Google Glass界面设计指南分析

Google前几天公开了SXSW大会上演示Google Glass Mirror API的视频,同时还公开了一些界面设计指南。看完视频之后发现,Glass确实是一个全新的平台,在这个平台上设计产品和产品需要面对和手机、平板完全 不同的游戏规则。我自己大概将其理解为砍掉手机上所有的APP图标入口,只剩下Dock上系统内置的电话短信等主功能,然后把通知系统放到更加重要的位 置。接下来和大家分享一些我自己的分析。
一、主要输入/输出方式
输入方式:
- 触摸板:眼镜的腿其实是一块触摸板,可以感受向上下前后四个方向的滑动以及点击操作。这四种方向的操作会在后面详细解释其用途。
- 麦克风:用户可以通过麦克风对GGlass讲话,然后Google会利用语音识别将其翻译为命令或者文本。
- 加速度计和陀螺仪:加速度计和陀螺仪可以识别出用户的头部姿势以及运动方式,进而将其翻译成特定命令。例如,用户可以通过抬头来激活GGlass。
- 眼动监控:镜框内测有一枚红外摄像头,用以监控眼镜的运动轨迹,或许以后可以将其作为一种输入命令的方式。
输出方式:
- 显示设备:投射到视野右上角的一块显示区域,分辨率为640×360。它承载了GGlass的主要视觉输出,同时不会干扰人们的主视野(之前恶搞GGlass那个视频拍摄者要失望了)。
- 声音设备:使用颅骨传声技术,无需佩戴耳机就可以把声音通过颅骨震动传到耳蜗。这样可以避免长时间佩戴耳机的不适,同时也能避免环境音被用户忽略。Google同时提供了语音合成技术,可以直接朗读新闻、邮件、短信等。
二、界面基本形态
用GGlass能做的事情可以分为两类;用户主动想做某件事(比如想搜某个词、想记录一个精彩瞬间,该入口目前仅支持Google自己的服务)或者 有通知推送过来提醒用户做某件事(有邮件、短信或者值得读的新闻)。然后,就没有然后了。是的,没有像在手机上点击某个图标那样去】打开某个第三方 APP,搜一下附近有多少妹子,哪里有好吃的,真的没有哦!下面我们来看看这两种操作是怎样来完成的。
1、用户想做某件事
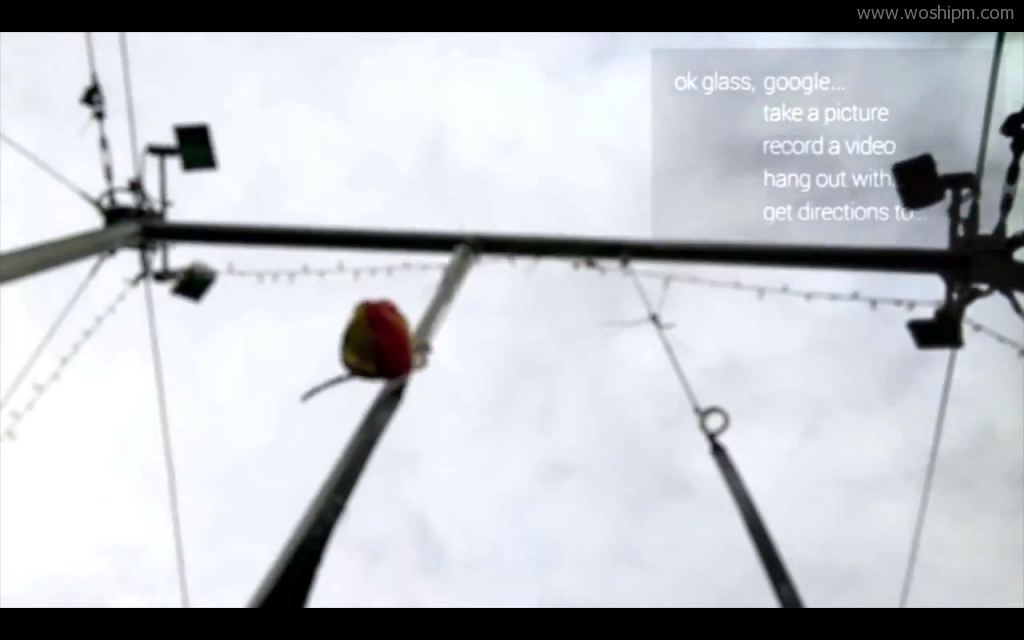
用户需要通过抬头或触摸眼镜腿触摸板等方式唤醒GGlass,然后说“OK,Glass”,就能打开Google官方提供的主菜单。
接下来,用户需要说出想要执行的命令,比如“Take a photo”或者“Search how to speck ‘thank you’ in Japanese”。然后GGlass就会执行你希望它做的动作。现在还不太确定这个主菜单是否会对第三方开放,如果不开放,用户是没有任何机会在 GGlass中主动打开某个第三方服务的。
2、通知提醒用户一件事情
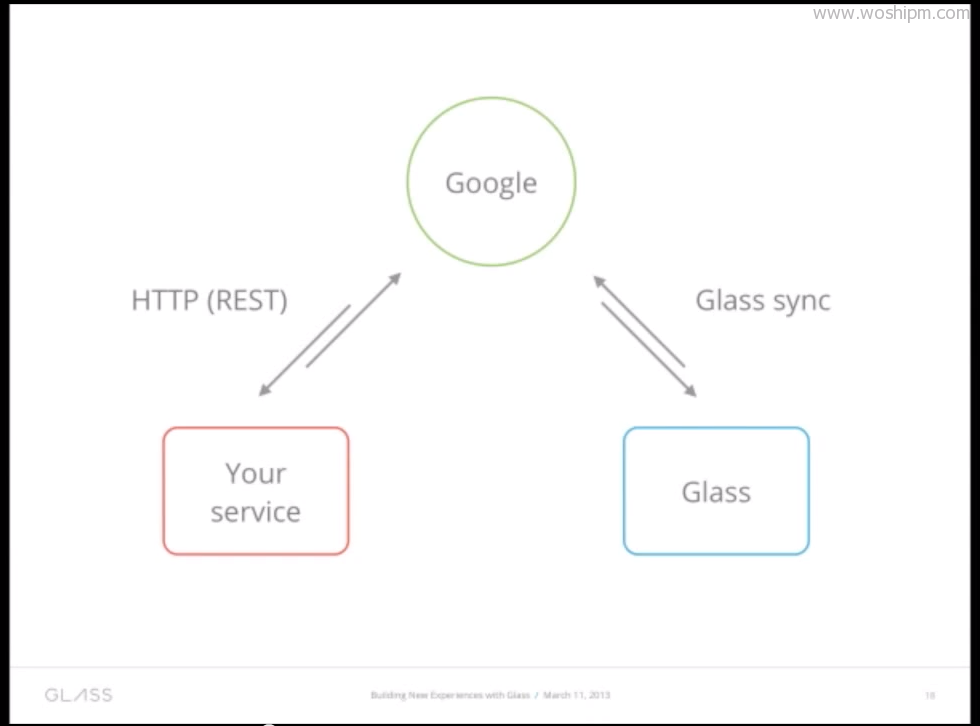
这部分是第三方可以参与的。当用户在自己的Google账号中订阅了第三方的服务后,第三方就可以通过调用Google的云API来向用户推送信息,比如Gmail可以推送重要人物发来的邮件,Path可以推送好友刚刚分享的一张照片,NYtimes可以推送今日头条。
这种严格的控制应该是Google跟Apple学来的。通知中心一定要自己控制好,当好守门人,才让让用户不会被无良应用开发商骚扰。在一天的时间 里,Google Glass会不断向用户推送各种提醒消息。每条推送都是一张“Timeline Card”,这些“时间卡”在未来的日子里会陪伴用户度过充实的一天。
三、界面设计指南
这是一个全新的产品形态,为了能够让第三方提供的服务能够与用户和谐相处,Google提供了一些基本的游戏规则,来帮助开发者呵护用户的心灵。
1、为眼镜而设计
设计师首相要明确地意识到这是一个全新的平台,使用的是全新的游戏规则来和用户进行互动。设计师需要先把自己从电脑、手机、平板的使用习惯中拔出来,恢复到一个自然人的状态,然后再感触这个全新的世界。
2、不要挡道
使用GGlass最大的特点就在于它大多是处于一种伴随的状态。用户会有自己主要在做的事情(比如正在开车),GGlass提供的信息要么是辅助当前的主 任务(比如提供地图)或者短暂地把用户吸引过来(您有一条来自老婆大人的新消息哦)。GGlass自身不要承载某个需要用户长期驻留的主任务,也不要粘着 用户去干扰他正在做的事情。
3、保持时效性
前面说过,GGlass相当于把APP图标全干掉,然后把通知系统提上来成为主干(Timeline Card)。这样第三方需要提供的就是最实时、最重要的信息,通过Mirror API奏请到用户的面前(黄花菜都凉了再推送来我可就不管了,那样的信息还是寄存到Pocket之类的服务里吧,我晚上回家没事了会看的)。地震预警啊之 类的还是挺合适的。
4、不要搞意外的事
戴着眼镜时,所有推送来的信息都会非常强地展现在用户的视野里。所以,不要推送任何不符合用户预期的信息,比如新手教学、我们上线新功能啦。这条规则很有趣,因为GGlass在教我们如何有礼貌地和用户打交道。
四、界面元素
1、信息架构
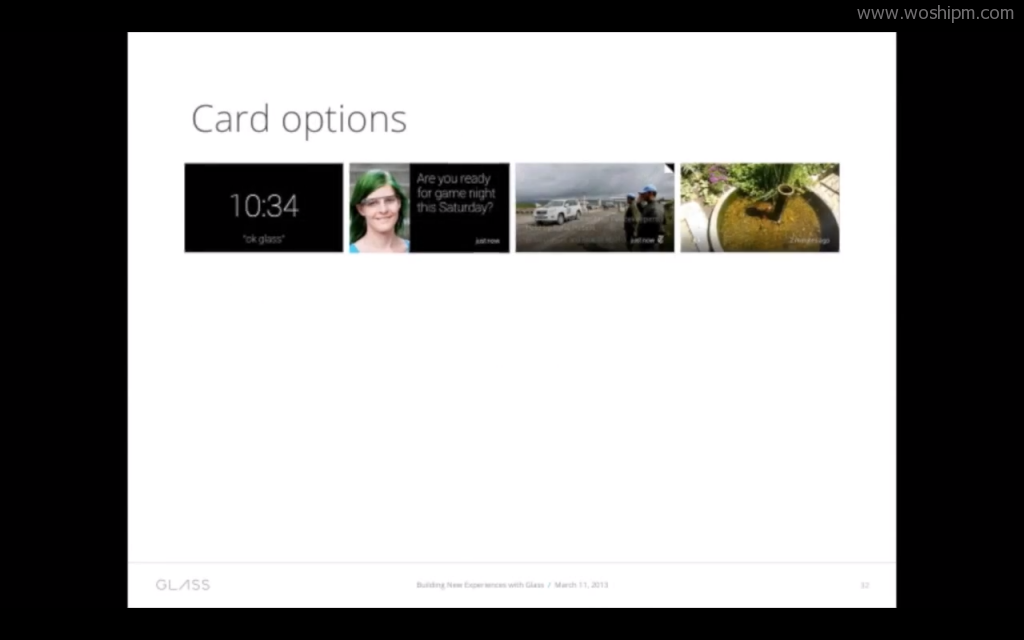
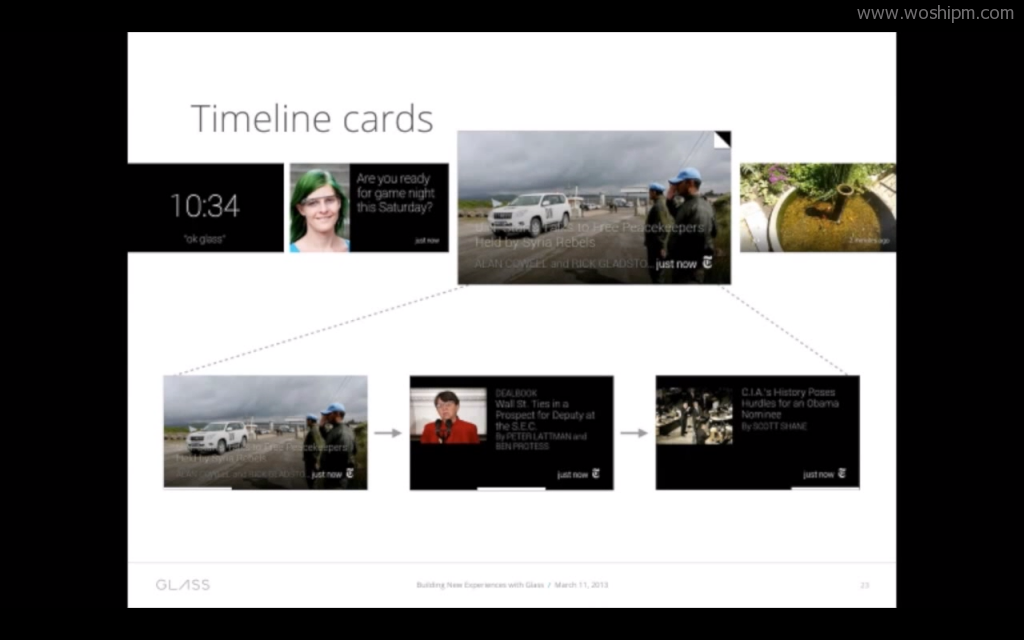
GGlass的信息架构非常简单。第一级导航是一系列按照时间排列的Timeline Card。除了推送来的信息外,主菜单以及用户刚才拍的照片等操作结果也会排在Timeline里。当然,主菜单会固定排在第一位。这些卡可以通过在眼镜 腿的触摸板上前后滑动来浏览。每张推送来的卡可以是文字、图片或、视频或者富HTML信息。
如果卡的右上角有折角,就意味着它还有下一级。在这个视图上单击眼镜腿,就可以展开进入下一级。在下一级的多张子卡之间,也是通过在眼镜腿上前后滑动来切换。此时在眼镜腿上向下滑动,就可以返回到上一级,这个操作类似于Android里面的返回键。
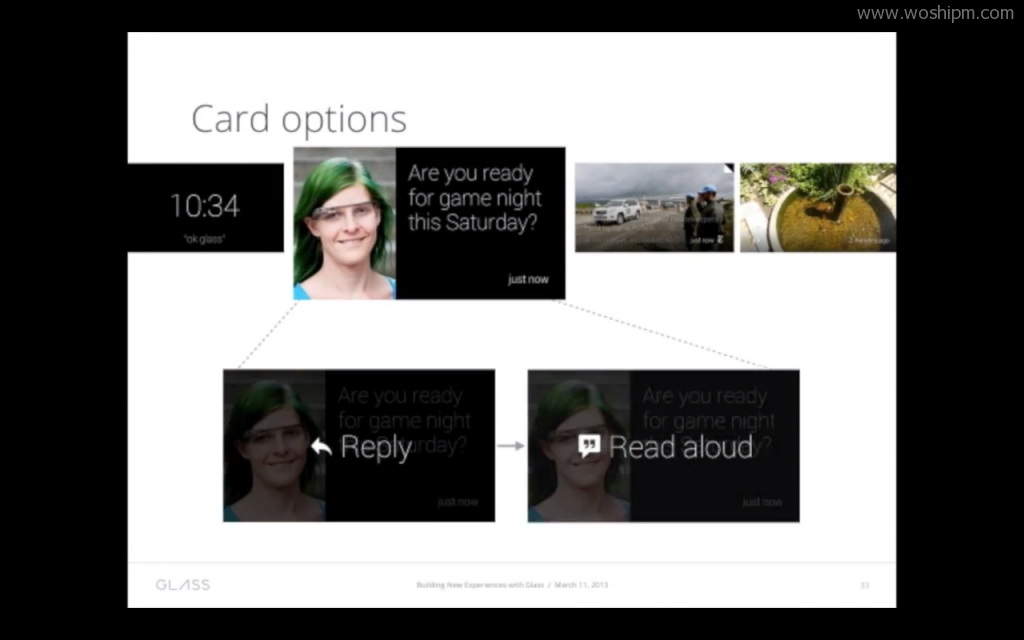
2、控件
现在的控件其实只有一个半。一个,是指的Actions。当在一张没有子级的卡上面单击,就可以唤出它对应的Action,比如回复、朗读、评论、 赞。为了便于识别,这些Action都是独占全屏的,多个Actions之间的切换也是通过前后滑动眼镜腿。再次点击,就会执行该命令。可以留意到有一个 细节,Action唤出的时候,视图没有像进入子级那样完全切掉,而是以半透明浮层的方式出现。
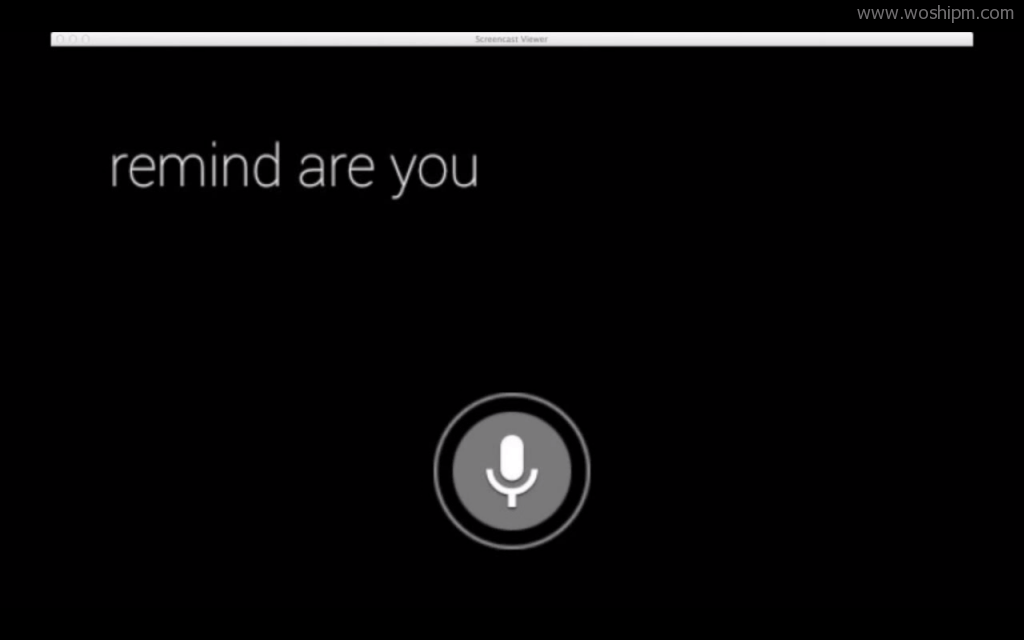
另外半个控件其实是无形的,就是语音输入。当进入需要输入文字的视图时,只需要张口说话即可,Google会通过语音识别直接将用户说的话转成文字。这种感觉类似于在手机上,只有当focus在文本输入区域时才会弹出键盘那样。
五、适用需求场景
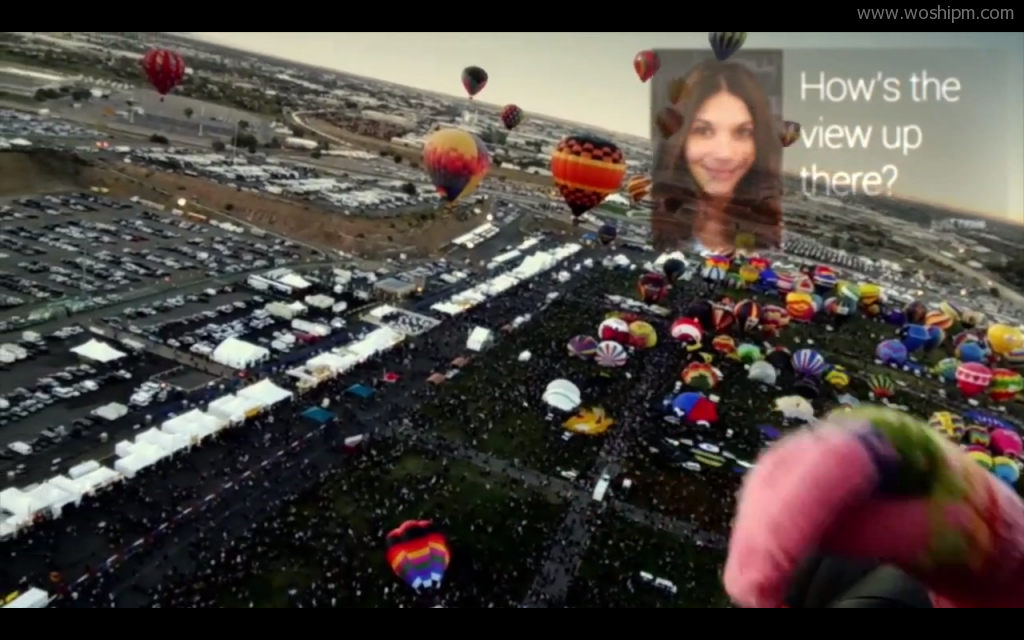
正如前面所说,GGlass是一种伴随的状态。当用户正在专心做自己的事情时,这时GGlass可以提供信息辅助(提供导航路线、做饭教程、对方战 斗力指数等,做个乖乖小秘书)、做记录(记录照片、视频、声音、GPS轨迹等等)或者短暂地提醒用户有重要事情需要处理。所以,GGlass不太适合做看 电子书、玩游戏、看视频这种需要长时间专注的事。它还无法完全替代手机,更像是对手机在伴随性场景方面的补充。比如,实时同声传译、士兵巷战协作等场景, 不可能腾出精力不断看手机,但是把信息呈现在视野的一角,就会很和谐。有没有想起打CS时的雷达图?
第三方能够参与的最重要的环节是推送消息。由于GGlass在展示信息时会占据用户的一部分视野,而且此时用户可能正在专心做某件事情,所以最好只 推送那些最重要的信息。这些信息最好只需要用户稍微转移一下注意力,做点简单的操作即可。比如说豆瓣上好朋友发送来的约会邀请、ebay上的拍卖出价被赶 超、家庭监控系统发现有陌生人闯入。由于GGlass和用户的生活更紧密地绑在了一起,Google在传达这些界面设计指南时其实也是在教会大家如何有礼 貌地好用户打交道。这种对个人的尊重,其实也是在传递一种文化。
当第一次看到GGlass时,我以为它的出现会彻底颠覆手机,甚至还为老罗的锤子UI启动太晚而惋惜。但从这次发布会公开的信息来看,这种担心还是 多余了。用户在手机上玩游戏、读电子书等等需要全神贯注的主任务APP还是无法搬到GGlass上的。在未来,手机和GGlass还可以共生很长一段时 间。手机的真正颠覆者或许是类似于头盔显示器的那种能够占据用户全部视野的神器,可以让用户随时随地专注于某项主任务。期待我们的生活再一次被科技改变。 未来将至。
来源:雷锋网


 起点课堂会员权益
起点课堂会员权益




















很不错~