产品设计第一步:学会”感觉”

普通心理学理论在产品心理学中的应用。今儿我们从人的信息加工之“感觉”说起,目的是从最基本的心理学现象揭开产品设计中的那些小门道儿!(纳尼,原来要这么做产品!)不说废话,直接开搞!
感觉的一般概念
在百度世界2015大会上,百度搞了个“度秘”(我还是喜欢度娘)。首先咋认识度秘呢?用眼睛看,贼白;抱一抱,贼重;踹一脚,贼硬。那么这里白、重、硬就是度秘的一些个别属性。(不过,如果你说:感觉它特别可爱、特别智能,这可不是感觉,我会在下一篇“知觉”详细说明这两则的区别)。
因此感觉是人脑对事物的个别属性的认识。人的知觉、记忆、思维等复杂的认识活动,必须借助感觉提供的原始资料。一个字:“感觉是人的全部心理现象的基础。”
举个栗子:卖一件产品,第一次将价格放得很高,人们看了一般都不会买。下次出相同的产品把价格放低点,有了对比,人们就会买。因为第一次人们会认为这个产品是有档次的,第二次人们会认为有档次的产品自己也买得起,当然会乐意去买。这就是《怪诞行为学》中“幼鹅效应”与“锚定”在的经济学应用。
这些都是以人的感觉为基础,经过复杂的信息加工后所形成的现象。当然,你的感觉不同,最后所反应出的行为就会不同。所以“第一感觉”还是很重要的!(哈哈,普心是不是很牛逼的样子!)

其实感觉有视觉、听觉和其它感觉(皮肤感觉、嗅觉、味觉等)。我从日常生活中选了一种最常见的、但最容易被我们忽视且极易影响我们产品设计效果的感觉——视觉,跟大家分享。
视觉,由光刺激作用于人眼所产生的
那么问题来了,光有无数种,产生的视觉反应也有无数种。我们如何把一些视觉反应用于我们产品设计呢?(设计心理学有木有啊,有木有!哇哈哈呀哇哈哈~)
- 为什么购物网站的主色调选用红色?
- 为什么交友网站主色调选用粉色?
- 为什么交易网站主色调选蓝色?
- 为什么健康类网站选择绿色?
因为不同波长的颜色会因为不同的反应,比如:长波的颜色引起扩展的反应,而短波的颜色引起收缩的反应。同时我们的感受器官能把这种刺激,转化为神经冲动,然后传到到脑而产生感觉和知觉,从而做出相应的反应。
SO
- 红色:刺激心血的紧迫感,常出现在清仓场景(京东);
- 粉色:服务于女性和年轻女孩的浪漫色调(世纪佳缘);
- 蓝色:多用于银行和商业机构里,强调安全(新版支付宝);
- 绿色:让人联想到富裕和轻松,缓解压力;(春雨医生)。

除了这些应用,我们的视觉系统在反应光的特性时还会产生一系列的视觉现象。
NO.3 神经系统的侧抑制作用
首先看两个非常经典的视觉现象。
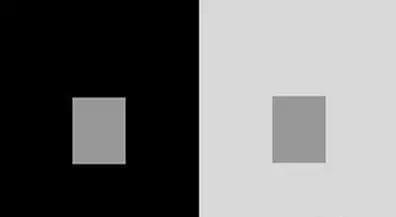
颜色对比
一个物体的颜色会受到它周围物体颜色的影响而发生色调的变化。下面两个大方块内部的小方框其实颜色是一致的。你不信?继续往下看。

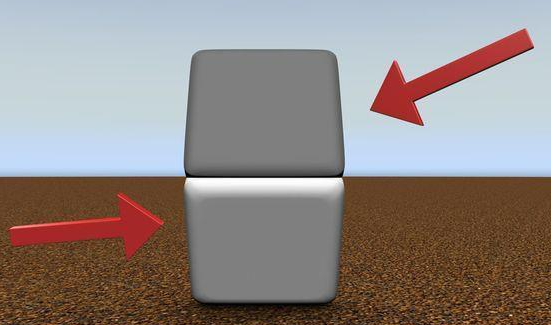
边界突出与马赫带
人们在明暗变化的边界上,常常在亮区看到更亮的光带,而在暗区看到一条更暗的线条。咱们来个互动,我说鸡蛋,你说要,“鸡蛋”……跑偏了,收!现在大家拿出一根指头,横着挡在下面两个格子的交界处。看到了~看到了~有木有~有木有~两个格子颜色是一样的哦!

这是为什么呢?这就是神经系统的侧抑制作用。侧抑制是指相邻的感受器之间能够互相抑制的现象。侧抑制是动物感觉系统内普遍存在的一种基本现象,是神经网络对视觉信息进行加工的结果。由于侧抑制作用,一个感受器细胞的信息输出,不仅取决于它本身的输入,而且也取决于邻近细胞对它的影响。
同样,当人们量化产品设计时,也不自觉地对产品信息进行了主观上的加工。在有对比的情况下,一款产品的优点可能会被无限放大,缺点也能被无限放大;而在没有对比的情况下,优点可能会被忽视,缺点也可能会被忽视。产品的发布、推广时,应该注意什么大家应该清楚了吧。
嘿~由人类感觉而反映出的心理活动还有老鼻子了,比如说“后像”,就是你盯着一个绿色的图目不转睛的看半天,然后再看白色的墙,那么白色的墙上会有红色这个图(至于为啥是由红变蓝,百度一下“补色”)。超级强大是不是,什么十大心理学图片啊效应啊都弱爆了有木有~有木有!
懂了这些,老大再也不用担心我的产品设计啦~~so easy~~
本文由 @刘震宇(微信公共号:shehuixinlixue) 原创发布于人人都是产品经理 ,未经许可,禁止转载。



 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















有点牵强附会,淘宝为啥用的是橙色?锚点竟然被你理解成这样,我也是醉了。
感谢提意见 确实有些逻辑不严谨 不过红色和淘宝那种橙色,属于同一色系,都是可以刺激人感官的颜色,应该写色系,确实不该只单写一种颜色。至于锚点,我也确实写的简单了些,不过锚点也不仅限于价格锚点,还有很多的应用。再次感谢! 希望多多和你交流!