这五大要素告诉你,如何设计一个好用的后台
本文笔者将为大家分析后台设计的五个要素:辅助设计、表单设计、搜索栏设计、页面设计、导航栏设计的应用情景以及作用。

在进入正文之前,请容我多嘴一句,写这个的初衷也是为自己的以往做个总结吧!陆陆续续往里边增加和删减了不少的内容,留下相对直观的内容。
不知道你们对于一个好用的后台是什么样的概念?是高内聚、低耦合、高易用性、简洁大方的界面、良好的反馈机制、高拓展性、人性化的交互设计?这些可能都是吧!
这篇文章主要的目的是:写一些后台设计方面比较行之有效的经验之谈。当然也看了一些别人的文章,不然也没法相对规范的归纳以往的经验,然后就是对自己以往走过的坑有个总结,同时后来者有个警示,当然里边有些我说的可能不适用一些后台系统,请慢喷。
同时,对以往因为个人经验不足造成的种种事故的公司,深感抱歉,哈哈!(略略略,然而内心并无愧疚之心!这个虚伪的产品!)
一、辅助设计
1. 辅助文字
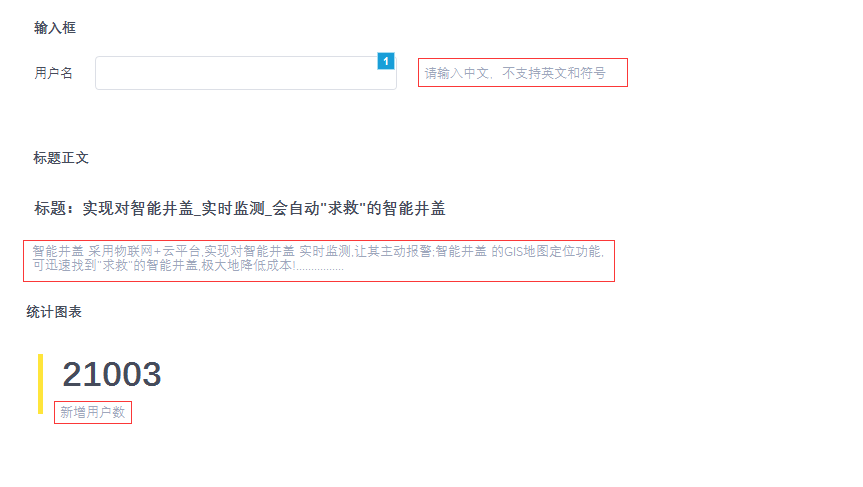
辅助文字一般都是显示于界面的外部来提示、引导用户的下一步操作,与正文相比不是很明显,存在感相对弱化,不至于过于吸引用户的注意力,但又会放在相对明显、关键的地方。
情景:在以下几个地方比较常见关键输入框旁边、标题的介绍、统计图表的属性名称等场景。
下面上效果:

作用:上面可以用到辅助文字的地方,即弱化存在感、同时也能正确的提示和引导用户。
2. 帮助文字
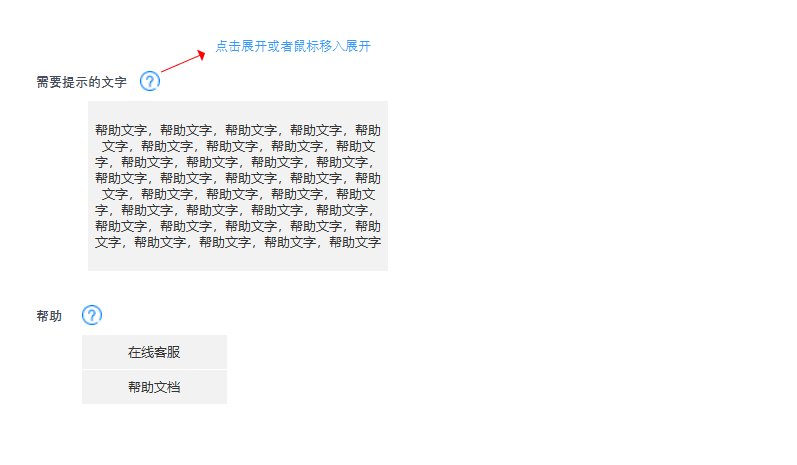
帮助文字相对于辅助文字的纯在感又会被再弱化一个档次,往往是因为内容过多或者用户关注频次低而被放置于相对不显眼的地方。
情景:在那些地方用到的帮助文字比较多呢?没错,就是问题文档、客服咨询的场景运用的比较多。


作用:帮助文字往往是因为包括内容过多,为了不主动分散用户的注意力,往往都是需要触发,不然会因为页面繁杂、主次不分影响用户的感知、干扰用户的判断。
3. 输入框设计
后台的输入框的设计并没有太多讲究,能正确引导用户输入正确的内容即可,主要分两步:引导到正确的输入位置、输入正确的内容。
情景:多用于登录、注册、搜索栏、用户信息输入、订单信息输入等场景,我就不一一列举了。


作用:是为了给予用户良好的反馈,减少用户输入的失误率。
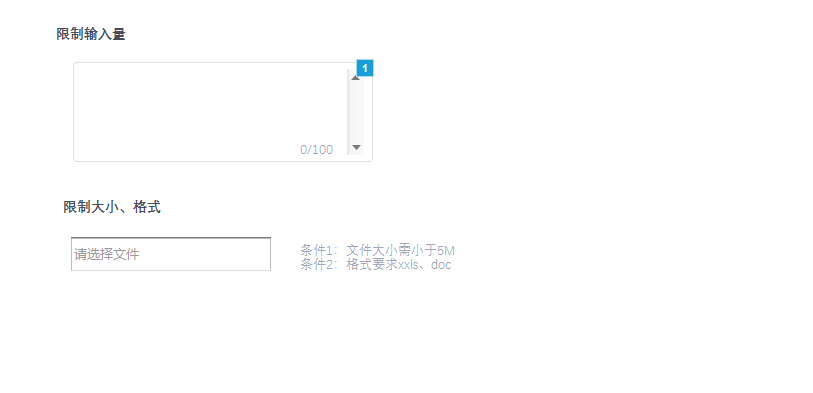
4. 限制条件提示
情景:限制条件提示多数的运用于输入的场景,比如要求的输入的文字或者上传图片文件的字数、大小、格式等等。
作用:通过限制的条件提前让用户了解到输入的前置条件,降低操作的失误率和提升操作的效率。

5. 可视化反馈
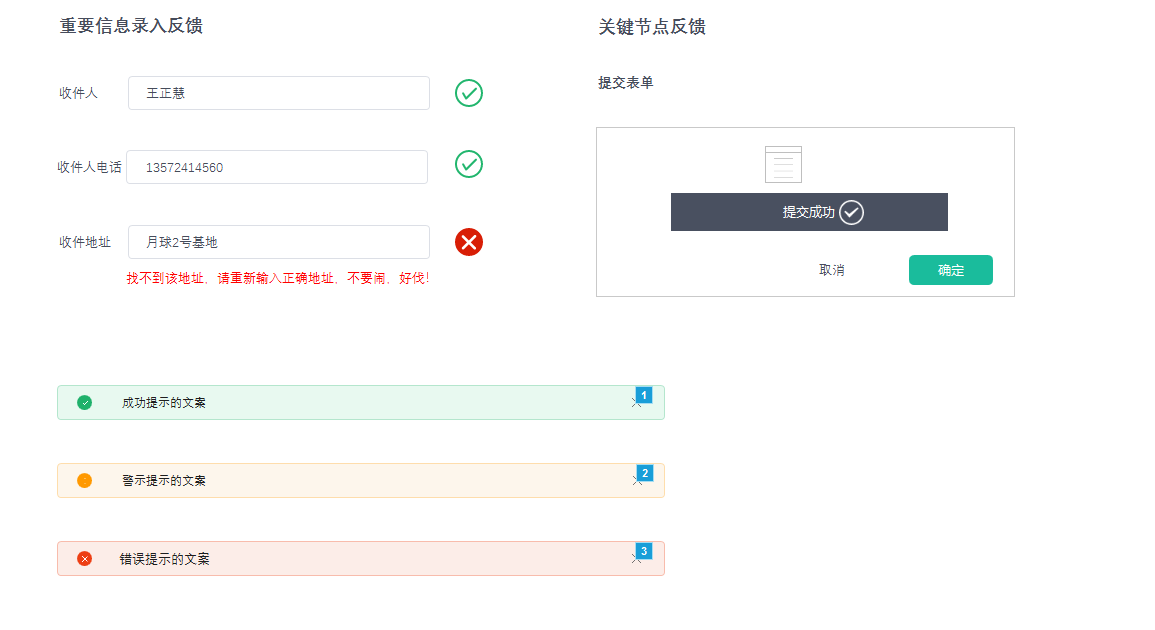
可视化反馈在后台的设计中的重要性是毋庸置疑的,反馈的形式也多种多样。当然,作为产品的自己也要区分什么场景需要用到反馈,什么情况不需要用到,并不是反馈越多越好。那么,在什么情况下使用反馈比较好呢?
——关键节点和重要信息录入。
情景:
可视化反馈的运用场景我就列举几个,比如:寄快递的时候收件人的姓名、电话和的地址信息是不是很重要?那么,这一块就很有必要给到他们正确、错误的输入反馈,这就是重要信息输入的反馈机制。
还有关键节点的反馈我再举例一个,比如:你购物付款的时候,往往支付完的时候会提示你支付成功或支付失败,当关键页面、业务或者操作流程从一个进入下一个节点的时候,好的反馈机制会给予用户良好的体验。当然这个节点关键与否需要判定的条件过多,我就过多讲诉了。
下面,给大家几个比较直观的图:


二、表单设计
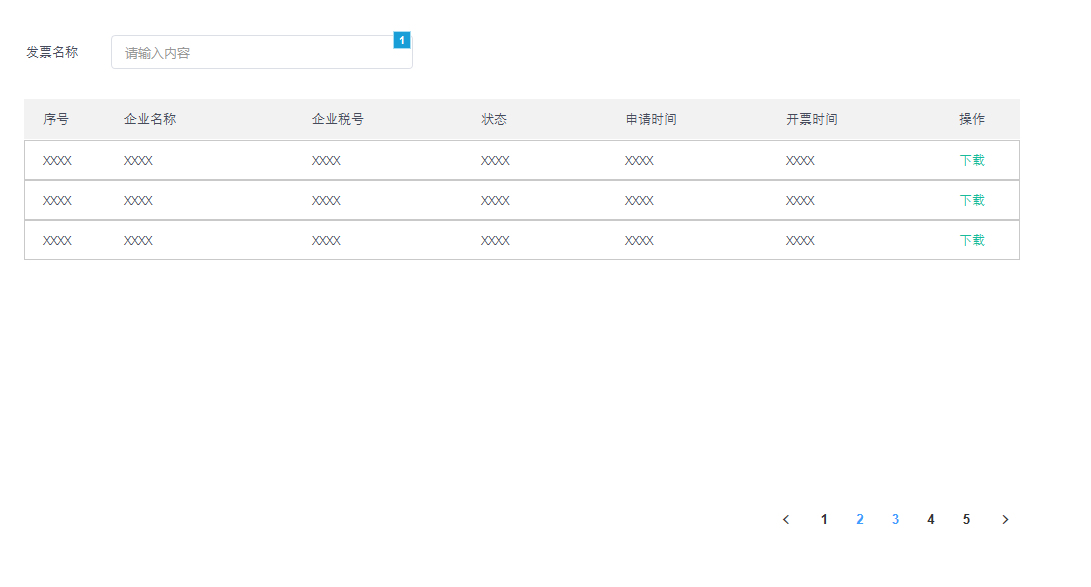
1. 只读模式
只读模式的表单主要是作为信息展示作用,操作的功能并不多或者没有,不会直接表单列表进行操作,比如:发票列表、操作日志等操作性较低的信息列表都会以只读模式显示。
作用:只读模式的表单最重要的就是易读性和易操作性。


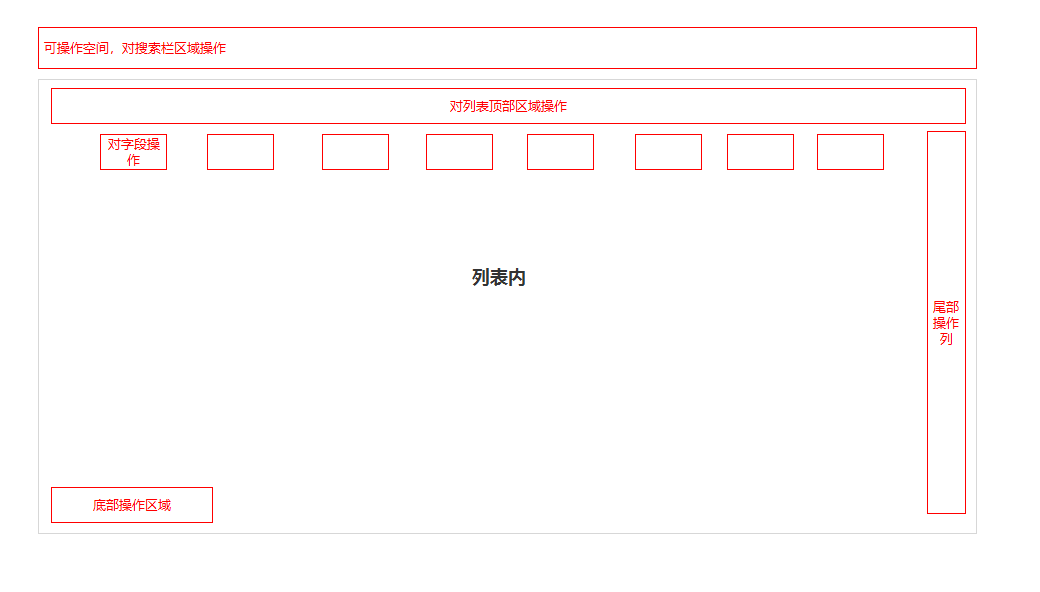
2. 可用模式
可用模式的表单可操作的空间很大,根据业务、需求的区别一般在这几个区域对表单进行编辑:顶部搜索栏区域、列表顶部区域、列表内容区域、列表列的末尾。

那么,每个区域的操作放置有什么讲究呢?
也不是乱放的,顶部搜索栏区域和底部操作区域一般用于放置可以对列表内多项行进行操作的功能,如批量删除、批量审核、批量发货、批量核销等等功能;尾部操作区域只对单行信息进行操作;表内操作区域是单行内的单个信息字段进行操作,如姓名编辑、电话编辑等等;列表顶部区域只对列表的单列信息进行操作,如排序、筛选等等。
三、搜索栏设计
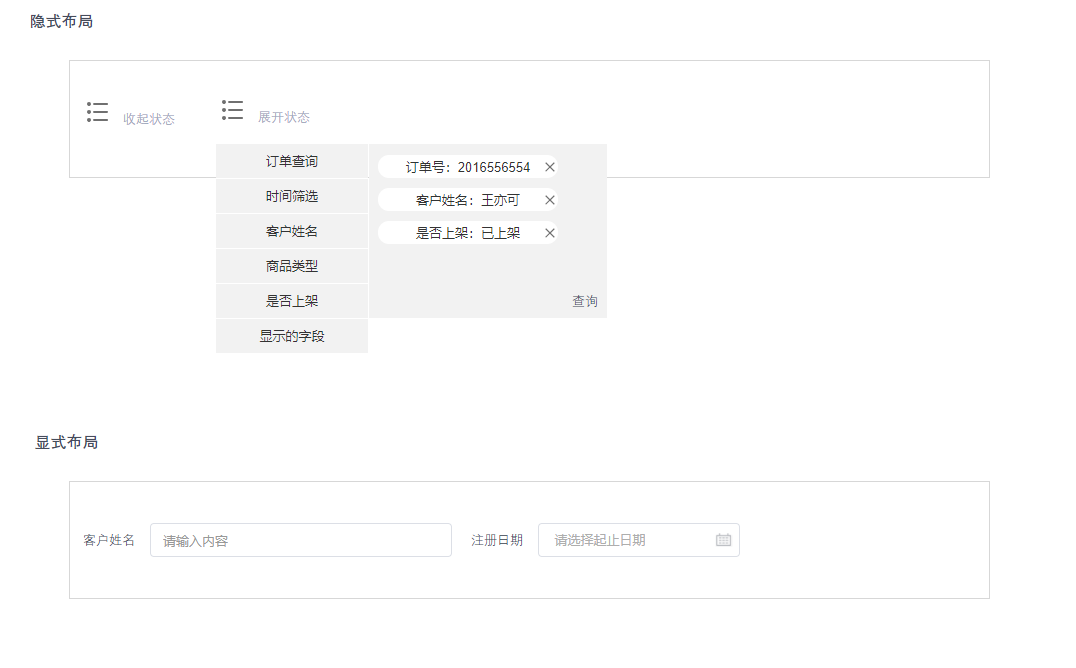
搜索栏需要根据搜索栏的搜索的条件的多少进行排版,一般有以下几种布局方式:显式布局、隐式布局、半隐式布局。
这里的“隐”是指需要触发才能看到搜索条件的意思。


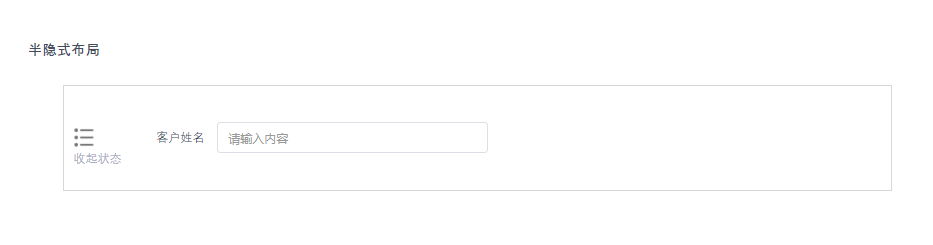
相比于隐式布局和显示布局,半隐式布局会将触发频次相对少的条件隐藏,显示出触发频次高的操作功能。
下面是几种布局的显示形式:




多数的列表以显式和半隐式布局为主,隐式布局多数用于规则性的条件筛选才会使用,因为规则性的条件筛选涉及到的操作和逻辑相对比较多,为提高列表的易读性所以采用隐式设计。
四、 页面布局
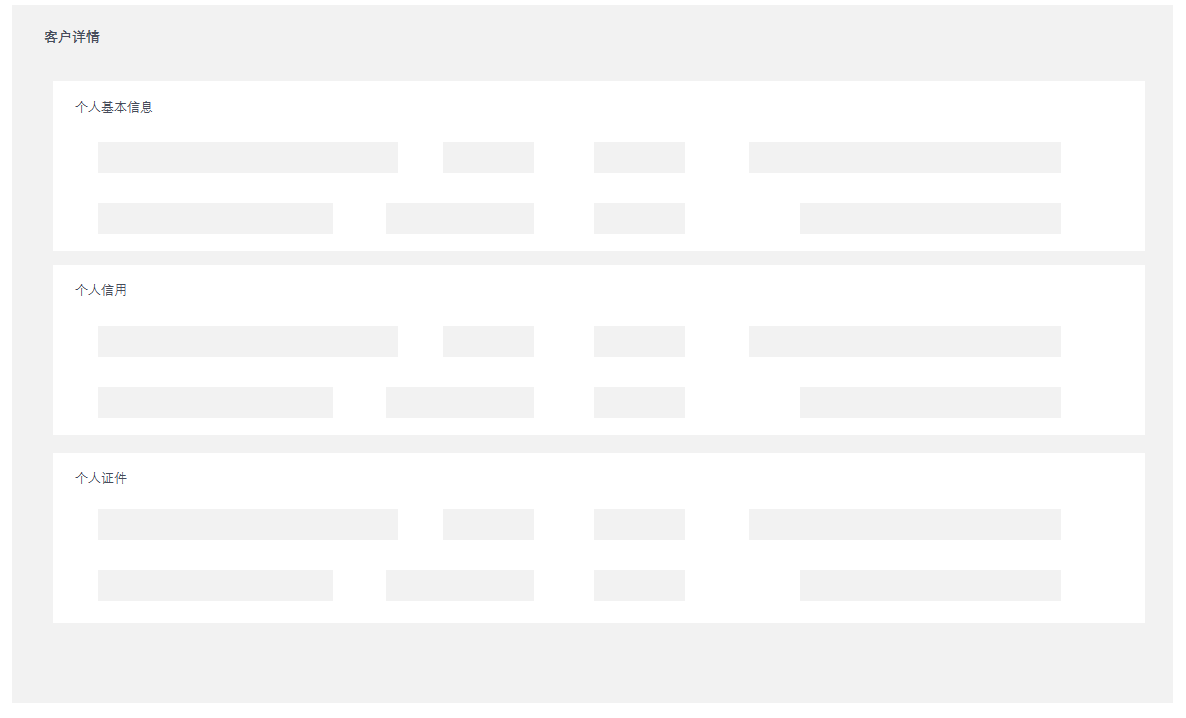
1. 多列式布局
主要使用信息的模块化和分组展示的形式,来提高信息的易读性和复用性。

在客户详情模块区分出了三个比较明显的区域,个人基础信息、个人信用、个人证件,增加整个页面的易读性,同时对于模块化的信息的方式更利于系统的扩展、调用和复用。
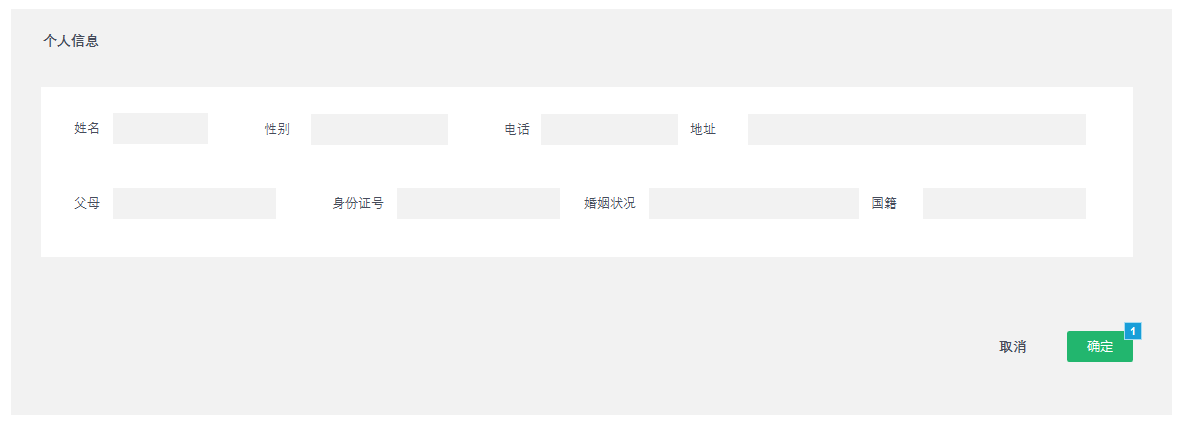
2. 单列布局
单列布局的方式多用于弹窗或者信息量较少的界面,信息之间同质性高,如个人信息中的姓名、电话、地址、身份证号等与个人相关性比较高的信息,往往会以单列页面的形式整合到个人信息中,单列布局信息页面的特点之一就是信息的同质性高。

3. 拟物型布局
拟物型布局的特点就是从形态上能加深用户对于信息和场景的理解,比如:个人信息广泛运用于各种场景,如果单单以个人信息的形态展示,可能用户不会很直观的了解该信息的用途,但若是信息的布局以车票、门禁卡、银行卡的信息形态来展示,就相当直观。

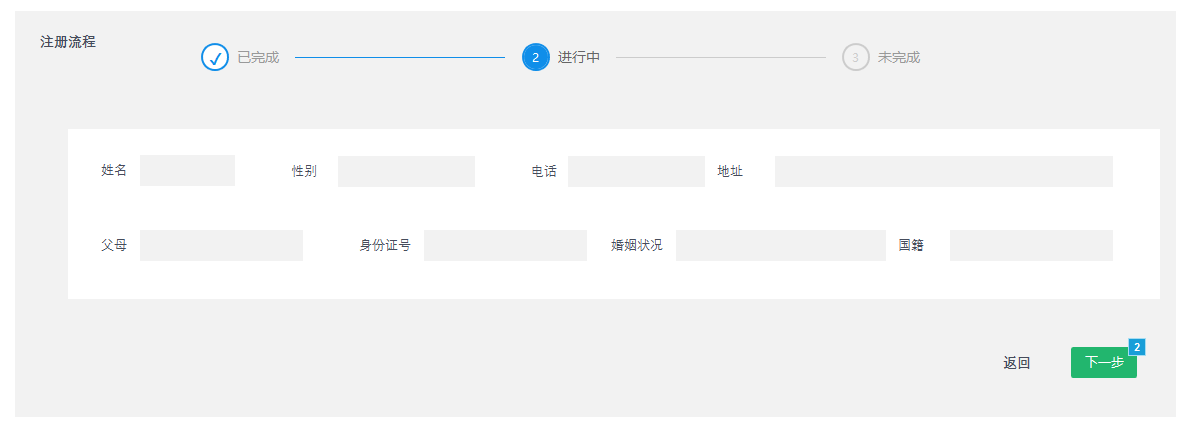
4. 步骤向导型布局
当页面信息较多、臃肿,且流程化倾向严重,那么采用步骤向导型布局的方式去设计是比较合理的,能有效的降低输入的压力、降低信息信息重复输入风险。
步骤向导型布局多用于注册、引导使用、多重关键信息的录入情景,多重信息因为信息的重要性和信息比较多,采用步骤的方式可以分段录入信息,不至于使用户输入的时候产生太大厌烦感。同时,因为意外情况导致录入失败时,分段录入的方式可以保存部分信息。

五、导航栏设计
- 导航栏设计一般有这几种顶部导航栏、侧边栏、动态侧边栏、多级结构,不过也有混合设计的方式,适用分类较多的布局。
- 顶部导航栏于页面顶部。

侧边栏多于页面左侧展示:

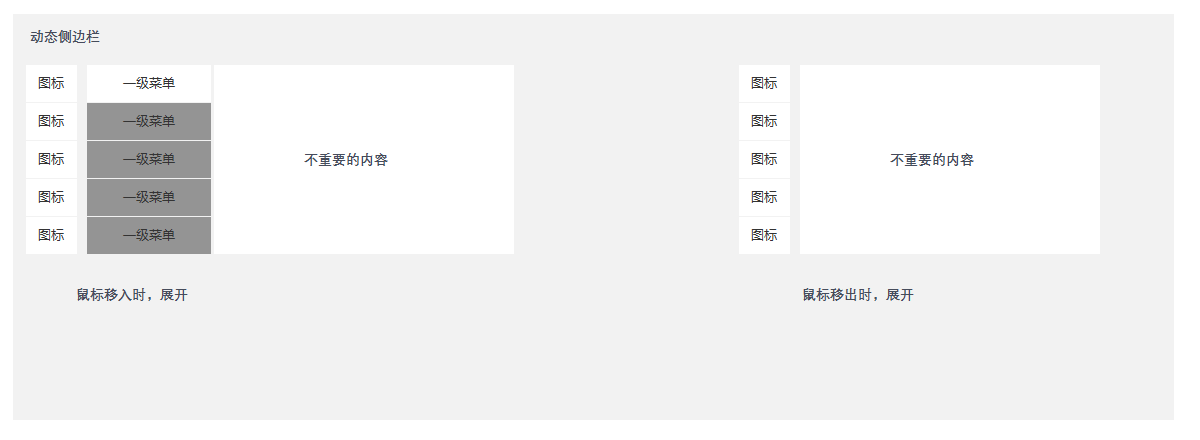
动态侧边栏当鼠标移入时展开,鼠标移出时收起。

多级结构:

最后,在废话几句吧!写的不是很好,口语化比较严重,还有表达方面也不是很好,总之,后续会慢慢改进了!
本文由 @蓝色刀锋 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














内容很全面很详细,先收藏起来以后慢慢学习吧
有学习到了,谢谢
感谢,不过说的有点浅,而且条理不太清晰
受教了!!!!
总结的不错!
Ant Design的UI框架里面有不少内容,一点一点抠出规范性内容也不错的
受教了
从交互层面谈如何设计一个好用的后台产品没错,但真正好用的后台的根本是对所有业务线的梳理,逻辑清晰,架构得当!(PS:看到标题进来的,看过后就想唠叨两句)
是的,但是加上业务线和框架的因素,那就不是这些能说的清楚的了,场景类型太多了
嗯,有时间可以梳理一下一起交流学习,我也是一名后台产品经理
赞同,哈哈,同是后台人
点赞
可以的
写的挺好的、
挺好的,加油
有学习到 谢谢
第26张图:“鼠标移出时,收起”
嗯嗯,看到了,错别字
666
好多图片显示不了