产品心理学 | 知觉四特性教你如何给产品做减法

产品设计做减法、简约至上、别让我思考……这些磨破了嘴皮子的“简约”设计思维,运用到具体工作时,到底怎么做呢?可能大多数的答案会集中在“从众需求中删减,只做最少、最有价值的事儿,迭代中去掉验证错误的需求点等等”。可是,现实中的你在设计产品时还是一头乱麻~~,这是为啥嘞?(往下看——)
“1+1=2”大家都知道,但是很少有人告诉你加法是如何运算的
因为你读了太多的“快餐文章”(木哈哈~)!!!这些文章把现成的果子摘来给你,你马上就会觉得自己成就满满,但当你面对不同问题、不同团队环境时,这些果儿马上就会原形毕露。这种知其然而不知其所以然的状态,对想改变世界的产品经理来说毫无用处。真正的干货不仅告诉我们“1+1=2”,还能告诉我们背后规则逻辑,只有这样,我们才有可能得出“2+2=4”的结果。今儿我们就从心理学中“知觉”这个角度让大家透过现象看本质,先来看看产品设计为什么要简约、怎么才简约?这减法到底如何做呢?(洪荒之力开启ing……)
话说上次我们说了感觉(忘记或者刚关注乌合之众的童靴,快去历史文章回顾一下【产品心理学】感觉第一讲),知觉和感觉是一对儿经典CP(couple)。我们对所有物体的整体认识都需要这对儿CP共同协作完成。我们先复习一下:“感觉是人脑对事物个别属性的认识”。比如我看到网站上的一个按钮,他的成分即个别属性是四条线和橙色。但是把对四条线和橙色的感觉相加一起,并不等于知觉到了一个按钮。我们的知觉需要按一定方式来整合个别的感觉信息,形成一定的结构,并根据个体的经验来解释由感觉提供的信息。
知觉是客观事物直接作用于感官而在头脑中产生的对事物整体的认识。
知觉包括:视知觉、听知觉、触知觉、嗅知觉、味知觉等。对于产品设计来说,我们只需要关心“视知觉”。视知觉是知觉非常重要的部分。因此下面我们所有的论述都是关于视知觉,由于三个字不好打,我就简单的用“知觉”代替“视知觉”了。(小知识:视知觉不是视觉!物体的颜色啥的这个属于视觉,视知觉是对物体的形状、大小、距离和运动的知觉。完全不是一个概念哦,亲~)
“知觉的四个特性”告诉你产品做减法,不是那么简单——
一、“产品设计做减法”:知觉的对象与背景
当你仔细看一物体时,它会非常清晰的呈现在你眼前(摘下眼镜的同学不要捣乱),而周围的一切将变得模糊;或者有时候你直勾勾盯着美女的时候,你会撞到前面的电线杆。在这里,被观察的物体就是知觉的对象,其他都是知觉的背景。
人在知觉客观世界时,总是有选择地把少数事物当成知觉的对象,而把其他事物当成知觉的背景,以便更清晰地感知一定的事物与现象。
在这个意义上,知觉过程是从背景中分出对象的过程。由知觉过程我们可知,用户使用新的产品时,通常会将得到的信息和现有的知识经验进行比较,在不断比较的过程中完成产品认知工作的进程。当用户看你的产品时,一定总是把少数产品的信息作为认知对象,而把作为背景知识的其他信息忽略,进而更加清楚地感知产品的某一特征。所以只要用户把对象选错,用户对产品的定位就会理解错误,最终导致用户的失望和流失。那么如果在我们的产品里突出对象弱化背景呢?
从背景分离对象的四种基本心理学现象:
- 对象有一定形状而背景无形状;
- 对象具有的某些特点而背景没有;
- 对象相对于背景向前突出;
- 对象有趣易记,而没有明显意义的背景不容易被记住。
因此产品设计过程中,一定要保留满足用户主要目的的信息,舍弃不必要的多与信息,从而减少用户在使用产品过程中的视觉感知负荷,增加产品的宜人性。
是“脸”是“杯”?对象选择不同,看到的就不同。

二、“简约至上”:知觉中整体与部分的关系
在知觉活动中,整体与部分是相互依存的。人的知觉系统具有把个别属性、个别部分综合成为整体的能力。大家互动下,现在想象一下三个点,这时候脑子中是不是还隐约有个三角形。这里,我们的知觉系统把三个点综合成为了一个三角形。但每个人想象的三个点位置不同,因而形成的三角形也不同。可见,知觉的整体作用也离不开组成整体的各个成分的特点。
心理学家内温的“整体优先”实验告诉我们,人对整体的知觉优先于对个别成分的知觉。所以产品设计中我们要知道:部分的简单相加不等于整体,整体功能不能通过各个部分功能简单的拼接来达到,假如不能把握产品的整体,也就永远不能创造令人满意的产品。
所以在产品设计过程中,一定要简化产品操作过程。产品操作过程越长越复杂,需要用户记忆的信息就越多,对注意的要求就越高。简化产品操作过程是实现“以用户为中心”的重要设计思想。当某个产品需要在不同阶段接触多个控制键时,应根据控制键或控制步骤的不同功能进行区分和分类,具有类似功能的空间应该按照操作的流程放置在一起,这样才便于用户记忆。
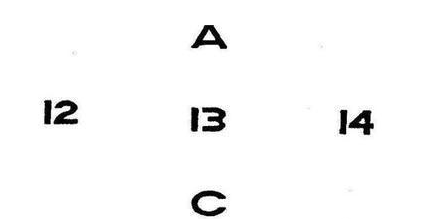
是“13”还是“B”?整体决定局部

三、”别让我思考”:理解在知觉中的作用
大家在使用一款新产品时,是不是经常找不到想点的按钮?是不是总觉得产品使用起来超级麻烦?是不是感觉和自己想的不一样而最终放弃呢?如果用户在使用产品时,必须“跋山涉水、翻山越岭”地花费很多精力去思考怎么使用该产品,按钮在哪儿?下一步干嘛?那这款产品必将死无葬身之地啊!
这些让我们有挫败感的体验就是“理解在知觉中的作用”。因为人的知觉与记忆、思维等高级认知过程有着密切的联系,所以人们在看到事物时,总是根据自己先前以后的知识经验理解它,并在头脑中用某种熟知的形式把它标出来。
针对于理解在知觉中的作用,尽量选取目标群所熟悉的环境进行设计,减少使用过程中的思维负荷。每位产品经理也应当从这方面考虑,在操作界面上应当减少专业思维,使所有传达产品信息的都避免复杂的模式,采用帮助用户记忆操作模式,使产品更能被用户在短时间内辨认出来,从而减少操作中的思维注意负荷,增强产品的易操作性。
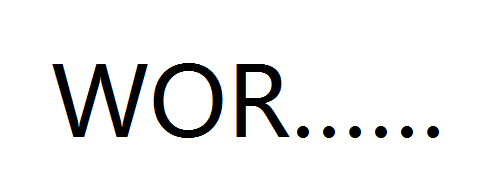
是什么单词?你已经构建好了自己的答案了吧

四、“小步快跑,快速迭代”:知觉的恒常性
当知觉的客观条件在一定范围内改变时,我们的知觉映像在相当程度上却保持着他的稳定性。
一部手机,不管横着放还是竖着放,也不管反正放或者正着放,我们都能迅速准确的辨认出这都是同一物体。这就是知觉的恒常性。视觉恒常性的产生与人们大脑中存储的知识量有关,人的视觉感知外部刺激后会将所有接收到的信息与大脑中储存的知识模块进行比较,并对接收到的信息进行辨识。
因此基于知觉的恒常性,在我们每次迭代的过程中,将视知觉的恒常性应用到产品设计中,“小步快跑,快速迭代”使知觉的干扰减到最低,这样即使产品所传达的信息少做改变,用户通过视觉辨认及头脑加工后仍能按照产品原来的面貌将其识别出来(PS:我们只从视知觉角度分析这个,其他因素暂不讨论)。
以上四点就是知觉在产品设计中的应用。很多朋友一定看过《简约至上:交互式设计四策略》这本书吧,看看他的四个策略与我们这次讨论的“知觉”是不是很相似。
- 删除–去掉所有不必要,直至减到不能再减;
- 组织–按照有意义的标准划分成组;
- 隐藏–把不重要的隐藏;
- 转移–保留具备最基本功能,把其它转移别处。
说到底,产品设计的基本目的就是通过设计规划人与物的关系,通过以上知觉的四个特点,可以帮助产品经理在设计产品时合理分析用户知觉行为之间的联系,给用户提供知觉行为合一的条件,减少产品使用过程中的视觉感知负荷、思维注意负荷和动作能力要求,简化操作过程,从中发现用户需要的行动条件,并把这些条件用于产品设计中,优化产品设计方案。
当然在强化产品逻辑的过程中,还需要视情况而定,在提倡“做减法”、“简约至上”的同时,不要为了减少功能而减少功能,也不要过于拘泥于“简洁”二字。
大家可以看出,以上的过程和现象都是以人类知觉系统为基础的。所以不是我们选择了“简约”,而是大自然的选择赋予了我们喜欢“简约”的知觉系统,因此“简约”选择了我们!
作者:刘震宇
微信公共号:shehuixinlixue
- 目前还没评论,等你发挥!



 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。















