如何从交互设计角度,进行设计改版?
今天跟大家分享一下如何从交互设计的角度,进行设计改版。enjoy~

作为一枚工作6年有余的老交互,笔者有幸经历、参与过3次比较大型的设计改版:网易新闻5.0改版、宜人贷理财app 3.0改版、爱奇艺app AURA2.0设计改版。
相信每个设计师都会喜欢进行设计改版,因为……这是设计师翻身当主人的光辉时刻啊!以往的应用迭代,都会是由产品经理提需求并主导,这次终于轮到设计师了。但是,权力越大,责任也越大。
设计师该如何进行好设计改版,才不至于翻车呢?下面且听我一一介绍。
总结一下之前的改版经验,设计改版在交互层面主要有以下4个方面:
- 交互控件统一:对线上的交互控件进行归纳整理,把不一致的控件挑出来进行优化;
- 功能优化:通过可用性测试、交互走查、用户反馈等手段,优化现有版本的交互问题;
- 导航优化:对应用的信息架构进行调整;
- 动效优化:对线上的页面进行排查,找到动效缺失的地方,统一增加动效。
一、交互控件统一
在交互设计中,经常用到的交互控件有:警告框、提示框(toast)、弹出框、简易菜单、模态视图、全屏弹框、上拉菜单、活动视图、底板。关于这些控件的iOS和谷歌设计规范,请参考我之前的这篇文章:3分钟带你掌握11个最常用的交互控件
除了以上的控件,按钮、输入框、卡片也可以作为交互控件统一考虑。
接下来要做的,是查看应用的所有页面,找到应用中使用了以上控件的地方,并将这些控件都记录下来。以警告框为例,以下截取了警告框表格的一部分:

当你把应用中所有的警告框都列举出来,或多或少都会发现一些不符合设计规范的地方。这时候,你需要依据设计规范,并根据自己应用的实际情况,对每个警告框提出优化建议,就像下面这样:

最后,把你在优化时运用的规则,总结成规范记录下来。之后新设计的警告框,都需要按照新制定的规范进行设计。
每个控件都按照这样的节奏走一波,线上应用的控件就可以都优化一遍,同时,你也有了一份交互控件的设计规范了。
二、功能优化
这一部分,主要指对线上比较核心的功能进行走查,找到可以优化的地方,提出交互优化方案。走查的方法,是使用用户体验地图。
用户体验地图是一种梳理用户场景和体验问题的设计方法,它是用可视化的形式,将用户在经历一个过程中,用户的所做、所思、所感都分别展现,以便更全面地了解产品带给用户的体验。
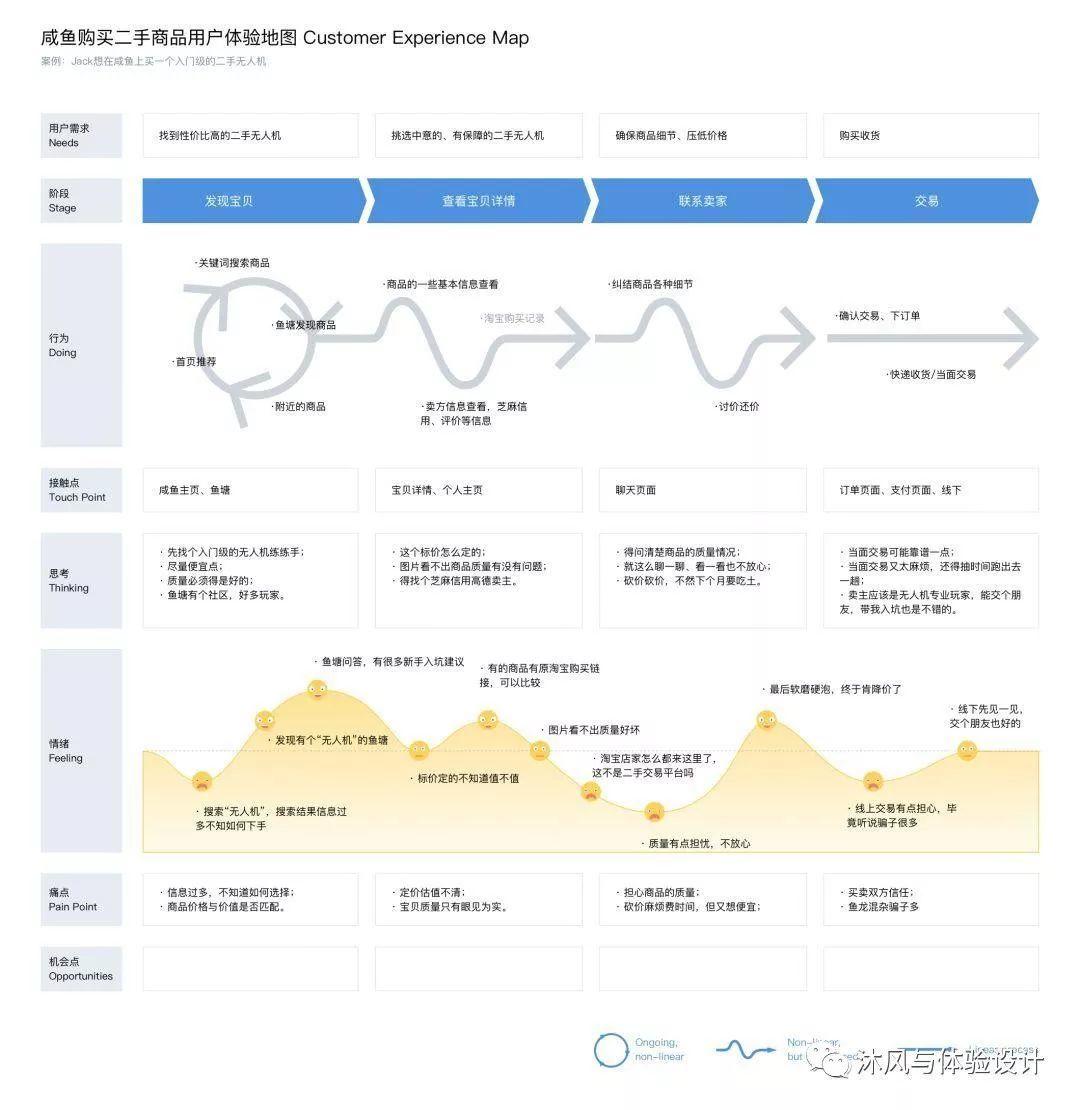
下面这张图,展示的是作者舟航制作的用户在闲鱼购买二手商品的用户体验地图:

由于图中将用户的行为、思考、情绪、痛点都列了出来,尤其是使用曲线图表示用户情绪的起伏变化,这对于发现产品劣势环节,十分有帮助。
制作一张用户体验地图,一般需要4步,详细制作方法请参考以下文章:【设计方法】用户体验地图,了解一下
通过用户体验地图,将线上的功能都体验一遍,找到需要优化的地方并提出优化方案,将应用的使用体验进行提升。
三、导航优化
一个应用的导航决定了其最高层级的信息架构。所以如果要改动,需要慎重。
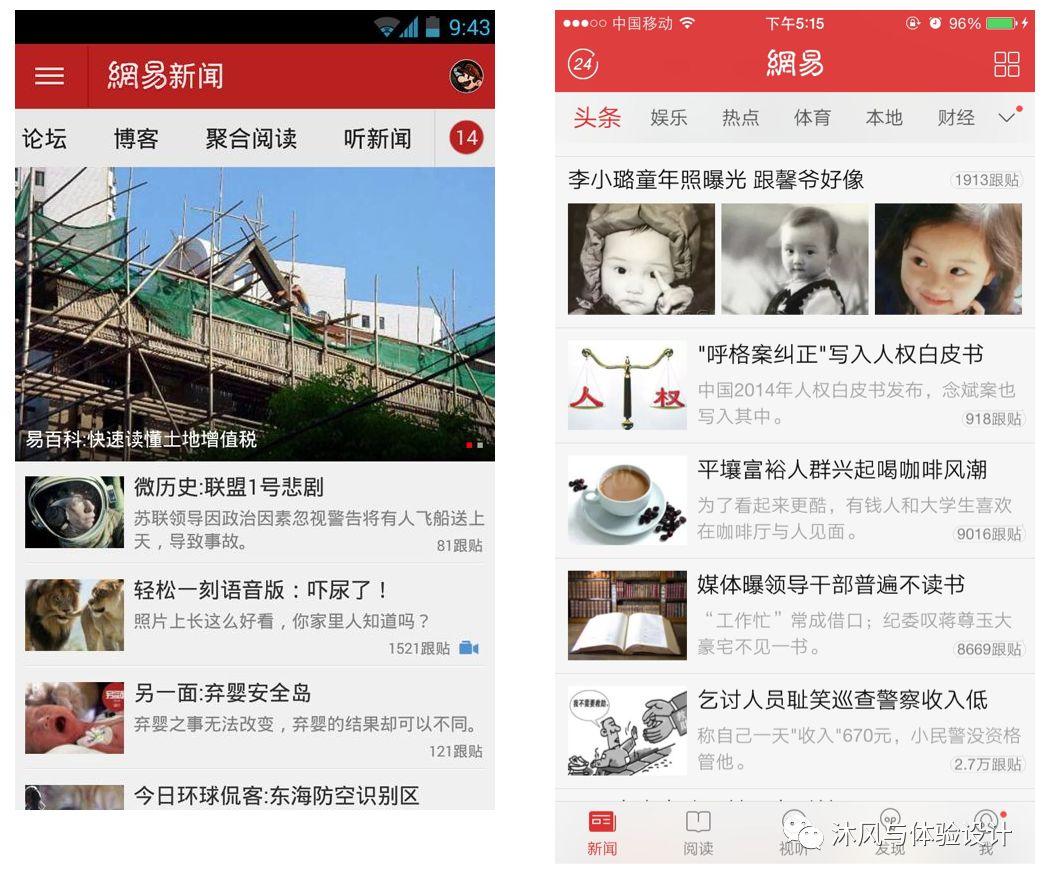
网易5.0之前都是采用汉堡包导航:默认展示新闻类型的内容,将视频、音频等内容藏在左上角的汉堡包按钮里;而5.0的改版决定将导航改成底部tab导航。事实证明,这种导航对于内容有更好的曝光,数据上升明显。

导航层面的改动,对于产品的内容展现有比较大的影响,因此需要与产品多次确认,确保可行性。
四、动效优化
动效是容易被忽视的部分,其实动效对于一个应用的流畅度有着十分重要的提升作用。谷歌的设计规范中,总结了动效的4个作用:
- 用户完成操作的反馈;
- 表达元素/页面间的结构关系和空间关系;
- 加载时间的掩护;
- 展现产品个性,突出细节美,愉悦用户。
由于动效没有比较现成的分类,因此只能靠设计师通过梳理、总结线上的动效,自己进行归类。我当时在进行动效方面的梳理时,采用了“先发散、再整理”的方法,效果不错。
具体做法是这样:
- 记录线上页面已有的和我认为应该有动效的地方;
- 从头开始,对动效的类别进行标记。遇到不能被划分到已有类别的动效,则新立一个类别;
- 对划分出的类别进行review,查看是否有可以整合的可能;
- 对每个类别的动效制定规范,标记处需要更改动效的页面。
通过以上的梳理,可以把动效分出几个类别,并形成动效规范的基础内容。
以上为大家介绍了设计改版时,交互层面如何进行优化,主要包含4个方面:交互控件统一、功能优化、导航优化、动效优化。
#专栏作家#
沐风,微信公众号:沐风与体验设计。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺资深交互设计师。留德海龟,曾任职腾讯微生活、网易、宜信。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








欢迎大家加我个人微信,一起交流交互设计:mufengdesign
我觉得作者在用户行为漏掉了最重要的一步:价格对比