倒计时功能设计经验分享



很多网站会出现倒计时功能,但是根据不同需求,其表现形式和逻辑千变万化。
下面借这篇blog谈谈自己的体会。
1,明确需求
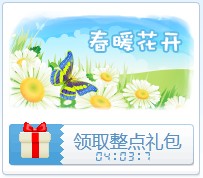
用户进入页面,逢整点前十分钟开始倒计时,整点开始正计时,10分钟后停止计时功能,其它时间隐藏计时。
需求文字只有短短一句话,但包含的要求却很多,从中可以得到如下要点:
1)得到用户进入页面时间userTime;
2)既有倒计时,也有正计时;
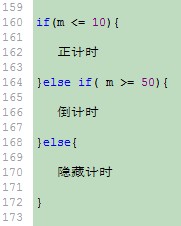
3)需要对userTime进行判断,确定是倒计时,正计时还是隐藏计时;
4)如果是隐藏计时,并且用户一直未离开页面,计时功能到点也需要正常启动。
2,梳理逻辑
如果将开发功能比作搭建房屋的话,那逻辑梳理就好比搭建房屋框架,其重要性不言而喻。
将需求文字以示例(最好配图)展现,可以帮助理解,以9:00-10:00为例:


到这里为止,房屋框架搭建完成。
3,计时方法
利用javascript开发页面计时功能最常用的核心方法有2个:setTimeout和setInterval。
那到底选取哪个较为合适?
其实都可以,甚至setInterval的代码会相对少一些,但是在《javascript高级程序设计(第二版)》里有这样一段话:一般认为,使用超时调用来模拟间歇调用是一种最佳模式,原因是后一个间歇调用可能会在前一个间歇调用结束之前启动。
想深入了解的同学可以看看这篇文章,点击这里。
4,拆分时间
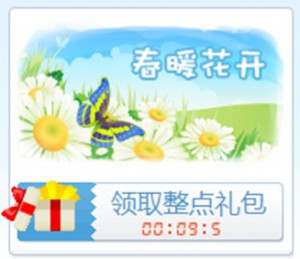
先看效果图:

如果用图片,有2个问题:
1)如何用图片展示变化的时间?
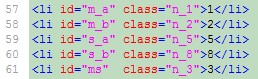
比如说 11:58:13 ,来看看html代码:

.lz_gift_btn .djs .n_0{background-position:0 0;}
.lz_gift_btn .djs .n_1{background-position:0 -10px;}
.lz_gift_btn .djs .n_2{background-position:0 -20px;}
.lz_gift_btn .djs .n_3{background-position:0 -30px;}
.lz_gift_btn .djs .n_4{background-position:0 -40px;}
.lz_gift_btn .djs .n_5{background-position:0 -50px;}
.lz_gift_btn .djs .n_6{background-position:0 -60px;}
.lz_gift_btn .djs .n_7{background-position:0 -70px;}
.lz_gift_btn .djs .n_8{background-position:0 -80px;}
.lz_gift_btn .djs .n_9{background-position:0 -90px;}
还有雪碧图:
var nowTime = new Date(),
nMS=endTime – nowTime.getTime(),
myH=Math.floor(nMS/(1000*60*60)) % 24,
myM=Math.floor(nMS/(1000*60)) % 60,
myS=Math.floor(nMS/1000) % 60,
myMS=Math.floor(nMS/100) % 10,
myMa=0,
myMb=myM;
$(‘#m_a’).removeClass().addClass(‘n_’+myMa);
$(‘#m_b’).removeClass().addClass(‘n_’+myMb);
if (myS>9){
var mySa=myS.toString().substr(0,1),
mySb=myS.toString().substr(1,1);
}else{
mySa=0;
mySb=myS;
}
$(‘#s_a’).removeClass().addClass(‘n_’+mySa);
$(‘#s_b’).removeClass().addClass(‘n_’+mySb);
$(‘#u_a’).removeClass().addClass(‘n_’+myMS);
if (nMS>0){
setTimeout(giftDjs,100);
}
}
把时间变化与样式名对应起来,从而达到类似电子表的展现形式。
2)如何进一步拆分、秒、毫秒?
接着上面的示例时间,通过javascript时间函数,可以取到11分,58秒,13毫秒;但这还不够,为了达到效果,还需要拆到个位数。这里给出一个简单的方法,利用toString方法把时间转换成字符串,再用字符串截取函数substr得到需要的结果,代码如下:mySa=myS.toString().substr(0,1);
mySb=myS.toString().substr(1,1);
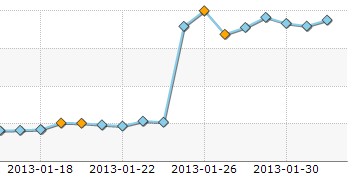
把第四点内容延伸,充分发挥想象力,可以做出更多更炫的计时效果,比如数字滑动,翻牌等等。整个项目完成上线后,效果比预期好,点击进入的页面流量翻了一倍还多,如图:

来源:腾讯GDC
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







