放置类AR:体验框架和设计建议 (上篇)
本文分为两个部分:放置类AR的交互体验框架,以及,初始启动的节点分析和设计建议。笔者期以通过对放置类AR的研究,深挖和拆分用户使用节点,帮助设计师和开发者思考:如何帮助用户顺利体验AR的神奇和便利?

在经历了2016年Pokemango的爆红之后,AR在近几年越来越多出现在人们的视线中。AR的体验,新奇好玩令人激动,仿佛我们正越来越接近未来。技术和设备的发展,也使得市面上的AR应用井喷式爆发。
但冷静下来观察和思考:不可否认的是新事物的出现总具有两面性,大多数AR的体验还是个襁褓中的孩子。不少用户都曾有过困惑或迷失的时刻,全新的AR场景对他们而言,一切交互都显得陌生而没有经验参考。失败的体验让用户挫败,这本不是AR的初衷。
这正是我们决定研究AR放置类体验的原因:期望通过用户使用节点的拆分和深挖,结合技术特点,帮助设计师和开发者思考:如何设计?如何更好的帮助用户顺利体验AR的神奇和便利?
以下,让我们进入正题。

什么是放置类AR的交互框架?
在说明放置类AR框架的概念前,有必要先大体的了解AR的技术概念及特点,帮助后续理解设计的思考要点。
1. 有关AR的概念及特点
AR增强现实(Augmented Reality)是一种叠加虚拟信息到现实世界,并可实时与之互动的体验。
通过AR,实时计算摄影机影像的空间位置、角度,叠加相应的图像、视频、三维模型等,有时甚至是包含多感官通道的信息,例如视觉、声音、震动、体感、嗅觉等。
AR的特点包括:
- 不隔离真实世界,而是将计算机生成的信息和物体叠加到现实场景中。
- 借助AR设备,用户可以更自然地与增强现实环境进行交互,这类交互满足实时性,例如手势、语音。
- 计算机生成的物体与真实环境无缝对接,并且用户在真实环境中运动时,也将继续维持正确的位置关系。
2. 放置类AR的场景及类型
AR的场景多种多样,其中在手机设备的AR体验中,有一种基本且常见的场景:通过手机摄像头,用户在环境中放置虚拟物体(模型),用户与它有一些具体的互动操作,如移动、旋转等。
我们将这类场景统一称为放置类AR场景——基于真实环境放置虚拟模型,并与模型进行交互的AR场景。

放置对象可以是一扇虚拟场景的任意门,用户可走入门中互动,也可以是一件家居商品,用户可预览商品是否与室内环境搭配等。
针对不同的放置对象和场景,设计侧重点也会有所不同。
3. 放置类AR的交互框架及节点
无论放置的对象类型如何,用户打开相机,在屏幕中放下具体模型和进行互动的过程具有共性。
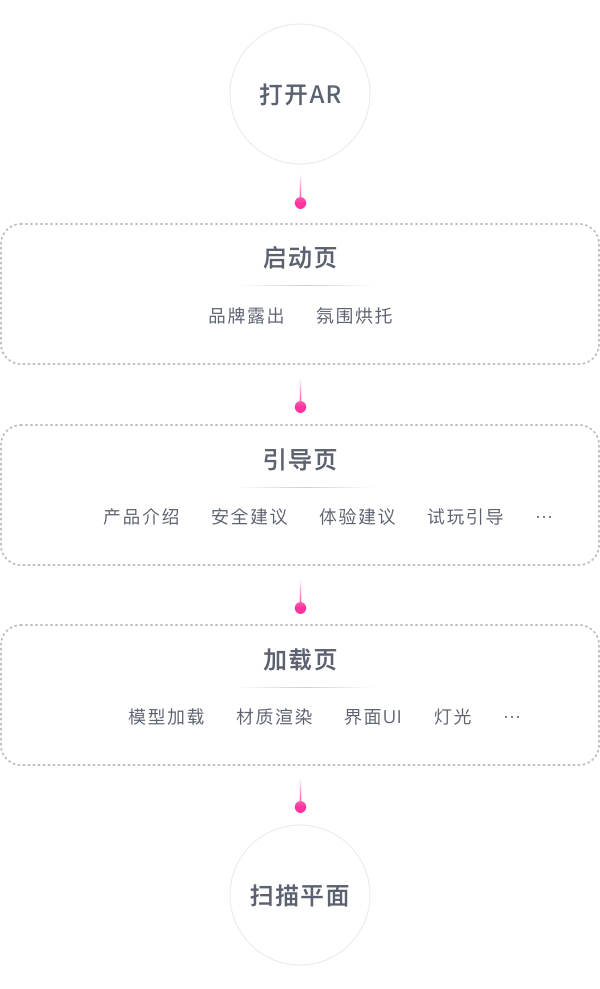
我们把中间的完整流程拆分为了以下部分:

初始启动的节点分析和设计建议
1. 初始启动环节的作用
用户打开放置类AR功能后,进入环境识别前的过程,均属于初始启动的范围。放置类AR为何需要有初始启动环节,用户不直接进入AR场景进行体验?
由于技术和产品的需要,放置类AR初始启动承载帮助用户理解、AR素材准备,为用户带来更优的AR体验。

初始启动的流程中,包括启动页、引导页、加载页三个部分节点,三个节点可同时存在,也可只存在一个或两个节点,具体需要根据设计需求来决定。

1.1 启动页的定义及设计形式
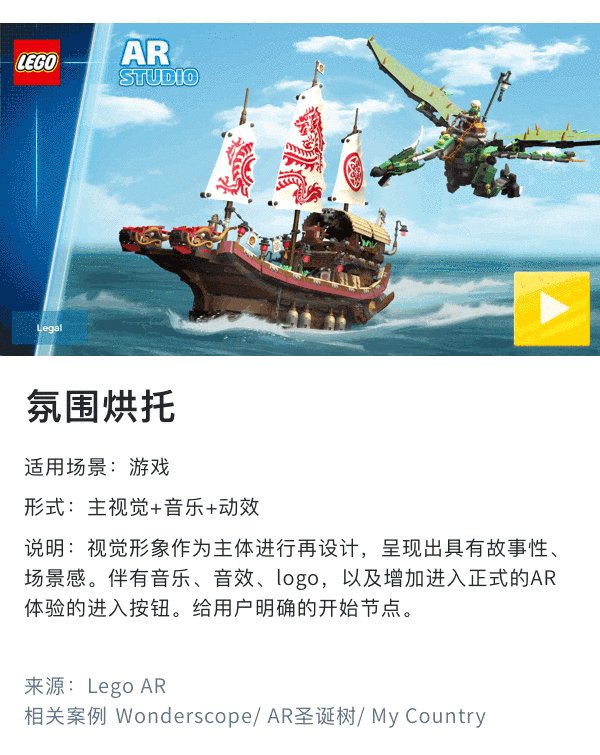
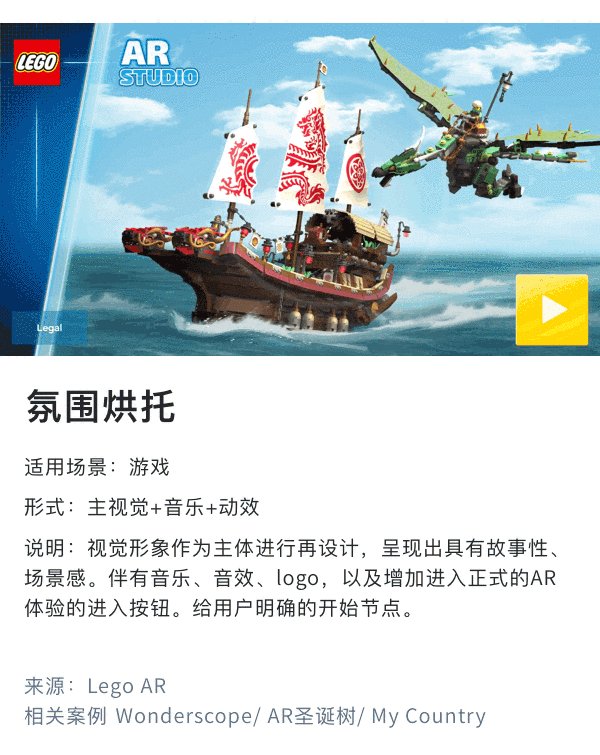
启动页游戏AR应用中在比较常见,只有短暂停留。页面起到品牌露出的作用,或在启动APP后渲染氛围,迅速将用户带入。
设计手段包含:音乐、音效、视觉、文字、动效,具体运用根据实际设计需求而定。可以参考以下两种设计内容:
品牌露出:围绕logo进行设计,给用户强化品牌的印象。
氛围烘托:围绕主场景/故事设计海报式的视觉设计,让用户对之后的AR应用的情节/人物/模型有初步印象。


启动页虽然不传递明确的含义和信息,但不同设计手段可以给用户传递出不同的品牌调性和场景氛围感,其中音效和动效形式的应用会增加启动页设计的吸引用户的效果,将结合案例具体说明。


1.2 引导页的定义及设计形式
引导页促进用户进入后续的核心体验流程,传达有关体验的明确内容。根据APP的类型,引导内容有所不同,但不涉及后续具体细节操作。
常见的引导包含:内容介绍、安全警告、体验建议、环境要求、玩法介绍、新手引导等。
设计手段包含:语音、音乐、音效、视觉、文字、动效。具体运用根据实际设计需求而定。
可以参考以下五种设计内容:
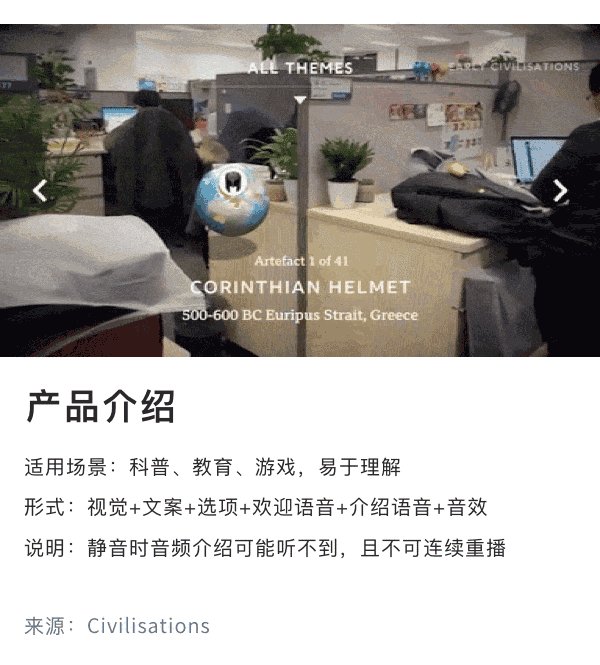
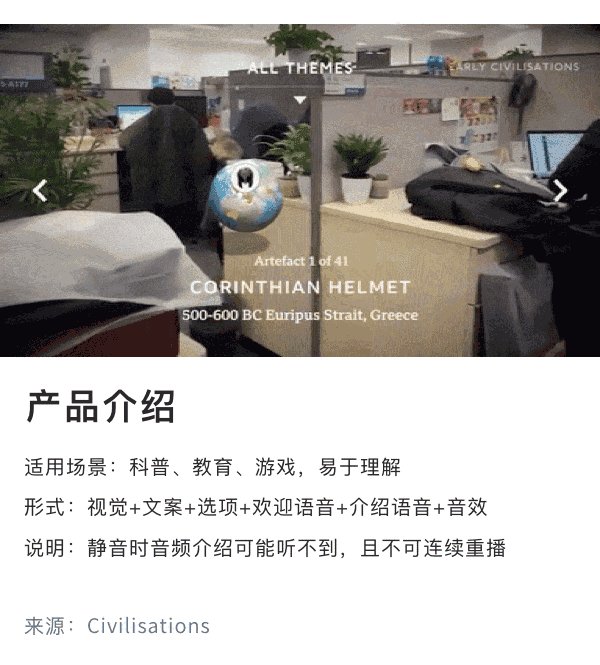
- 产品介绍式引导:简明扼要的介绍AR应用的主要作用。
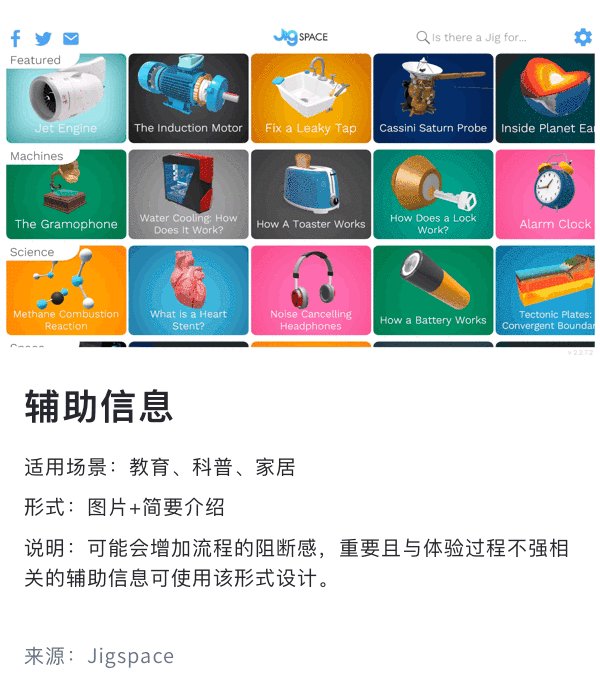
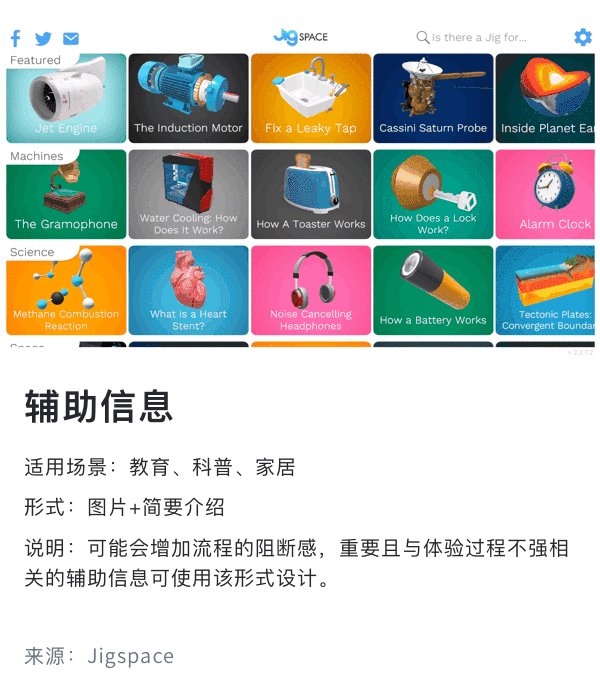
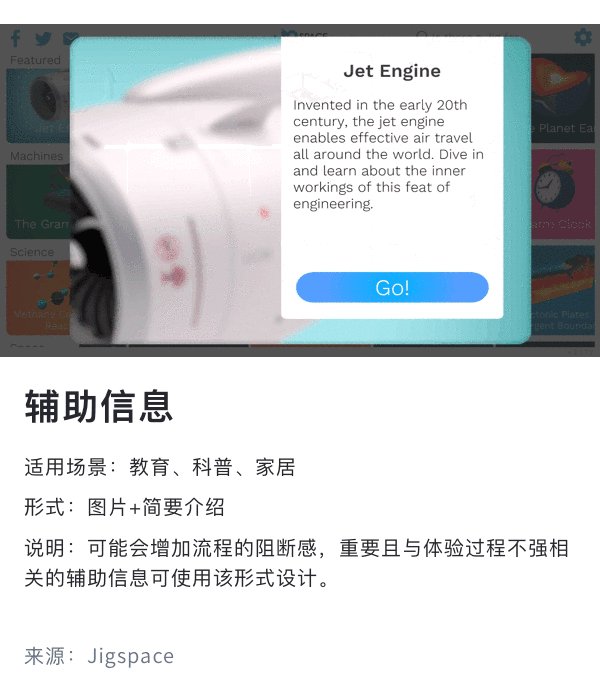
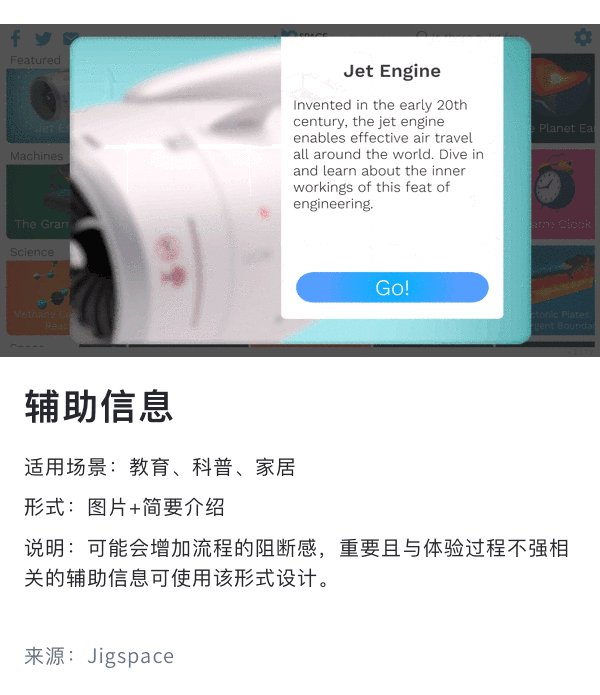
- 辅助信息式引导:模型的补充理解信息,引导用户了解模型背景知识等。
- 体验建议/要求式引导:简明扼要地表达会直接影响AR应用体验沉浸感的建议或者要求,以引导用户照做,获得后续最佳体验。
- 背景故事式引导:通常以丰富的可视化形式展现于产品/模型交互相关的背景故事。
- 试玩式引导:直接以某个模型举例,引导用户一步步进行交互,获得该模型的完整交互体验。





引导页有明确内容,根据设计需求可以考虑从产品介绍、展示辅助信息、在体验时的建议或要求等。每种设计内容有各自的适用场景、设计形式及优缺点,将结合具体的案例进行说明。




1.3 加载页定义及设计形式
加载页需要用户等待,加载时长根据加载内容的大小而变化。
过程可能包含素材下载、模型加载、材质渲染、界面UI等。
设计手段:文字、视觉、动效、音乐、音效。具体运用根据实际设计需求而定。
可以参考以下五种设计形式:
- 进度条式:常见的是浮层样式。感知最弱,通常设计样式跟随移动应用的框架样式。
- 文案式:通过文案传达加载过程中的信息,让用户知道进行到哪个步骤了,后台正在做什么。但需要注意进程描述的文案不超过3条,且语言需要简单好理解,避免使用技术性语言迷惑用户。
- 转场式:完整的转场页设计,视觉需要符合产品的整体调性,以保证整体的和谐统一。游戏中最常见。
- 下载式:下载式的加载可取消加载,因为模型较大,需要较长时间进行下载体验。并且通常用户只对单一模型感兴趣,没有连续体验多个模型的需求。必须下载成功,才能进入后续的AR体验。
- 静默式:将模型下载过程并入引导页,使用户无感知。该方法适合情节连贯的AR体验。





建议使用Jigspace、Lego AR、AliceARQuest等AR应用进行体验。
2. 初始启动设计原则及建议
整个初始启动环节包含启动页、引导页和加载页,整体的设计原则可总结为:

2.1 初始启动设计第一步是根据应用类型选择设计内容和形式。
不管是启动页还是引导页的设计,都需要根据应用的类型去决定以何种形式给用户展现必要的信息。
例如:游戏类注重用户的沉浸感,引导以故事介绍+体验建议为主。科普类的需要通过界面+三维的形式展示更多信息给用户,引导以产品介绍和信息补充为主。
2.2 启动页设计目标导向,不拖沓不无聊。
根据APP类别选择恰当的形式,尽量简单直接,尽快进入后续内容页。游戏类可形式丰富时长稍长。
2.3 引导页设计简单直接,使用多维度设计手段增加引导信息的丰富度。
不管引导的内容是产品介绍,还是试玩引导,简单直接始终是目标,不在引导的部分占用用户过长的时间。另外,也不因为为了节约时间而使必要信息缺失,因此可以选择丰富的设计手段,让必要信息充分暴露。
2.4 加载页设计优先考虑无感知加载,否则根据加载时长使用不同形式。
如无法无感知,则根据加载时长选择加载的设计形式。
例如:时长较短的加载过程需要简单明快,不打扰用户。时长较长的加载过程需要过程明晰,给用户明确的预期。尽可能避免阻断式的加载过程。通过设计方法增加长时间等待的愉悦感,减少不耐烦。
场景搭建的节点分析和设计建议
1. 场景搭建环节的作用
AR应用启动后,经历完内容引导加载的过程,便正式进入了AR场景搭建环节。
从技术的角度来说:想让模型稳定的融合于真实世界,我们需要首先让手机摄像头认识周围的环境,即为场景搭建的第一环节——环境的感知识别(环境识别包括:平面识别、图片识别、物体识别等,本文聚焦在环境中的平面识别)。
确定平面之后才能继续进行模型放置,直至用户成功把模型在真实环境中放下。


2. 平面识别的作用及完整节点
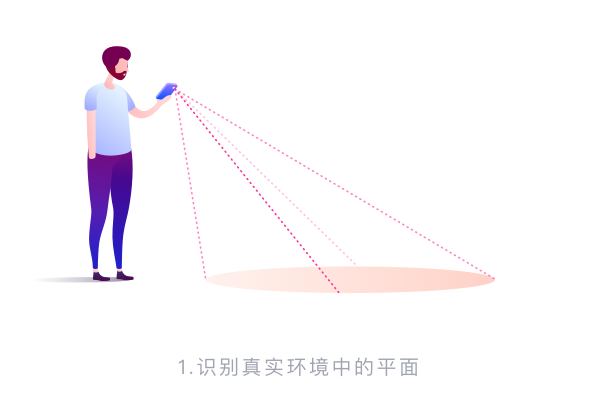
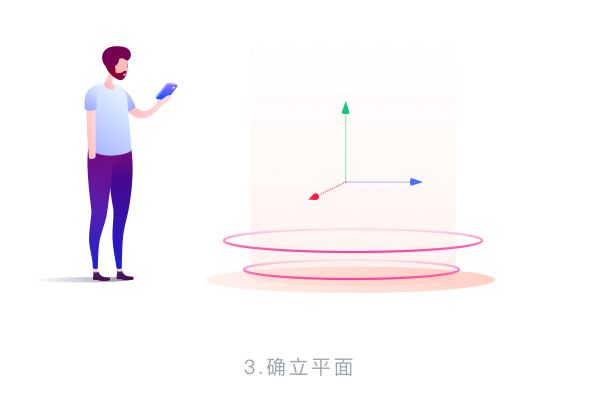
平面识别指:通过对环境特征的感知,确定一个基于真实环境的平面。
确定放置平面后,即可构建虚拟世界的坐标系,在虚拟世界中放置模型。平面识别是放置类AR体验的第一步,是后续所有体验内容存在的基石,因此在设计中我们需要保证平面识别的成功率,保证用户的顺畅体验。
这个环节本质上是个技术驱动的环节,程序启动后,系统以手机摄像头为原点建立了3D世界坐标系。
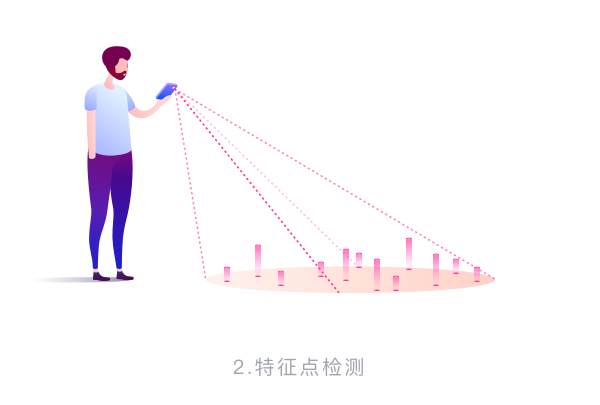
相机界面打开后,系统开始识别拍摄到的真实环境。通过检测所捕获的图像之间的视觉差异点(即特征点),系统可以确立一个平面,并在世界坐标系中赋予平面一个位置信息。自此3D世界坐标系与真实环境中的平面建立了联系。找到平面后,系统仍会持续进行检测、更新平面的信息。



平面识别的成功需要用户将手机摄像头对准平面并移动手机,从而获得更多平面的特征点、确定平面。
因此在设计中,首先需要引导用户做此动作配合;同时,在用户动作中,应对识别状态给予实时反馈,让用户有把控感;识别失败时,有效的容错设计可以减少用户挫败感,提升识别成功率。
设计节点可总结为以下几点:

2.1 动作引导定义及设计形式
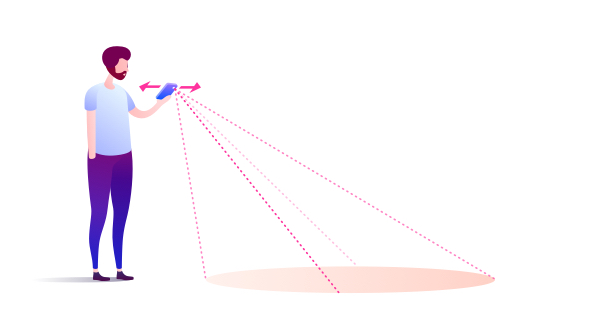
动作引导需要引导用户做出配合的动作从而成功识别到平面。
主要的引导内容是:引导用户将手机朝向一个平面任意方向移动,从而识别到平面。

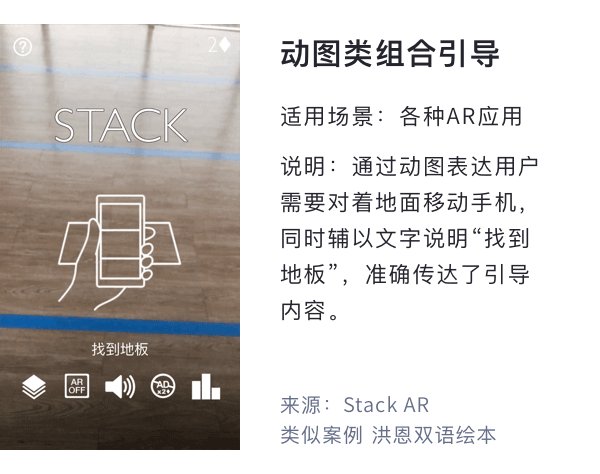
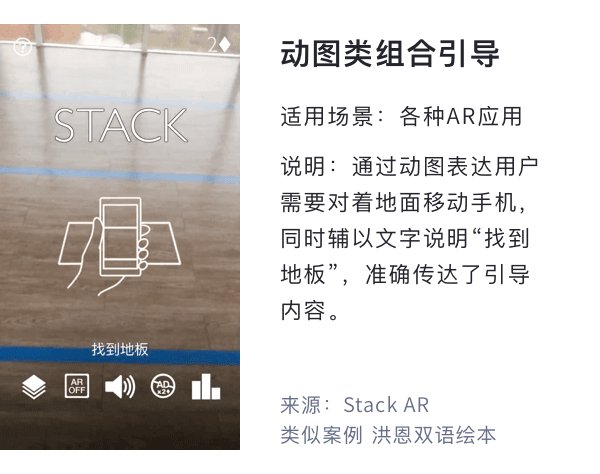
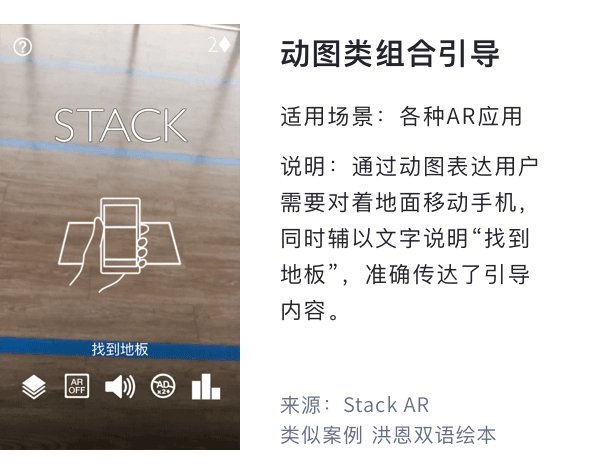
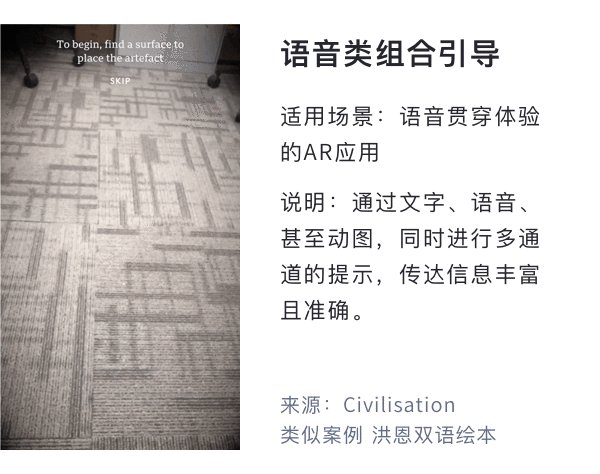
表现用户动作的引导形式有多种,如:文字、图片、动图、语音以及这些方式的组合方案等等。
每种单提示形式都有其各自的优缺点:如文字可准确传达信息但阅读时间较长;动图传达直观,但准确性不够等。因此,建议使用组合方案的形式进行动作提示,结合单提示形式的优点,同时规避其缺点。
可以参考以下2种:
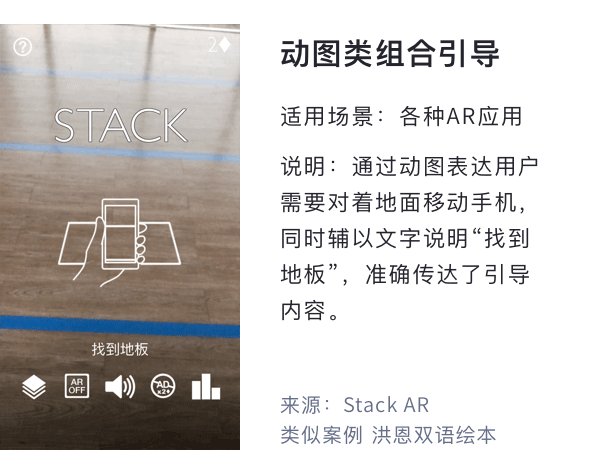
- 动图类组合引导:用动图直观展示用户需要配合做的动作,同时辅以文字说明,清晰直观。
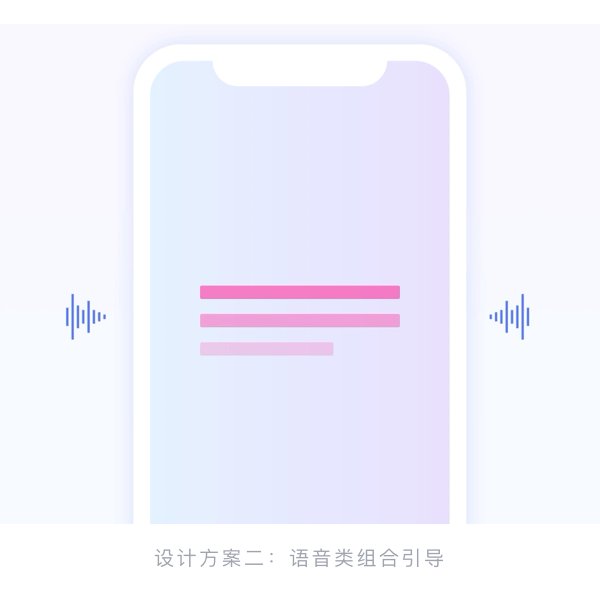
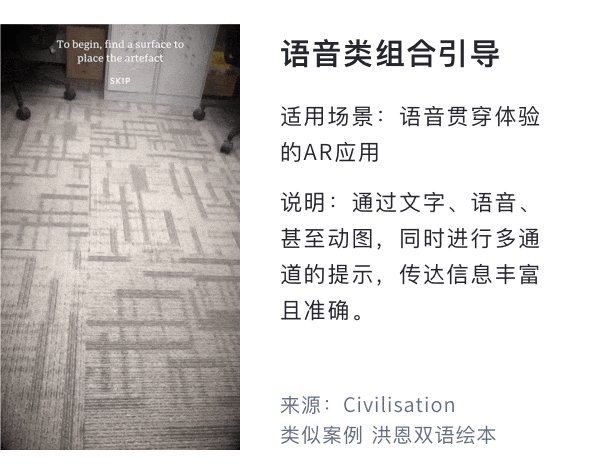
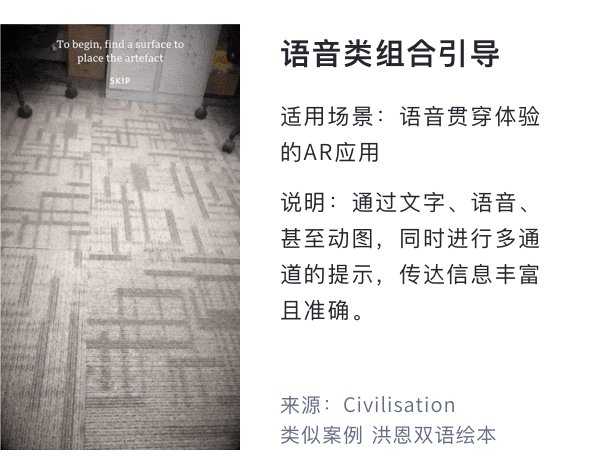
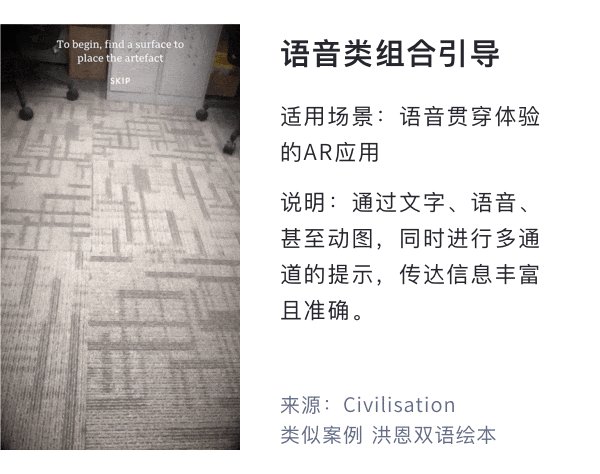
- 语音类组合引导:视觉+听觉双通道提示,使信息更有效传达。


动作引导建议使用组合方案来进行提示,可以根据产品类型和场景选择合适的方案,结合具体案例以说明:


2.2 平面识别中的定义及设计形式
程序识别平面的过程中,所花费时间往往受用户所处环境的影响,环境较复杂时,识别时间可能较长。因此,建议在平面识别的过程中,反馈识别的状态,帮助用户了解系统的行为、知道自己所处的状态。
状态反馈有两种建议的方式:
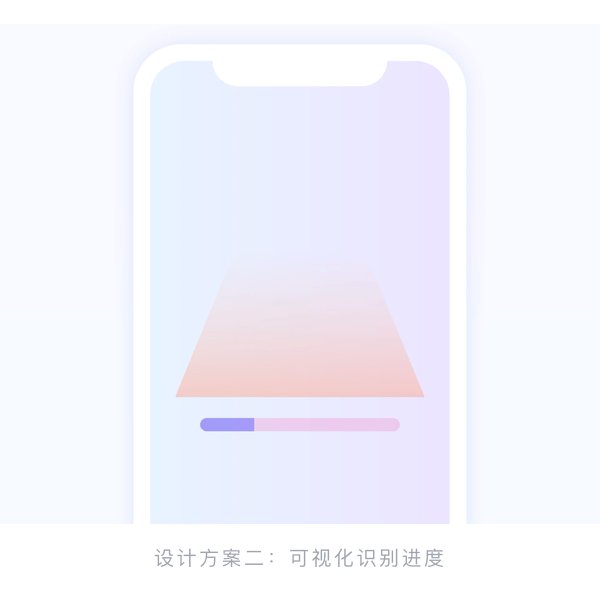
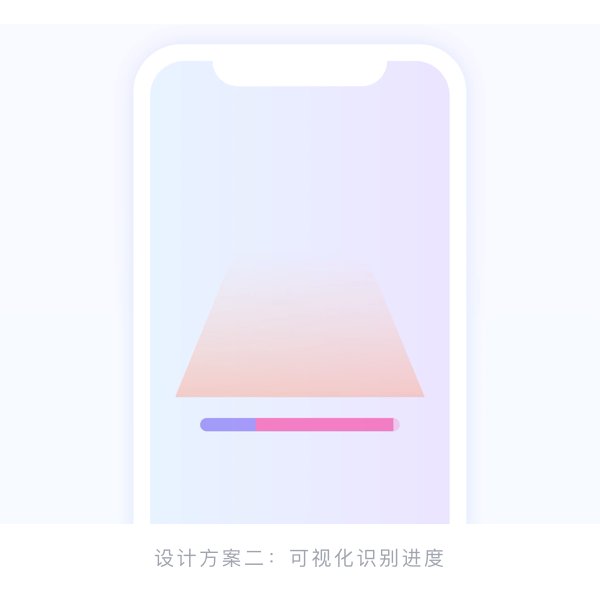
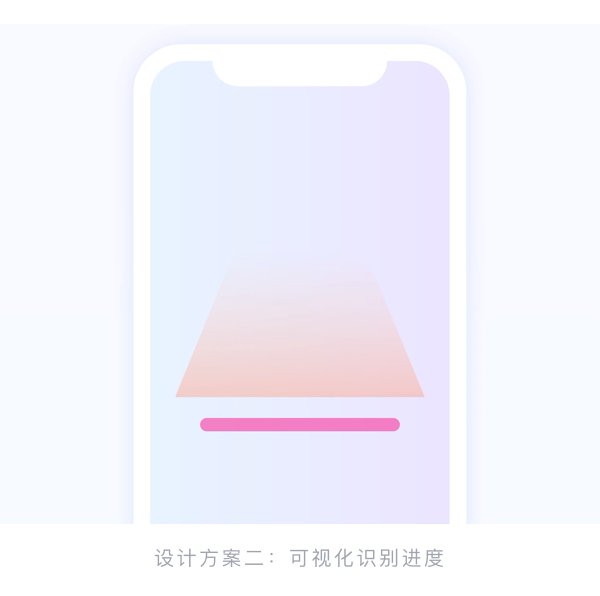
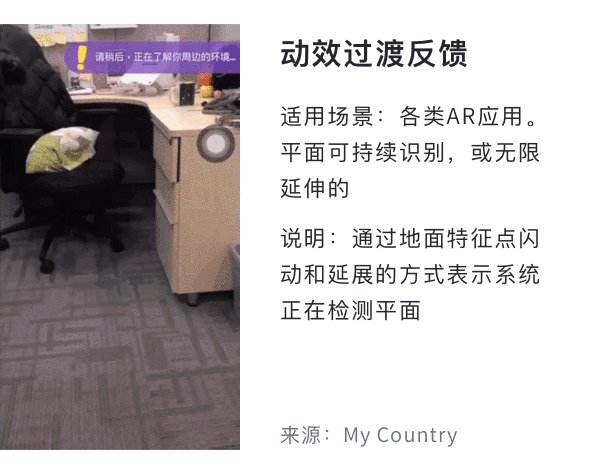
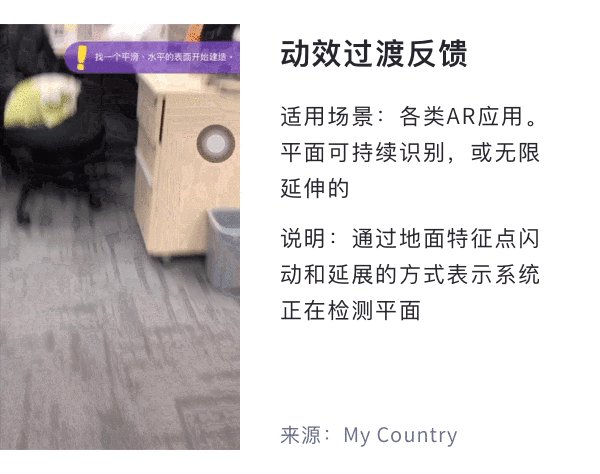
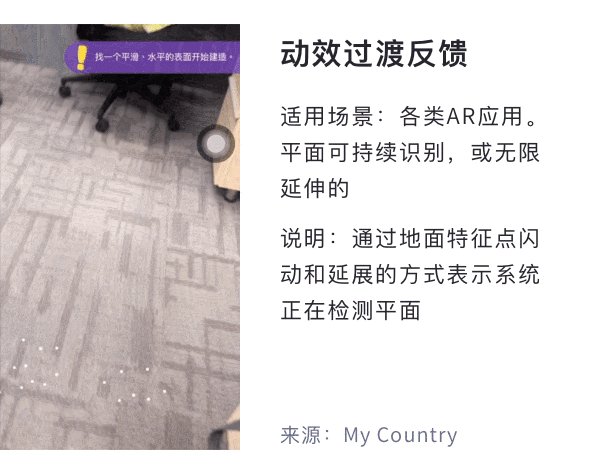
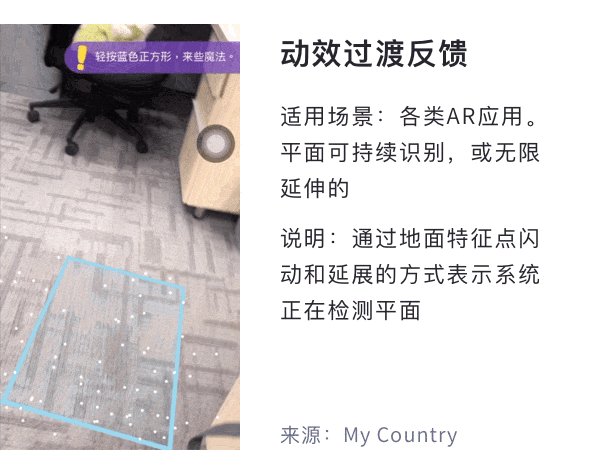
- 动效过渡: 用特征点闪动、平面延展等动效形式表示平面正在识别中的状态。
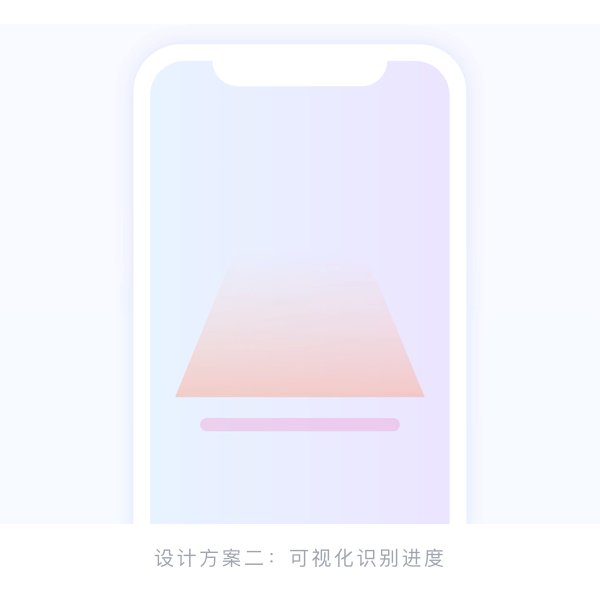
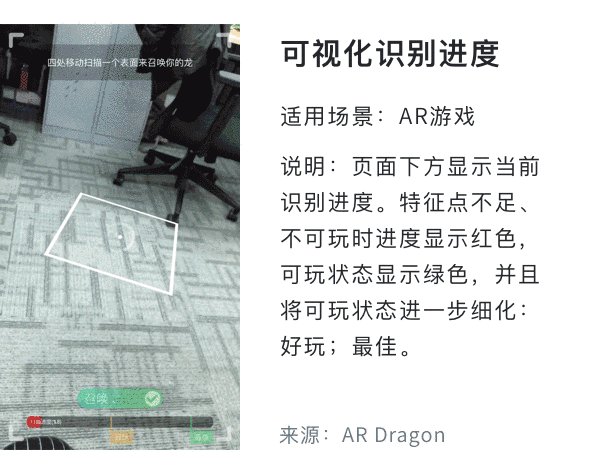
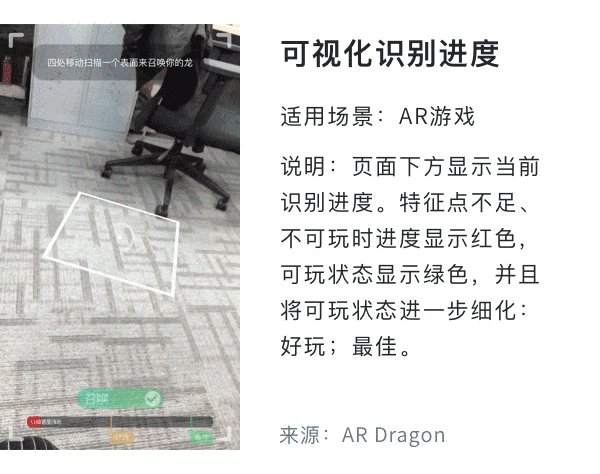
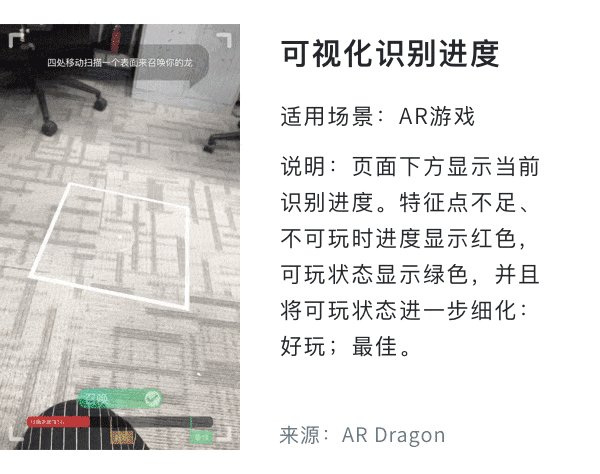
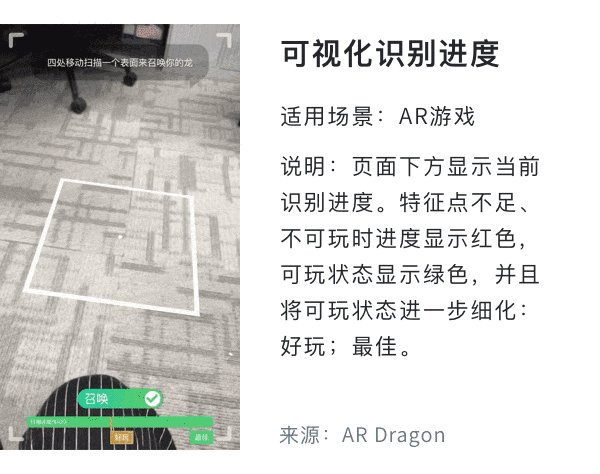
- 可视化识别进度:通过量化平面识别进度来表示状态,让用户清晰了解自己所处的状态阶段。


平面识别中的状态反馈可以让用户了解系统行为,明晰所属状态,该步骤通常会和下一步合并设计,结合案例进行说明:


2.3 平面识别成功的定义及设计形式
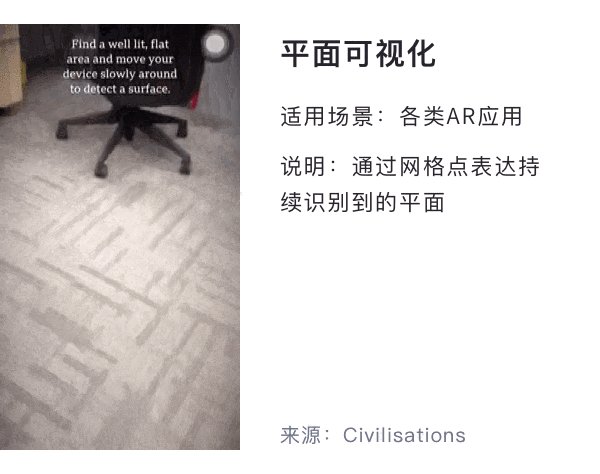
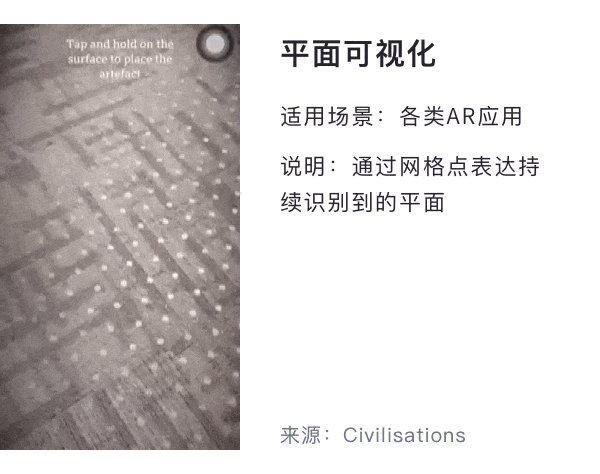
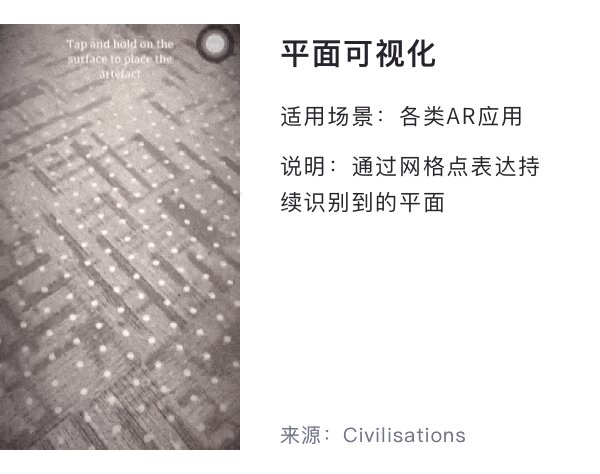
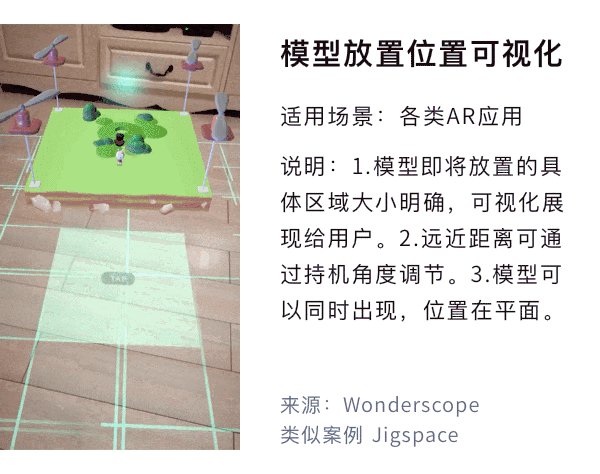
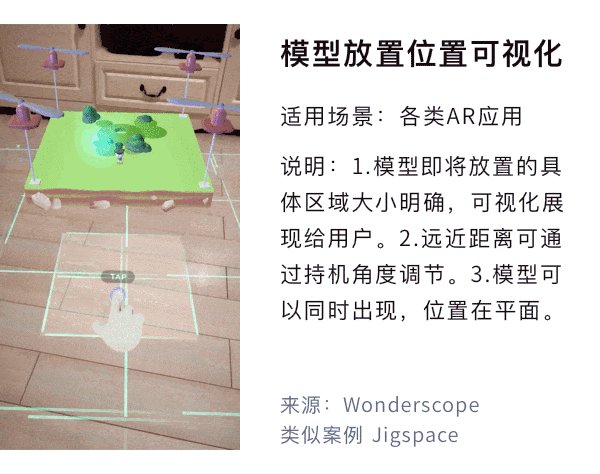
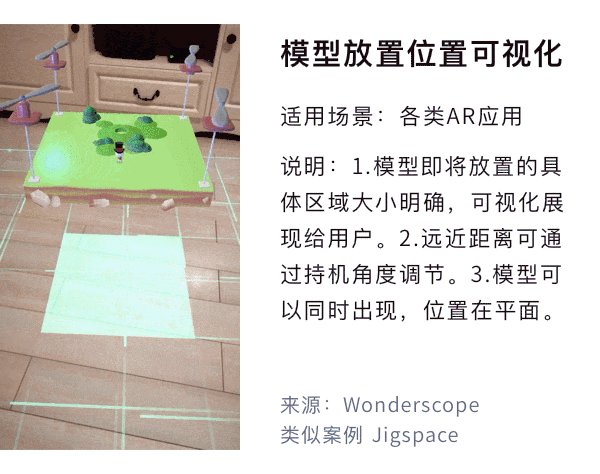
平面识别成功后,建议可视化检测到的平面,给用户成功的反馈,同时让用户知道即将放置模型的平面在哪里。
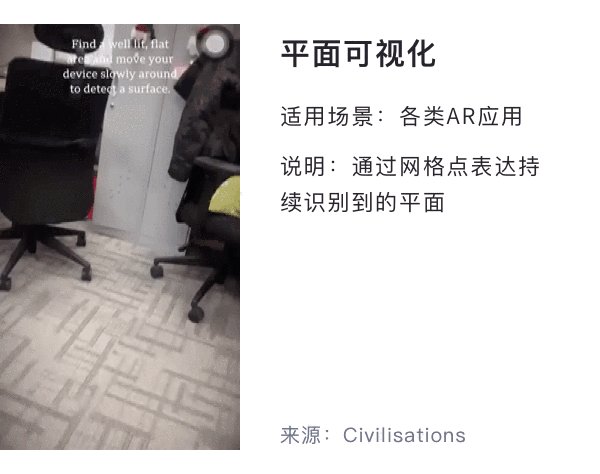
- 平面可视化:通过UI层直接可视化出识别到的平面,如使用网格等UI形式。
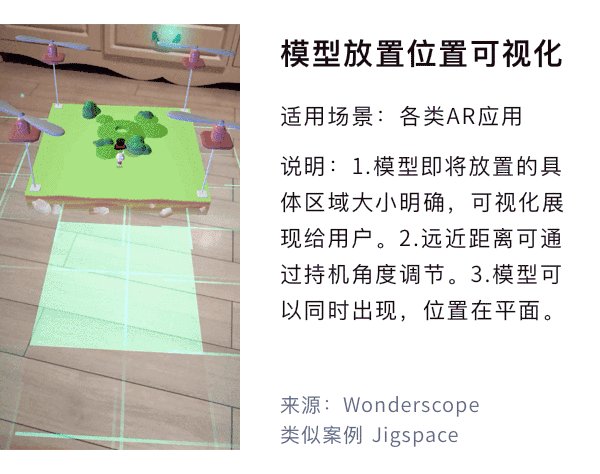
- 模型放置位置的可视化:通过模型放置位置的UI侧面可视化识别到的平面局部,与下一步自然衔接。


平面识别成功的反馈是平面识别环节完成的节点,该步骤可能与之后的模型放置结合设计,结合案例进行说明:


2.4 平面识别异常的原因及设计
前文提到平面识别主要依赖对环境特征的检测,在一些情况下会很难识别到平面。当出现异常时,如何引导用户解决异常也是体验设计的重要内容之一。
经过前期技术调研,平面识别异常的情况主要有以下几种:
- 光线过暗:没有足够的光。
- 光线过曝:光太强造成画面过曝。
- 缺少纹理:扫描纹理很少的平面很难成功,例如扫描纯白的墙是无法成功识别平面的。
- 图像模糊: 如果用户快速移动手机,就会造成拍摄图像模糊, 导致无法识别或识别不准确。
我们可以对每种异常进行具体的提示,也可以给出综合提示。
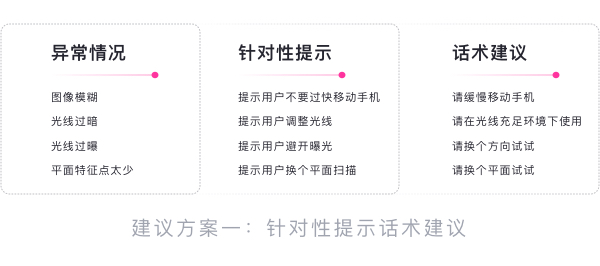
这里建议的异常提示策略主要有两种:
- 针对性提示:在用户长时间检测不到平面时,根据当前具体的异常情况给出针对性提示。如检测到光线太暗,就提示用户去光线充足的地方体验。
- 总结式提示:若无法获得具体的异常情况,可总结、合并4个原因的解决方法进行提示。


进行提示内容话术设计时需注意:
- 提示话术不能太技术,需要用户可理解。
- 提示内容需保证用户可操作。
另外异常提示的设计形式也有多种:文字、图片、动图、语音、组合方案等等。
在设计时,需要结合“动作引导”的设计形式进行整体提示的组合方案设计,例如:动作引导是文字+动图的形式,异常提示就不应该出现语音形式;动作引导是文字+语音形式,异常提示同样使用语音的形式更有一致性。
2.5 平面识别的设计原则及建议
- 动作引导需要自然、直观、易学。减少用户认知成本。
- 识别状态实时反馈,形式可以是视觉、声音甚至震动。给用户可控感、掌控感。
- 需要有容错设计。避免用户因识别失败带来的挫败感。
- 设计形式的一致性。动作引导与异常提示的设计形式需配套,保证设计的一致性。
3. 模型放置的定义及作用
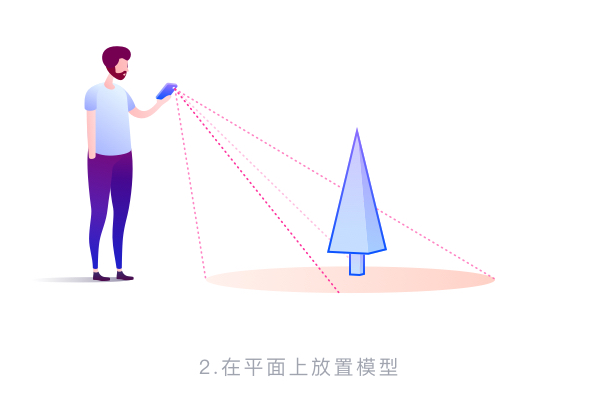
确定了放置平面后,下一步就是放置模型。
模型放置指:通过一定的放置方式,让模型出现在平面的某个位置上。
在模型放置模块中,我们需要定义和设计放置方式以及放置位置。放置方式可以是自动放置,也可以是手动放置。
放置位置可以是给用户体验效果最好的一个坐标点,即最佳放置位置;也可以是一片区域的任意一个坐标点,即可放置区域。
3.1 放置方式的定义及设计形式
模型的放置方式主要有两大类:
- 识别到平面后系统自动放置模型
- 经用户操作手动放置模型,可以是点击屏幕触发模型放置或拖拽模型进行放置。
可以参考以下三种设计形式:
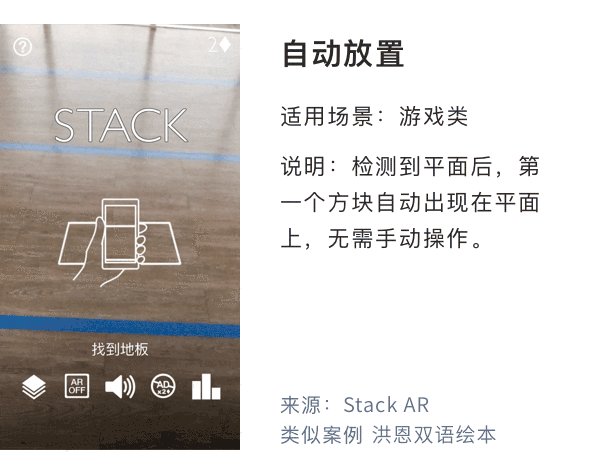
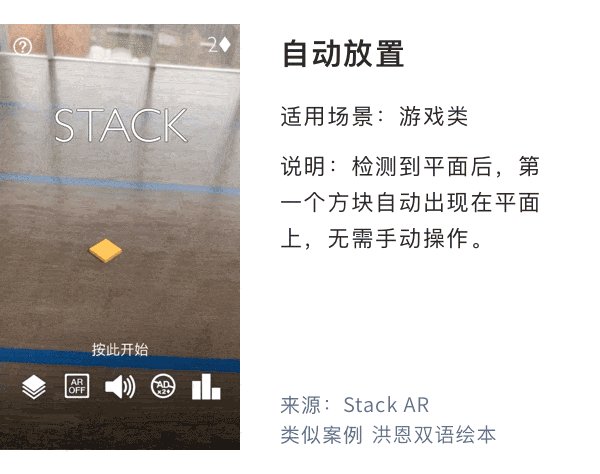
- 自动放置:检测到平面后,模型自动出现在场景中,用户无需做任何操作。此方式适合用户不需走动的AR场景,对模型的位置要求不高。
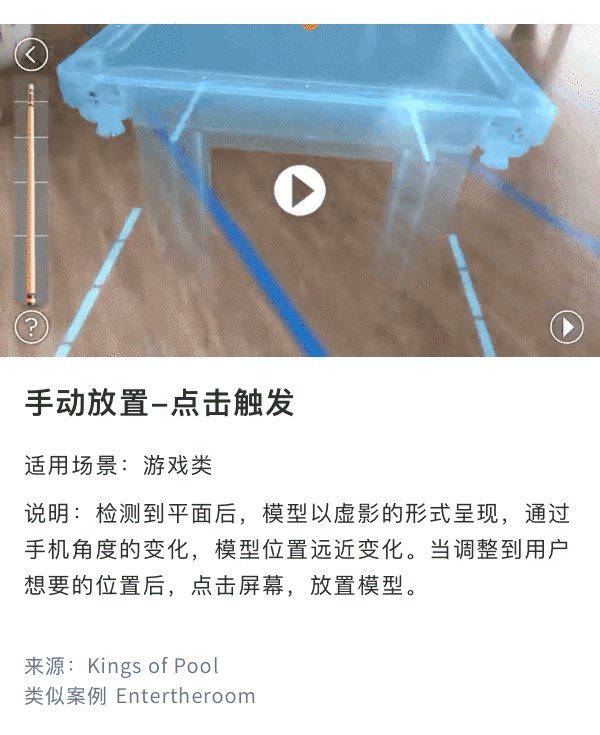
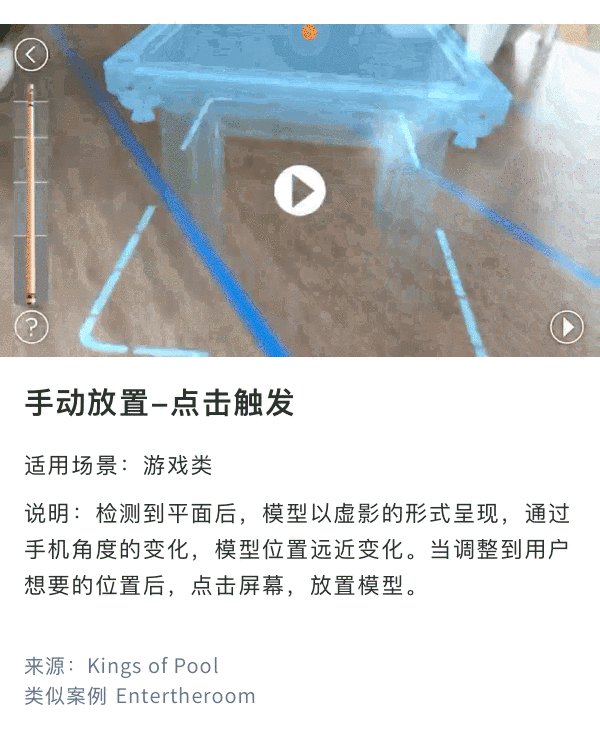
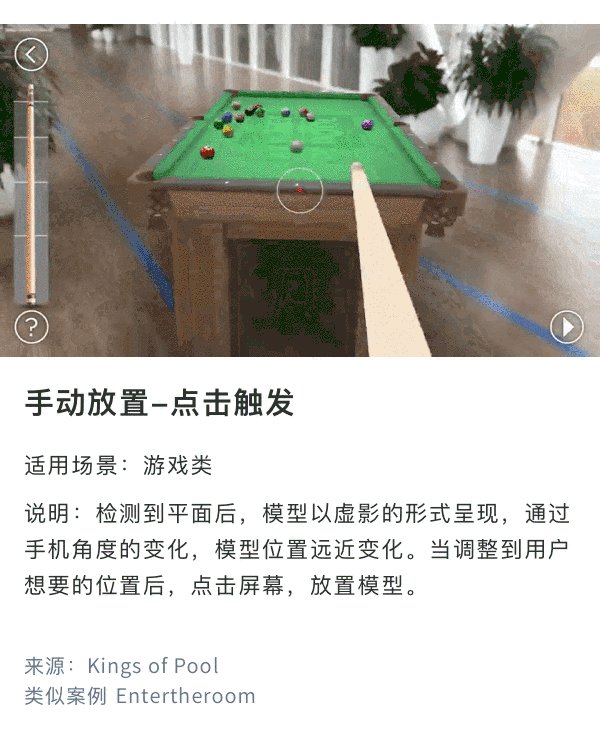
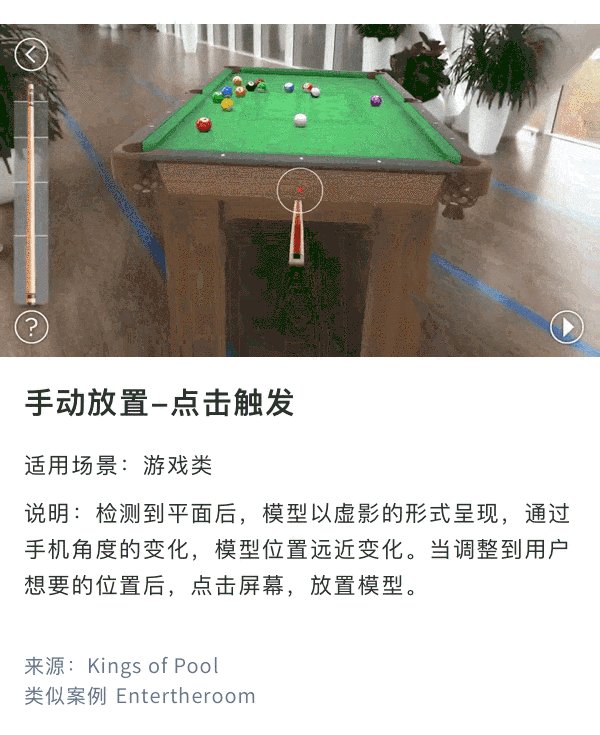
- 点击手动放置:检测到平面后,用户需要点击屏幕触发模型放置。此方式适合场景互动类应用,需要用户在环境中走动,对模型位置有一定要求
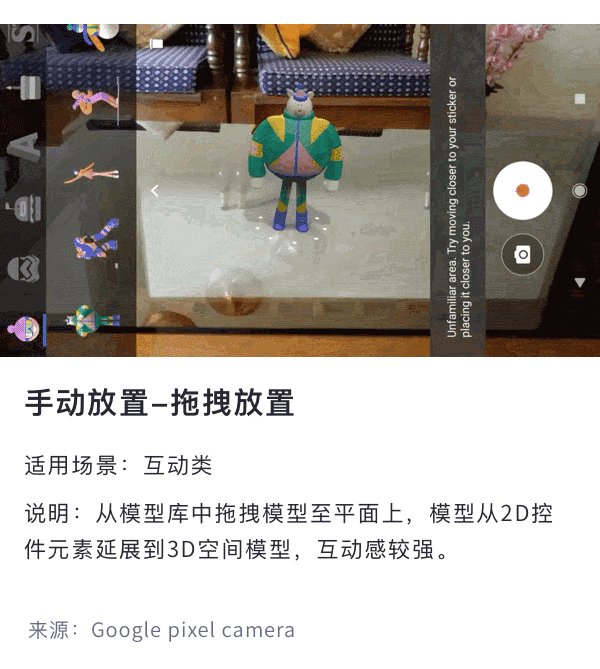
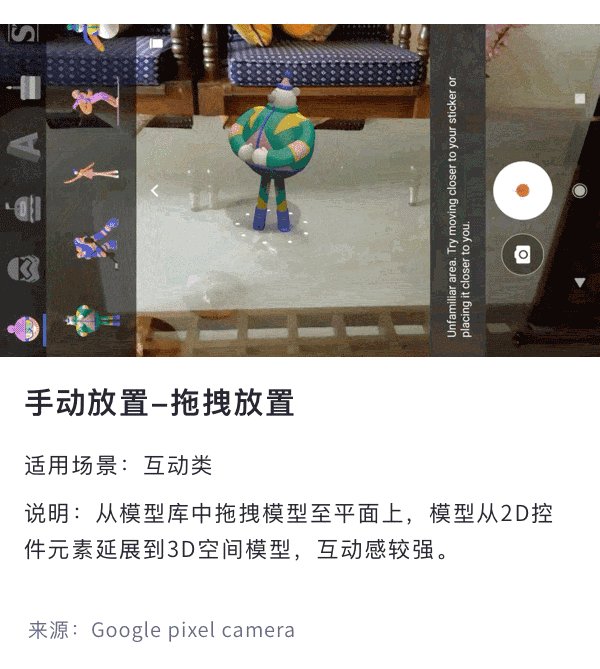
- 拖拽手动放置:检测到平面后,将模型从屏幕的模型库中拖拽到平面上。



模型的放置方式主要有自动放置与手动放置,可根据不同场景设定适宜的放置方式,以下结合案例具体说明:



3.2 放置位置的设计内容及建议
放置模型时,模型即将放置的位置需要根据具体互动场景进行设计,以保证用户的视觉体验和互动体验。如果模型放置过近,用户无法看到模型全貌;过远,对需要用户走动才能进行互动的应用会增加互动难度。
可以参考以下两种设计内容:
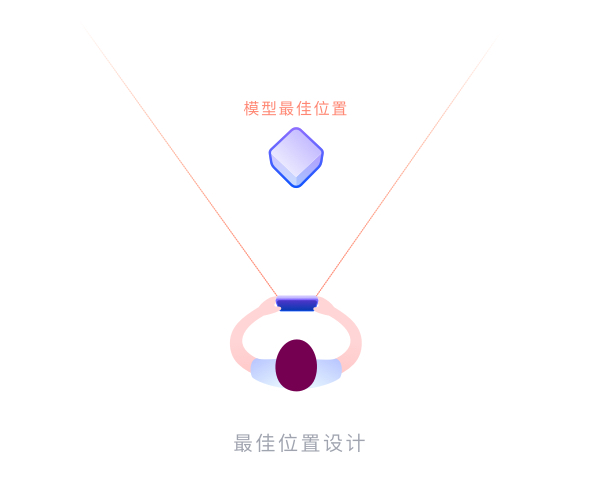
- 最佳位置:自动放置场景和部分点击触发放置场景下,建议给模型设置一个默认最佳位置(具体的坐标点)
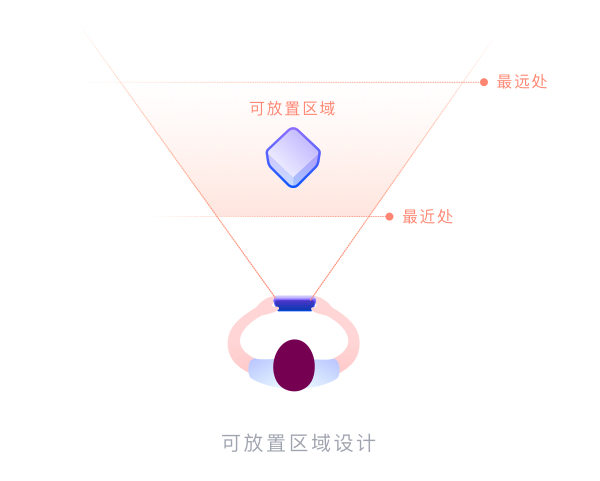
- 可放置区域:拖拽放置场景下,建议给模型设置一个可放置区域。


在做具体的放置位置设计时,需要考虑以下几方面的因素:
- 模型完整呈现:需保证模型初次出现时在屏幕中显示完整且以最佳视角出现。
- 互动距离适宜:例如在AR任意门体验中,需要保证用户走两三步就能进入虚拟场景。自由放置的模型可以设置最近以及最远的互动界线,以免模型过大或过小造成交互困难。
- 场景元素布局符合逻辑:需考虑模型与场景内其它元素的关系,设计合乎逻辑的位置。例如食物出现在场景中的盘子里等。
作者:百度人工智能交互设计院(Baidu AI Interaction Design Lab)
本文由 @百度人工智能交互设计院 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







