为什么Snapchat和windows的重新设计会失败?
重新设计在通常情况下,会让原本让已经适应了产品设计的用户,因突然切换到新的设计上而感到十分不习惯,这样就极易引发不满的情绪和负面评论。

可能,突然有一天,产品经理走进设计部门,下令重新设计网站:
“我们的网站看起来很旧!我们所有的竞争对手都拥有更加闪亮的设计页面,让我们重新设计吧。 彩色阴影的按钮才是设计的潮流!”
设计师:“好的,让我们从开展可用性测试开始……”
PM:“你有3个星期,我希望所有颜色都变成粉红色,前卫的蓝色或千禧橙。”

这就是你谋杀转换率的方式
虽然上述情况可能过于夸张,但每年进行重新设计品牌的公司,从数量上来看,这种情况肯定不夸张。看看Facebook,几乎每次打开它都会像一个新网站。 Facebook专门有一个由3千位成员组成的小组,来跟踪公司变化的每一份细节。
任何面向用户的产品必须在不断变化的市场中保持新鲜感。对于与用户或利益相关者进行交互的产品,重新设计对于网站,应用程序至关重要。如果使用数据驱动流程和明确定义的设计KPI,是可以成功的,这样重新设计的产品可以增加转化次数,提高销售额和用户的满意度。
但通常情况下,原本让已经适应了产品设计的用户,却要突然切换到新的设计上,容易引起不满的情绪和负面评论。例如像Snapchat这样的公司,还是像Windows 8和Skype这样的大企业,似乎没有人能在重新设计中幸存。
为什么重新设计会失败?
重新设计,无论是视觉还是功能,都是需要让用户去学习并且记住产品全新的改变。人们不喜欢变化。
当您更改用户访问应用程序设置页面的方式时,您实际上是在要求他们打破习惯。
之前能够导航到应用程序设置页面,而不需要考虑两次的用户,现在正在摸索着新的设计行为习惯,这将导致负面压力。
您作为设计师的工作应该是尽量减少这些负面行为,并激励他们建立新的行为习惯。
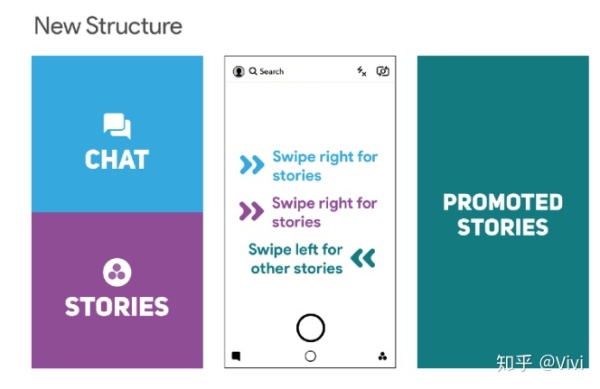
Snapchat导航栏的重新设计
让我们分析一下Snapchat如何重新设计其核心用户故事之一 ——查看朋友的故事。

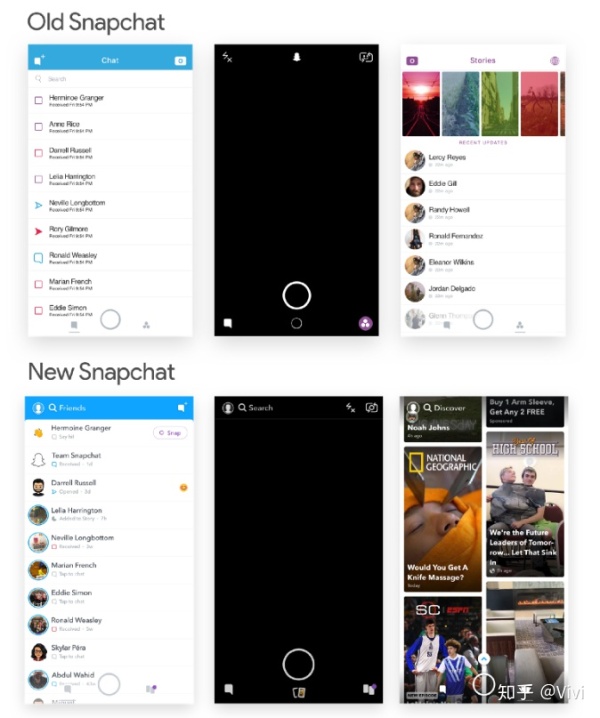
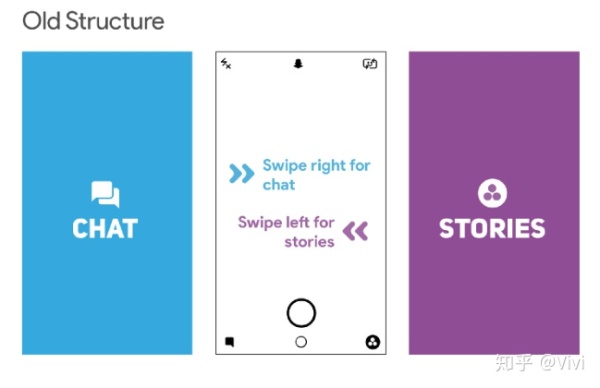
旧版本的Snapchat已设置以下导航结构:向左滑动以查看故事并向右滑动与朋友聊天。要查看朋友的故事,您必须从主摄像头屏幕向左滑动,然后单击朋友的故事。
来自名人和媒体的推广则是故事页面的一部分。他们会出现在你朋友的故事旁边。

当Snapchat决定重新设计时,朋友的故事被移到左边并与聊天相结合。广告主的推广有他们自己的页面。这次重新设计让Snapchat把“聊天”和“故事”之间明确地区分开了。它专注于朋友和发布商之间的划分,使发布商可以轻松地推广付费内容,同时将朋友的所有内容分组到一个地方。

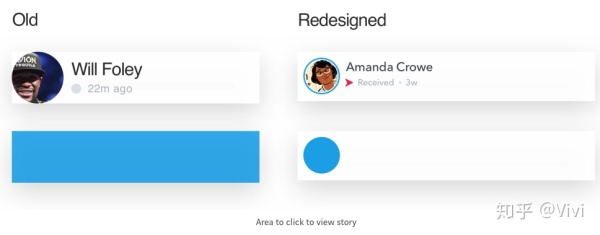
在重新设计中,点击查看故事的主要区域也缩小了。以前,用户有一个矩形栏,他们可以点击查看他们朋友的故事。重新设计之后,当你左滑的时候,它会缩小到一个小得多的圆圈。

区域点击查看故事
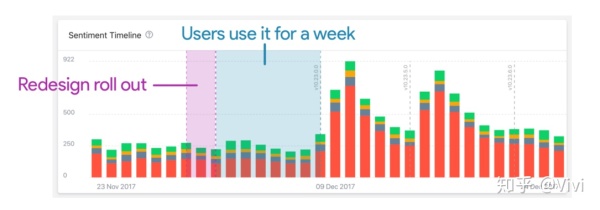
这次的重新设计至少改变了两条经验法则:导航结构和点击用于查看故事的区域。当重新设计的功能模块推广给用户之后,我们可以清楚地看到负面评论的飙升。通过使用Appbot对用户评论做了一个分析。
在更新后的一周之内,Snapchat的平均评分从3.1星降至2.4星。毋庸置疑,用户并不十分喜欢这些变化。



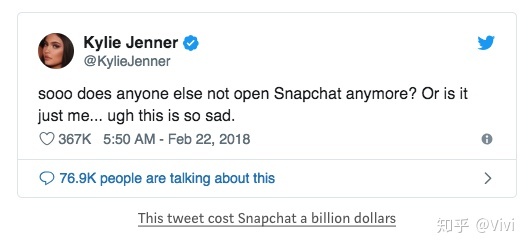
[Kylie Jenner helps to wipe $1bn from Snapchat with tweet over redesign woes这条推文耗费了Snapchat十亿美元]
Snapchat的重新设计是一场灾难。它将每日用户数减少了2%,从1.93亿用户减少到1.88亿。广告观看数和收入下降了36%。许多运营商选择转换平台并开始将Instagram称为新家。
在重新设计推出6个月后,Snapchat做出了修正并宣布了逆转。朋友的故事将与发布者故事一起移回正确的页面。Snapchat 的 CEO 直接说到:我们了解到,结合朋友故事和交流到同一个地方,使得这两个行为的结合难以进行优化。 我们正在推出一个更新,用户通过往左滑就可以显示朋友的故事。
Windows 8 开始菜单的重新设计
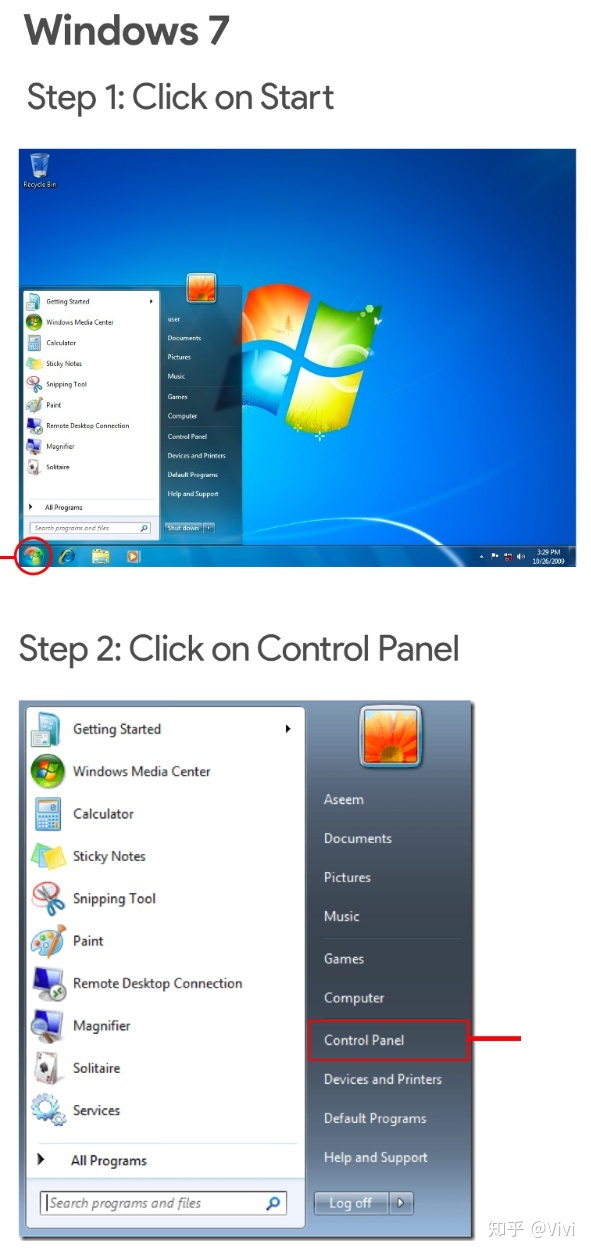
现在让我们看看微软如何重新设计Windows 8中的开始菜单。让我们尝试在Windows 7和8中打开控制面板。要在Windows 7中打开控制面板,您需要单击“开始”按钮以列出所有应用程序。然后单击控制面板。

在Windows 8中,您已经从“开始”菜单开始。一个良好的开端,对吗?错了。在列出的应用程序中找不到控制面板。也没有任何选项可以显示出所有选择。(话说,我一开始使用 windows8的时候,一度不知道如何找到“我的电脑”)
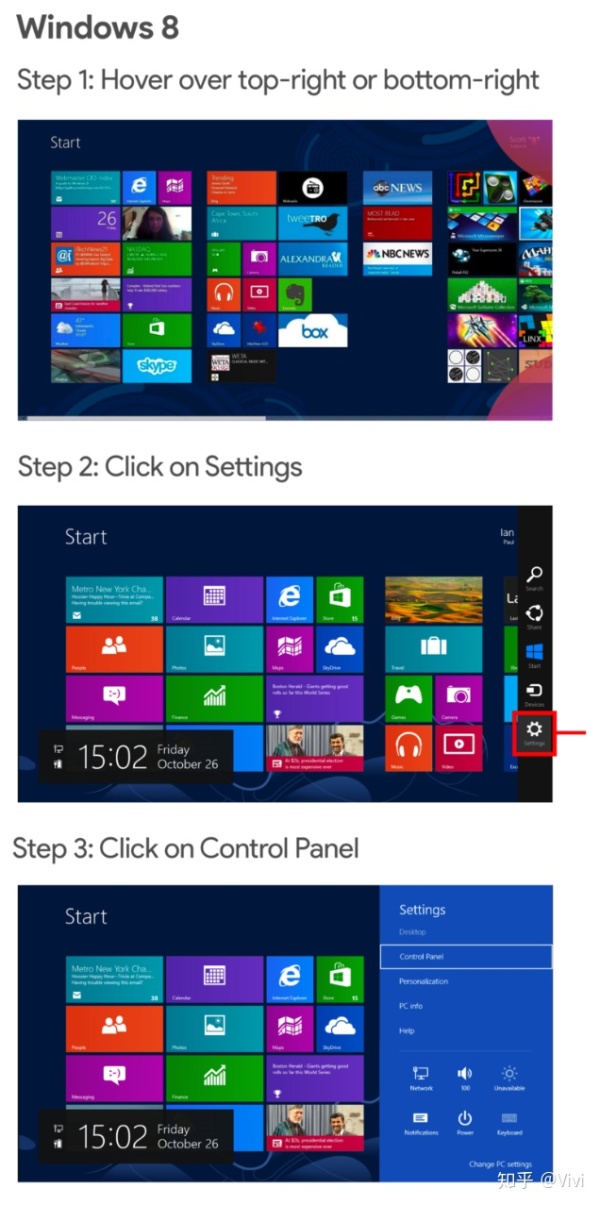
要进入面板,您需要打开Charms菜单。可以通过将鼠标悬停在屏幕的右上角或右下角来打开菜单。设法打开Charms菜单后,单击Settings,然后单击Control面板。

在Windows 8启动时,这种基于手势的访问面板的过程与用户使用的手势完全不同。 Windows没有提供任何让用户探索charms菜单的帮助。 即使用户通过谷歌搜索或他们的朋友了解了charms菜单,但他们仍然不适应。 手势和悬停都是windows操作系统的新概念。
所有重新设计都不好吗?
重新设计是一种改变,人们不喜欢改变。 从上面的例子中可以很容易地想到,在重新设计中花时间来改变产品的工作方式对您的产品来说可能不是一个好的投资。 但是,那些没有发展并保持相同 “安全” 设计的产品不可避免地会被更迅速的竞争对手逐步淘汰。
用户能够轻松接受适量的轻量级和渐进式变化。 有时,这可能会转换为跳过华丽的动画,手势或导航结构,以使用用户已经习惯使用的更简单的替代方案。
Facebook导航的重新设计
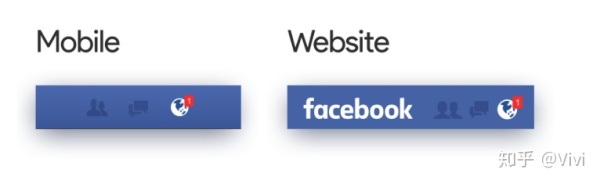
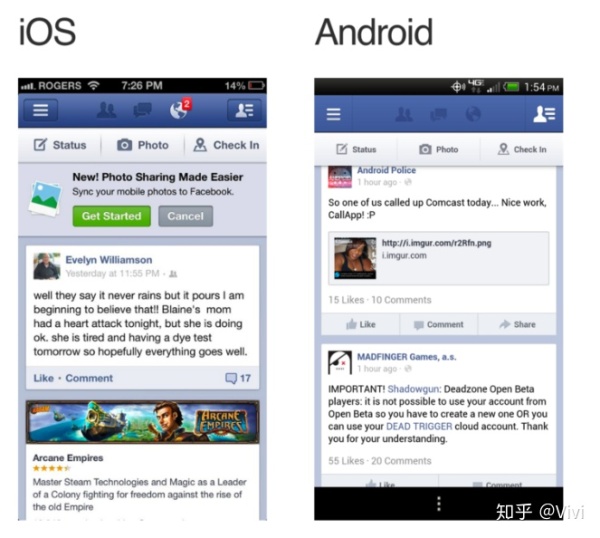
2012年,Facebook准备重新设计人们如何浏览该手机应用程序。到目前为止,导航到您的朋友请求,消息和通知的方式是通过顶部的标志性蓝色操作条。 此操作栏旨在模拟用户如何浏览其网站。它的外观和感觉与网站头部的外观相似。

Android和iOS都以类似的方式实现导航,两者都具有相同的操作栏。

但移动用户群正在增长的过程中,使用移动端的用户会影响桌面端的使用。 移动端唯一的社交网络,如Instagram,Snapchat和Vine(rip)越来越受欢迎。 很明显,在未来的未来,人们将花费更多时间在手机上而不是计算机上。
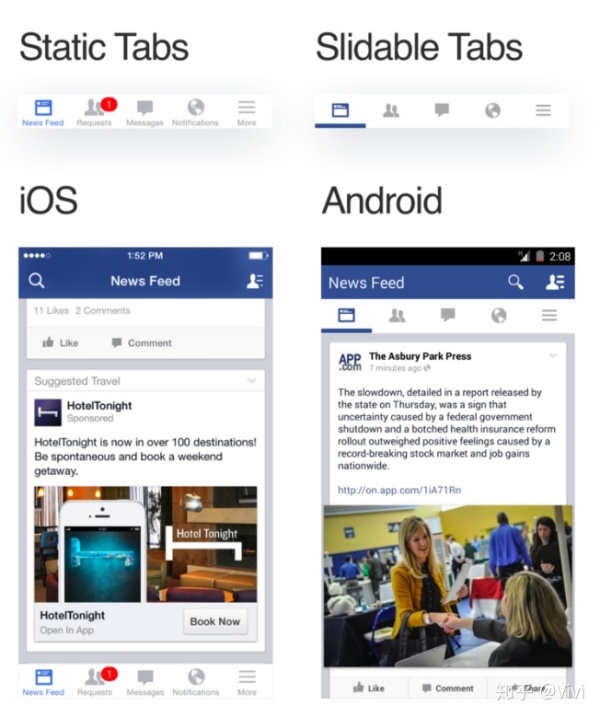
因此,当Facebook决定简化移动导航结构时,他们决定放弃一致性,将Android和iOS视为两种不同的产品。 Facebook为各自的应用推出了两种不同的导航结构。 Android应用程序获得了固定于顶部的可滑动标签栏,而iOS则是固定于底部的静态标签栏。

这些更改对应用程序来说是新的,但对用户来说则不是。 虽然重新设计确实要求用户打破前往蓝色操作栏的习惯,但用户已经熟悉他们的平台特定导航栏。 可滑动的标签栏已在Android生态系统中使用了几年。 用户从操作栏切换到标签栏并不需要花费很多时间。 同样,自平台开始以来,iOS标签栏已经存在,并且对用户并不感到陌生。
Facebook在Android和iOS中分离标签对他们来说非常好。 不久之后,它们成为行业标准,大多数Android和iOS应用程序的移动平台都实现了与今天类似的导航。
学习与收获
最有效的重新设计通常不是最漂亮的。重新设计不是美化事物的过程。 视觉方面是重新设计的一部分,但不是全部。 如果您只是为了更好看的视觉效果而重新设计您的产品,从Dribbble的漂亮模型中汲取灵感,并在没有任何研究的情况下实施设计趋势,那么您的重新设计肯定会失败。
有时问题可能是您过时的设计语言正在削弱您的品牌价值。 您的客户正在转向具有更好看的设计系统的竞争对手。 重新设计你的系统可能看起来挺好的。 但盲目跟随设计趋势而没有任何策略或研究来支持,结果会事与愿违。重新设计旨在解决特定业务约束和需求的问题。

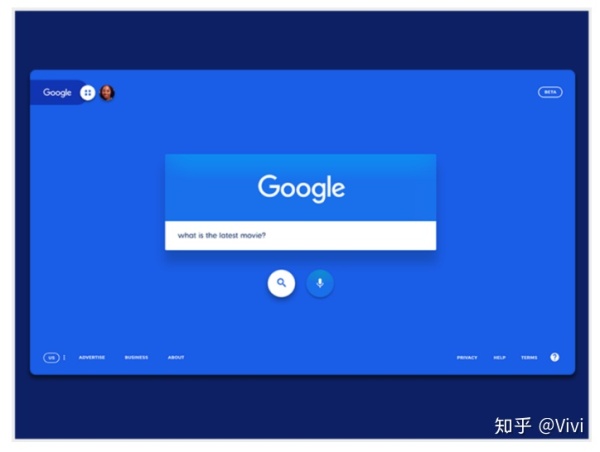
Dribbble的Google重新设计概念使用大胆的色彩和浓重的阴影来吸引您的注意力。 虽然它看起来很潮流,但这种重新设计有一些重大缺陷,并且在Google上看不到一直以来的亮点。 首先,这个品牌自过去20年以来一直坚持的标志性多彩品牌正在消失。 其次,所有Google网站都在右侧显示个人资料头像,而在此处位于左侧。 希望你已经明白我想要传达的要点。
重新设计是一个过程,而不是一个目标
产品设计是一个循环过程,用于原型设计,测试,分析和改进产品或过程。 重新设计并不意味着产品已完成。 它只是意味着它“足够完成”以满足当前的要求。没有任何产品或用户界面是已经“完成”的,而且不需要任何改动的。
专注于细小的改变
通过阅读或者数据,可以更好地了解用户及行为活动。通常,当我们谈论技术垂直领域的转换时,我们会关注应用安装数量,用户注册数量或销售额。
细小的改变经常被遗忘,有时无法跟踪。 细小的改变是比较容易达到目标的,恰恰这也是引导用户实现最终目标的行为,从而形成一个强大的转换改变。 细小的改变示例可以是使用搜索功能的用户数量,更新头像图片的用户数量或确认电话号码的用户数量。 细小的转换在整个改变的过程中是逐步到达的里程碑,并影响最终步骤,带来显著的改变。
这些微转换是如何进行的? 您是否看到特定的微转换指标有所下降? 用户是否因为新的搜索栏很难找到而无法添加他们的好友? 注册免费试用版的号召性用语是否已被隐藏在新布局背后,用户无法再找到它? 定义精确的微转换目标,并通过数据进行跟踪,将帮助您评估重新设计为用户带来的满意度。
文章翻译自《Why most redesigns fail》
原文链接:https://medium.freecodecamp.org/why-most-redesigns-fail-6ecaaf1b584e
本文由 @vivi 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








能方便知道老师的微信吗?想合作一下