以“跳体操”式思路,设计后台列表页
本文笔者将后台列表页设计分为三步:“跳”、“体”、“操”。谨记这三步。“跳”即导航路标,能让用户快速地查询和跳走;“体”即管理诉求,能够让用户掌握全局;“操”即功能操作,让用户有效率地操作。

我们在设计产品时,常常需要设计列表页。
纯C端产品里列表页最常见的用处,是用来罗列多条信息记录,帮助用户找寻到关心项,并引导至后一级详情页去。
而当产品经理面对的是中后台列表设计需求时,他最需要解决的用户诉求还是这些吗?他能通过什么样的设计方法较好地解决这些诉求?
为让讨论更具有针对性,下文提及的列表指的都是后台管理系统中,各操作路径下的一级列表。
一、列表页的定义
列表是用来重新组织业务内容的信息空间,这些业务内容往往具有同种属性。
比如:在电商系统里,对象是商品管理,展示所有商品的聚合页面就是列表页。最基本的列表页就是一行一条数据,是多个并行对象的线性展示。因为是产品设计的最基础元素,市面上流行的前端框架里都少不了提供各类列表页模板供项目团队直接拿来套用。
二、列表分类
根据列表页的用户不同,常把列表划分为两类:主动型列表和被动型列表。
主要对应管理员和c端用户两类人:
- 主动型列表:由使用后台的管理员用户生成。比如商品列表页中的数据由管理员(小二或店主)生成,与c端用户无关。若列表还是一级页面,还作为至各二级页面的入口存在。在主动型列表中可二跳性和可操作性更被重视。
- 被动型列表:由使用产品的C端用户生成。比如销量监控后台里的数据,就是由C端用户生成,每一项都是用户交易数据的叠加。在被动型列表中管理可视化更被重视
接下来就重点讲讲后台列表页的三个主要设计场景:
- 跳:列表是导航路标,用户能快速查询与跳走。
- 体:列表承载管理诉求,用户能够掌控全局。
- 操:列表用来功能操作,用户效率全看操作。
三者连起来就是“跳体(ti)操”口诀。
跳:列表是导航路标,用户能快速查询与跳走
不比C端的刻意简化,后台管理系统的各个子模块首页往往是开门见山,直接将最核心内容列表化地铺成在使用者面前。
但从信息结构上看,它是列表页同时也是首页,承载着分流诉求,是许多更具体功能的入口页。

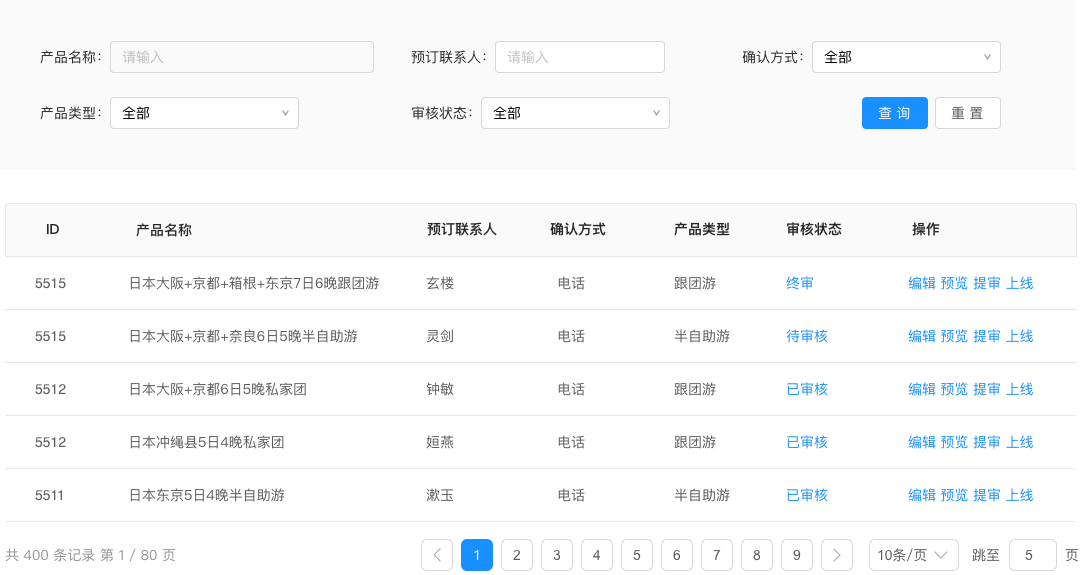
比如:这个旅游产品管理后台的一级页面,便是兼顾具体产品展示与跳转分流两种诉求。
(注:专有名词“旅游产品”指的是一个具体的旅行套餐,如日本冲绳县5日4晚私家团,该套餐就是一款旅游产品,是包含交通、住宿、饮食等资源的打包集合)
用户操作同一后台会划分不同场景,上图后台中用户可以通过列表页导向至编辑、审核、上线流程,每个流程都是独立的子模块呈现。列表使用体验的高低,在这里体现在检索与跳转的效率。
围绕效率提升的产品设计切入点有3个:
筛选区:
筛选项一般与业务列项一一对应,只有具有筛选价值的列项才进入筛选区,且应使用频率较高的字段放置在前,尽量避免放置在中间位置。
筛选区提供的是路径漏斗能力,根据后台操作角色的不同、目的的不同会有不同的筛选组合。
因此,一个比较高级的用法是:当进入列表时去判断当前用户角色,并默认出对应的筛选组合,来提升使用者的浏览效率——如审核员进入列表,默认为其审核状态选中非已审核的其他项;半自助游的内容运营进入后台自动为其选中产品类型为半自助游选项。
当某些筛选组合经常被选择时,可以提供筛选的保存功能。
排序区:
列表排序通常有一默认逻辑,行业通用的版本是“产品新数据行能够便捷地看到”——即按时间由近及远排序。
也正因如此,默认排序在许多时候无法迎合用户的查询预期,便要加入辅助排列顺序——即手动操作更改排序依据。
基础的方法就是表头的列项排序,比如:按照更新时间排序、数量排序。
这里要注意一点,往往容易错误地对纯筛选项进行排序操作,这样是不合理、挺傻的一种做法,例如:产品类型只有跟团游和半自助游两种,但是还去使用排序。
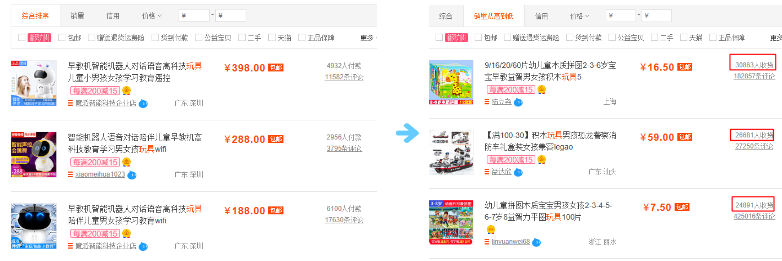
因列表信息展示有限,排序项也可非事先出现在业务列中,当用户手动选取后的业务列表有对应字段呼应即可,如:下方淘宝按销量排序前不出现销量(收货量),但手动点选后会变更部分项做呼应。

聚合跳转入口:
筛选和排序都是为了用户更方便的找到对应业务列,然后进行后续操作或跳转。
许多后台被诟病笨重复杂的本质原因是:产品的结构问题和交互问题。
抛开结构复杂度不谈,从交互上是能够做一些额外设计来提高用户对心理成本较高操作的信心的,比如:增加落地页的快照预览,这一般出现在前台产品中落地页以图片为主的列表里,但体验角度出发下,后台同样也能增加,清晰化使用者的心理预期。
预览可以帮助用户避免各种错误,使应用变得具有自我描述性。
梯:列表承载管理诉求,用户能够掌控全局
列表页提供的另一种重要价值是上帝视角,用户在列表页的感觉就像是搭上一把梯子,站在更高的视角了解业务项的全貌。
列表页首先是结构化的,不论各种旅游产品的描述里,有多少天花乱坠的卖点热点,非结构化无法抽象的信息基本都不该出现在列表。在上例中,列表中各列项字段所呈现的,是围绕旅游产品最重要的内容提炼。
其次,字段的选取应随使用场景进行变化。字段出现的意义不是为了解释产品,而是为了辅助决策。
同样是旅游产品,如果是信息维护,列表项应该侧重展示信息完成度和审核确认状态;如果是产品订单数据,列表项就应侧重销量、流水等数据指标;如果是业务场景较单一、不想把目录结构复杂度做太高的情况,可以试图将所有重要字段一并展示,但是要遵循“高聚落、小离散”的特点。
高聚落:指相关的重要字段间应保持相连,聚合展示,成为值得看一眼的视觉焦点。
小离散:指重要信息不能太多堆积在一起,否则会增加阅读压力,应该较平均且有空间感地分布各信息块;彼此之间可以通过字体样式完成区分。
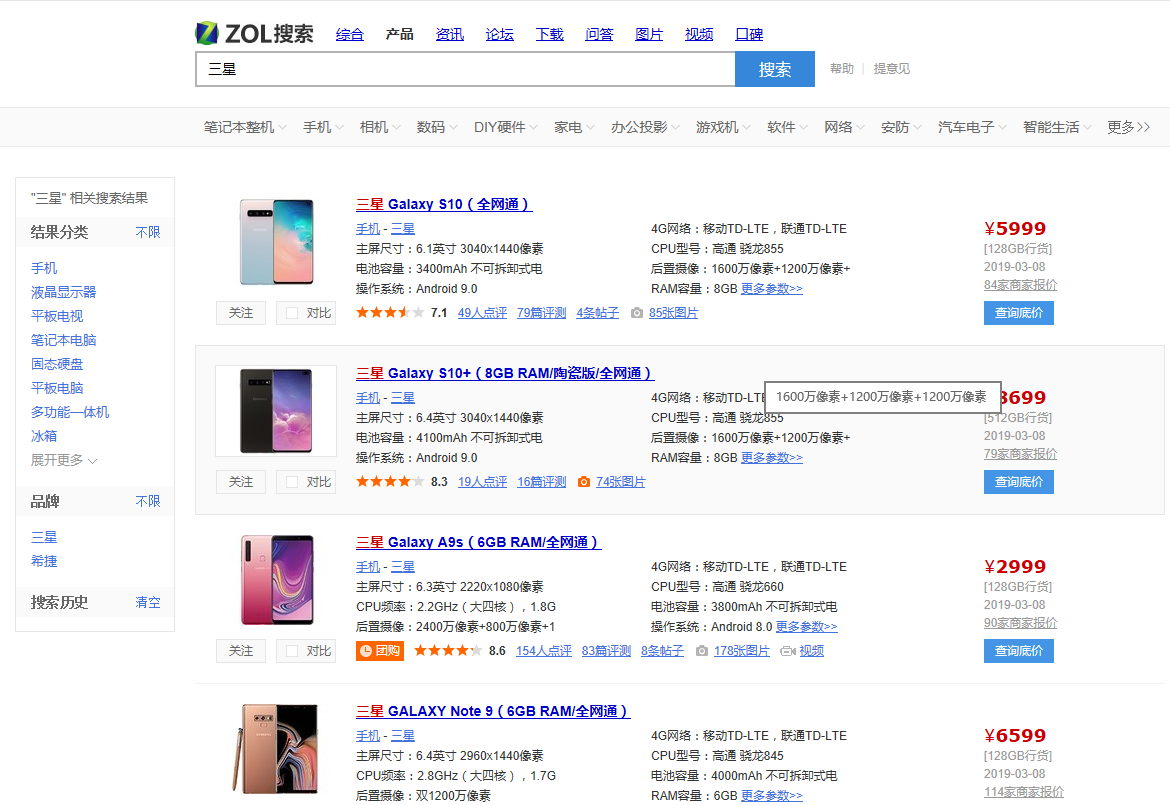
举个ZOL中关村产品库的例子:

虽然这个产品库是一个c端产品,但和许多电商后台产品库也很相似,样式为内容服务。
没人规定后台列表界面只能长得像Excel那样,一列显示一个字段。 字段少能描述清楚,则做成excel可更简洁;若描述不清楚,那就需要通过合理的交互操作和视觉排版来容纳下复杂信息展示。
ZOL产品库这么组织它的信息展示:
- 提炼:数码产品是精密设备,随时可以用100个参数描述一台手机,但用户在这里只应该阅读到其最关心的前几项内容。
- 聚类:参数是对产品多个角度的描述,相关内容应聚合一起展示。zol分了商品描述区、参数区、用户评论区、价格区四个区间来定义出一台手机产品
- 排序:视觉布局上应遵循眼动线路径,也就是用户扫面页面的视线移动顺序应和用户理解对象的逻辑一致。商品描述和参数定义出手机的客观硬件轮廓,用户评价则是市场对手机的主观反馈,最后在“怎样的硬件得到大概怎样的口碑”后展示其产品定价(因为zol的产品库的根本目的还是导购)
提炼-聚类-排序方法可以用在各种列表的信息组织思路里,在信息易读基础上,实际工作中还会对它有横向管理的需求,以数据可视化为主。
有2个可视化区:
- 筛选区与列表区之间:以统计性目的为主,因区域空间大可容纳多个数字,甚至数据图谱。
- 列表区(+Hover悬浮弹窗):列表空间充足时,可把数据曲线放置在列项内;空间有限时,可以以概括数字+悬浮详情弹窗的交互方式展示数据详情,达到预览与管理目的。
操:列表用来功能操作,用户效率全看操作
后台列表的操作场景较c端更多,也更重度。列表页既是分流入口、管理后台,也是操作后台。
从最基础的增删改,到列项拖动这类交互性功能,几乎都已抽象进各类前端开发工具包里(如Bootstrap)。但往往越常识的操作功能,需要关注的体验点越多。
新增:
新增操作比较常规,主要的设计点在于交互选择上。
根据业务列的复杂度,由简至繁可以选择“直接添加在列项”、“打开弹窗录入”与“跳页编辑表单”三种。
删除:
删除操作在后台设计中是很危险的存在。
业务列关联数据库,关联代码逻辑,如果是一个已被调用中的业务列数据被误删,轻则导致数据丢失,重则导致系统崩溃。
因此,不论前台展示上写的是删除还是其他什么操作,本质上提供的是“下线”与“隐藏”操作——即逻辑删除,而非物理删除。物理删除值得是文件存储所用到的磁存储区域被真正的擦出或者清零,这样删除的文件基本没法恢复。
修改:
以主动型产品列表为例:修改产品配置往往和新建操作高度相似,只不过会加载上默认已配置项。一般把修改写作“编辑”,理论上只是编辑已有的业务项配置,但也需要非常谨慎地对待,有两点原因。
第一:编辑项可能正处于激活上线状态,意味着编辑保存后直接会对线上的数据或活动产生直接影响, 这在后台业务流程中是被视为非常危险的。一般编辑保存后需要自动关联下线重走审核流动作,保障线上稳定。
第二:编辑不适用于同一活动不同周期的场景。
以节日活动为例:在两个时间段里做同一种“两件7折”活动,不能让新活动只是在老活动基础上做一下编辑修改起止时间就结束,因为这个老活动可能关联了很多数据和商品,需要保证这条记录是不动的。
编辑操作本质上是一个快速操作,是删除旧记录与新增内容与原来一样,在修改部分的两个动作组成。一旦与线上逻辑管理的被编辑,原记录不在了会引发许多麻烦,牵一发动全身。
对操作后台的用户而言,需要尽量优化操作逻辑或增加注释提醒,以帮助新用户学得快、老用户不犯错。
结合《界面设计模式》一书,有如下几类大类操作模式:
基本动作模式:
- 按钮组:是把相关的动作组织成一族按钮,彼此水平或者垂直对齐。这一组按钮应当拥有相同的视觉设计,当然更重要的可区别对待(如新增按钮)
- 悬浮工具:上文已经提到,悬浮的闪现即鼠标掠过是会自动加载显示,内容可以是文字、数据图片或下一级动作按钮组合。悬浮工具可以让整个界面保持干净整洁,但缺点在于并非一眼可见
进阶动作模式:
- 批量:对于多个业务项进行多选并一同完成一项动作。合理的按钮组设计下,批量操作与单体操作可以共用同一按钮。
- 分组:若业务项是树级结构,或需对业务项进行分组管理时,可通过在列表基础上叠加子列表实现功能诉求。
- 撤销:为用户提供一种方式撤销所执行的一系列操作,是增加用户安全感的一种做法。
界面设计属于用户体验的结构层,关注体验的同时一定不能忘记业务逻辑本身。
不论使用什么样的设计技巧进行列表处理,效率相比其他要素是更应追求的。
我见过无比复杂、叠加多个流程的某大型互联网公司后台订单系统,但据其订单维护人员评价,一旦上手后发现逻辑清晰,操作高效,如同路由一般联通客服、财务等多个工作流后台。
五年没有优化过界面。所以后台管理列表页必须是在运作高效的情况下再去增加体验、降低操作门槛。而不是“供给思维”,结构怎么合理就一定怎么布局,商品有什么参数就铺什么,让用户自己感受。
作者:王子,原58安居客/携程用户产品。
本文由 @王子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议



 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。















导语部分应该是「跳走」,而不是「逃走」。小编领会错了原作者的意思。一字之差,意思大变。。。