38女神节活动设计复盘
本文根据3月8日黄金红包女神节运营的设计产出,复盘过程中的设计工作策略,将设计思考与经验进行整理,便于后续类似项目的工作优化与设计思考参照。

一、前言
在商业化工作中,执行岗位有时会面临的一种无法避免的情况就是突发需求,在接到突发需求的时候,需要设计师快速找到设计方向并快速产出,在保证设计质量的同时也助力项目按时上线做到共赢。
女神节运营需求提出后,考虑预留时间,讨论最优的解决方案是做换肤形式的运营,希望用最小的时间成本,通过视觉效果做一次节日氛围的活跃。
二、设计提案
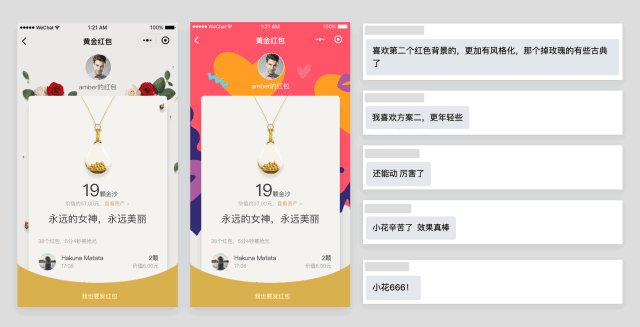
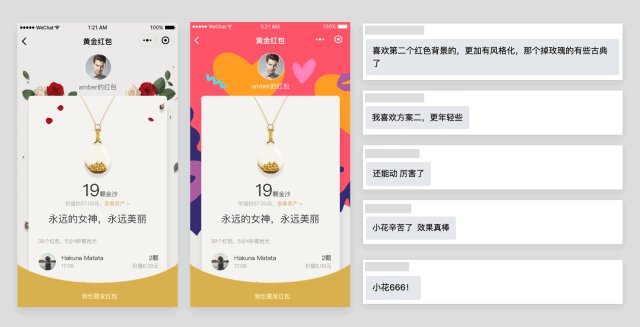
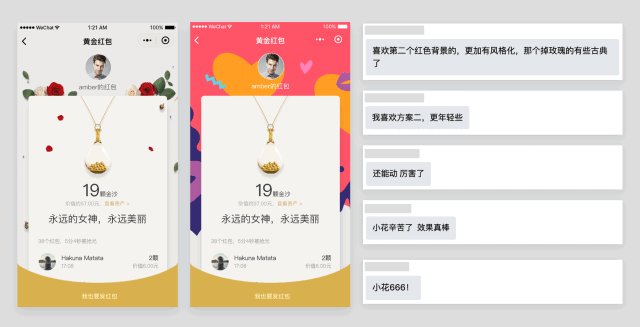
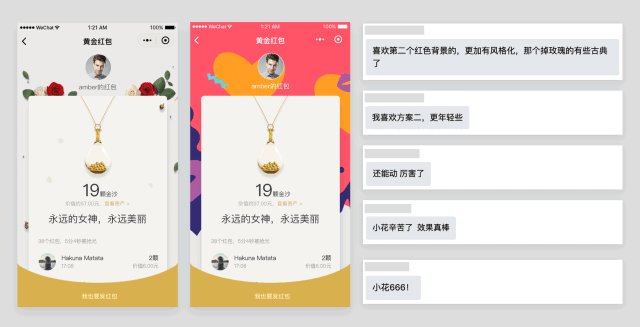
由于“女神节”是一次换肤形式的运营设计,需要设计师主动挖掘需求,快速的和需求方共同确定设计方案,在这种非常开放的环境下,采取差异化设计提案的策略,快速产出两版反差比较明显的视觉效果,这样方便项目团队在风格探讨的阶段快速将设计风格确定下来,这个步骤相当于把大家从茫茫沙漠里带到一个路口,接下来走哪条路,左边还是右边,会很明确。
2.1 方案一
从需求上看,38女神节的设计性向很明确,从用户生活场景上看,3.8当天的惯例,女性无论是在工作场所还是私人生活中常会收到鲜花,花草主题的设计风格是能够满足女神节要表现的情感交流与女性性向,所以用红白玫瑰的素材快速输出一版视觉效果,花朵角度偏平,模仿摆拍效果,倾向干净雅致。

2.2 方案二
2.2.2 寻求方向
在出完模拟实物摆拍效果的方案一后,继续思考设计风格的另一种可能,前面的方案1风格偏实物,调性偏安静,所以在思考方案2的时候需要做出一些差异化。
从女性群体的兴趣点来看,美妆穿搭这些时尚类的方向非常受关注,美妆博主时尚博主这类网红引领的网红时代风头正盛,分析后敲定时尚这个方向来进行方案二的风格设计。
但时尚这个方向也还是比较宽泛的,时尚可以很highfashion很冷淡,可以假装慵懒随性,也可以阳光活泼,于是在时尚的选择上需要考虑到项目需求的诉求,我们的用户环境具有多元性,要考虑普世性的时尚方向,所以降低一些“high”,多一些“朝气”,调整一下,把年轻时尚作为更加明确的设计方向,同时区别于偏向安静气质的方案一做出一些动感。
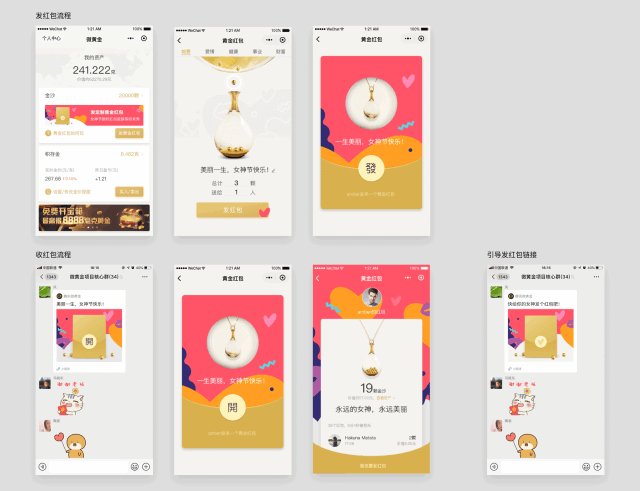
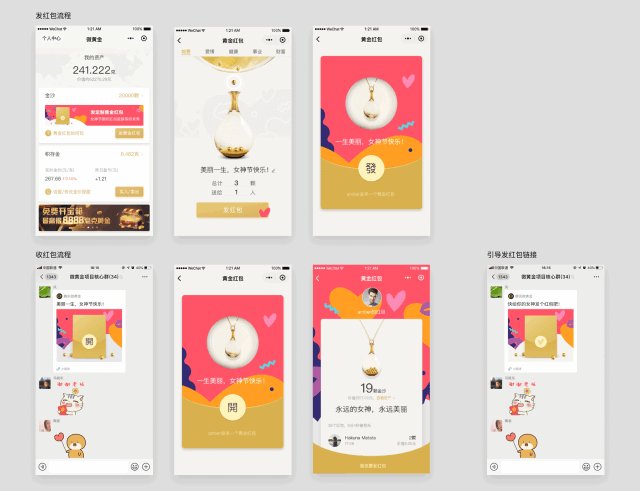
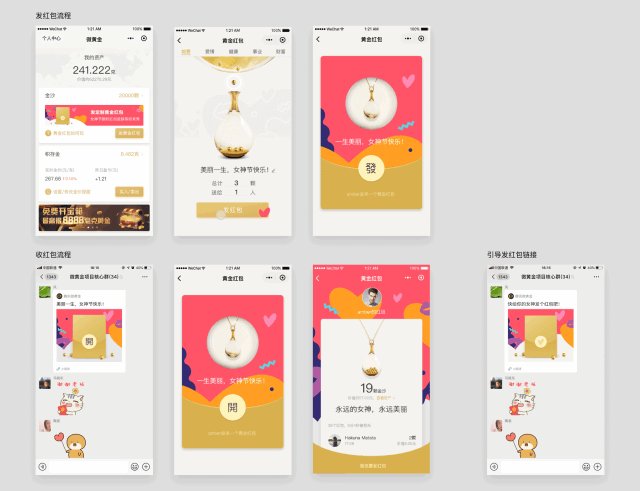
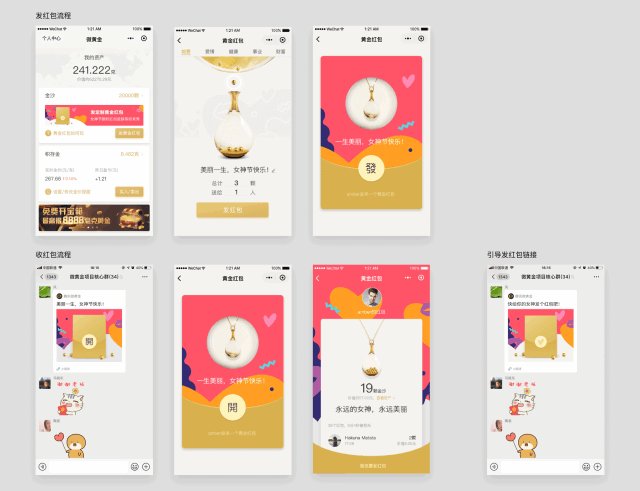
2.2.3 静态设计
确定方向后,风格探索的范围就聚焦很多。
风格
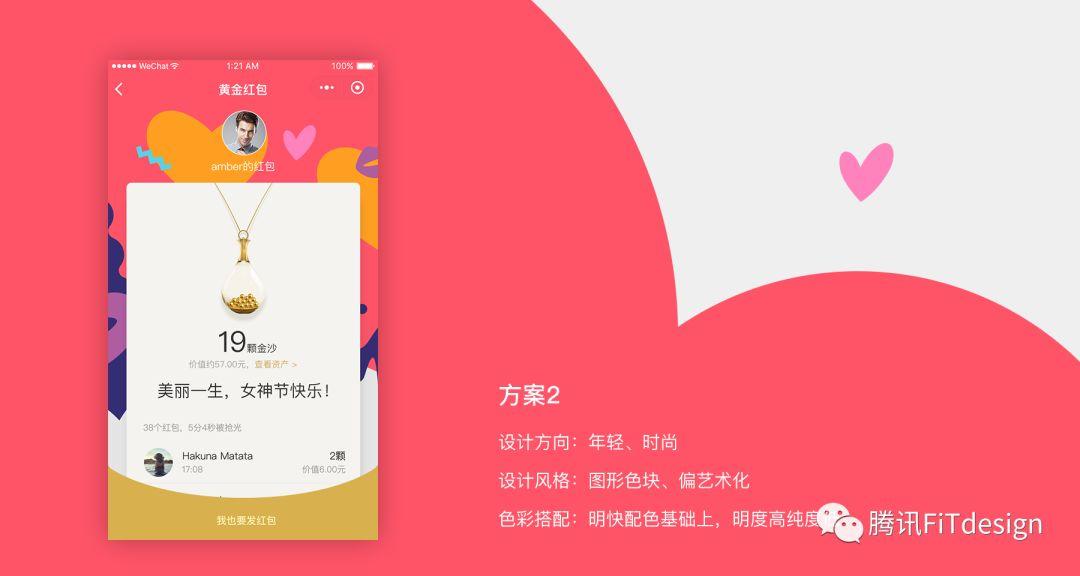
年轻的时尚的方向下,我选择了偏向于流行艺术的图形元素色块化的设计形式,随着艺术与设计的发展,孟菲斯派的风格越来越多的运用到与女性强关联的电商设计上。
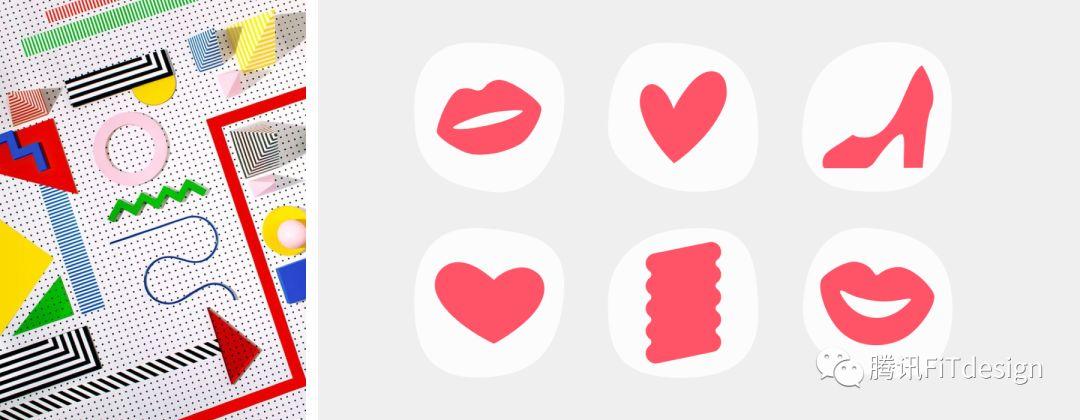
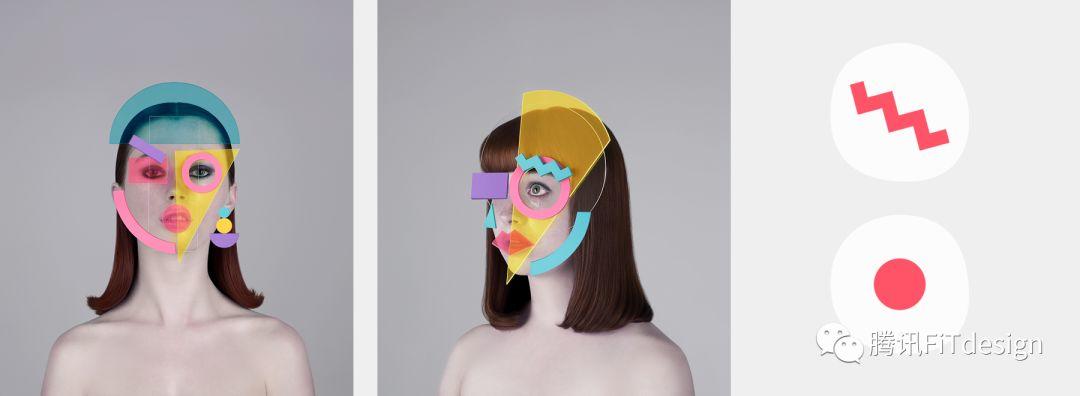
但孟菲斯派的图形元素,形状过于规矩气质有些坚硬,缺少了一些随性与女性特有的柔软,所以在孟菲斯派的图形色块的设计风格上我做了一些变通,将严谨的几何形状替换为不规则的图形作为主要图形运用在设计中,图形全部取自与女性与情感相关的元素-嘴唇、卷发、高跟鞋、爱心,这些图形是与现实中女性特征高度镜像的。

另外,还是保留了一些孟菲斯派的解构与几何的设计概念,使用女性面部解构后常出现的几何图形-圆形、折角波浪,用这些来做微妙的的抽象化图形点缀。

色彩
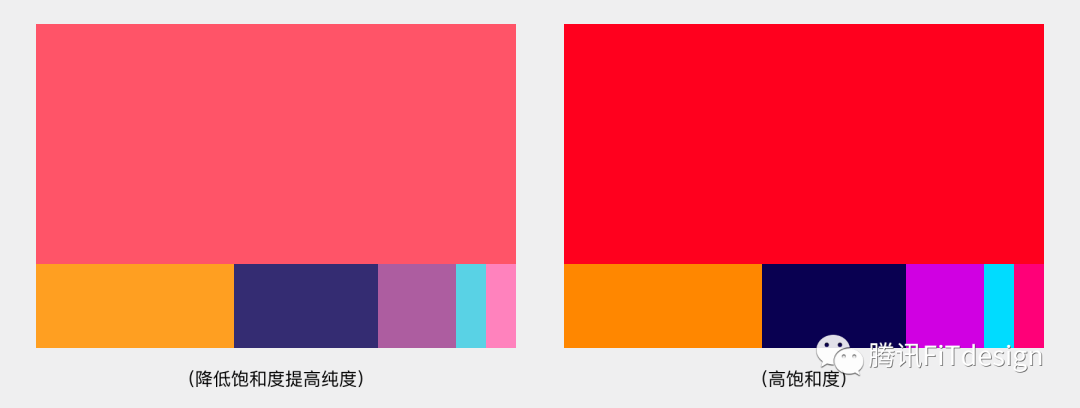
我们都知道字体有性别,配色也有性别,方案2的色彩呈现莫兰迪色系的粉色调,相信关注时尚的女生也一定不会对近几年越来越流行的冰晶粉、枯玫瑰、雾霾蓝、豆沙绿这些名字感到陌生,这些莫兰迪色系的颜色从时装到彩妆,从大牌到淘宝,火的一塌糊涂。

所以,配色上适当降低饱和度和纯度,选择中短调的色彩构成,大面积的中性色,配合小面积的冷色与变化丰富的色彩搭配,中短调的配色会给人含蓄的感觉,体现女性的温柔甜美与温暖美好的祝福。

最终,方案2的静态效果如下:

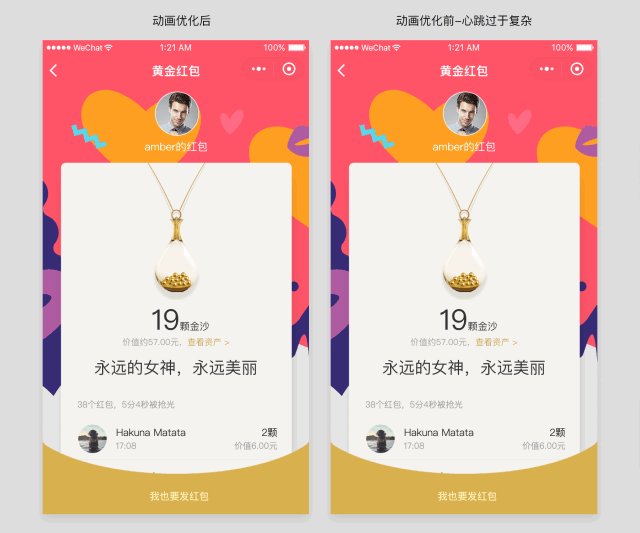
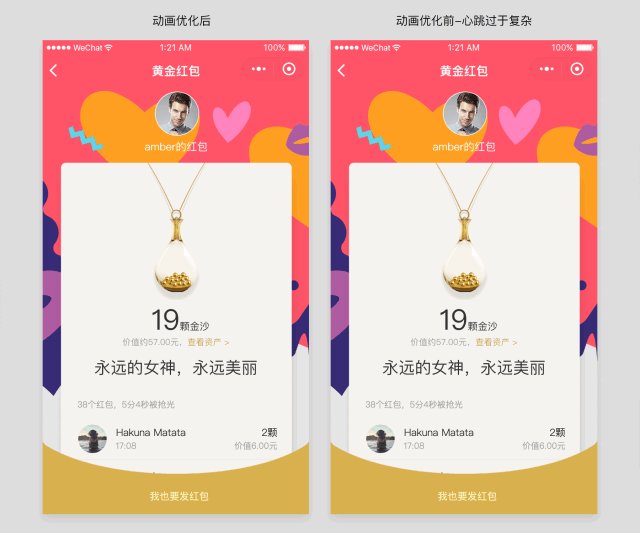
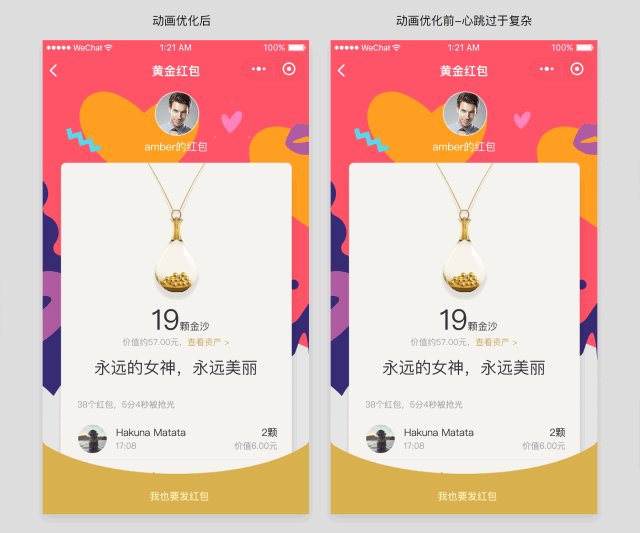
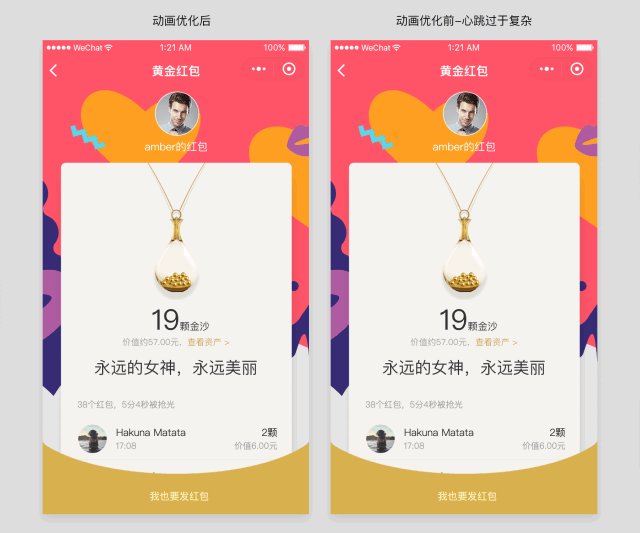
2.2.3 增加动画
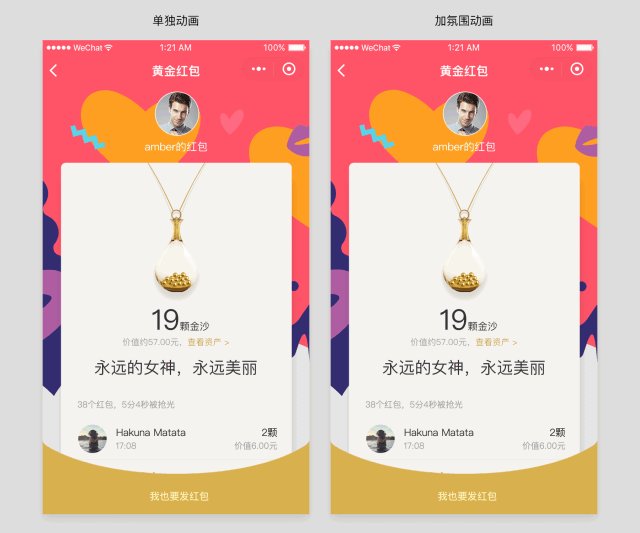
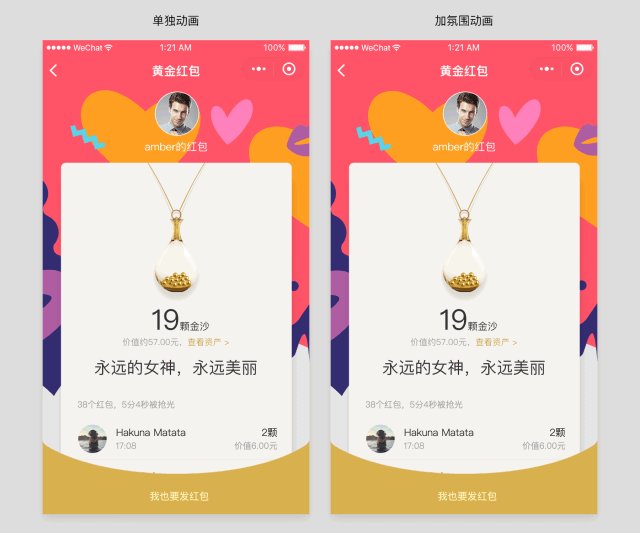
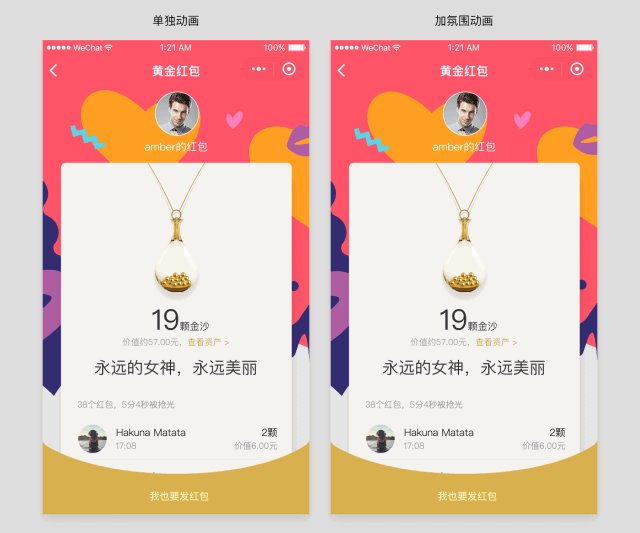
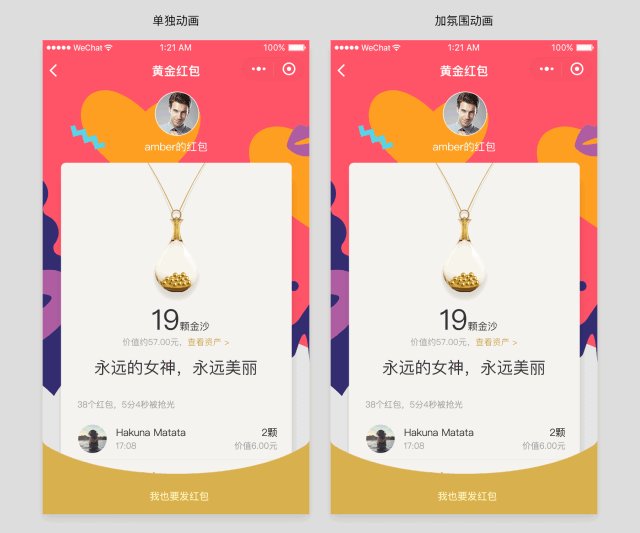
设计出多样化的静态页面方案后,为了能够从设计师的角度多做一些事情,于是做了微动画的尝试,因为人类的视觉反馈是有规律的,注意力的顺序会按照:运动物体-大块图形-复杂小图形及文字,这样的规律递减,加入适当的动画效果,可以起到积极调动用户观感的效果。
但给方案一做的动画效果反倒是减分的,动画效果普通没有新意,所以动画也不是万能的,如果效果不够优秀还不如不加。
方案2的动画效果从过程到结果都是比较顺利的,因为前期静态设计的过程中也对整体思路更加清晰明确一些,在做设计的时候我脑子里会常联系到一些流行语,做爱心图形的时候不自觉的浮现出“确认过眼神,是心动的感觉”这句话,于是做动画的时候首先从粉色爱心着手做了一个爱心跳动的效果。
做完后考量到这个动画效果比较抢眼,如果页面其他部分静止会觉得有一些孤立突兀,于是给其他图形加了一些少量像素的位移,让整体氛围更加融洽。

三、方案确定
当两个动画方案也提出来的时候,项目内大家意见迅速达成一致,全票赞成更加年轻动感的色块方案,因为对比之下,各个方案的特色也会更加突出,年轻时尚的更年轻时尚,素雅的更素雅,动画效果也能让其他项目成员清楚地看到两种方案的增效空间。

这种多元化提案也防止需求方看到单个方案后提出“这个活泼的方案可不可以再多一点雅致的气质”、“这个雅致的设计里能不能让这些元素全都给我动起来”这样让设计师抓不着头发的意见。
3.1 提案页优化
确定方案后,首先在提案页面的设计上进行审视与调整,比如爱心的形状虽然要做比较自由不对称的风格,但锚点和弧度也需要被调整的更加舒服才方便后面的延展,但我把精力更多一些放在动画的斟酌上,提案中的动画效果有些过于复杂和细致,过于复杂的风险就是容易让用户看不懂和感觉到累,于是爱心跳动的动画做了一点减法,最终动画更加流畅和明确。

3.2 统一性的设计延展
另外根据流程页面的差异性做了设计变量进行延展,每个页面都有自己的特殊性,既要保证延展的统一性又要考虑运营设计叠加的合理性。

四、设计反馈
4.1 数据
日均活跃人数:较活动前一日增长12倍;
日购买克数:相较活动前一日增长13倍;
拉新效果:活动当天新增用户增长16倍;
与春节相比较,女神节的单个红包额度更大。
4.2 舆评

4.3 反推到业务团队的思考
需求方复盘邮件提出-换肤活动将开发成固定产品功能,持续用于以后的运营活动 ;
视觉效果得到认可后,Ft反推,提出建议-后续运营需求合理规划。
4.4 设计共鸣
3.8当天Apple store首页的设计风格和此次女神节运营设计风格有异曲同工之妙,也侧面验证了此次活动设计的设计思考与工作策略一系列结果的合理性。

五、有策略地做设计
突发需求是执行岗位工作中不可避免的,但只要规划好工作流程,有策略地应对,有思考的去设计,也可以在有限的时间里大家一起做有意义的事。
作者:ambersong,公众号:腾讯FiTdesign(ID:FiTdesign2017)
本文来源于人人都是产品经理合作媒体@ 腾讯FITdesign,作者@ ambersong
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







