界面设计:为什么你的图标总是缺了点意思?
图标设计,找到合适的参考十分关键。不要拘泥于当前的任务的状态,过于拘束于同类产品的设计风格,寻找更多优秀的图标参考,从中汲取一些合适的元素以及创作灵感,或许你的设计就能更上一层楼。

我们之前一直讲的都是理论篇,今天来一个关于界面底部图标的实战总结吧,故事的开始是我们去年年末的时候做的界面练习,我们要完成漫画类APP的首页界面设计,仅仅是由7个模块组成的首页设计,我足足花了将近两个月才做出来一个半成品(想哭一会o(╥﹏╥)o)。我们今天就好好说一下我历时两周,做了四稿才完成的底部图标吧。
做图标的时候整个过程大概分为以下几个阶段:
- 收到任务
- 找参考
- 根据参考执行
- 被驳回陷入沉思
- 再次执行
一、收到任务
我们每天在工作中都会收到不同的设计任务,作为正在成长的设计师,顺利完成这些任务是我们最基本的能力,所以主角登场啦!噔噔噔噔~先做一套漫画类的底部图标,师傅觉得ok才可以!当时的我觉得很简单(too naive),下载了一些漫画类的APP,认真的构思中。
二、找参考
下载到的漫画APP这个时候发挥了作用,我在找了很多参考,先看看别人是怎么做的,给你们先展示一下,如下图:

根据参考执行有了这么多参考的我无疑是很自信的,觉得自己肯定会做的很好,先给你们看一下我第一稿和第三稿(第二稿我没找着,跟第一稿只有颜色差别)
第一稿:

第一稿是我直接找的某一个APP的底部图标抄的,只改动了一点点,被驳回的理由是因为外形太常见了,不够特别也不够有趣,我相信应该很多刚入门的设计师应该也会跟我一样吧,很懒的同时还不会找参考,全世界那么多参考,偏偏我就能看中最丑那一堆(也可能只有我自己是这样)。
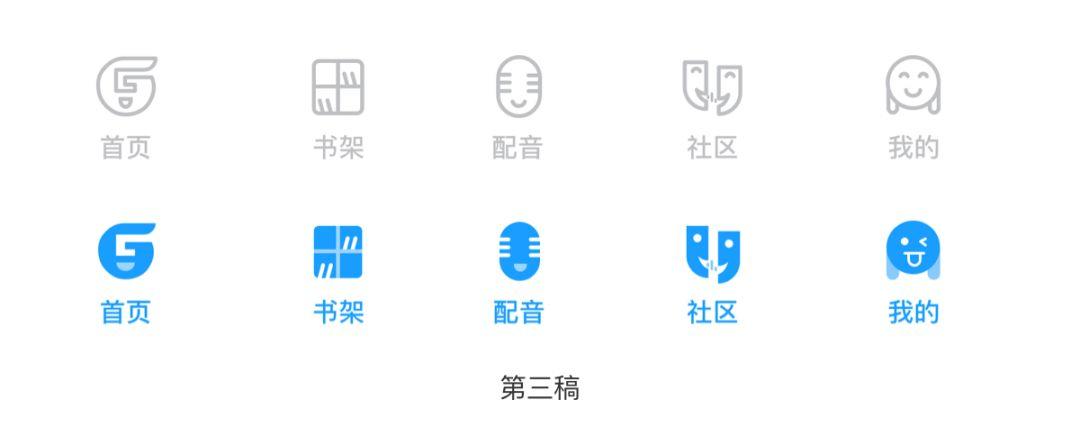
第三稿:

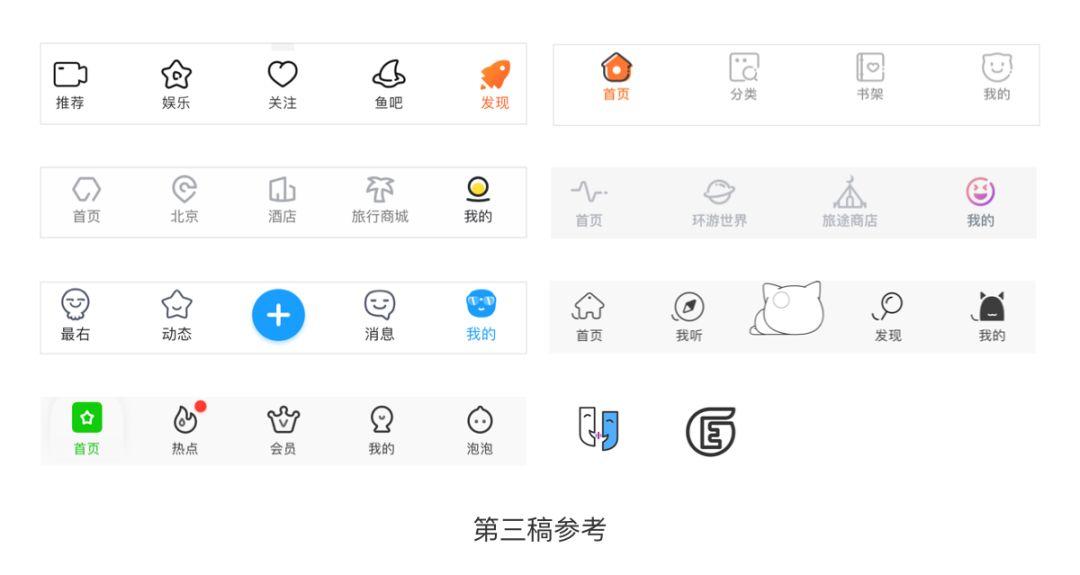
然后我就改变了方向也吸取了上一次的教训,找一些外形比较特别,并且把有趣的点定在点击前后图标会有变化的。这个时候的参考已经没有局限在漫画类的APP上了,我把手机上所有看着外形比较特别的APP的底部icon都找了一遍,没有的就去花瓣找,给你们看一下我的参考:

虽然还是没过,没过的原因是不够有趣,当时觉得简直是要被逼死了,要多有趣啊,我的天哪!不过现在回头来看,可能是因为外形不够出彩同时没什么特点,第三稿的图标与市面上的并没有让人记住的点,同时也不适合用在漫画类的APP上。
不过当时我的思路不对,思路已经陷入了”有趣”的图标里面,没整明白就去追波找有趣的图标寻找灵感了。大家应该都有过这样的经历吧,被驳回的设计因为别人说的点,然后针对某个点来修改,但往往越改越找不到感觉,于是我要给你们看我当时信心满满的第四稿啦!
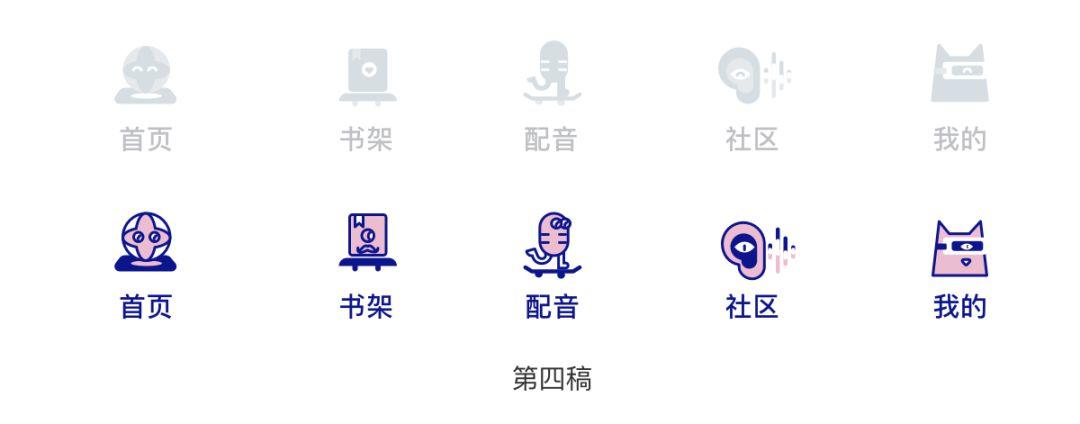
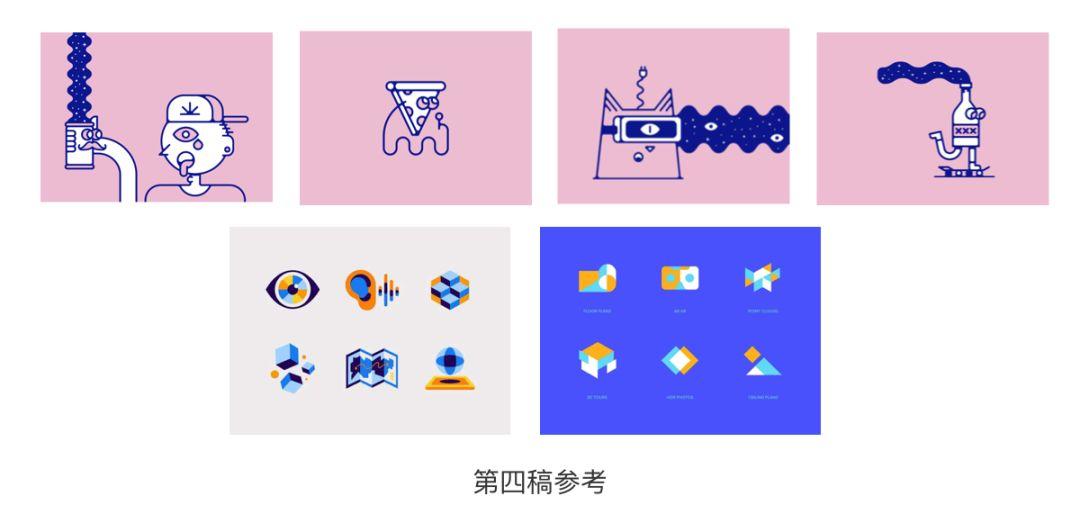
第四稿:

是不是很有趣的,滑板车都出来了,我当时画图标的时候思维限死在了有趣这个点上了,画完我还挺满意的。
以下是我的参考:

这一稿自然也是没有过,因为细节太多了,老实说我那时的内心就是呐喊的土拨鼠。想要创新要特别同时还要有趣,真的好难啊,画个图标不应该这么难啊,也许真的是我的思路和方法有问题。
三、被驳回陷入沉思
正好这时候师傅让我尝试面性图标,因为面性的图标比较好丰富细节,并且能够发挥的修饰程度比较广泛,比较适合目前陷入瓶颈的我。而线性的图标比较具有品牌感,非常好规范并且能够设计出一定的基调,比较考验设计师。
其他的小伙伴都进入到下一个组件了,就只有我,还卡在底部的图标上,我把所有的小伙伴通过了的图标和参考都拿过来做研究了一下。他们的图标不复杂,但是又都很有看点,并且也不乏有趣。

很认真的总结了一下,我发现了我的问题在哪里了:外形不够有特征同时细节太多,放在手机上,没有辨识度的同时还会提高用户的理解成本。
四、再次执行
满足图标的含义同时减少细节,再结合漫画APP的特点,开始寻找新的图标设计方向,比如:我的图标中有一个社区的图标,参考了很多社区的图标,都没有外观和表现形式上很特别的,然后我看见了ACfun的APP图标,同时想到了社区是个提供很多信息的地方,于是带着两个小包的八卦小图标就诞生啦!

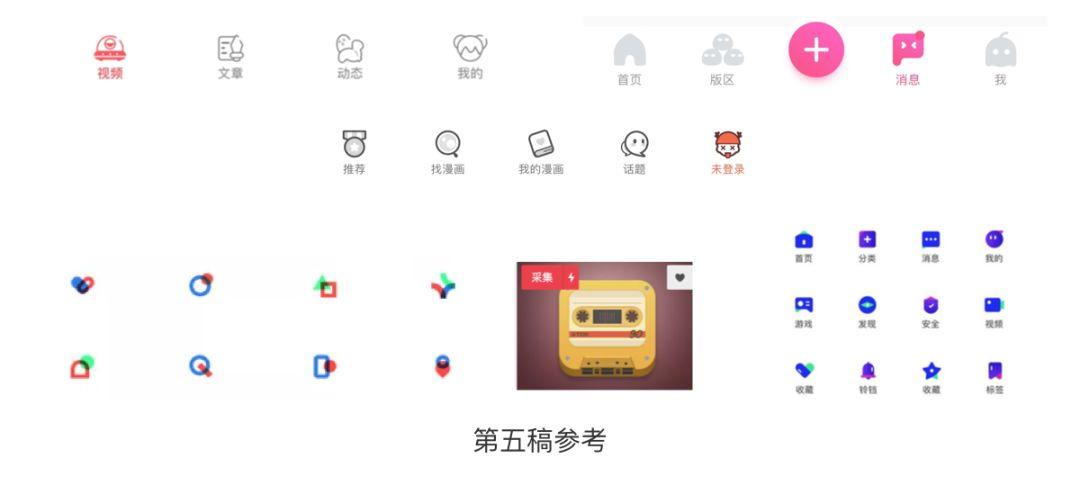
这是最后通过了的第五稿:


对我来说,最明显的进步就是:在不断试错的过程中,提高了对参考的审美和筛选,以及在自己产出时加入自己的思考,包括点击前后的趣味变化,保证自己画出来的图标能够与市面上的有所区别(大家不要太在意主题色的问题,因为是我们自己画的原型图,没有品牌基因,所以在刚开始练习的时候颜色是随便定的)。
五、划重点
- 找到好的,以及合适的参考是一件非常重要的事情。不要拘泥于现在当前的任务和状态,尽可能地搜集众多优点的图标参考,参考已有的设计,获取灵感(并不局限在某一类的APP中,也不要过多的参考飞机稿,这个结论适用在任何组件里面)。
- 确定图标的样式,既然确认了要做面性的图标,就开始做面性图标的设计思考,必要时借助辅助工具来确保图标的大小视觉一致,以及小细节的设计规范保持统一。
- 可能大家会觉得这篇文章说的实操性不是很大,其实我最想表达的是找到好的参考很重要,但是前提在于你有一双发现好参考的眼睛,而这也是需要练习和试错才会知道什么样的参考和输出才是合适的。
参考引文《品牌基因法做图标——实战篇》
本文由 @潘团子 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








我喜欢第三稿
厉害
再好看的图标看一个星期也就烦了,还是实用,直观表达意思最重要
第四稿开始确实比前面好看很多