内容产品:如何设计清晰友好的首界面(一)
界面设计的好坏直接影响用户留存率,作为一个内容产品,该如何设计首页界面呢?对于这个问题,笔者有自己的见解。接下来,笔者将与大家讲述:如何设计一个清晰友好的首界面?

去年年末我有幸去十点读书参加产品经理职位面试,当时十点读书刚刚开始做移动 APP 项目,APP 也只上线了一个雏形。遗憾的是我没有通过面试,我将其原因理解为“缘分没到”,不过我还是很敬佩十点读书在女性市场中取得的成绩和重要地位。
几个月后,我再次安装十点读书 APP,此时这款 APP 已经迭代了几个版本,上线了一堆功能,我在浏览的过程中产生了强烈的想要 Redesign 他们 APP 的想法。
我会先通过几篇文章写出我的观点,最后给出我的设计方案,下面进入正题。
一些人可能对十点读书并不陌生,尤其是女性朋友们。十点读书算是从微信公众号起家的,过去几年全部的产品和运营活动都以微信公众号为阵地。十点读书不仅输出内容,进行出版活动,同时还尝试了电商、知识付费等。
在去年的面试中我了解到:十点想要做一款可以将现有的产品和服务集成在一起的APP,那么十点读书 APP 必然会是包含了多种形式的内容和功能的大体量 APP,这一点在打开APP的一瞬间也能有所体会,因为首屏的包含的东西真的非常多。

十点读书 APP 首界面
第一屏给人最直接的感受就是东西太多太乱了。
产生“乱感”的原因在于:采用了太多 icon 类的设计,这些 icon 散落在界面的各个地方,相互之间没有明显的对比和亲密关系,也没有使用不同底色等方式对不同版块和重点部分进行视觉上的区分。
可以算作十点 APP 竞品的得到 APP 则显得简洁、有条理的多;而同样采用宫格导航设计的支付宝也有视觉重点、区域划分。

得到 APP 首界面(左)、支付宝首界面(右)
产品设计时,应当尽量减少用户的决策时间,降低点击错误率,提高用户获取信息的效率。
十点 APP 顶部功能区放置了一个条形搜索栏,以及下载管理、 历史记录、播放器 3 个 icon,这样的安排增加了 3 个并列按钮被误触的可能性。
轮播图片很明显没有统一的设计规范,没有预留可清晰衬托系统状态栏和顶部功能区的安全区,导致整个顶部区域十分杂乱。在这种乱的状态中,3 个 icon 又采用较细的线条设计,存在感再次被分散弱化。

十点读书APP轮播图
轮播图下面是宫格式导航,包括 8 个选项。
导航的作用在于向用户传递清晰的场景,提供清晰的线索,让 APP 内的信息更容易被理解。应该尽量使用用户熟悉、可理解的方式设置选项,避免给用户提供太多选择,使带有目的的用户可以快速找到所需的信息。
十点 APP 的导航很明显并没有达到上述要求。
- “成长图书馆”、“人物故事馆”、“精品有声书”都属于听书系列内容,区别在于“成长”和“人物”有大咖将精华提炼饼读给你听,“精品”则是读完整的书给你听;
- “课堂名师”是一个由 16 位十点读书的明星导师组成的列表,点击名师信息可进入其十点号主页;
- “治愈电台”并不是电台,而是一个主播推荐列表,点击主播信息进入主播的十点号主页;
- “深度美文”同样是一个“荐号”列表,推荐了一些十点号,点击即可进入对应的十点号主页;
- “熊爷解忧库”全称是“谷声熊解忧书库”,说是书库,其实更像主播读文章给你听,用户可以选择不同主题的内容收听;
- “睡前儿童故事”是一个由主播读的童话故事列表,家里有小朋友的用户可以陪孩子一起听故事。
这个导航的问题在于:
选项的迷惑性:
选项即没有按照内容呈现方式(图文、有声书、电台)设置,也没有按照内容内在属性(情感、财经、小说)设置,一个带着目的的用户没办法通过导航知道自己想要的东西到底在哪里。
选项粒度粗细不同:
如果对现有的选项进行分级的话,“熊爷解忧库”和“睡前儿童故事”可作为一级菜单,而“成长图书馆”、“人物故事馆”、“精品有声书”应属于听书下面的二级菜单,“课堂名师”、“深度美文”、“治愈电台”则属于十点号下的二级菜单。
没有有效展示出所有的内容:
之所以这么说,是因为上划界面会发现十点APP还有“十点好课“、”十点视频“等版块,而这些内容并没有在导航中体现。

十点读书 APP 截图
十点 APP 十分看重自己的自媒体“十点号”,对于“荐号”这件事也是十分执着,比如:“热门发现”版块推荐了一排十点号,每个十点号头像下方都有一个醒目的红色加号引导用户加关注。
如今用户每天被海量的信息包围,对于“加关注”这件事变得越来越谨慎,在尚未了解的时候下盲目加关注的人不会太多。在这种情况下,红色的加号变成了一个障碍,即便用户产生了点开头像进去看看的想法,也会小心翼翼防止自己失误点了关注才行。
再说说两个悬浮在最上层的按钮:“日签”这个功能较为常见,但是十点没有将其放在某个不起眼的固定位置,而是设计成悬浮按钮放在首届面的最上层。用户可以点击“x”将按钮关闭,但是同一天再次打开 APP 它依然在那里等着你。
比较尴尬的情况是:一旦关闭了这个悬浮按钮,APP中再没有其他地方可以重新找到“日签”,需要再次重新打开 APP 才行。

十点读书 APP “日签”功能
“日签”作为一个“锦上添花”的非核心功能,展示时的优先级没有必要如此高。参考其他 APP 的做法,大多数的产品选择将其放在顶部功能栏,如有需要在每天用户第一次进入时使用Badge提示即可。

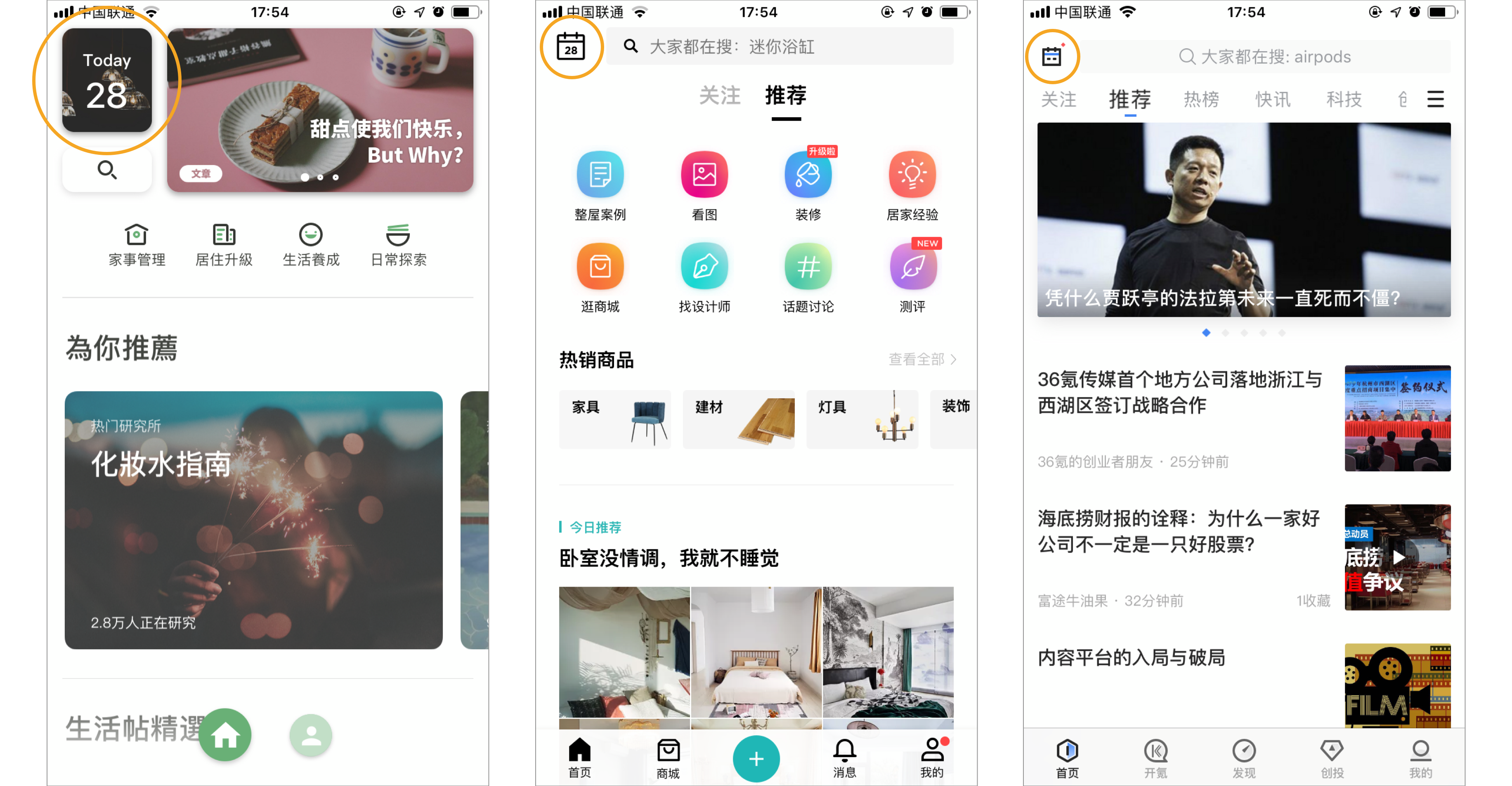
唯物(左)、好好住(中)、36kr(右)
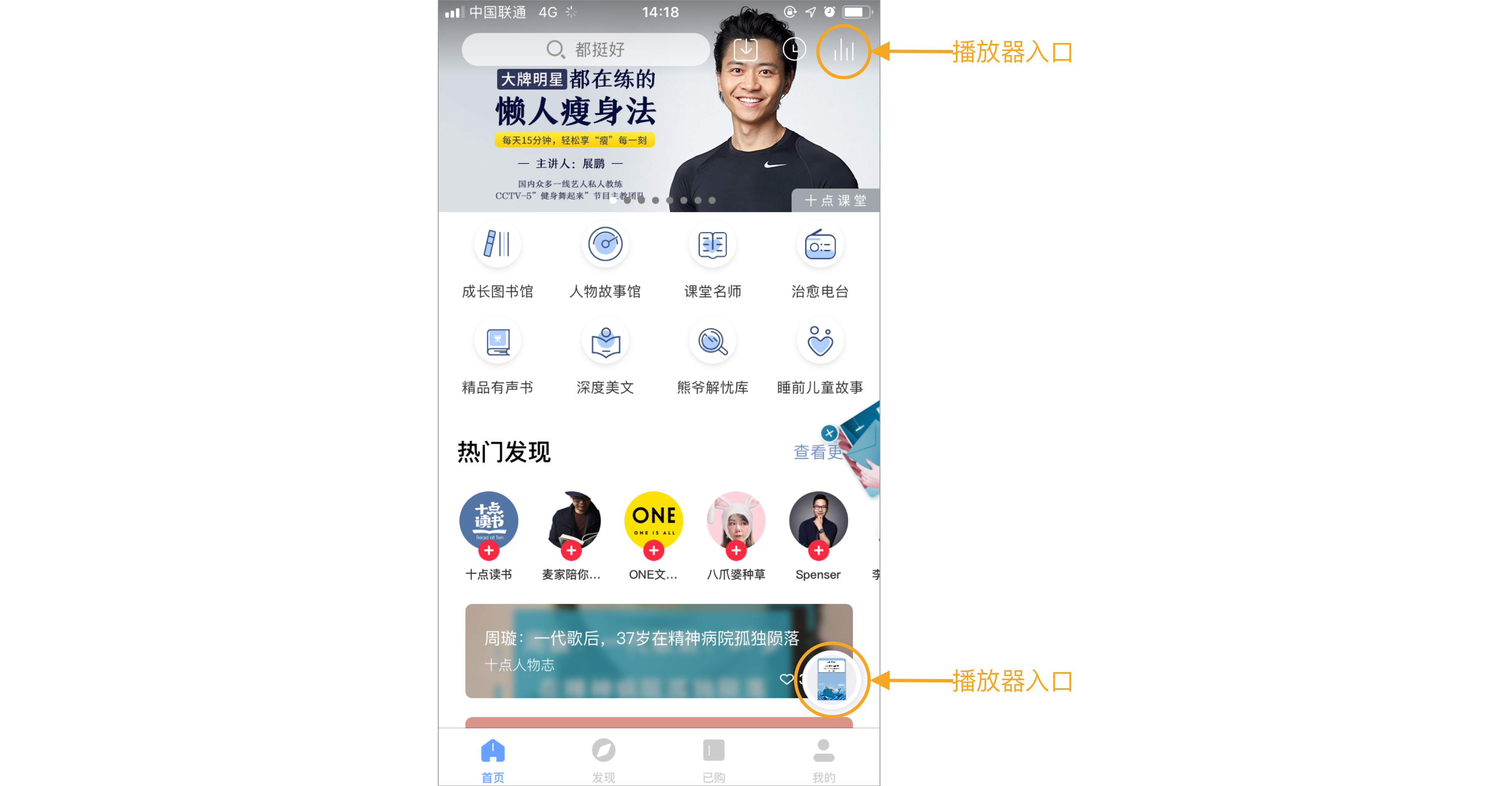
另外一个悬浮在界面顶层的是播放器的入口按钮,除此之外还有一个播放器固定入口在顶部功能区。

十点读书 APP 截图
播放器会保留用户上一次听的音频(有声书、电台等),当没有历史记录可用时播放器会随机展示(推荐)一个音频内容。
也许十点APP真的很担心用户找不到播放器在哪里,但是这种功能重复,并导致界面凌乱无序的设计方案在我看来真的没有必要。
想说的太多了,先写到这里,下篇再见。
欢迎大家写下评论与我进行亲切友好地切磋,也可加我微信交个朋友。
本文由@Jalyn 原创发布于人人都是产品经理,未经允许,禁止转载。
题图来自Unspalsh, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















加个微信. xljakmc
加个微信
支付宝不应该是工具类产品吗?这里举支付宝的例子是否合适?
举支付宝的例子只是为了说明界面整洁···
我觉得如果要做签到,就做的有诚意一点
干嘛还让用户点一次呢
通过技术手段是可以知道用户是否今天打开了APP
至于要给用户看什么,或者留住用户
那不是签到要干的事情~
十点读书的“日签”不是签到,是一张图 一句话,用户可以分享的那种。具体可看下第一篇。
sorry,我没看清,这就是第一篇…
咦