UX 案例研究 | Apple 地图:附近,并非在你身边
本文是关于Apple 地图的一个设计研究,去探讨里面的图标、功能和按钮为什么要这么设置,有什么可改进的地方。

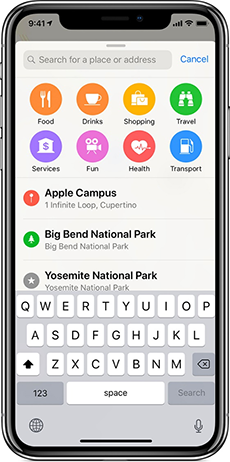
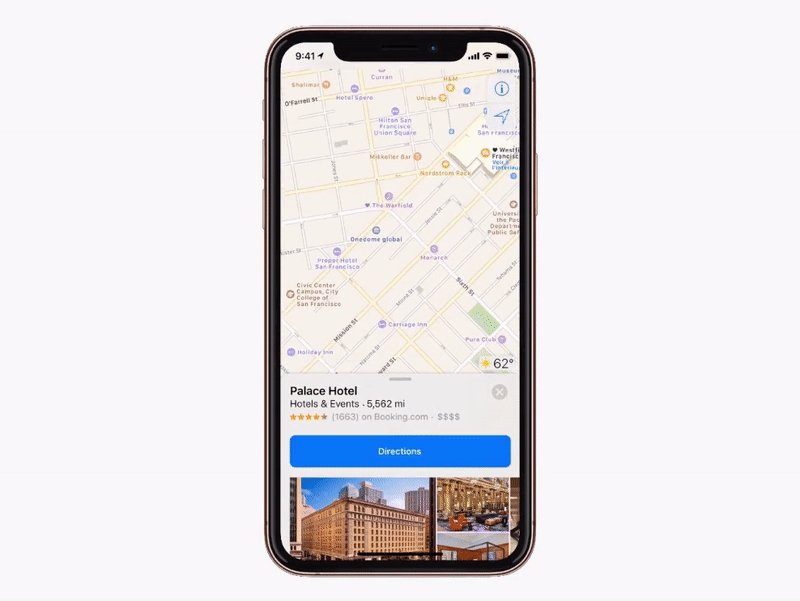
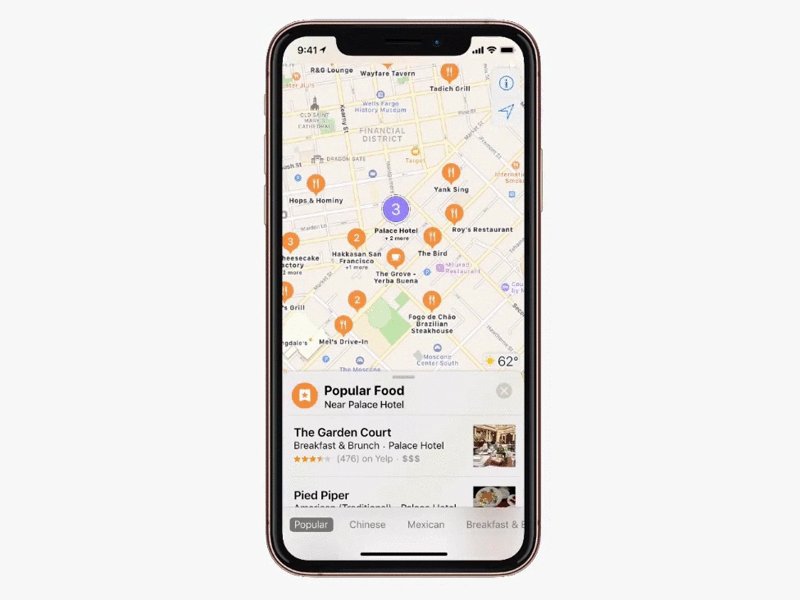
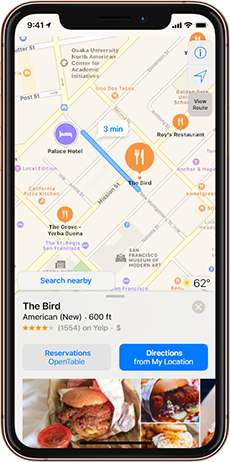
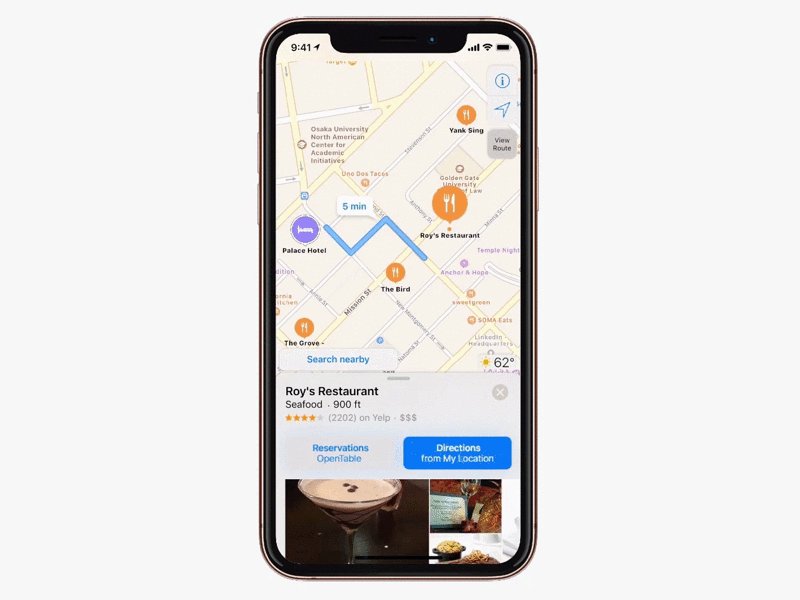
自从 Apple 对其导航服务优化和改进后,我就没有去 AppStore 下载另一款类似的地图软件了。 Apple 地图更新后变得更加简洁易用,而且还结合了更多的功能以便于查找(附近或室内地图等)。例如: 使用附近功能,可以方便查看附近的位置(餐馆、商店……),这多亏了使用了这些图标。

说实话,我喜欢将功能分类的方式。但是,Apple 地图高度关注用户当前位置,使得附近这个功能更加复杂。虽然附近功能允许查询任何地方,但根据我们自己的位置去进行可视化,需要付出更多的努力。这与 Apple 地图的简洁性明显不符,但在我看来,正是因为如此才使得Apple 地图在竞争对手中脱颖而出。
身为一个设计师,好奇心驱使我特别想知道:为什么不寻找机会改善附近功能,从而使体验变得更好呢?
角色
我是这个项目唯一的设计师。
我做了一些用户研究,但是没有根据我的个人假设去进行设计。由于我无法获得定量数据,因此我进行了一项基于定性的研究。我还绘制了草图,咨询反馈,再次绘制,并用了Adobe XD的“自动动画”功能。
注释:
- 我不在 Apple 工作,我不认识这家公司的人,这个项目不是他们的观点,而是我自己的观点。
- 这只是一个有趣的练习,所以,我的目标不是让他人觉得我比 Apple 或设计界的任何人都厉害,我还有很多东西需要学习。
- 主要是为了运用我在 UX 中学到的知识,和去提高我的设计水平和英语写作技巧。
- 我对任何一种批评都持开放的态度,从“废话”到“赞美”,甚至对一些建设性意见都会给予奖励,请不吝赐教。
设计策略
开始前,用研相关的事
为了理解用户如何了解 Apple 地图,我选择在上下文中进行观察,包括以下问题:
- 正在做什么?
- 为什么使用 Apple 地图?
- 想要做什么?
- 如何查找餐馆?
- 刚刚做了什么?为什么?
首先,我观察他们如何使用 Apple 地图,然后向他们询问有关的特定功能——“附近功能”的问题。
这能够让我换位思考,他们使用Apple 地图,并通过对他们的操作行为以及对系统响应的下意识反应的研究,去获得一些见解。
列出“附近”相关的基础概念
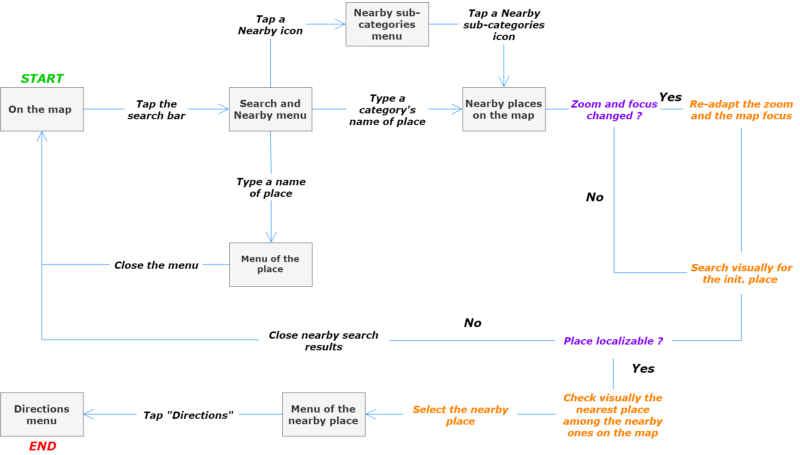
作为 Apple 地图的用户,我感到惊讶的是,基于我以外的位置使用附近功能所需的操作数量是多少。我对于用户怎么在情景中去使用附近这个功能,以便于在我的假设中寻求安慰感到有兴趣。
即便在一般情况下,对附近的使用是非常具有情境化的,但当暴露时,这种体验也会令人感到不舒服。用户需要执行中间操作,例如:将地图集中在特定位置、调整缩放等,某些操作可能重复,或要求从头开始。

最重要的是,中间有的操作涉及高认知负荷,不能直接访问任何信息,还会导致其他操作。而这些操作有一个共同点:都是直接在地图上进行的。
我思考这个问题:“问题的根源是在地图上还是在菜单中呢?”
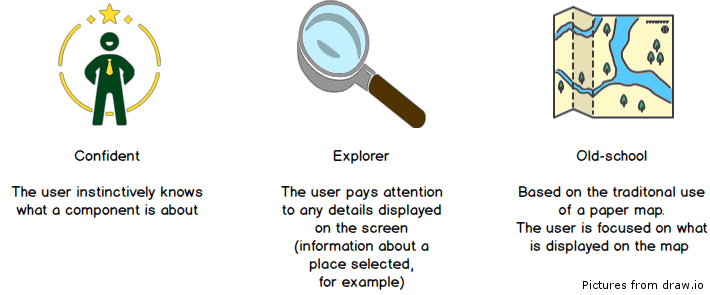
可以肯定的是,我将用户与 Apple 地图交互分为 3 种方式:轻车熟路(Confident)、小心探索(Explorer)以及因循守旧(Old-School)。

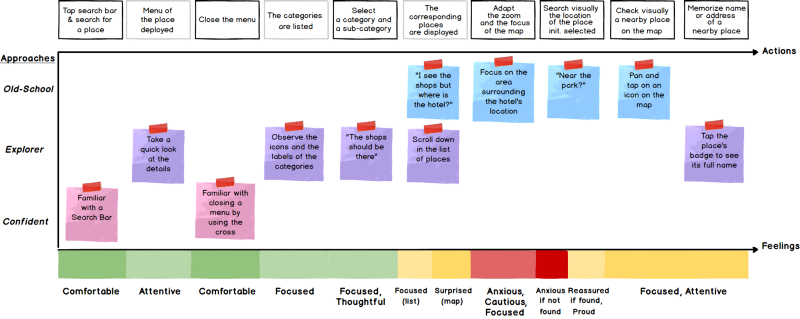
当把它放到使用附近功能操作的背景中时,感情和想法就会表达出来,古板的的做法可能会带来更多的负面和不必要的麻烦。

大多数中间操作都属于 Old-School,感情变得更加消极,想法往往更加以问题为导向。在这个阶段,一些用户可能会怀疑或不清楚,这样的情况就会导致他们产生一些不必要的思考。
问题的根源更多地与缺乏背景和目的相关,为了解决这个问题,用户依赖他们熟悉的操作,基于所显示的内容进行操作(Confident 与 Explorer 两者的结合)。
为了提供一个潜在解决方案,这个方案能够改善附近功能的体验,并且不会破坏 Apple 地图的工作方式,我将以下目标设定为指导方针:
- 减少使用“附近”的操作数量;
- 减少认知负荷;
- 为所执行的操作提供更多背景信息。
创造性的进行描述
为了实现这些目标,我遵循自己的直觉,探索 Apple 地图功能,查阅 Apple 的 Human Interfaced Guidelines,询问用户反馈,当然还有绘制线框图、放弃、再次绘制……同时做了进一步的研究。
在搜索地点前……
在深入了解线框图前,我想着如何继续简化访问附近功能。
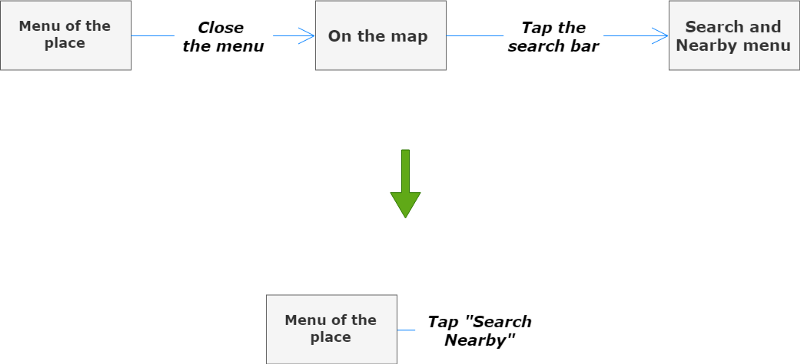
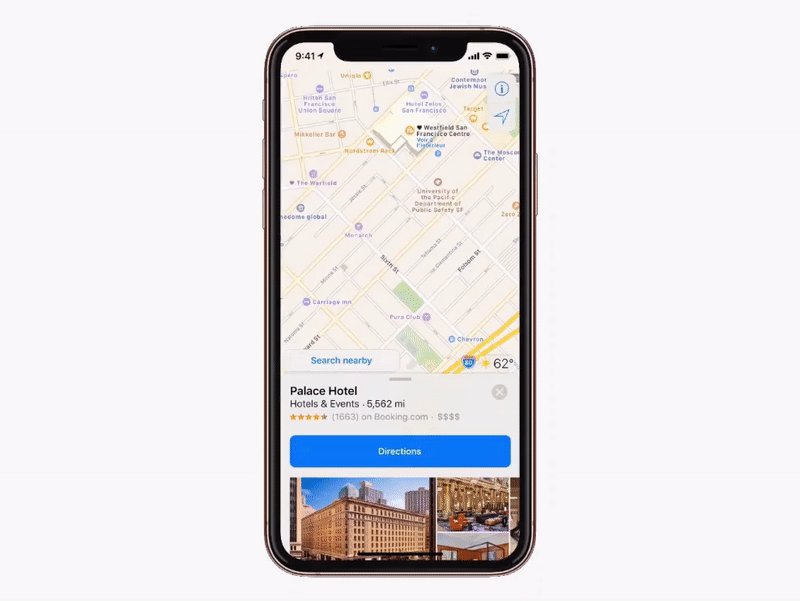
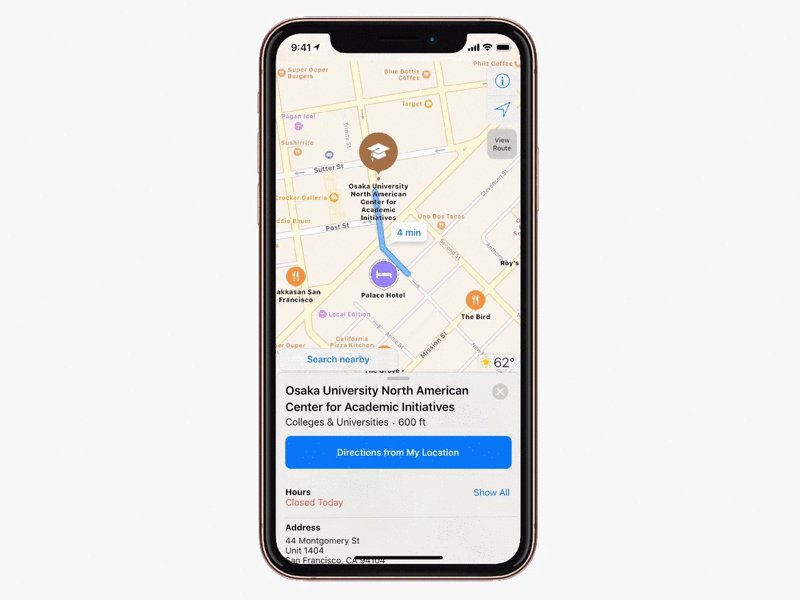
我注意到,在 Apple 地图中这些功能无法轻松访问。并不是说这不好,但在某些情况下,可能显得单调无趣,例如:从先前搜索的菜单到达附近界面,需要返回搜索栏并关闭至少一个菜单。
解决这个问题的一种方法是,从当前所选地点给出访问附近菜单的权力。
按钮是来表示这一方法的有趣方式,只需要一个简单的提示:点击。通过添加这样的组件,可以减少访问附近功能的背后的复杂性。

无需打开菜单,也不需要关闭后重新打开另一个菜单。
“让我们从一个简单的按钮开始。”
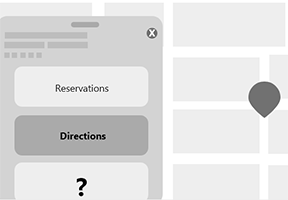
就像上面说的,应该可以直接从搜索地点的菜单中找到附近功能,无论是地址、餐厅,还是酒店等。
如果我把这个按钮放在“方向”附近会怎样呢?

看起来很有意思……但也不能放到任何位置。例如:在美食场景下,可以有两个按钮:一个“预订”,一个“方向”。因此,如果“搜索附近”按钮出现,则需要考虑在两个级别组织按钮:

菜单看起来很拥挤,如果想查询某个地方的更多信息,就需要下滑浏览。水平模式下,这个体验并不十分友好:在这种情况下,三个按钮将相互叠加。

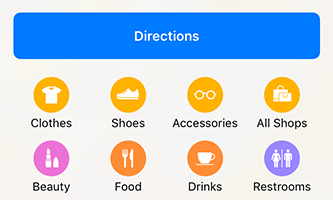
此外,在商场和机场等地方,由于室内地图相关的图标已经放置在按钮下,因此添加更多组件就显得无关紧要了。

顺便说一句,这个功能的组织方式非常有趣。假设菜单是地方,图标就是里面的图标,即使在界面中,在另一个中也会尊重当前既有的概念。
我以为我应该像处理附近功能一样做后续的事情,按钮应位于菜单附近的某个位置,这样就会……
“一个更好的简单按钮。”
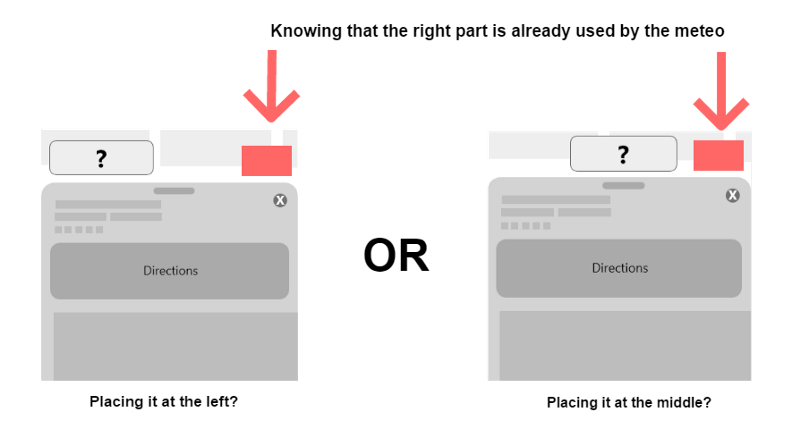
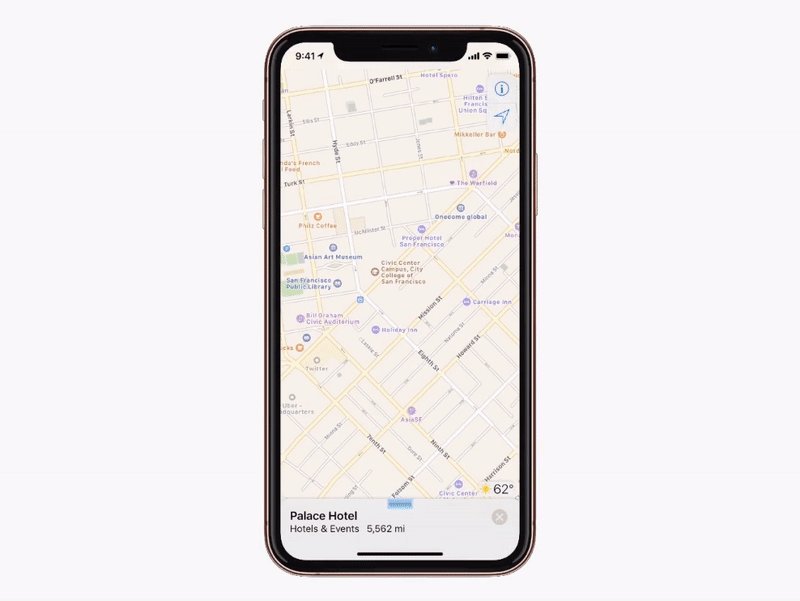
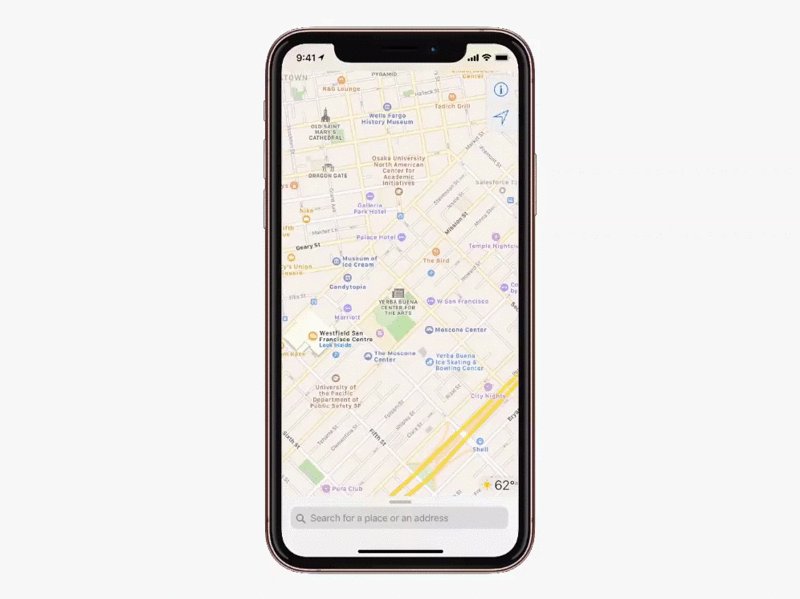
那么,如果我将此按钮放在菜单顶部会怎样呢?

由于右侧已经有天气标签,因此只能考虑左侧和中间的位置了。
在查找解决方案时,我发现了一篇非常有趣的帖子,是关于 iPhone 屏幕上拇指可达性及其对移动体验影响的文章。
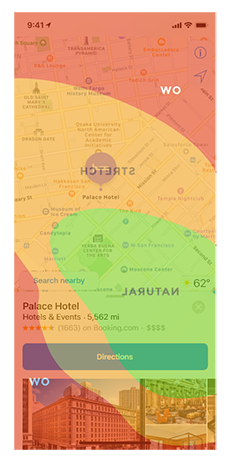
这让我觉得最好的选择是:尽可能允许用户以最自然的方式触达按钮,而不需要用户界面。因此,我使用热图检查了 Apple 地图上的可达性。

双方在可达性方面表现良好。
但是,如果设置在屏幕的中央,那么,按钮在地图上的组织方式看起来不太平衡。在地图的右侧,可以看到它们占据了顶部和底部两个位置。因此,水平设置相同的组织方式以保持一定的视觉平衡是有意义的。
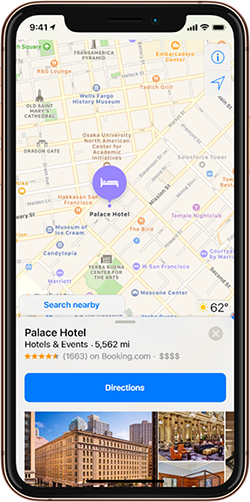
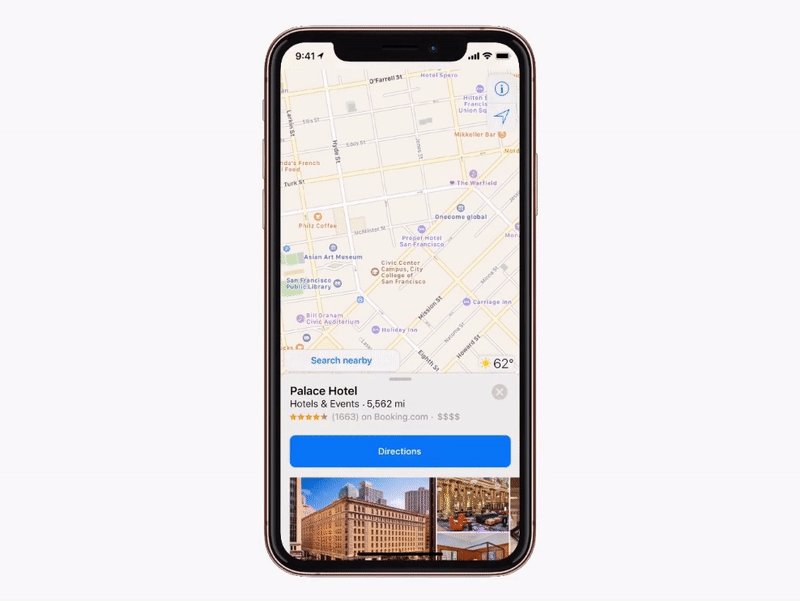
我选择在左边设置“搜索附近”按钮,在天气标签的对侧。
对于擅长用左手的用户,即便他们不代表大多数智能手机用户(根据 Steven Hoober 的文章擅于用左手的用户占比大约为 33%),我需要考虑他们的使用习惯,来确保我做出了更好的决定。

从上图中可以看到,该按钮仍可被触达。三分之一处仍在安全区,另外三分之一处于拉伸区。这意味着需要稍微多一些努力,但不能达到完全可用性的水平。这并没有对我把它放在左边的选择产生影响。
有时,需要做出妥协,不是么?
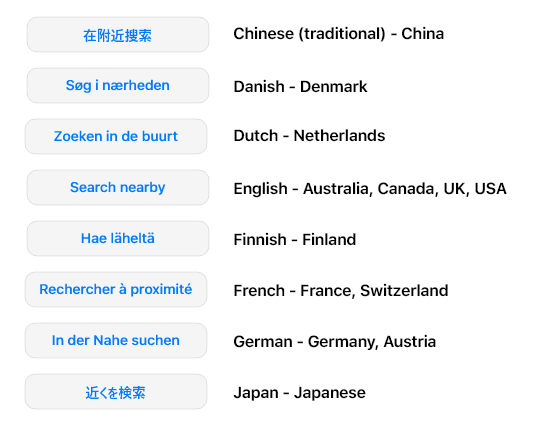
现在关于按钮的尺寸,我对它们进行了调整,使它们适合所有可用的国家/地区的语言。

我不希望标签被切割,因为它的大小可能会根据某些用户设置的语言进行变化。例如:在法语中,标签“Rechercher à proximité”(搜索附近)变为“Rechercher…“(搜索)时会被误解。

按钮现在的设计方式与界面本身的接近概念相似,很方便触及,并且“靠近”菜单。

为了在用户与地图交互时获得最佳可见性,按钮会消失……并且一旦将手指从屏幕上移开就会重新出现。
“那么,点击这个按钮会发生什么呢?“

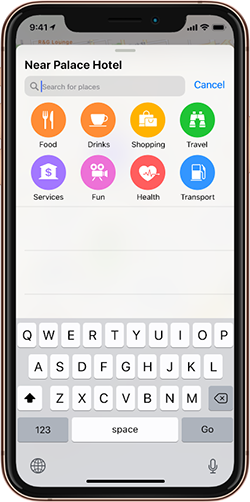
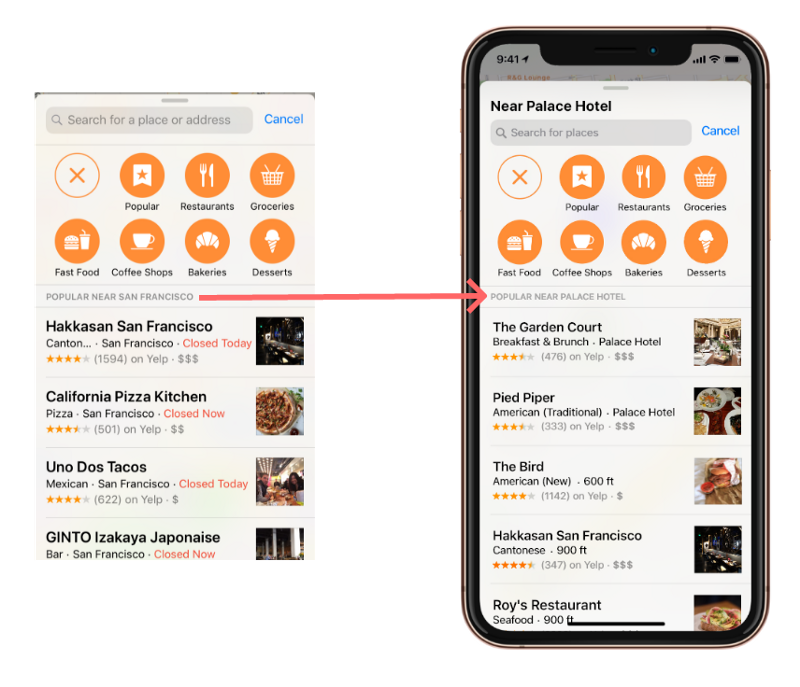
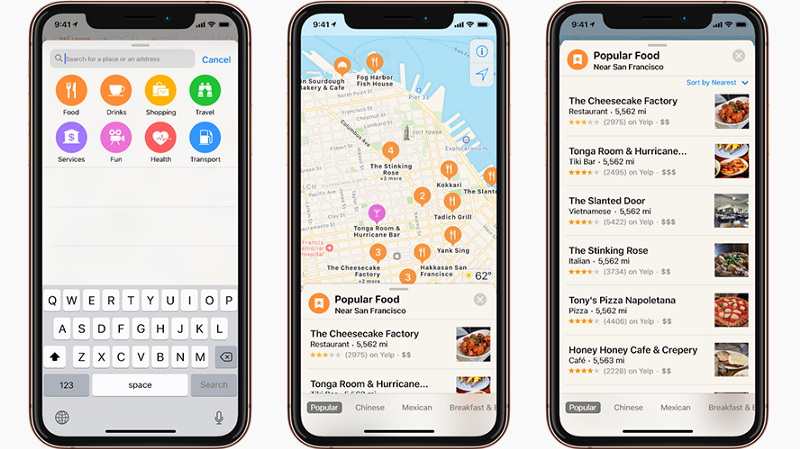
会到达菜单界面,标题明确地展示搜索的位置。我将搜索栏中的文本更改为“搜索位置”,以便更准确地引导用户可输入的内容是什么。
搜索栏下方的那行已被删除,用以减少“附近”和“搜索”之间的界限,他们属于同一目标:搜索。
这两个功能在 Apple 地图网站上的显示方式已经证实了这一点,它们在同一部分中有所说明,与室内地图不同,后者有自己的特色。所以,我认为让它们在视觉上有更强的关联系是有意的。此外,标题位于顶部,界面也会产生信息过载(应该不止信息,认知也会)。
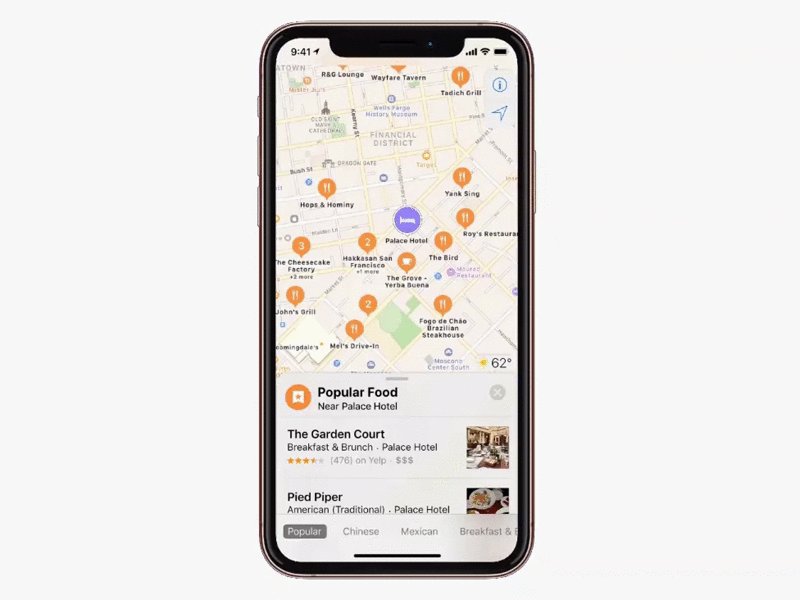
在子类别(例如:美食)中,我对标签做了一些小的调整,指定列出的热门地点所在的区域。

让我们回顾一下:有一个按钮,它会引导我们到菜单去搜索附近的地方,这样做怎么样?
搜索地点
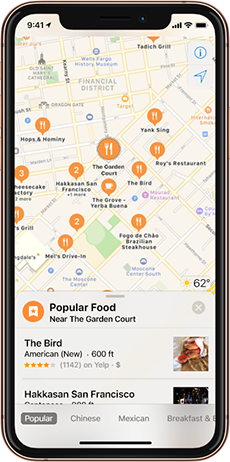
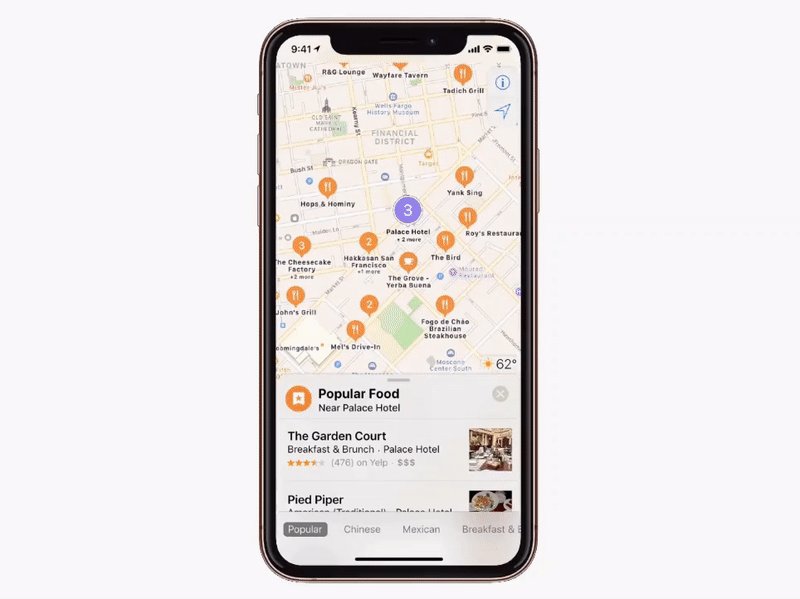
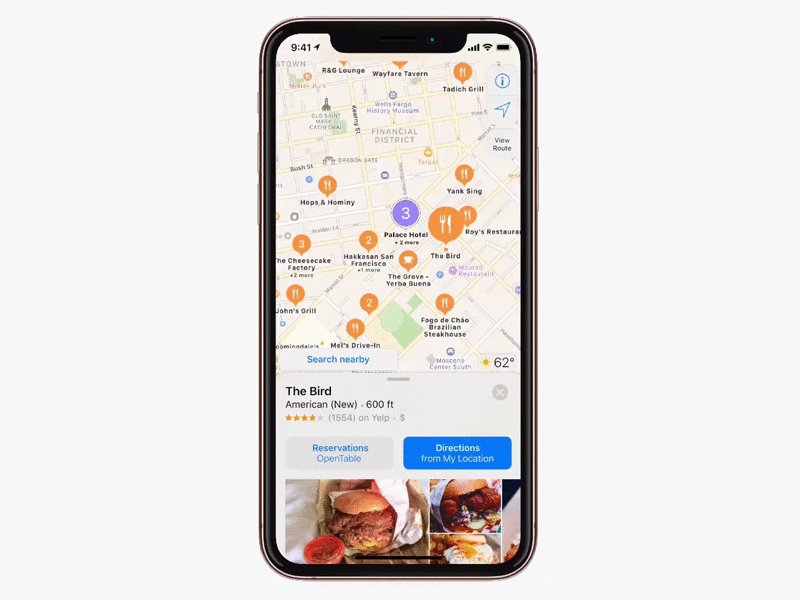
结果显示时,它们将在地图和列表中进行组织。也正是在这个时刻,会导致高认知负荷的行为。
基本上,他们都要求用户处理,为了让最初选的地点位于结果中的位置变得更加可视化。一个有趣的选择,更明确地呈现它们的展示方式。
让我们从地图开始。
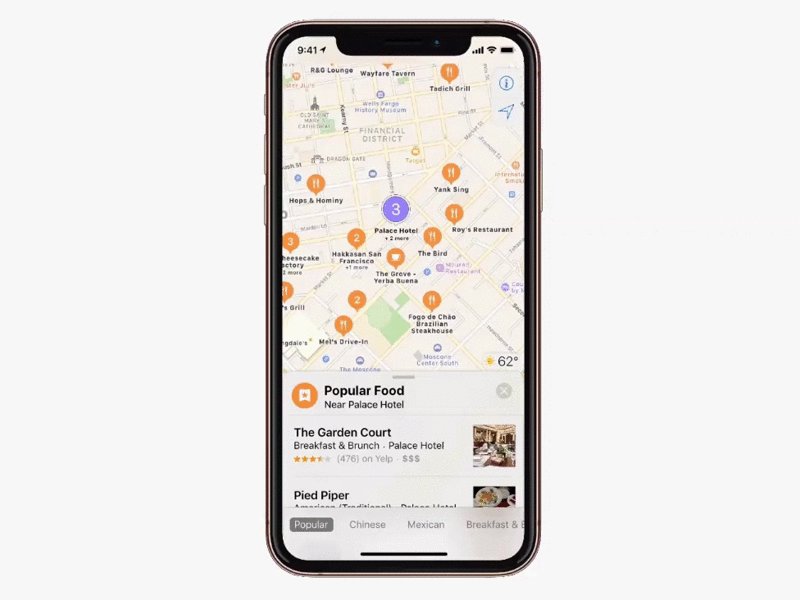
在地图上展示图标

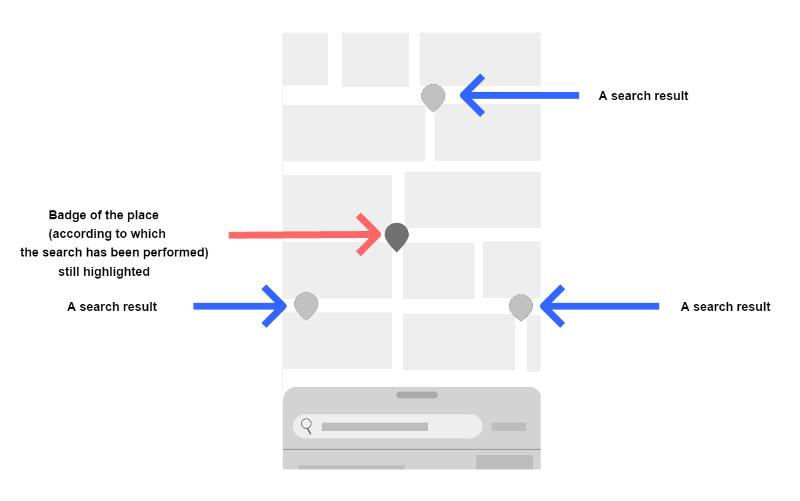
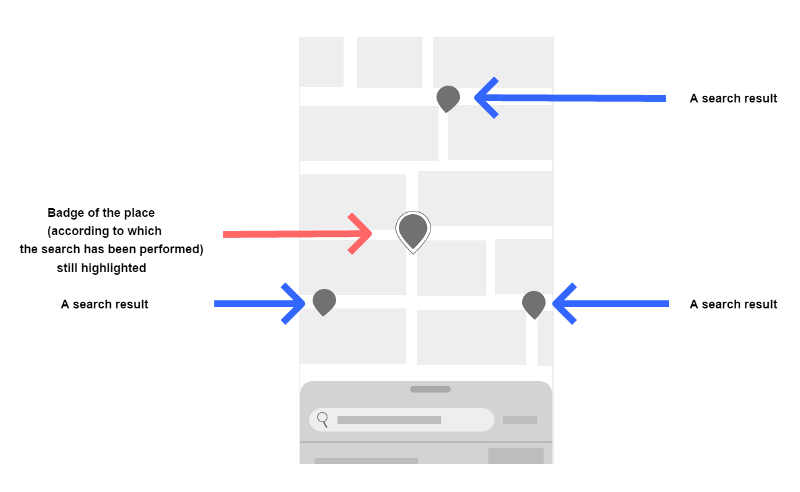
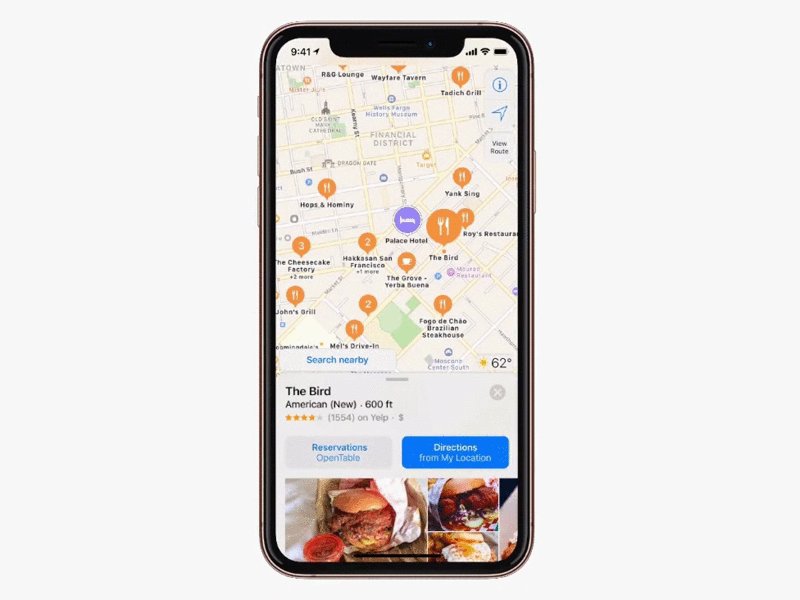
我想在搜索结果中突显所选地点的图标,这样,用户不必重新定位地图或随机选择地点来找到已执行搜索的地图。
“如果地图上显示的地点与之前选择的地点属于同一类别会怎样?”
——来自一位富有洞察力的用户的十分有趣反馈
我脑海中浮现出一个简单的想法:让最初选择的图标比其他的大一些,使其脱颖而出。

为了加强图标之间的对比度和差异,我建议用一个圈圈出它,这是从“我的位置”图标中得到的灵感。

在了解这个想法如何适合应用之前,让我们看看列表。
在列表中:与搜索的背景保持一致
再次,确保根据某个地方定位,菜单中明确地显示结果。
我在如下选项中犹豫不决:
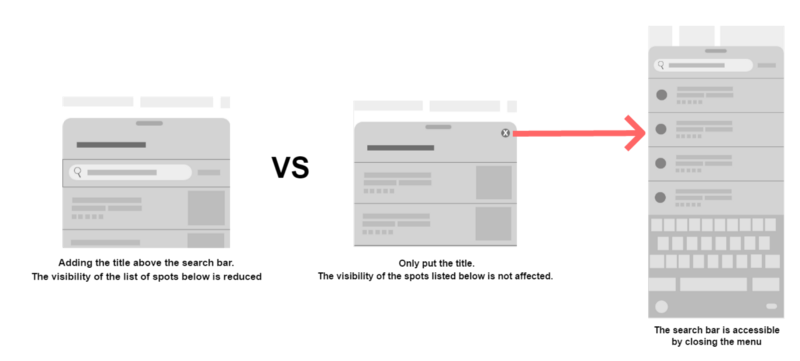
- 保持搜索栏,然后添加搜索指定的标题;
- 删除它。

在这个阶段,重点是搜索结果。其可见性应是最佳的,用户可以在不被太多信息淹没的情况下查看结果。
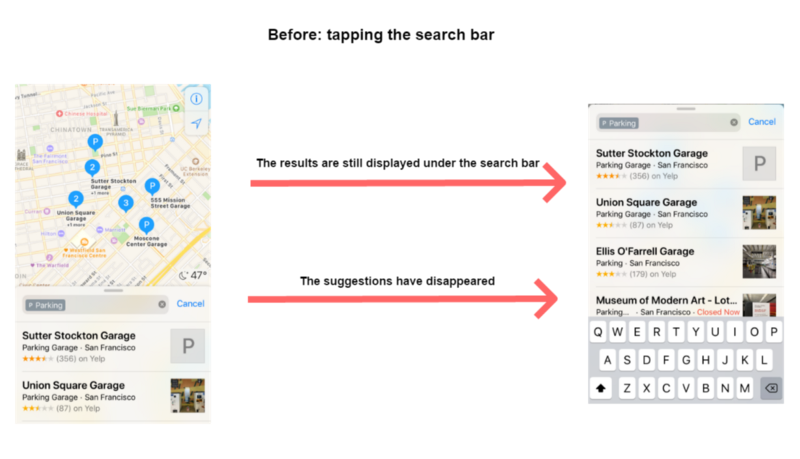
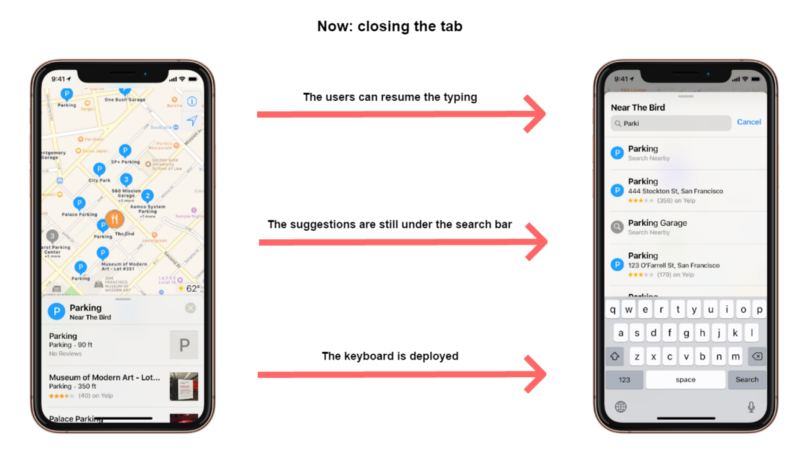
此外,我收到了一些关于搜索栏的反馈:“不管怎样我都无法恢复打字,这个建议消失了,而且只有结果中只显示了列表。”
因此,我想删除搜索栏,并将标题放在搜索的位置。
让我们看一下列表,以及来自同类型的搜索结果的点如何展示。

我选择重现室内地图功能样式,在标题之前放置了所属类别的图标,来保持 Apple 地图的视觉识别。我还希望减少顶部文本,让菜单显得更加令人愉悦。

如果某些用户在搜索栏中输入了品牌名称,则该图标将成为搜索图标。列表的标题用一些引号括起来表示起作为引用,表明结果来自特别声明的内容,而不是在附近图标中选择的类别。
现在,回到有关搜索栏的反馈中,如果有些用户想要返回后者,他们只需要关闭菜单,键盘自动调动并允许恢复输入。这样的话,不需要额外的操作,并且与原始版本不同,输入时提示的建议仍然可见。


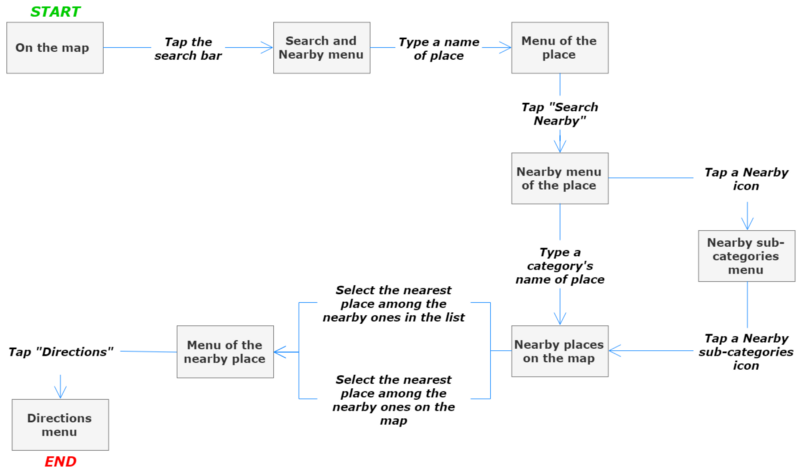
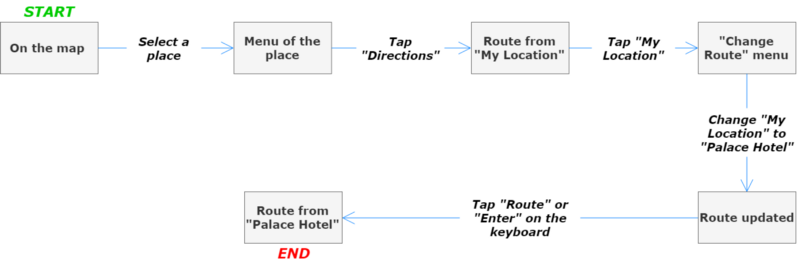
让我们来看看上面所说的内容的流程:

它似乎不像以前那么复杂,不需要猜测或估计搜索地点的位置。与原始流程相比,现在的流程拥有更少的步骤,没有更多的决策阶段和认知负荷。此外,不再有循环,并且遵循更精确的顺序进行操作。
但就这么结束这个案例研究还“太早”了,查看搜索结果会是怎样呢?
在搜索后,进行查看
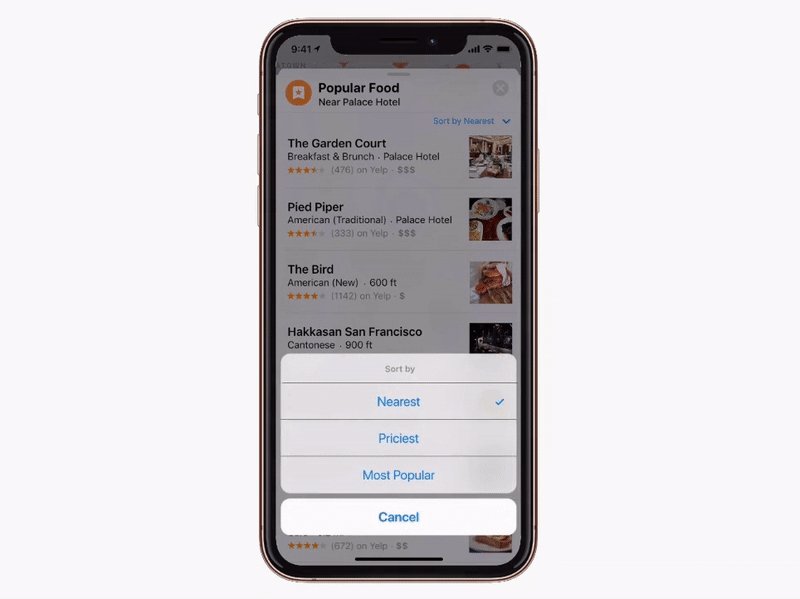
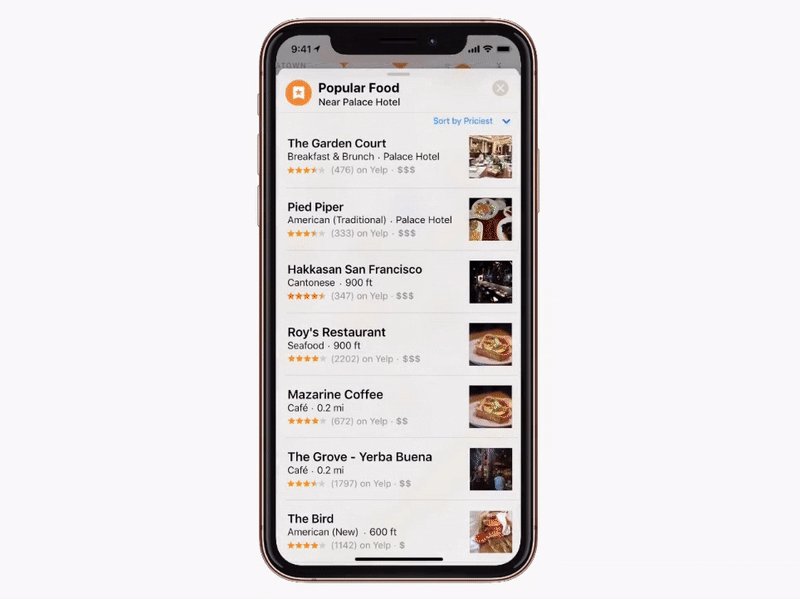
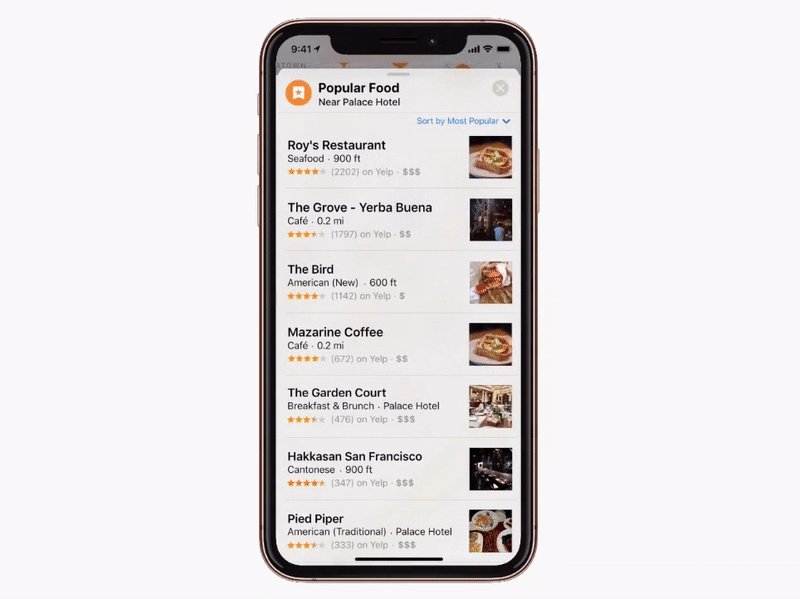
考虑标准选择(人气、距离、价格)
通常,用户根据不同的标准选择地点。假设这些地方都是餐馆,用户可以考虑价格水平(\(、\)\(、\)$$)、受欢迎程度或距离。
“如果我打算在大学餐厅以外的地方吃午饭,我会考虑最近的餐厅,以免上课迟到。”
——某学生
问题是,如果他们想根据这些标准选择餐馆,可能需要他们查看整个列表:即使是列表底部的餐馆也可能适合他们。不过,Apple 公司做得不错,列表不长并且只列出了和该地区最相关的地方。但我很想探索如何使其更加简化,就是:“排序”。

默认情况下,我将结果按距离进行排序以适合“附近”功能。使用“排序”,用户还可以按人气和价格对其进行排序。如果某些地方没有任何价格指示或评论,则将它们放在列表的末尾。通过这种方式,即使某些结果缺少此类信息,排序仍可奏效。

只有在列表完全展现时才可访问,我认为这两者更为相关。对我来说,当列表中只有两个位置可见时,没有任何意义。空间是珍贵的,必须不惜一切高效利用空间。
地址问题
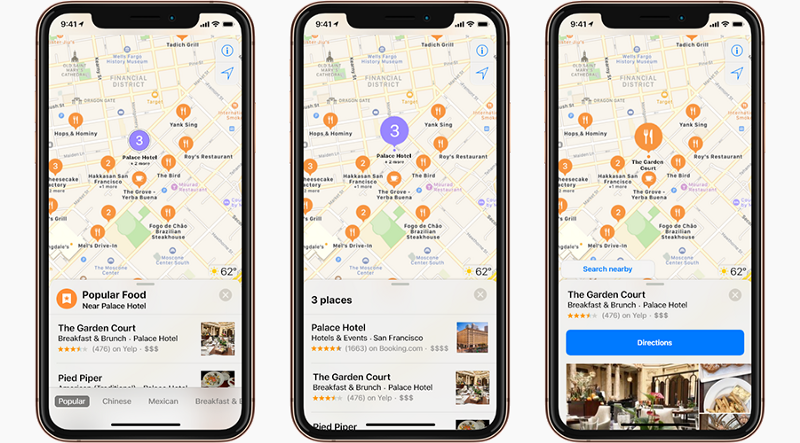
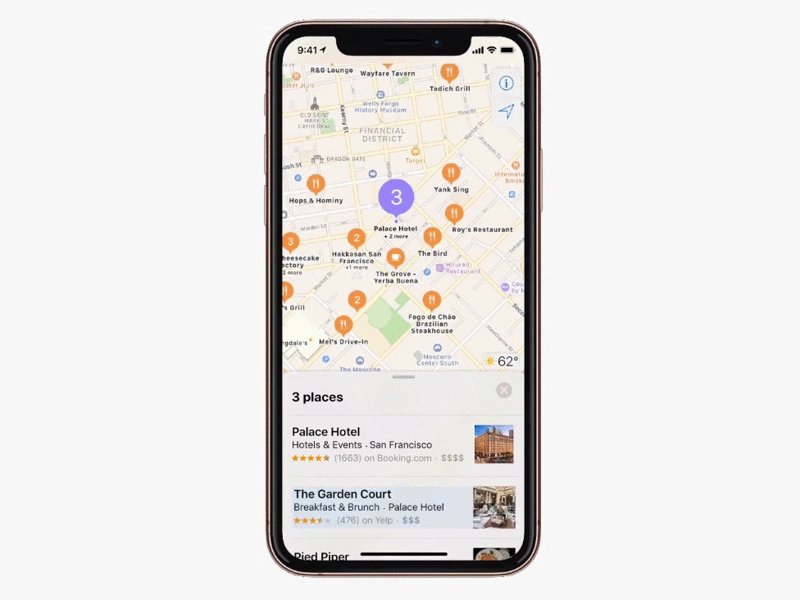
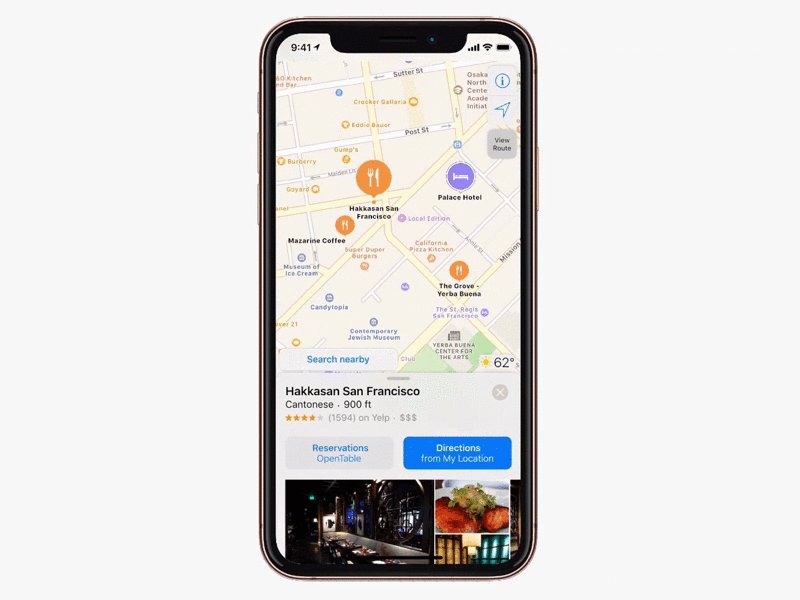
另一件事是,有时一些地方属于同一地址。
那么,如果其中一个是搜索结果所在的位置会怎样呢?

无论发生什么,初始位置必须保持可见(搜索都是基于这个位置),我决定将其设置为该组的“起点”,这意味着其标签优先于组中的其他位置显示在地图上。

除此之外,其工作方式与标准的场所群相同:点击后,会展现一个列表,用户可以选择其中一个。
便于两个地方之间的可视化操作
通常,当用户在地图上查看搜索结果时,他们会点击每个地方的图片。但是当他们需要更多地了解搜索结果与最初选择的位置的距离时(假设他们想知道的超过它们之间的距离),他们将面临一个痛苦的过程。

看到两个地方在屏幕上都可见,这可能会更令人沮丧。
你可能会说“这挺让人意外的”,但确实发生了,你能想象用户会经历什么吗?为什么不用更简单的方式使其可视化呢?

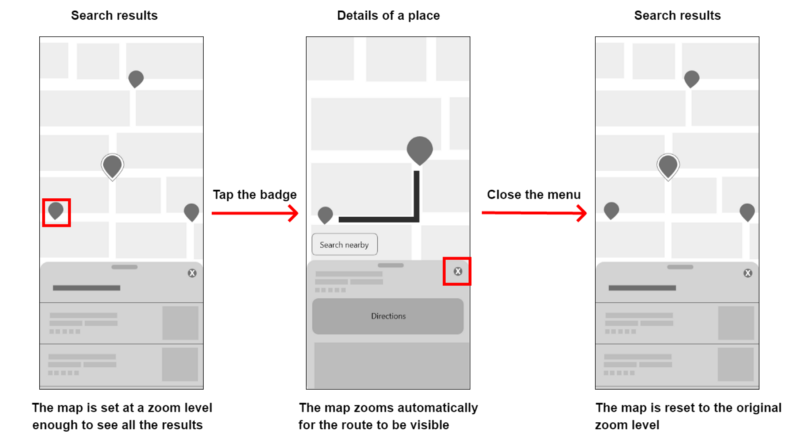
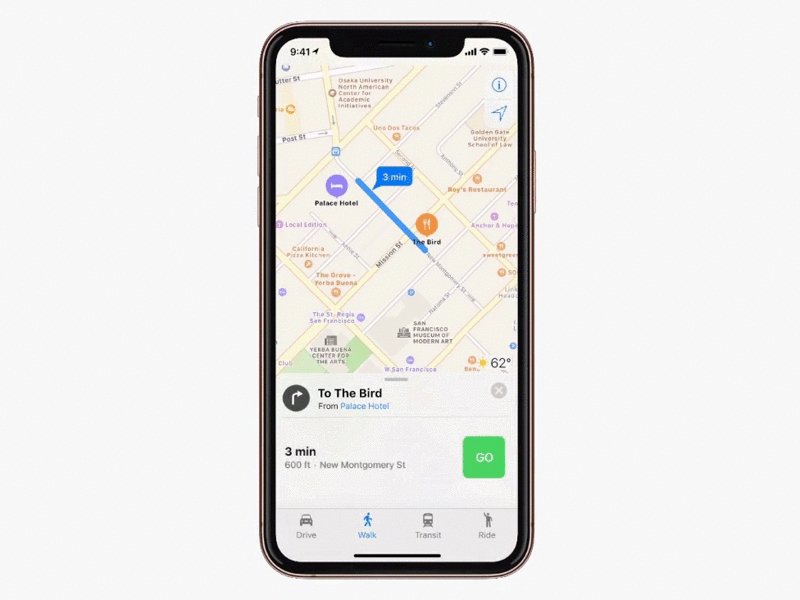
一个潜在的解决方案是使地图能够缩放,并显示当前地点和之前选择地点之间的路线。
但最初,用户可以选择地图上的任何位置而无需缩放或平移。通过这个提议,用户需要习惯于在“选择地点-关闭菜单-选择地点-关闭菜单”等的时候自动更改缩放级别,这不断重复这样的操作时会很烦人。
因此,一个更高效的方案是——为用户提供更多控制,以便他们在需要时调整地图。
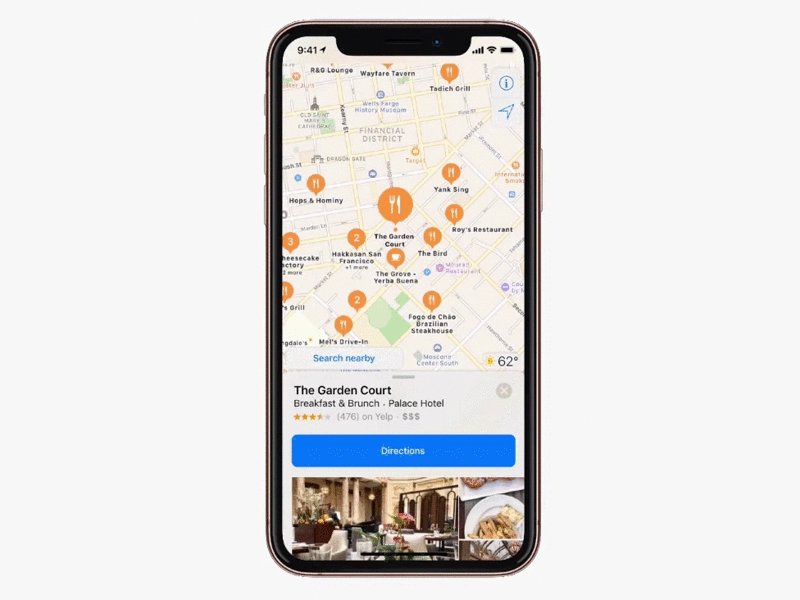
这样就有了“查看”,允许用户在不退出地点菜单的情况下切换路线。

开始,我想使用图标来表示“查看”模式,但在询问反馈并研究这种可能性之后,我开始明白,当面对一个能够准确解释模式目标而不是图标时,用户会更放心。所以,我提出了标签化“查看路线”。
激活该模式会放大地图,以使路线查看足够详细,取消激活将会使缩放和视图重置为初始状态。

缩放设置在允许用户查看其他搜索结果的级别,尤其是位于当前所选位置附近的结果。当点击其中一个时,地图会自动居中到其位置,并允许用户在不费力的情况下进行查询。此外,他们也可以查询到不在结果中的地方的路线。

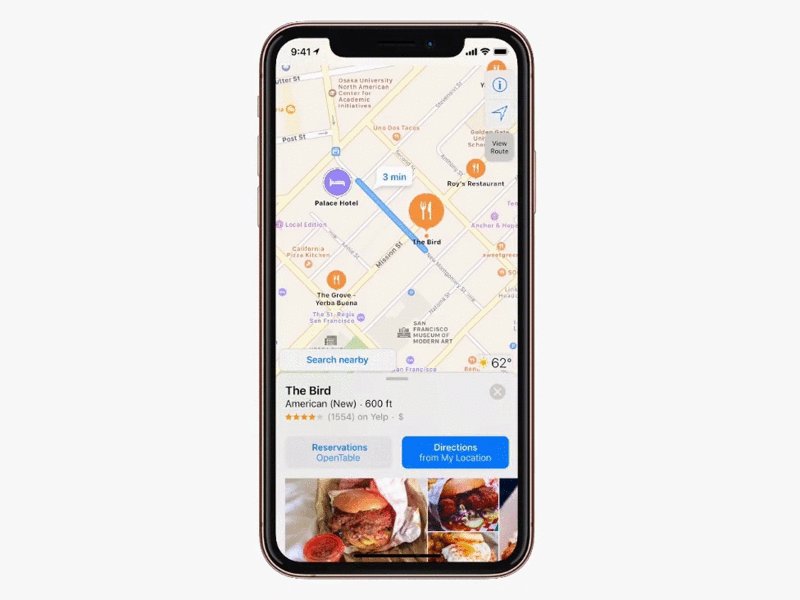
“方向”按钮的标签已调整为更明确的标签,对于某些用户来说,他们不认为点击按钮会突显路线菜单。为此,他们可以直接点击屏幕上的路线。当然,它要求我牺牲标签下的该路线所用时长信息。
这样用户不需要改变起始点,默认情况下,起始点是他们自己的位置,因此节省了很多努力。

调整附近功能
为了保持一致性,在整个 Apple 地图中,使所有功能看起来都一样。

但是,我将“查看”只用于基于用户之外的位置查询。
为什么?因为根据用户的位置,查看路线很容易,只需要点击“方向”。 使用“查看”,用户将显示路线,然后点击它查看详细信息,而点击一次经典的“方向”按钮也能做到这个。
不要忘记附近不可见的区域
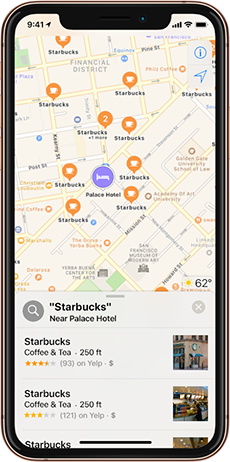
由于该功能尚未在世界各地使用,搜索栏是在这种情况下搜索附近地点的唯一方法。
此外,我没有对此进行验证,但我认为使用搜索栏时的方法,是基于其对用户的熟悉程度和可学习性(Confident 方式)。因此,这可以成为附近概念的一个受欢迎的捷径。

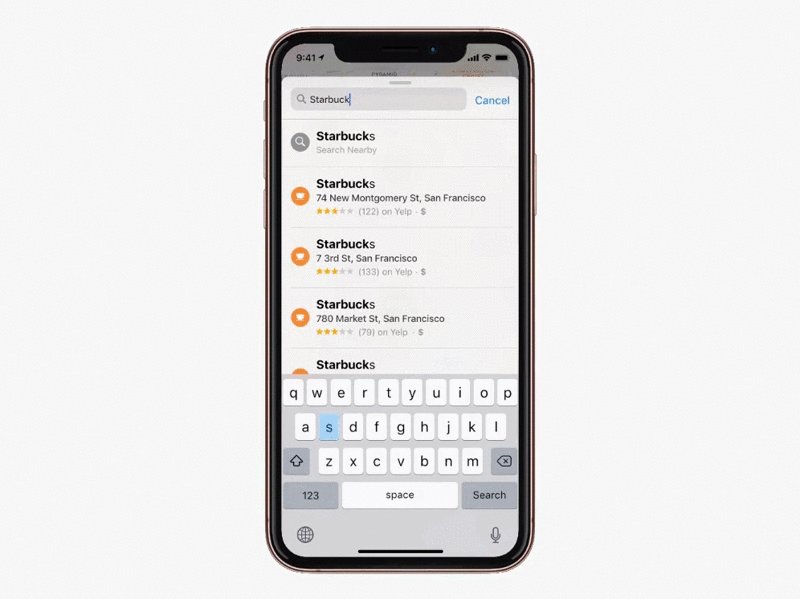
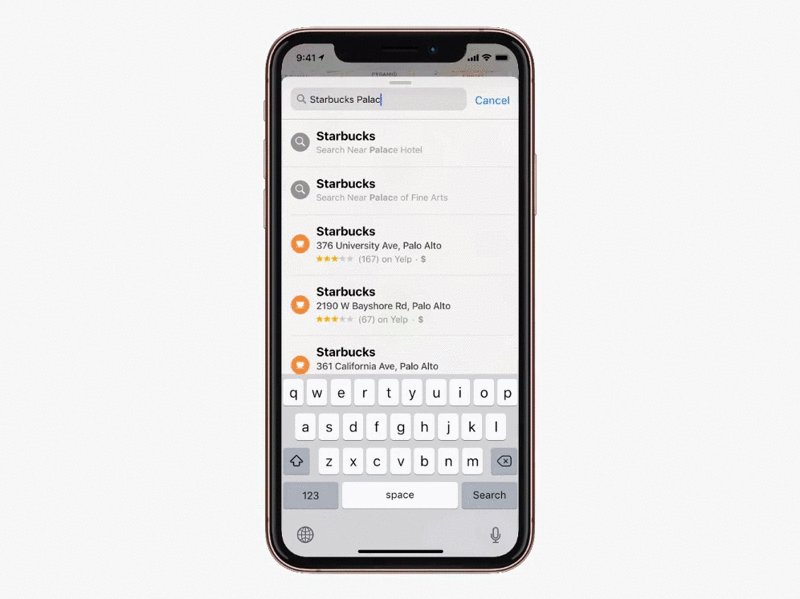
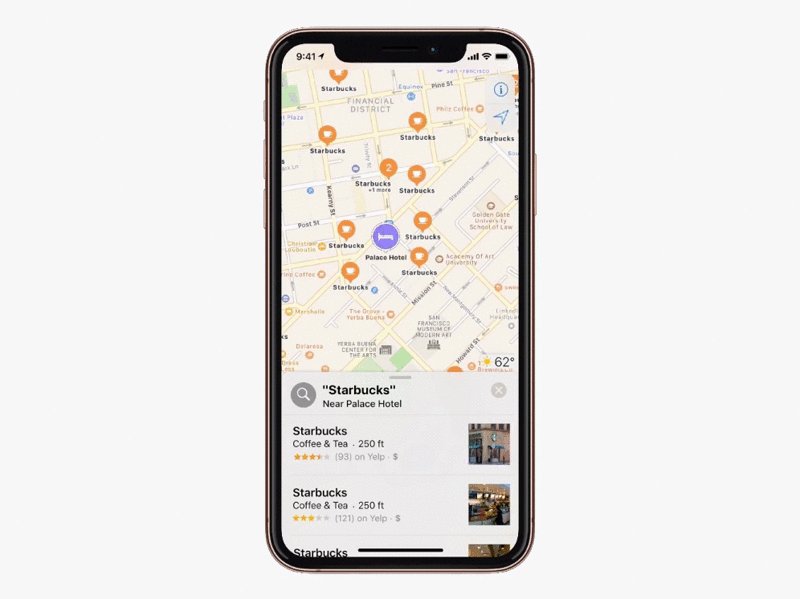
例如:根据 Palace Hotel 酒店的位置,输入“Starbucks near Palace Hotel”或“Startbucks Palace Hotel”可以快速到达星巴克相关的列表。为了更直观,确保在用户输入单词后,搜索栏下会显示一条建议。例如:一旦他们输入了“Starbucks”,就会出现一个建议,即“地图名称附近的星巴克”,这可能暗示他们了解接下来要做什么。
结论
这是我的第一个案例研究小结,这是一个很好的机会,让我提高 UX 设计方面的知识。
我知道我提出的概念并没有什么新内容,如果 Apple 地图团队之前已经考虑过,我也不会感到惊讶。不过,我想体验一下如何基于研究和用户反馈进行设计。
即使这不是一些严苛的工作,我也把它当成了工作并且沿途学到了很多新东西。我很感激我在整个用户体验之旅中采取的错误方式,让我发现了非常有趣的文章、博客和设计方面等的内容。我相信,这些方面对我的职业生涯将有很大帮助。
顺便说一句,这里列出了我在这次旅程中所经历的一切:
- 扔掉一个设计师花时间想的概念,是很痛苦的;
- 尝试使用 Photoshop 和 AdobeXD 的“自动动画”;
- 设计时考虑一些限制(Apple 地图 UI以及地图标签上的约束);
- 设计地图应用;
- 当只需一个按钮解决所有问题时,结束复杂的概念。
就像我在介绍中所说的那样,欢迎你你随时可以对此案例研究提出任何反馈!
谢谢你的阅读!
原文地址:https://uxdesign.cc/apple-maps-nearby-but-not-near-you-a-ux-case-study-97e499d79a2b
#专栏作家#
郑几块,微信公众号:PMJikuair,人人都是产品经理专栏作家,前新浪微博产品经理,写的都是体验感受。
本文系作者@郑几块 独家授权发布,未经本站许可,不得转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







