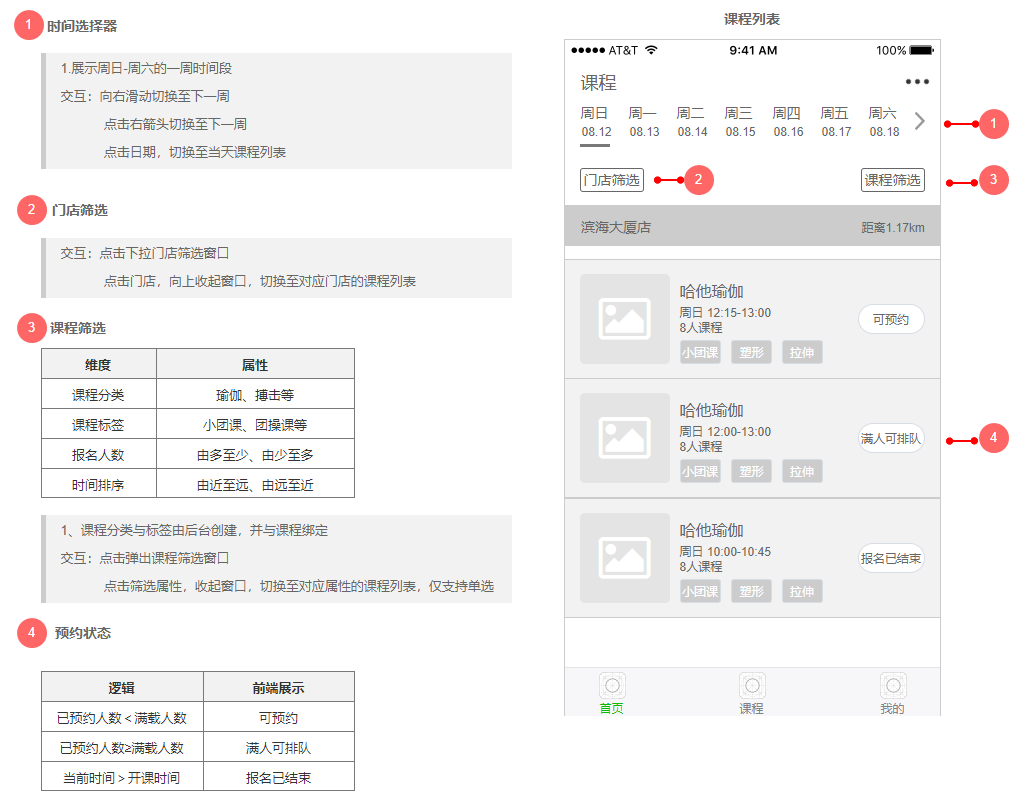
3.2 课程列表页

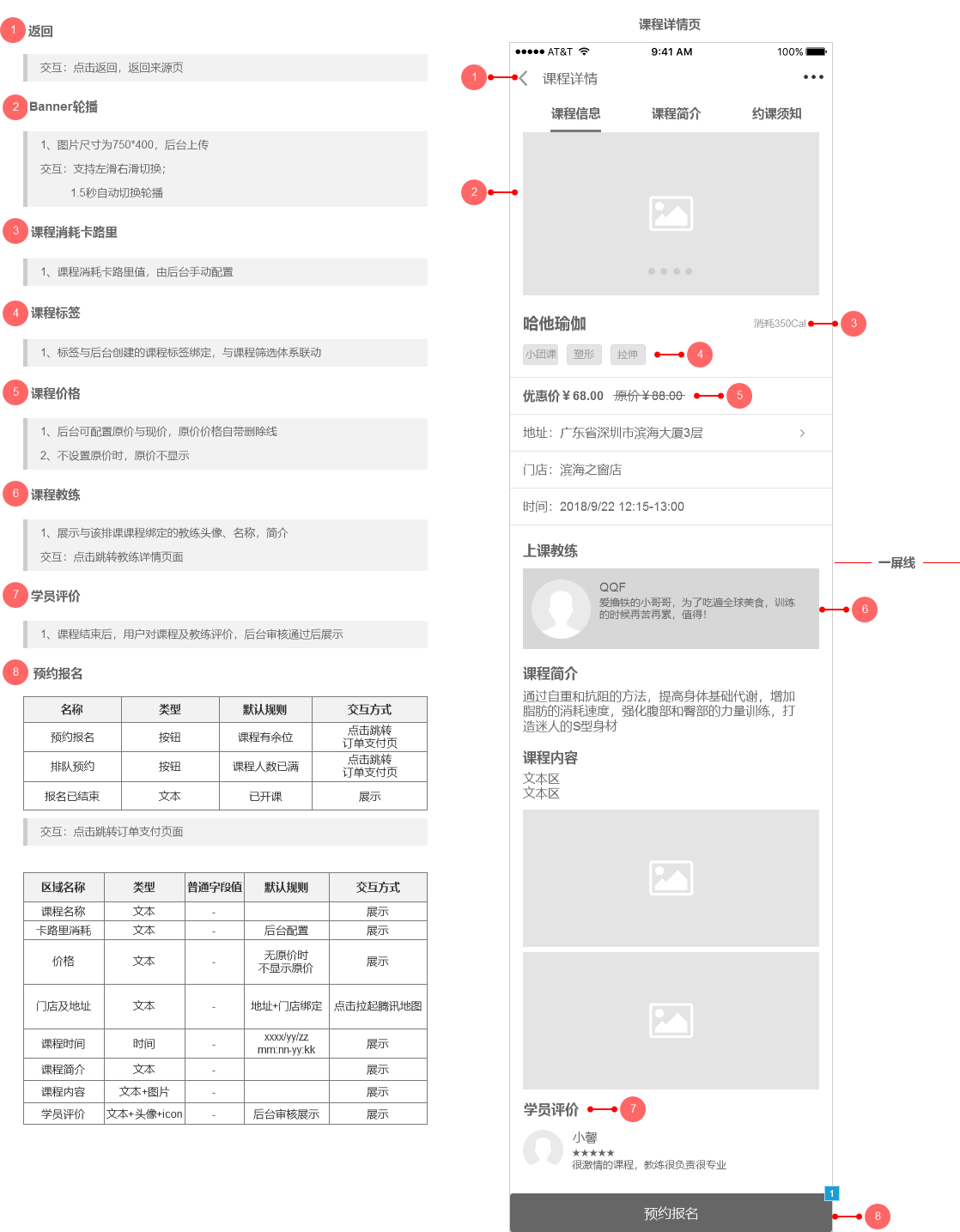
3.3 课程详情页

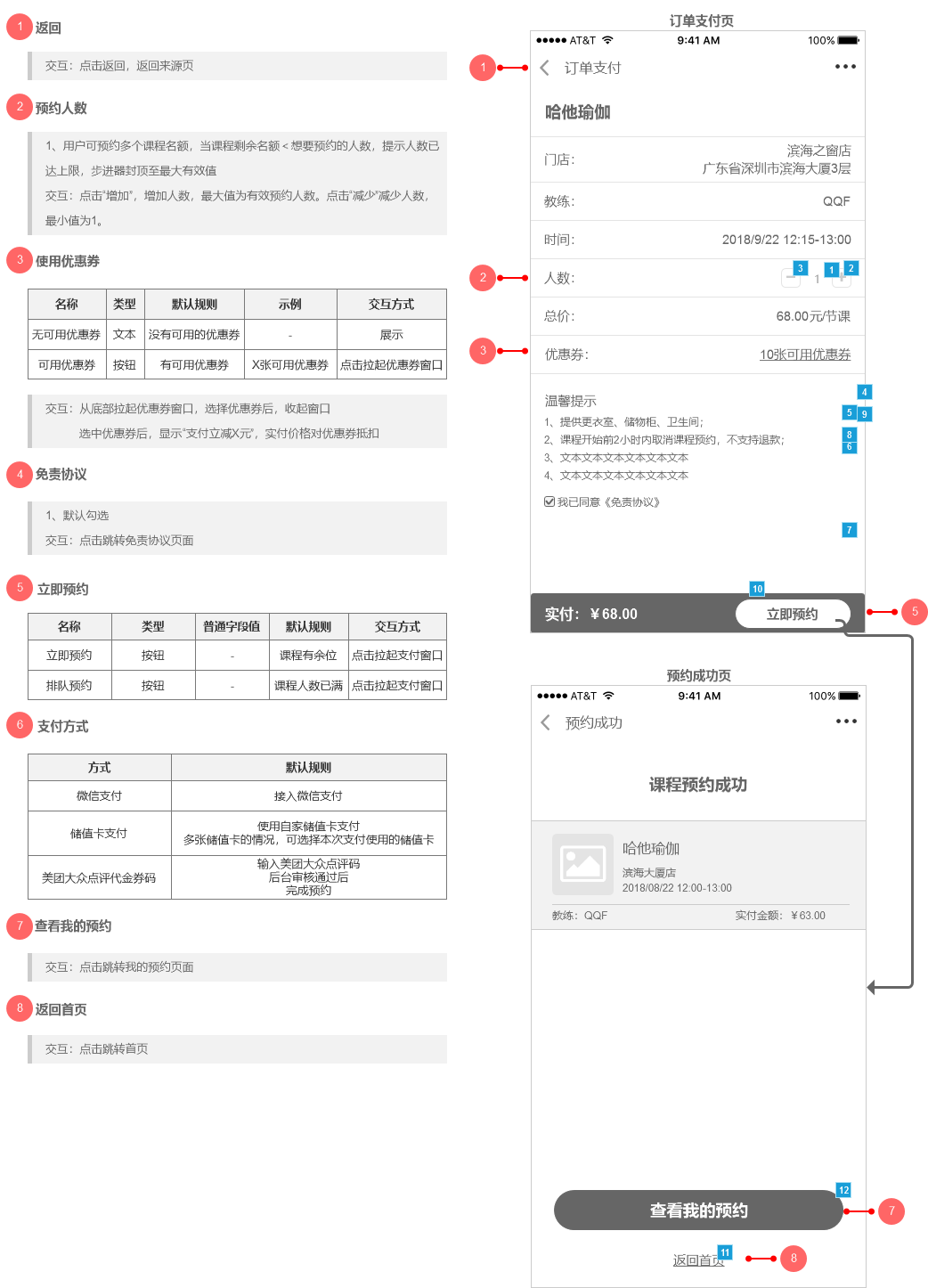
3.4 预约课程页

4. 预约私教模块
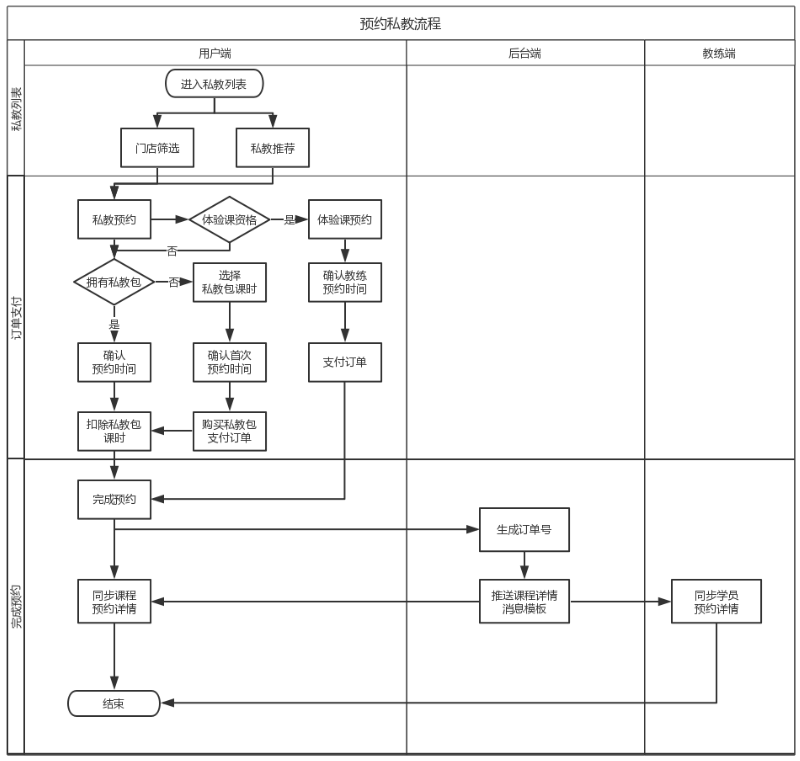
4.1 私教预约流程图

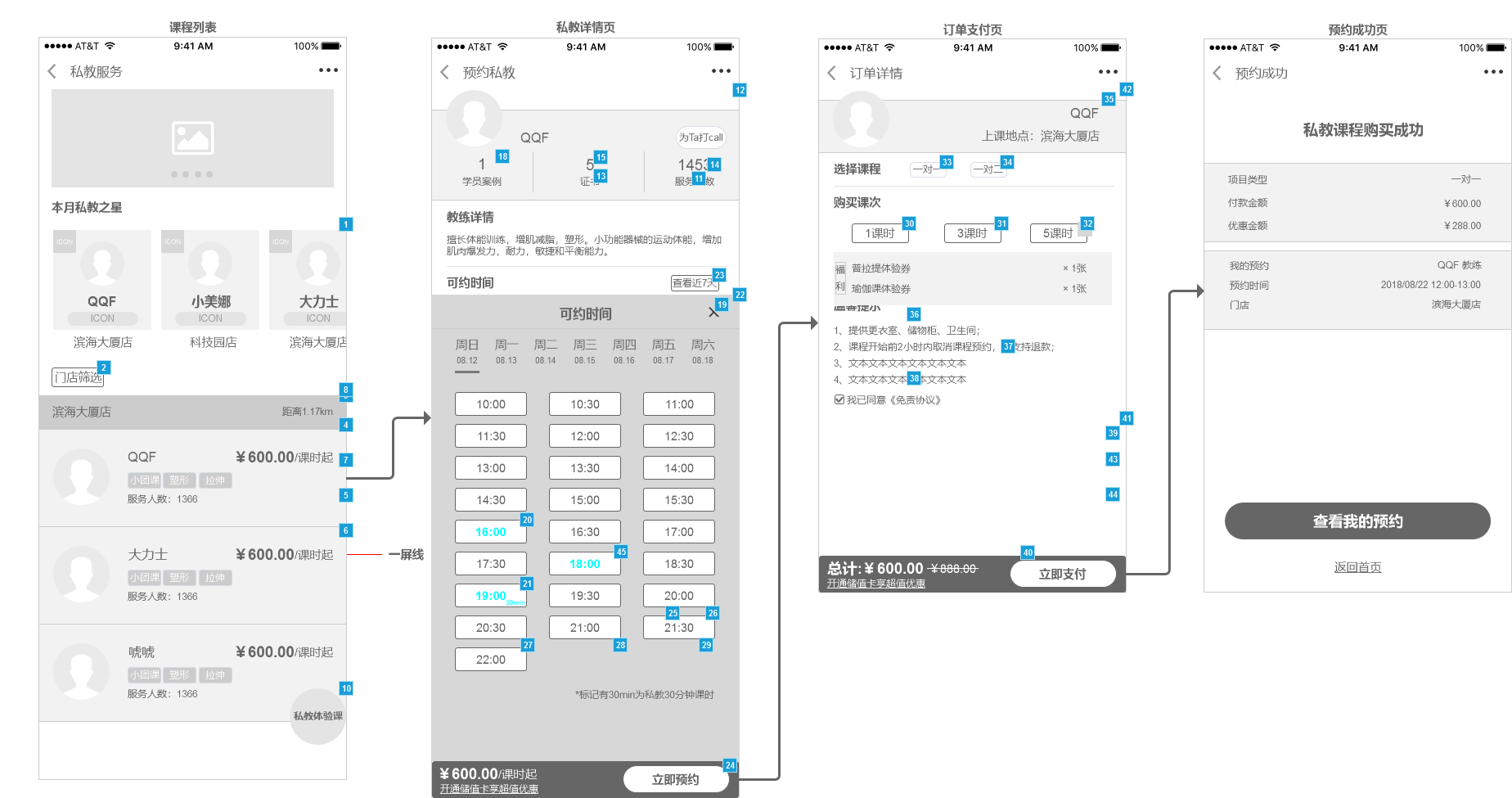
4.2 私教预约页面流转

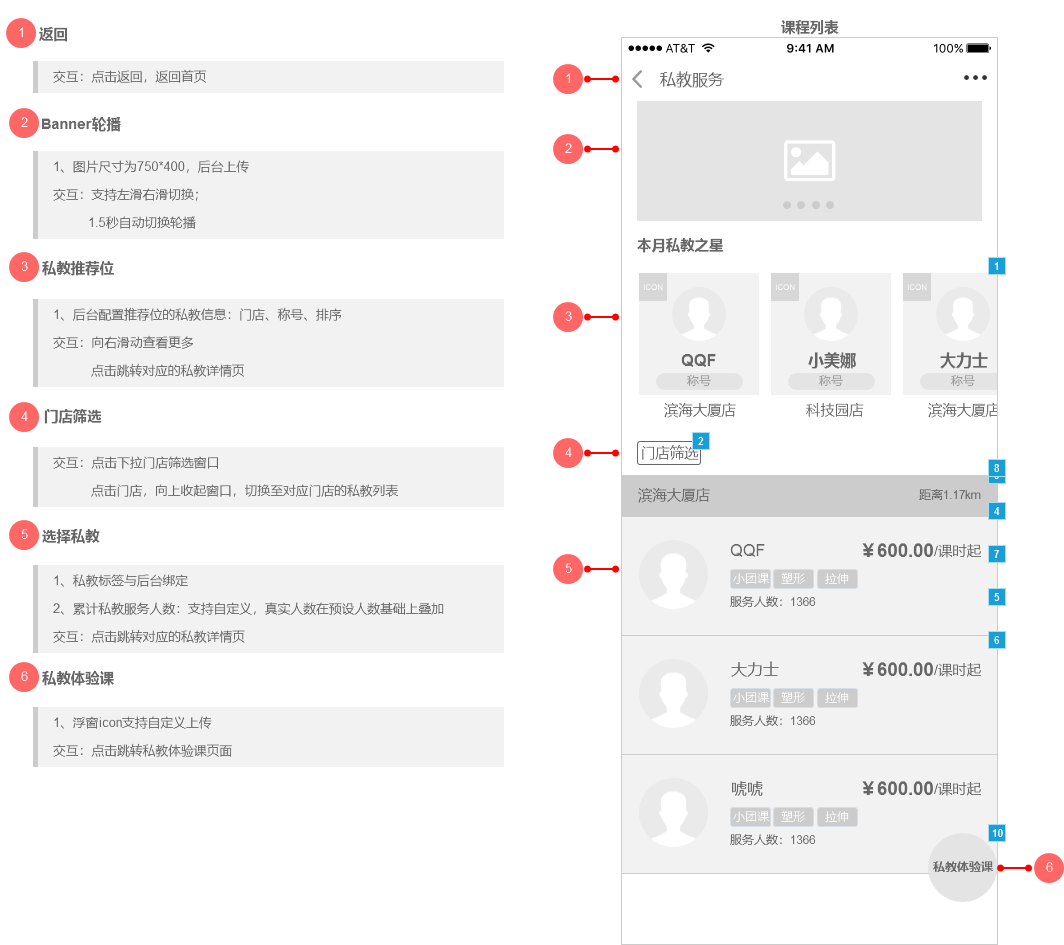
4.3 私教列表页

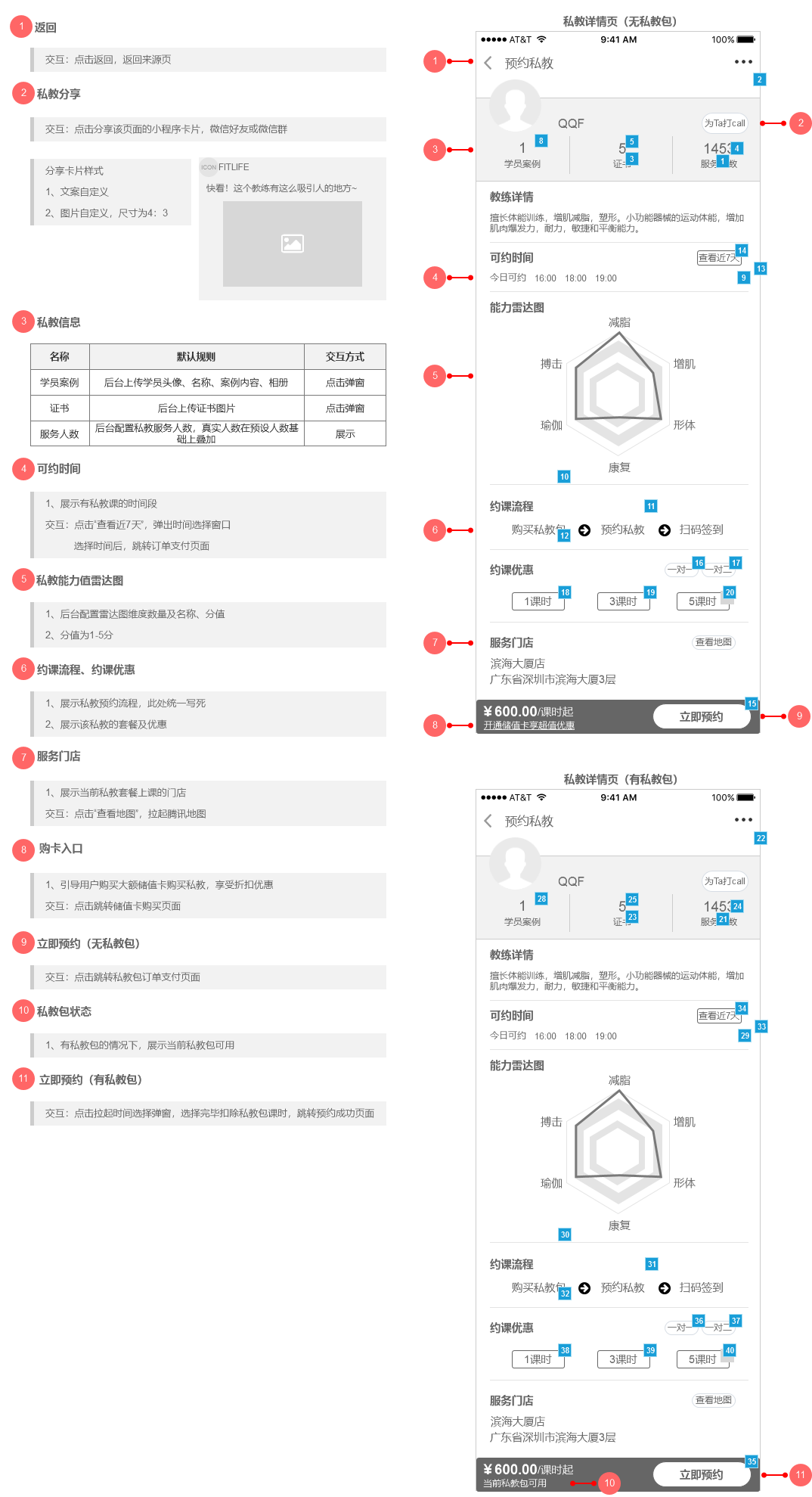
4.4 私教详情页

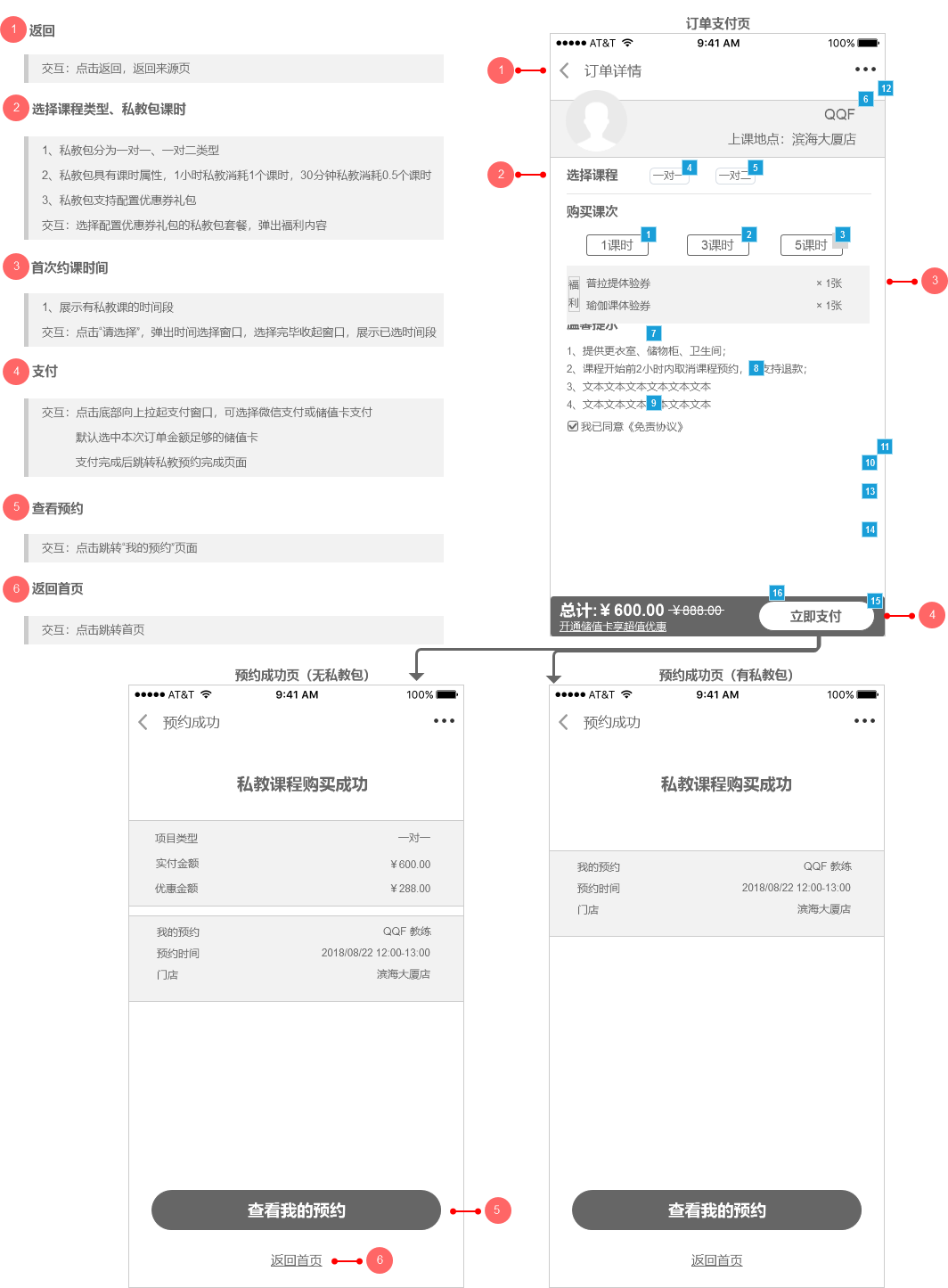
4.5 私教预约页

5 购卡模块
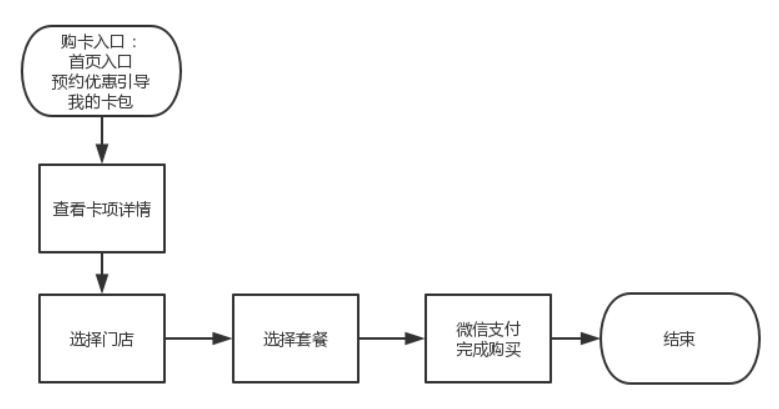
5.1 购卡流程图

5.2 购卡页面流程

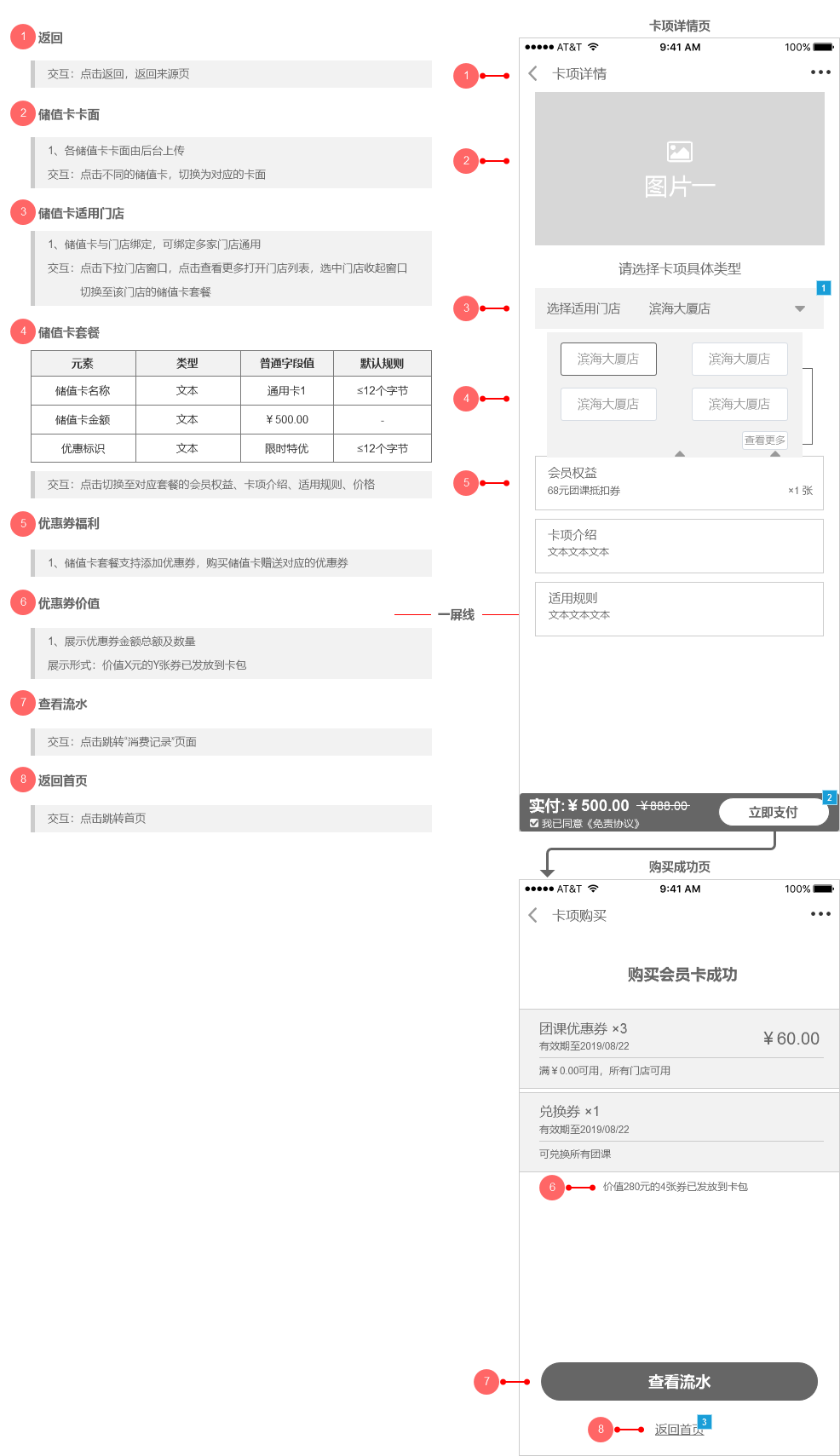
5.3 购买储值卡页面

6. 我的模块(个人中心)
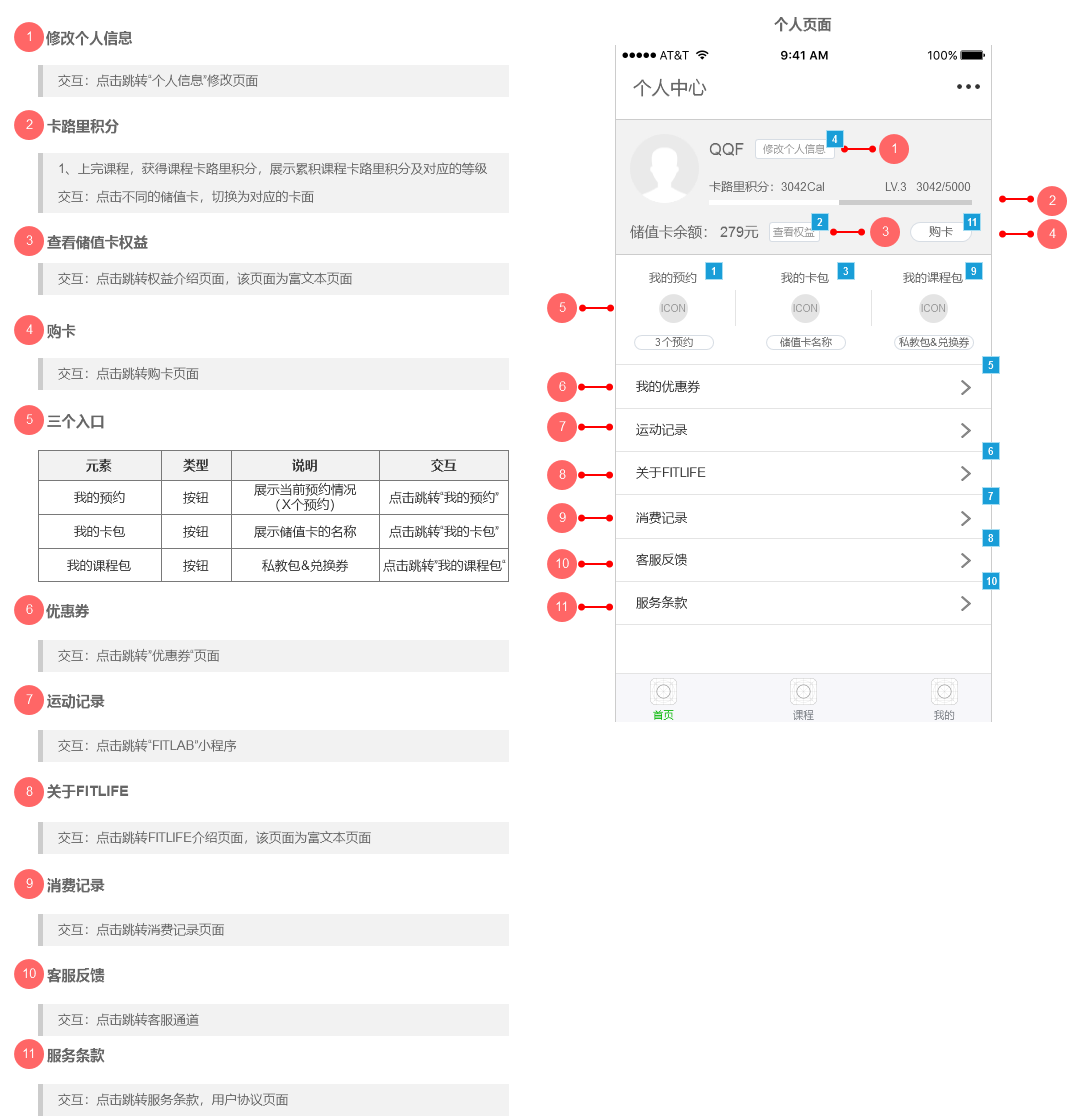
6.1 个人页面

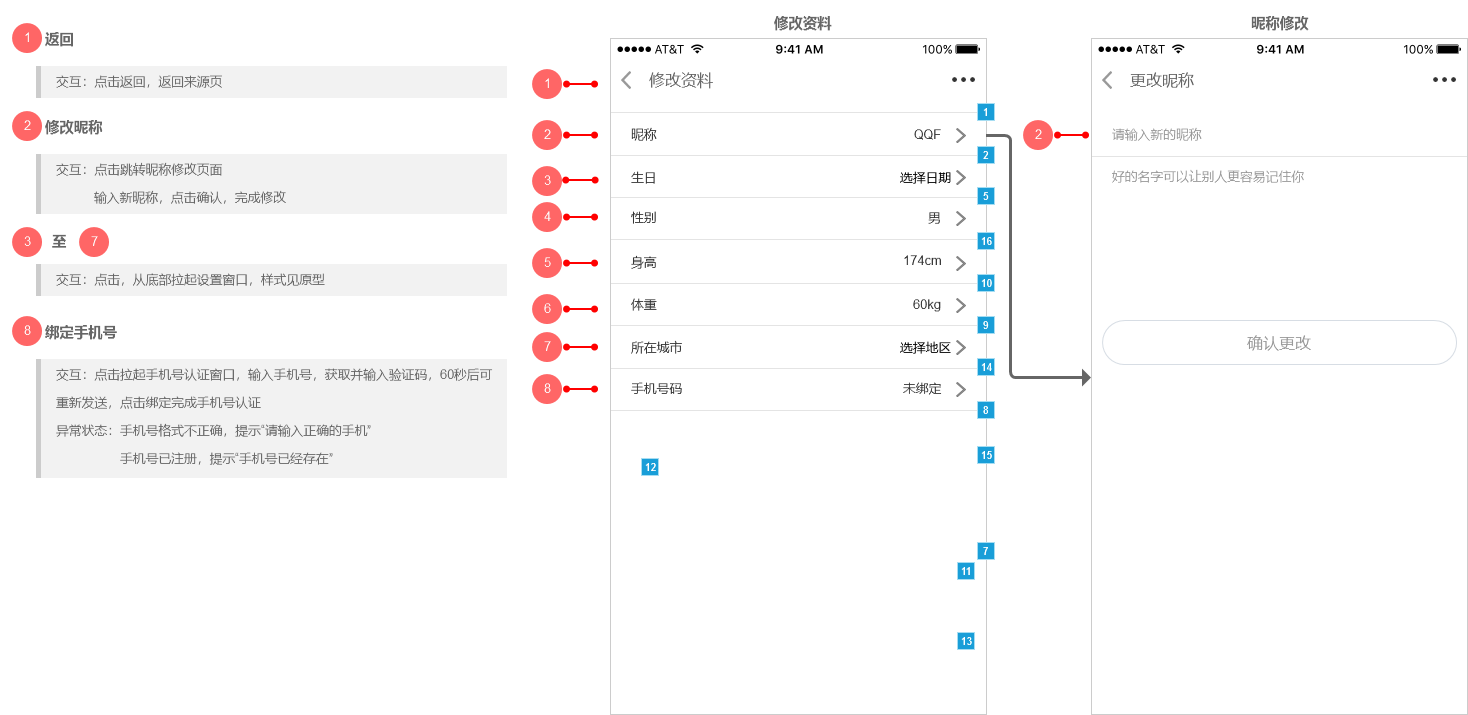
6.2 修改资料

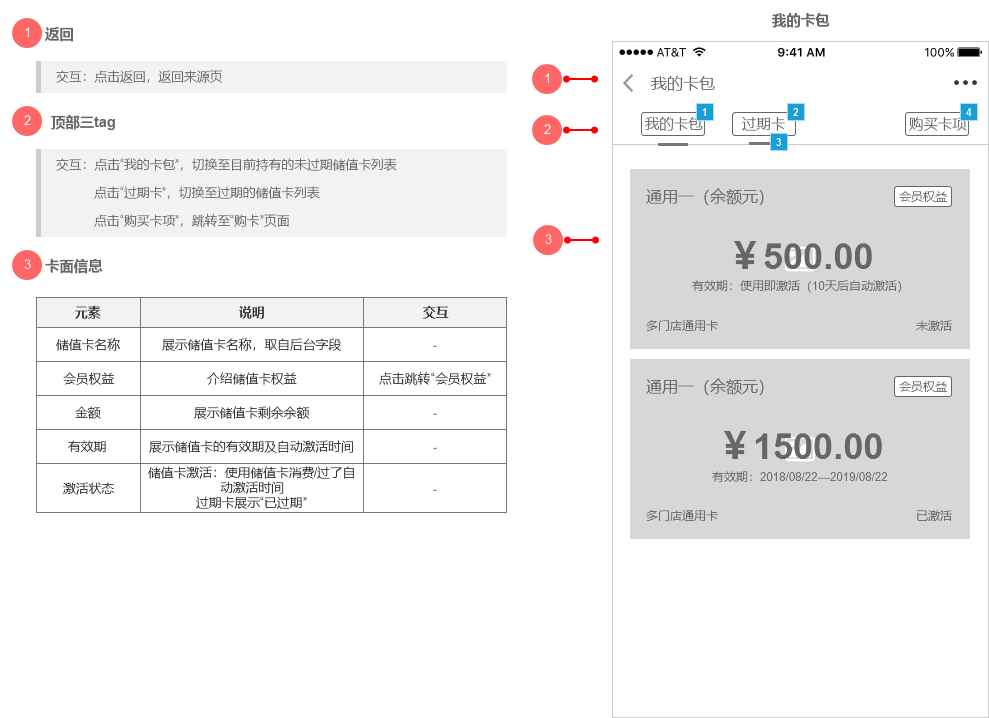
6.3 我的卡包

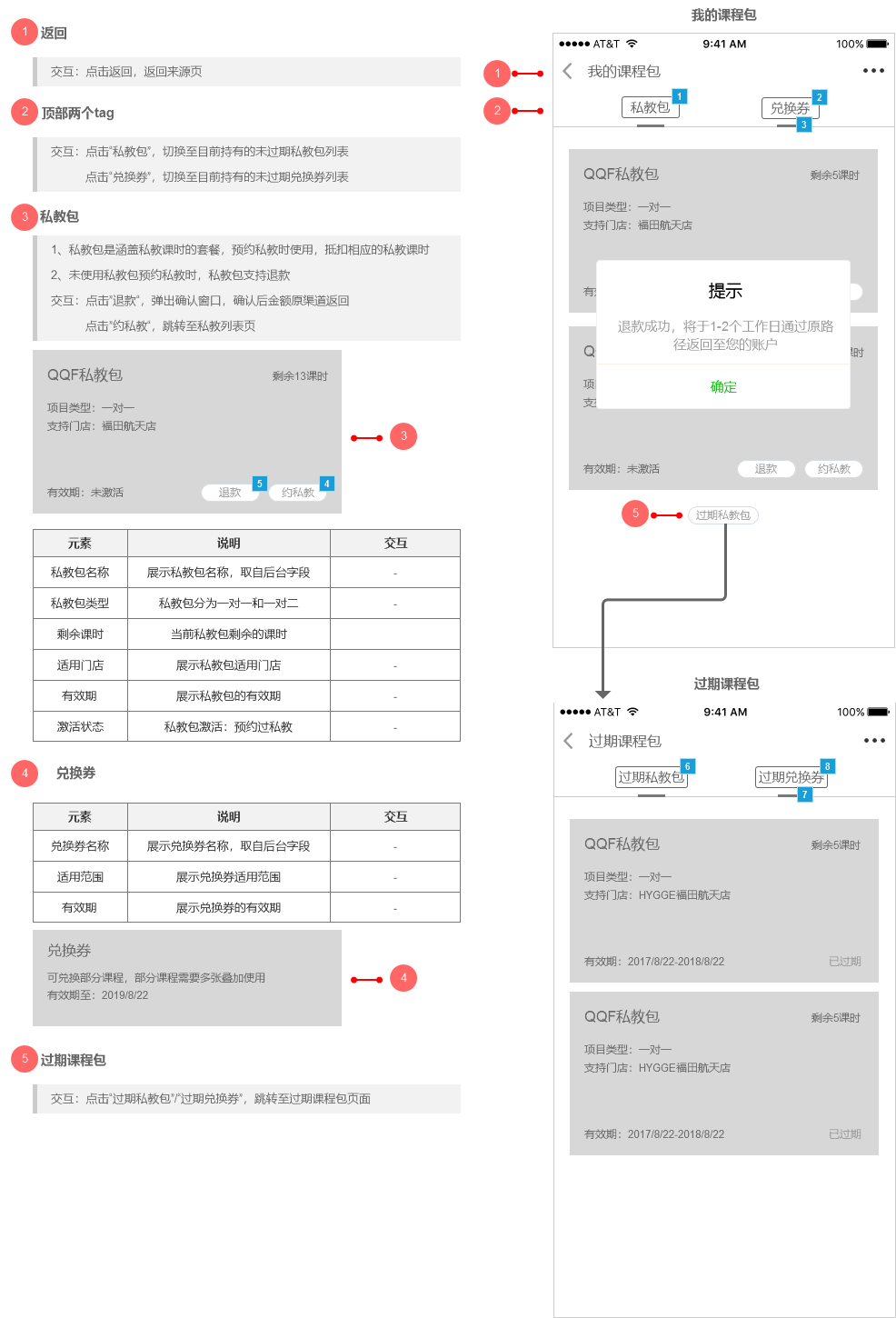
6.4 我的课程包

6.5 我的优惠券

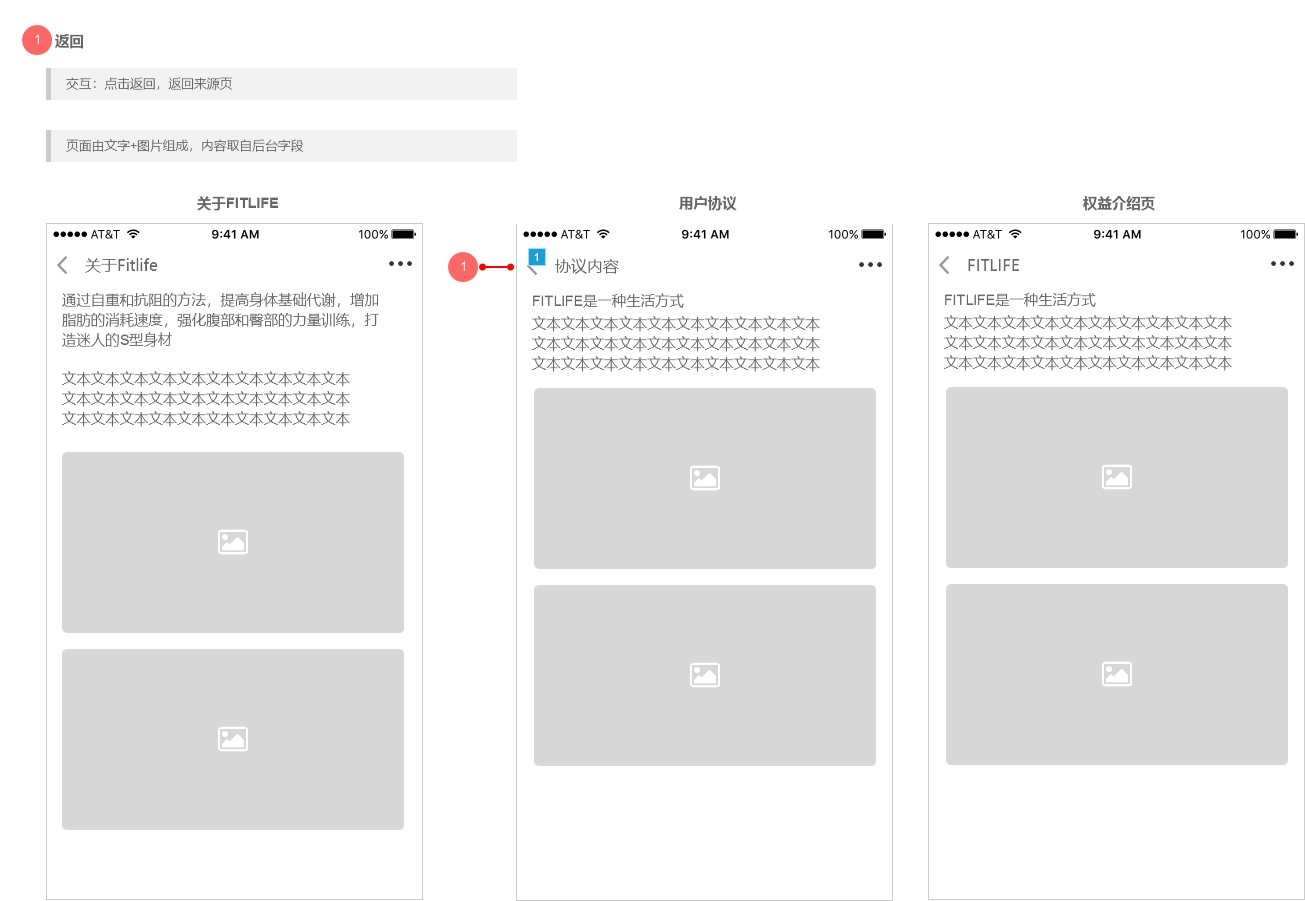
6.6 富文本页面

六、非功能性需求
非功能性需求,是比较容易忽视的部分,往往和性能、安全挂钩,影响着产品的稳定性与安全性。
以下仅仅是例子,具体方案需要根据业务情况和产品特性与相关人员深入沟通。
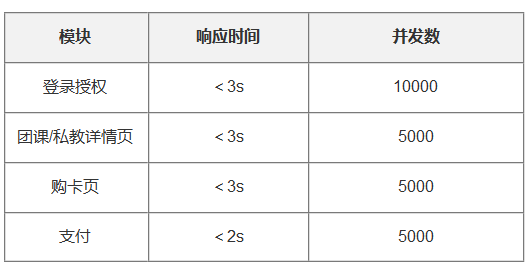
1. 性能需求
- 响应时间:系统对请求做出响应的时间。例如系统处理一个HTTP请求需要200ms,这个200ms就是系统的响应时间。
- 并发用户数:同时承载正常使用系统功能的用户数量。
- 与性能相关的数据指标还有QPS(每秒响应请求数)、TPS(每秒处理的事务数)等。
性能需求这部分仅仅是举个例子,具体情况和数据方案,需要和相关人员深入沟通。

2. 可用性需求
- 避免用户高频点击无反馈的情况。
- 为用户提供反馈渠道。
- 保持文案与组件的一致性。
3. 数据统计需求
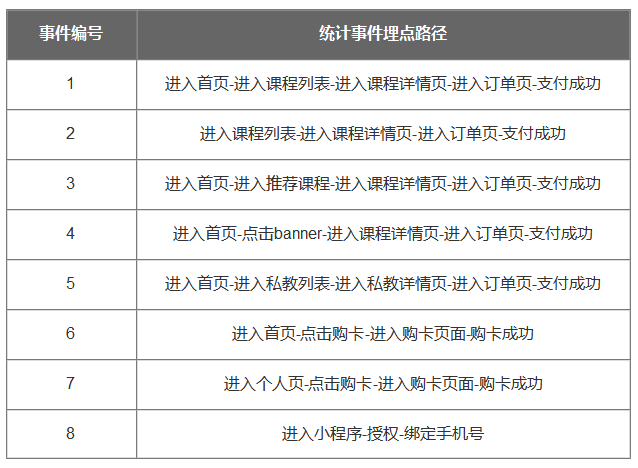
产品初期需要一定基础的数据提供支持,因此,除了小程序官方数据统计平台,再接入第三方统计平台,统计以下事件的数据及路径转化率。

七、思考总结
1. 内容细节
- 流程图和页面流转图要整齐统一,实在太多信息,建议用子流程模块和多页面分述解决。见过很多像“蜘蛛网”一样的图,阅读体验比较糟糕。
- 尽量让用户不用点开大图就能看清内容,本篇部分页面流转图和页面需求也难免遇到这类问题。
- 异常逻辑和toast弹窗等细节需要加强把控,本篇这部分还是有所欠缺。
2. 高保真or低保真?
- 低保真线框图:重点在于功能、结构、流程的梳理,利用简单的框架和元素,省时省力;但细节相对高保真没这么完善,可能会有一定的沟通成本。
- 高保真:针对于高层领导及投资人等,进行产品概念演示,视觉效果好,细节相对完善;相当于是一个产品的demo,但修改成本较高。
原型交互做的很酷炫,证明你对工具非常熟练。但如果为了做交互花费了大量的时间,就得考虑时间成本值不值得。如果能够用简单的注释和跳转,清晰表达交互逻辑,会不会省时省力一些?
具体情况具体分析,比如,你做了很多交互,开发做漏了会说:“没写清楚啊,我怎么知道哪里可以点击呢?”
因此,我的习惯是做简单的“交互逻辑+交互注释”,尽量避免复杂且耗时耗力的交互。
当然,重要核心的交互逻辑,绘制出来比文字说明更容易理解。这时候,如果有现成的组件就套用,如果没有,就采用“图+文字+口述”的方式表达清楚。
3. WORD?AXURE?
需求文档用什么工具写比较好?
这是我见过比较多的产品话题讨论之一——有用WORD的,有用AXURE的,还有用墨刀、石墨文档等等……
我曾经请教过两位分别使用WORD和AXURE撰写需求文档的朋友,他们是这样的看法:
WORD选手:
- 用word写,形式更规范。
- 结构大纲清晰,细节到位。
- 洋洋洒洒几十页,满足感杠杠滴。
AXURE选手:
- 用AXURE写,图+标注+交互,更直观地表达产品需求,阅读更顺畅。
- 预览方便,支持上传云端同步。
- WORD写了也没人有耐心看,这个世界很浮躁啊。
我的看法:
需求文档是帮助传达及沟通需求的工具,讲究的是“可读性”。所以,在选择采用什么方式之前,需要和团队沟通达成共识,即什么样的方式能给到他们更好的阅读体验。
我在实际工作中,采用的是AXURE,整理需求与线框图后与团队沟通,实现需求快速流转更新。但我会选择再用WORD梳理一遍,利用文字梳理大纲结构,整理产品逻辑和需求,能够发现某些疏漏的环节,完善产品细节。因此,用WORD写,是一个良好的查漏补缺的手段,是检视自身逻辑的过程。
最后,由于篇幅关系,本次分享只展示了部分内容,完整预览请在以下链接查阅。
预览链接:https://r4zef5.axshare.com
希望自己能坚持输出内容,定期复盘,与优秀的你们碰撞更棒的想法,共同进步~
本文由@秋风 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








非常受益!请问有商户端和私教端原型么?
你好,文中的原型图可以分享一下吗?谢谢。cld1029@163.com
能否发一份原型 谢谢! 807356531@qq.com
产品小白、想学习一下、可否加一个v smallwei2016
是需要付费下载吗?请问能加联系方式吗?
也想要一份原型,感谢楼主分享,感谢。 766642@163.com
神仙文章,膜拜ing,学习了,学习了。
目前公司用word写需求,但是总感觉不够直观,少了点感觉。看到楼主的文档后,终于知道要怎么做了。axure小白求原型学习,跪求跪求,您写的太清晰了,想要当做以后做文档的标准。谢谢了 yfeisun@hotmail.com
想学习一下 可否加个v:921424277 谢谢
好厉害 ,整个流程很清晰,学习了!
可否加个V:188133759
神仙文档!
刚搜了这个小程序,没有发现,请问上线了么
很棒的分享赞楼主
你好,想问下这个原型的rp文件可以有偿分享么?
楼主您是属于甲方 产品经理 还是 乙方产品经理么,这些东西都由您一个人完成吗,太了不起了
想知道原型中的蓝色注释的作用?指的是?
只看到红色编号的解释了,蓝色的呢?
红色是模块,蓝色是按钮?
可否加个V:zzz777222xa
蓝色的是Axure的链接
博主是如何半年学到如此境界的?在下佩服佩服。原型做的太漂亮了,想问下注释效果是咋做的,很新颖。最后求一份组件库,微信13404831439,感谢博主哈~接下来的日子该好好加油了…
博主是如何半年学到如此境界的?在下佩服佩服。原型做的太漂亮了,想问下注释效果是咋做的,很新颖。最后求一份组件库,微信13404831439,邮箱1530267257@qq.com,感谢博主哈~接下来的日子该好好加油了…
楼主原型卖么?我想买一份学习一下
方便加个联系方式否?请教一下相关的原型
公hao联系
收不到啊
这复盘值得学习……
好棒,很清晰
谢谢,比较粗糙,一起加油~
学习了,楼主,我是一名刚转需求的萌新,还在探索流程中,教主能不能分享一版原型组件,我学习学习 邮箱yangkh32@sina.com 如果能分享,非常感谢
求组件库
学习,能否加个微信
方便的话 能否求个原型学习下 zousijie92@163.com😊