设计师进阶笔记|情绪板应用,提高工作效率
情绪板是创意工作的好帮手,无论是用来寻找灵感还是强化工作流程,都颇为实用。

我们在日常工作中经常会花很长时间产出精致的,高品质的设计,得到的结果却是一句:“这不是我想要的!”
一般情况下,在没有看到具象物体前,需求方并不清楚自己想要什么。但是看实物后,就可以很容易的判断是否符合自己的预期或喜好。所以,避免过多为错误买单前,要了解需求方对于风格的期望要求,从而确定整个产品的风格是很有必要的。

情绪板是什么
情绪板(英:Mood Board)是一种启发式和探索性的方法,设计师将自己认为合适的组件、图片和素材都整理到一起,在纸或者屏幕上进行拼贴组合,快速地向他人传达设计师想要表达的整体“感觉(feel)”,可作为一种可视化的沟通工具。一般包括:视觉风格、色彩、字体排版、图案和纹理整体外观。

情绪板有何用
(1)提高工作效率
说到设计方法论可能大家以为会花很长时间,其实不然,设计师可以根据情绪板为基础向需求方建立一个快速的风格指南,从而被轻松编辑。
设计师可以在风格指南的基础上快速进入交互设计、视觉设计,且如果需求方的意向发生改变,设计师也可迅速调整设计方向。
(2)更好了解需求
往往设计师在与需求方沟通的时候,认知不在同一个层面,很难完全互相理解。这时情绪版的作用就在于将实际可讨论的视觉意向展示出来,让沟通和讨论产生一个实在的落脚点。
(3)精准产出方案
根据产品属性和特征寻找大量视觉图片,包括色彩、肌理、风格、形状等。让目标用户进行挑选,以此作为设计方向或设计形式的参考。通常用于提取配色方案、视觉风格、质感材质,为视觉设计提供灵感。
情绪版制作过程
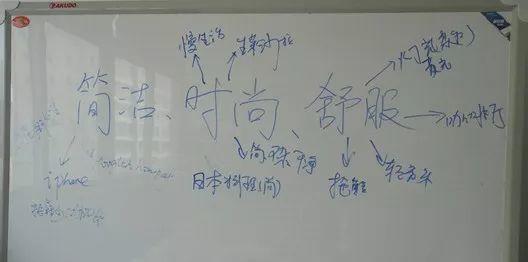
(1)体验关键词
首先,要明确产品的定位以及目标用户。在一个需求中,通过团队脑暴和用户研究,我们可以在有限的区间内创建用户画像,综合品牌及行业风格,可以得出体验关键词。关键词和脑暴类似,包括各个方面,可以是感官、场景或者名词等等。

(2)关键词联想
设计师根据创建的体验关键词进行筛选,再对筛选之后的关键词进行发散和联想,这样就可以获得更多的灵感。
(3)收集素材
设计师在关键词创建完成之后,接下来根据关键词在相关网站寻找相应的素材,这里用到最多的是在视觉中国、花瓣美思、Pinterest、Behance等网站中进行发掘。

(4)创建情绪版
这一步需要将收集到的素材进行归纳和整理,可依据不同的维度进行分类,如设计内容(字体、配色、排版、图形等)、风格意向(扁平化、2.5D、3D等)、应用场景(电商、实体、营销等)
创建情绪版是一个不断迭代的过程,通常为“选择素材-排列素材-讨论反思-收集来源-选择素材”循环往复,最终产出适应当前情境的情绪版。
情绪版的类型
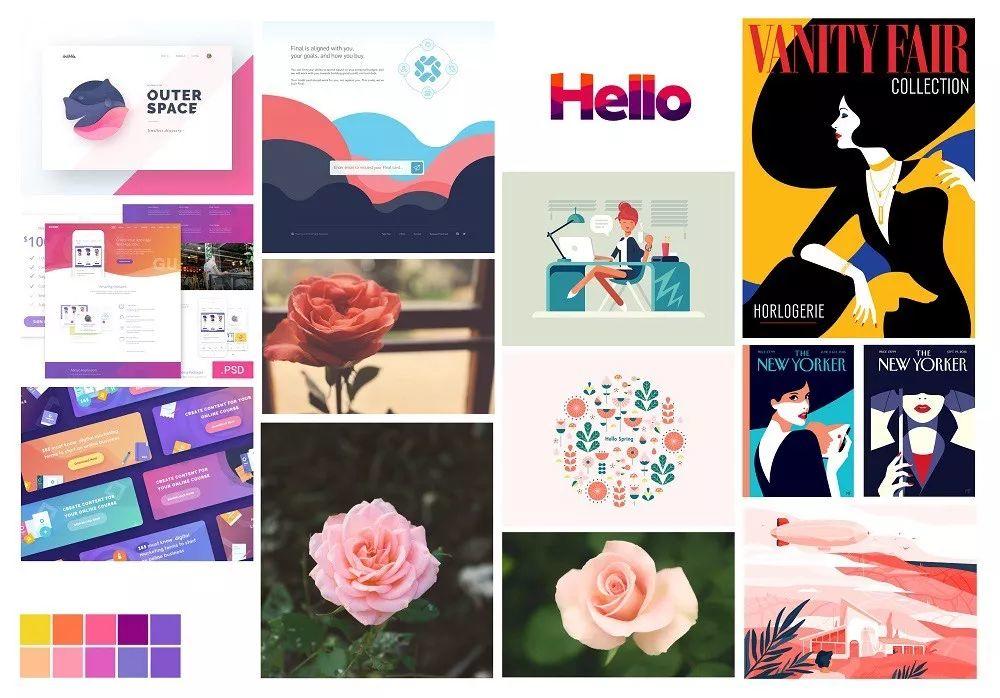
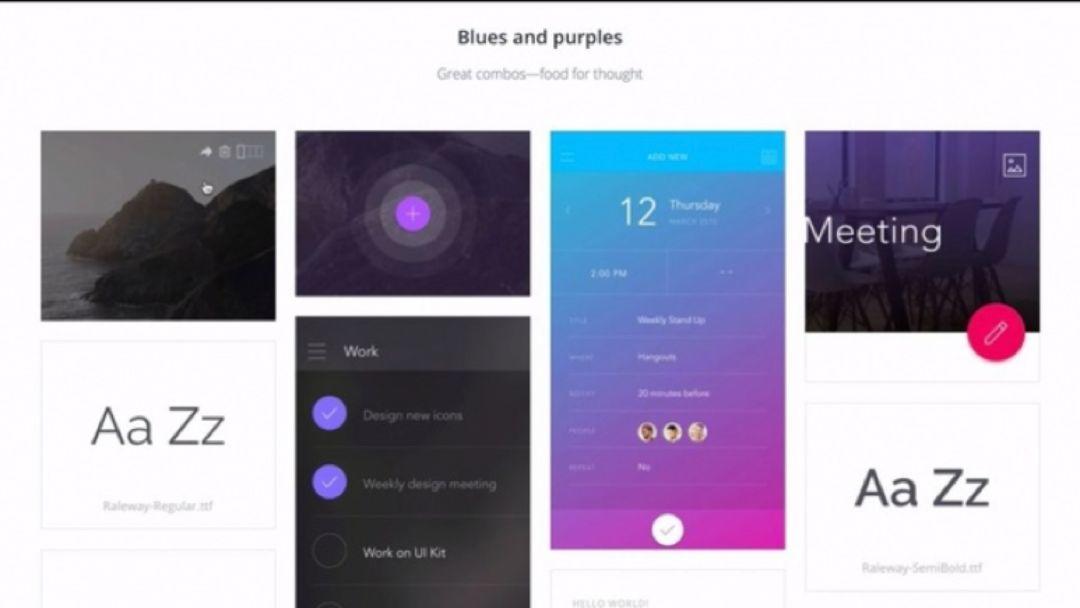
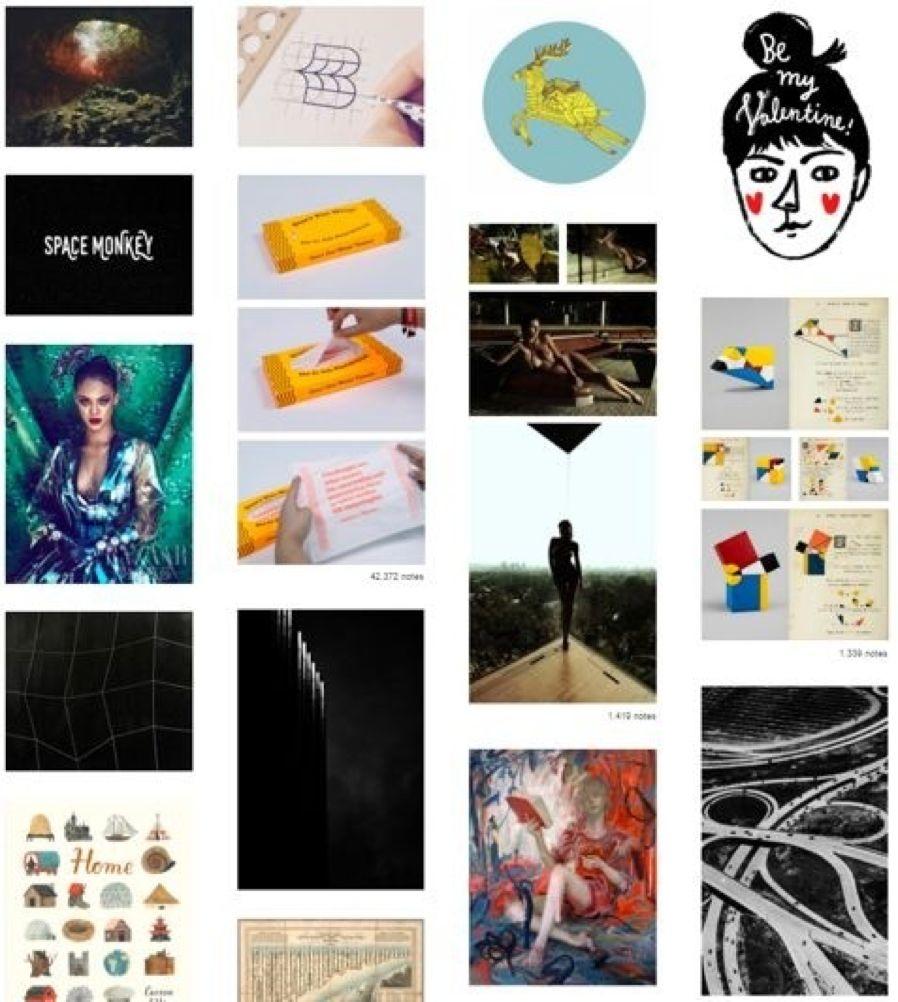
(1)拼贴情绪版
拼贴式情绪版是最简单创建的情绪版方式。在设计拼贴情绪版的时候,设计师无需考虑字体大小、图片尺寸、特定颜色等细节问题。搜集一些免费可用的高分辨率图片,作为素材,以便今后能够用到项目当中去。这些图片可以制作为情绪板。这些拼贴当中还可以加入字体、配色、插画作为示例。

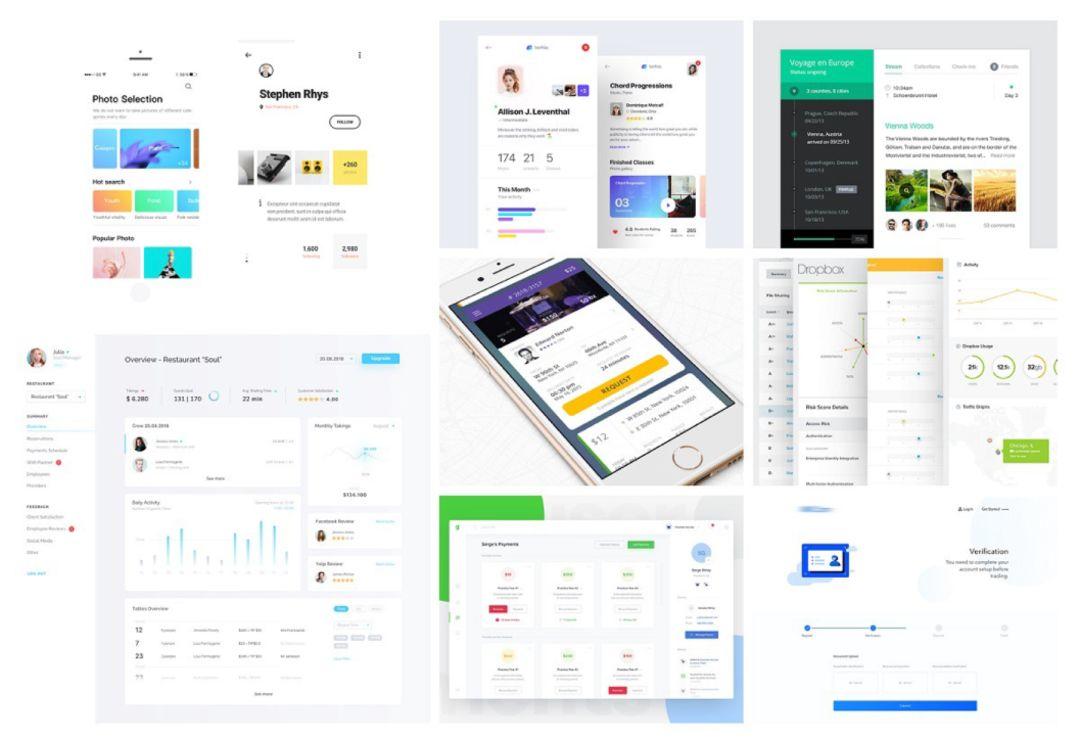
(2)精致型情绪版
精致型情绪版又被称为模板式情绪版,这种情绪版可以详细规范字体(字形、字号)、配色、button风格、图片风格等个性化元素。借用模板式设计,展示出产品的结构和视觉层次。相对于效果稿和交互图,情绪版更为模糊的定义风格,组件随机分布,图片和粗略的布局结合在一起,说明了基本的构思。这种情绪板成型更快,因为它不需要细节支撑。

情绪版的工具
(1)Invision Board
是国外设计师用的比较多的一个工具,里面可以创建各种情绪板,里面的布局视觉层次也很丰富,上传和分享也比较容易。

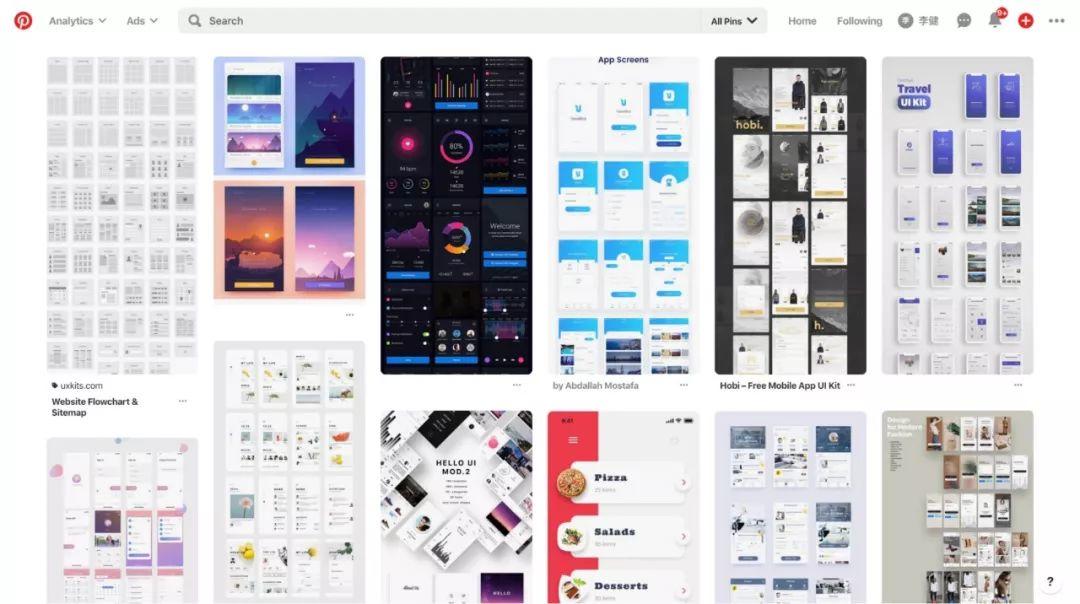
(2)Pinterest
是全球设计师用的最多的情绪板收集平台,可以里面分享到你的手机里,任何朋友都可以看到,也可以团队使用,来保障设计风格。

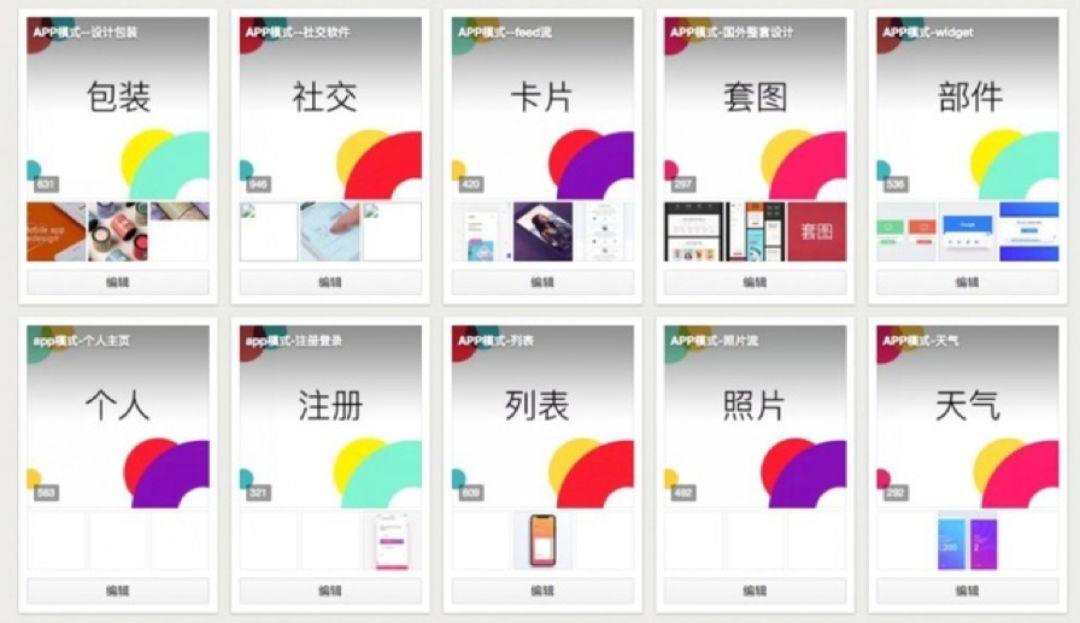
(3)花瓣
国内常用,有很多设计师搜集并分类了很多国内外优质的图片。

(4)Tumblr
有很多很优秀的图片和视频能很好帮助我们去找到一些感兴趣的情绪的图片收集整理。

总结
情绪板是创意工作的好帮手,无论是用来寻找灵感还是强化工作流程,都颇为实用。设计师即要站在自己的角度(设计师)想问题,又要换位思考,站在用户的角度想问题。这样,他才能更加容易接受你的建议。
作者:李健,视觉设计师,一个热爱设计和艺术的单次元少年
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@李健
题图来自 Unsplash,基于CC0协议。
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









受教了,谢谢,良心了!!