产品功能设计:你会引导用户吗?

最近刚刚忙完三个版本的测试,上线以及后续的运维。这个周末,即将迎来一年来最大的一次产品更新。从底层数据架构的变更,到界面框架的重构,经过一个月的铺垫,终于能上线新版本。
随之而来的问题数不胜数,首当其冲的便是用户的引导。
引导做不好,用户不会用产品,后续的运维必然是难上加难。
严格来讲,用户引导虽然是在原有产品基础上的附加品,可有可无,但这个直接关系到用户对产品的熟悉程度和使用状态,所以也算是产品功能中很重要的一部分。
如果不能保证良好的引导,UE会大打折扣。
今天刚开始做,整理了相关的设计理论和方法,简单做下分享,欢迎后台多交流。
一. 用户引导的目的:
闲话不多讲,这里就两个维度,即用户需求和产品需求。以下所有的思想和方法一定都是围绕这两点出发,如果用户需求和产品需求有一定的冲突,我们可以对应量化两者的权重进行决策。
用户需求
即用户自发的需要了解产品的使用和操作方法。从这个层面考虑,设计的目的就是为了使产品更加方便用户,让用户更自如地使用产品。
产品需求
即从产品自身的角度出发进行用户引导,目的便是为了养成用户的某种使用习惯,或提高某功能的使用频率,或增加某项产品数据等,与产品自身密切相关的目的。
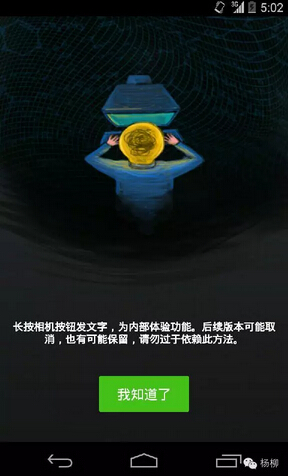
这让我想起第一份工作的面试题:微信朋友圈,为什么要加入用户长按相机按钮时会触发的功能——发布纯文字朋友圈。
微信在12年4月9号的4.0版本中,加入了“朋友圈”功能,并风靡至今。

正常发朋友圈只需点击一下相机按钮即可,但偏偏加入了长按发纯文字的功能。
当时的回答现在看来十分幼稚。其实直到今年年初这依然是个测试的功能,近期版本才改掉原有对用户的提醒:“为内部测试功能,后续版本可能取消”

其实这就是对用户使用习惯的一种养成。并且微信在加这个功能时并不确定该功能有明确的需求,所以才加上提醒。现在该需求已经十分明确的情况下才取消了提醒。

(如类似上图的应用场景)
二. 设计思想:
1. 用最少的引导完成目标
交互设计之父Alan Cooper有句话说得好:“将用户想象成非常聪明,但非常忙的人。”
我们要让用户快速了解产品是什么、能做什么,并快速上手。所以完成这个过程必经的引导一定不能多,一定要有针对性。
引导用户的过程一定要围绕着基于上面第一点确定的目标展开,如“了解产品的概念、范围。”而且一定要精简,不要超过三步。
2. 无形中的引导
当一个产品的界面做的足够好,用户一看就知道如何操作时,其实是不需要引导的。此外,我们也可以借鉴已有同类产品的用户使用习惯做UI设计,将引导化于无形。
3. 易于发现和理解
这点就很简单了,要把引导放在易于发现的地方,并且这个地方要让用户能自然的将其和使用场景联系到一起。
不过做起来就难了,哈哈。
4. 别让用户出错
引导用户时,我们必须同时考虑到用户出错的情况。如点击/输入错误,意外退出等,此时要提供帮用户从错误中恢复的入口。
三. 设计方法:
以上的目标和思想如何体现在产品设计中呢?以下是以引导用户完成的任务为中心的一种方法:
1. 确定引导范围
将产品现有的所有功能,及更新改版后有变化的新老功能全部列出,整理出一份功能清单,在这个清单上基于以上两点筛选出最重要的任务。
2. 分析任务特征
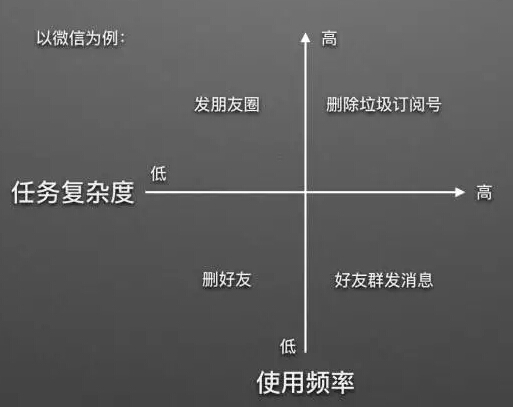
确定引导功能范围后,即可对任务特征进行分析。我们从两个维度来分析一个任务:任务复杂度和操作频率。
下图以微信为例,列举了4个任务,分别对应了4种不同的任务复杂度:

- 发朋友圈:高频率,低复杂度;
- 删订阅号:高频率,高复杂度;
- 删好友:低频率,低复杂度;
- 群发消息:低频率,高复杂度;
3. 分析用户特征
根据用户使用产品目标的明确性,我们把用户分为以下3个类型:

- 混乱型:没有目标,不知道自己要什么;基本上处于一种混乱的状态在使用产品;对使用产品的粘性弱。
- 探索型:有模糊的目标,但无法准确表达;目标范围过广,无法迅速确定;对使用产品的粘性一般,可能会选择竞争对手产品。
- 明确型:有计划,有目的的访问网站,有时候甚至十分清楚如何操作;有耐心,包容性强,对使用产品的粘性强。
按以上方法简单的分析归类后,接下来就是确定如何在界面上进行展现,并引导用户一步步操作了。
时间不早,先整理这些,下篇继续分享。
#专栏作家#
杨柳,微信公众号:杨柳(PMYANGLIU),人人都是产品经理专栏作家。toB产品经理。主攻SaaS领域的UI/UE,用户研究及数据分析。90后创客,坐标帝都,欢迎线下交流。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








这是人家淘宝ued的文章改下排版就发上来了。好意思吗?http://ued.taobao.org/blog/2011/10/xinshouyonghuyindao/
还有第二篇
感觉着文章没写完
为啥有重复的
哪里重复了?