5点建议,教你如何从用户感知角度优化设计
笔者向我们介绍了设计是如何影响用户感知的,并提出几点建议,告诉我们如何从用户感知角度出发改进设计。

有时候,我们忘了为什么而设计。我们一边极度反感别人叫我们“美工”,一边又沉浸在“自我陶醉”的深渊。
我们不理解:为什么花了很多心思设计的界面、画面,得到的却是“改! 改!! 改!!!”
久而久之,我们失去了热情,觉得他们不懂设计,不重视设计。
事实真的是这样吗?
设计是如何影响用户感知的
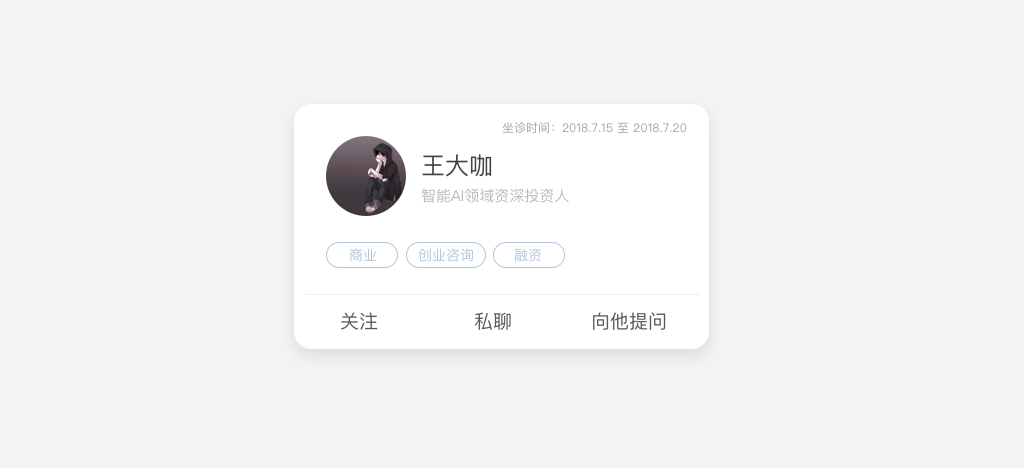
我们先来看一张图:

这是一个社区里新出一个大咖坐诊的卡片,这个设计有问题吗?
该有的功能全部摆下了,还算有条理吧。
可是,有没有发现一个问题:你现在作为用户,从这个卡片上感受到的是什么呢?
这个是新功能的目标:“这是一个社区想提出一个新概念:找一些领域里比较有名的大咖,在线解答网友的疑问,以提高用户提问的活跃度。”
从卡片里好像并没有没感觉到。
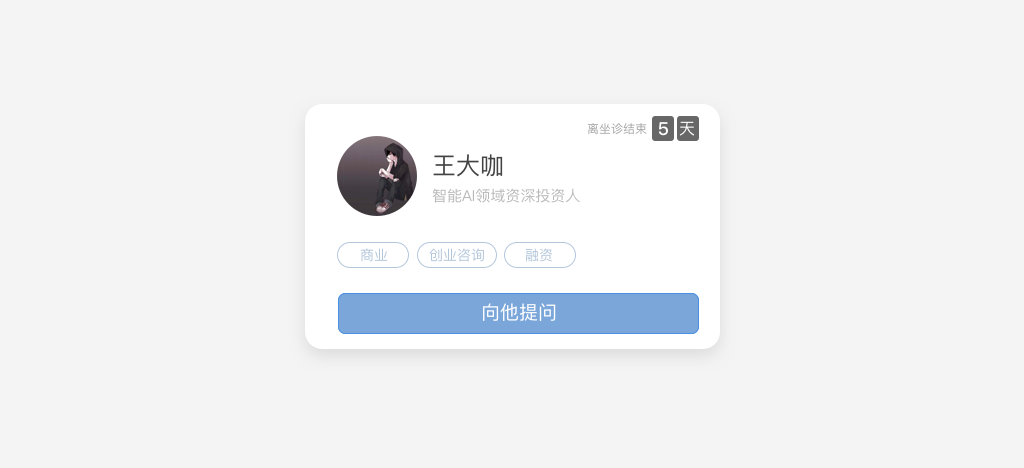
再来看下这张图:

将时间段模式改成倒计时,强化将要消失的感觉。然后将“关注”和“私聊”等常规功能进行隐藏(在个人信息页有),将“向他提问”进行视觉上的强化。
这样,就可以尽量地牵引用户感知趋向我们的目标:这个大咖坐诊快要结束了,我要不要向他提问呢?(这里并不说明方案本身是最优的,只是为了讲清思路而临时拼凑的示意图)
有没有发现一个有趣的现象:作为用户的时候,我不会在意设计师表达了什么,而是关注我感受到了什么,然后按自己的感受来理解和处理事情。
原来,我们的设计,没有那么简单:你设计的每一个颜色、大小、对比,除了表达美感之外,都在对用户的感知进行影响。
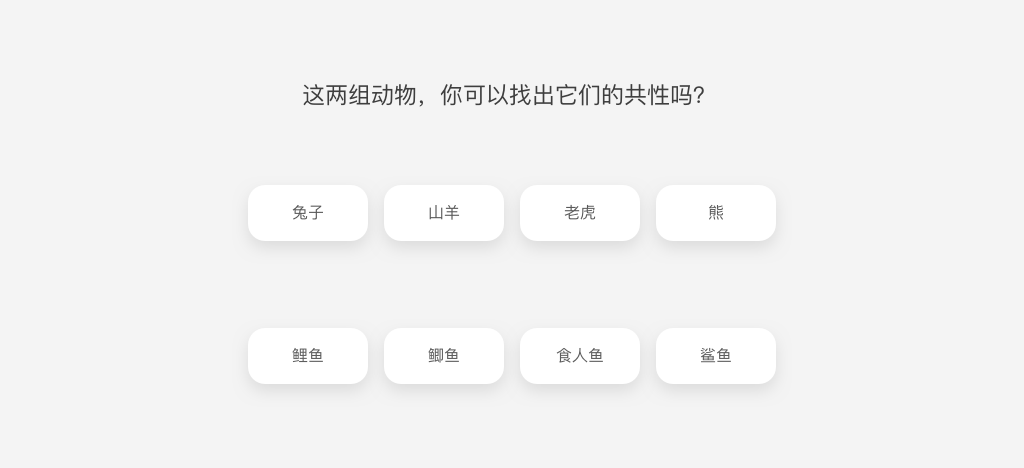
为了加深印象,我们来看看,下图中用户是如何理解我们元素关系的:

那我们再看看下面这张图:

我觉得你一定可以回答得非常正确,可是你有注意到一个很有意思的现象吗?
我并没有明确标示出哪四个是一组,可你就是能够“感觉”到它的存在。
为什么呢?
因为,我们本来就是依靠距离来判断关系的:
- 我们坐电梯时,如果空间足够的话,你会挨陌生人比较近,还是挨熟悉的人比较近;
- 我们是怎么判断情侣的;
- 我们是怎么站队的。
说到这里,我不禁想夸一下第一代ipad的设计,当时公司从美国买回来(大概2010年的时候),拿到的时候,感觉是“相当惊艳”。

这个示意图可能没有表达清楚,我来口述一下吧:
当时,打开iPad的音乐APP,觉得他的表格感觉好精美啊,而以往自己设计的表格却非常丑,而且很死板。
通过仔细的观察,我发现他的表格的竖线是很弱的,横线比较强。这样每个音乐的整体感并没有被竖线切割开,整个表格看起来很清晰,而且突出了整条可点的状态。
设计师在用线的强弱表达内容元素之间的关系。
在那个年代,这些细节的思考让我们当时惊讶不已。
再来审视一下,我们是在设计“美”吗?
我们在设计产品与用户的关系,让用户感知到产品的价值:
- 让用户清晰的了解他接触的界面是干什么的(价值感知)
- 让用户知道他该如何操作(操作感知)
- 让用户明确是否达成目标(成就感知)
既然感知这么重要,我们设计师该如何在设计中做好感知的设计呢?
一、把产品目标/用户目标作为设计目标
很多设计师会把产品目标当作“别人”的事,一心想着自己的“完美”事业。其实没有任何一个美观而无用的产品能持续活下去的。
为什么?
因为用户之所以点开这个网站、打开这个APP,是为了来达成一个他自己的目标,而不是来欣赏设计的(除了设计欣赏类产品)。
所以,设计师的所有设计呈现,都应该围绕产品目标/用户目标。
设计师需要充分理解产品/需求的目标,还有它对用户的价值。从价值本身做挖掘,以此反推设计方案的呈现形态。
接到需求时,不要一股脑跟着需求框架进行设计优化、细化,先理解目标,理解为什么要做这个需求,与需求方多沟通,更深入沟通。
先弄对方向,再深入,以免反复修改。
二、思考每一个元素的作用
设计与创作的差异在于:一个是表达自我意识;一个是按用户意识进行表达。
界面是用户天天都会看到的,慢慢地用户会将重心放在产品里对他有价值的功能上。
所以,设计需要回归到对用户的价值之上,关注每一条线、每一个色块、每一个文字、每一个图形对用户来说的意义在哪?
弄不清意义的元素,就删了吧!想都想不出价值,那它很难真的有价值。
三、重要数据和理论转换成感知差异
现在数据越来越重要了,因为它往往能说明事实本身。
可是,数据有个很大的缺陷,买股票的同学应该理会深刻,那就是——数据只能说明过去,无法代表未来,它是在过去某个特性环境下的产物。
如果想要数据起到作用,必须通过数据呈现的现象看到本质。
对于设计方案而言,必须知道推动数据变化的背后原因:到底给用户造成了怎样的感知差异,才带来了数据的变化。然后,将这种感知加以强化,才能将成功延续。
盲目的抄袭和借鉴很难成功,是因为“环境变了”,而方案只是那个环境下的最佳方案。
用户是感性的,其他什么理由都是扯淡,他没有耐心听你讲那些道理(特定工作场景除外)。
四、确定设计与用户感知的差异
方案做好后,多给用户看看,了解他们真正使用的时候,是如何被这么“清晰”的界面给弄懵圈的。
千万不要解释,没有任何理由能改变用户的感知(当然,一定要记得要给用户做好铺垫,让他进入你要测方案的相应情景,不然也是没有效果的)。
有人说,我很难接触到真正的用户。
那就找你觉得跟目标群体较像的同事、朋友。实在还没有,那就根据你的目标用户画像,从他的角度来进行判断(这个是高阶设计师的必备技能,能够放空自己对设计方案的理解,从他人的角度评判方案)。
为了说明“解释毫无用处”,我分享一次公司失败的高科技演示:
老板带着一批客户参观我们公司研究的高科技-人脸识别:模拟当店铺人来人往时,可以快速的识别老用户/创建新用户,并进行用户画像的创建。
我看好多人围着,也跑过去参观了一下,结果演示过程中系统崩溃了,导致来看演示的客户没有被成功识别。
“不好意思,因为人太多了,机器无法识别,我们散开一点,一个个来。”一位演示的小哥急忙解释道。
结果客户转身让老板带他们去参观别的,走出门的时候还对老板说了一句话,估计令那位解释的小哥无地自容,“下次,我带你去参观杭州一家公司,人多的时候也可以准确识别。”
如果小哥说:“不好意思,多人识别技术还在探索中,不太稳定,我们现在一个个走过来演示吧”,可能会好很多。当然,更好的应该是在技术研讨就发现,并将这种常见的问题处理掉,而不是以一个貌似很有道理的理由,进行自我催眠。
五、避免采用理性解说模式
设计审核时
审核者:“你这个地方是什么意思啊?我没有看明白”
设计师:“这你都不懂啊,你看,是这样$#$%#$%$#…”
这好像是设计审核时非常正常的交流模式吧?
设计师经常为了保住自己的方案,对方案强行植入逻辑性非常强的设计解说。
不,不,不……
我要的不是解释,你应该反思:如果用户有这样的疑问,怎么办?
设计师要有很好的洞察力,解析你收到的所有反馈:哪些是需要进行讲解,哪些是用户层面的感知设计缺陷,然后记住那些问题,进行改进。
设计师要解决的核心问题:如何让设计自我解释,而不是靠自己的嘴来解说。
如果你能做到以上5点,相信你的设计的方向至少是对的了。然后,不断的提升自己的审美和设计能力,你一定可以做出很好的设计方案,甚至可以尽量避免重复设计修改——因为那些修改调整在评审之前,你自己已经验证过了。
本文由 @得勿 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















其实平时都踩过这些坑,却没有想坐着一样总结出来并沉淀下来,真的要想坐着学习!
其实我也是 想法很早就有了 到最后真正去写时间跨度就挺长了。不过什么时候都不算迟,加油!
给一个赞,平时真的陷入误区了,为了功能齐全,所有场景全盘考虑,却真的陷进去挑不出来了。忘了最核心的是给与用户最直接的引导才是最好的交互
本是一个老生常谈的话题,笔者竟有如此深刻的认知,实属难得,被感动到了,给一个赞,加油!
厉害了 分析的很到位