放置类AR:体验框架和设计建议 (下篇)
本文对AR放置类交互节点进行了详细分析,并提出了相关设计建议。设计师需要围绕AR应用的真实场景,考虑到每个体验节点的细节,结合建议,在设计过程中关注关键目标,为用户创造更加友好和细腻的交互流程和体验过程。

模型交互的设计分析及体验建议
1. 模型交互的作用范围及交互特点
当用户在真实环境的场景中稳定放下物体模型后,会有与模型进行进一步互动的需求。这类模型交互,通常会改变模型本身的物理属性。例如:
移动:改变物体在环境中的位置;
缩放:改变物体的大小;
旋转:旋转物体便于用户不改变自身位置观察物体;
删除/重置:让模型在环境中消失或出现……
基于目前的AR技术和手机设备限制,目前的模型交互主要是通过屏幕利用二维交互驱动AR三维场景中的模型,从而与模型进行互动。屏幕二维交互设计,主要是利用二维手势和界面控件去达到交互的目的。
例如:
按钮/摇杆:在手机界面中设计按钮、摇杆
手势:目前技术支持的瞬间的手势操作、连续的手势操作。比如单指点击、单指长按、双指缩放、双指旋转等等,我们在日常使用APP常用的手势操作。
通过进行合理的分析设计,赋予这些手势和界面控件具体的功能,去控制三维场景中模型的移动、旋转、缩放。

2. 模型移动的交互定义及设计形式
用户会与模型进行互动,移动是最为常见的一种操作行为。通过在手机屏幕的手势操作或按钮操作,控制模型在现实场景中的位移。
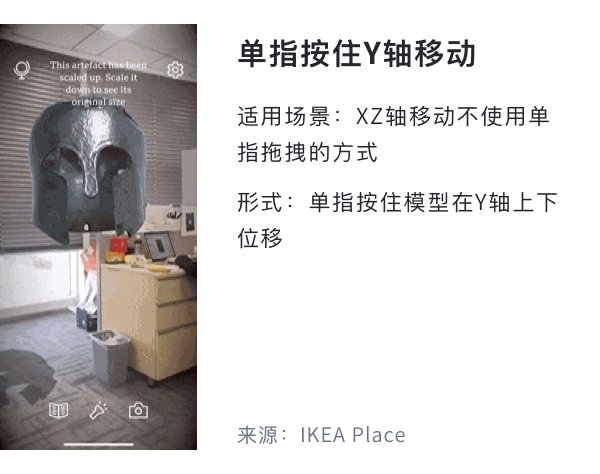
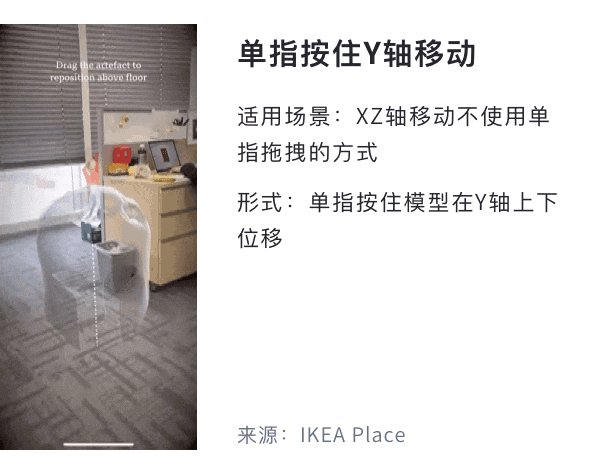
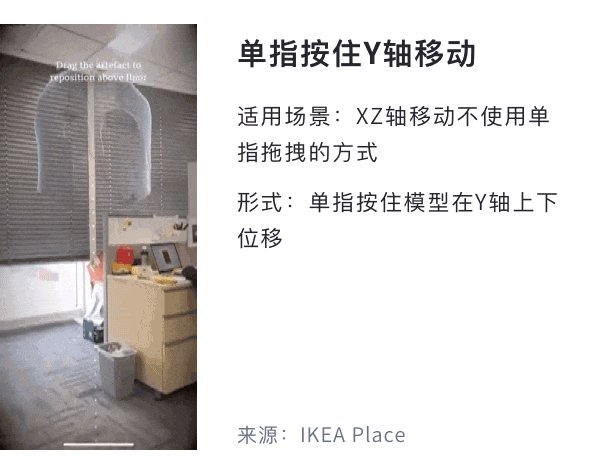
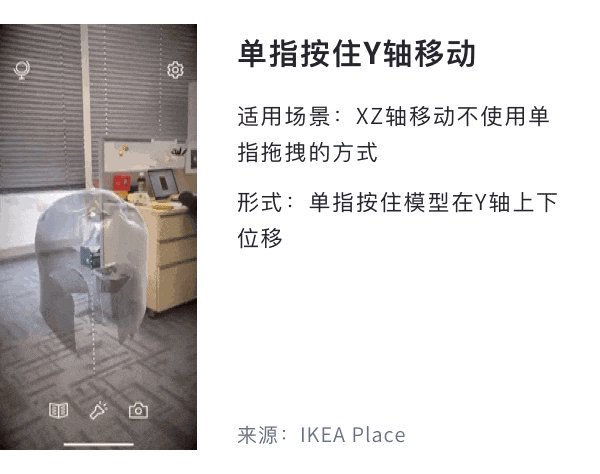
我们需要通过设计用户使用常用并熟知的手势与模型进行交互,利用二维手势驱动三维空间中的模型在X轴、Y轴、Z轴的位移

放置模型后根据移动范围X轴、Y轴、Z轴,与在现实环境的虚拟模型进行移动互动操作,设计手段包括手势、摇杆的方式。可以参考以下五种设计内容:
1. 单指按住左右移动。模型移动以屏幕有效的外侧边沿为限。
2. 单指按住前后移动。纵深移动遵循近大远小的透视效果。
3. 单指按住上下移动。模型以中轴线上下移动,实际为改变模型所在平面位置,投影以暗示高度。(需注意,单指按住前后和上下移动不会同时出现。)
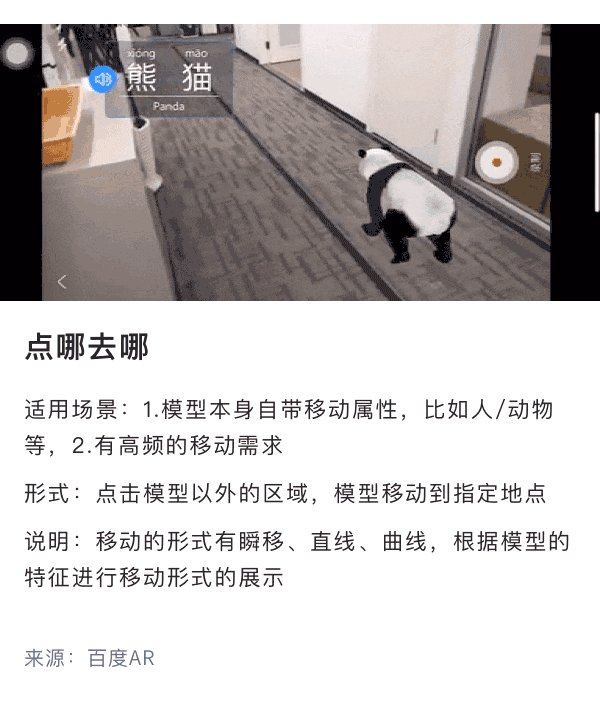
4. 点哪去哪。模型从原位置向目标位置移动。
5. 界面摇杆。若屏幕手势交互有可能对控制对象造成持续遮挡,或者无法很好的完成复杂操作要求,可以通过屏幕控件满足需求。





模型移动的并非需要X、Y、Z三个轴均开放,实际是根据模型位移交互的具体需求去选择开放维度,并设计合理的交互方式去响应模型的移动。可参考以下案例。




3. 模型旋转的交互定义及设计形式
在现实场景中除了移动模型的位置,还可以通过旋转来360°观察模型细节,不仅控制模型还能把玩模型,赋予模型生命感,让用户更好地与模型进行互动。设计手段主要是针对手势的设计。
可以参考以下三种设计内容:
1. 双指顺/逆时拧。一只手双指顺时/逆时拧旋转模型。
2. 双指向左/向右滑动。一只手双指左右滑动。
3. 单指向左/向右滑动。一只手单指左右滑动。



旋转模型是为了全方位观察模型,让用户更好地把玩模型。通过以下案例来进行说明。


4. 模型缩放的交互定义及设计形式
移动模型、旋转模型都是与模型互动,如果想深入了解模型则需要对模型进行缩放操作。设计手段包括手势、滑动条、缩放倍数的按钮。
可以参考以下三种设计内容:
1. 双指扩展/捏合缩放。以模型的中心点等比缩放。
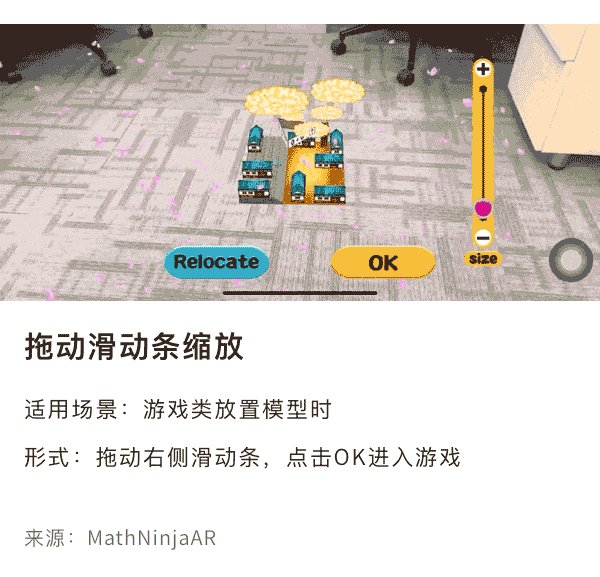
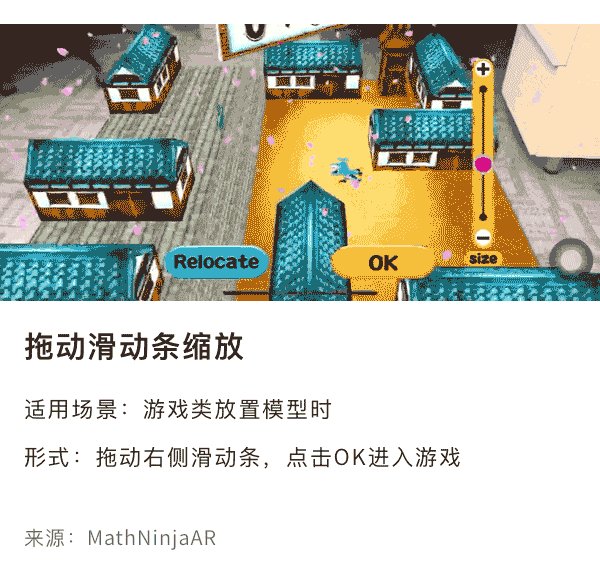
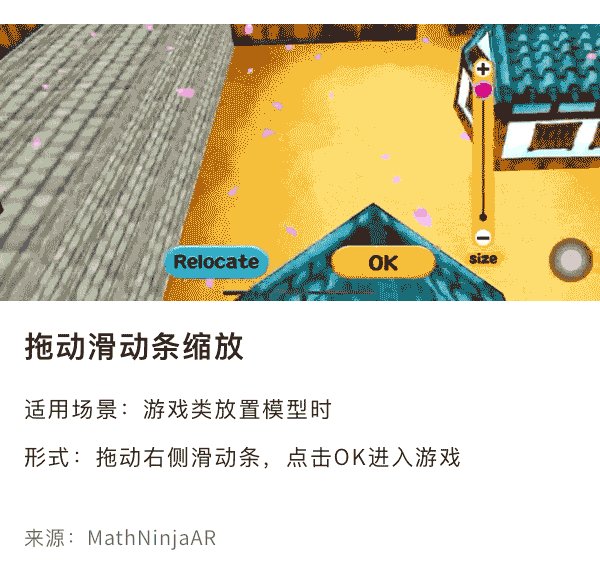
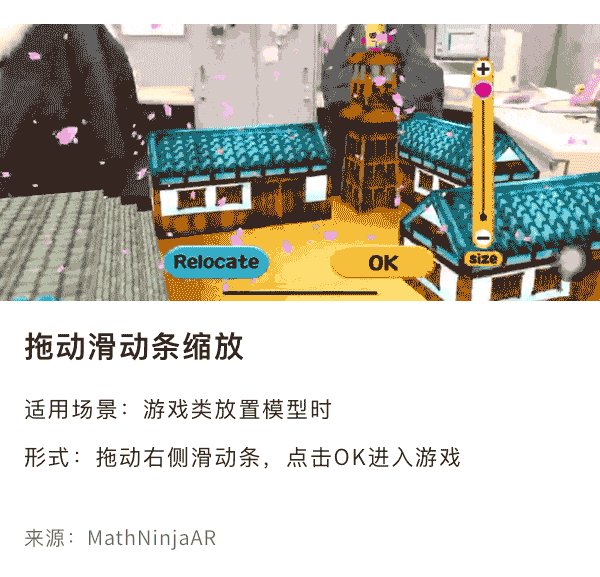
2. 拖动滑动条缩放。拖动滑动条在0-100%的范围内进行缩放,当标尺拖动到极限时,则模型不再响应缩放。
3. 固定缩放倍数按钮。倍数已经固定,限定缩放的大小。



双指扩展/捏合缩放是在二维手机界面被大家熟知的手势操作,而滑动条、固定缩放倍数按钮的缩放形式,在AR场景多用于游戏类产品,一般在模型放置时固定模型大小,进入游戏后不支持手持操作。可以参考以下案例。


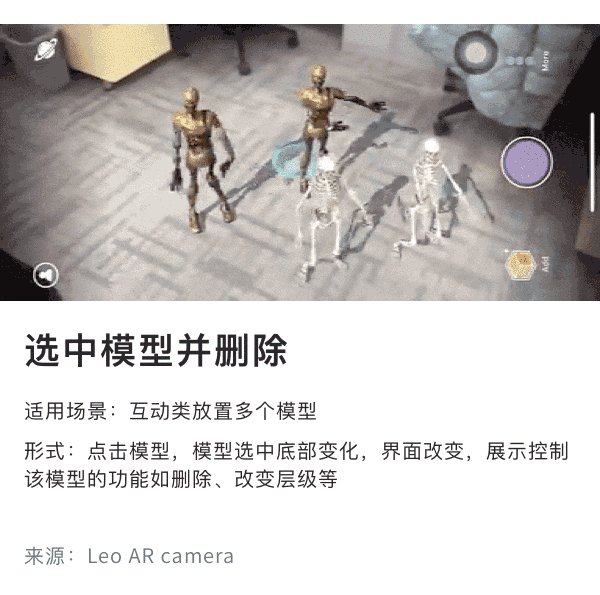
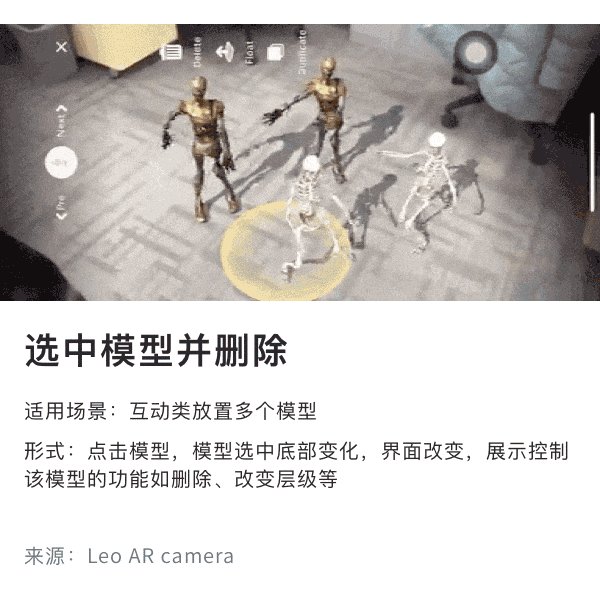
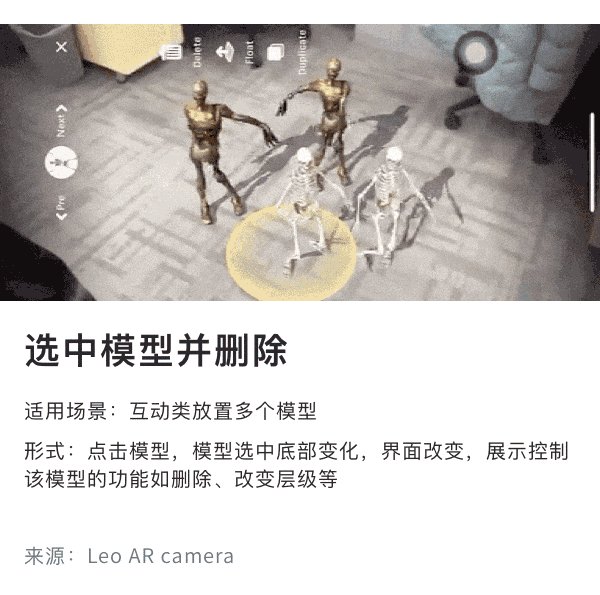
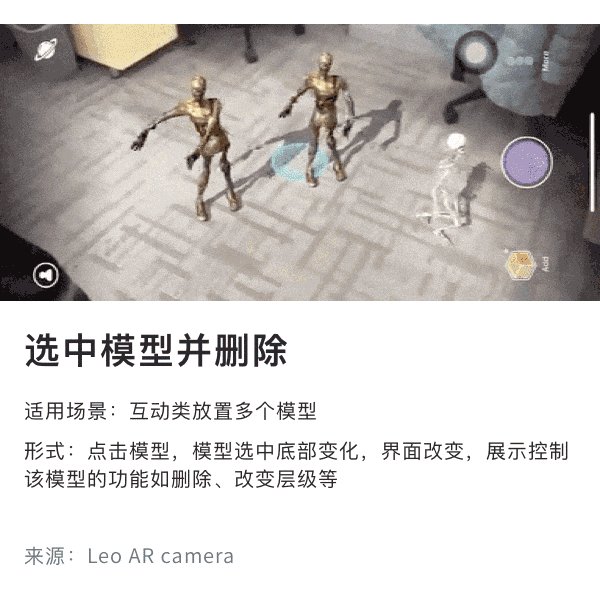
有一种特殊的情况,当支持放置多个模型时,如何设计呢?此时,需要通过点击选中模型,模型进入选中态,与其他模型区分开,选中后进行的操作只作用于该模型,并支持删除模型的功能。


为了增加模型交互时体验的丰富和细腻程度,模型交互(过程中、成功后)会有相应的反馈设计。包括:模型自身的动效、符合真实世界的视觉表现、音效、震动、语音反馈等。

5. 模型交互的设计原则和建议
1. 根据模型需要定义交互自由度
模型的交互程度,需根据特定模型的自身属性/产品的类型去定义,并非所有可交互类型都需要涉及。跟核心模型体验无关的交互可禁止或增加操作难度。
例如科普类模型固定放置在平面后,需要便捷地旋转以查看模型细节,但Y轴移动查看的需求不大,部分场景可考虑禁止Y轴操作。又例如游戏类AR模型位置相对固定,更多的体验在于与固定模型进行的细部交互。
2. 手势设计简单且符合直觉
手势设计优先使用通用的方式,若没有通用的方式,则尽可能使用简单和符合用户直觉的方式进行设计。若违反该原则可能造成用户的理解和记忆障碍,需要加重用户引导,避免给用户造成操作困难。
3. 手势设计按需搭配且不可冲突
在设定模型的交互自由度后,可选择合适的手势进行搭配使用。但一种操作方式只可匹配一个交互结果,不可出现手势冲突。手势的搭配需要成套考虑。
例如以下搭配:


异常处理的设计分析及体验建议
1. AR中异常情况的定义及设计内容
传统APP设计存在异常情况,比如无网络加载失败,登录发生错误等情况,那在放置类AR中是否存在异常情况呢?
在放置类AR场景中体验时,由于使用者操作不当,导致模型出屏或模型丢失,无法与其再进行交互,我们统称为异常情况。还有一种情况比较特殊,当正在体验放置类AR时,其它应用突然被唤起,再重新返回放置类AR场景的处理。所以我们从交互设计层面需要对异常情况进行及时处理,正确引导用户解决困惑,给使用者一个良好的AR体验。



在与模型互动过程中,会出现异常情况,需要通过一些设计形式可以及时地帮助使用者解决异常问题,设计手段包括:文字、动图、语音、辅助图形、重置、复位,具体运用根据实际设计需求而定。可以参考以下设计内容:
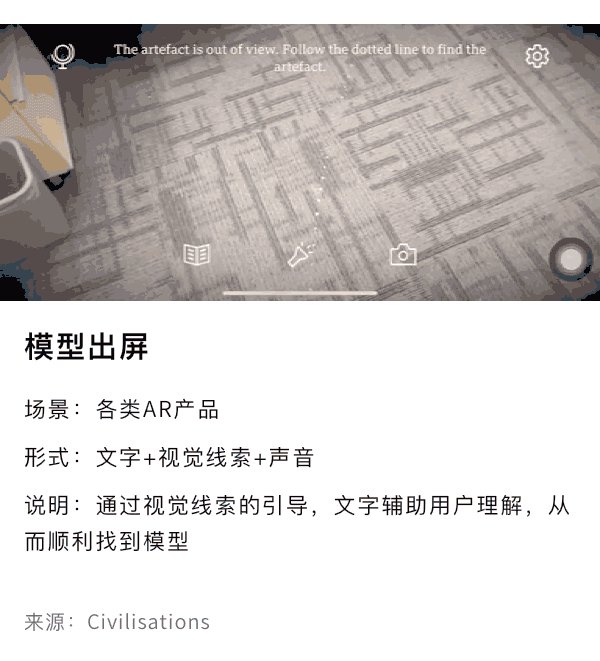
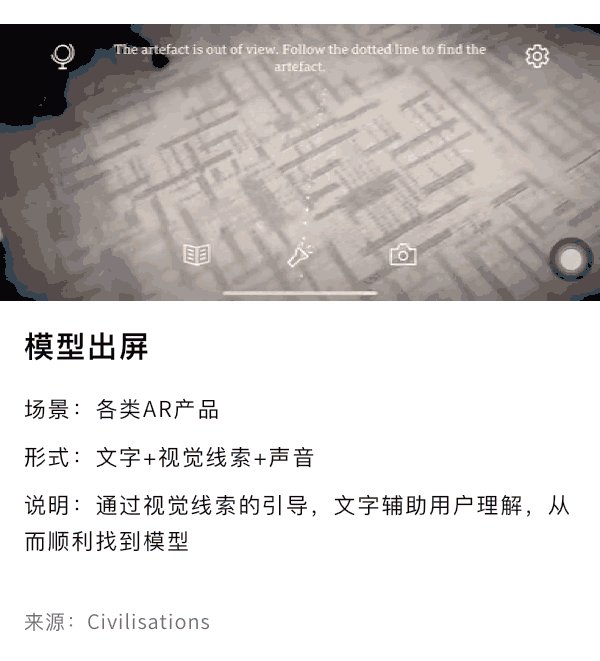
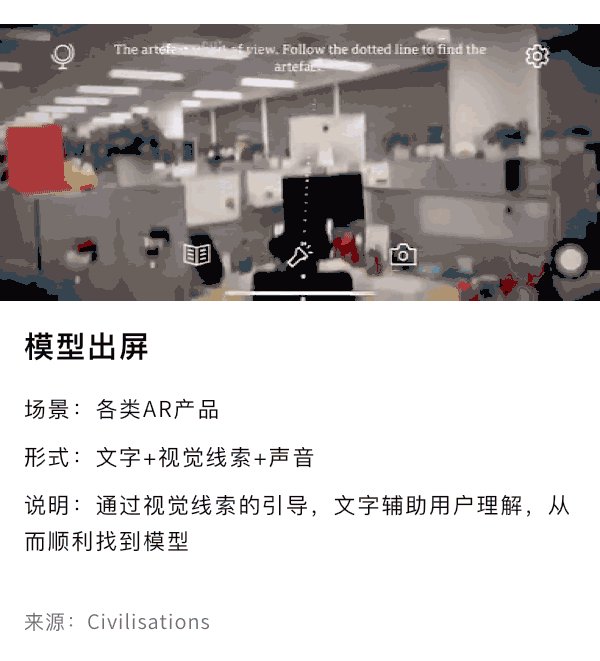
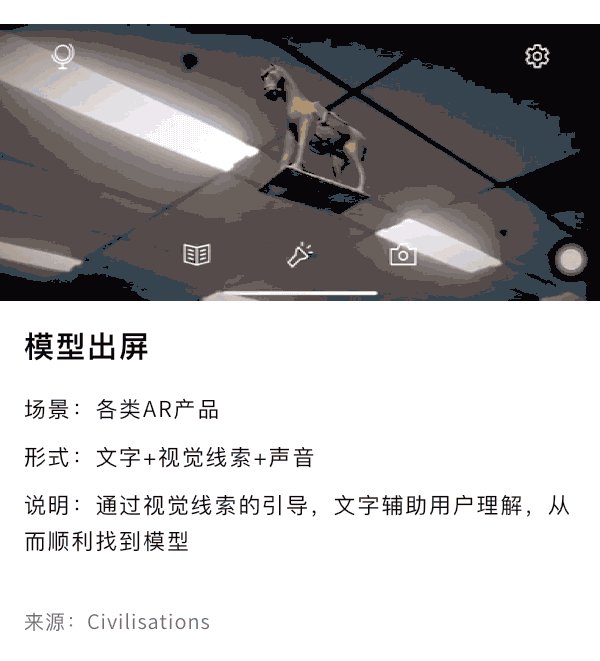
- 模型出屏。模型出屏后视觉线索引导用户找到模型,可以搭配文字、动图、语音等形式,按照设计场景来自由组合。
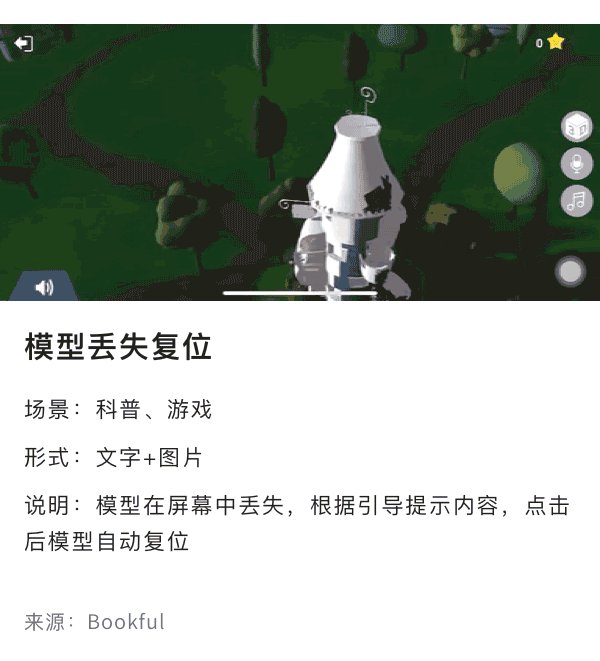
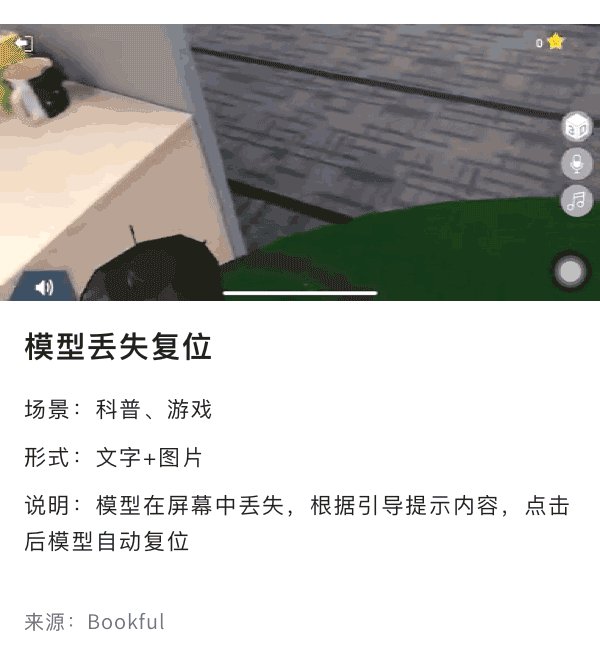
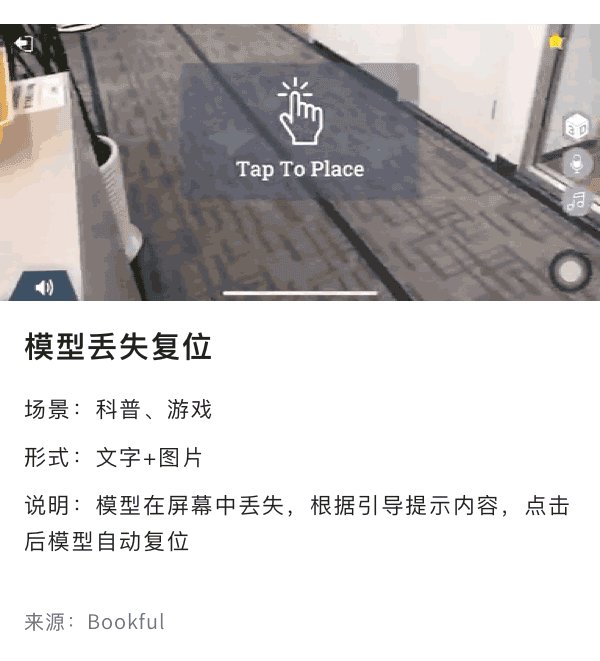
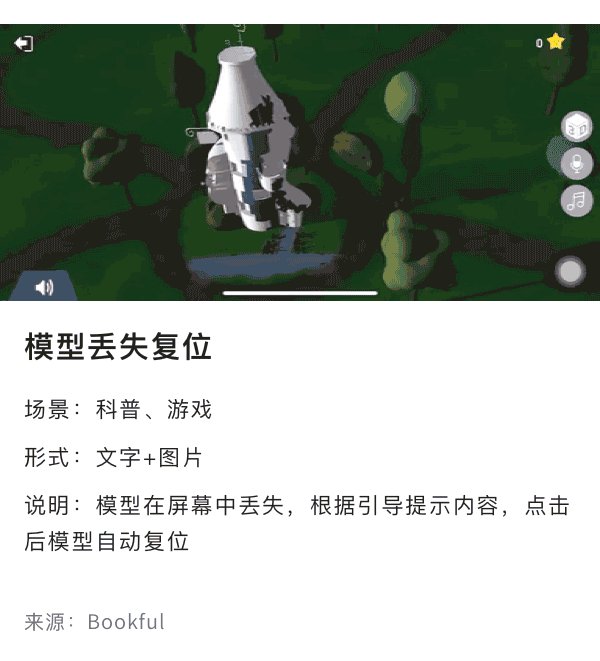
- 模型丢失。当视觉线索引导未找到模型时,通过点击按钮将模型复位。按钮可以常驻或非常驻。


当发生模型出屏、模型丢弃复位的异常情况,根据产品类型和场景选择合适的设计手段,解决用户的困惑。结合具体案例以说明。


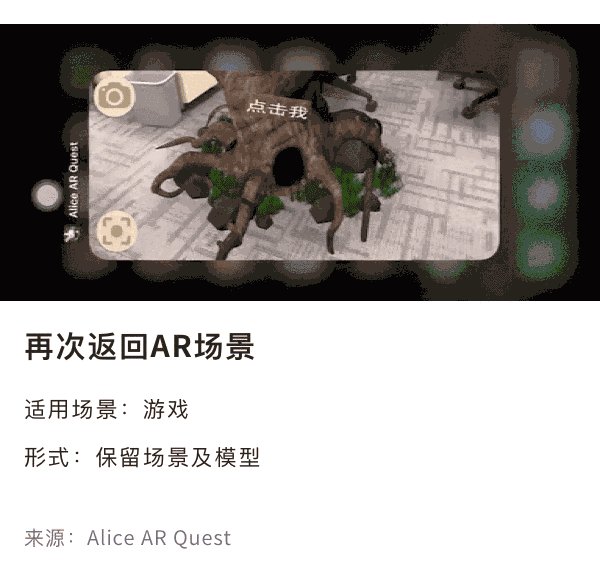
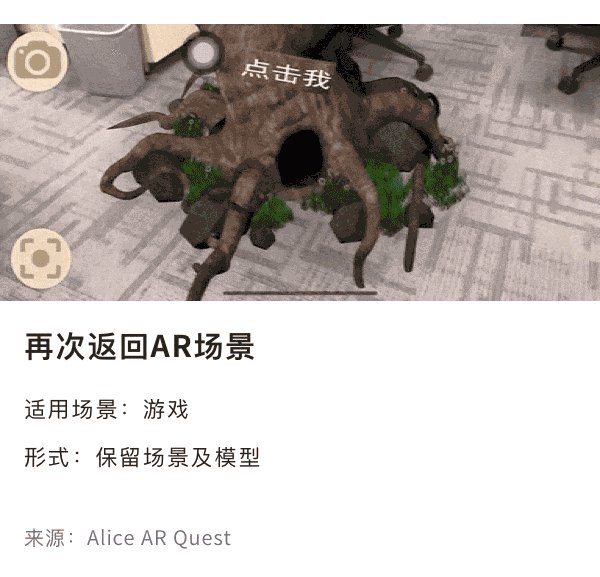
在异常情况中有一些相对特殊的情况,第一种情况:体验放置类AR时,手机来电后不得不离开,当再次返回时,根据技术能力来进行交互设计引导,保留场景及模型或引导用户重新获取平面建立AR场景;第二种情况:当进入AR场景后,模型是固定大小尺寸,在设计时,需要考虑让用户可以重新放置模型在新的位置,提供重置按钮。
游戏类、科普类设计时需要保留之前AR场景,有延续性的体验,技术能做不到保留,则需要重新识别平面再次建立AR场景进行体验,如果支持放置多个模型的场景,建议不保留。当进入AR场景后,模型是固定大小尺寸,在设计时,需要考虑界面上需要重置按钮,让用户可以重新放置模型在新的位置。下面结合案例具体说明。


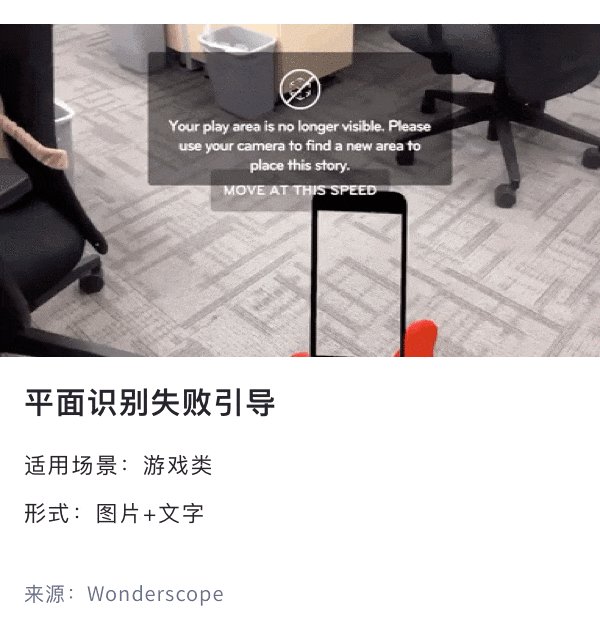
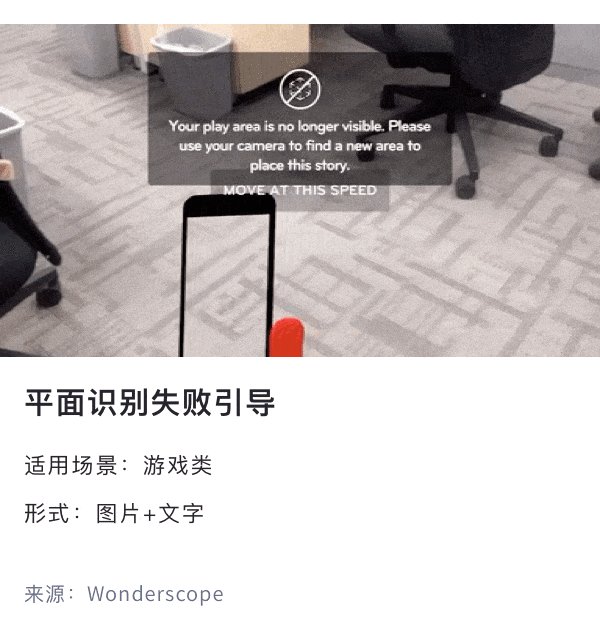
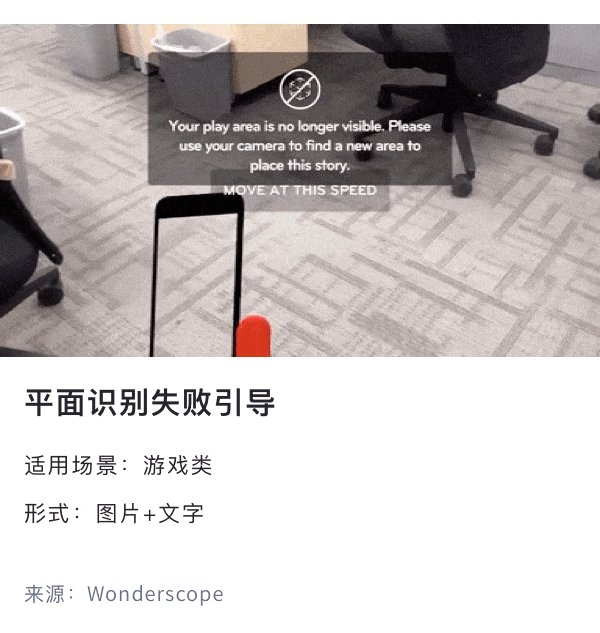
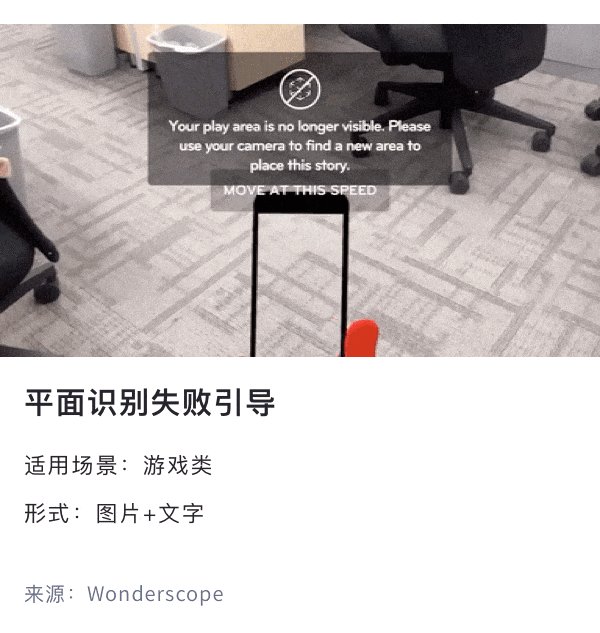
此外,在AR内容体验中也会发生丢失平面的异常情况。这里的异常处理可以使用话术准确告知用户原因,还可以配以图片、动图、语音,更具象更清晰引导用户解决问题。需注意与平面识别引导的设计形式保持一致性,若平面识别未使用语音,则识别失败提示也不能使用语音,避免突兀感。可以参考以下设计内容:
3. 纯文字话术。通过简单明了的文字正确引导用户操作。
4. 图片/动图+文字话术。图片/动图诠释文字的含义,帮助用户理解如何操作。
5. 语音+文字话术。语音辅助文字,使信息更有效传达,从而引导用户操作。





2. 异常情况的设计原则和建议
1. 模型出屏后需要及时引导用户找到模型,避免焦虑感
2. 模型丢失后需要通过设计形式的组合搭配,以操作便捷的交互引导用户
3. 建议在设计游戏类、科普类AR产品时,再次返回APP需要保留之前的AR场景,保留延续性
4. 注意如果进入AR场景时无音效和语音,则异常情况引导不能出现音效和语音,避免突兀感
5. 平面识别失败后需要及时反馈用户如何操作,需注意设计形式保持前后一致。
放置类AR的设计核心原则
以上就是AR放置类交互节点的分析和设计建议的详细内容。我们希望设计师能围绕AR应用的真实场景,考虑到每个体验节点的细节,结合上文提到设计建议,在设计过程中关注以下关键目标,为用户创造更加友好和细腻的交互流程和体验过程。
1. 清晰:传达的内容清晰明了,不会产生疑惑或歧义。
2. 有效:能帮助用户成功达到交互目标。
3. 流畅:无停顿感,过程一气呵成。
4. 愉悦:用户感觉愉快、无压力。
5. 可控:可自主交互,过程反馈清晰,给用户尽在掌握中的感受。
希望通过我们提出的设计内容、设计原则建议能帮助到作为阅读的设计师、开发者们,在日后的产品设计、交互设计中能让用户在放置类AR场景有更好的体验,这也是我们编写的目的所在,为AI科技尽绵薄之力。
感谢阅读!
作者:百度人工智能交互设计院(Baidu AI Interaction Design Lab)
本文由 @百度人工智能交互设计院 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








可以加微信或者关注公众号吗
作者给图的动态效果是通过什么做的?