深度解读 | “超宽一体屏”体验设计八大原则(四)
在上一篇《深度解读 | “超宽一体屏”体验设计八大原则(三)》的文章中,MOMOUX探讨了在超宽一体屏应用后的视觉设计原则和交互方式设计原则,针对超宽一体屏视觉设计时重点关注的视觉显示、品牌化设计等维度,以及交互上布局、架构等维度进行研究和深度探讨。今天我们继续围绕八大原则中的第五、六和七条原则——用户行为设计原则,情感化设计原则和内容呈现设计原则进行分析。

MOMOUX驾舱体验研究团队针对驾驶者在驾驶中的行为习惯作为研究维度,基于超宽一体屏优化用户体验的情感化设计维度,与后排娱乐系统、移动端等智能设备的内容共享呈现的研究维度,展开深度分析和探讨,通过MOMOUX团队的分析结果启发大家的思考,或有助于大家在体验设计过程的多维度分析。
一、用户行为设计原则
在交通事故中,有90%-95%的事故与驾驶者因素相关。
据资料显示,车辆研究专家Koppa和Kim等人发现:交通事故中,驾驶失误已经被认为是最常见的车辆碰撞事故的主要影响因素,但这一因素却很少被人们意识到,被记录得也不够充分。因此,在制定交通事故对策的努力中,往往对这些交通信息使用不当。
由于驾驶者处理信息所固有的可变性,以及“驾驶者-车辆-道路”环境系统运行的复杂性,导致了驾驶要求和驾驶者能力之间的不协调,使得驾驶失误成为诱发大部分交通事故的主要原因。因此,在探究用于防止交通事故发生的有效方法中,其关键在于对驾驶者信息处理过程及其局限性的一个全面的系统认识。
为此,分析驾驶认知行为对交通安全发展来说至关重要,也是超宽一体屏设计的安全基石。
1. 驾驶认知行为
驾驶认知行为的认知主要涉及的范围包括:感知、注意、记忆、意图决策、动作以及感情动机等在内的各个层面的认知活动。
驾驶者认知过程中有两个方面的信息是必要的:一个是外部的,另一个是内部的。
- 外部信息主要包括道路状况和车辆状况,这方面的信息从仪表、测量和观察评估得到。
- 内部信息主要指驾驶者的自身方面,包括感受、感知、言语表现、思考、判断、情感和感觉等。从交通工效学的角度来说,驾驶认知行为主要包括感知、意图决策和控制。

作为道路交通系统的信息处理者、决策者、调节者和控制者,驾驶者是“驾驶者——车辆——道路”环境系统中最核心、最复杂的组成部分。
在行车过程中,驾驶者需要连续不断的从道路环境和车辆运行状况中获取道路交通信息和车辆运行信息,并对其进行加工处理,然后做出决策。因此,驾驶者认知行为的形成实质上是一个多源信息融合过程,即驾驶者对感知、注意、记忆、思维等相关的信息进行收集、筛选、储存、编码,经过这一系列心理活动的不断反复,最后才能达到决策的目的。
明确驾驶认知行为后,我们还需对驾驶者的驾驶意图进行深入分析,了解其特点。
2. 驾驶意图
在“驾驶者——车辆——道路环境”系统中,驾驶者可以看做一个自适应智能传感器,而驾驶意图就是将该传感器的信号加以处理得到相应的信息。
驾驶意图和驾驶环境的识别很难用数学模型来表达,只能根据车辆行驶状态和驾驶者操作,再结合行车经验做出判断。
目前的研究多是利用预测车辆轨迹来确定驾驶意图的,例如:如果分析结果显示在未来几分钟内,车俩很有可能穿过车道线,那么就可以假设驾驶者打算换道。Kuge等人通过观测车辆参数和车道位置,利用隐性马尔可夫模型建立了车辆轨迹模型;而Salvucci等人利用认知理论构建了策略层面上的“行为轨迹”。
尽管这些方法都比直接预测驾驶者意图容易很多,想要区分轨迹预测与一个驾驶者真正的意图是很复杂的,仍需要深入研究。

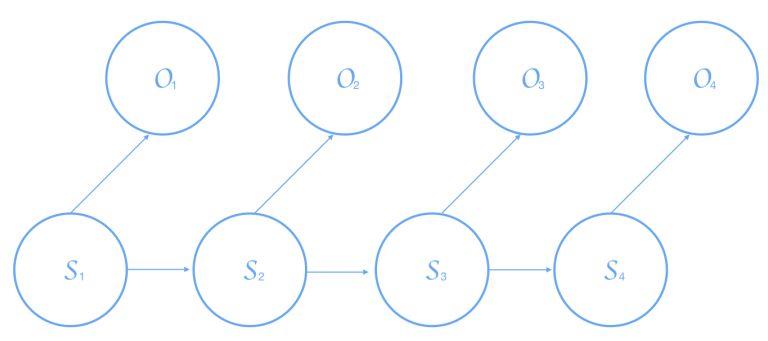
隐马尔可夫模型
隐马尔可夫模型(Hidden Markov Model;缩写:HMM)或称作隐性马尔可夫模型,是统计模型,它用来描述一个含有隐含未知参数的马尔可夫过程。
其难点是从可观察的参数中确定该过程的隐含参数。然后利用这些参数来作进一步的分析,例如:模式识别。在正常的马尔可夫模型中,状态对于观察者来说是直接可见的,这样状态的转换概率便是全部的参数。而在隐马尔可夫模型中,状态并不是直接可见的,但受状态影响的某些变量则是可见的;每一个状态在可能输出的符号上都有一概率分布,因此输出符号的序列能够透露出状态序列的一些信息。
为了解决这一问题,很多研究人员在驾驶意图建模过程中,都考虑到驾驶者头部运动这一因素。
他们把更多的驾驶者特殊状态信息输入到驾驶者意图推测系统中,使推测结果更贴近于驾驶者的真正意图——这样可以更好地避免因只考虑轨迹预测,把车道保持状态中正常的车辆摆动误认为是驾驶者企图换道。
不仅如此,除了要了解用户的驾驶认知行为,清楚地把握用户的驾驶意图,还有注意把控驾驶乐趣的界线,让驾驶者可以充分体会驾驶乐趣。
3. 驾驶行为与乐趣
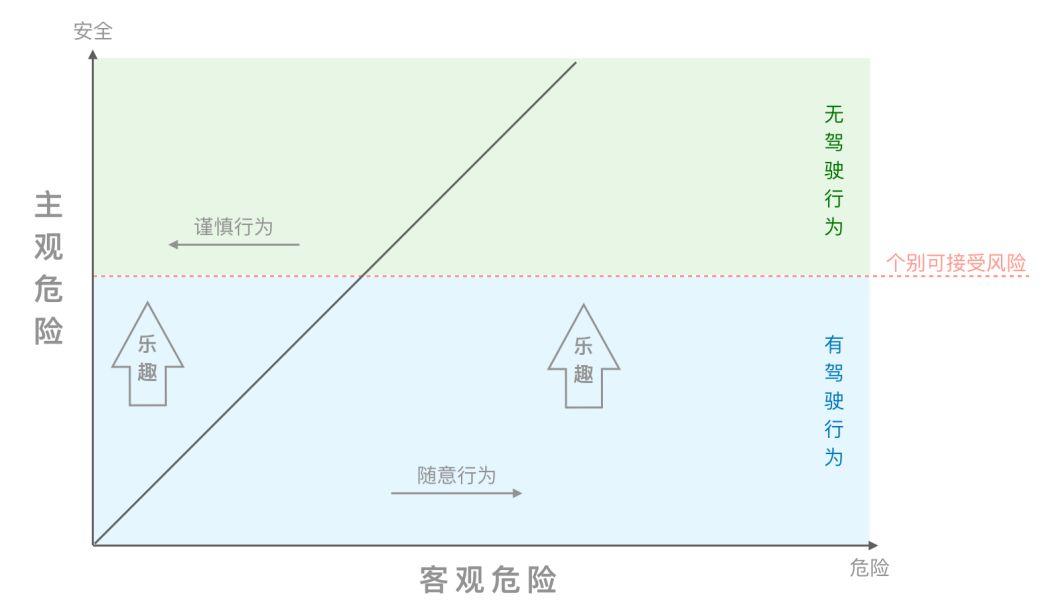
每一个驾驶行为都存在着一定的危险,然而在实际驾驶过程中,驾驶者只能通过主观判断来确定危险的程度,而难以意识到客观危险。
当驾驶者对危险的主观评估比客观存在的危险更高时,就会谨慎驾驶,反之则会随意驾驶。
谨慎驾驶的行为称之为“安全”。
以主观危险为轴,定义一条基准线,称之为“个别的可接受危险”:
当对于一个行为的判断比这个边界低时,表明主观上认为是安全可接受的,就执行这个行为;当比这个边界高时,就不采取行动。
因此,在这种情况下的驾驶行为是在安全区域内的。人们喜欢把行为的危险性提高到接近个别的可接受危险,因为这会使他们感到刺激、有乐趣。当在危险区域时,会感到有刺激,有驾驶乐趣;当在错误的主观判断危险区域时,即为客观危险行为,这是驾驶者处于危险状况。

主、客危险和驾驶乐趣之间的关系
有许多例子显示:人类的乐趣是来源于成功的征服一个具有挑战性的任务,这就意味着触及危险边界的行为会让驾驶者感觉到愉快。而车辆主动安全系统的介入可能会导致驾驶时乐趣的减少。
一般地,驾驶者希望在无聊和在瓶颈路段行驶时能够得到辅助系统的支持,但在其他情况下能够自由驾驶。因此如果想要提高交通安全,必须保证驾驶者在安全区域内行驶时,也能够感到驾驶乐趣。
针对驾驶者的驾驶行为习惯研究,我们了解到基于安全角度,在超宽一体屏的体验设计维度中,充分了解驾驶者的驾驶意图构建更适合用户的驾舱数字交互情景。
在设计中除了要了解驾驶意图之外,还要注重驾驶者的驾驶行为研究,平衡驾驶安全和驾驶乐趣的综合诉求。

二、情感化设计原则

汽车的情感化设计作为用户体验和需求金字塔的最高层级,越来越多的受到设计师们的关注和重视。
在希腊哲学中关于愉悦感的产生有两种不同的哲学观点:快乐来自于感官刺激;而另一个观点则是当你消除痛苦时,快乐就会到来。
为此,我们带来关于情感化设计的思考:
- 借助感官方面的正向刺激引发愉悦,其中通过视觉元素来提升在驾驶过程中的刺激感是情感化设计中的重点;
- 避免驾驶者在操作过程中可能出现的不适感,优化驾驶交互来提升驾驶体验以带来愉悦感。
1. 视觉元素的情感化设计
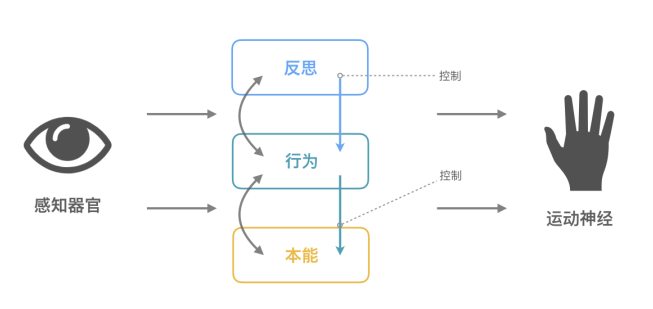
Donald Arthur Norman,作为享誉全球的认知心理学家和尼尔森·诺曼集团的联合创办人之一,在其著作中论述了大家熟知的三个层次:本能、行为、反思。其实可以反映到设计的三个层面:视觉、行为、价值。这三者是承前启后,而又相互影响的。其中,本能层所对应的视觉设计是与超宽一体屏关联最大的因素。

2. 设计的三个层次
视觉方面的情感化设计具体包括:利用色彩搭配激发用户的情感——或高兴,或温暖,或宁静祥和;利用匹配用户心理的动效,增强用户理解并引导其操作;以及利用暖心体贴的界面文本设计打动用户。
其中,那些通过视觉、外观表现出来的别出心裁的汽车小彩蛋也是情感化设计的一部分。
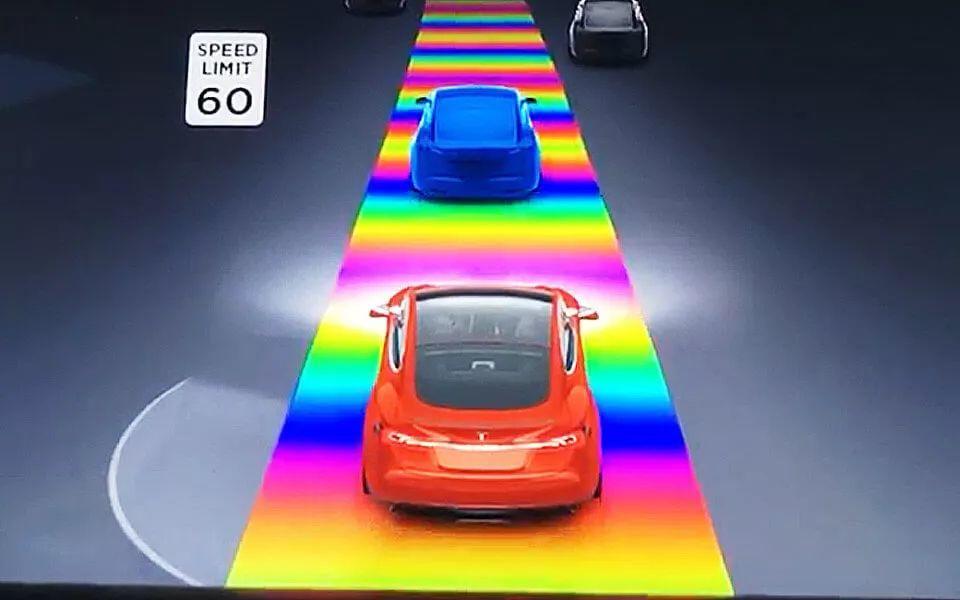
例如:隐藏在Tesla自动驾驶系统里的彩虹之路小彩蛋,快速的连续开关autopilot四次就可以调出彩虹之路,与魂斗罗里调命的秘笈颇为相似,意外的彩蛋与用户的游戏情怀相吻合。当儿童时期的游戏记忆再次被唤起,这种意外的情感体验显得尤为巧妙。

隐藏在Tesla自动驾驶系统里的彩虹之路
总之,视觉上的情感化设计给用户带来恰到好处的情感共鸣,通过在驾舱数字化的色彩、质感、动态等等因素的综合创新,以此带给用户心理上最直接的情感反馈,适合的设计能够让用户有情景代入感。让用户拥有更加舒心、愉悦的驾舱心理感知体验。
视觉上的情感引导能够对用户的操作提供正确的鼓励、友善的提示与及时的帮助,用这些情感化的细节设计与用户之间架起情感的桥梁,这也是驾舱品牌体验差异化创新的角逐场。
3. 驾舱五感交互,提供愉悦的用户体验
将人车交互和用户预期产生一种生动的映射,或超出车内用户的心理预期,就是情感化设计的良好体现。
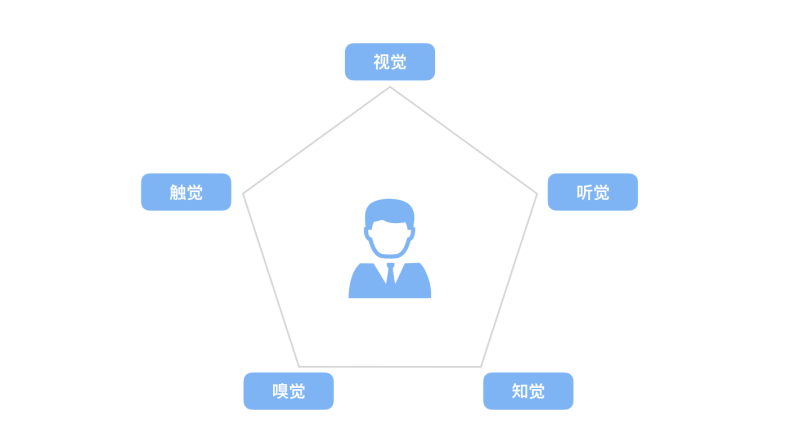
驾舱交互的范畴其实可以更广泛,通过五感(视、听、触、嗅、知)可创造出更丰富的全局体验。
在自然状态中人与物、人与人的信息传递、观念传递、情感传递都可以通过不同维度的感知进行,而且人类的感官系统彼此之间还有交互作用。
例如:视觉对嗅觉、味觉有影响,嗅觉对味觉、触觉有影响,所有的感官交互作用之下,便能够创造出全新的感受。
其中,人车之间的交互相比于其他产品有着更多的感官交互体验。
例如:氛围灯(视觉)、香氛(嗅觉)、座椅调节(触觉)、语音系统(听觉)等以不同的感官形式带来更个性化的情感体验。

驾舱交互中的五感

三、内容呈现设计原则

随着驾舱的智能化发展,在屏幕内容呈现上不仅要考虑屏幕本身,还要考虑屏幕与其他设备的联动,如:手机与超宽一体屏、后排娱乐系统等设备的联动,构建了驾舱内部联网系统,使得用户在跨设备使用时无障碍,有更流畅的体验。
而以下四点将从多设备设计的角度,介绍三种多设备系统设计的理论框架,同时也探讨了如何让设备内容更加符合用户期望,以及未来新技术在驾舱当中的应用的前瞻性思考。
1. 一致性(Consistent)
视觉一致性视觉一致性是强调品牌视觉形象与传递用户对产品的认同感重要诉求,本段内容是强调基于驾舱的超宽一体屏和其他硬件设备之间的视觉一致性而展开的。
- 色彩:保持整体色彩感觉一致,配色风格一致,不同颜色之间搭配协调。
- 视觉元素:图标、图像的视觉风格以及尺寸一致,和整体风格保持一致。按钮的风格要统一。
- 字体:标题文字的大小和内容文字的编排与整体风格相符。文字需要有主次层级之分。
- 尺寸布局 :类似或相同模块的图标位置相同,行间距、文字与图像的间距一致,保持整体布局的相似。
功能一致性(行为一致性)核心功能在仪表和中控以及后排娱乐屏等不同硬件设备上保持一致性,比如:不同的硬件设备均可支持如音乐等功能,但在不同设备之间操作权限等级应该是不一样的,存在主导控制者,一般是驾驶者作为主导控制者。同时,每个功能在配置、触发和交互方面也应该是等同的,在设计时,可以考虑在用户熟悉的行为模式下进行操作。
2. 连续性(Continuous)
连续性设计是指用户的体验可以从一个设备延续到另一个设备上,延续可以指延续同一项活动(如阅读、看电影),也可指在不同活动中衔接连续,虽然在不同情景中完成,但最后都累积达成一个共同任务。连续的操作给用户带来更优质的体验,在进行驾舱设计时,要打通手机和车载中不同载体的屏障,实现信息时时更新同步与共享,给予用户更具连贯性的操作。
3. 互补性(Complementary)
互补性设计是指通过设备间都互相补充(信息和功能设置),从而使系统形成一个联合整体,创造出新的体验。这一体验可以实现设备间的两种关系:合作和控制。
实现互补性设计方法的两种设备关系:
- 合作关系:每个设备都有自己的角色,共同合作创造整体体验。例如游戏的第二屏体验/多玩家体验等。这种设计适应了社交活动,让用户摆脱了游戏空间和时间的限制。
- 控制关系:主要活动在特定的设备上进行,其他设备可以控制其中的某些方面。例如主副驾都可以操作音乐,但是主驾仍旧是最主要的控制者,能在重要时刻把握设备的控制权。
在对未来数字化驾舱设计的猜想上,有一种设想是手机可以和车载系统连接,手机可以同步信息到车载系统,实现内容互补。并且这种连接并不是单一的,而是包容性的,车载系统可以连接并接收多部手机的内容。例如:驾驶者可以从手机中同步行程到车载系统,系统优化最佳出行路线;同时,乘客也可以将手机中浏览到一半的娱乐内容同步到车载娱乐系统当中,流畅的跨设备使用过程,给予用户更连贯的操作感受。
4. 情景化(Context)
MOMOUX在思考超宽一体屏的内容呈现原则,应该是基于场景上下文的关系给用户提供最适当的内容,这需要应用到大数据深度学习技术智能判断用户的个性化情景需求,为用户呈现最符合当前情景下的交互内容或功能服务,而不是让用户停留在以往APP多层级的搜索模式,全依赖用户的操控才能完整整个任务。当然,在智能推荐的整个交互过程中,用户的主动打断和参与也是精细化控制的场景诉求,即用户依然是产品的主导者,智能推荐是在特定的情况下减少用户的重复选择和思考焦虑。
比如:在中午11点多时路经饭店,系统感知到位置、时间等多方信息后,通过超宽一体屏主动地向用户推送附近美味的饭店。这种交互过程已经不再局限于通过APP一层层点按才可实现目标,而是在不打扰用户的基础上主动的为用户推送其需要的内容。
内容呈现不仅需要考虑用户驾驶状态的内容聚焦和易识别性,也需要兼顾主动驾驶状态的内容沉浸式体验,如:在主动驾驶过程用户的注意力转移到娱乐、生活等内容的时候,让用户感知到整个驾舱的数字内容交互依然是在用户直观可控的状态,如:用户已经快速结束某项任务进展,而非完全封闭式的交互逻辑。
整体而言,在移动出行过程给予用户的安全和信任感知是最关键。在完全自动化时代来临前,我们处于最复杂的交互设计阶段,如在主动驾驶和非主动驾驶互相切换的过程需要考虑到呈现提示的准确性和及时性等等。
研究参考:
Michal Levin. Designing Multi-Device Experiences: An Ecosystems Approach to User Exoerience across Device[M]. California: O’Reilly Media, 2014.
王宏武. 车辆人机交互安全与辅助驾驶[M]. 广州:人民交通出版社,2012.
张倩文,李璟璐,孙效华. 基于车联网的汽车大数据创新应用路径研究[J]. 包装工程,2017, (38): 67-73.
谭浩,许诗卉. 基于车联网的汽车导航多屏交互体验[J]. 包装工程,2017,(38): 17-22.
Manfred Tscheligi. User Experience Design for Vehicles[DB/OL].
维基百科. 隐马尔科夫模型[EB/OL]. https://zh.wikipedia.org/wiki/隐马尔可夫模型
相关阅读
本文由 @MOMOUX 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..


















真是优秀的作者