在设计中,如何做到网页元素与logo相呼应?
在网页设计中,将logo元素添加到整个网页中,使之两相呼应的方法有:颜色呼应、logo与控件结合、logo变形。

网页设计中,如何将logo元素添加到整个网页中?这个问题呢,其实是我的“甲方”提出来的。在她看过我们组设计的网页视觉稿的时候,给我们提出了一个建议,希望我们可以在网页中添加少量logo元素,不要只体现在导航栏中。于是,我开始调研各大门户网站是如何处理logo与网页元素相呼应的问题,找到了三种比较通用的方法。
一、颜色呼应
用一句话概括,就是页面元素与logo的颜色相呼应。这也是一种非常常见的呼应办法。通常网站的logo会有一个固定的颜色,将该颜色通过文字、控件、icon设计表现出来,是一种很好的呼应网页元素与logo相呼应的办法。
案例一:爱奇艺
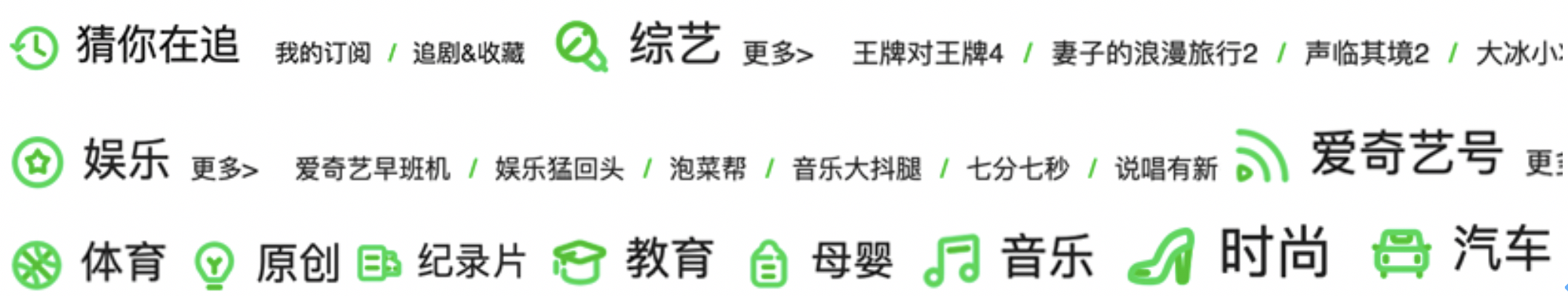
绿色可谓是爱奇艺的标志性颜色。打开爱奇艺,可以清晰看见爱奇艺将它logo中的绿色元素融入界面UI中,需要高亮的字体也会运用绿色来表达。打开网页时,可以发现绿色非常的突出,但并不让人觉得不适应。

并且爱奇艺也将绿色元素大量运用在icon设计中,与自身的logo相呼应。爱奇艺的绿色单看可能过于亮眼,但是从网页的整体看,很好的做到了强调的功能。

案例二:芒果tv
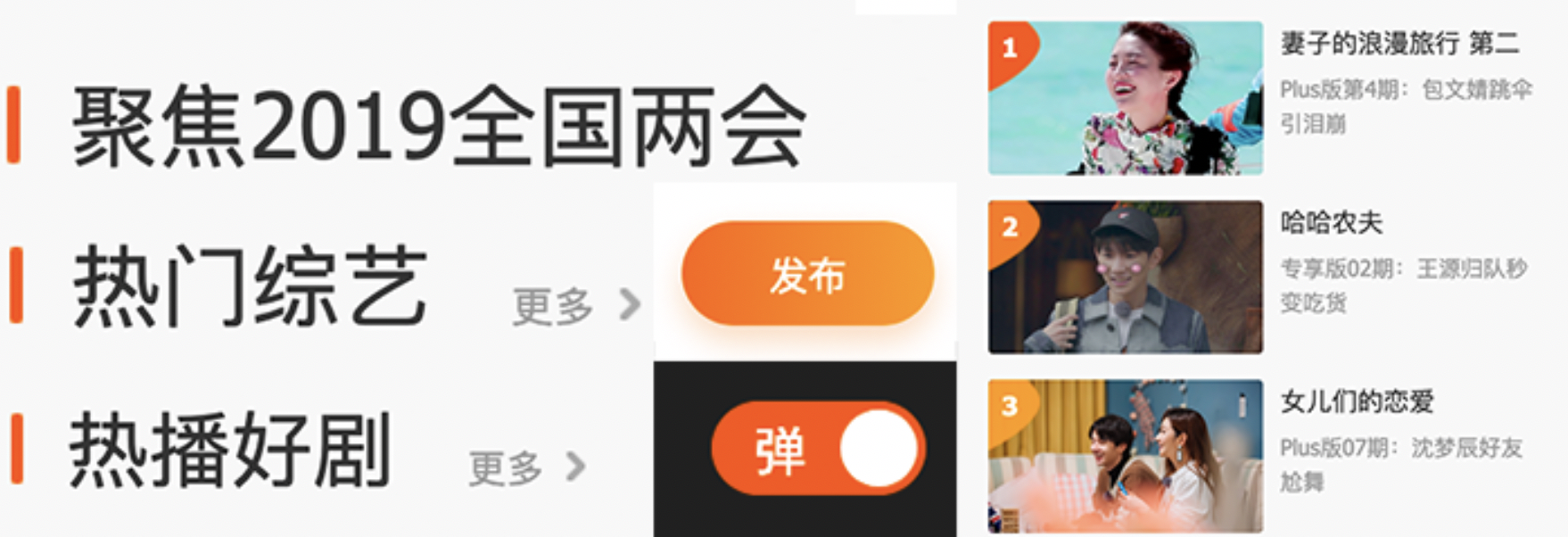
芒果tv也是用颜色呼应logo的经典案例。打开芒果tv,映入眼帘的也是随处可见的橙黄颜色,首页热门节目的标题字体颜色也尽量用橙黄表示。

同时重要的标题、按钮、控件也用橙黄突出。不同的橙色渐变,也显示出不同的优先级,是一种常见的设计方式。

小结:
logo的颜色一般是网站的主题色,所以主题色与网页元素的icon或者字体颜色相呼应是一种非常好的解决方案。
在设计中,我们可以将一些强调的标题文字、icon的颜色、控件的颜色换成主题色。用户打开网页时会很容易被这些颜色所吸引,却也不会感到突兀。所以合理地运用logo的颜色,可以让网页整体的视觉统一,并且重点突出,也可以更加有效地传达信息。
二、Logo与控件结合
第二种方法是Logo与控件结合。这种方法大多适用于外形可爱的logo,他们可以添加到首页的一些控件中,这样也可以增加整个网页的活力。
案例一:百度
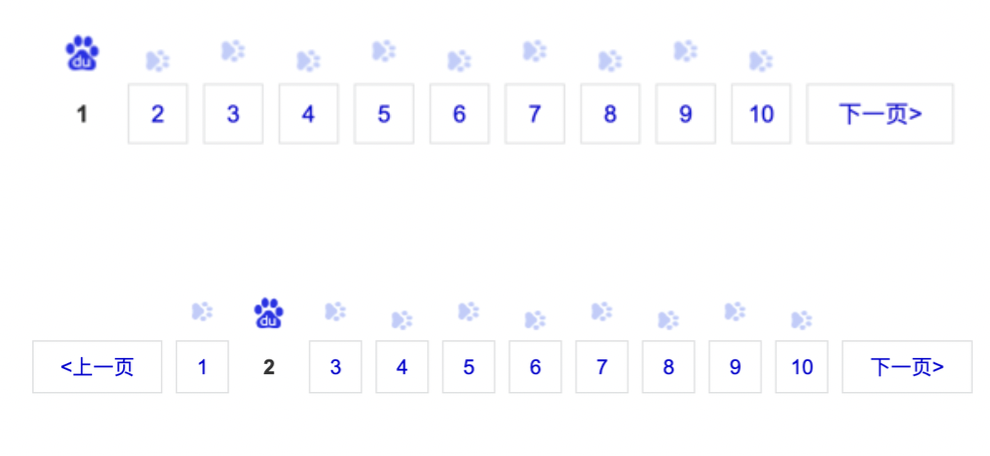
百度的logo是一个可爱的熊掌。在百度的网页设计中,设计师选择用蓝色来对网页搜索中的重点进行突出。分段控件的切换,以及一级标题和二级标题的,以及带链接的文字,均是用蓝色体现。并且,在页尾处,百度将logo与页码控相结合,做到logo与控件元素的呼应。
在页码切换的时候,当前选中页的上面就是logo的图案,未选中页是logo旋转90度,并把透明度调低。页码的设计让整个页面活泼了起来,不会让整个显得严肃、沉闷。

案例二:天猫
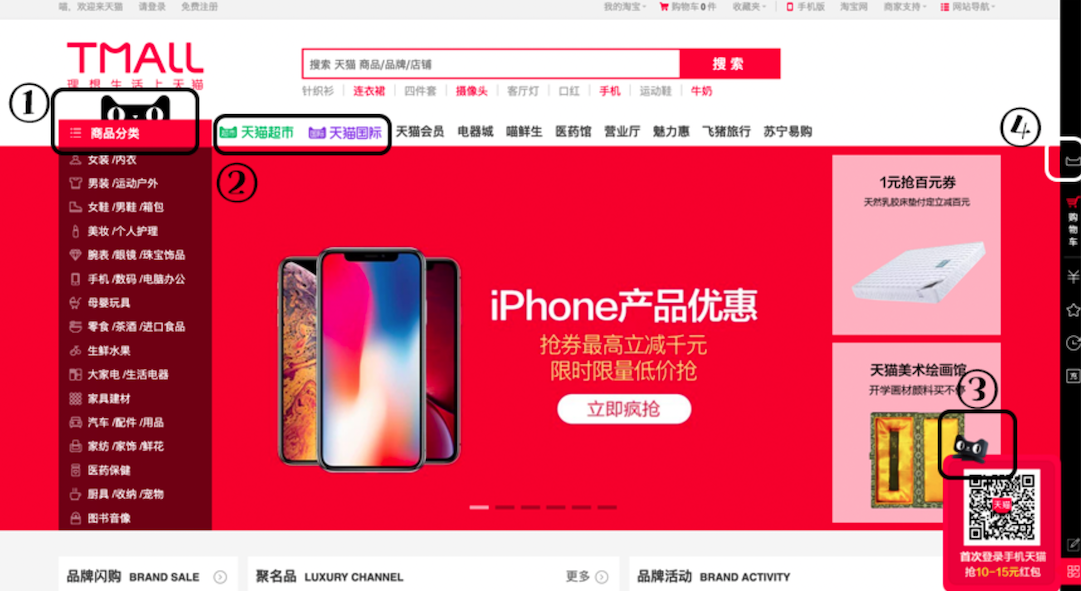
天猫是一个很好的Logo与控件结合的例子。在右方的侧边栏添加logo,使整个网页看起来更有活力(标1处)。同时将天猫超市、天猫国际两个天猫的热门入驻商铺的入口,也添加了logo标识(标2处)。
不仅如此,在二维码登录处,也加上了3D的logo图案(标3处)。右侧工具栏的会员登录也同样是用天猫的logo。

小结:
如上文中所述,此类logo的变形适用于外形可爱的logo。网页可以添加的地方,像用于分类侧边栏、分段控件、公告栏,这是很好的可以添加logo的地方,logo可以出现在控件的顶部、侧部或者是对角上,这也可以同时起到一个标识的作用。
其次,每个文字标题前,也是可以添加logo的地方,起到入口的提示。不仅如此,logo的图像也可以用到用户头像上,用户未登录的状态以及默认头像的状态都可以是logo图案。
三、Logo变形
第三种方法,可以将logo进行变形,提取logo的外形结构做成相应的icon或者是加载动画、提示动画等等,也是一种很好的与logo呼应的方式。其实刚刚上文中所说的天猫超市和天猫国际的入口,也是一种logo的变形。将logo的形状与按钮相结合,也是一种logo元素的体现。
案例:哔哩哔哩
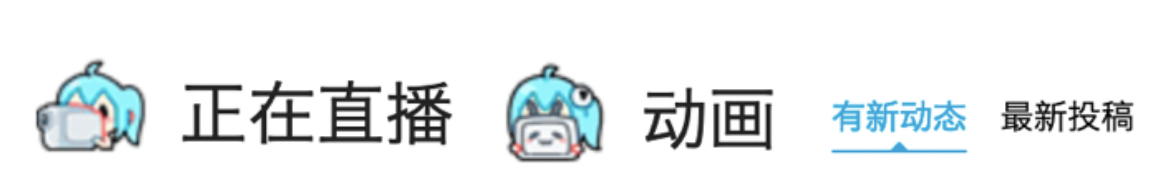
体现logo元素怎么能不提可爱的b站呢!在一些标题栏前,可以看见b站标志性的小电视机。b站的设计师们将logo与b站经典的Q版人物结合在了一起,做为标题的分区提示,是整个网页看起来活泼又年轻。
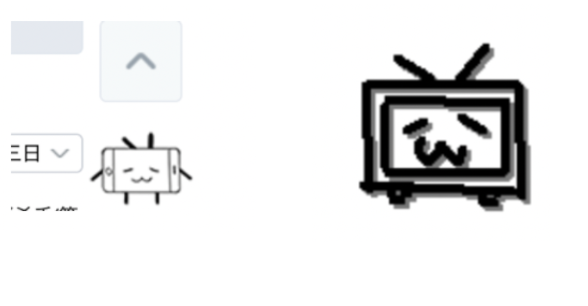
在b站网页中国中手机app端下载通知,也是由他的logo变形而来的,鼠标悬停还有电视机变形为手机的动画,动画整体与手机app下载入口的设计十分贴合。当然,一定要提的还有加载视频时可爱的电视,b站的这个设计使得枯燥的加载过程也变得可爱了起来。


小结:
此类logo变形的难度较大,这种方法需要设计者可以很好地提取logo的中的部分结构或着造型转变为含此元素的动画、icon,也可以在控件上加上logo图案的动画。虽然这类方案实现的成本很高,但是logo在网页中的融入感是非常可观的。
logo的图案在网页中随处可见,使得网页非常具有设计感和个性化,而这样的个性化是一个网页非常好的标签。
总结
虽然接到这个修改建议的时候,我也是有点迷茫的,但是在参考了各大互联网的门户网站,也算有了一些思路。我也是通过这次的调查,才发现logo元素在网页设计中的体现也是大有文章。不要小看任何一个网页中的标题颜色、icon或者是控件的设计,这些都是设计师们的思考与表达。
本文由 @天空的鱼 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







