功能设计:评论,如何更好地提高产品活跃度?
评论功能对于提高产品活跃度、增强用户粘性、营造良好的社区氛围具有关键性的作用。如何针对自身产品定位,以及产品用户群特征合理地设置评论功能呢?以下,笔者将为大家详细讲述。

一、定义
评论是指:针对于事物进行主观或客观的自我印象阐述。
二、目标
评论目标一般为:提高产品活跃度,提高用户黏性,增加用户互动,营造良好氛围,不同产品类型可能目标有所不同,这里仅做简要概括。
三、动机
对于产品设计者来说:做该功能的动机可能是:增强产品关系留存、打造社交关系、营造某种氛围、市场上大部分产品都是这么干的等等。
对于用户来说:查看评论动机在于了解他人对内容的看法,希望有所收获;而发表评论的动机在于发表见解或表达态度,并希望获得反馈及认同。
不同产品类型,用户动机存在差异,应具体产品具体分析。
四、评论类别
评论类别指的是:依据用户互动性的不同程度所划分出来的评论形态,分别包括:单向评论、双向评论、多向评论。
单向评论:用户评论后,任何人均不可回复。
双向评论:用户评论后,仅作者可回复,互动次数可定义;如微信公众号文章、得到专栏。
多向评论:用户评论后,任何人可回复,且可多次互动;如微信朋友圈、微博、小红书等。
单向评论,偏向于让用户发表观点,但不希望用户产生互动,重心更多放在内容上面,不过这种没有反馈机制的设计有点难把握;双向评论,仅作者与用户间产生互动,且互动性不强,引导用户基于内容去进行评论,属于弱社交形态;

(微信公众号)
多向评论,用户与用户间均可产生互动,互动性强,可以基于内容评论,也可以基于评论而评论,通常该类别下的评论区会相对其他类别活跃,属于强社交形态。

(微博)

(小红书)
五、评论互动
评论的互动操作一般有:回复、点赞、认可、亮了、顶、踩、水等等。
其中点赞、认可、亮了可归于一类,动机为表达喜欢、赞赏、认可等;顶、踩、水可归于一类;顶同样表达认可,并愿意推荐出去,带有推荐曝光因素在里面,因为顶本身与排序有所关联;而踩/水则是顶的相反操作,表达不认可,觉得评论内容太差。
该类操作主要设定好操作前后的交互规则即可,能明确是否可取消操作。
回复,则视产品所采用的评论类别而定,并设定好展示样式即可,该点与展示结构有关系,接下来将讲解评论区的展示结构。
六、评论区展示结构
评论区通常是内容的延伸,且是用户互动活跃的区域。目前各大知名产品如抖音、微信、微博、小红书、网易云音乐、腾讯新闻、脉脉等 均有活跃的评论区,且展示结构不一。
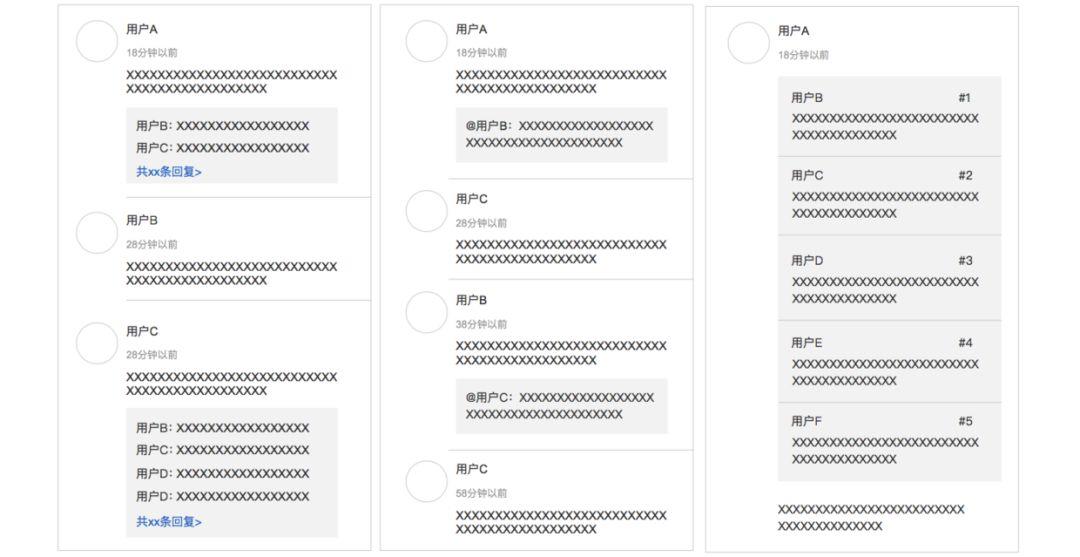
目前主流的产品中,大多选用多向评论类别,以下均以多向评论类别的展示结构进行讨论。常见的展示结构有 主题式、平铺式、盖楼式 3种结构,如下图所示:

(该图出自:人人都是产品经理 @Ronie)
1. 主题式
主题式展示结构是将一级评论作为主题,将该评论的所有回复(即二级评论)全部显示在该主题范围内。
优点是:一级评论与二级评论关系清晰,每条一级评论均可成为话题互动的延展,同时二级评论区域方便用户浏览对话过程,有利于提升用户互动,营造热度。
缺点是:当展示过多二级评论时,一级评论的曝光度有限,对于评论的排序和过滤要求更高,且二级评论可操作空间较少难以给出操作区域。
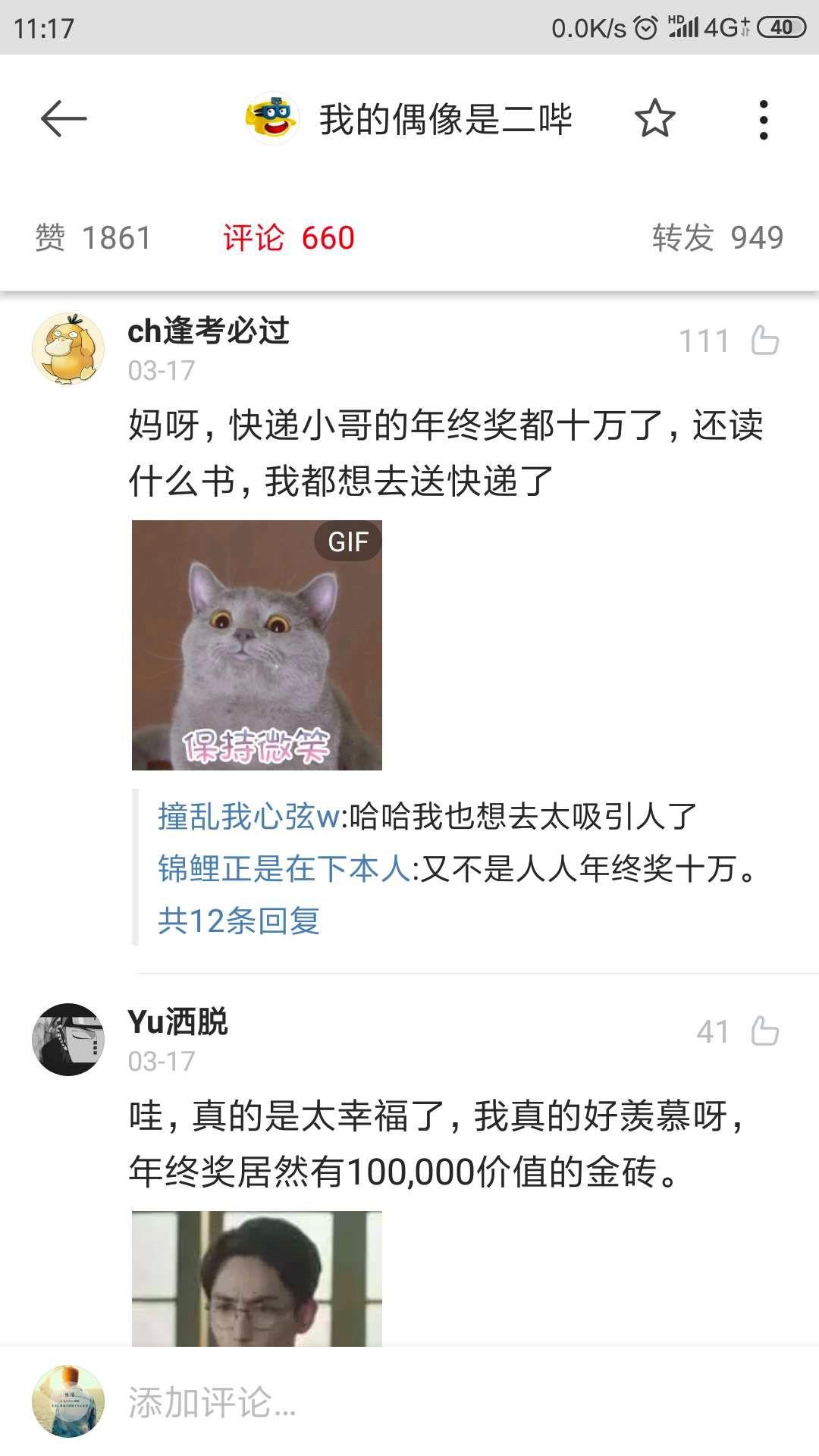
采用这种展示结构的主流产品有:微博、小红书、陌陌、腾讯新闻等。

(微博)

(小红书)
2. 平铺式
平铺式展示结构将一级评论与二级评论同等看待,以用户为主,展示用户当前评论。
优点为:让所有评论均获得曝光的机会,可以营造相对客观的评论区,且每条评论的操作空间相同。
缺点是:评论回复内容没有连续性,导致后来者浏览对话体验较差,对于话题互动延展相对困难。
采用这种展示结构的主流产品有:网易云音乐、脉脉职言、得到笔记、抖音等。

(得到笔记)

(脉脉职言)
平铺式展示结构还有另一种形式,即在回复中引用原评论的形式,如下所示:

(网易云音乐)
3. 盖楼式
盖楼式展示结构是网易新闻的经典之作。
顾名思义,盖楼式展示结构是将每一条回复连同前面该评论和所有回复一起展示出来,好比将评论当作地基,将该评论的每一条回复当作楼层不断盖上去,过程像盖楼一样,评论区看起来火爆震撼。
这种结构优点在于:将所有引用的楼层内容全部展示出来,对话过程清晰可见,阅读连贯性好,视觉上也具有冲击力,当楼层足够多时场面比较热闹震撼。
而缺点也显而易见:盖楼过程中会产生大量重复或相似的内容,对于后来者或后面的评论来说体验较差,比较好的解决方法是将中间重复的内容折叠起来;还有就是如何引导大量用户进来参与盖楼,是一个比较难的点。
采用这种结构的主流产品有:网易新闻、A站等。

(该图出自:人人都是产品经理 @Ronie)
上述3种展示结构没有孰优孰劣,只有适不适合,还需根据产品类型及调性,结合预期用户量进行考虑。
七、评论排序机制
关于评论的排序机制,这里简单罗列一下,暂时不涉及复杂的排序算法(因为我还没学会……)。
先解释下两个基础排序规则,顺序排列和倒序排列,拿数字举个例子:
顺序排列:数字小的排前面,数字大的排后面,即123456789,也叫升序排列。
倒序排列:数字大的排前面,数字小的排后面,即987654321,也叫降序排列。
下面介绍几个维度的排序机制:
1. 时间维度
主要考虑时效性,分为:时间顺序,时间倒序。
时间顺序:提高评论对话的连续性,提高用户体验,让后来者轻松浏览,愉快参与;并且有的产品延伸出来的占领沙发的寓意,最早评论的曝光度最高。很多产品采用时间顺序排序,比如:百度贴吧、天涯论坛、豆瓣、QQ空间、微信朋友圈等等。
时间倒序:将最新评论展示给用户,让用户及时看到最新评论及回复,注重当下的即时交流,较新的评论可能价值更大。采用时间倒序排序的产品有 人人都是产品经理社区、腾讯新闻、今日头条、新浪微博等等。
2. 点赞数
根据用户点赞的数量来衡量评论的热度,并以此进行排序。
一般只按点赞数进行倒序排列,将点赞数高(热度最热)的最先展示。用户进行点赞即表示对内容的认可或赞赏,将该内容优先展示,一方面可以引导用户在该评论下创造新的话题互动,制造热度;另一方面激励用户向被认可或赞赏内容的方向进行内容生产,有利于评论区的活跃及氛围创造,如网易云音乐、抖音等已成为产品的特色,吸引着用户不断地消费,从而刺激生产。
3. 回复数
根据用户回复评论的数量来衡量话题的互动性,并以此进行排序。
一般也是只按回复数进行倒序排列,将回复数高(互动性强)的最先展示;一条评论越多人参与回复,则表明该评论具备话题性,有时候还可能在该评论的回复区已经衍生了与原内容无关的另外的话题了。
将较多人回复的评论优先展示,一方面可以吸引用户进来消费,用户可能在其中收获到知识或帮助;另一方面可以引导用户参与评论互动,一定程度上对信息做分类聚合,避免重新信息的产生与展示。
这一点在社区产品或社交产品上比较常见,如小红书在评论区的回复区域设计,也是由小红书分享生活或商品的定位而决定的,当然每一款产品不都单纯由一个维度来决定其评论区的排序的。
4. 其他
正如上所说,市面上大部分知名产品的排序机制不单单采用某一个维度,而是多个维度组成并有特定的算法支撑的——类似热度,精选评论,相关评论等等。
大部分新产品是未验证用户需求,或定位,产品调性未经市场考究的,建议设计角度以简单,快速验证为主,采用某个维度先验证,再根据用户及市场反馈进行调整。
当然了,选择哪一种排序机制,还是得根据产品环境设定来具体规划,可以设想用户所处的环境,可能的场景,以及你希望营造的氛围。
这里仅简单介绍几个常见的维度,关于其他维度还需要持续地挖掘,也欢迎大家提供见解。
八、评论加载形式
评论加载形式一般有:分页加载、上拉加载、自动加载
几种形式,很明显,前面2种均为手动加载,需要用户进行操作,而自动加载则由系统完成。
1. 分页加载
一般应用在PC端,是PC时代的产物,由于占用空间和样式上的问题一般没有应用在移动端。
分页加载的好处:一方面是给予用户对所浏览内容的一个预期,让用户明确知道信息量;另一方面是有利于定位和回看信息。
坏处就是:打断了用户的浏览,需用户进行思考并做出选择。
2. 上拉加载
在移动端较为常见,应用广泛,符合用户在移动端浏览内容的手势操作,目前用户习惯已被培养完全,没有教育成本。
上拉加载的优势在于:节省用户流量,当用户需要再进行加载,比较符合信息流形态的产品;且用户的认知负担较轻,无需思考去哪查看信息。
3. 自动加载
在PC端一般表现为鼠标滚动无限加载,在移动端一般表现为滑动无限加载。
自动加载是一个与分页相反的交互模式,信息之间没有明显的界限或是停顿。当页面滚动到底部,新的信息就会被自动加载进来。目前各社交、新闻信息流产品均使用该方式。
优势在于:用户不会被打断,可以顺畅的一直浏览下去,沉浸其中,非常符合信息流产品。
劣势在于:用户没有预期,回看信息较难,且服务器负荷相对较重。
九、其他
1. 是否限制字符长度?
根据不同业务类型制定不同的字符长度,若限制字数较少则在输入时展示字数情况,超出则警告提示。
2. 是否支持@用户?
@用户比较适用评论互动性高的产品中,如新浪微博,看到好的内容想分享给好友。那么@用户的名称需不需要高亮、被@用户需不需要消息提醒、@用户开不开放个人主页入口等等,这些细节问题则可以根据自身产品进行考虑。
3. 是否支持表情?
表情设计得好的话,用户广泛使用后可以成为产品的一大特色,提高产品的影响力与知名度,如百度贴吧、小红书等。
具体是否支持表情还是需要根据自身产品进行考虑,建议未定性的产品可先不考虑。
4. 适当的评论管理
适当的评论管理,指的是后台需有对应功能给予运营人员对评论进行管理,比如:评论审核、评论删除、评论置顶、敏感词过滤等等,该部分需要产品人进行比较细致的思考与设计,形成闭环。
以上,就是此处进行评论功能设计时,搜集的资料,结合个人的思考,形成的总结,希望可以帮助到你!
本文由@Schaw 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















非常实用的干货 我是先做了评论 再看了你的文章 两相印证 学到不少 感谢!
赞一个
分析的很全面!感谢
唉唉
赞同
这个分类挺好
全面受教了