三种常见「产品流程图」是如何思考与绘制出来的?

「流程」较之于原型图是更为抽象些的东西。画个流程图怎么画?该画什么不该画什么?怎么思考?流程分为哪些类?这些东西直到真正接触过之后,才慢慢搞懂,之前真是懵懂懵懂,产品这东西啊,没有让你动手实践,还真是欠些什么。
那先来说下什么是流程?
流程说白了就是先做什么后做什么。如果说所有的动作都是单独的个体,那么流程就是串联起这些个体的线,没有流程便无法实现我们想要做的事情。这样是不是理解起来比较简单了?细想想,周遭的事情,大多都有流程这个东西。吃饭?睡觉?学习?是不是都有他的一个流程,如果颠倒顺序或中间缺少一环,就会显得奇怪。工作时,我们要是搞丢某个环节或流程错误了,产品或是工作就会出现漏洞与事故。
那么产品经理日常中大概最多接触的是一下流程,他们包括业务流程、操作流程和页面跳转流程。这些都是0-1岁产品经理该掌握的东西,他们多是围绕产品本身展开,理解起来并不困难。他们都是呈现给你的团队,你的下游的交付物,全团队都会遵照这个流程来行动。
再来解释下他们之间的区别?
业务流程
通常会由几个「角色」来组成,他会有一种流水线般的工作线,A搞定了,传给了B,B搞定他的部分,传给了C,C搞定后又要将结果传给A做。简单的理解这种穿梭在各种角色中的操作就是所谓的“业务流程”。他组成了你产品能够运行起来的最根本的行为。如果业务流程走不通,那么这个产品就是不可用的。
操作流程
是什么?是用户要完成某件任务要经过的哪些操作。流程只说明用户的操作就可以了,这个相对简单一些,因为我们人人都是“用户”。比如登录注册流程、地图应用导航流程等等。
页面跳转流程
这一部分主要是让别人理解你网站的一个交互过程,让人不至于看懵。这里面会设计到一些逻辑上的问题,比如一个提示弹框出现后,如果点击确定,下一步页面去哪里?点击取消呢?点击返回是返回哪里呢?这都是你要在这里解释清楚的事情。
拿外卖点餐产品当栗子,分别说明他们
首先从业务流程开始说起了,我在设计产品的时候常常从业务流程开始。我们要做一个叫“我要订餐”的产品。
现在我们需要一个流程将业务跑通,假象一下我们的产品是个第三方订餐平台,平台上有很多餐馆,用户通过我们的平台点餐付款,我们通知餐馆做饭,送餐等等。我们首先要做的就是理清产品中有多少种角色,在脑子里想象下如果一个用户下单,需要穿梭过多少种角色才能完成它的下单流程,然后用软件或是纸笔来将流程画出。
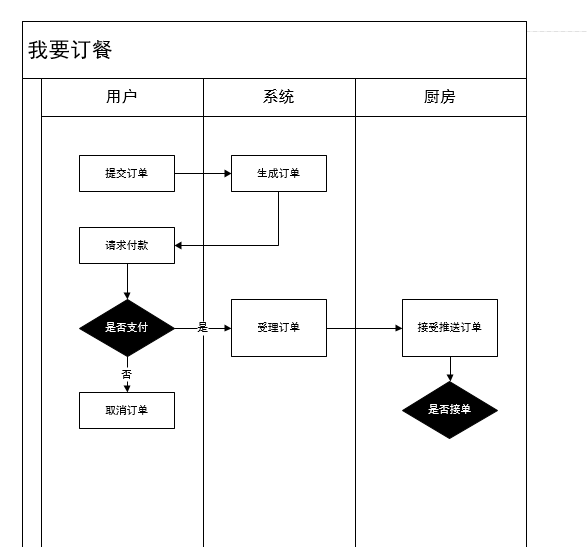
画业务流程通常会用到“泳道图”这个是专门来表示多角色配合的一种流程。如下图,我随手画的,示意一下。

角色有三,用户,系统(后台),厨房(第三方商家)。
我们来跑一下这个短短的流程,如果「用户」选好了今天的饭菜,提交订单了,这时就将订单信息推送给了「系统」,「系统」在后台生成订单,用户的订单状态变为「等待付款」。(其实系统这部分用户是看不到的,但是产品经理需要想清楚。)用户会来到支付页面,这时候做一个判断,用户是否为这个订单支付了费用呢?如果是,那么「系统」就会受理这个订单,将信息推送给第三方「厨房」,如果不是,那么用户就是取消了订单,订单状态变为「订单失败」。接受到订单的第三方厨房也会做一次判断,这个订单接还是不接呢?这是个问题~
我眼中的业务流程是个大局的东西,在思考他的时候也是着眼于整个系统的,你不在是一个用户,因为用户是不必知道后台的一些判断细节或是操作过程的,但如果你是产品经理的话是一定要清楚的。流程中总是由一个动作展开,那么思考时,我们要对每一步都带着一个“如果……不……”会怎么样的心态,就会发现很多可以做判断的地方。如果支付不成功呢?如果厨房不接单呢?如果退款不成功呢?这样想下去你的流程细节就会越来越完善。
OK,回顾一下,业务流程的重点是:设定角色,跑通流程、用“如果……不……”穷尽判断,思考产品背后的判断逻辑。
沿用这个栗子,说说操作流程。
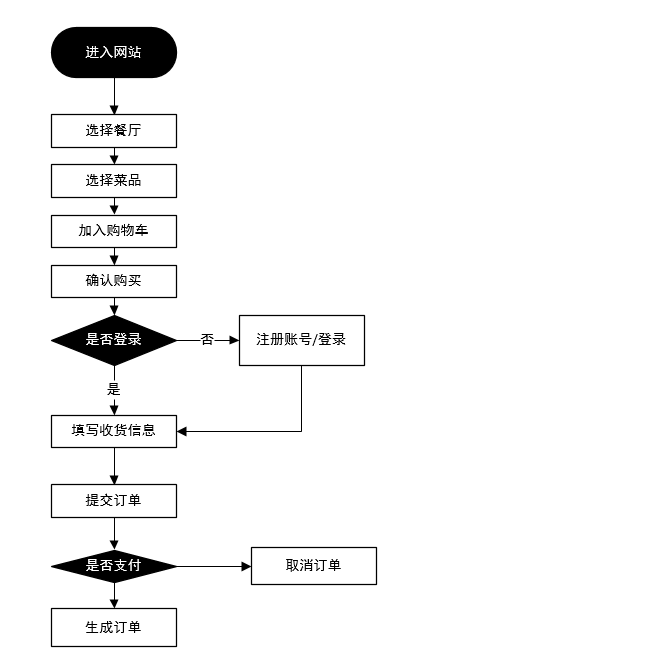
操作流程,顾名思义,就是用户对产品的一个操作流程,这个流程是为了完成某个任务。比如成功下单,比如登陆注册,比如退款等等。我又很简单的画了下面的图,这就是“用户下单”的操作流程。

他完全是以一个用户的操作角度来写,你也可以去画一下系统后台某种操作流程等等,他并不限于所谓的消费者用户。在初画操作流程的时候,不要早早的去过分在意细节与逆流程,逆流程便是那些需要判断是否的那个“否”的流程。第一次我往往都会用最理想的状态,将流程跑通,再去思考这里面会不会有那些“如果……不……”的细节。
最后是页面流程图
他算是比较好理解的了,这个流程我通常会在完成原型图完成后来制作,通常会用Axure来绘制,再加上一些文字上的注解。业务流程与操作流程都在他之上完成,当建立起来操作流程,页面跳转的流程也就跃然纸上了,只是在做某些交互行为时要多加注意页面之间的逻辑、层级关系,做到跳转不歧义。
比如前几天我一个上了些年纪的亲戚来请教我手机网购的事情,我一步步教他如何选商品、注册、下单、支付,当订单提交后,页面定格在了。“恭喜您,下单成功”页面中,并给了一个查看订单和联系客服的按钮。他问我:“下一步怎么办,我还想买别的”。
这是页面跳转流程的问题呢?或是叫他用户体验,交互问题都可吧。已经完成购物的用户,真的在那一刻想看“订单详情”吗?还是引导他去买更多的东西?这便是页面跳转引导流程上的思考了。
透过上面的案例,不难看出流程实际上就是“开始,结束,行动,状态与判断”的组合。一切流程都有启示的位置与结束的位置,我们在其中行动(与之交互),有时候一个行动我们需要判断是否要做,做完了又会变成一种什么状态。如此反复,就形成了所谓的流程。
认识了概念,看过了示例,如果你已经跃跃欲试了。
那么我们该用什么来绘制流程呢?
这里我会推荐先用纸和笔来做,先去多体验一下其他竞品的流程,把他们的流程记下来或是烂熟于心,然后在脑中去勾勒出自己产品的流程,逐渐将他们记录在本子上,试着去模拟一个用户在你的产品上使用的流程,当然也要去想后台如果来处理用户的一系列提交数据的动作,完成一整套的产品业务流程。这可能很庞大,我们可以像做项目一样,将这些庞大的东西,细分打碎,通过完成一个个小模块来最终绘制完成所有的流程。
关于流程的思考
流程电子化只是换了一种形式表达而已,不必刻意去追求软件层面的创新;思考过,并且「想明白了」才是重点。如果在其中你发现了这个行业的产品,都是这么做的一个流程,那么可以试想“如果都这样,那么他会不会是一个可以优化的机会呢?”
不盲目地确信你眼前看到的事实,不断去反思,自省,质疑,是打磨一款流程简洁、操作简单的产品的法门之一。我们其实都在通往合格的产品路上,共勉吧。
#专栏作家#
辛超,微信公众号:pmnote,人人都是产品经理专栏作家。九樱天下产品经理,关注社区共享经济领域,曾任蓝标集团策划经理,负责运营百万级粉丝微博账号,现转岗产品,擅长产品设计与运营。希望未来自己打造的产品,能让世界变得更好一点点。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















对流程图新手来说,看完后迷茫中获得了一些思路,赞!
这个好迷啊,操作流程图有点尴尬
状态流程图 ,数据流程图……所有依赖时间、空间等尾端变化的都可以流程化
感谢分享~帮我理清思路。
我是新手,感觉原型中出现的一些问题都迎刃而解了,多谢!很简单明了
受教了
写的好赞,受教了^_^
搞不太懂操作流程和页面跳转流程的区别
原型图和页面流程图很难说有先做后做的关系。这两个是互相影响并逐步完善的。页面流程是任务节奏与产品结构的反映,与原型页面上的元素以及其任务目标有很大关系。楼上的用户的解释,还是挺全面的
我是半路转行的新人。看过好几篇关于“三图”的文章,这篇好太多了:逻辑清晰,语言简练,叙述易懂。谢谢作者分享!望出更多好文章。
弱弱的问一句,用软件画流程图的话,用哪个软件比较好用?
用visio吧,微软的。
写的好好,给点一个赞!!!!
说的真心不错




说得很好,简单、详细、易懂,收货不小呀!
原型图和页面流程图很难说有先做后做的关系。这两个是互相影响并逐步完善的。页面流程是任务节奏与产品结构的反映,与原型页面上的元素以及其任务目标有很大关系,
内容很基础,但是浅显易懂