为什么设计师总是做不出你要的效果?
很多产品在出需求的时候,脑袋里已经勾画出产品的样子,但是直到设计师拿出最终稿的时候,才发现完全和自己想的不一样。这个问题到底出现在哪里呢?其实出在沟通过程中。

在没有交互的团队里,产品在出完需求之后,接下来,重要的步骤就是找设计沟通需求。
沟通其实是一件很复杂的事情,因为沟通中的很多环节都会影响沟通最终的效果。首先,简单分解下在产品和设计沟通中的信息传递过程,用户角色主要有产品经理和设计师。
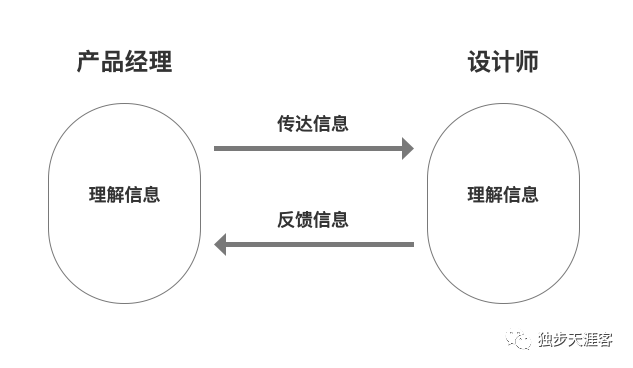
沟通过程如下图:

沟通的目的就是:传达设计需求完成设计任务,沟通的过程其实是信息的传递。
简单明了,其实用尽一切手段把产品经理想要的效果和设计师沟通清楚,让设计师认同并理解产品经理的需求。
这样的理解方式来看:沟通要抓住的要点,其实就是产品的设计需求的主要目标是什么?设计需求应用的场景是什么?有没有可行简单案例帮助设计师加深对需求的理解?
设计目标
产品做需求一定有需求目标,需求目标是需求中涉及到的技术目标。设计目标,运营目标等其他子目标来共同完成的。
所以,和设计沟通一定要明确设计的目标,最好是量化目标,比如:页面Button点击率,页面停留时间,流程转化率等等。当然也会存在一些务虚的无法量化的目标,比如:性冷淡风格、页面素雅简单、视觉冲击力,这些辅助目标也是决定最终设计效果的很重要的因素。
设计师目标明确,且与产品一致,在做设计的时候就不会天马行空,在出稿子的时候,就会奔着目标去,自动进行取舍,也就避免了很多在设计进行中的再沟通和方向偏差。
同时,目标由于是可衡量的,也可以需求上线后,通过一定的方式给予设计师反馈,形成设计的闭环,比如:一个页面效果的ABTest,可以在上线后通过数据对比前后的效果,将数据分享给设计师,从而也帮助设计师积累经验,提升设计能力。
需求场景
任何一个设计任务都是有需求场景的,仅仅有目标太死板,也无法”有血有肉“的理解需求。
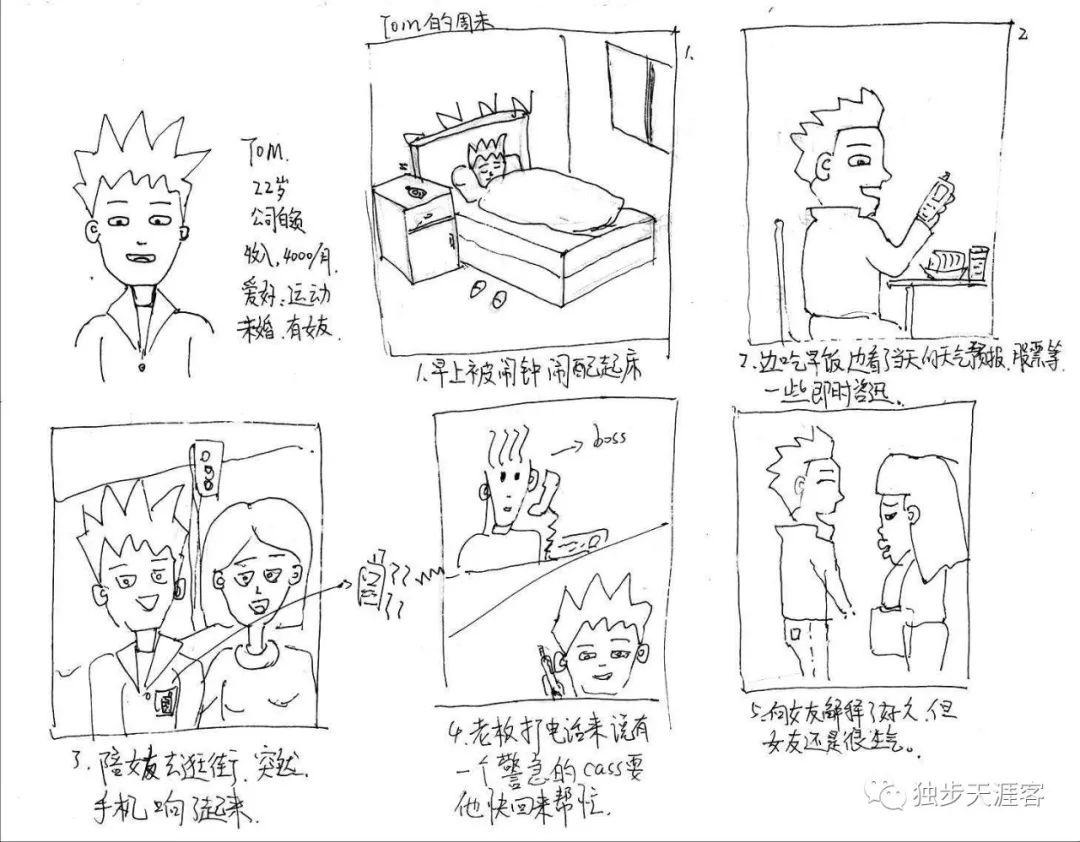
最好的需求沟通方式是场景化讲解,相当于很多需求文档中的用户用例。
当设计师理解了需求场景,运用自己的同理心去理解用户在这个场景的需求的时候,就能将前文中的目标再具体化,通过他们的设计思维将场景在设计中落地。如果设计师理解了需求,那做出的设计一定是用户想要的,甚至都不需要设计目标。
例如:某一个需求是设计一个用户处理完照片后的引导分享页面,其实需求场景就是用户处理照片本身可能就是有想要与人分享的个人诉求,又或者自己收藏但有些视觉引导的话也不介意分享的人群,这就是这个页面设计的场景。设计师知道整个用户场景,更容易理解需求的本质,设计的时候也就更有带入感了。

原型示例
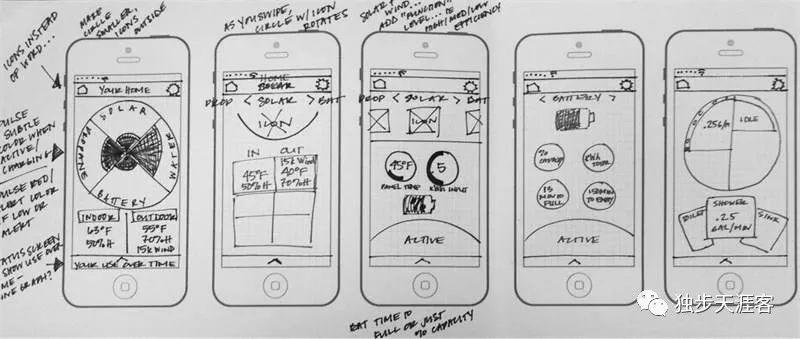
原型示例其实是最直接的视觉说明,原型上包含的信息包括所需的设计信息元素,视觉结构和优先级,及其他辅助表达信息(期待设计师去发挥的)。
当然,还有一些特别依赖于设计创新的需求,比如:游戏里面的奖励动画、游戏动作、页面过渡效果、启动动画、一般产品里的推广图等等。
原型示例是最能直接展现产品经理意志的文件,但高品质的原型需要花较多时间,但简单的线框很有必要。甚至有时候沟通创新的设计需求,产品经理又觉得这个创新必须按照自己的方向去走,就必须辅助示例,可是手绘效果,也可以是找到的图片,或者模拟效果,或者竞品的某个可以借鉴的效果等等。
所有辅助传达需求的元素,都可以作为示例展示给设计师。当然标准的原型图肯定是必不可少的,靠文字描述产品需求,空洞而无力。

不要以为做完了以上,沟通完了就了事了,就可以坐等设计师出终稿了。没那么简单,设计效果一定要经常跟踪,时常沟通和探讨。避免走偏了,然后返工导致合作不愉快。因为沟通本身就是个不断交换信息的过程,随着设计的进行,设计师的理解也会变化,及时更新信息也很重要。
总之,前期沟通很重要,沟通的目的是让设计师理解产品需求和产品想要的效果,所有有利于设计师理解需求的信息都是有必要传达给设计师的,什么样的形式都可以。
以上采取了解构思维去分析沟通这件事,与你分享。
#专栏作家#
独步天涯客,微信公众号:Fightersky,人人都是产品经理专栏作家。青年创业者,懂产品,会运营,爱设计的斜杠青年。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








你的敬业精神感人