过渡动效的五种设计思路
文章总结了过度动效设计的五种思路,同时分析了每种设计思路的适用情景和优缺点,enjoy!

在产品功能满足需求的基础上,设计好的交互动效能让产品锦上添花。
作为一个设计小白,刚开始接触交互动效,对动效设计毫无思绪,在dribble看了上百个动效之后,我总结了以下几个过渡动效的设计技巧并分析每种动效的适用情景和优缺点。
Johny vino是dribble上的人气设计师,他的作品里面包含了大量的交互动效设计,本文中所有的案例都来源于此设计师,这里也有他整理的作品网站,,如果需要动效设计灵感,可以参考下他的作品。
过渡动效设计主要可以从以下五个角度来设计:
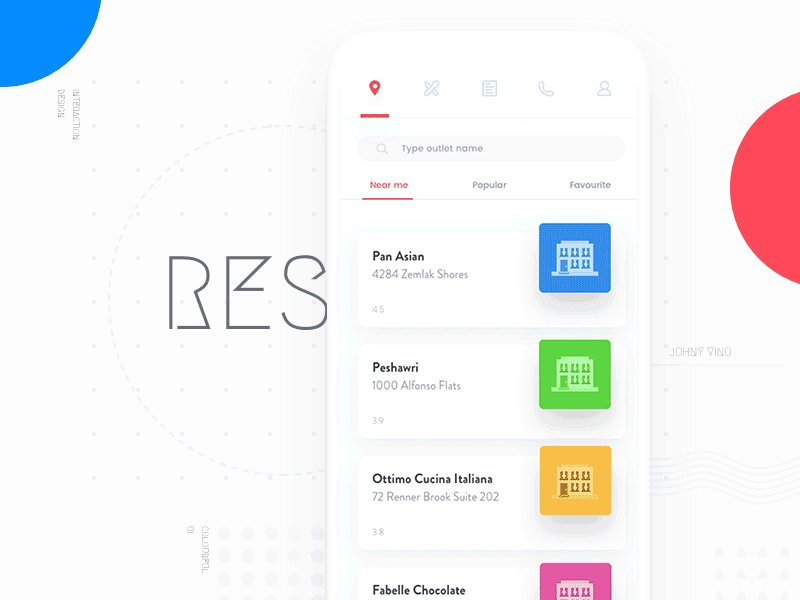
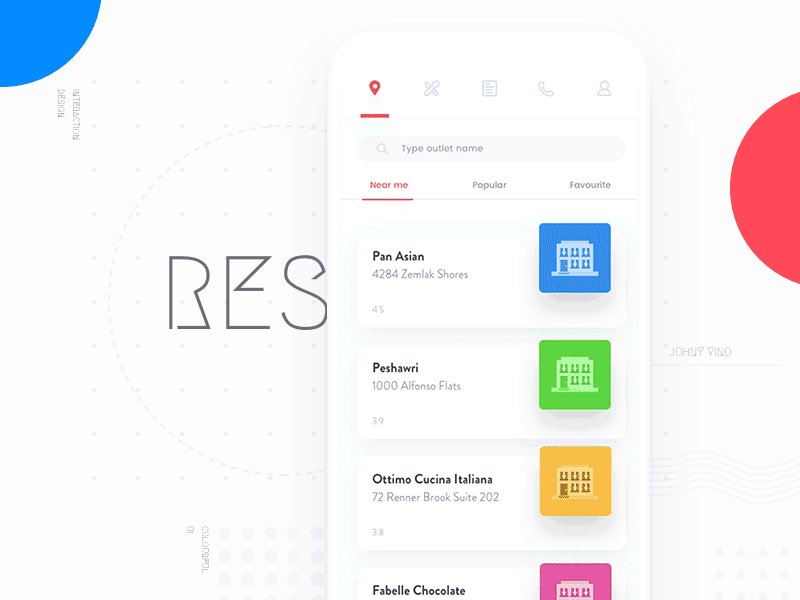
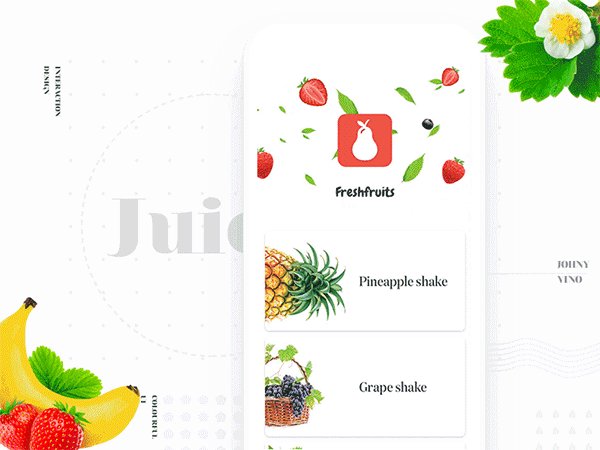
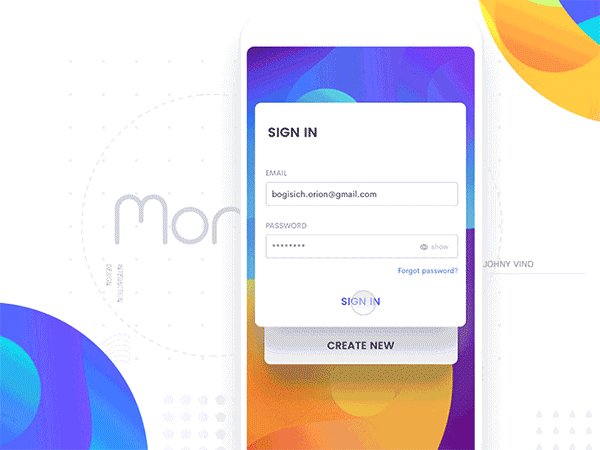
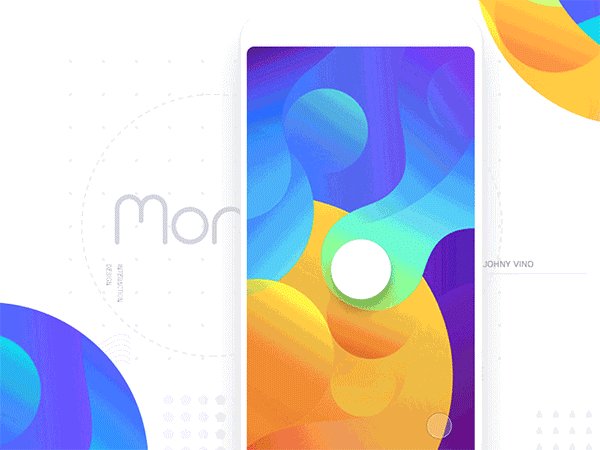
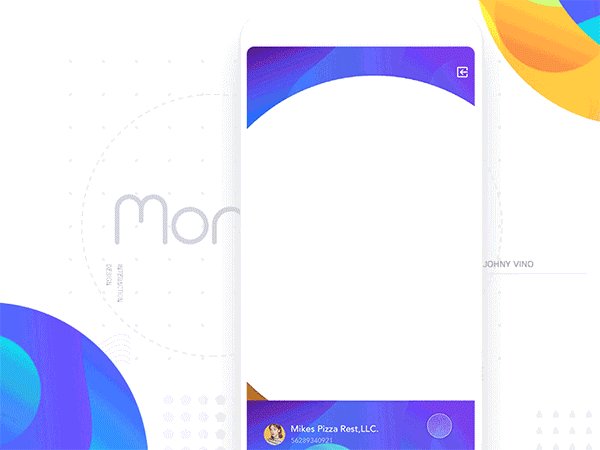
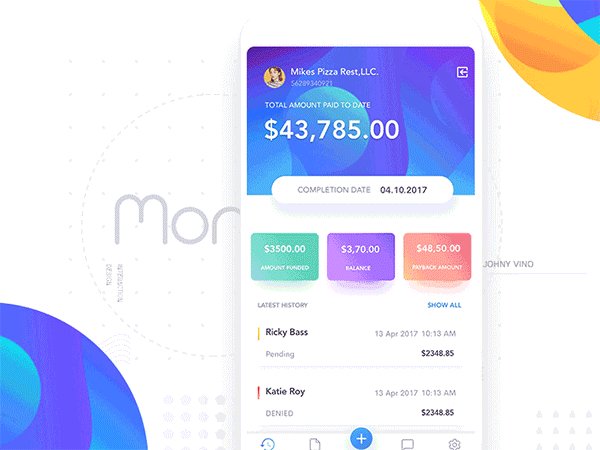
一、页面或页面元素上滑


By Johny vino
人的视线一般是从上至下的,页面向上滑动,页面元素从上至下呈现,看起来会有较好的延续性和连贯性。
适用情景:
二级页(图一)、列表页(图二)
优点:
- 比较常见,不容易出错;
- 符合用户浏览屏幕的习惯,从上至下。
- 延续性和连贯性较强。
- 开发成本低。
缺点:
若页面元素不是同时出现,而是依次呈现,整体的动效时间可能会延长,需要好好把握速度和呈现的方式。
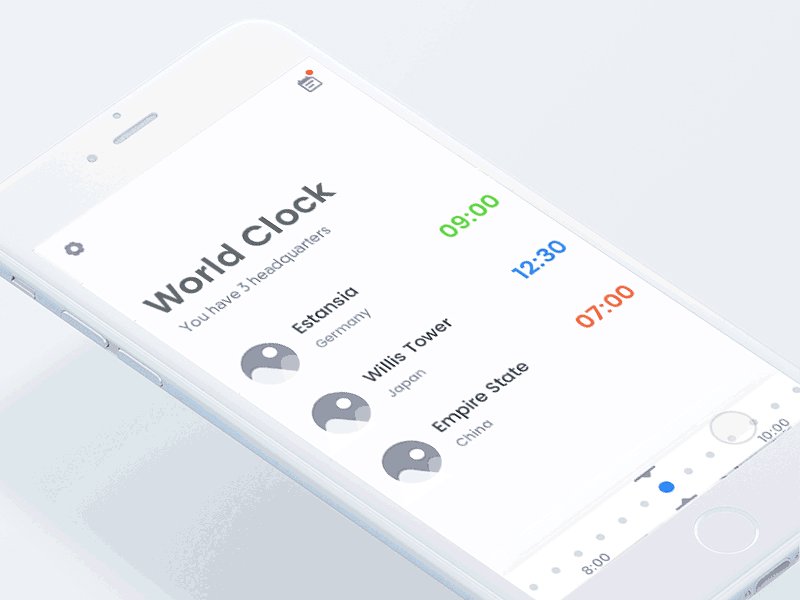
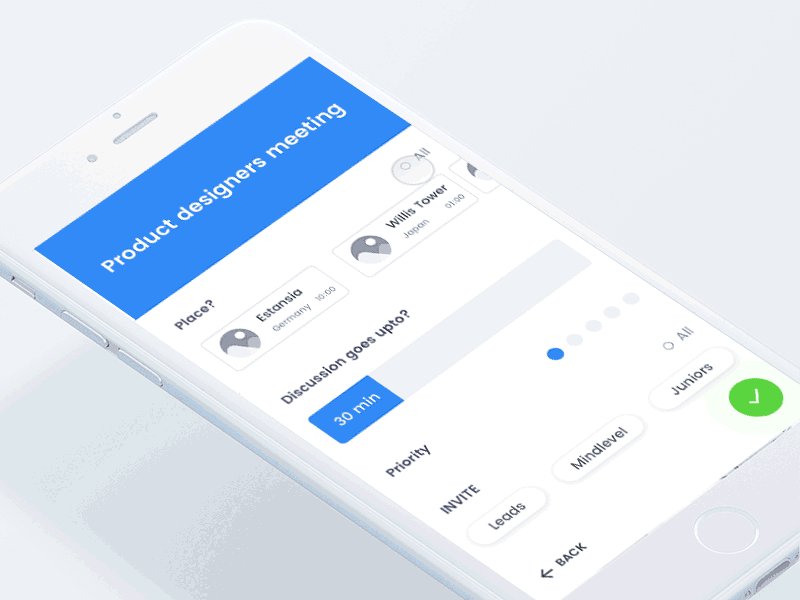
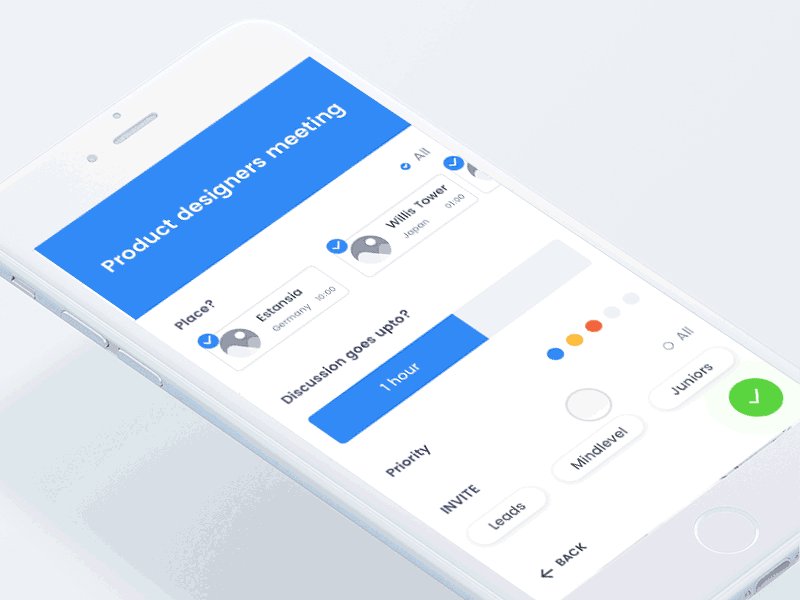
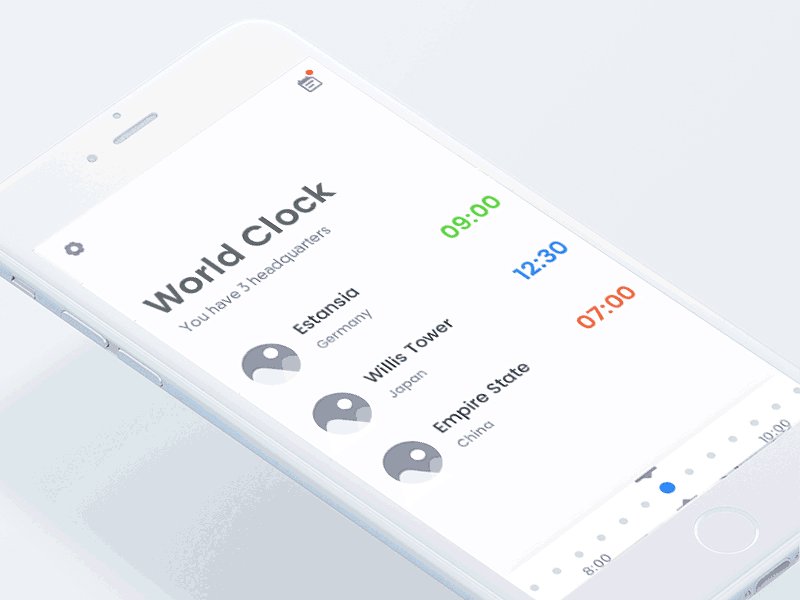
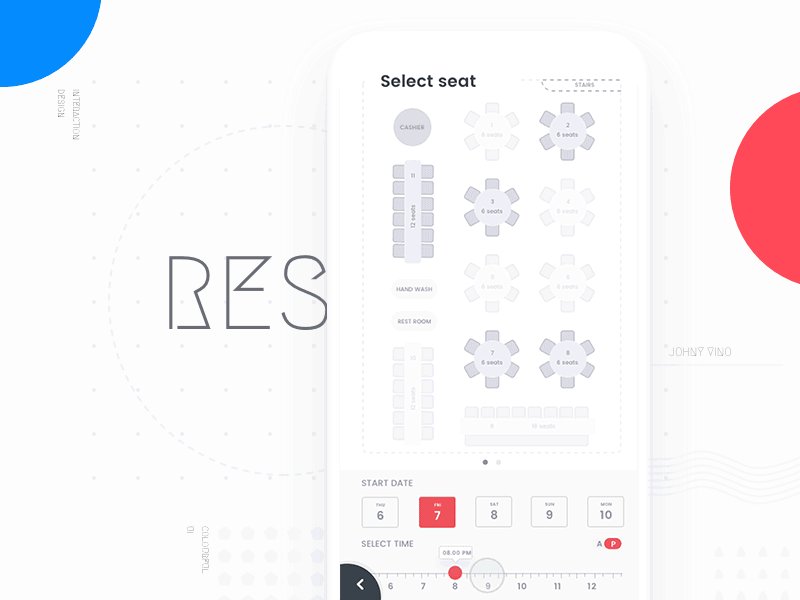
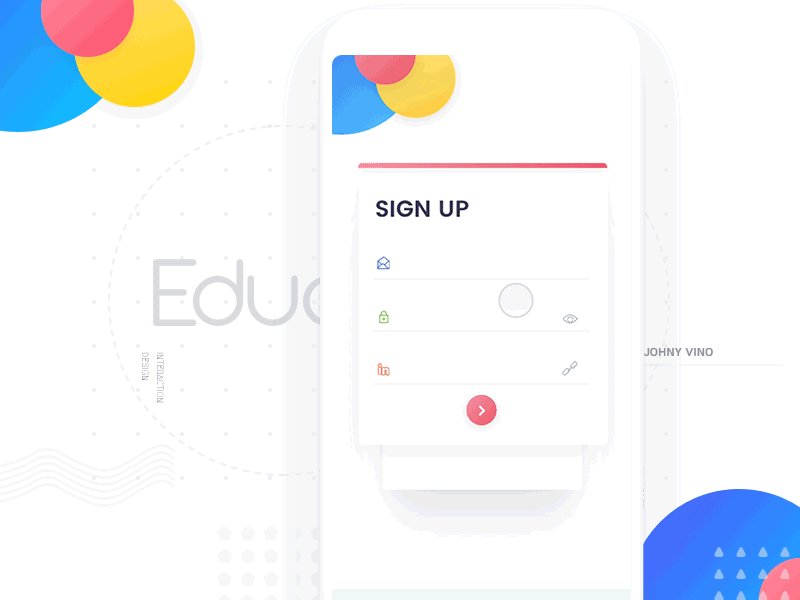
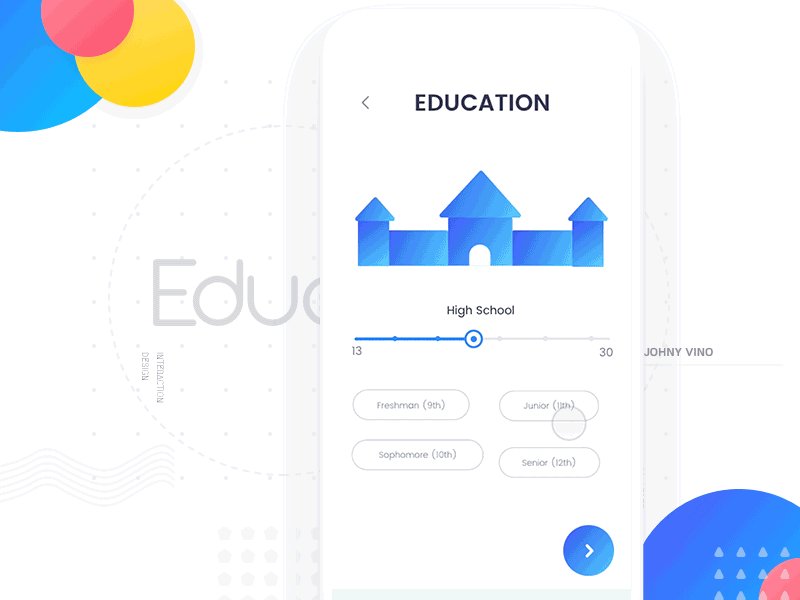
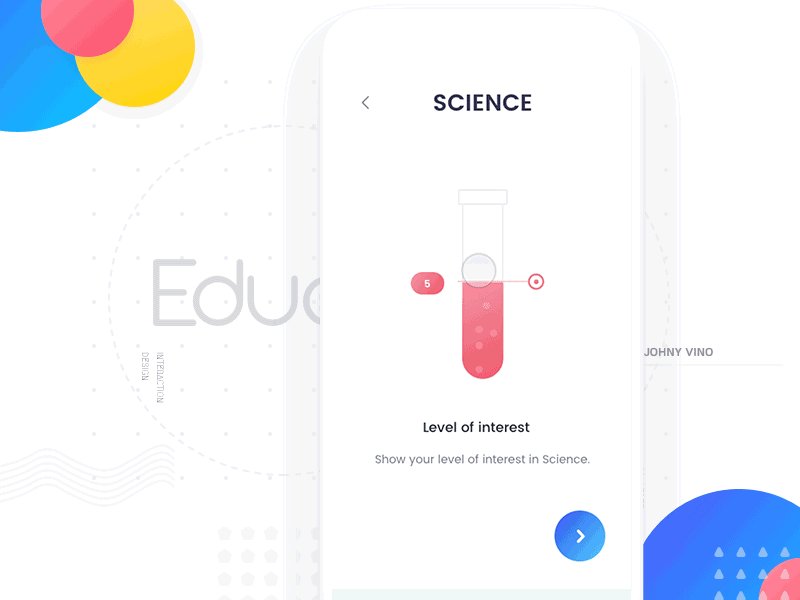
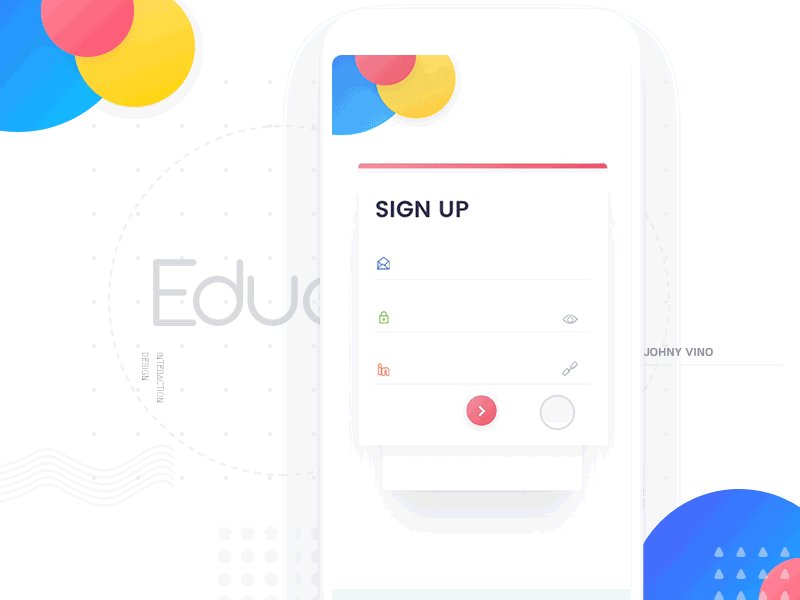
二、左滑过渡


By Johny vino
左滑过渡是最常见的界面过渡动效,目前市面上大多数APP产品的界面都采用这种过渡方式。
适用情境:
步骤任务、二级页
一般步骤任务界面中会有下一步按钮或是“下一步”的箭头,点击后下一步操作界面左滑过渡,动效与箭头的方向一致,整体的动效看起来更加流畅。
优点:
- 比较常见,不容易出错;
- 能让用户明确地知道进入二级页面或进入下一步骤;
- 开发成本地。
缺点:
和上滑一样,若页面元素不是同时出现,而是依次呈现,整体的动效时间可能会延长,需要好好把握速度和呈现的方式。
三、界面之间相同元素的变换


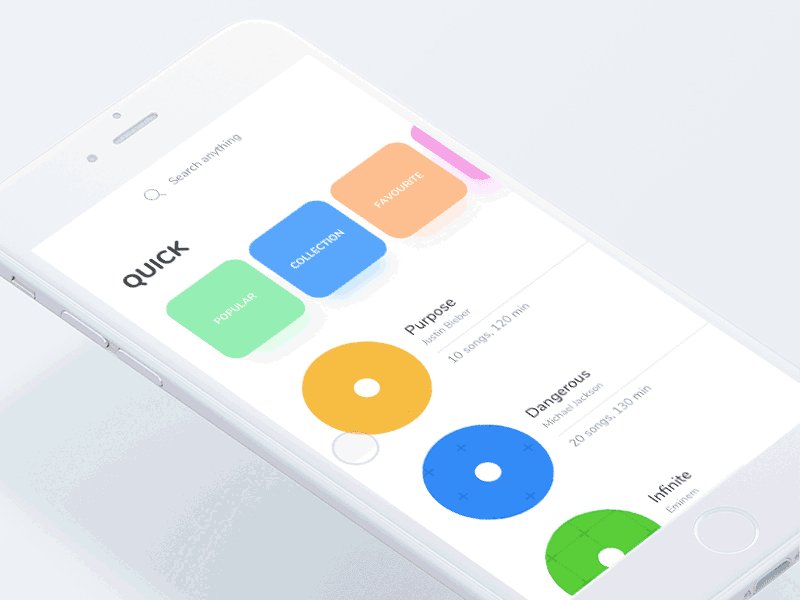
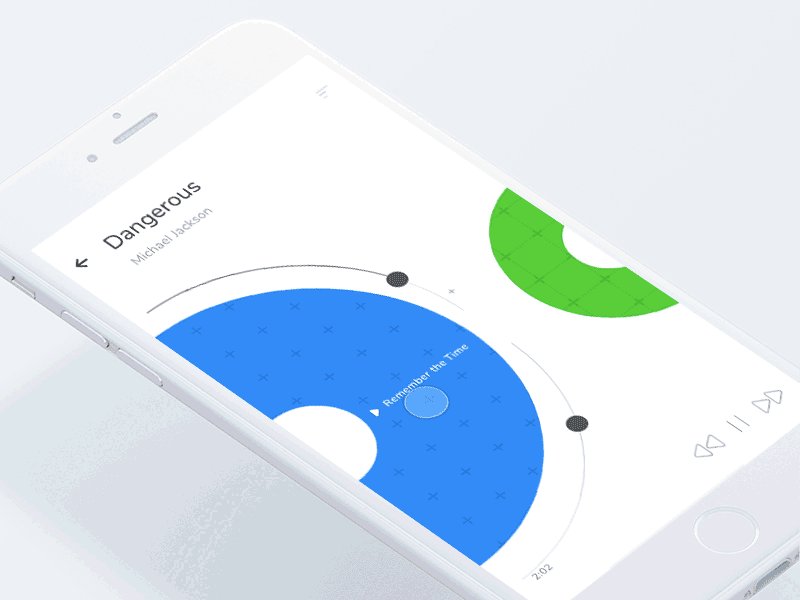
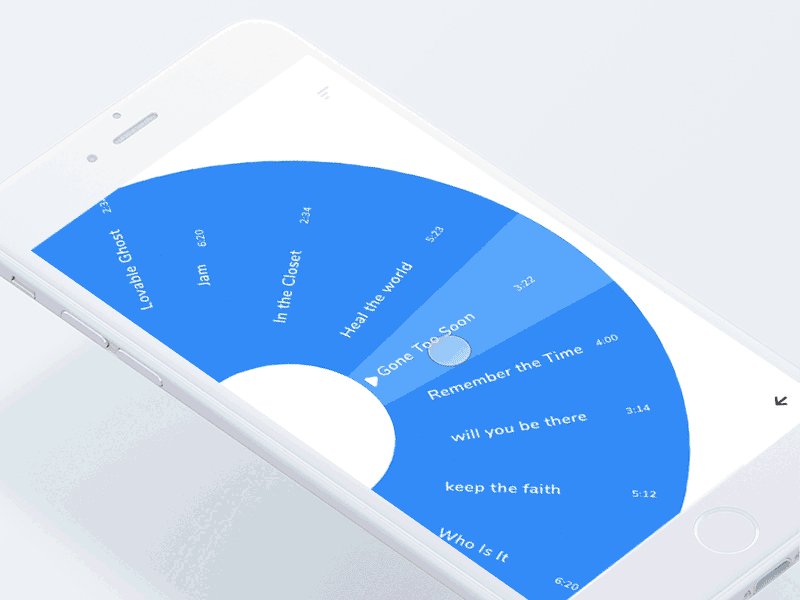
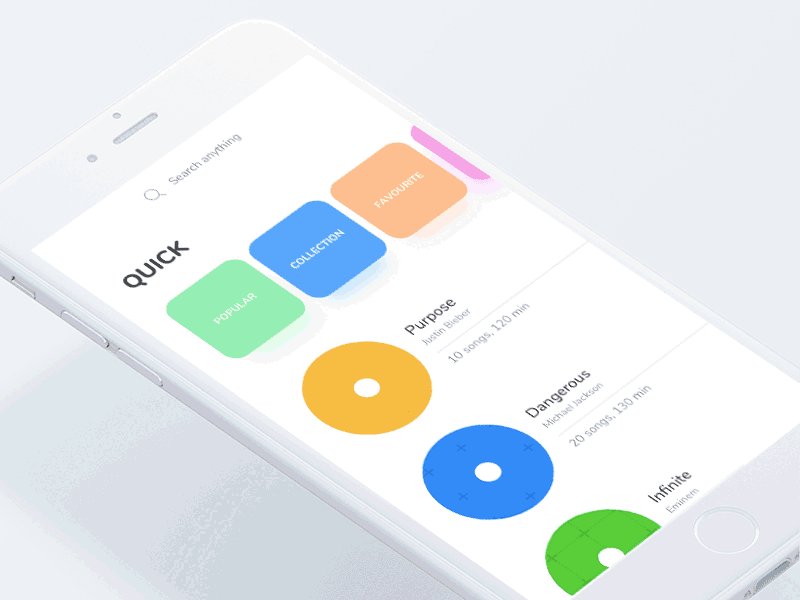
By Johny vino
动效的其中一个作用是形成视线引导,通过动效引导用户去看界面中希望用户注意到的元素。
如图一中,不同界面之间唱片都是相同的元素,唱片的放大会让用户的视线集中在唱片上,进而做出下一步操作,点击放大的唱片选择歌曲。
图二中,最后点赞完之后,爱心会回到右上角,我们的视线也会跟着动效移动到右上角的爱心,在这个过程中,界面给了我们反馈:点赞成功。
适用情景;
不同界面中有相同的元素,需要引导用户视线的情景。
优点:
- 过渡自然;
- 视线引导;
- 动效形式新颖,能吸引用户注意。
缺点:
- 开发成本较高。
- 容易过度设计,若元素之间的过渡没设计好,反而会画蛇添足。
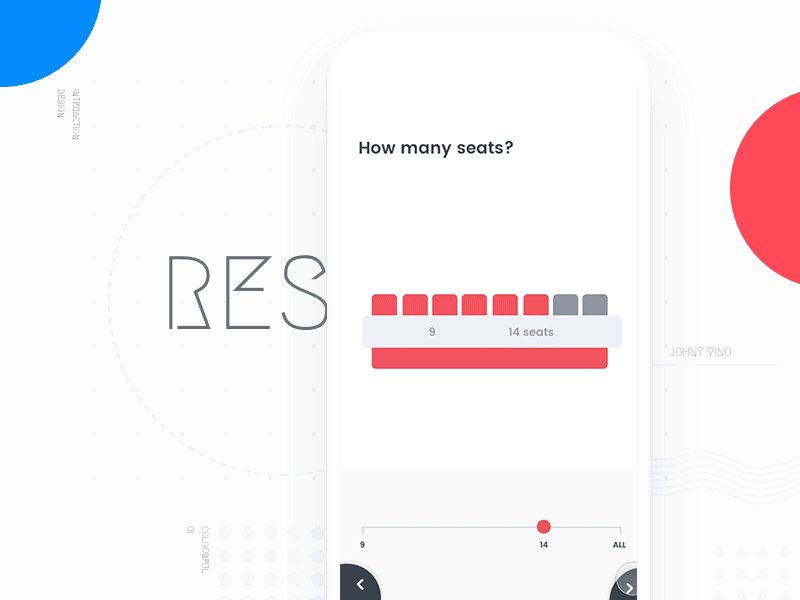
四、缩放过渡
分为两种情况:
1. 界面元素缩放进入界面


By Johny vino
缩放进入的元素往往能吸引用户的注意,视线会停留在缩放的元素。
适用情景:
界面中有较大的元素或图片,适合做缩放处理的情景;需要引导用户视线的情景。
优点:
- 视线引导;
- 动效形式新颖,能吸引用户注意。
缺点:
- 开发成本较高。
- 元素缩放的时间可能会延长整体动效时间;
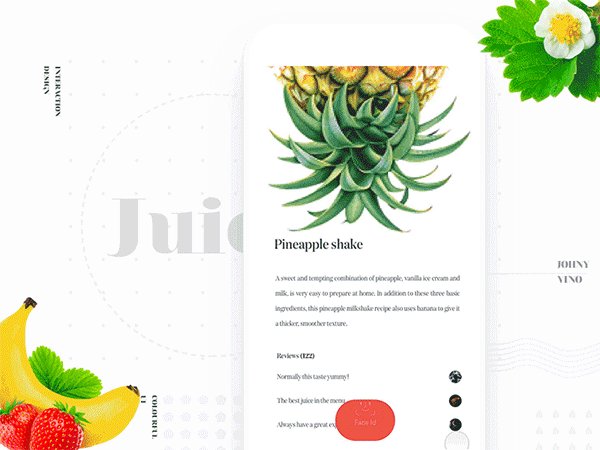
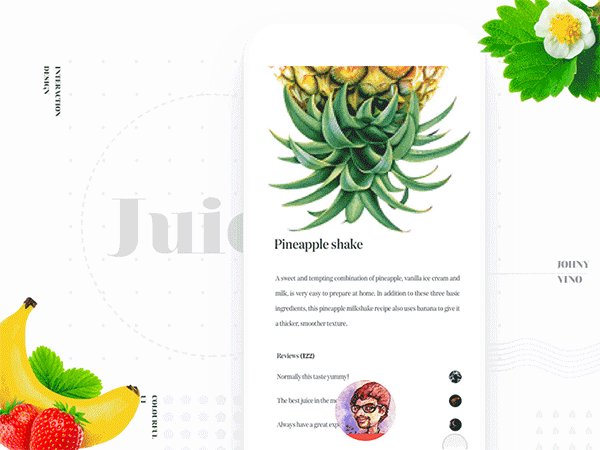
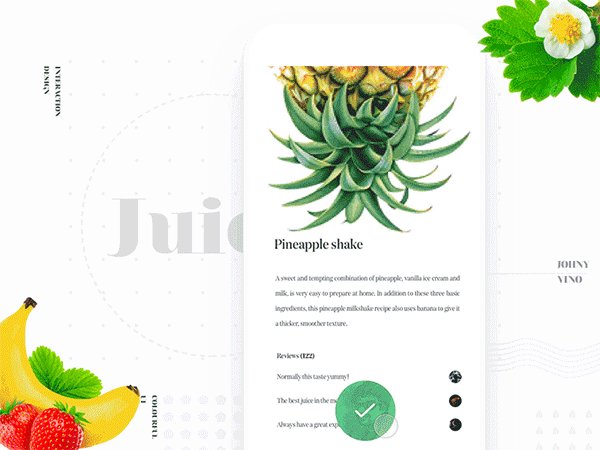
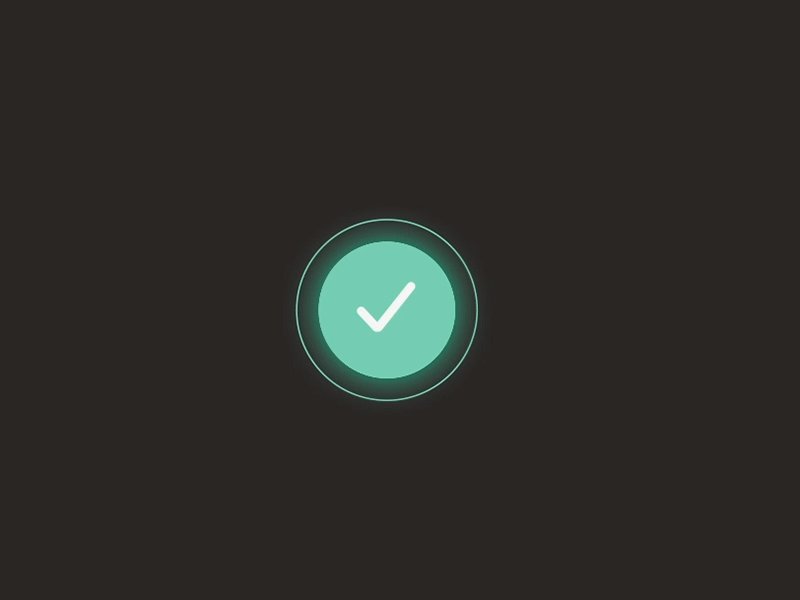
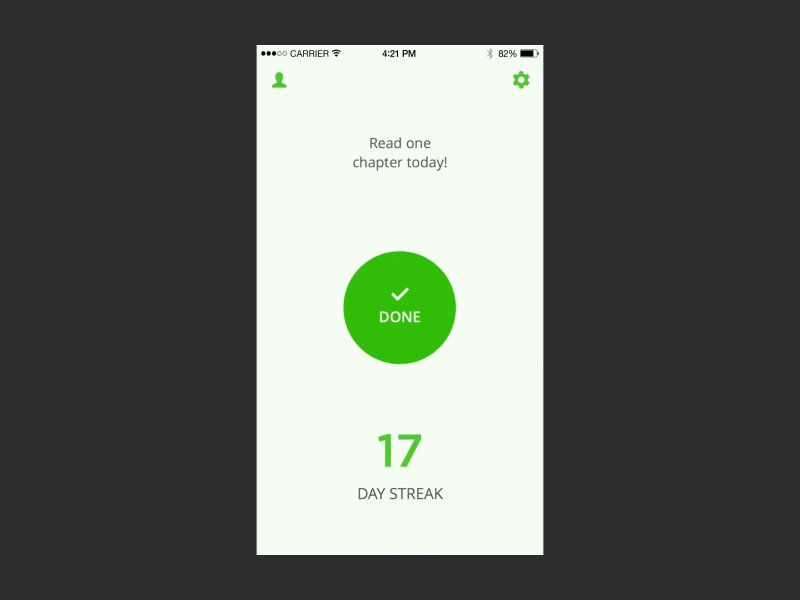
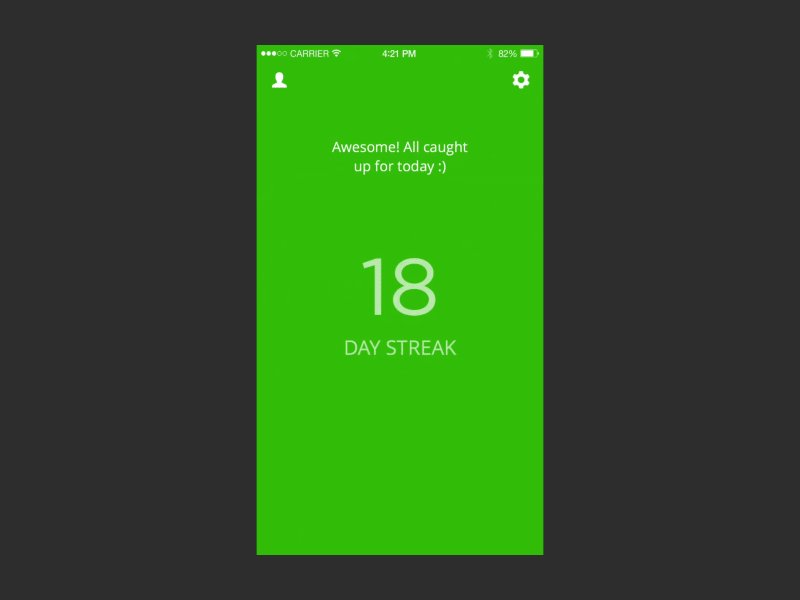
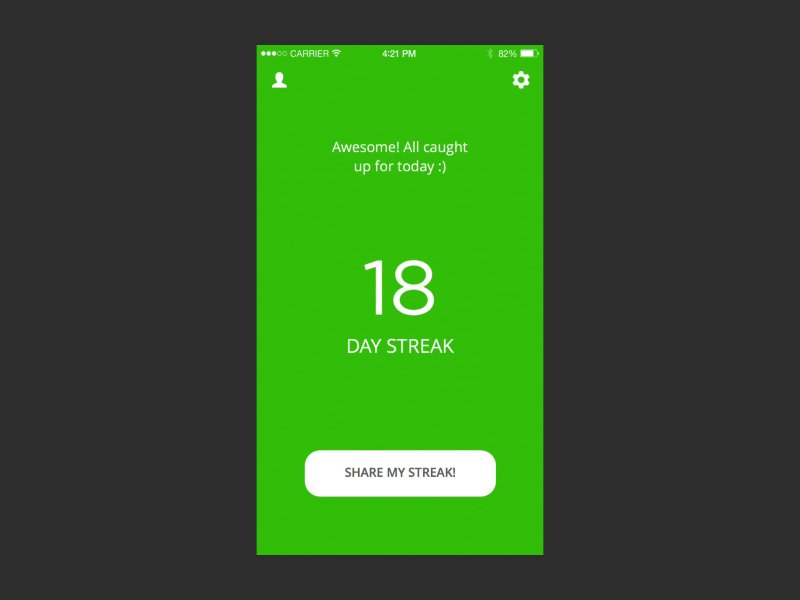
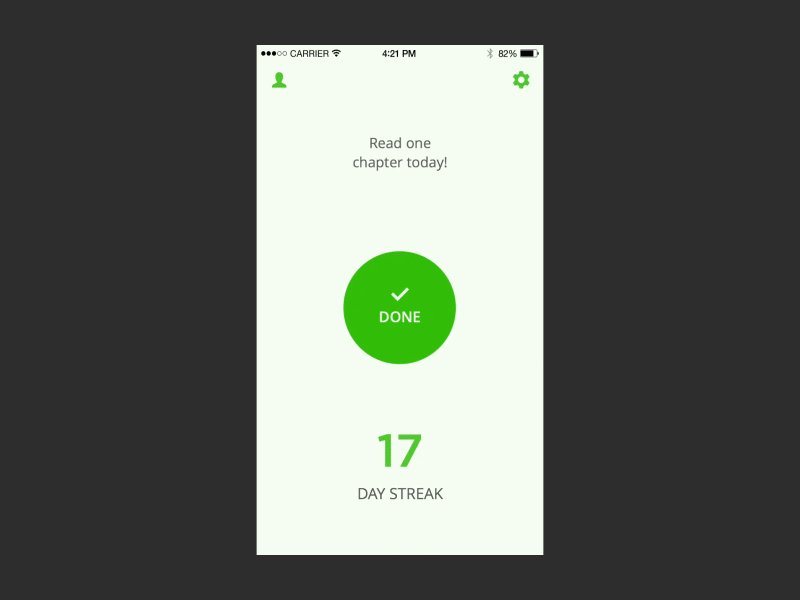
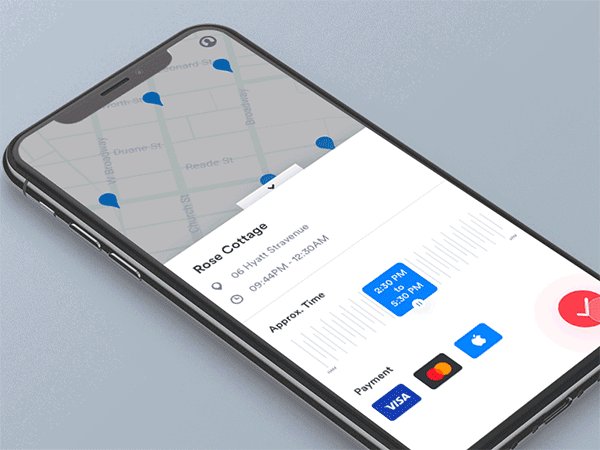
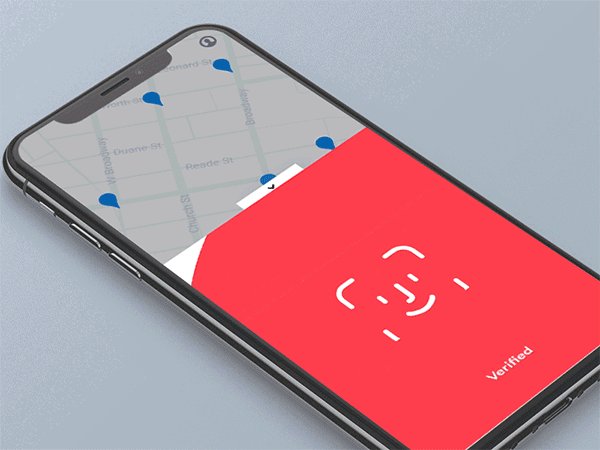
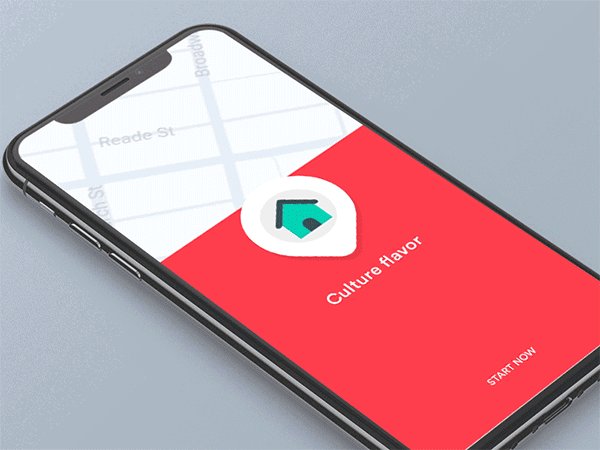
2. 元素放大后淡出

By Johny vino

By Tabby Jewett

By Cosimo Wise

By Lgor Chebotarev
从dribble上看到,大部分成功/完成后的界面过渡都是采用元素放大后淡出的设计,用户完成了某项任务应该给予积极的反馈,元素放大的效果其实就是想给用户成功的反馈。
适用情景:
成功/完成界面
优点:
- 给予积极反馈;
- 衔接自然。
缺点:
适用情景比较单一。
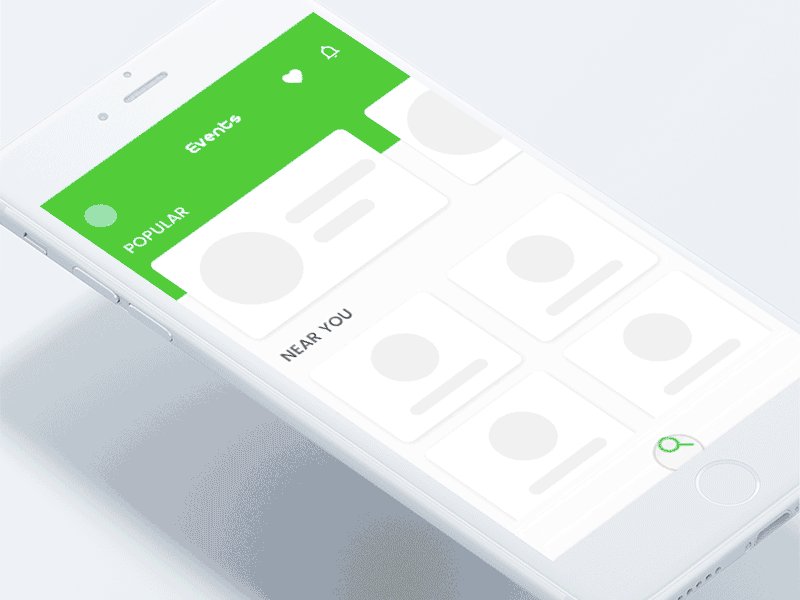
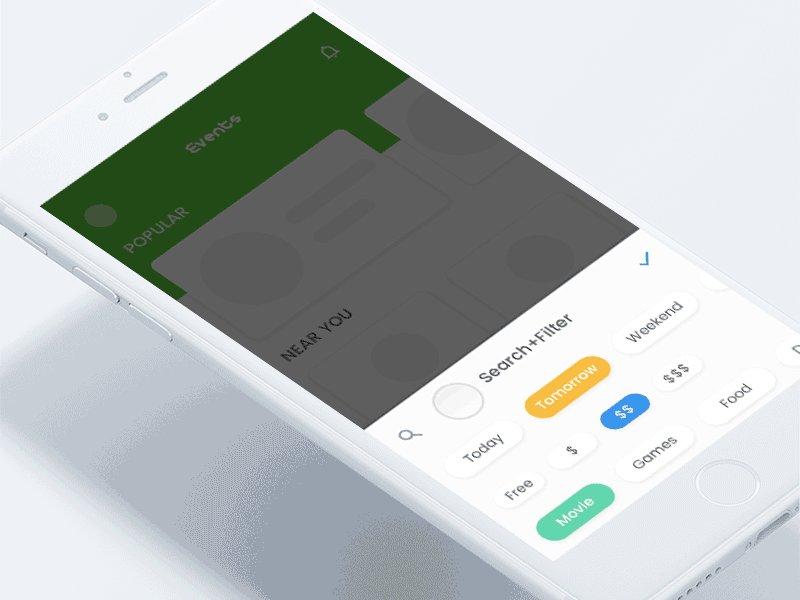
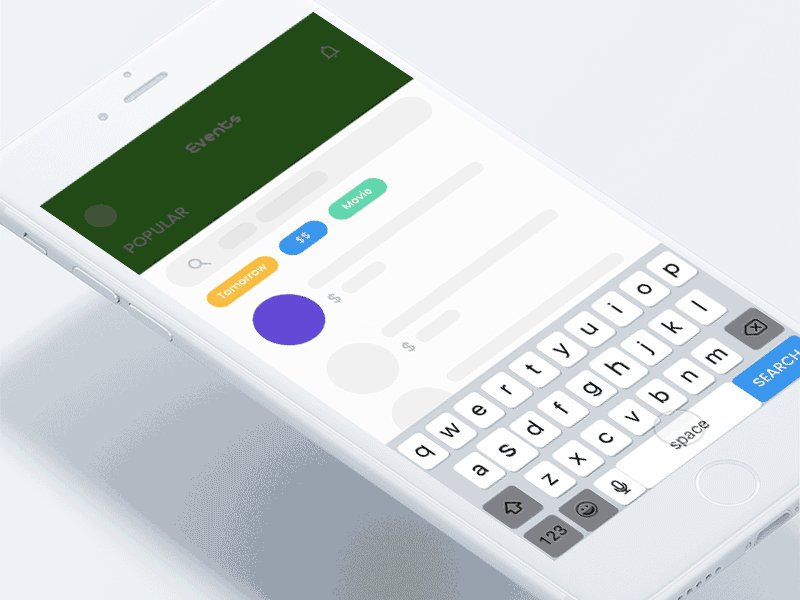
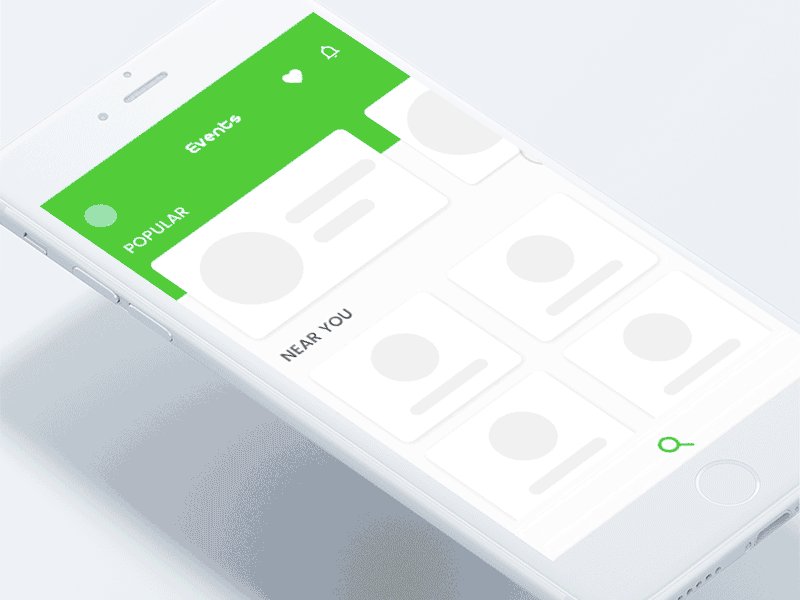
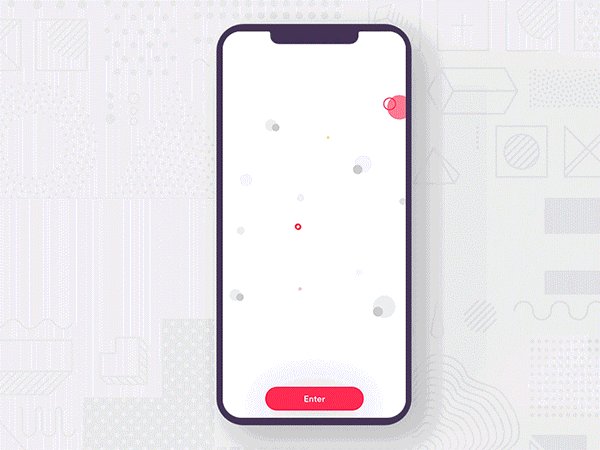
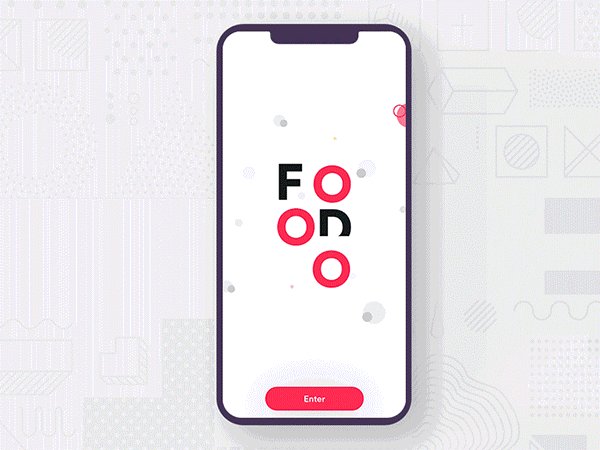
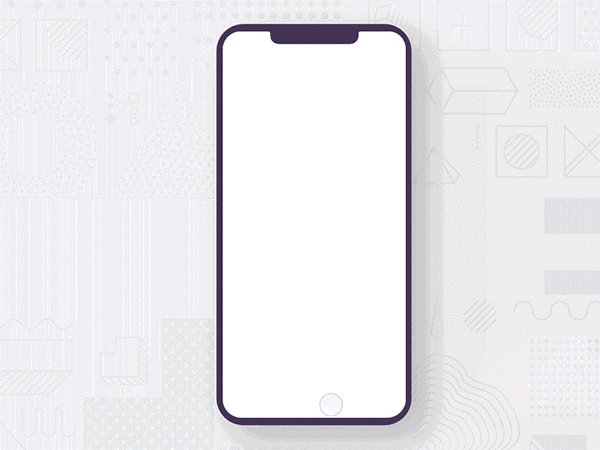
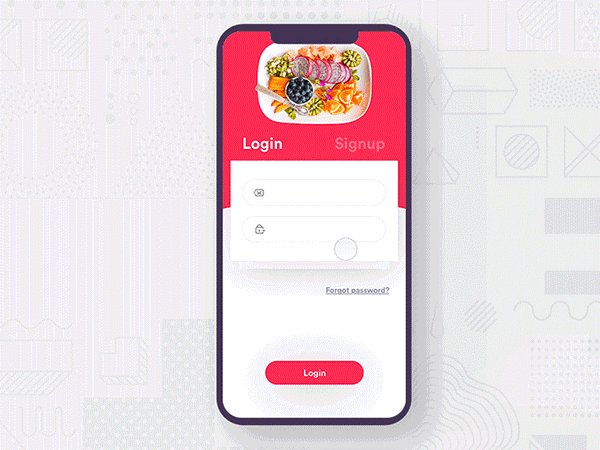
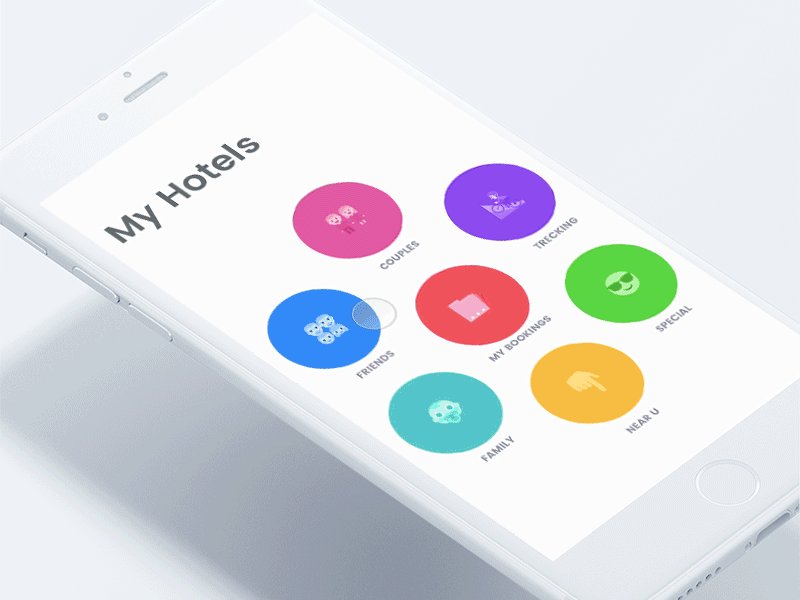
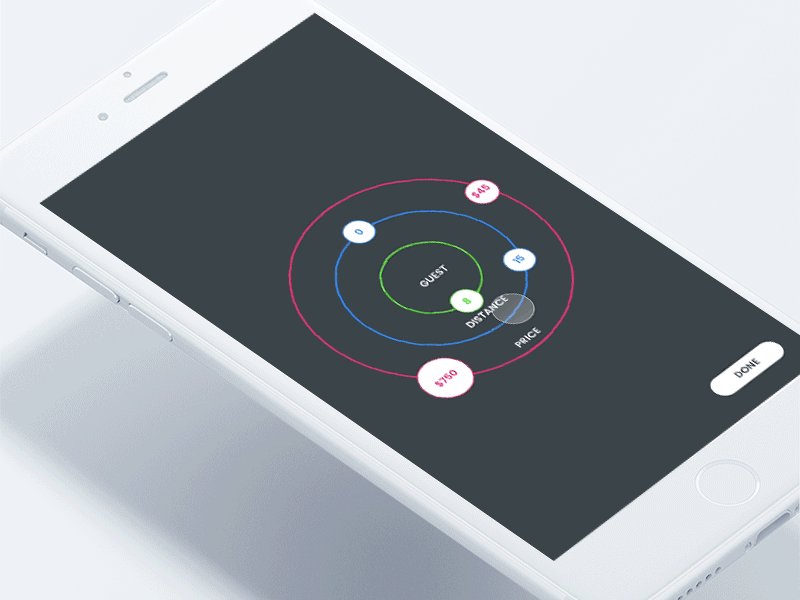
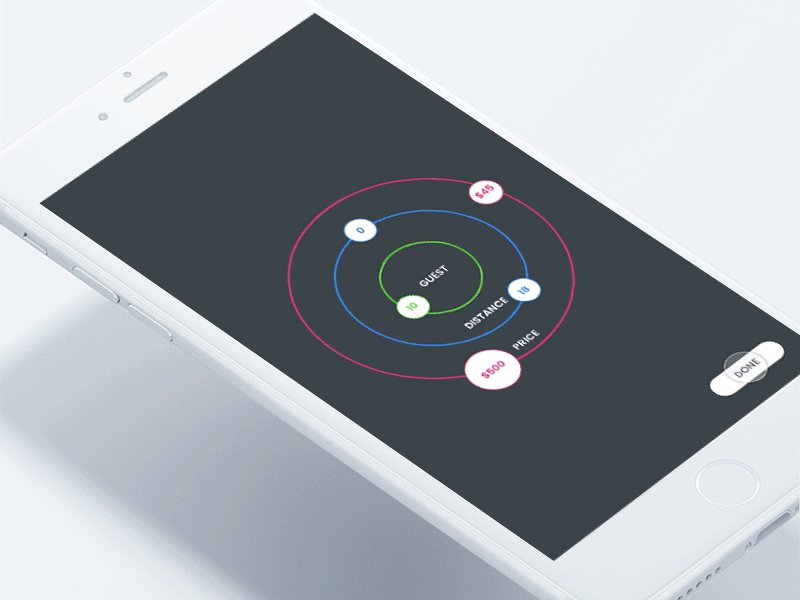
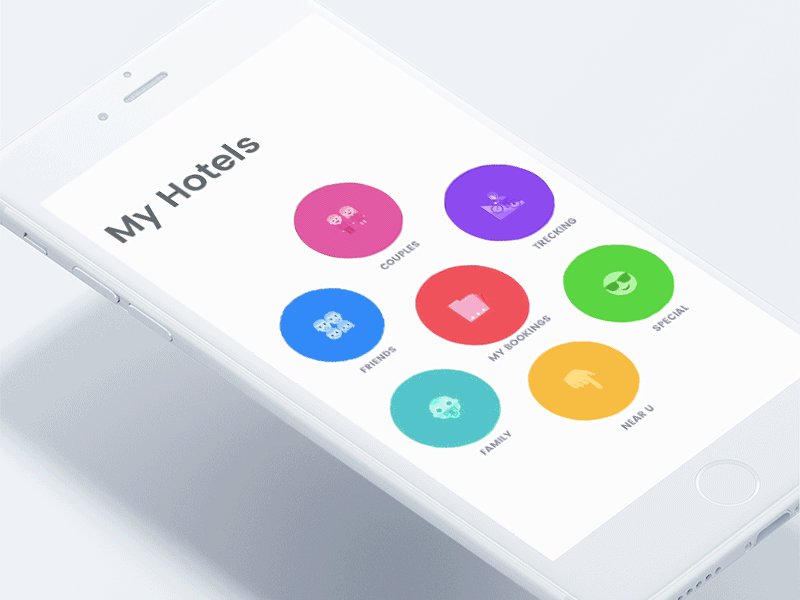
五、形状之间的变化过渡


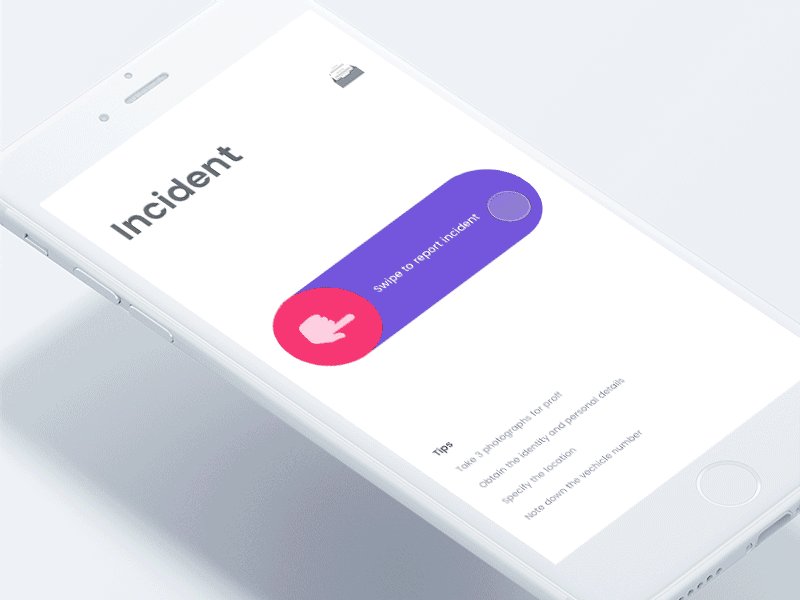
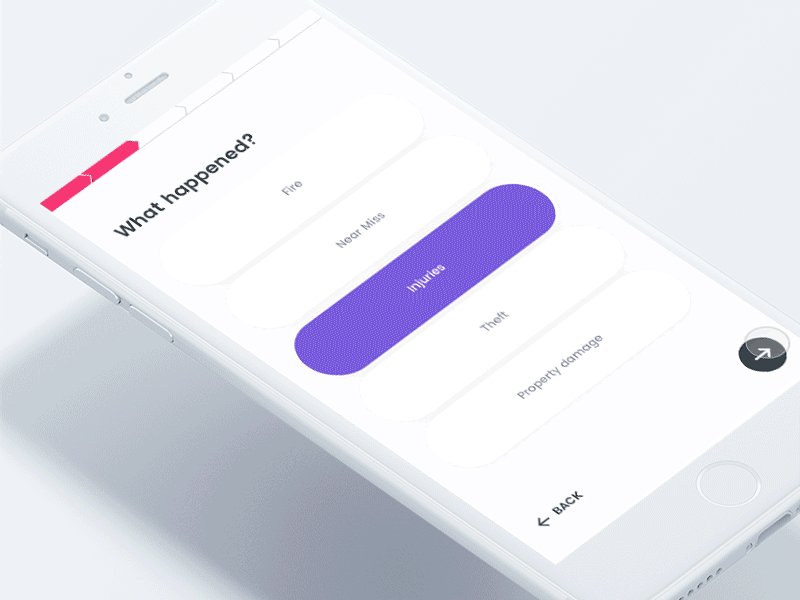
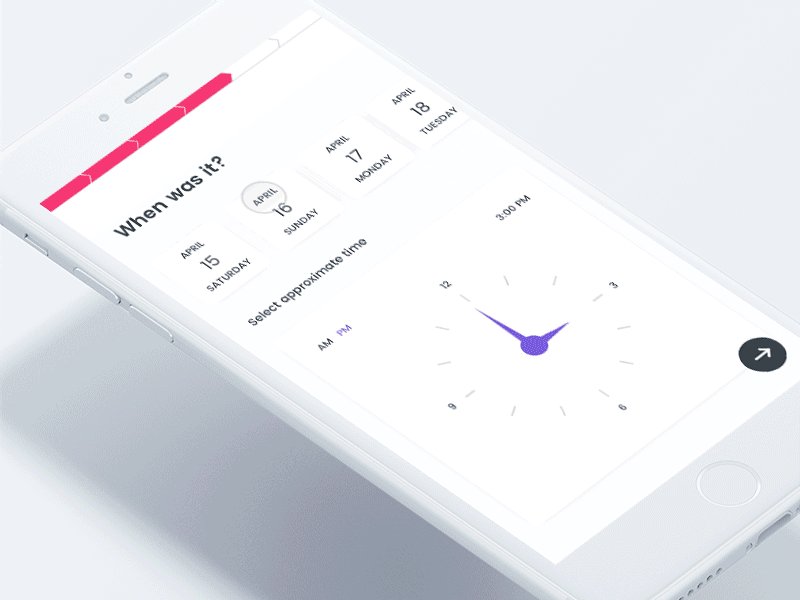
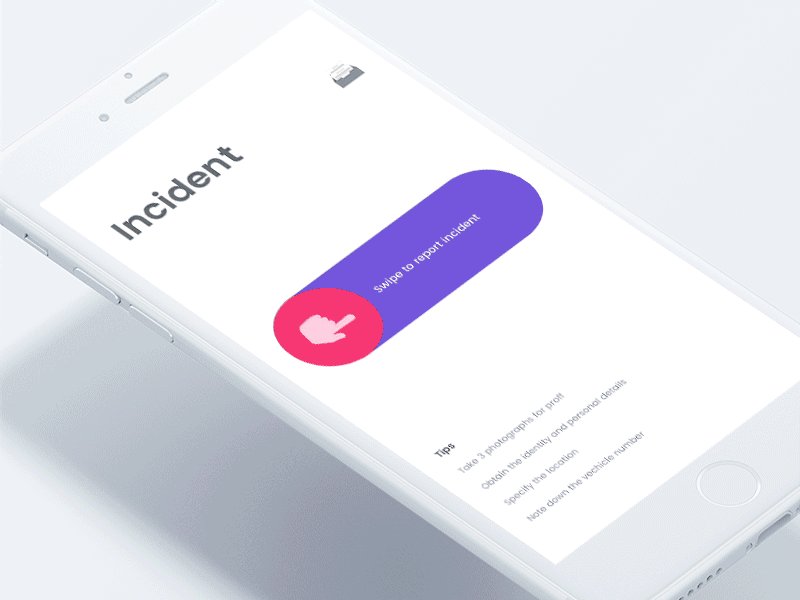
By Johny vino
原界面中的形状通过一定的形变形成新的界面,比如图中的按钮形变成一个新的界面。
适用情景:
- 两个界面之间的元素有共同点,例如颜色相同等;
- 元素之间易于形变。
优点:
- 过渡自然;
- 动效形式新颖,能吸引用户注意。
缺点:
- 开发成本较高。
- 形变的时间可能会使整体动效时间延长。
总结
本文总结了过渡动效设计的五种思路:
一、页面或页面元素上滑;
二、左滑过渡;
三、界面之间相同元素的变换;
四、缩放过渡;
五、形状之间的变化过渡
文章分析每种设计思路的适用情景和优缺点,最后要提醒大家,优秀的动效应该是快速且流畅、给交互以恰当的反馈、提升操作感受和提供良好的视觉效果的,做动效的时候要时刻牢记这些原则,不要过度设计。
交互设计小白,刚接触交互动效,欢迎大家在评论区讨论交流,如果文章中有说的不对的或不完整的欢迎大家指出补充,谢谢。
本文由 @ ? 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







