一次用户体验案例研究:重新设计观测星星的门票
本文是关于一次用户体验的案例研究,看一个天文台应该如何去设计,以便于更好的去购买观测星星的门票。

客户:基特峰国家天文台
基特峰(Kitt音译)国家天文台(KPNO),位于美国亚利桑那州的图森市(Tucson音译),因其光射电望远镜组几乎是全球最大而闻名世界。
对于游客来说,也许天文台最大的吸引力是提供望远镜观测项目,游客可以通过一个特殊的望远镜来更近距离地观测让人窒息的美丽星空。天文台还提供了一些夜间项目,其中最流行的是针对初学者的夜间观测项目。
商业目标
KPNO希望优化他们的游客中心网站(https://www.noao.edu/kpvc/),从而帮助用户更好规划他们的行程。KPNO特别希望用户能够更容易且更方便地,在线预约各种项目,尤其是夜间观测项目。
初始分析
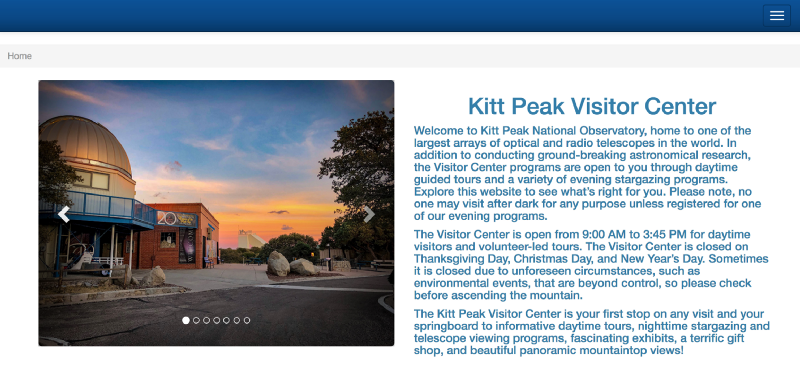
1. 原始网站

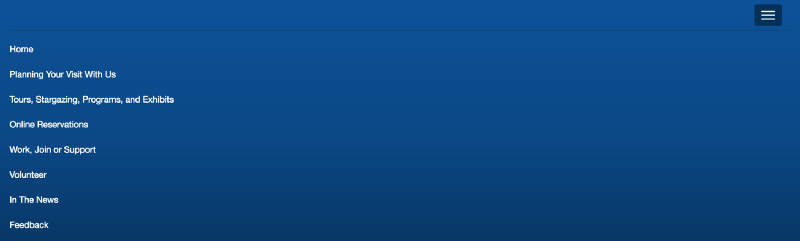
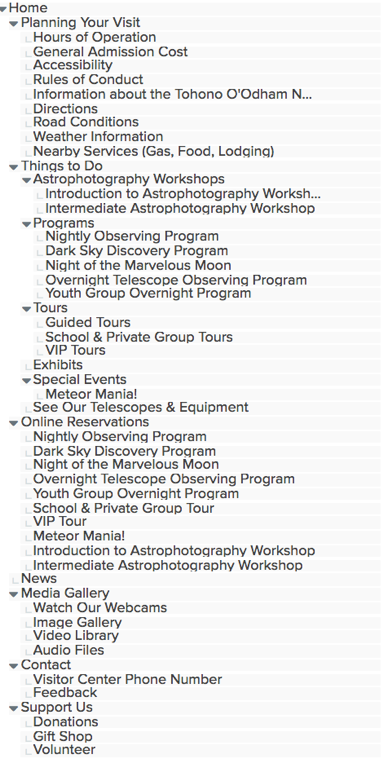
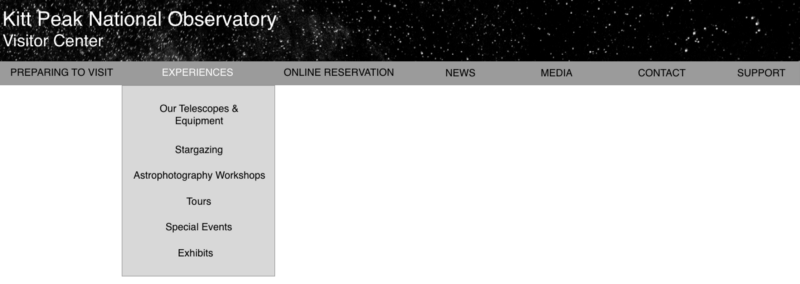
KPNO现有的导航系统在网站右上方,以汉堡菜单的形式呈现,点击汉堡图标就会展开所有菜单:

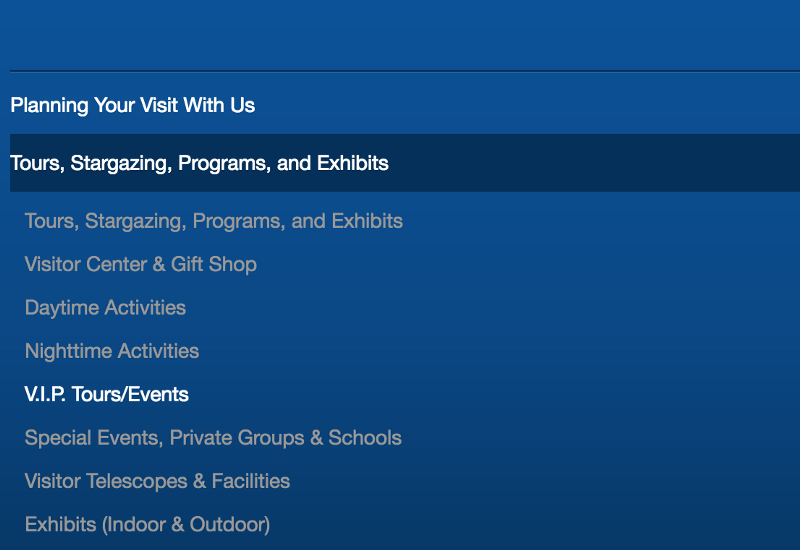
主导航

从“Tours, Stargazing, Programs, and Exhibits”这个标签展开的子菜单。
虽然“移动优先”是用户体验的良好做法,但这个网站却似乎是“唯有移动”,因为汉堡按钮在移动端便于使用,但在PC端网站并不方便,所以PC端有更多的空间可供使用。
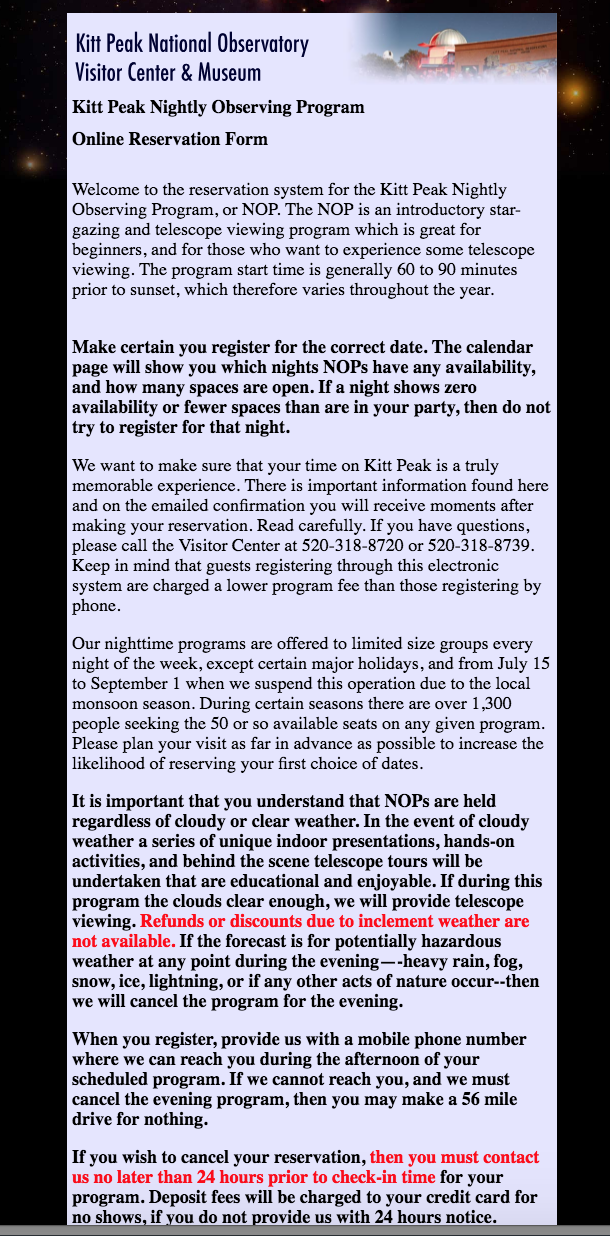
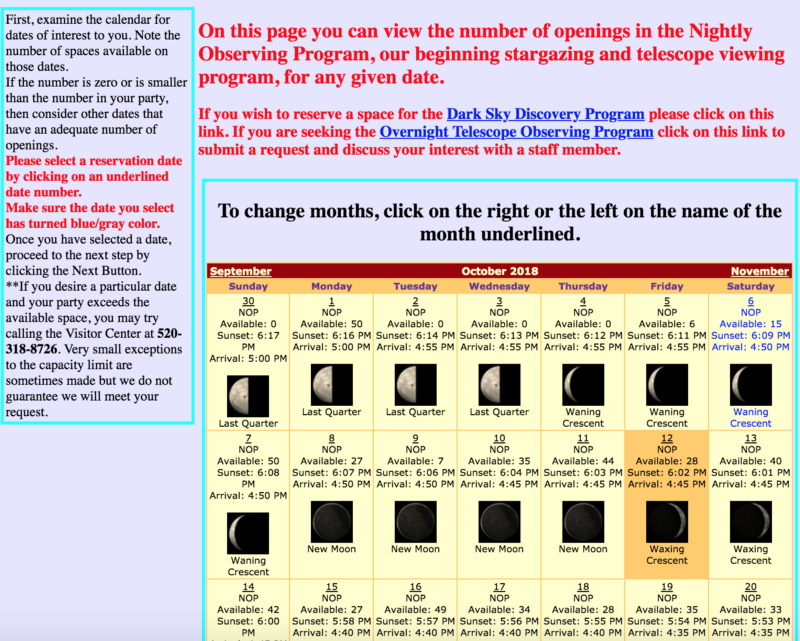
当前的在线预约用户体验如何?

满页的文字,而且无法返回。
当用户进入夜间观测项目页面进行在线预约时,他们看到的是满页的文字(如上图,尽管上图很长,但还没包括全部内容),而且主导航会消失,也没有返回按钮。
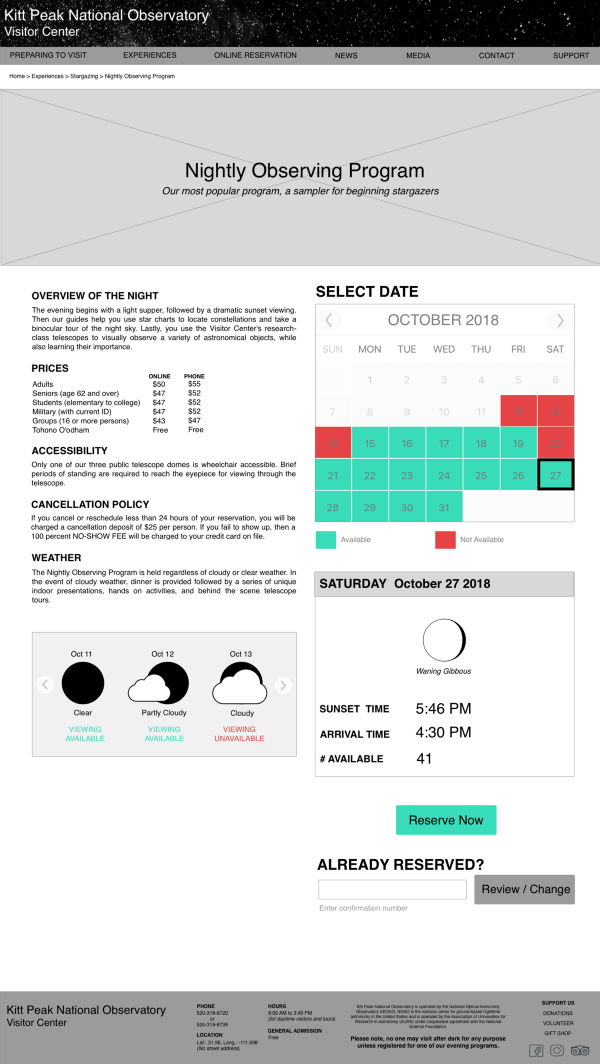
当用户来到下一页,他们看到:

有用的信息过于集中,让用户很难快速消化。
用户在页面左侧会看到更多说明,在页面中还能看到日历信息,用户可以通过这些日历信息,选择日期。并且这里提供了每一天的有用信息,比如:月相时间,日落时间以及用户应该到达的时间。然而,现在的呈现方式对用户来说体验很差,因为页面中信息过多。而且,在交互上,用户也要花一定时间才会知道日历信息中只有日期数字可点击。

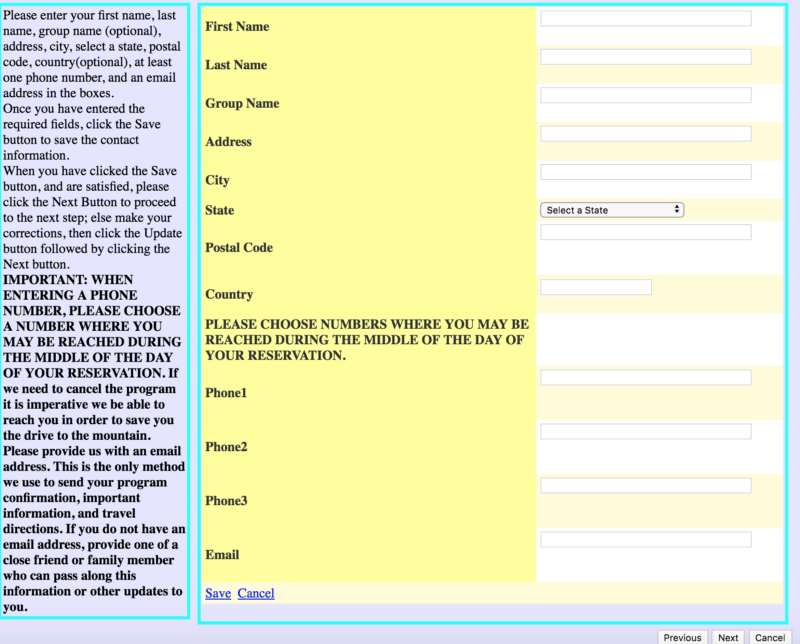
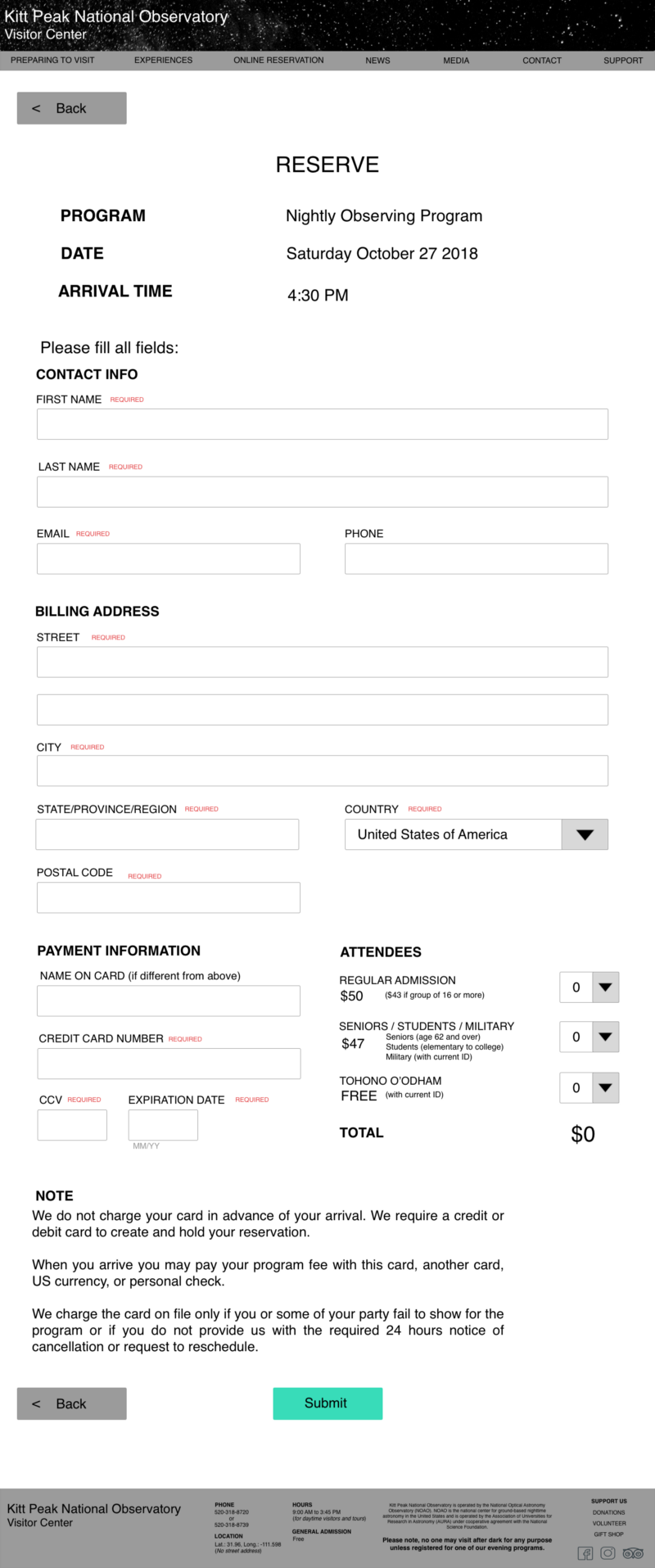
进入联系方式填写页面
然后,用户进入联系信息填写页面。页面左侧有更多的说明信息,但是却没有联系电话,而且用户在上一页选择日期之后,没有任何确认动作。用户很容易忽略页面的“保存”按钮,因为链接过小,而用户在点击下一步(Next按钮)之前,要必须保存他们的信息。

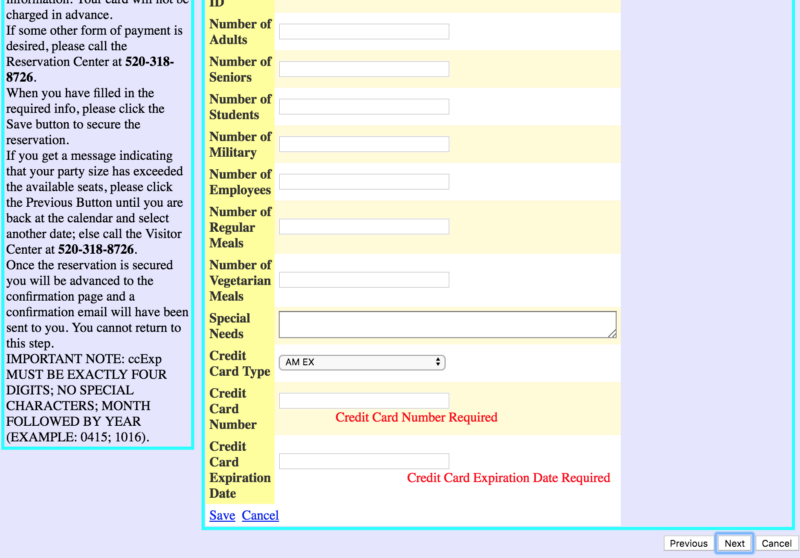
最后的预约步骤
然后,用户开始输入游客人数和他们的信用卡信息。和上一页一样,保存按钮仍然很小,很容易被忽略。而一旦用户预约成功,就无法在线更改时间或者其他信息,也无法在线取消订单。此时需要打电话给访客中心才能解决问题,但这样就很不方便,尤其是在预定之后24小时内就要付费25美元才能对订单进行更改或取消。而且访客中心的工作时间并未显示,这让用户如何呼叫呢?
有一点也值得一提:不论是否是多云天气,这些观光项目都会正常进行。想象一下:你计划从东部沿海穿越到到亚利桑那州去看那些星星的特殊景观,仅在你预约的前几天才会去想可能会因为多云,导致你很难看到任何星星……甚至你会在预约日期之后才会清楚地意识到这一点。你会希望时间能提前一天,这样更方便自己调整。
2. 内容审核
然后,对KPNO访客中心网站的每个页面进行清点,对要保留的内容、要改进的内容及要删除的内容做了初步决定。
要删除的重点内容:
- 汉堡桌面菜单。
- 预约页面中的保存步骤。
- “虚拟之旅”——一在”亲眼看看”页面下的一系列页面。这些页面只能通过汉堡菜单找到,在其他任何着陆页都看不到。这部分几乎全部都由网站其他部分的冗余信息构成。
- 有过时文章的页面——这些页面中有很多社交媒体链接和旅行评论页面,每个都应该展示最近提到的基特峰,但内容太少,而且他们的”最新文章”来自3年前。
- 超过3种在线预约表格。多个项目都有它们自己的独特在线预约表格,但所要填写的信息却是相同的。
要保留的重点内容:
- 在线预约快捷方式——主导航将”在线预约”作为其主导航菜单的主要菜单项之一。用户从这可以直接进入预约页面,而不用点击2~3个页面后从而通过一个详情页进入在线预约页面。
- 预约日历信息——月相、日落时间、到达时间。
- 项目信息页面——这些内容很好,但需要精简。
- 有用的信息,比如:方向、小时等。
- 一些容易忽略的内容,也就是在“亲眼看看”页面上的一些视频、相片和音频文件(可下载的音频导览)。
3. 启发式分析
我们采用Abby方法来评估网站的价值,从而确定网站在如下方面的表现,比如:可查找、可访问、清晰、容易传达信息、有用、可信赖、可控、有价值、可学习并令人愉快。
从这次分析中,我意识到我们要优先简化预约流程,减少冗长的介绍信息,并清楚地描述每个步骤。
4. 竞品分析

特性对比
我们对基特峰和其他天文台(如:莫纳克亚山、格里菲斯、休斯顿自然科学博物馆、乔治天文台和洛威尔)进行了比较,并对基特峰和冰山指南进行了对比。冰山指南被选为对标,是因为它也提供与天气相关活动的在线预约功能。天气对参与天文望远镜观测项目的游客来说,是非常关键的,因为在暴风雪天气中,根本看不到任何星星。
通过这些分析,很明显能看出基特峰网站有一些特性是其他网站没有的,其中一个很大的亮点是——它有一个天气页面,但这个页面很难找到,并且不是很好理解,这个页面由很多技术性的天气网站构成,这对科学家而言更具有吸引力。
问题陈述
使用现有的网站,用户很难发现一些有用信息,比如:如何确认清楚在他们观测日期的天气;怎么去进行在线预订,并且预订过程很不清晰,一旦预约成功,用户没有办法在线上改变或者取消预约,这让用户在临近观测日期时,难以避免额外的费用。
我们如何让用户能更多地掌控他们的望远镜观星体验?
研究
1. 封闭卡片分类
为了更好地组织所有内容,由5位用户在Optimalworskhop.com上做了一次封闭卡片分类,这5位用户是从纽约大学学生群体中招募的,总共使用了如下分类:
- 旅行计划;
- 未做清单;
- 新闻资讯;
- 在线预约;
- 支持我们;
- 联系我们;
- 媒体资源。
我们对导航栏做了一个比较大的改变,比如:“旅行、观星、项目和展览”被简化成了“未做清单”。

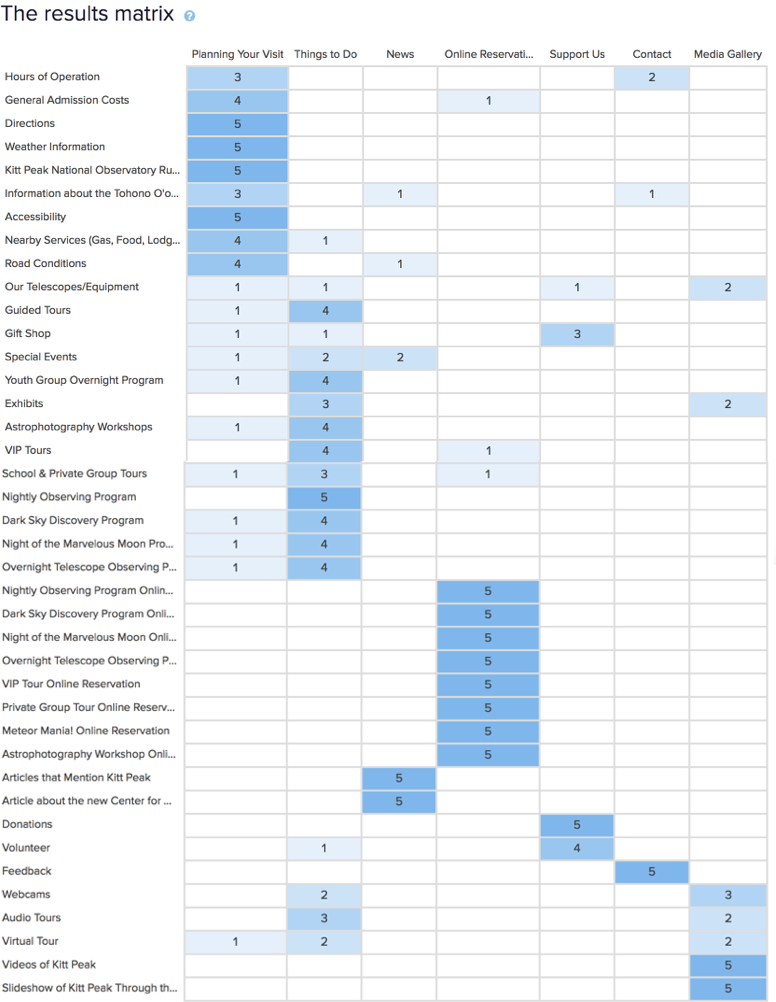
封闭式卡片分类结果矩阵
多书分类符合我的预期,但对某些分类是属于“旅行计划”还是“未做清单”存在分歧,并且用户对一些奇怪的卡片,如:“我们的望远镜/设备”难以分类。
2. 树状测试

树
使用optimalworkshop.com再次进行树状测试,让9位用户(从纽约大学和我的社交网络中招募)完成10个任务。这些任务根据卡片排序结果选择,如果一张卡很难放入卡片中,我想看看它在新树中放置的可行性。
与卡片分类类似,他最大的问题是,“旅行计划”和“未做清单”之间存在重叠。因此,有必要对命名做一些调整。
导航研究

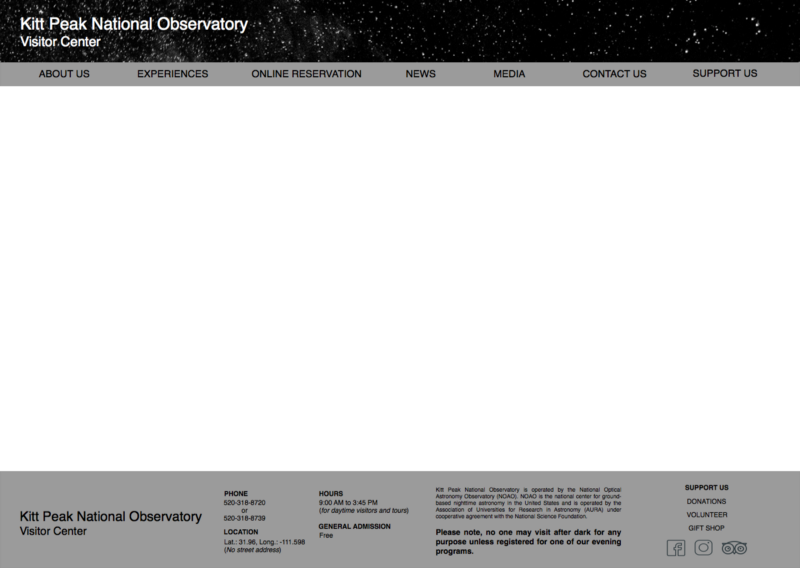
静止状态的页眉与页脚

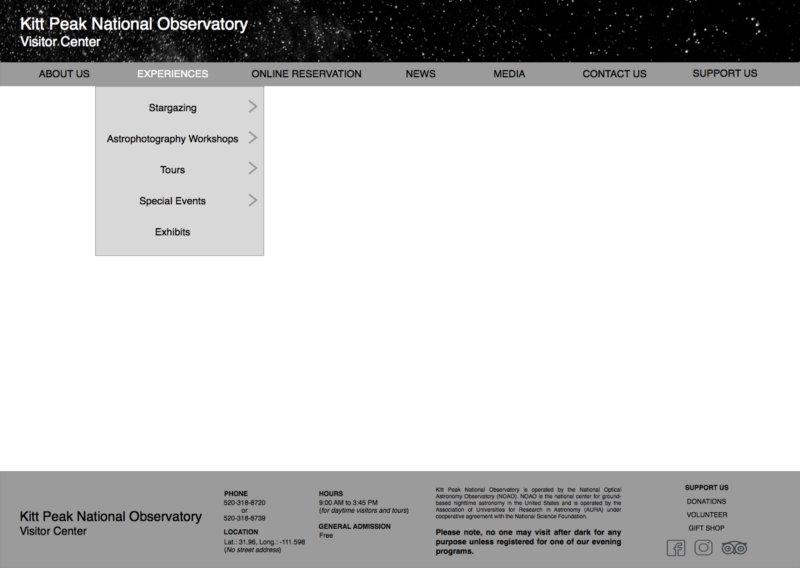
悬停时会出现”体验”菜单
最终的页眉和页脚如上图所示。点击顶部标题栏可以返回首页。它下面的主导航菜单包括一个横跨页面的栏,包括这些类别:关于我们、用户体验、在线预约、新闻资讯、媒体资源、联系我们、支持我们。点击类别标签,用户就能进入对应着陆页。鼠标悬浮在对应类别上时,会出现对应菜单。用户可以选择点击这些菜单从而进入对应子页面,或者鼠标悬浮在对应菜单上时会出现对应子菜单(箭头暗示着子菜单的存在)。
页脚包含用户可能想知道网站的位置信息,如电话号码和具体时间。
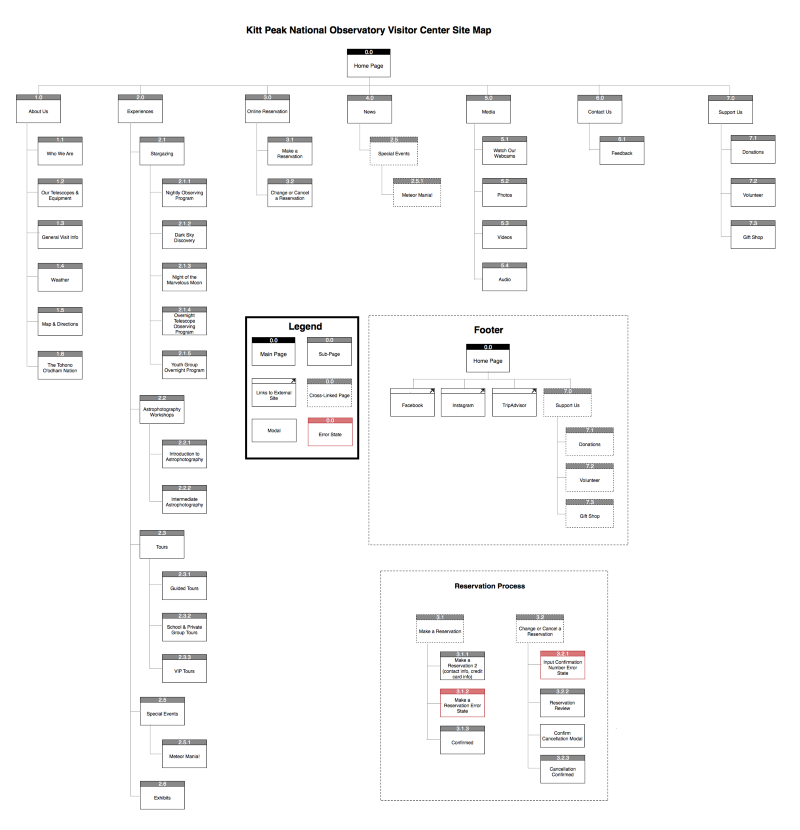
网站地图

重新设计的网站地图
上方的网站地图显示了,内容在主要类别上是如何分布的。
用户流程
作为一名有逻辑思维的人,我很享受创造系统用户流的预约过程。我简化了预约流程,并为更改或者取消预约,创建了流程。

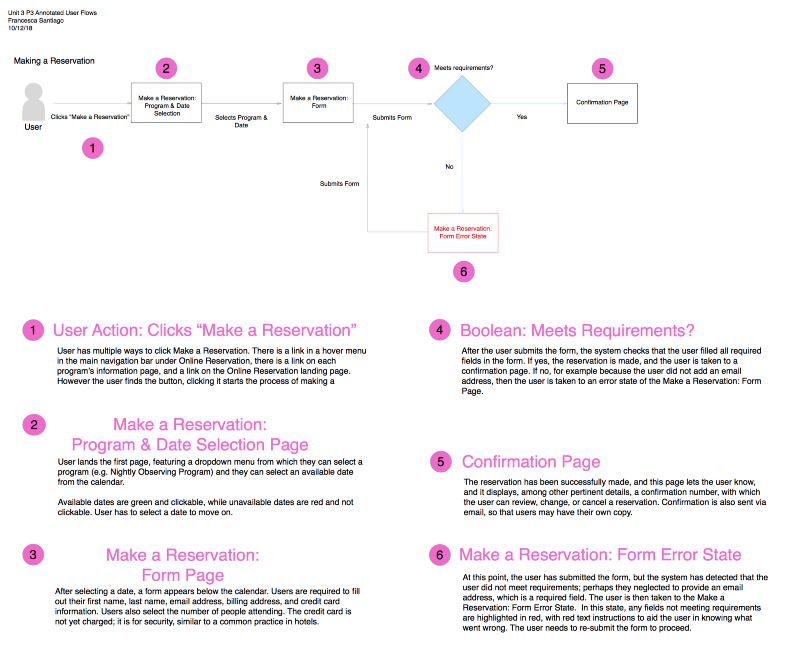
用户流程:预约流程

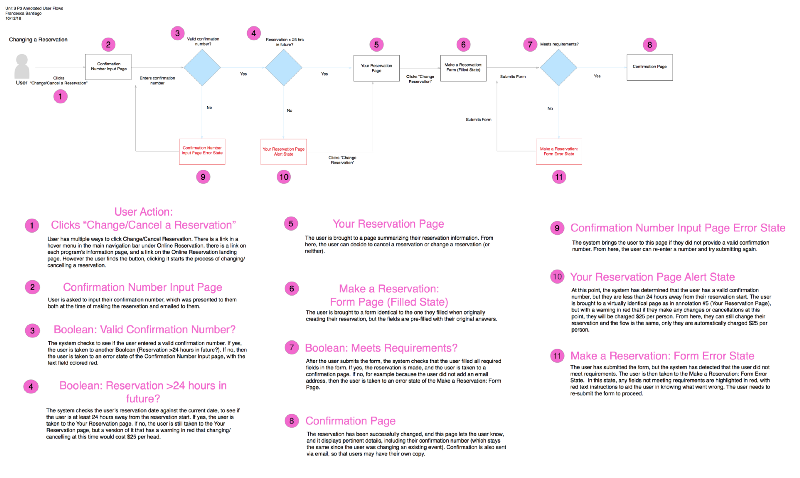
用户流程:更改预约

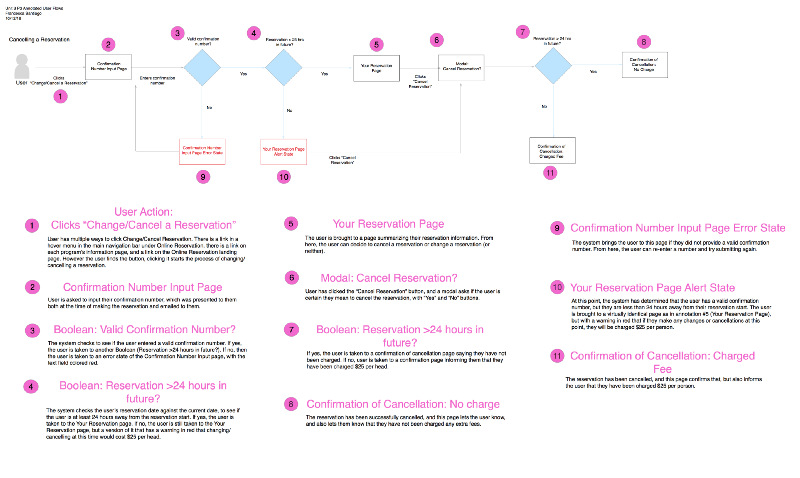
用户流程:取消预约
原型1
(1)重新设计的网站原型的部分重点

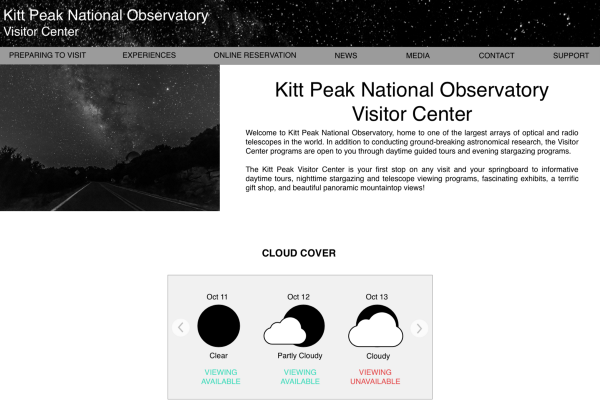
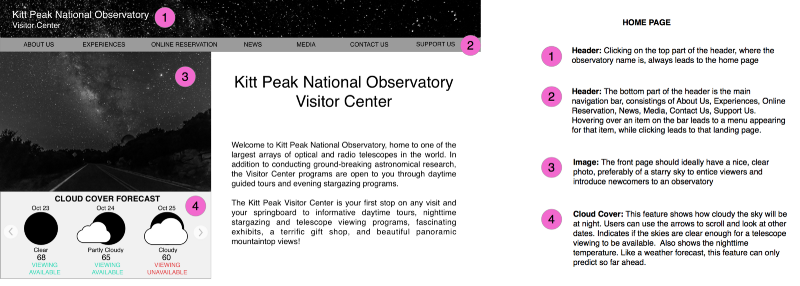
主页的初始”首屏”视图
主页(左侧)包含天文台的星空图像、介绍文字和云层显示,指示用户对应的夜间天空的多云程度,以及望远镜观测届时是否可行。

用户体验菜单
用户将鼠标悬浮在“用户体验”标签上时,下方会显示对应的子菜单。在导航研究中看到的最终菜单与初始版本的不同之处在于——“准备参观”改成了“关于我们”;“我们的望远镜和设备”被移至“关于我们”,并添加了箭头以表示其有子菜单。

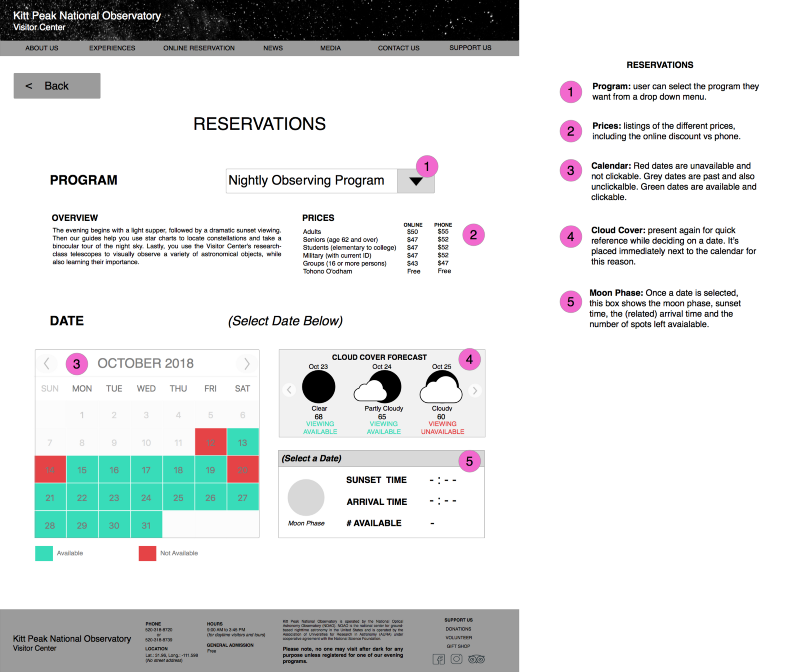
夜间观测项目信息页面
在夜间观测项目详情页面(左侧)中,用户可以通过选择日期来预约。选择日期后,日历下方的框会显示当天的月相、日落时间和到达时间。在页面左侧,用户可以看到给定时间的多云程度,以及望远镜观测是否会提供,用户还可以输入确认码来更改或取消现有订单。

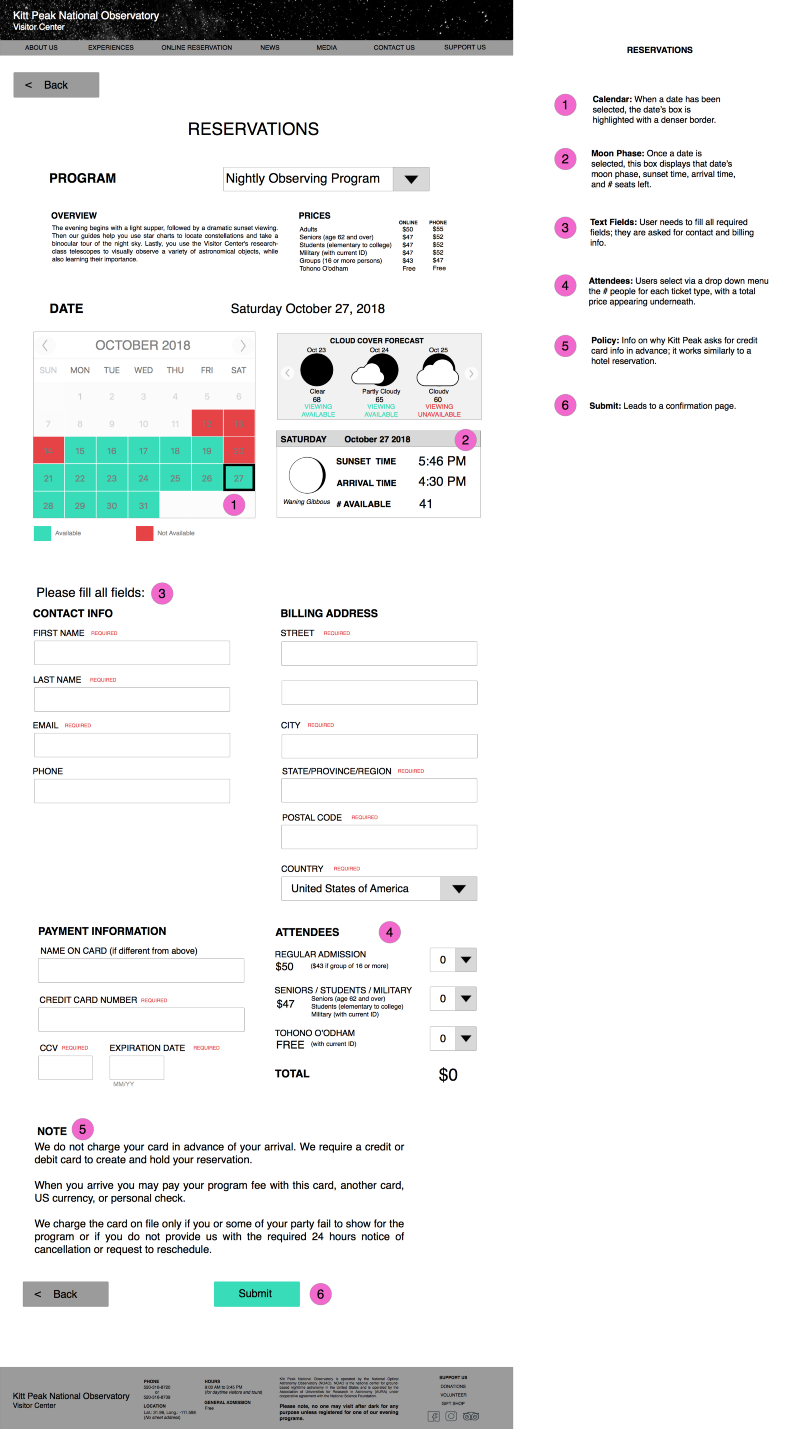
预约表格
在用户点击“立即预约”之后,会进入上图页面,在页面顶部可以确定项目日期,通过页面中的表格可以完成预约。

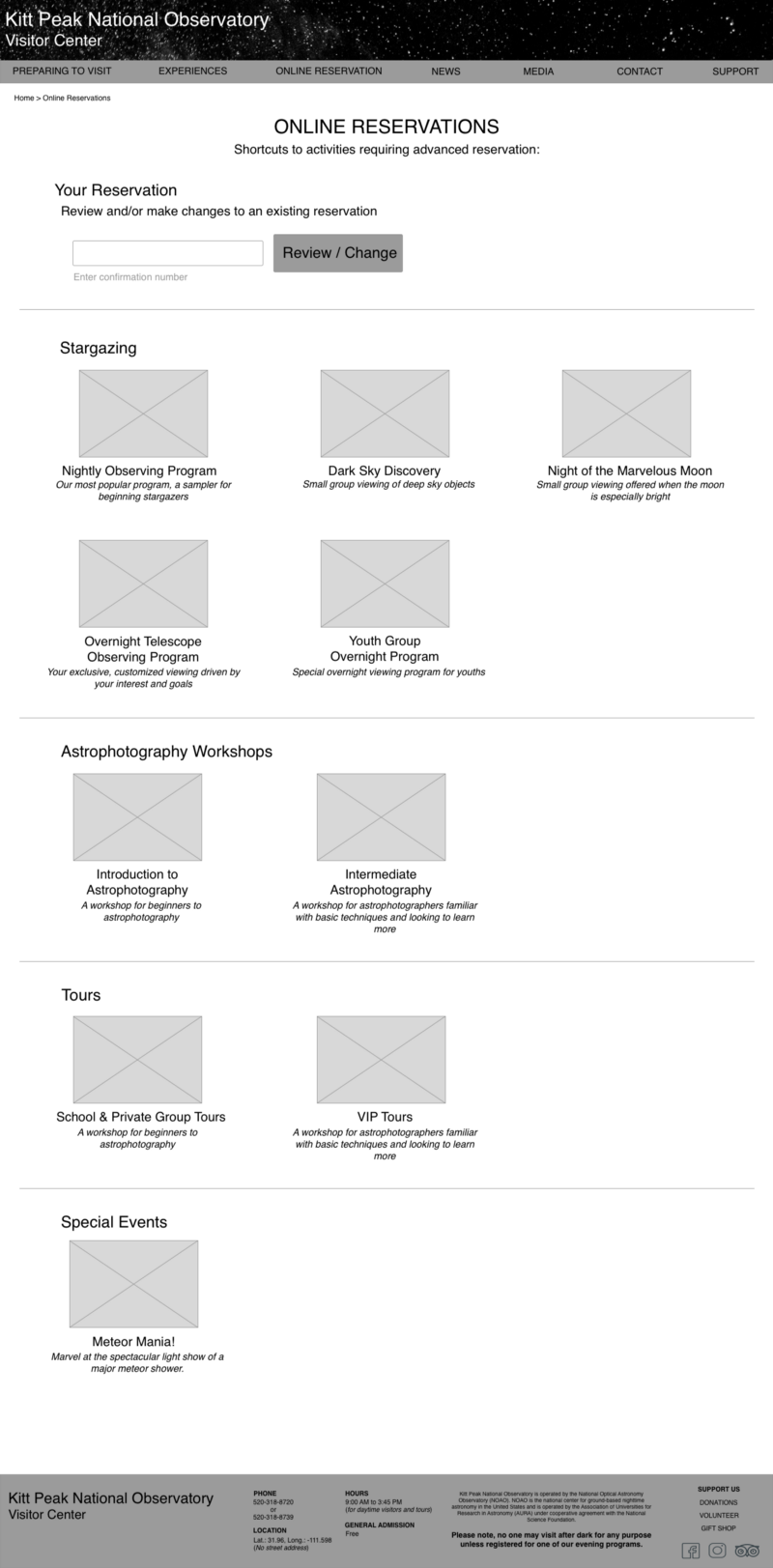
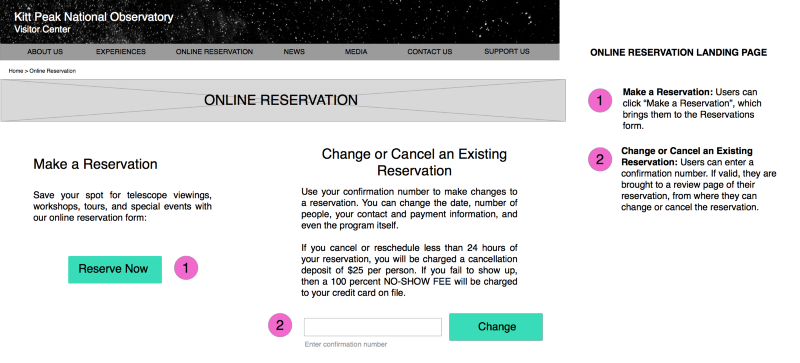
在线预约着陆页
如果用户需要更改或取消订单,他们可以输入确认码。这项操作可以在如下页面完成:在线预约着陆页、单个项目信息页面、以及通过在线预约导航菜单访问的“更改或取消预订”页面。

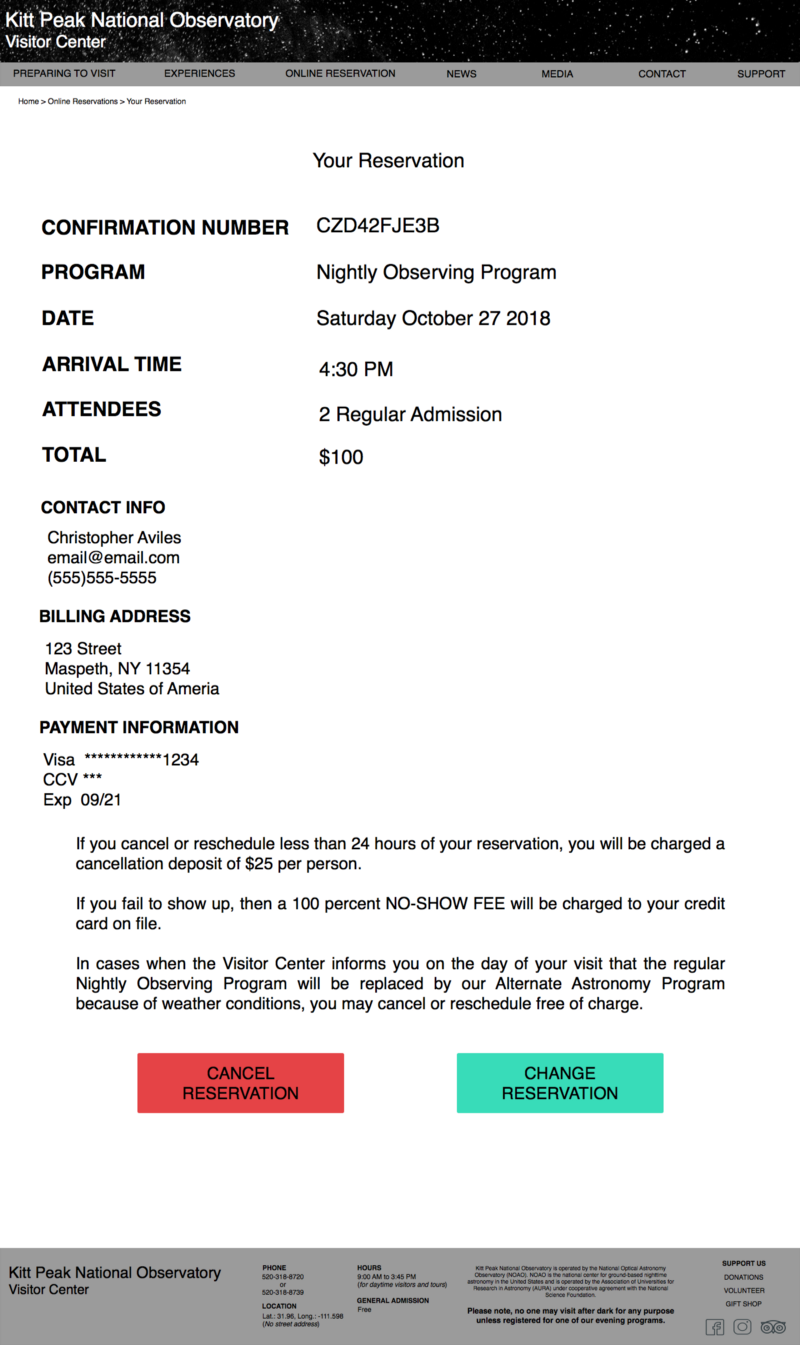
你的预约页面
输入有效的确认码后,用户将会进入订单总结页面,这个页面提供了取消或更改的选项。点击“取消”按钮,将会出现问用户是否确定的提示内容,如果用户选择确定,将会进入确认取消页面。点击“更改”按钮,用户将会返回预约表格页面,但此时该页面中包含之前填写的内容,并且日历信息中的日期是之前填写的日期,以便于用户更改日期。
(2)成功标准
我们如何知道网站的重新设计是成功的?可用性测试什么时候应该停止?
达到以下这些标准时就算成功了:任务完成率达到100%,错误率达到0%,而且在测试后的调查问卷中(用户在问卷中可以从1~5打分,1表示强烈反对,5表示强烈赞同),正面表述的平均分达到4.5分以上,负面表述平均分为1.5分以下。
(3)第1轮可用性测试
从纽约大学校园招募了5名用户进行面对面的可用性测试,我担任调解人/记录员/观察员。
场景/任务归结为:
- 了解更多有关天文台提供的不同望远镜观测项目的信息。
- 预约夜间观测项目。
- 检查预约日期当晚的夜空,有多清晰。
- 找到基特峰的方向。
- 更改预约日期。
- 取消预约。
第1轮测试较大的正面反映:
- 查找方向、更改预约和取消预约的错误率为0%。
- 所有6项任务的完成率均为100%。
需改进之处:
- “准备访问”和“用户体验”之间的模糊性。
- 查看云量的困难,用户认为通过日历就能直接看到对应的云量情况。
- 由于项目很大,因此在“首屏”上可见的内容数量有限,尝尝需要滚动。
一些更改:
- 主导航——将“准备访问”改为“关于我们”,并在菜单中添加箭头以表示子菜单是否存在;
- 主页——更加突出云量预测,并在首页显示;
- 预约中心——更改预约流程,以便日期选择和联系/账单信息表格显示在一起,日期选择不再出现在节目信息页面。云量预测也被移至日历旁,以便更快地查看,同时进一步简化表格,以减少过度滚动;
- 在线预约着陆页——不是一堆指向单个项目信息页面(以前选择日期的页面)的链接,现在有个按钮指向一个共同的表单。
原型2

The Top of the Home Page

预约中心-选择日期之前

预约中心-选择日期之后

在线预约着陆页顶部
第2轮可用性测试:
在这一轮可用性测试中,我们招募了4名来自纽约大学的用户,和第一轮的任务相同。
较大的正面反映:
- 查找路线、更改预约和取消预约的错误率为0%。
- 任务1(查找望远镜观测信息)和任务2(进行预约)的错误率有(40%~25%)的降低。
需改进之处:
用户希望在“用户体验”下找到”发现云量信息”,特别是在他们刚注册的项目下。
因此,一个主要的调整是将云量功能添加到各个项目的信息页面。
原型3
点击这里查看项目”基特峰原型”,这个原型会带你进入InVisionAppinvis.i
后续步骤:
用户研究可以帮助我们对网站和天文台的典型用户有更好的了解,用户常常只是从城外过来,是只来1次,还是本地的常客?这些信息可以帮助我们,确定登录系统对用户是否比确认码更有用,因为如果大多数访问者是常客,那么他们更希望保存他们的信息以便于将来的预订。
在满足成功指标前,还要进行更多迭代和可用性测试。这个项目主要关注桌面体验,下一步是确保移动体验得到改善。
结论
树状测试后,重新设计网站是一个完全非线性的过程。我将进行导航研究,然后暂停并研究网站地图。网站地图会影响导航研究,而用户流程会影响网站地图,然后又根据获得的新用户流程重新进行导航研究,如此循环。
当然,可用性测试会导致导航研究、网站地图和用户流程的变化。每项研究都会影响其他研究,因此在进入下一项研究之前,不可能完全完成一项研究,他们需要有机的共同完善,这也说明用户体验设计是一个非线性的循环过程。
作者:Francesca
原文链接:https://uxdesign.cc/ux-case-study-redesigning-your-ticket-to-the-stars-1cb3fb04bf85
#专栏作家#
万能的船长,公众号:PMWang,人人都是产品经理专栏作家。一个做产品的人。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








666