动效设计-交互设计的最后一公里(四)
本文介绍了动效设计成果物规范的六个部分:动效Demo,Demo关键帧、触发行为、运动对象、运动参数、运动曲线。

作为交互设计的延伸,动效设计成果物除了提供必要的动效资源、万能的GIF图片,也需要提供一些类似“设计说明”的注释。这些注释用来对动效的整个过程进行说明,指导开发实现动效设计,特别是在转场类动效中,提供的动效说明文档就显得格外重要。
动效设计本质是:界面元素在触发源的触发下,相关元素(包括自身)经过一系列的变化,最终静止的整个过程。
整个动效过程包含了的三个部分:起因、经过与结果。动效成果物规范,实质上就是对这三部分的要求与说明。

成果物规范主要包含了六部分内容,分别是:动效Demo,Demo关键帧、触发行为、运动对象、运动参数、运动曲线。
一、 动效Demo
动效Demo是整体动效设计的展示效果,可以是关键帧动画、GIF、视频,也可以是可交互的动效文档。动效成果物比较适合以单个功能或操作为单元,将动效动画切割成,减少查看效果时的等待时间。
在所有的Demo格式中,GIF的格式最好,可以实现一个Demo的循环展示,减少了预览人员的操作。
在视频播放器中,单个视频多为一次播放,需要设置才能实现循环播放,预览人员需要对每个视频进行设置,才能重复查看一个动画的效果。
对于可交互的动效文档,一方面需要对设计方案比较熟悉的人员来进行操作,另一方面,在开发过程中,该形式的成果也容易漏掉一些细节动效。因此,可交互的动效文档不适宜直接提供给开发同事,更多的是在动效设计评审中使用。
本文以新浪微博的舵式导航的动画效果作为案例进行说明:

新浪微博的导航动效
二、Demo关键帧
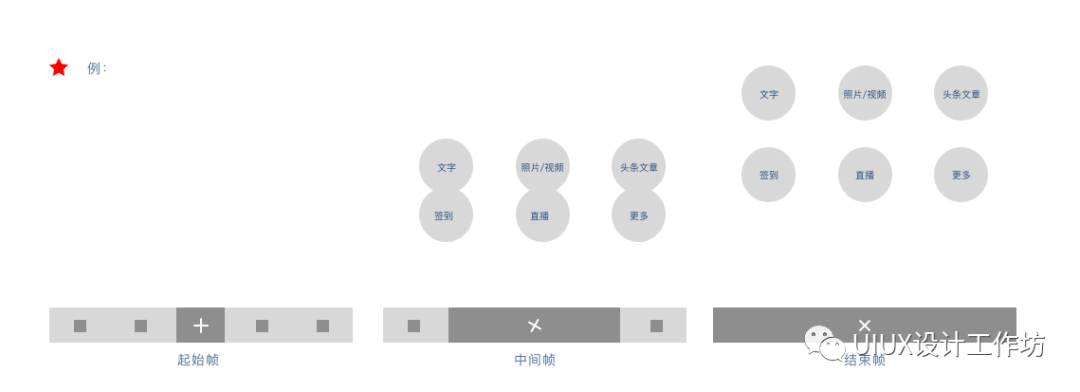
对于无限循环的动效Demo,若没有明确标出动效的开始与结束,容易造成混淆。
因此,在文档中,需标明动效的起始状态,并对中间帧作以标识,便于明确在最小的动效单元中的运动顺序。在明确整体动画效果后,将Demo的关键帧抽离出来并进行标识,可高效的指导开发过程,同时实现文档的统一性。

Demo关键帧
三、触发行为
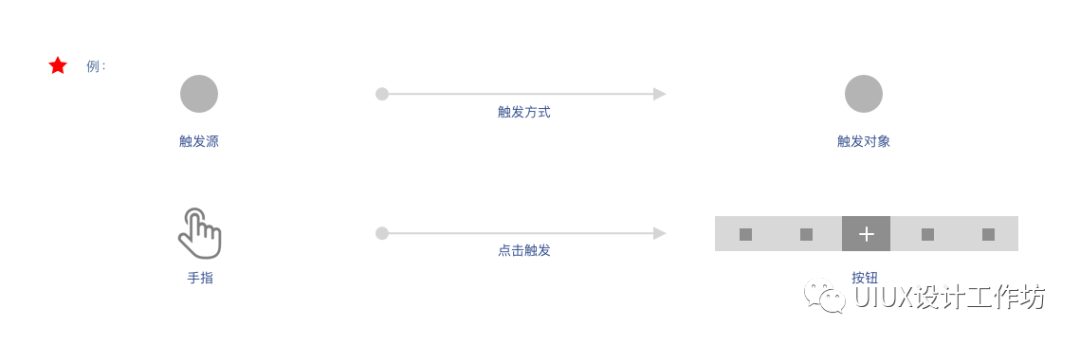
触发行为包含三个要素,包括:触发源、触发对象、触发方式,在动效规范文档中要明确阐述三者的联动关系。

触发行为
在当前的互联网产品中,常见的触发源有四种:手指、鼠标、键盘以及条件触发源。
触发对象是界面中触发源的作用对象,是产生整个动效的起点。
触发方式即设备的操作方式,依据平台不同,触发方式也不同,触控设备的触发方式多为手势操作或感应器触发等。针对PC电脑而言,触发方式多鼠标点击与键盘输入等;针对电视设备而言,触发方式多为按键操作等。

触控平台的手势操作
四、运动对象
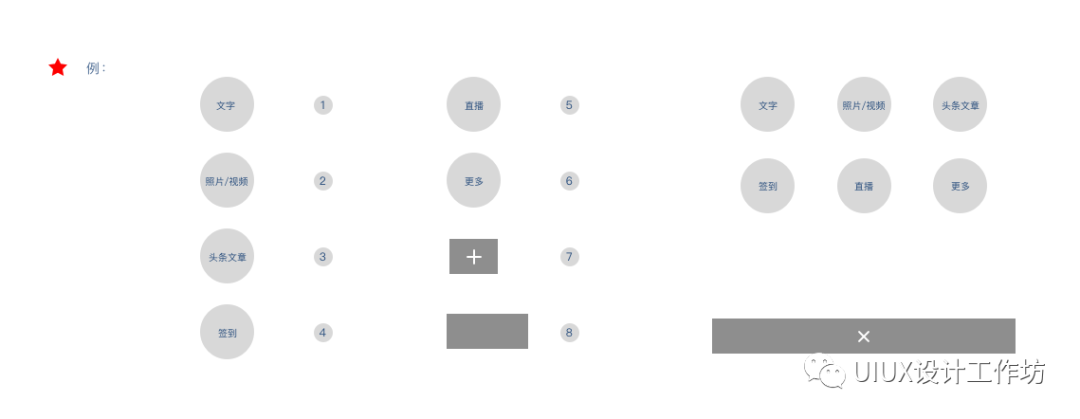
运动对象指的是:触发动作发出后,发生属性变化的页面元素。
其中,属性包含了形状、颜色、位置、旋转角度、透明度、大小等。在动效设计成果物中,可以在页面中将运动对象通过序号标识出来。
作为其在接下来的运动参数进行对应,一方面使成果物更加整洁;另一方面,通过对其编号,可以有效的减少运动对象的遗漏,使运动对象的表达更加完整。

运动对象
五、运动参数
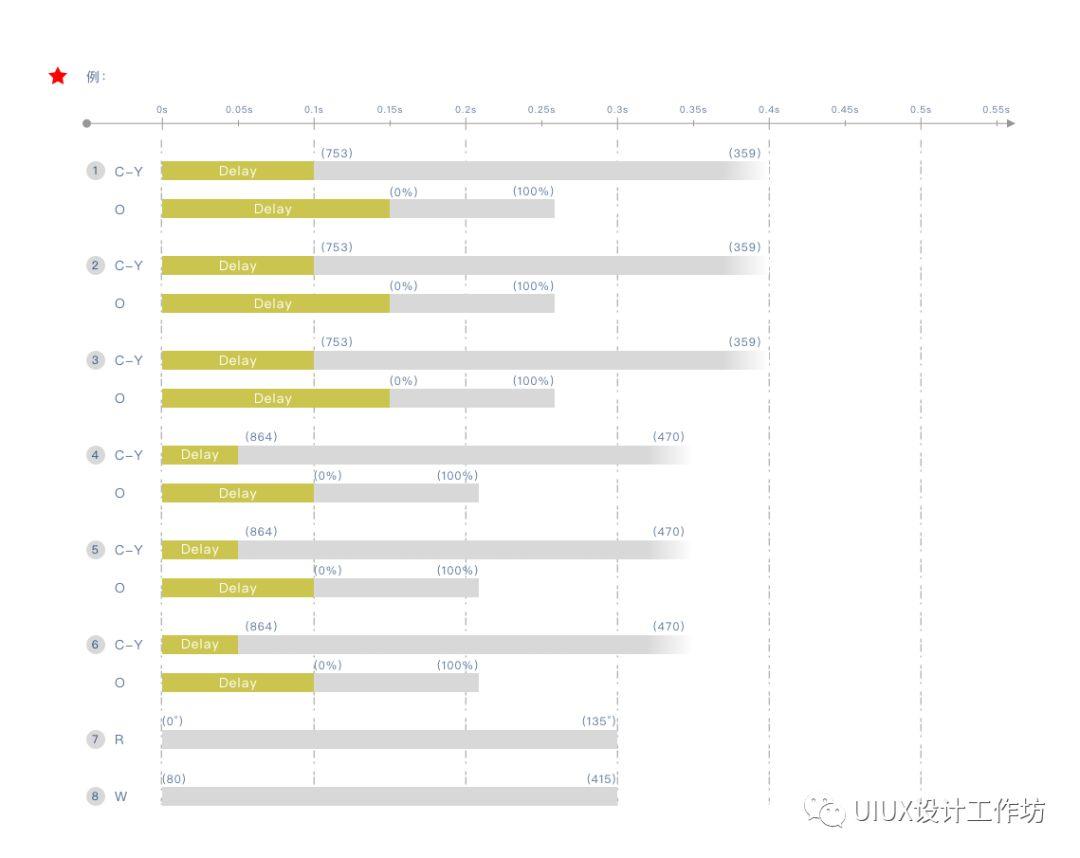
运动参数是动效过程的数据化的体现形式,是动效实现的基本条件。
因此,在整个动效规范中,基于统一的时间起点,将运动对象的属性值一一映射到时间轴上,形成运动对象的运动参数表格。
在基于同一时间起点,绘制出每一个运动对象延迟时间以及运动的时长,并将不同属性在起止时间点标识出来,使时间变量与属性变量对应起来,使运动参数直观化。
注:根据动效设计原则,一般的动效持续时间不超过0.5s。

运动参数
六、运动曲线
运动参数只表现出了运动对象的起止时间、运动时长以及属性变化的量,但是没有展示运动过程中的变化。因此,最后需要展示运动参数变化的曲线。
运动曲线是动效过程节奏的体现,也是其质量的保证。在完成动效时间的基础上,标识出其运动的节奏可以有效的指导开发对动效过程的表达。
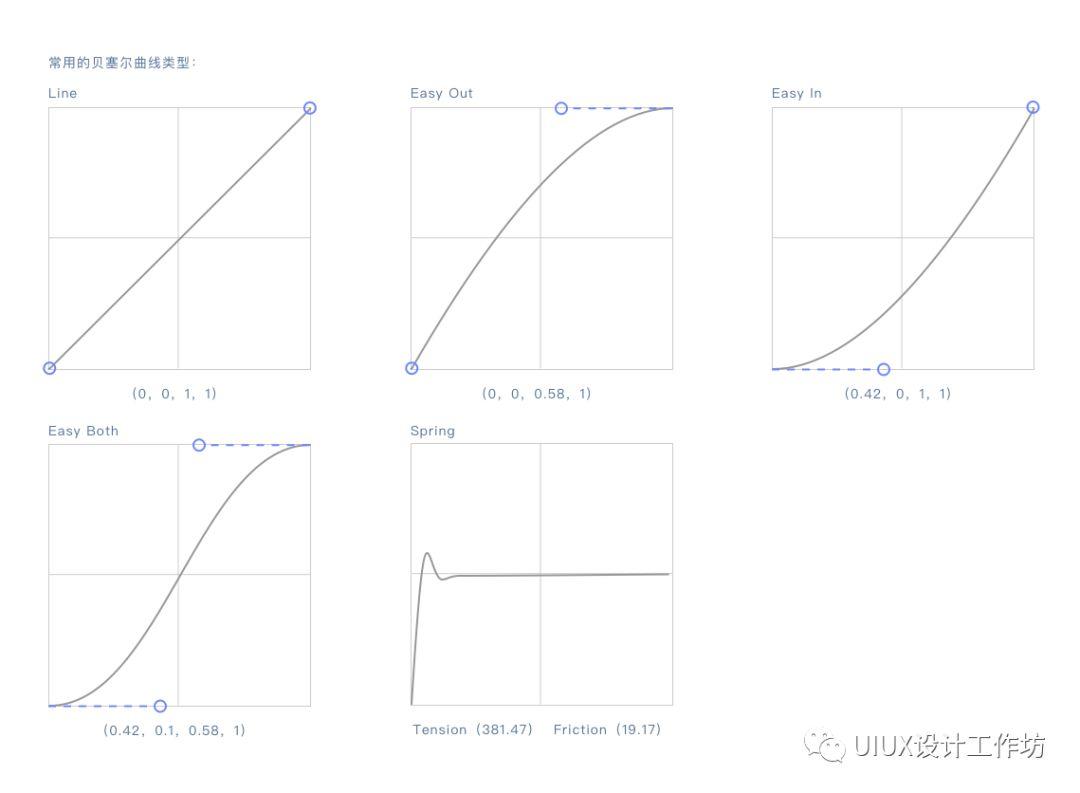
常见的运动曲线有五种:直线、缓出、缓入、缓动以及弹性运动。
动效过程的节奏都是由这五种运动形式的演变或组合而成,根据当前的开发动效库,要提供一定的参数。
不同的开发方式,提供的参数有所不同,其中一种是提供运动曲线手柄的坐标,弹性曲线提供张力与摩擦力。在AE软件中,可以根据插件Flow来标记运动曲线。

常见的运动曲线
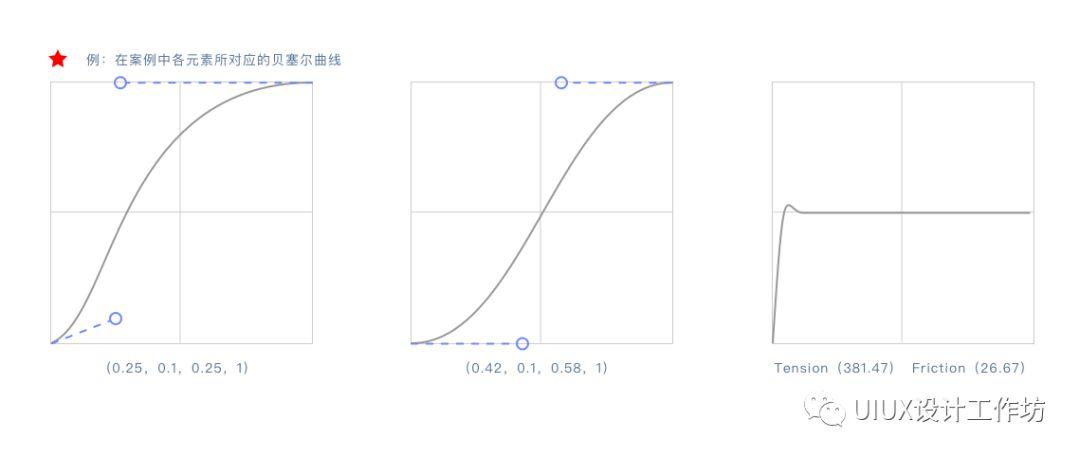
在案例中,共涉及两种运动形式以及演变形式。

例子中的运动曲线
文中所描述的动效设计成果物规范,只是最常用的一种,不同的动效制作软件平台有不同的参数表述方式。例如:在AE中,可以通过BodyMovie来提供与开发的资源对接,在这里就不一一介绍。
相对而言,动效设计的实现较为简单,不管是移动端应用或是Web应用,其常规的动效组件库都较为成熟与规范。
优秀的动效设计不仅仅需要设计师在动效细节的把控与专注,也需要设计师将动效过程清晰、明确的参数化展示出来。
因此,详尽的动效规范文档是推动动效方案落地的关键因素。
#专栏作家#
弘毅道,公众号:UIUX设计工作坊,人人都是产品经理专栏作家。关注to B业务,尤其擅长后台程序界面设计,包括需求沟通,原型设计以及后期的设计评审等。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







