数值输入控件:用滑块、旋钮、矩阵控件平衡探索度和精度
输入控件作为最常用的界面设计控件之一,包含了哪些类型以及各类型与特征以及使用关键点有哪些呢?一起来了解下。

文章大纲:
- 离散型与连续型输入控件
- 便于用户探索更多选项的UI控件:线性滑块/旋钮控件/二维曲线控件
- 同时支持粗略和精确输入值调整的联合控件:联合控件的键盘聚焦/控件的默认预设值
- 小结
数值参数是对象属性之一,其值为数字。
具体例子包括:电商网站上的商品价格、数量,以及照片编辑应用中的照片透明度等。
常用的数值参数交互控件包括:文本输入框、滑块、旋钮控件、可编辑的二维曲线控件以及能对预先给定的默认值进行递增或递减的步进器等。
不同控件适用于不同的交互场景来传达编辑数值信息。
多数情况下,控件的类型和参数值之间存在一定的自然映射关系。比如旋钮控件,可以自然地跟角度参数相对应。
这些UI控件传达编辑数值信息的同时,也遵循了「尼尔森十大可用性原则」之一 ——环境贴切原则:匹配系统与真实世界
许多创意类或数据分析类的应用和网站均包含了较长的表单,允许用户对特定属性进行详细调整。控件在实现连续复杂的数值变化的同时,需要建立以下两种体验上的平衡:
- 探索度:便于用户任意去探索整个数值范围内的控件选项
- 精确度:允许用户精确地选取特定值
离散型与连续型输入控件
输入控件的两种主要类型:
- 离散型控件:提供有限的步进器数值或可选项。常见的例子包括开关、以及带有一些预选项的单选和复选框
- 连续型控件:涉及一定范围(通常在最大值和最小值之间)的数值输入。滑块和旋钮均属于连续型控件。(需要注意的是,理论上连续型的控件可以取范围内的任意值)。
严格来说,范围值从0到100的滑块是一个离散型控件,因为它的值并不是连续的。而实际使用当中,如果一个滑块可选的数值范围够大而且不仅限于有限的几个固定选项值的话,可以被认为是连续型控件,从用户的实际体验上来看它也是连续的。

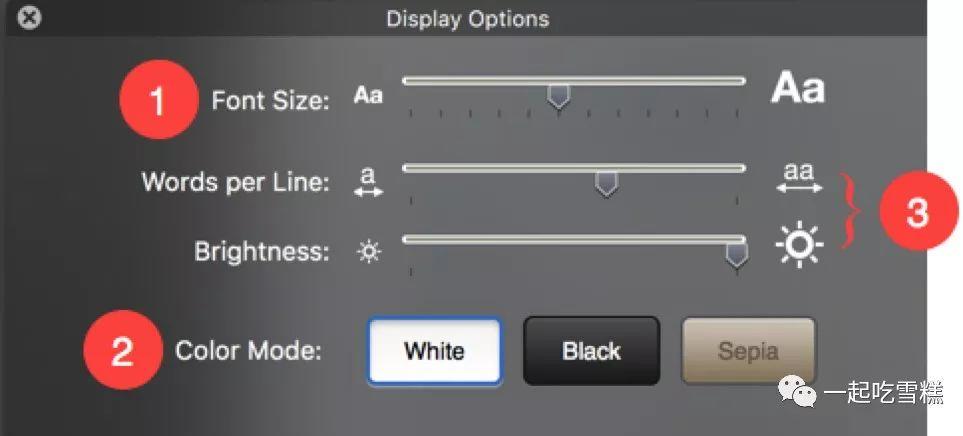
Mac 版本 Kindle 包含了离散型及连续型两种控件:
- 字体大小设置滑条属于离散型控件:允许设置的字体大小仅限于12个预先设定的标在隐约可见的刻度线上的数值。即使用户想要把滑块移动到给定刻度线数值之间,滑块也会自动移动到临近的可用数值刻度线处。
- 色彩模式设置的单选按钮同样属于离散型控件:仅提供白、黑、深褐色三种供选择的色彩模式
- 单行显示字数和屏幕亮度调节滑块均属于连续型控件:在滑块范围内可选任意值
便于用户探索更多选项的UI控件
1. 线性滑块
线性滑块是一种有用的控件,当对应值属于给定的范围内(明确的最大值和最小值),并且数值的精确度对用户来说没那么重要时。
根据 Accot-Zhai 提出的“引导法则”(Steering Law),在滑块上选定一个精确值并不容易。
所谓“引导法则”,是由人机交互原则之一的费茨定律推导而来。
引导法则:用户滑动二维路径上的滑块时所需的时间受路径的长度和宽度影响。简单地说,路径越宽或长度越短,则滑块移动速度越快。大多数的滑块宽度较窄,使得用户很难选中相对精确值。
线性滑块的高效性在于:用户在滑动滑块的过程中可以实时预览效果。一旦用户的操作和实际效果存在一定延迟,线性滑块可能就不是个合适的选择。(根据标准响应时间原则,延迟的时间最多不应超过0.1s)
如果是页面显示结果比较费时的情况下,滑块同样不是个很好的选择。
可选择诸如:实时渲染视频效果,庞大的数据集合的筛选控件(e.g.价格范围的筛选)等等……

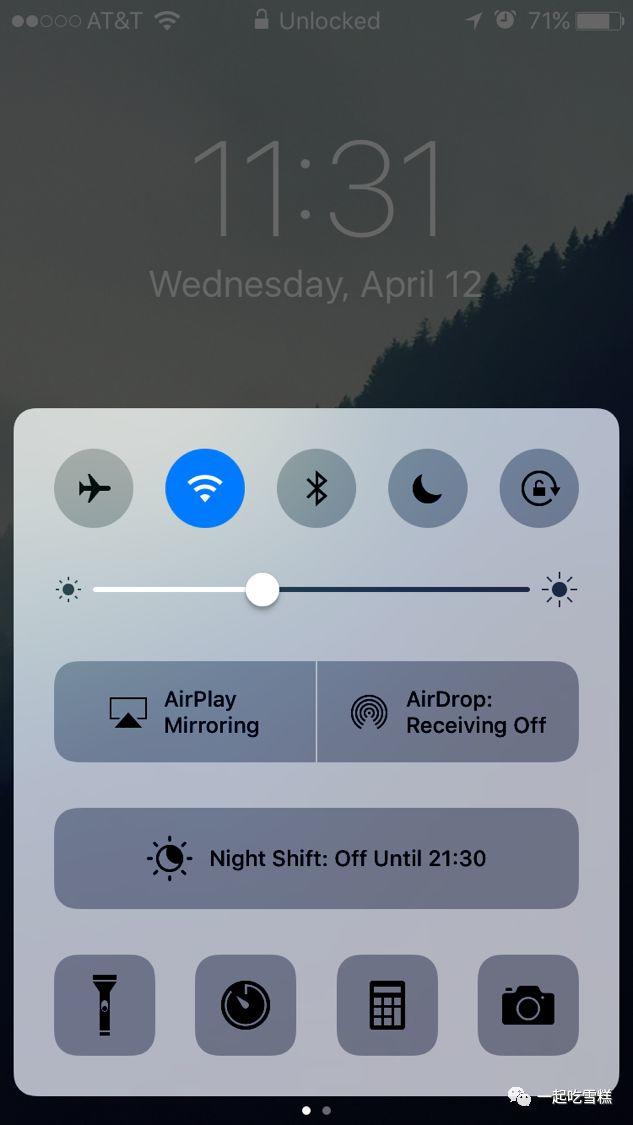
IOS系统屏幕亮度滑块并不是用于选定一个准确的亮度值,而是获取一个相近的、类似的亮度值。
通常来说,用户移动滑块仅仅是为了让屏幕比现有的更亮或更暗些。
这种控件的易用性关键在于——系统是否能够在用户滑动滑块的同时通过改变屏幕亮度来给予即时反馈。
一旦用户的操作和它产生的实际屏幕亮度效果存在较大延迟,用户也就无法在滑块上准确地选定合适的亮度值。
滑块控件的其中一种变体是:具有两个在可选值范围内移动的滑块。
这种滑块变体常用于网页界面的筛选,用户可以设定最小最大价格,航班的起始和结束时间等。
和其他类型的滑块类似,双滑块控件选取准确值比较困难,因此这种控件仅适用于少数情况。
双滑块与直方图之类的图表结合使用时,可以确保选择的范围值可实际匹配到对应的内容或选项,从而避免无搜索结果的情况的发生。

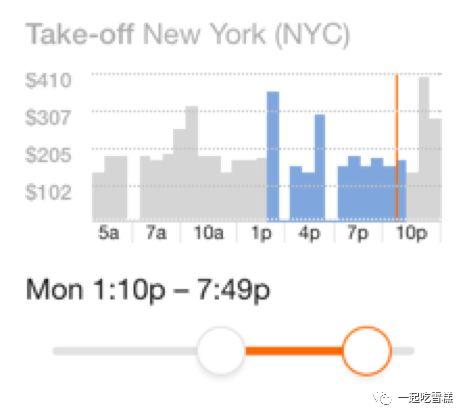
Kayak 网站(提供机票、酒店服务的旅游网站)的一大特征就是提供范围选择滑块来筛选航班起飞时间段。
虽然精确的起飞时间如12:15pm比较难选中,但航班起飞时间与对应费用图表的搭配使用,使得用户在平衡时间和费用后作出较优选择变为可能。
2. 旋钮控件
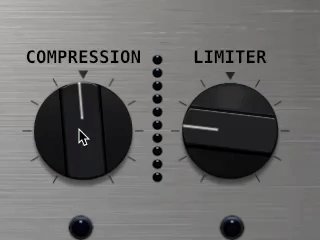
旋钮控件或其他用户需要旋转的控件自然地代表了平移(音频工程师可以在混合音频的时候调节音频的左右声道)之类的参数。
然而,使用常用的鼠标、触控板等输入设备去操作旋钮有一定的难度,在旋转功能上不具备较好的功能可见性。
鉴于鼠标之类的线性输入设备执行旋转操作比较困难,一些设计中会赋予旋钮一种隐式的线性拖动操作。用户可以任意通过点击、上下或垂直拖动来调整数值大小。
但这种线性拖动操作往往是意料之外的,通常不作任何提示,难以被用户发现。
另外,如果应用不当,会使那些试图通过鼠标转圈去模仿旋钮旋转的人失去自主控制权。

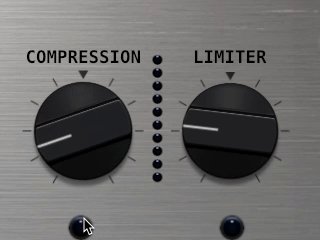
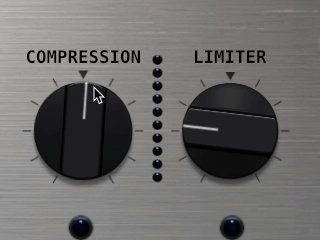
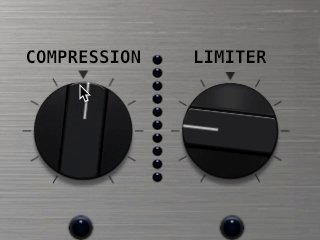
GarageBand (一款数码音乐创作软件) 为用户提供多个旋钮,通过点击或垂直拖动进行旋转。
该设计弥补了不能很好掌控旋转的设备(鼠标等)的缺陷,但是不容易被发现,并且与用户尝试移动光标转圈来转动旋钮的意图相违背。
这个例子里,旋钮控件的灵感来源于过去的音频工程师所使用的旋钮,是拟物设计的不恰当应用实例之一。
既然它的参数值并不能很好地映射到一个圈内,水平的滑块可能更适用于该参数。

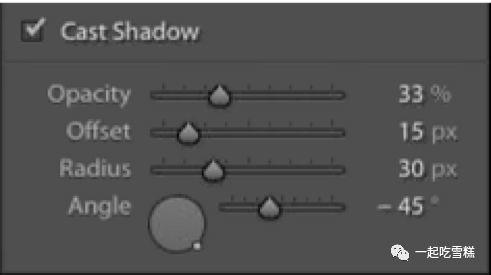
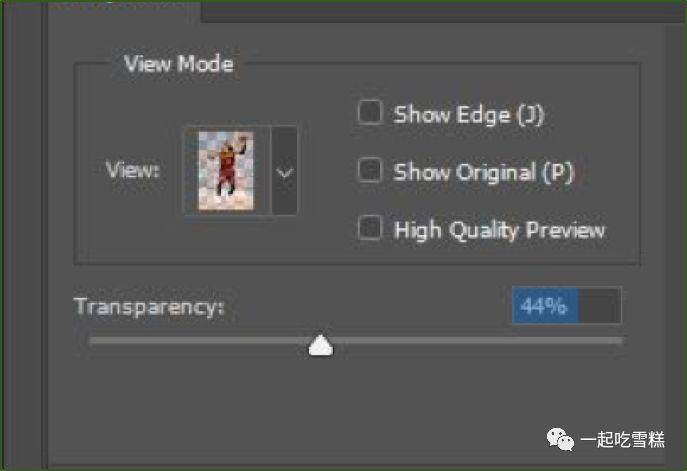
Adobe 图像管理器 Lightroom 的设置面板针对数值参数使用了多种输入控件,其中包括了滑块和旋钮。
尽管每个控件都代表连续的数值,他们也反映了一些重要的额外的关于这些被修改数据的信息。
其中包括:用旋钮来代表物体周边阴影角度的角度控件;包含最小和最大值范围值的滑块(e.g.0% – 100%透明度滑块)。
3. 二维曲线控件
二维曲线输入控件是一种通过调整一个复杂曲线来同时修改多个相关参数的专业控件。
通常情况下与之交互方式是,通过在已有的直线或曲线上添加一个节点。
一旦添加了新的节点,并且将节点拖曳至新位置时,系统会在两个节点之间绘制出一条新的曲线。
这种控件在以下情况下非常实用:有两个相关联、互相牵制、会被同时修改的参数(e.g.图像视频编辑应用里的亮度和RGB曲线)或需要通过二维空间来描述物体的位置和路径时(e.g. 电影的环绕声)。

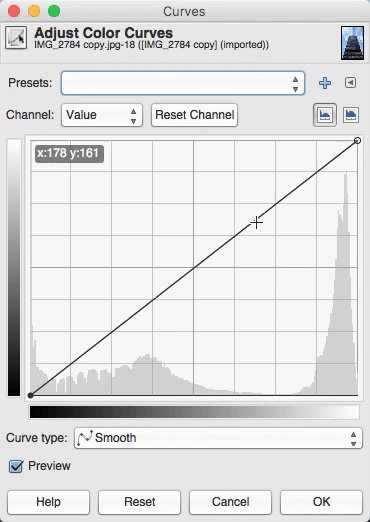
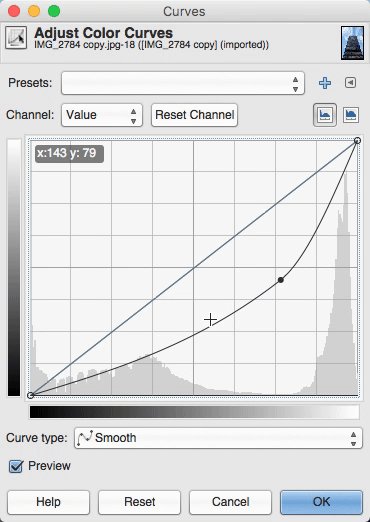
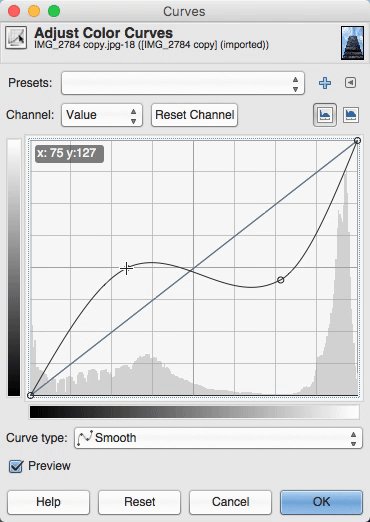
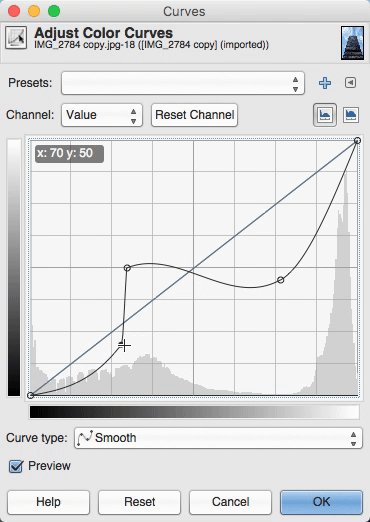
GIMP(GNU图像处理程序)用二维曲线控件来同时控制多个参数,否则可能需要多个滑块才能实现。
上述例子中,X 轴 Y 轴代表不同参数,其中 X 轴(从暗到亮)对应输入,Y 轴对应输出。曲线越接近于水平,图片的整体色调范围越小。
如果这些数值用滑块来表示并进行调节,可能需要多对控件来实现,每个对应用户需要调整的参数值。
使用二维网格的情况下,用户简单地通过点击在线上添加任意位置节点,将节点拖曳至新的坐标处。
这类设计使得用户可以通过一些小的调整来完成复杂曲线的创建。
同时支持粗略和精确输入值调整的联合控件
实现精确值输入最简单的一种方式是使用输入框,用户可以输入该精确值。
然而,这种解决方案提供精确输入的同时,不支持用户高效地探索参数值范围。
输入一个提前已知的值比较简单,但在你不知道要输入什么值的情况下,如果让你不停地随机输入一个看起来像样的颜色值,整个过程是冗长乏味的。
即使额外提供增减颜色值的步进器按钮。有些文本框甚至不会显示可输入值的范围。比如,RGB 颜色值输入框,对于新手用户来说 RGB 颜色值的范围是0-255就不是那么直观。
![]()
Microosoft Ofiice 通过在输入框旁添加上下箭头按钮的步进器,来快速地增减数值。
上述输入框问题的一个典型的解决方案是,使用两个互相独立而又相关联的控件来对同个参数进行或粗略或精准的数值调整。
所谓联合控件是指两种(或多种)调整同个数值的控件组合。
一般来说,连续型控件,如:滑块,用于粗略的输入,不断探索范围内的数值从而找出所需值的大致临近值。
之后,输入框作为精确控件用来确定具体的数值。精确控件也有助于那些已经知道所需具体数值的超级用户。
联合控件的设计不仅支持输入值的精细调整,也能直接显示出当前状态下的参数值,告知用户与其期望输出效果相关联的值是多少。
一个关键点:由于这两个控件持续关联,两者展示同一值时调整其中一个,另一个控件值应随之立即(通常指0.1s之内)发生变化。
1. 联合控件的键盘聚焦
为了使联合控件有更好的使用体验,用户调整滑块时,键盘的聚焦应移动至输入框。
这样一来,用户设置粗略滑块值后能轻松在文本框进行输入,而无需点击文本框。这个设计有助于让寻的(即移动手从鼠标到键盘或键盘到鼠标的行为)更高效。
另外无论如何要确保的是:当键盘聚焦在微调输入控件,键盘快捷键仍能被使用。

近期的(文章写于2017.04)一个可用性研究中显示,某个 Adobe Photoshop 的PC用户在使用透明度滑块与键盘去放大(Alt+滚轮)时遇到了问题:
一旦键盘聚焦在输入框,该用户使用快捷键时系统总会播放错误的提示音(输入框仅允许数字作为有效输入)。
2. 参数控件的默认预设值
合适的参数默认值十分重要:不仅能节省用户时间和精力,而且能为新手提供使用指导。
典型的默认值便是选取一个中立的值(取决于具体参数):对于缩放滑块来说,100%(值位于滑块中间)是个理想的默认值;对于其他包含0和最大值的控件,理想的默认值可能是中点。
为默认值的输入提供便捷的方式,例如:重置按钮。
一旦中立数值在范围中的某个位置或者所处位置不明显时,重置按钮显得尤其好用。
如果默认值带有某种视觉指示符号同样易于使用,比如默认值在滑块上所处位置显示小箭头刻度线。

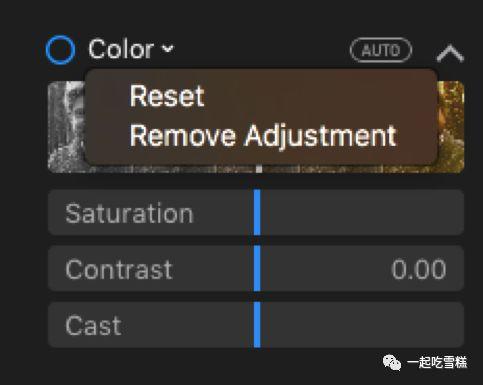
Apple 的相册应用包含多个调节参数滑块以及能够一键重置这些数值的重置按钮。(然而,该重置功能被隐藏于上下文菜单中)
小结
精确的数值输入依赖于合适的控件选择。
控件传递出的信息不仅包括这些控件应该如何被使用,也包含了它们所代表数值的范围。
控件应该提供简便的方式用于探索可能的数值范围选项以及给定精确值。
为用户提供独立而又相关联的粗略和精确输入控件,给定合适默认值的同时为正在使用粗略数值控件的用户提供输入框的键盘聚焦。
原文作者:Page Laubheimer
原文地址:https://www.nngroup.com/articles/sliders-knobs
翻译:一起吃雪糕
本文由 @一起吃雪糕 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







