在信息大爆炸的今天,用户每天都会收到大量邮件,笼统的讲用户阅读邮件的方式有:
A、选择式阅读,过滤不重要邮件,查看标题阅读重要信息。(多数用户)
B、逐条阅读。按照顺序读完所有邮件。(少数用户)
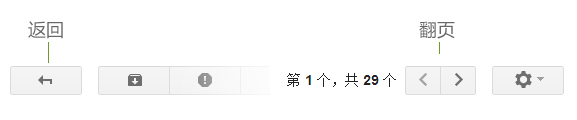
按照上述习惯,我们不难发现邮件工具栏中的两个基本操作控件:返回和翻页。

设计表达要符合用户的心智模型,返回按钮设置在左上角,就如用户在阅读图片,图片切换方式是旧图从左边飞走,右边飞入,用户很简单就明白点左边是看上一张,不需思考。

同样,返回表示用户要返回到上一步。用户的心智模型中刚刚页面从左侧驶出,用户需要从左侧返回。由此我进行了一下设计:

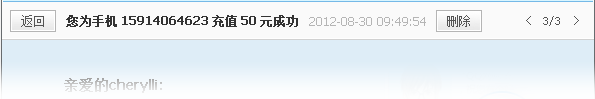
然而我们区别于邮件的关键点是我们的空间有限,操作区和文字标题在一起,这个展示方式就将操作区和浏览区混淆在一起,用户不能不假思索的进行操作,将页面进行重置之后:

用户进入详情页后,用户浏览内容,可清晰了解可进行的操作。考虑问题需要综合实际的情况。
让用户知道身处何处
通过tips将信息传达给用户是现在常见的手法之一。然后面对每天弹出的大量tips,如何让用户知道tips的来源?品牌logo必不可少。
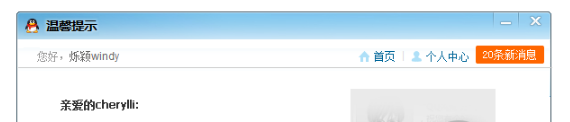
下面是起初tips消息弹出的样式:

用户看条这条消息后,有两个问题需要思考:①这则消息来自于哪个业务?②个人中心是指哪个账户的个人中心(据调查有很大一部分用户会同时登录2个以上QQ)
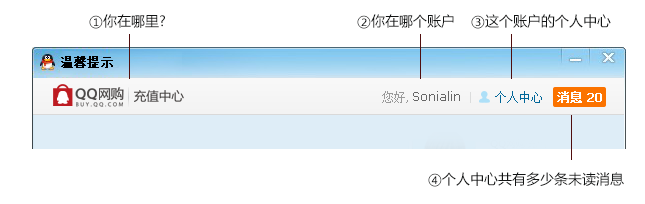
将导航条重新设计后,用户会清晰的明白①这条消息来自QQ网购充值中心②我登录的账户名是sonia③我可以链接到sonia账户的个人中心④除了这则消息外,我还有20则未读消息。

总结
用户的注意力是有限的,我们把信息分类展示,可以减轻用户的理解负担,让用户短时间内可以了解内容并不假思索的进行下一步操作。
via http://www.lins.im

