Hybrid App中原生页面 VS H5页面

现有3类主流APP,分别为:Web App、Hybrid App(混合模式移动应用,Hybrid有“混合的”意思)、 Native App(原生app,后面都用“原生app”来描述)。Web App和原生app有很多大牛们都做过比较详细的比较以及优劣势分析,我主要对Hybrid App来简要分析下,谈谈Hybrid App里原生页面和H5页面的比较和分析。
Hybrid APP指的是半原生半Web的混合类App。需要下载安装,看上去类似Native App,但只有很少的UI Web View,访问的内容是 Web 。
现在不少app已经使用H5页面来代替原生页面(即Hybrid APP),两种方式具有不同的用户体验。刚好最近遇到公司想用H5页面来代替原生页面,了解了下,并把所有的问题以及知识点都记录下来。
原生页面和H5页面的优劣势分析
其各自的优劣势也有很多前辈都已经总结过了,我稍微记录并归纳下(本文中的相对/相比较都是针对这两种方式而言的)。
原生页面
优势:
(1)运行速度比较快
(2)能使用设备的底层功能,如摄像头、方向传感器、重力传感器、拨号、GPS、语音、短信、蓝牙等
(3)在界面设计、功能模块、操作逻辑等层面相较web更易做到App的便捷性和舒适性,功能更加强大
(4)节省流量
劣势:
(1)不同的操作系统(如Android和iOS)需要独立的进行开发,使用其各自的开发包、开发工具和控件
(2)每次有更新,都需要重新打包一次发布到应用平台上,且每次要向各个应用商店进行提交审核。之后用户需要手动进行点击更新安装(安装成本较高)
(3)开发成本比较高,尤其需要适配各种机型时(如Android应用,需要适配各种Android手机)
H5页面
优势:
(1)由于是运行在浏览器上,所以只需要开发一次便可以在不同的操作系统上显示
(2)迭代版本时,不需要打包便可以发布(实时更新、快速迭代),与云端实现实时数据交互
(3)开发成本相对较低,对浏览器的适配较简单,且发布门槛相对较低
劣势:
(1)每次打开页面,都得重新加载,获取数据…
(2)过于依赖网络,速度无法保证。特别在弱网环境下,不仅耗费流量而且加载缓慢,就算是WiFi情况下也不容乐观
(3)只能使用有限的设备底层功能(无法使用摄像头、方向传感器、重力传感器、拨号、GPS、语音、短信、蓝牙等功能)
(4)仍处于发展阶段,部分功能无法在基于现有技术的浏览器基础上实现,且无法全面的显示最完美的用户体验,只能用现有技术去弥去找最佳解决方案
如何区分Hybrid APP中的原生页面和H5页面
一直在想一个问题,原生页面和H5页面到底是凭啥区分的?看了网上很多大牛是从页面的设计上来区分的。如:(1)顶部显示网页链接;(2)有加载的进度条;(3)没有底部tab导航栏;(4)顶部显示两个导航条;(5)有悬浮圆圈/标识;等可以区别出H5页面的几种方式。然而现在越来越多的应用开始弱化这些表象。【Hybrid App里面一般(1)、(2)、(4)点已经被弱化,除了微信(等..),用的还是加载进度条(微信的加载进度条简直要逼疯我的节奏,特别是网速特别慢的情况下,就眼睁睁看着他到不了尽头)】
附上微信的进度条….(已醉)

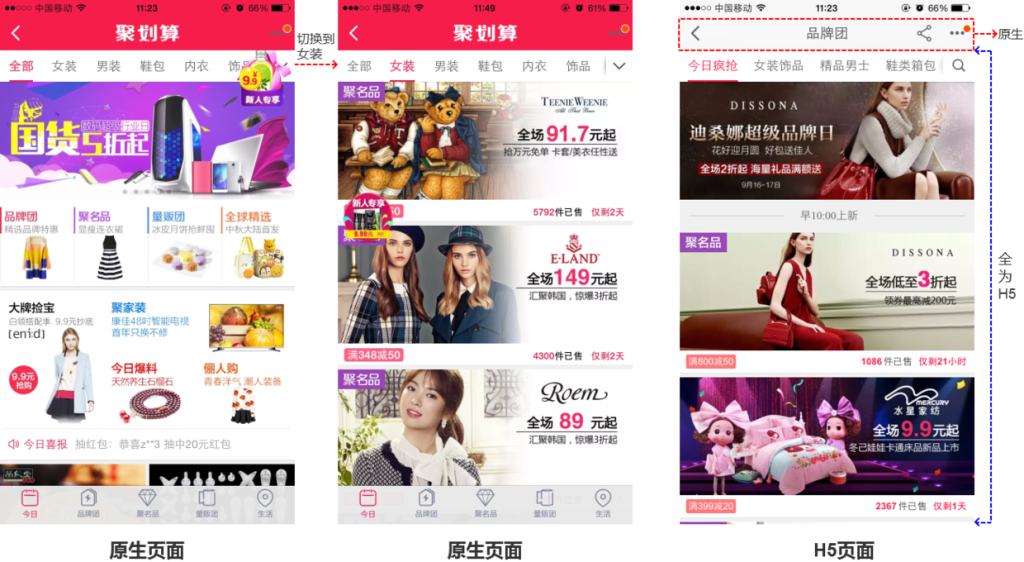
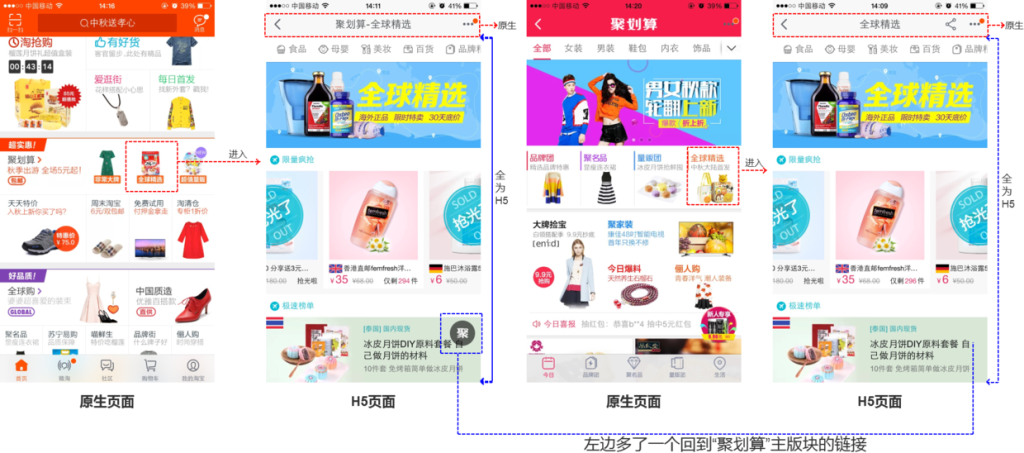
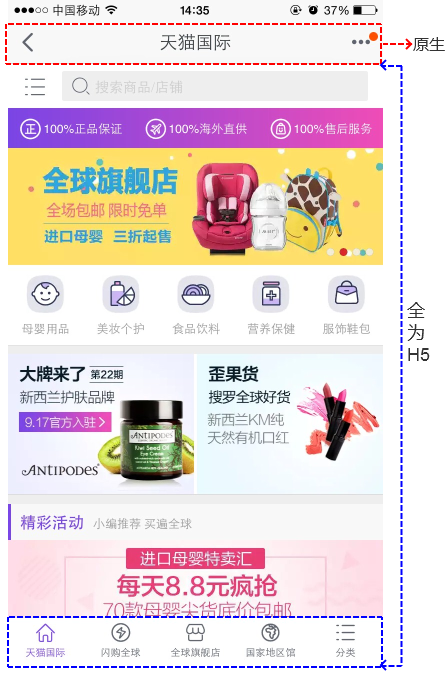
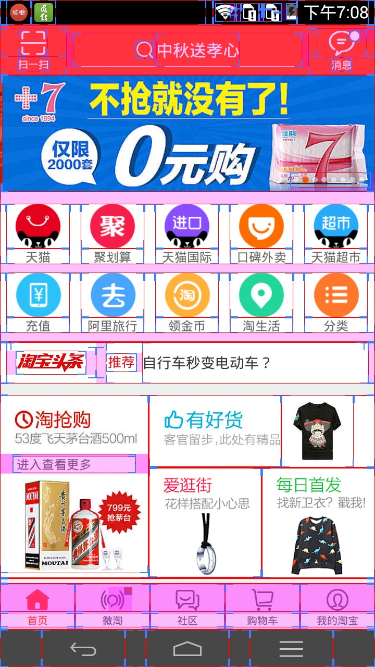
下面,以淘宝为例,给大家看看…真的是怎么都识别不出来啊!!


由上图得知,是否有悬浮圆圈/标识无法区别出H5页面

由上图得知,是否有底部tab导航栏也无法区别出H5页面。
问了公司的程序员,结果还是一头雾水,只有灰溜溜的去寻求度娘的帮助,果然找到了。
设置-开发者选项-显示布局边界
H5中使用了webview控件,其作为一个控件,只有一个边界框,所以通过这一点,就比较容易区分出一个界面是webview实现的还是原生布局控件实现的,当然也不排除用一堆webview来拼成一个界面的实现方法。
如下图是一个原生与webview混排的界面,红色线框是各控件的绘制边界,中间那一大块布局丰富的界面没有显示出很多边界红色,就是H5实现的。

原生页面还是H5页面?
对这两种开发模式分别进行比较,分别得出几种各自适用的场景
选择原生页面的几点理由:
1.使用定位功能
如果需要用到GPS定位功能,以前只能使用原生的API来查看用户的位置信息,但现在大多数的主流浏览器上都嵌入了W3C Geolocation API。安装了WebKit的设备或是配置了Opera或Mozilla浏览器的设备,均可以获取用户的位置信息。这在技术上已经没有太大的困难,然而却受到隐私保护条例的限制。加入定位功能,意味着给网站引入了一些敏感信息,可能会导致严重的后果。而原生app的位置信息必须经过用户授权,排除了隐患。
2.使用摄像头
如果需要用到摄像头功能,原生开发者能够简化拍照的过程,直接在客户端对照片做一些处理,只有需要的时候才上传服务器。W3C正在开发一个访问摄像头的API,但现在还没有将这部分工作正式整合到浏览器中。
3.使用感应器(方向传感器、重力传感器等)
4.访问文件系统
访问文件系统常会涉及到安全和用户隐私保护的问题。恶意应用程序可能会修改或删除你的数据。移动设备越来越私人化,在移动设备上保存了大量用户的个人信息、朋友信息及商业信息,保存在本地的数据更加安全且可以为用户提供更加有针对性的服务,这要求开发者须获得用户的授权后才能访问用户的私人数据。则原生app更容易做到这点
访问文件系统时至关重要的一点就是在没有获得用户授权的情况下,不要访问任何用户的私人数据。而这一点,往往被大多数应用忽略了。W3C正在为移动开发商开发相关的标准API,但目前该工作尚未完成。
5.提供离线服务
使用原生页面可以将数据保存在本地并进行读取,可以实现离线服务,在无网或弱网情况下,更深得用户喜爱。
选择H5页面的几点理由:
1.功能开发不完善,试运营阶段(试错成本低),快速收集用户反馈信息及时更新
2.应用须适应多个操作系统,且资源/预算有限制
3.技术强,能够极力解决由网速引起的页面不顺畅问题
4.不满足原生app条件之一,且能做到第三点的完善,并随着越来越丰富的功能接口可供开发者调用,web app比原生app更合适
5.非核心需求,在功能调整或内容的运营上很灵活
6.阶段性的营销活动,希望被分享出去
总结
我觉得混搭使用这两种开发模式是最符合当下web技术发展以及app的发展背景的,像淘宝就把原生页面和H5页面融合的天衣无缝,也尽可能的用技术解决了H5页面的劣势问题。当然,各企业需要根据自身的条件以及战略来选择适合自己的开发模式,合理配置资源。
对于Hybrid APP,对H5页面有几个注意点
H5页面的几个动效设计优化点:
1.尽量使用比较简单的动效,不要求做到酷炫,但求做到好用就行
2.顶部标题栏尽量使用原生的(这样在网速渣,内容没刷出来的情况下,也可以快速返回,不流量)
3.不要使用浏览器进度条加载方式,用下拉刷新的方式(和原生保持一致,不让用户有浏览网页的感觉,而是在使用app)
4.少用手势,以防与浏览器手势冲突
H5页面的几个技术优化点:
1.优先显示框架,内容可以缓慢加载显示出来
2.模块化你的 H5 页面/应用,引入模块加载器(可选)
模块加载器如SeaJS、requireJS、kissy loader 等。使用模块化的方式来开发你的应用,不仅仅将有利于后期的代码维护,在 Hrbrid 的架构中,还将会有利于性能的提升。
疑问:模块开发粒度越细化,加载时请求的JS、CSS等静态资源的数量越多,页面的性能不会越差吗?
答:如果你仅仅是使用了模块加载器并异步加载各个模块,那么加载的性能一定很差,因为请求的数量太多。当然你肯定会想到在发布前打包合并静态资源,那么对这样的解决方案我只能给到 50 分,因为被打包合并的文件中只要有一个子文件发生变化,那么整个文件(JS或CSS)都要被重新下载,对移动带宽而言还是个负担。
怎么破?请看第3点—
3.启用 AppCache ,并引入增量更新机制
做过 WebApp 的同学应该会了解mainfest文件,Html5提供的应用缓存功能,开发者只要把需被缓存的静态资源文件名罗列在这个列表中即可保证二次访问时无需重新加载。看起来不错!这样前面说的模块化开发造成的请求数量过多的问题,至少在二次访问时不会再发生了。嗯,这样的方案可以给到 70 分吧。其实,Html5 提供的 mainfest 缓存机制有个比较大的问题(兼容性就先不提了):如果 mainfest 列表中的一个资源文件需要更新,那么整个 mainfest 中的其它文件也都需要被重新下载一遍。 也即是说二次访问没有问题了,但是 Html5 应用更新时还是会出现全量下载的问题。
别忘了,我们是 Hybrid App,还可以充分利用 原生层的强大能力,所以抛弃mainfest吧,让原生来帮助 Html5 应用缓存静态资源文件。总体思路是:
(1)、Html5 应用首次启动时,调用 原生提供的加载资源文件专用的 Device API 来请求所需的资源文件,由原生层发出真正的资源请求,并将请求结果缓存在手机的SD卡上。当然,这里完全可以优化为一次 zip 包请求,因为原生能够提供强大的解压能力。
(2)、H5 应用再次启动时,所有的静态资源都是通过 Device API 读取本地缓存,无需再走网络。
(3)、H5 应用出现静态资源更新时,在应用启动时首先通过 Device API 加载需要更新的文件,并更新本地缓存,其它未变更文件继续走缓存。
流程看起来挺顺,其中有几个关键问题需要解决:
(1)、如何通过 Device API 加载资源文件?
这里使用模块加载器的优势就体现出来了,只需要在加载器中做点小修改,不直接走Http请求了,而直接调用原生提供的文件加载 DeviceAPI 即可。 如果你没有模块加载器,就需要写统一的函数来做加载资源的功能了。
其实原生也提供了拦截机制,能够拦截到 H5 应用发出的所有 Http 请求并进行自定义处理,可惜这样好的功能在 Andorid 4.0 以下版本不支持。 故现阶段还是主动调用 Device API 更靠谱。
(2)、何时需要进行静态资源的更新?
每次静态资源发布都会产生一个唯一的发布时间戳(或是所有资源内容的MD5编码),H5应用启动后,可将当前时间戳保存下来,等应用下次启动时,请求最新的发布时间戳并与本地时间戳进行对比,若不同,则首先进行静态资源的增量更新。
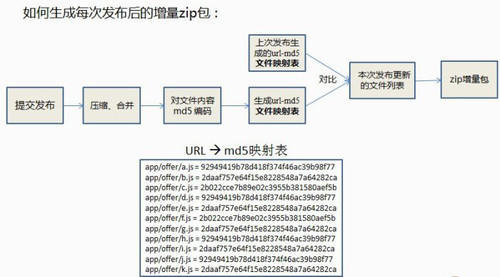
(3)、如何判断哪些是需要被增量更新替代的静态资源文件?
这个问题的回答会比较复杂些,核心思路是通过对前后两次资源文件(js、css、image等)发布的内容对比完成:

如此,H5 应用借助原生应用的能力完成了资源的缓存与增量更新,可以保证 H5 应用在启动与更新时的加载速度。当然也有方案借助 HTML5 的 localstorage 来替代 Native 的缓存更新策略,但是可能会受到两处限制:
1)、若 Hybrid App 比较复杂,涉及多个子域甚至主域间的静态资源共享,则 localstorage 的方案首先要解决跨域访问的问题,并且在每个子域存储空间上存在上限,是 5M。
2)、原生能够支持更新包的 zip 打包下载,一次请求,然后解压并更新本地缓存。而 localstorage 无法实现。
若应用中以上两点不是问题,则使用 localstorage 缓存的策略完全 OK。
4.启用 spdy 协议
spdy协议在移动开发上大有可为,它是HTTP协议的增强版本,能够通过一次TCP链接同时请求到多个资源文件,请求速度上的提升那是自然的了,非常强大!chrome 等 webkit 内核浏览器都已经支持。 可惜若是借助浏览器自身使用 spdy 协议则要求静态资源服务(js、css、image)必须是 https 的域名服务,且后台server能支持spdy协议。相信大多数静态服务器都还是http 服务,是无法通过浏览器来直接支持的。
还是那句话,因为我们是 hybrid 应用,可以发挥native的优势! native 层完全可以实现基于 spdy 协议请求的 device API,供 H5 应用(JS)来调用。这样就不需要 https 域名服务器也能使用 spdy了。
如果你的 Hybrid 应用已经支持了 spdy 协议,那么你可以考虑不再需要把增量更新的资源文件打包成 zip 下载了,直接 spdy 协议并行下载即可!
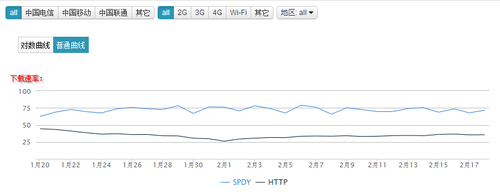
SPDY 与 HTTP 协议速度对比:

最后提供一个工具:百度Site App(简而言之就是将网站变成webapp)
扩展链接:
作者:小圣
来源:http://www.jianshu.com/p/00ff5664e000


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















微信的加载进度条简直要逼疯我的节奏,特别是网速特别慢的情况下,就眼睁睁看着他到不了尽头 ——深有同感,崩溃
谢谢 虽然后半段我看不懂
写得真心不错
杭州晖硕信息技术,H5营销游戏开发、移动端-APP原生开发、高端网站建设品牌。
我们的使命是提供创新、可信赖和盈利的互联网解决方案,我们是一家为客户提供有营销效果的互联网解决方案,并提供高质量的网站建设、网站制作、微信营销、微信开发、品牌网站建设以及网络营销服务。
免费互联网营销方案 咨询电话:刘18358576960
感谢楼主的分享 其实很想看看楼主对于【未来应用】里案例跟模板的评价
谢谢楼主的总结!!! 长知识了! 不过也同样推荐楼主看下未来应用的案例跟模板 有机会可以跟他们的CEO陈鸿探讨下 很不错的思路引领人
收藏
总结的不错哦,很有心~