2个方面,带你深入了解电视端焦点运动设计
继上文讲到的电视焦点基础知识后,笔者进一步深化内容,为我们介绍焦点的移动原则以及使用场景。

之前写过一篇关于电视焦点的基础文章,主要是适用于想入门的人看的,简单地介绍了电视操作、遥控器、焦点概念和常见的焦点知识点。
如果是TV端设计新手,建议先看《电视端设计入门,这些焦点知识你需要了解》,再看此篇文章可能会有助于理解。
文章结构:
- 焦点概况
- 焦点移动原则
- 焦点使用场景及运动方式
- 总结
一、焦点概况
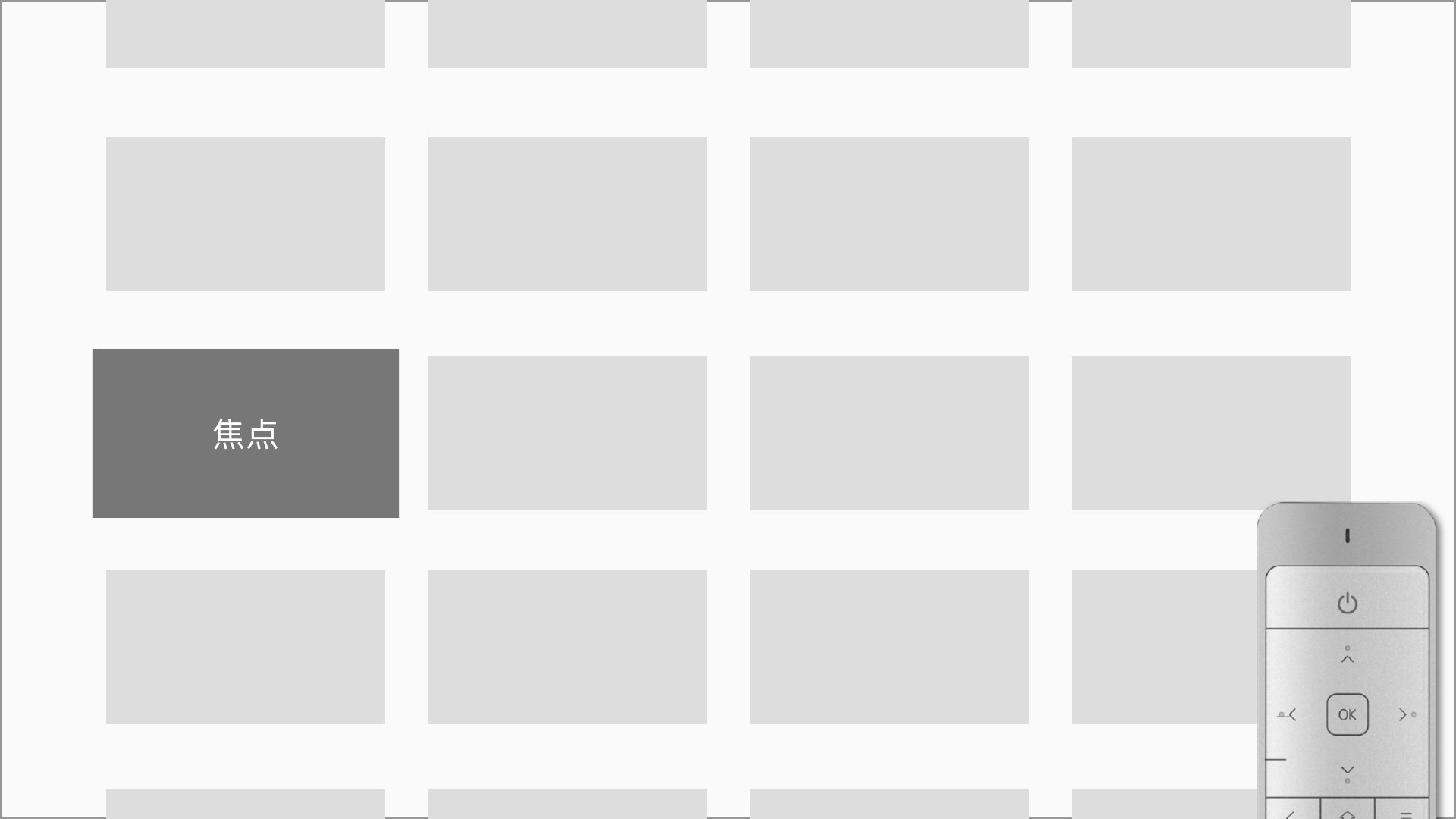
1. 焦点是什么?
焦点就是在当前界面上,你的遥控器操作的起点(但并不是页面中的第一个卡片,因为有些默认焦点不是在页面中的第一个位置),当前选中的位置,类似PC端的hover状态(鼠标悬停)。
如果此时你按方向键(上/下/左/右),则焦点在当前位置向其他位置移动。
2. 焦点在界面上的状态
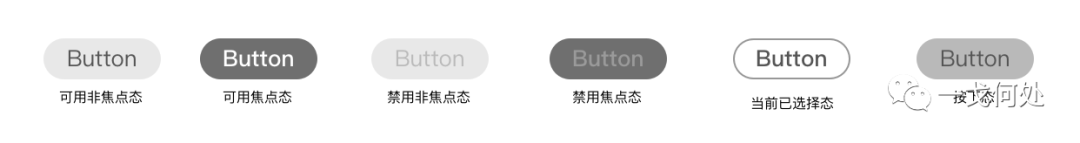
焦点在界面上主要有六种状态,分别是可用焦点、可用非焦点、禁用焦点、禁用非焦点、当前已选状态、按下态。如下图所示:
其中“按下态”在TV中较少出现,常用的是一种表现方式就是按下【OK】键后,有圆点向周围扩散的波纹。

3. 焦点和遥控器的关系
焦点是遥控器在界面上操作行为的体现,也就是根据遥控器的操作,焦点和界面在电视上发生变化,达到用户通过遥控器控制电视的目的。
二、焦点移动原则
1. 十字运动原则
由于焦点的移动依赖遥控器「方向键」的来操作,所以焦点移动需遵循“十”字运动规则。且焦点的运动方向需和用户预期方向一致,如按【左】则焦点向左移动,按【右】则焦点向右移动,按【上】则焦点向上移动,按【下】则焦点向下移动。
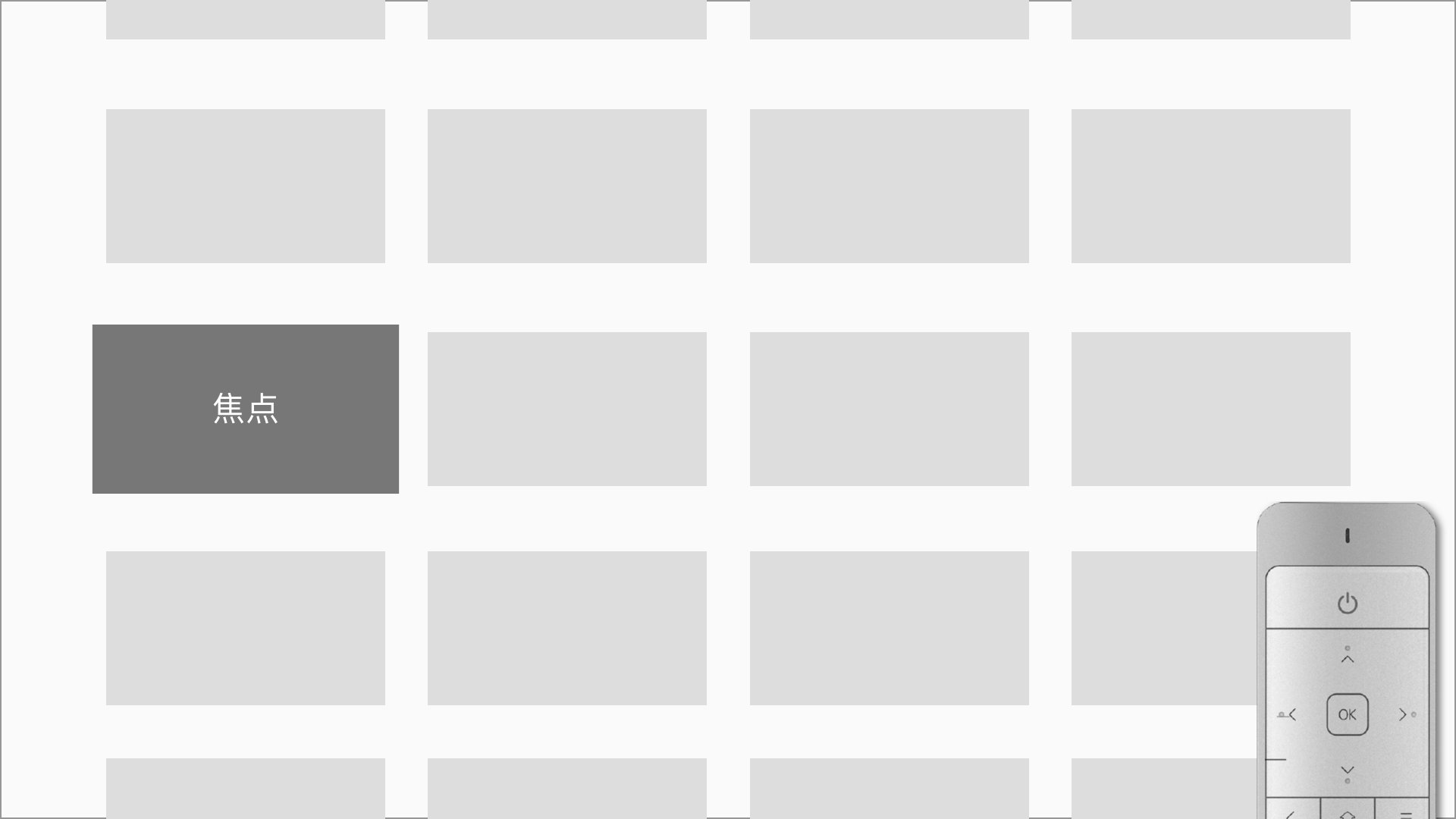
2. 就近原则
在焦点运动过程中需遵循就近移动原则。当用户按方向键时,则焦点移动默认到距离当前焦点位置最近的一个卡片上(适用当前无焦点记忆情况下)。
3. 焦点记忆运动路径
焦点路径记忆指的是根据用户的操作行为记录焦点移动轨迹。
无焦点移动记录时,按行移动焦点,默认获取到此行的首位;有焦点移动记录时,焦点移动到此路径记录内容上。
适用于范围:侧边多层结构;固定区域拓展内容(包括屏外拓展的行和屏内竖向区域拓展)。
三、焦点使用场景及运动方式
1. 行与行之间的焦点移动
行与行之间的焦点移动规则主要有3种情况:
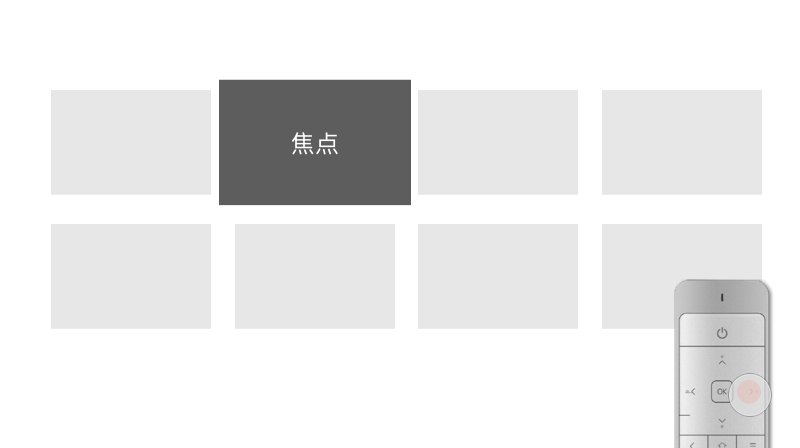
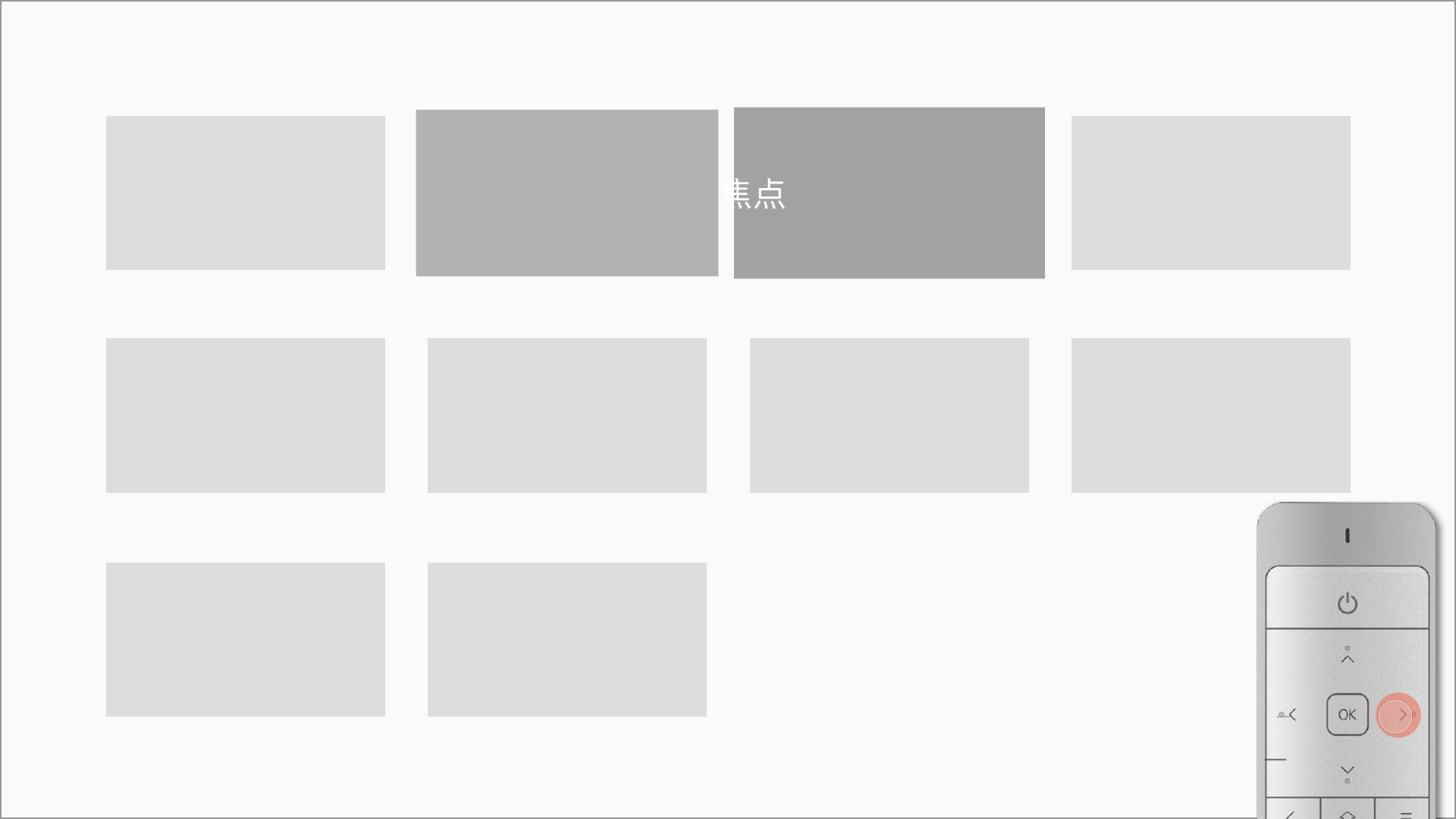
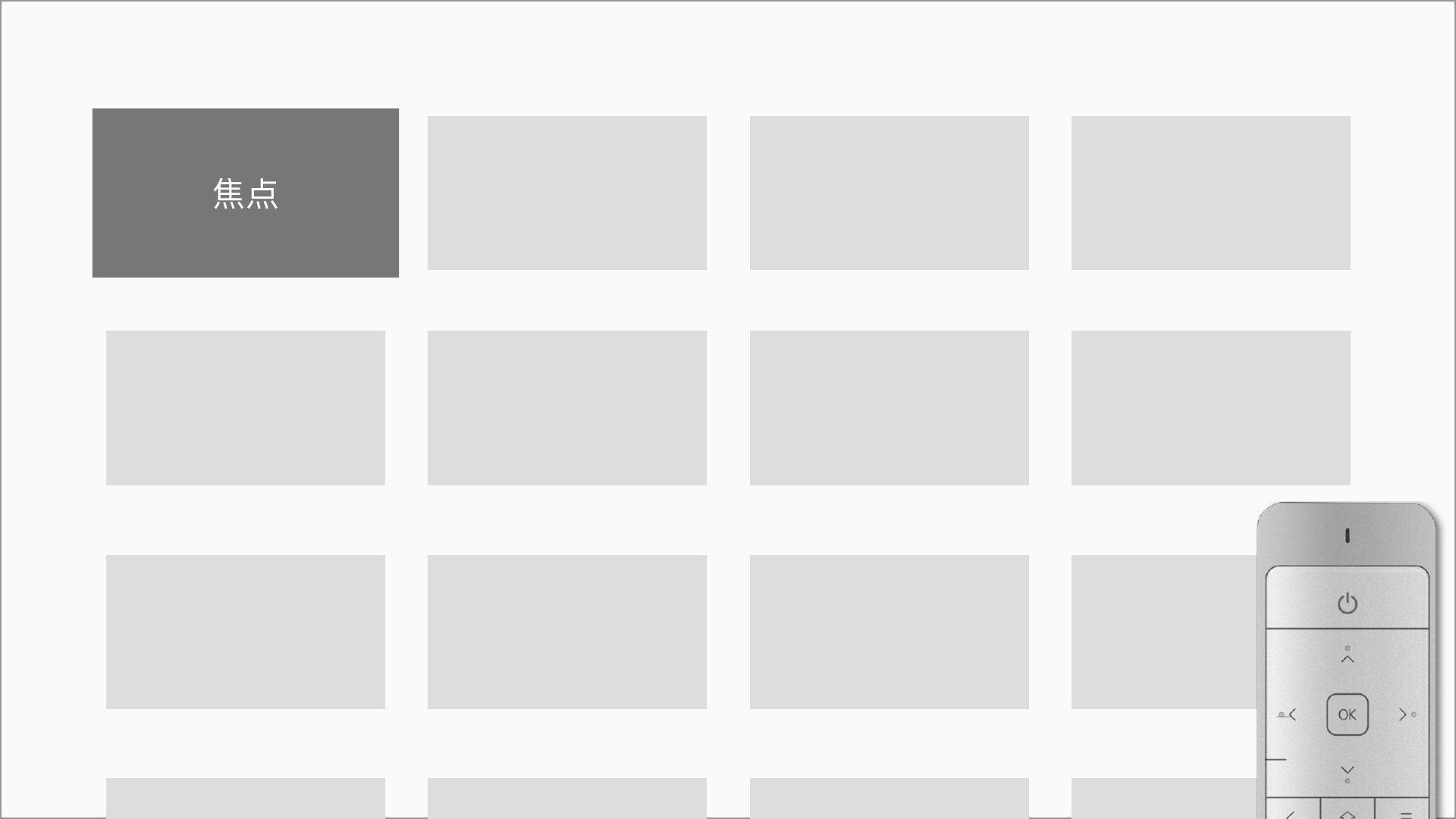
(1)(多行完整卡片)非首尾卡片行与行之间焦点按移动,这时只需要根据方向键移动、判断此方向上最近距离的卡片即可,如下图所示:

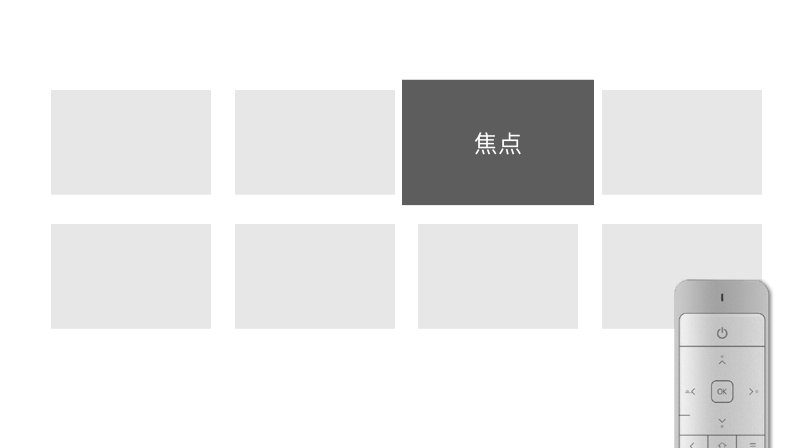
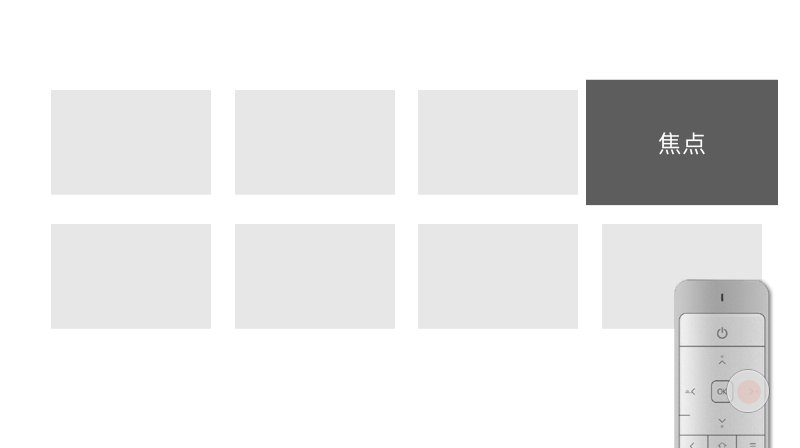
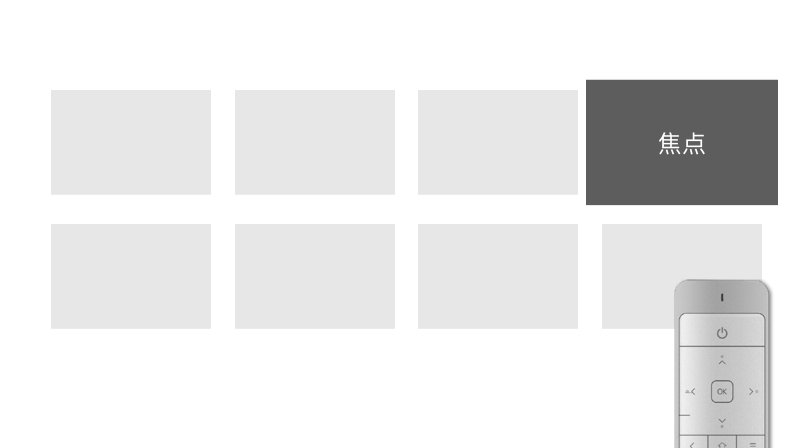
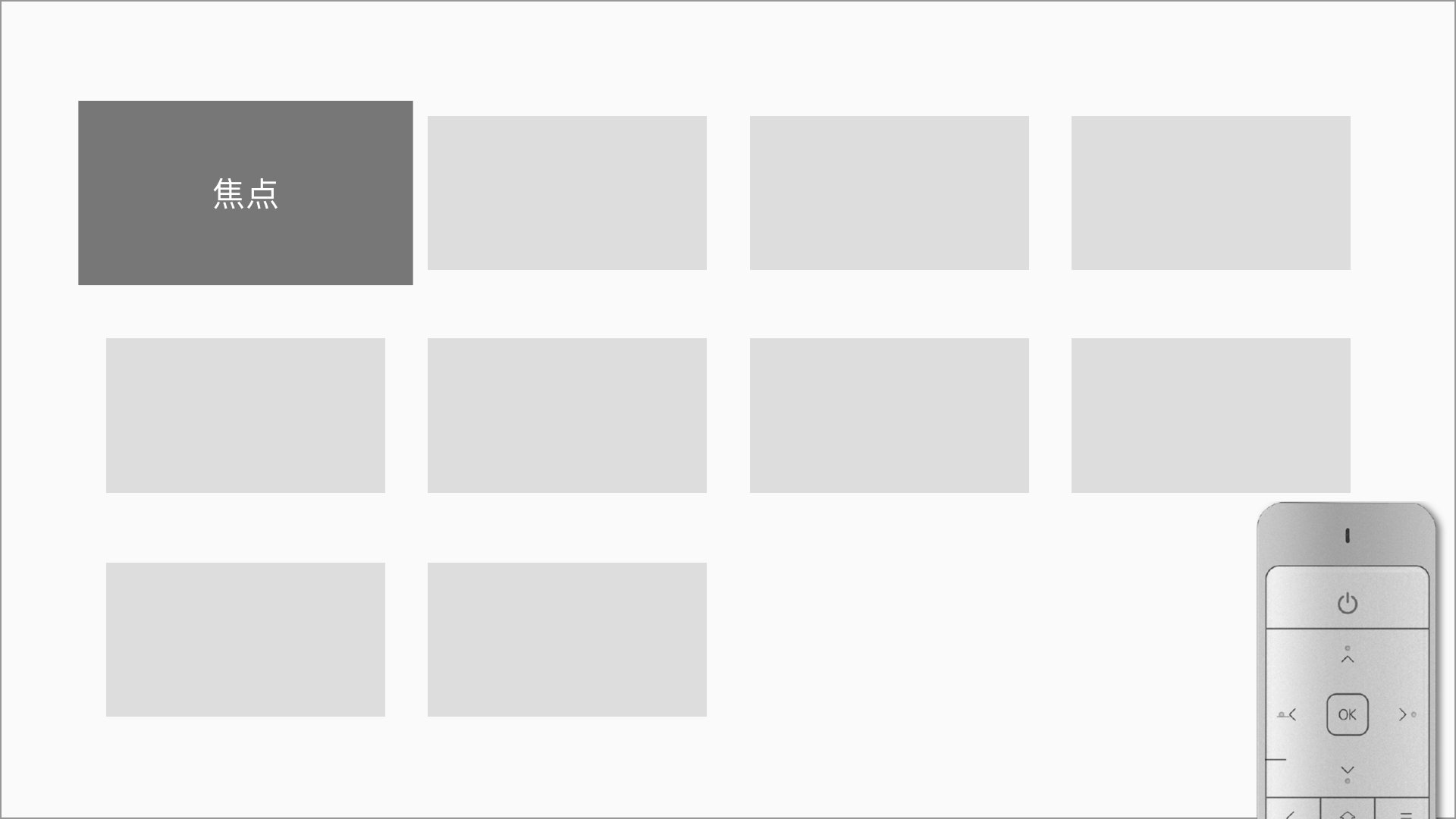
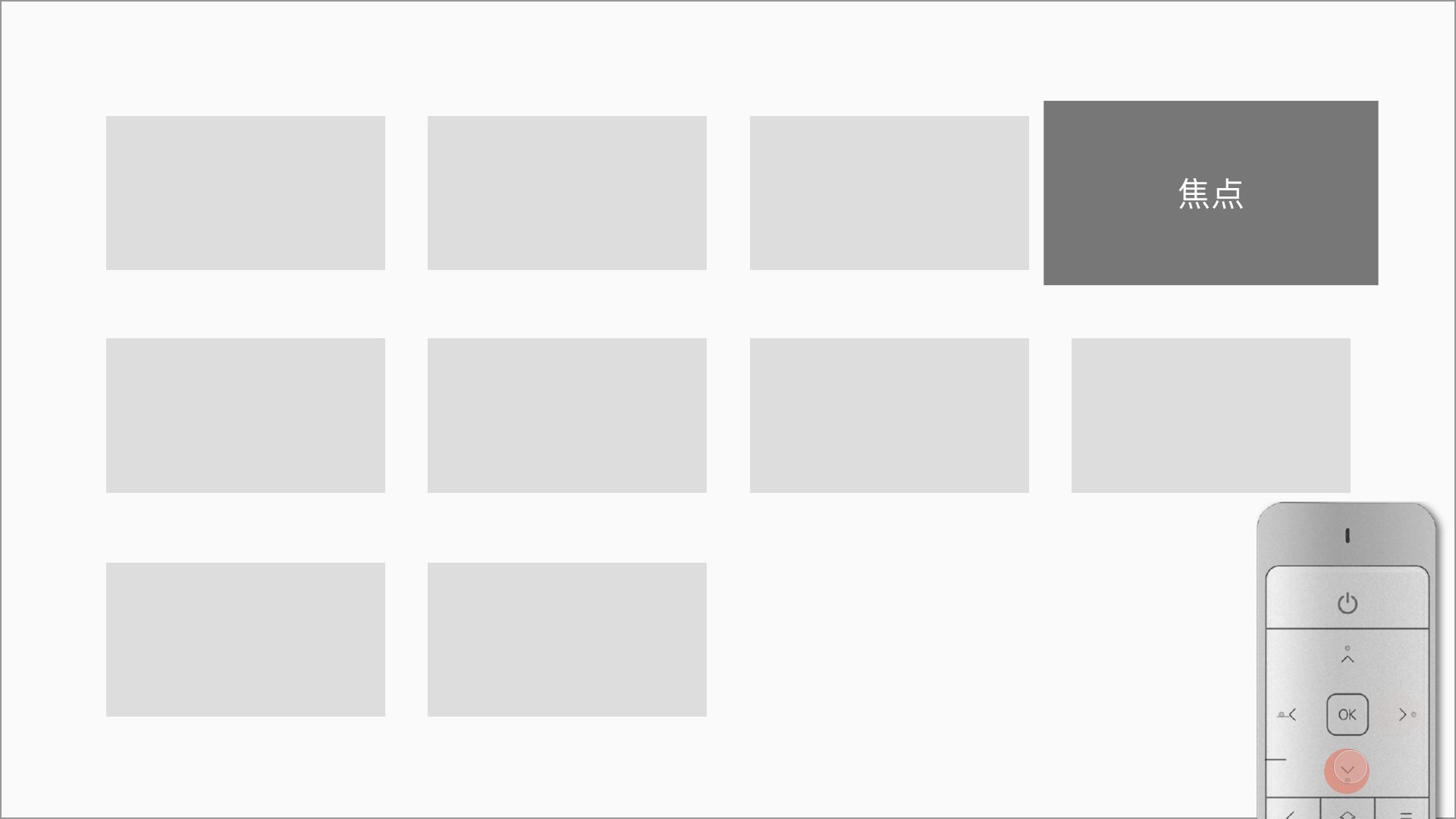
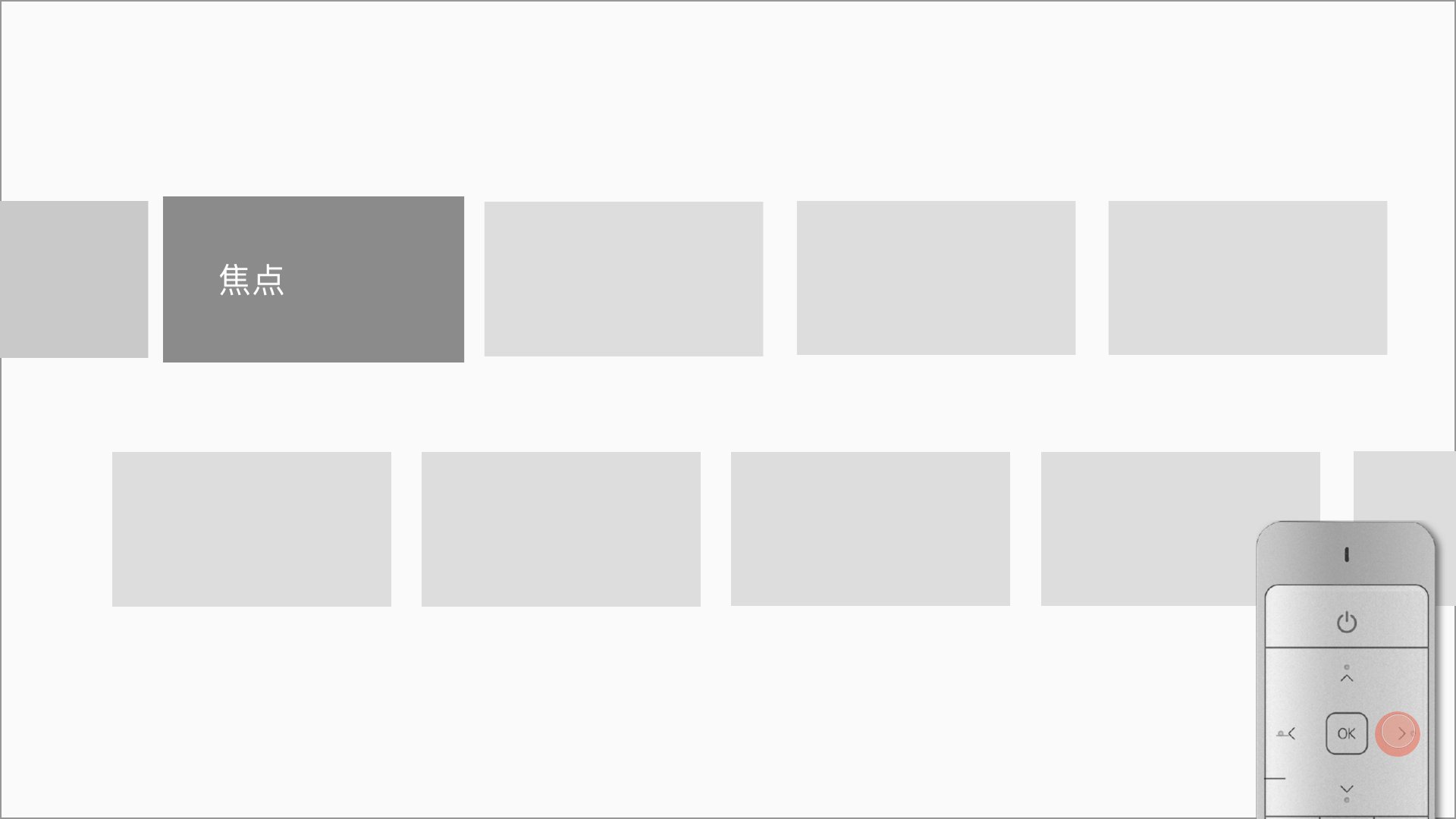
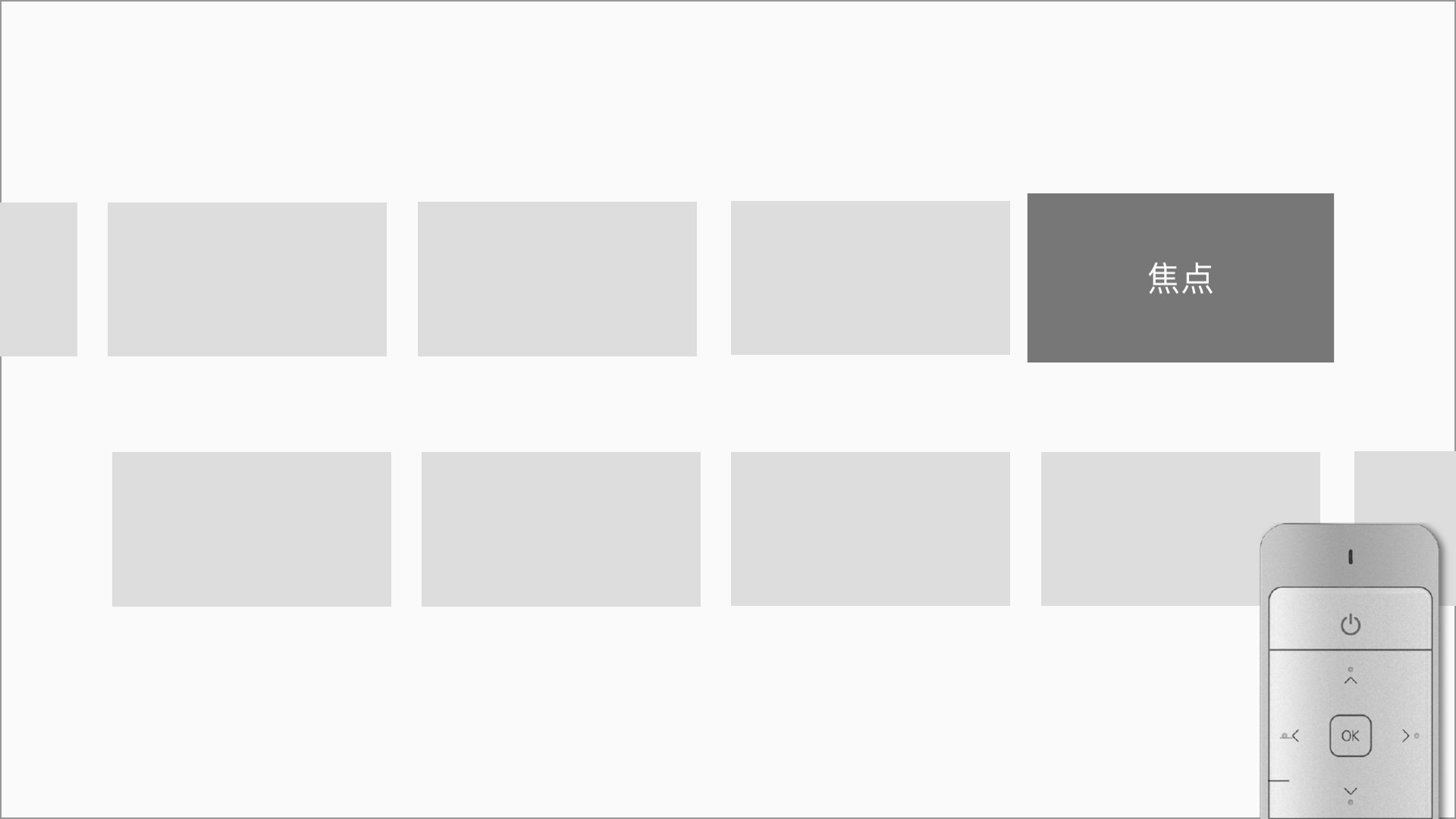
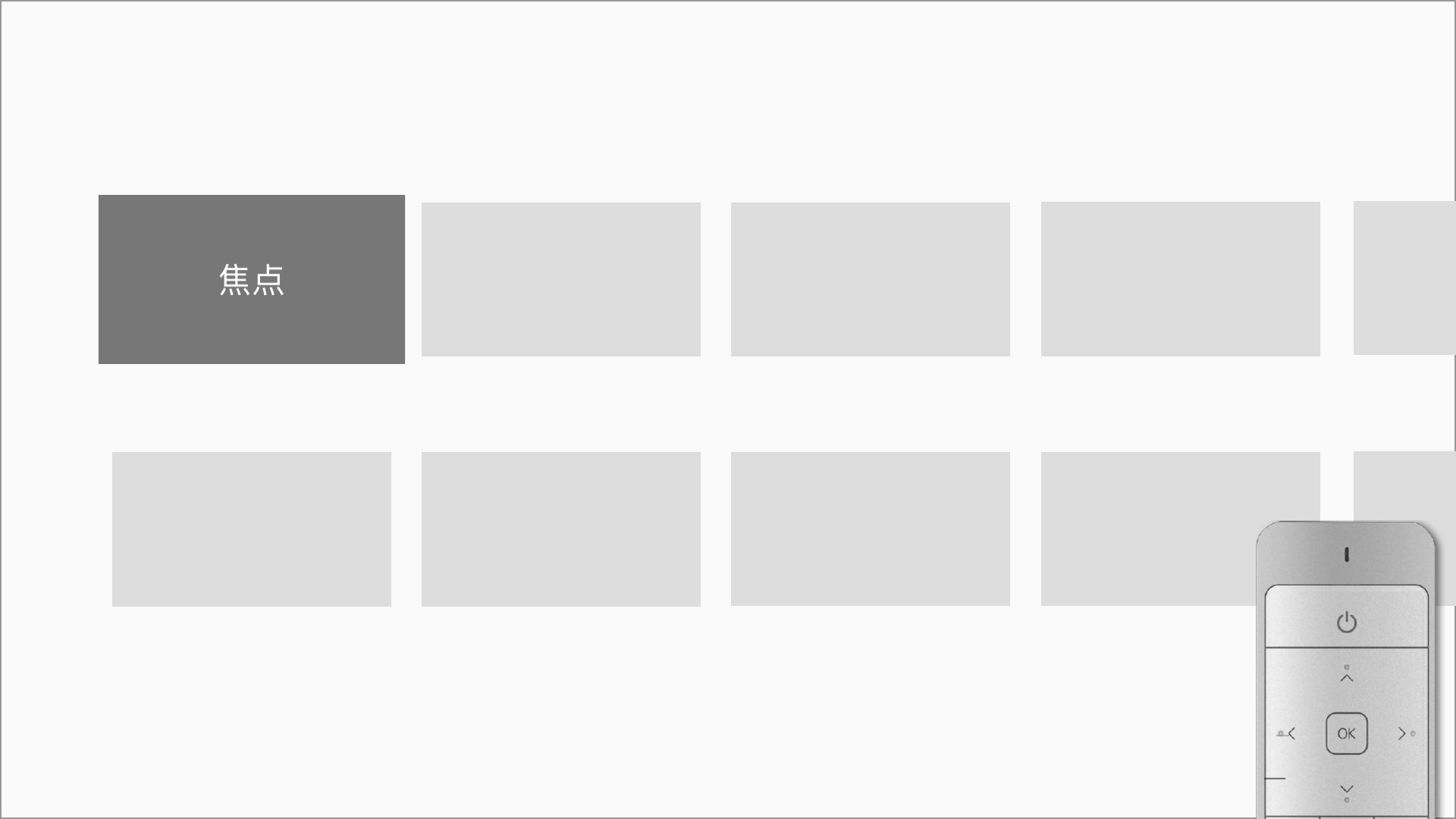
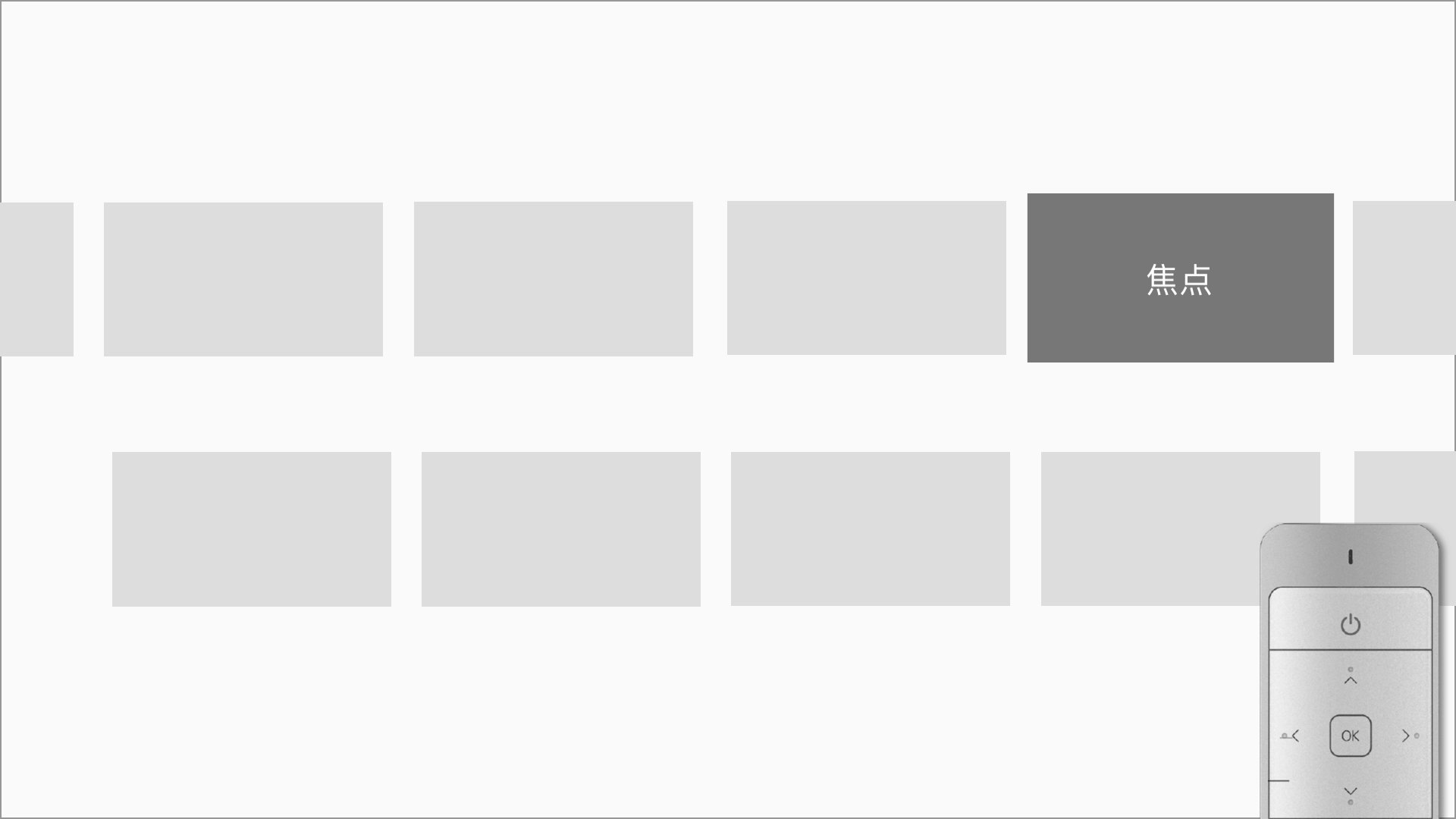
(2)首尾卡片行之间的移动,当焦点在非末行最后一张卡片上时,按【右】则焦点移动到下一行的第一个卡片上(适用于不延伸到屏幕外的行);当焦点在非首行第一个卡片时,按【左】则焦点移动到上一行的的末尾的卡片上。此种焦点行为的定义有利于用户连续换行操作。

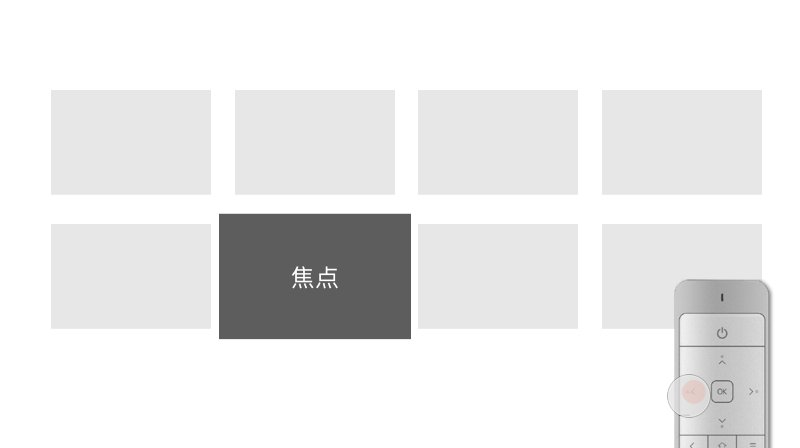
(3)不完整行之间的卡片运动,当焦点在完整行按方向键移动到非完整行时,需要遵循就近原则,焦点移动到离当前焦点最近的卡片上。

2. 多行屏外延伸焦点移动
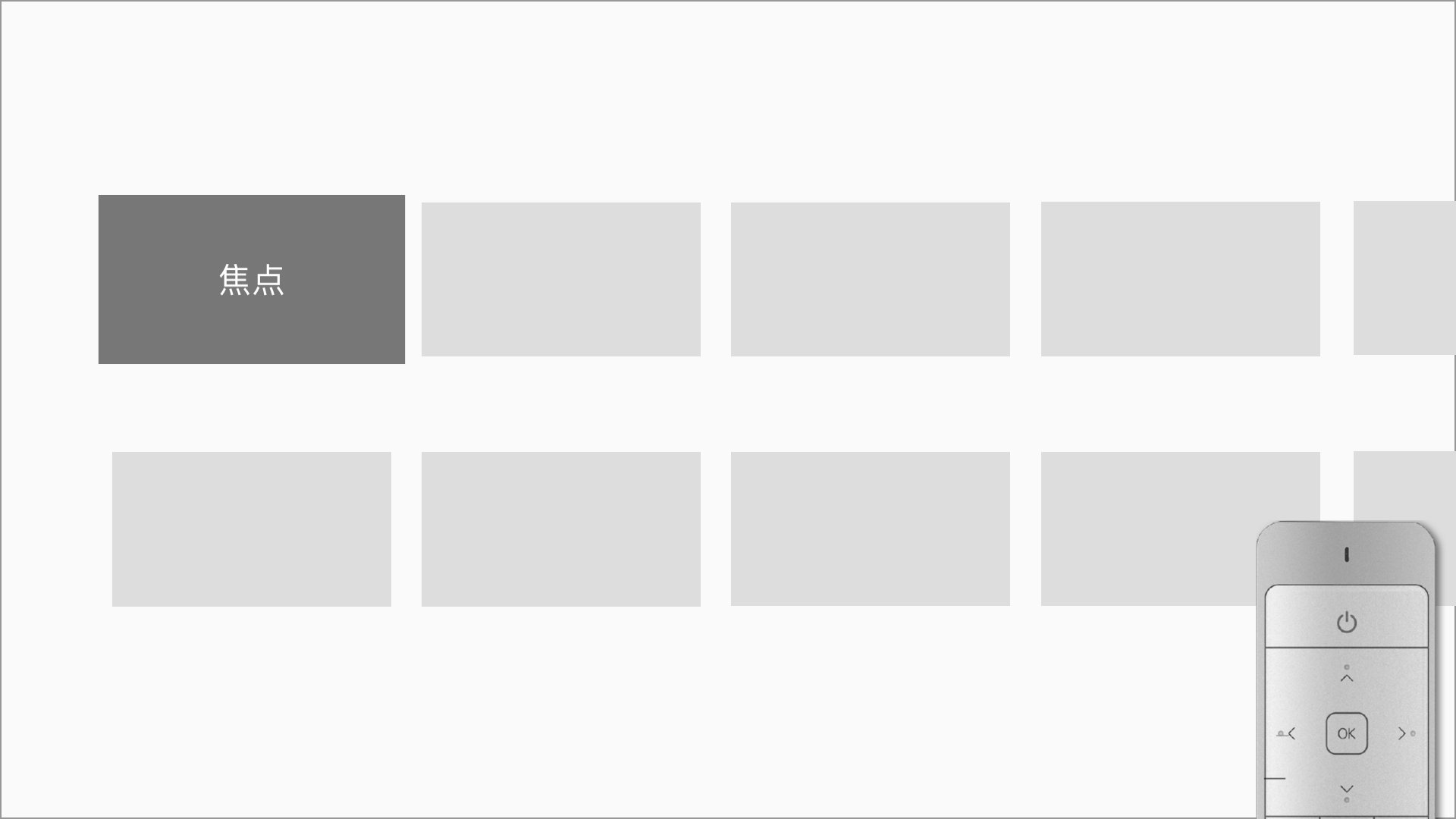
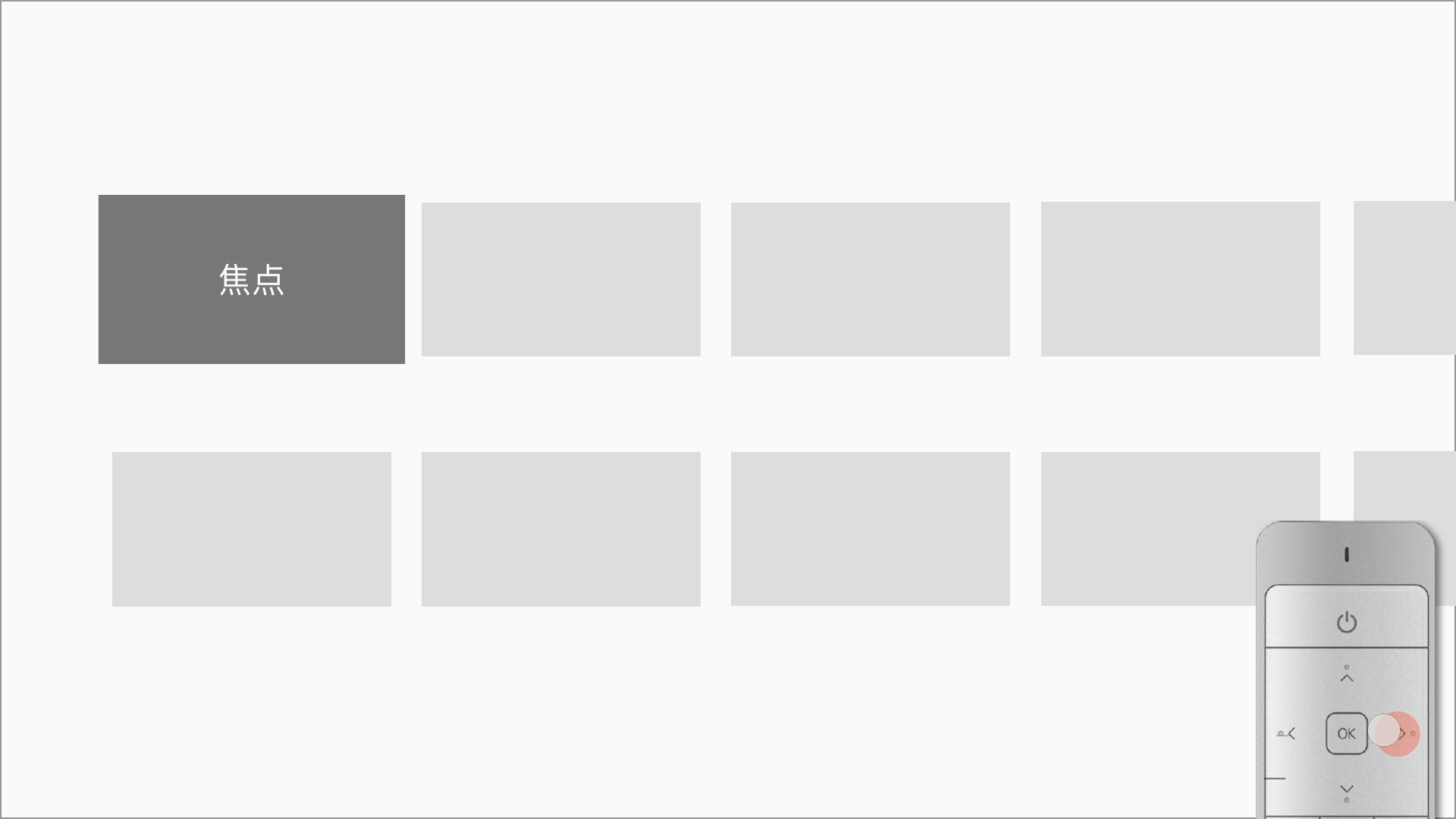
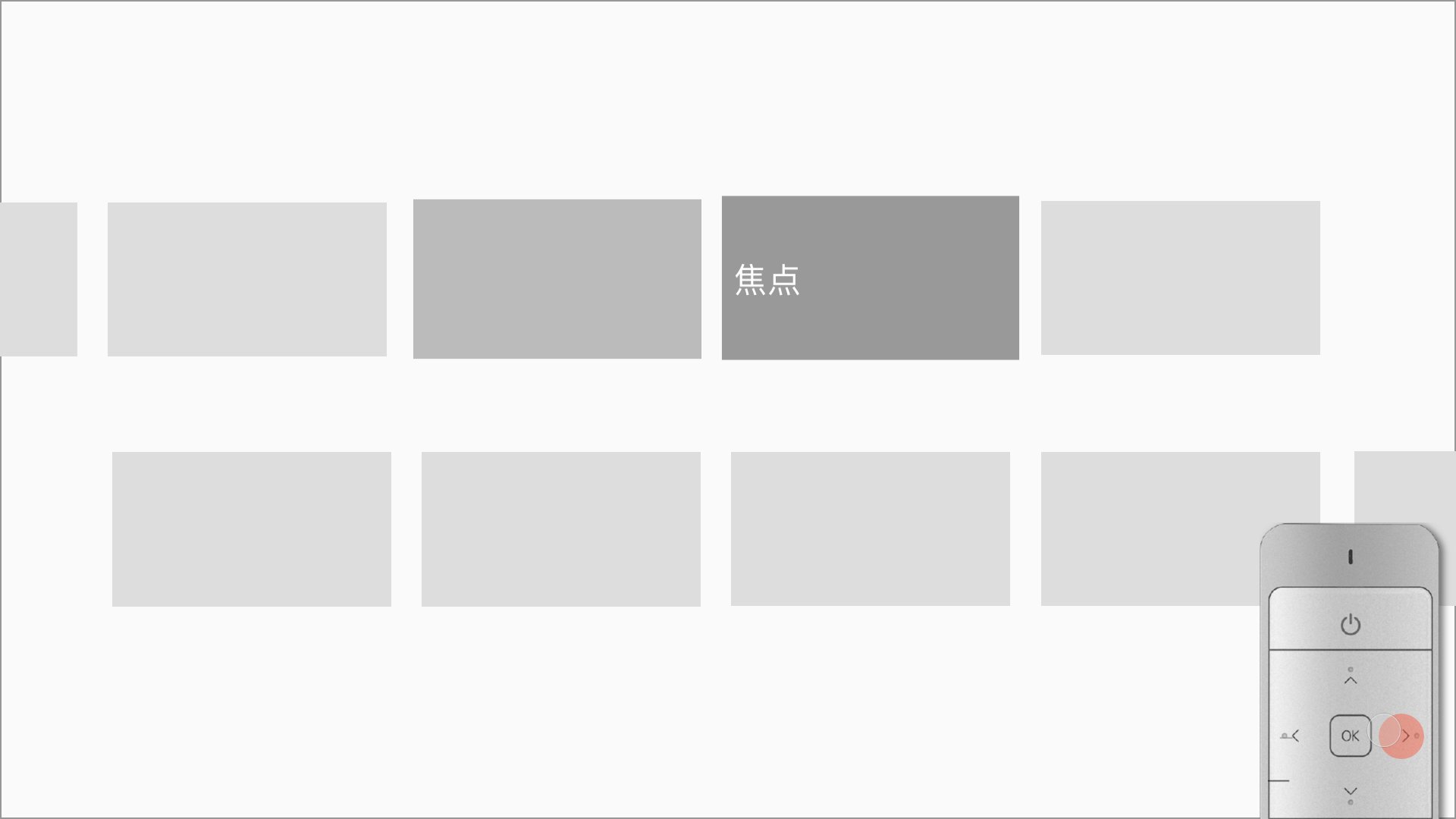
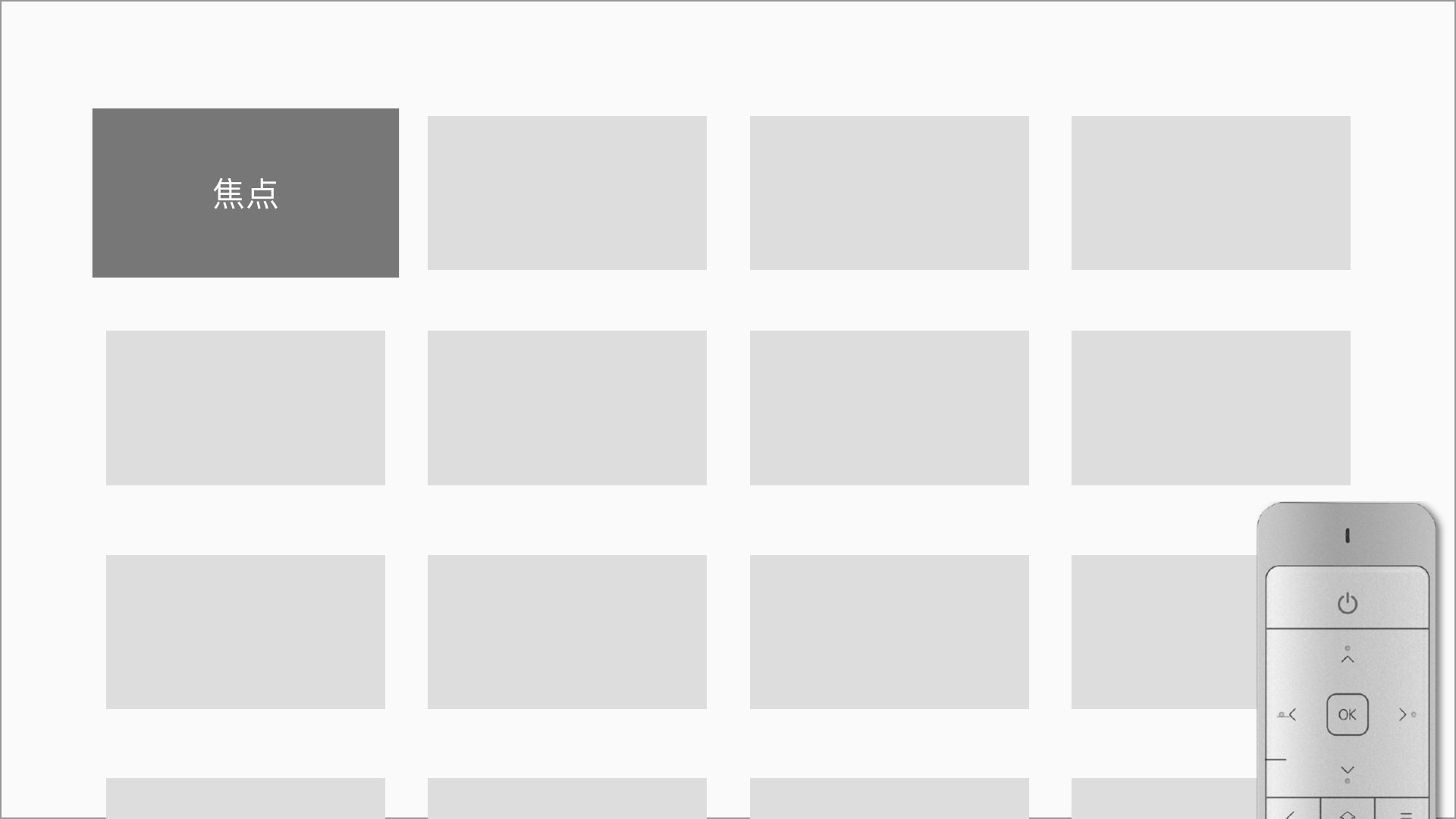
屏外延伸的行焦点需要固定要某一位置处,主要有三种方式:将焦点固定在第一个卡片(行左侧);焦点固定在中间卡片(行中线);焦点固定在右侧最后一个完整卡片(行右侧)。
三种方式在各品牌电视中都有人用,但是根据人的视觉规则以及使用电视时是远距离的场景,个人比较建议采用焦点固定在屏幕的中部位置的方式。且在系统中建议只使用一种方式,不要三种方式并用,否则会造成用户疑惑。
(1)焦点固定在第一个卡片

(2)焦点固定在中间

(3)焦点在右侧最后一个完整卡片

3. 焦点翻页
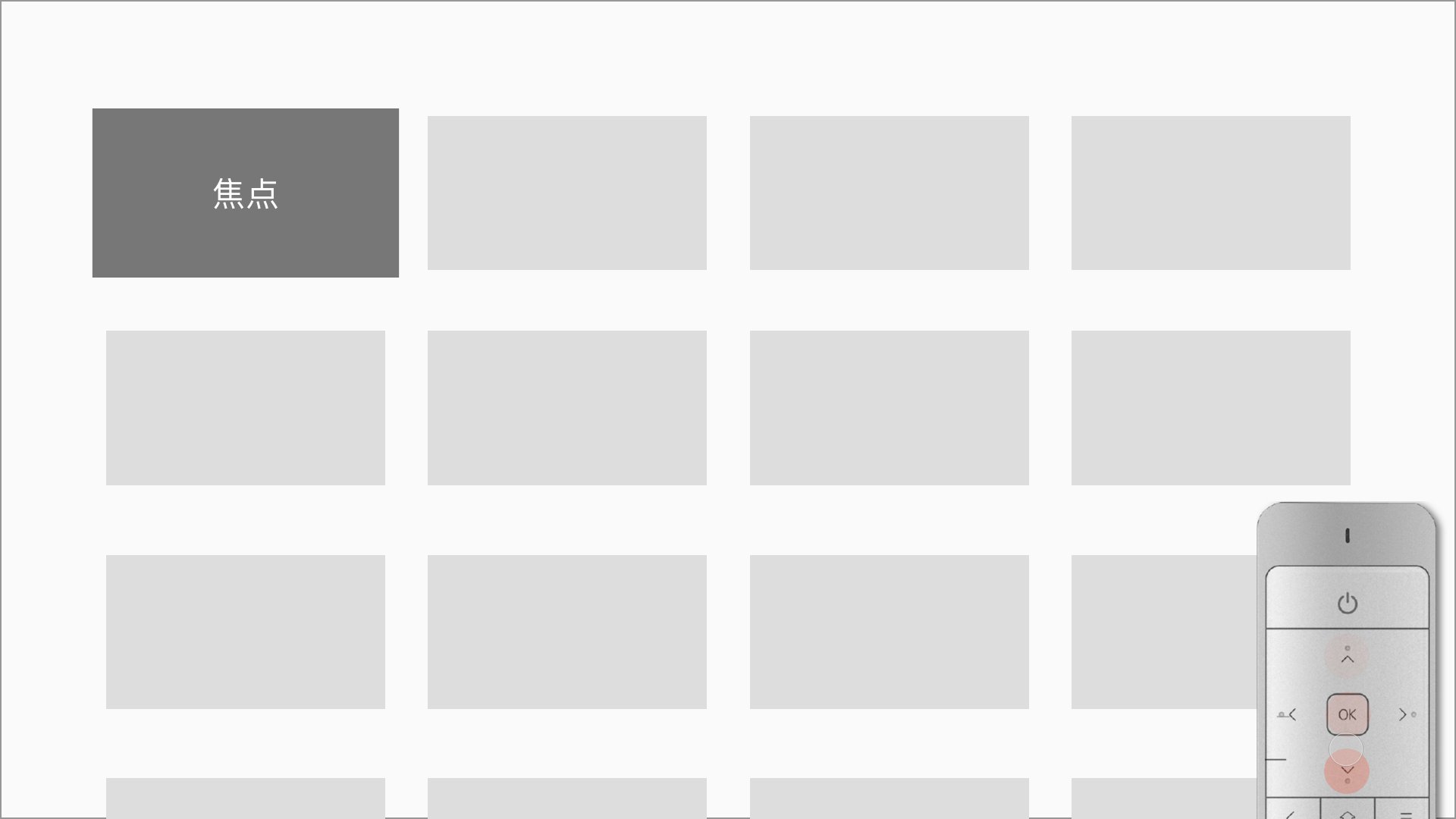
无论电视是采用横向布局(向右翻页)还是类似瀑布流的方式(向下翻页),超出首屏的需要通过移动焦点翻页来进行查看。
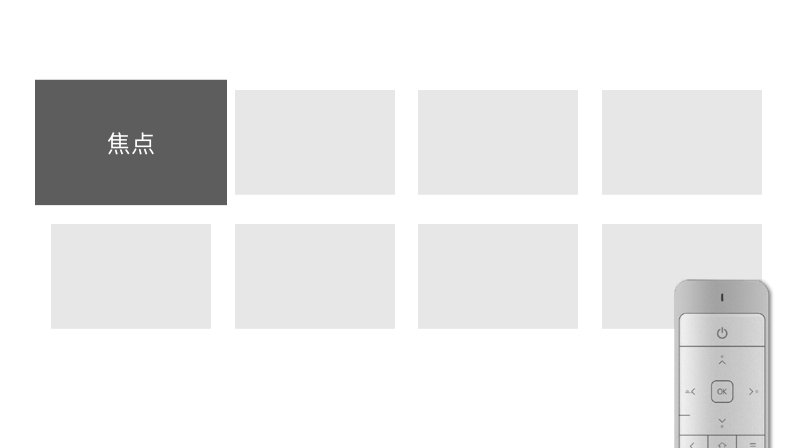
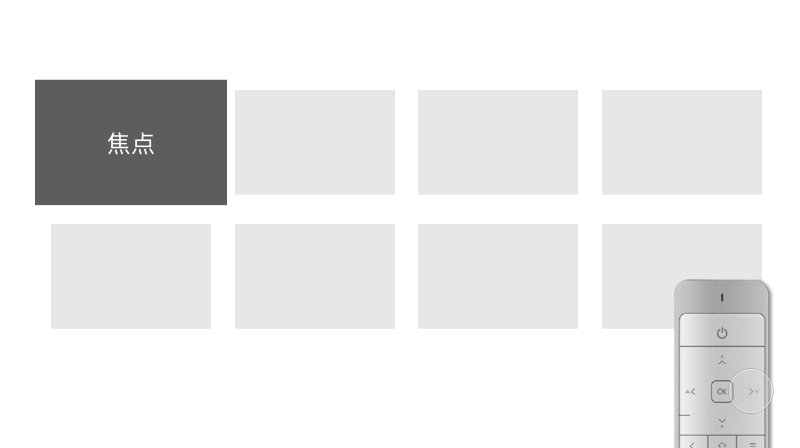
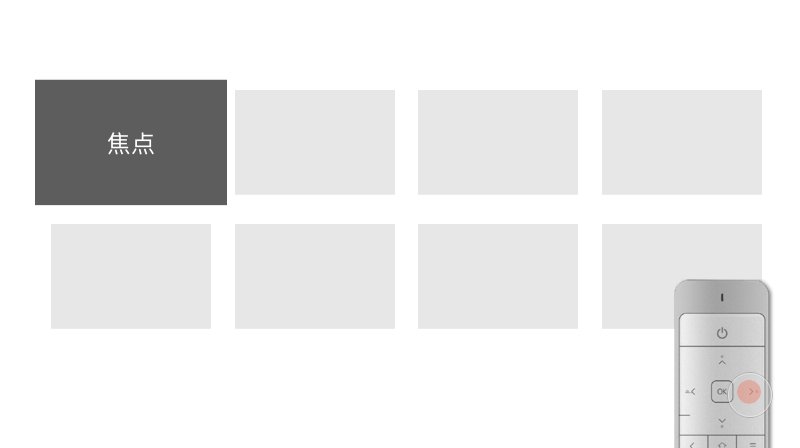
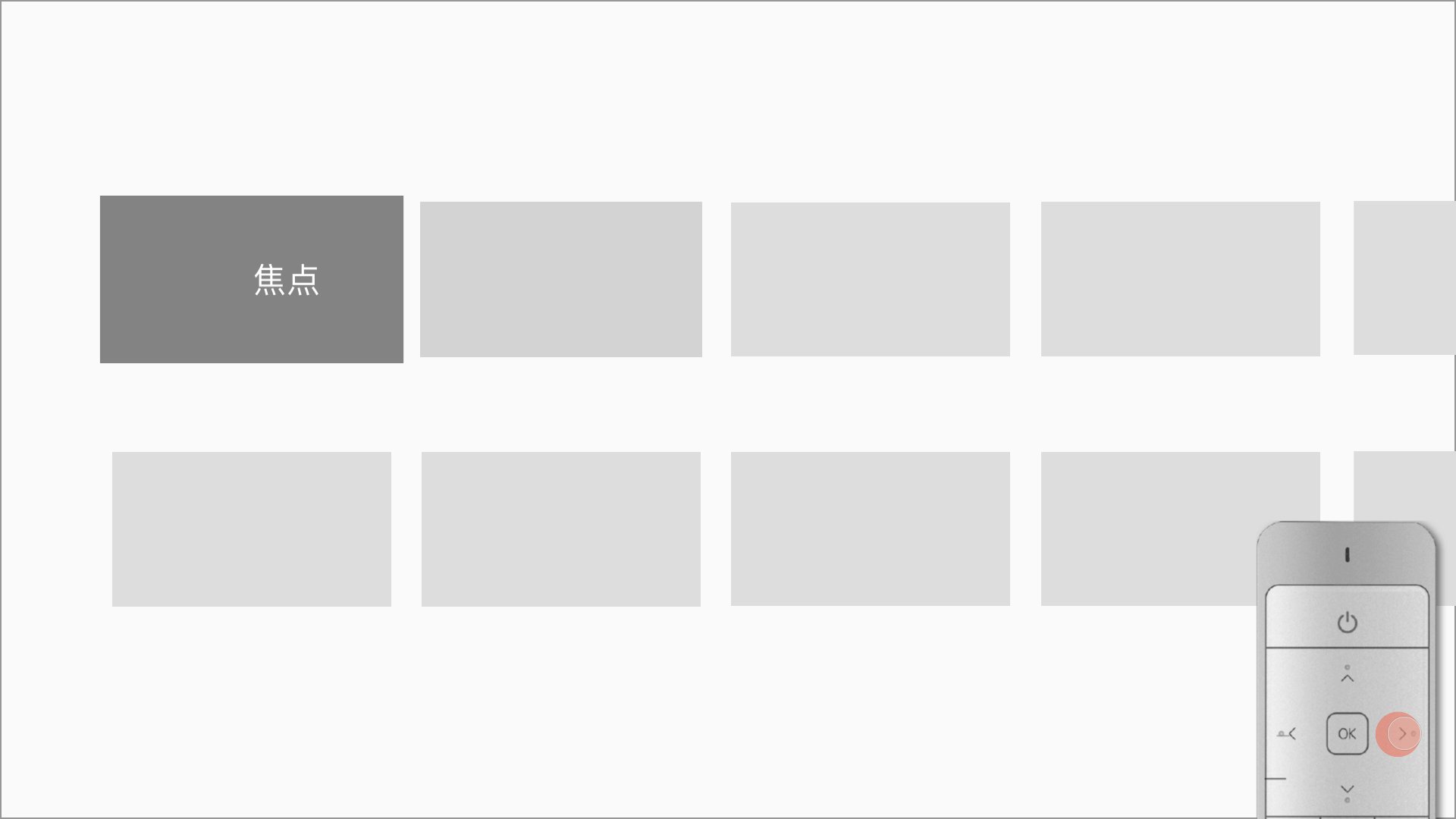
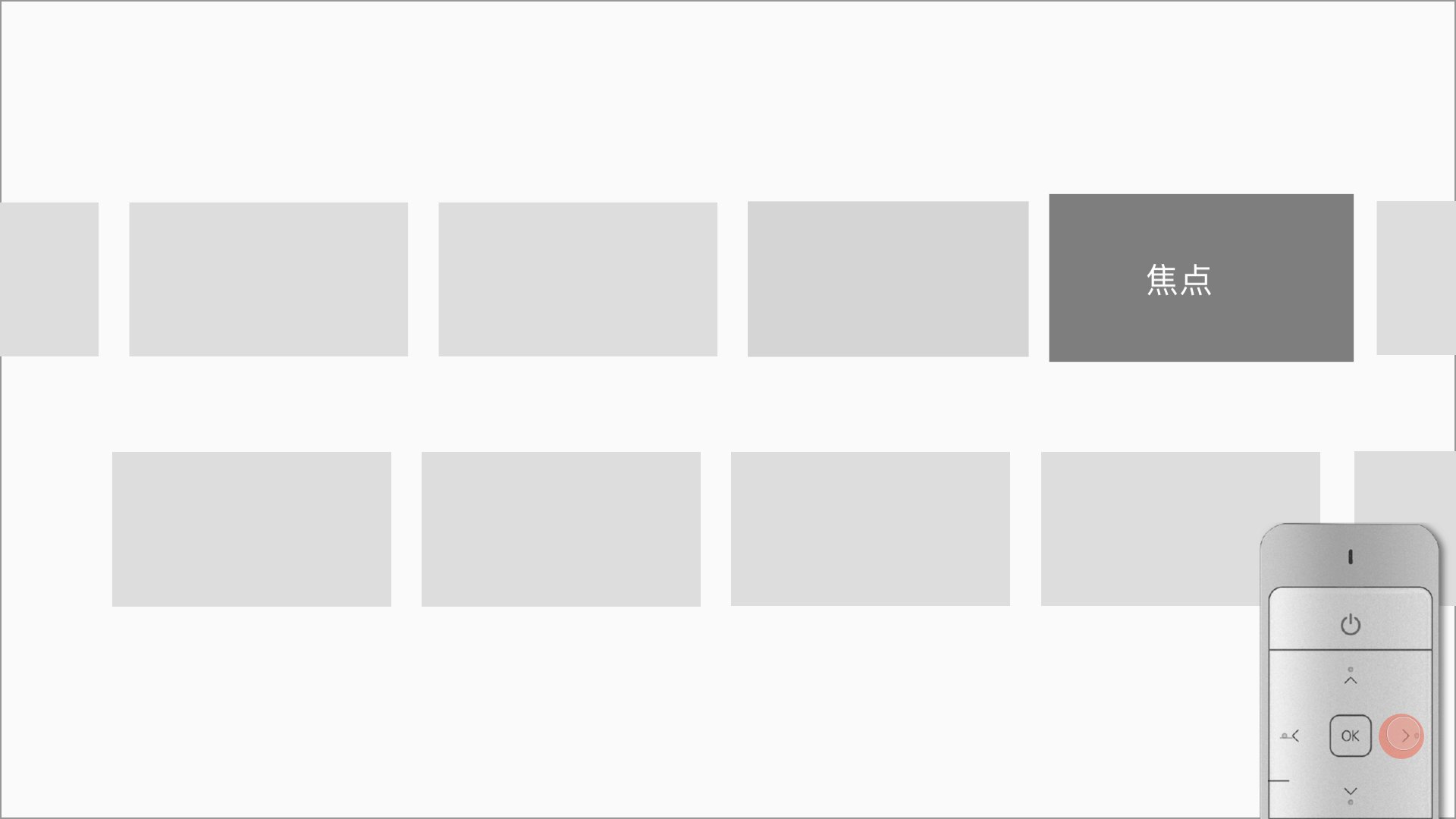
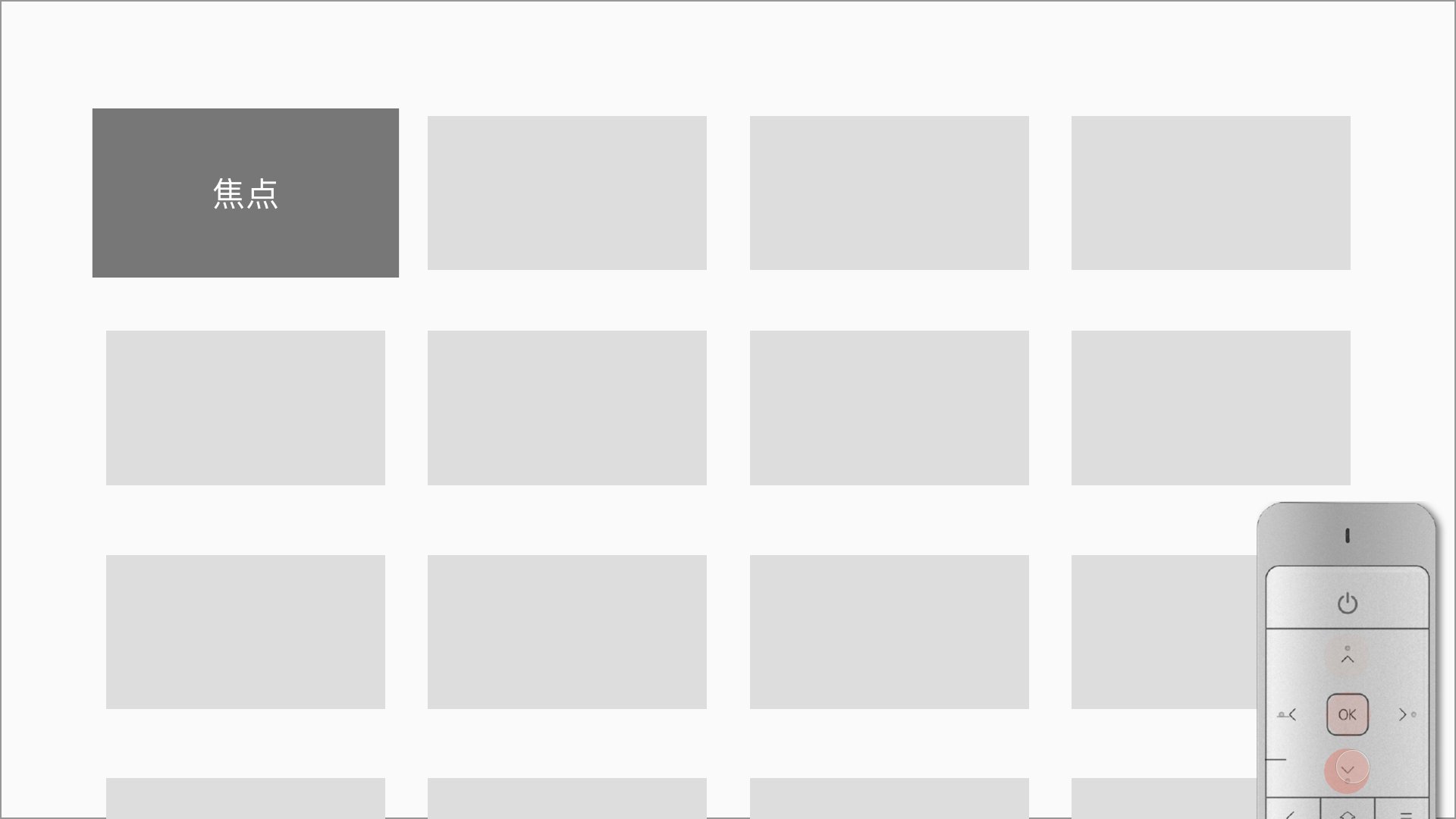
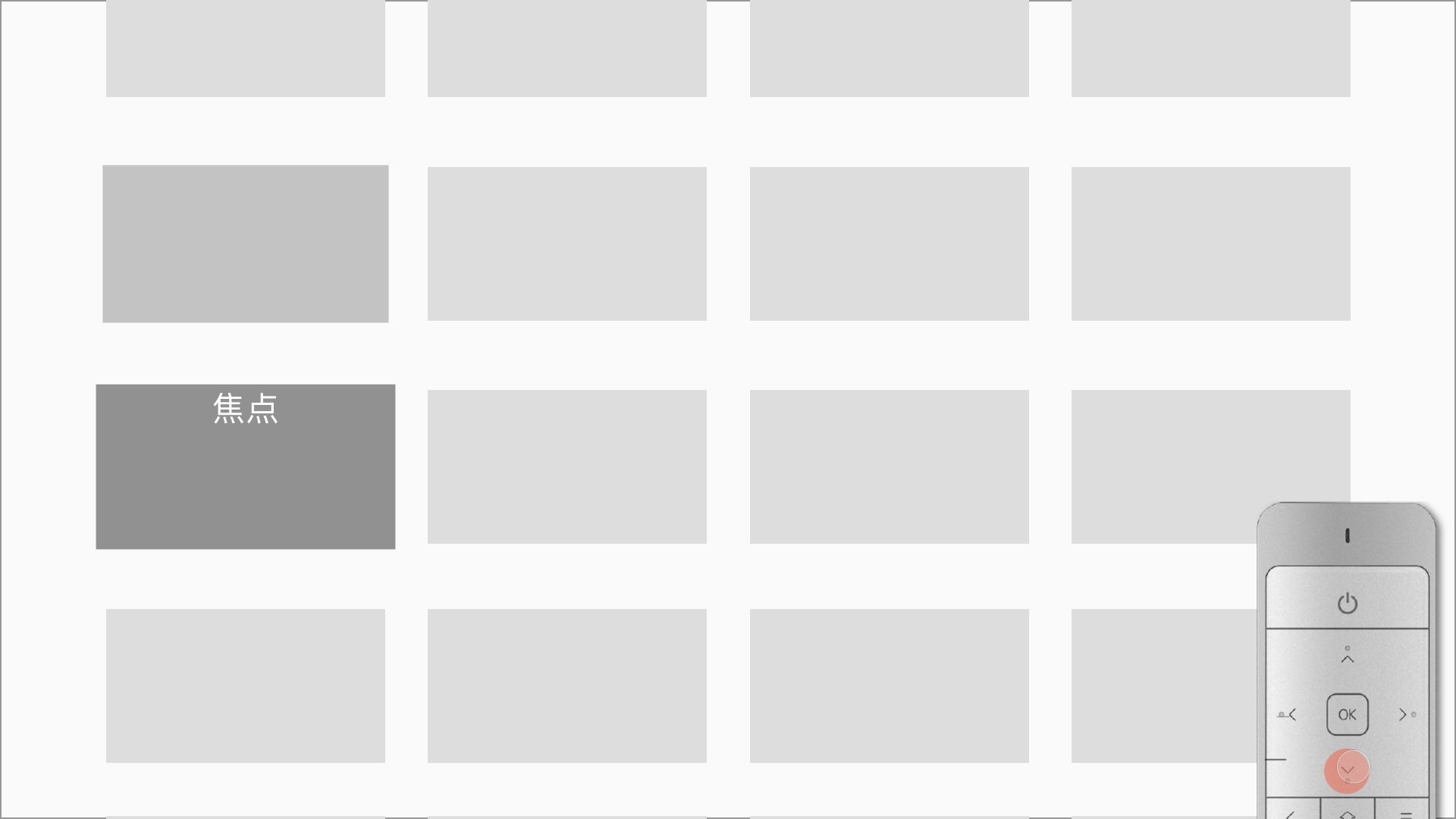
(1)按行翻页
按行翻页并不是严格意义上的翻页,是通过不断滚动行来达到翻页的目的。此方式的好处是在翻页的过程中不会出现焦点跳跃的情况。
此方式需要确定固定行的位置,建议固定行在视觉的中心,操作起来更加舒适。现在的新系统比较多使用此方式,个人建议采用此方式。

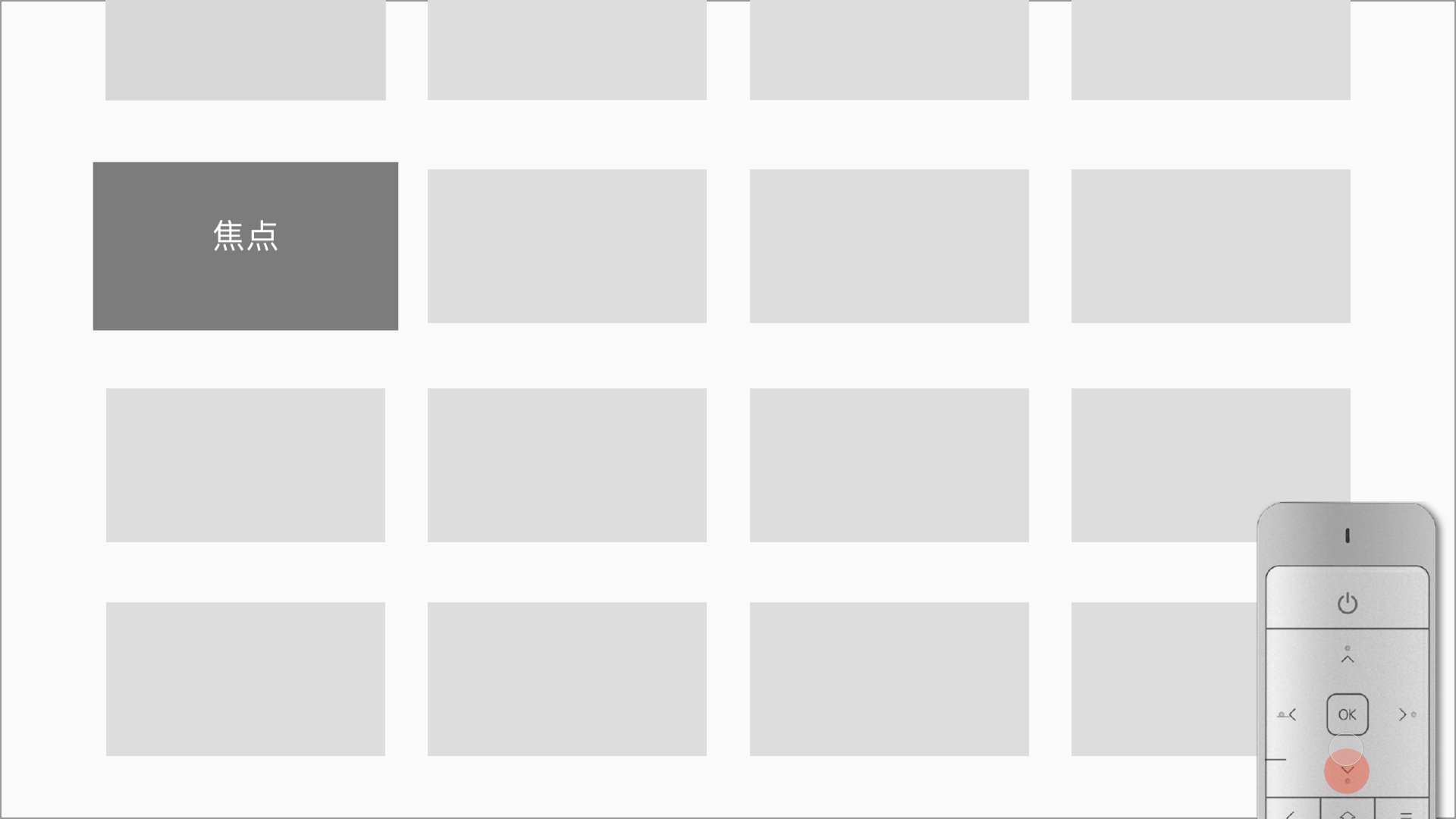
(2)按页翻
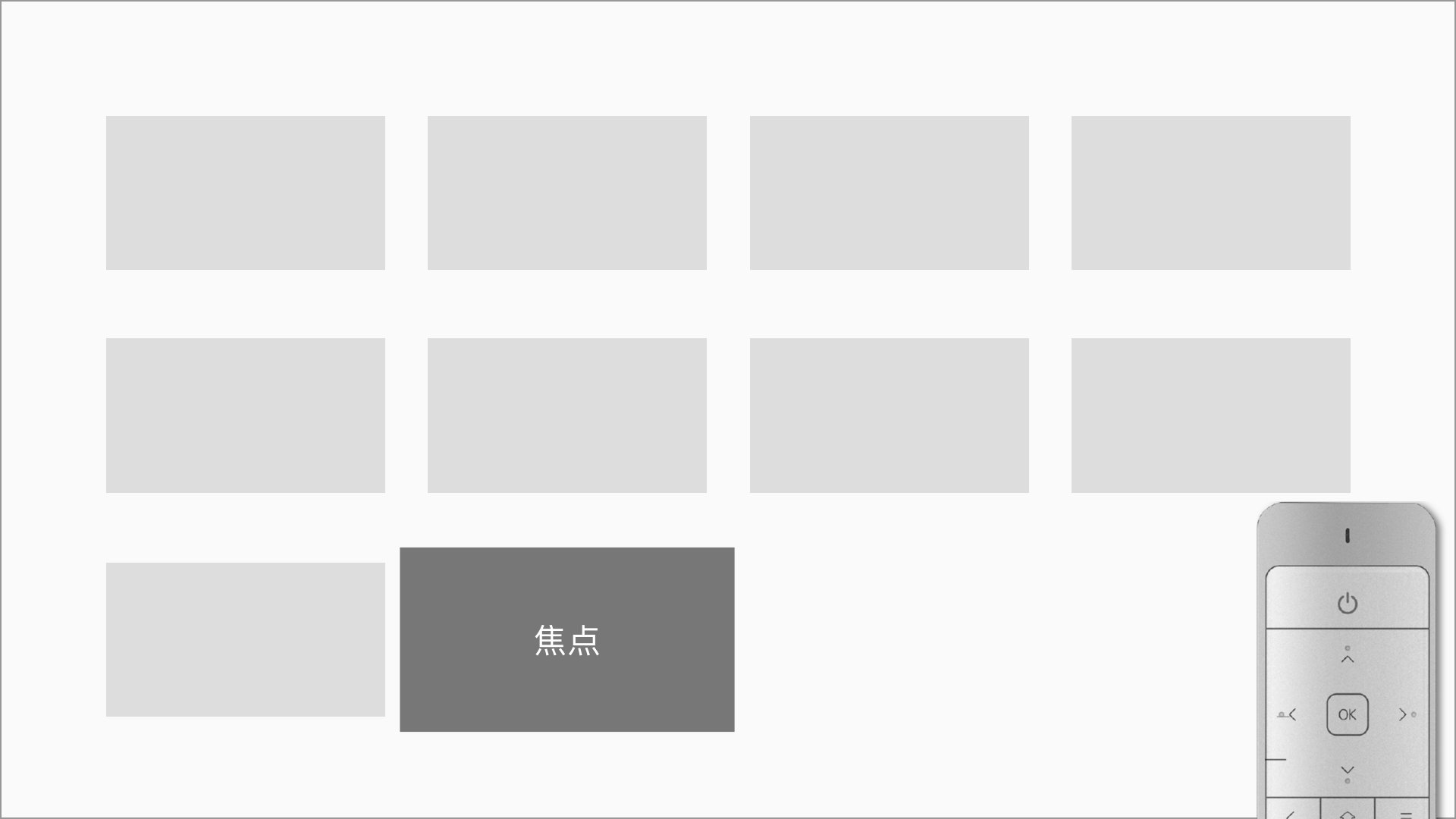
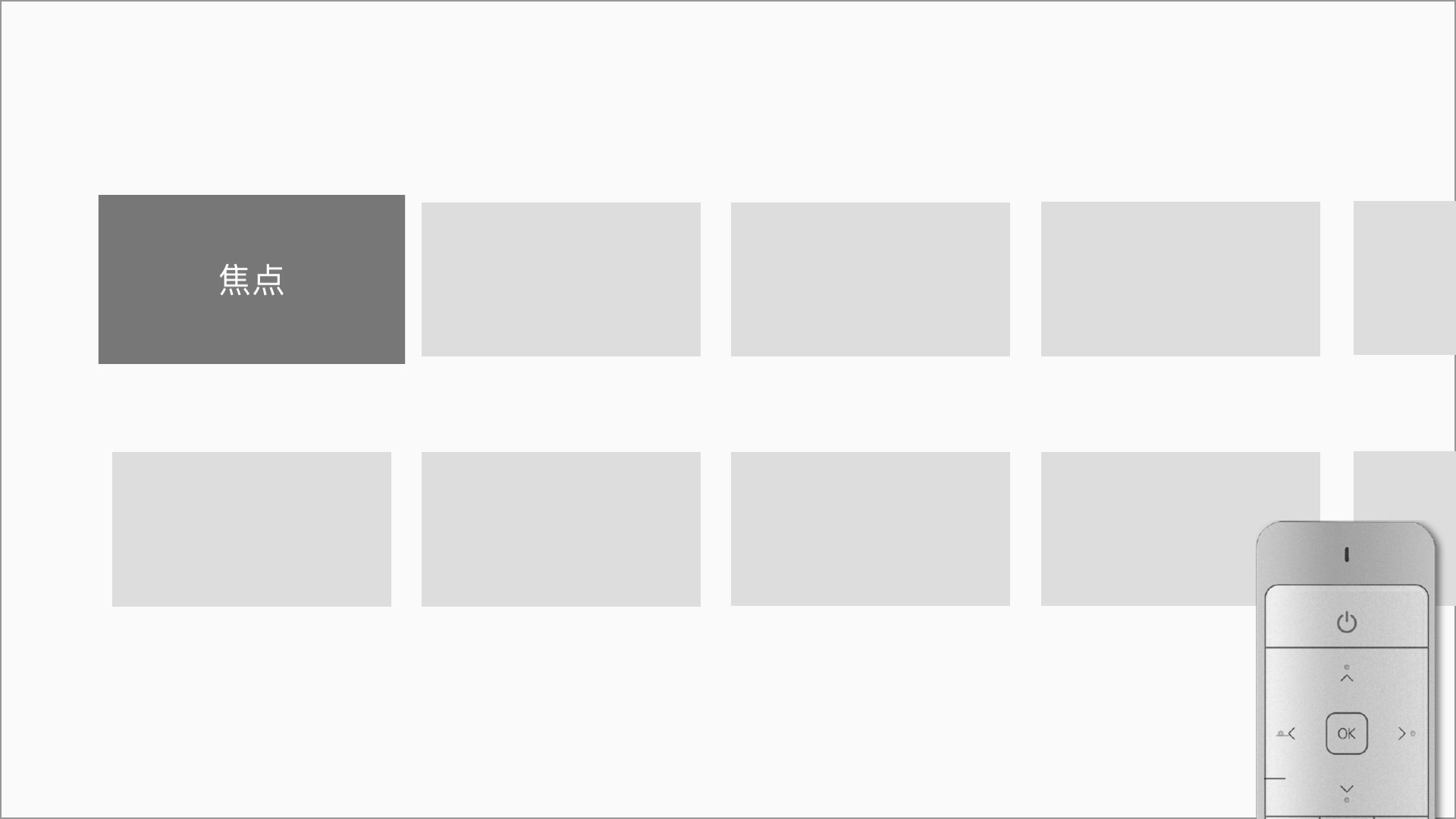
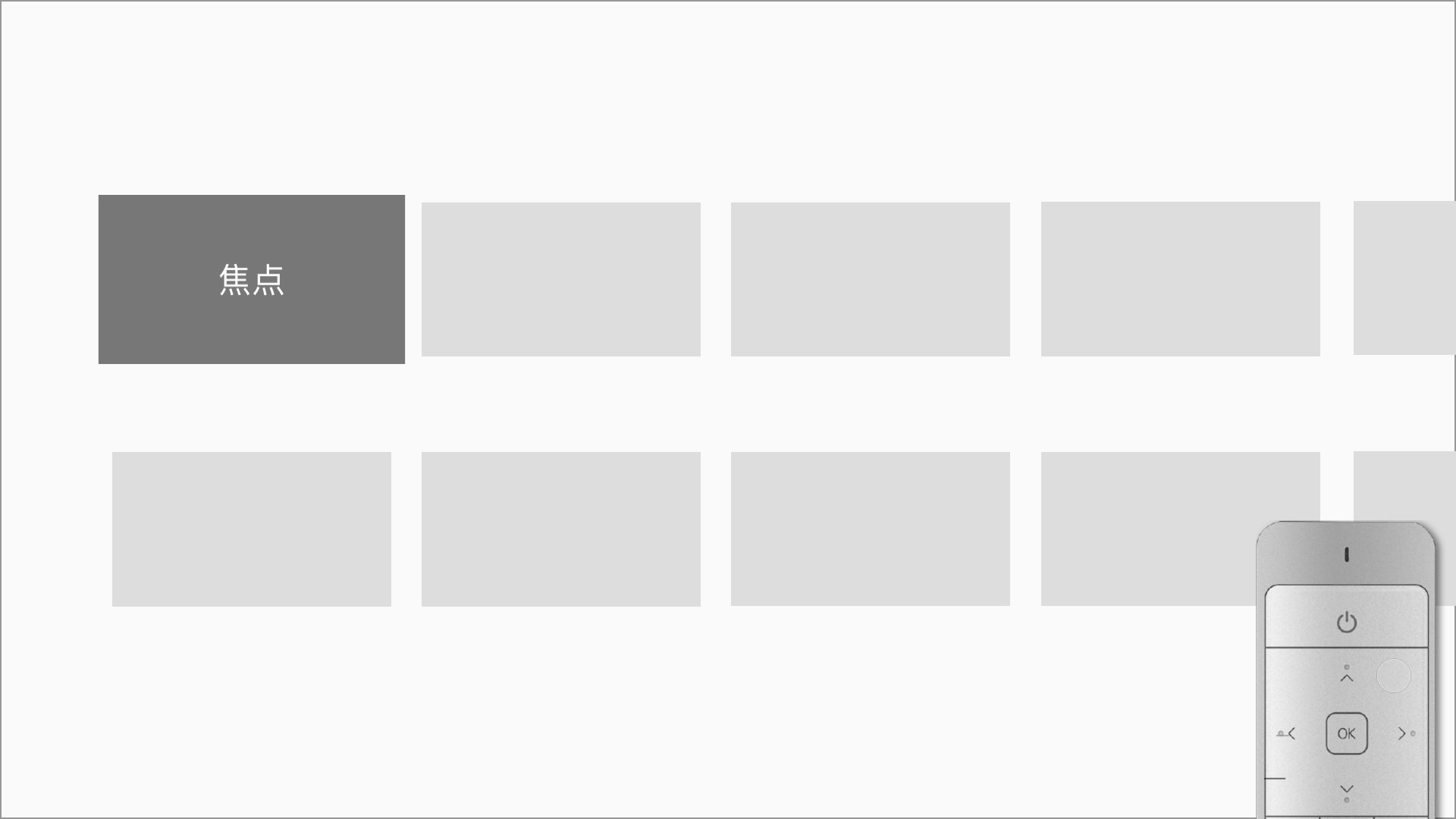
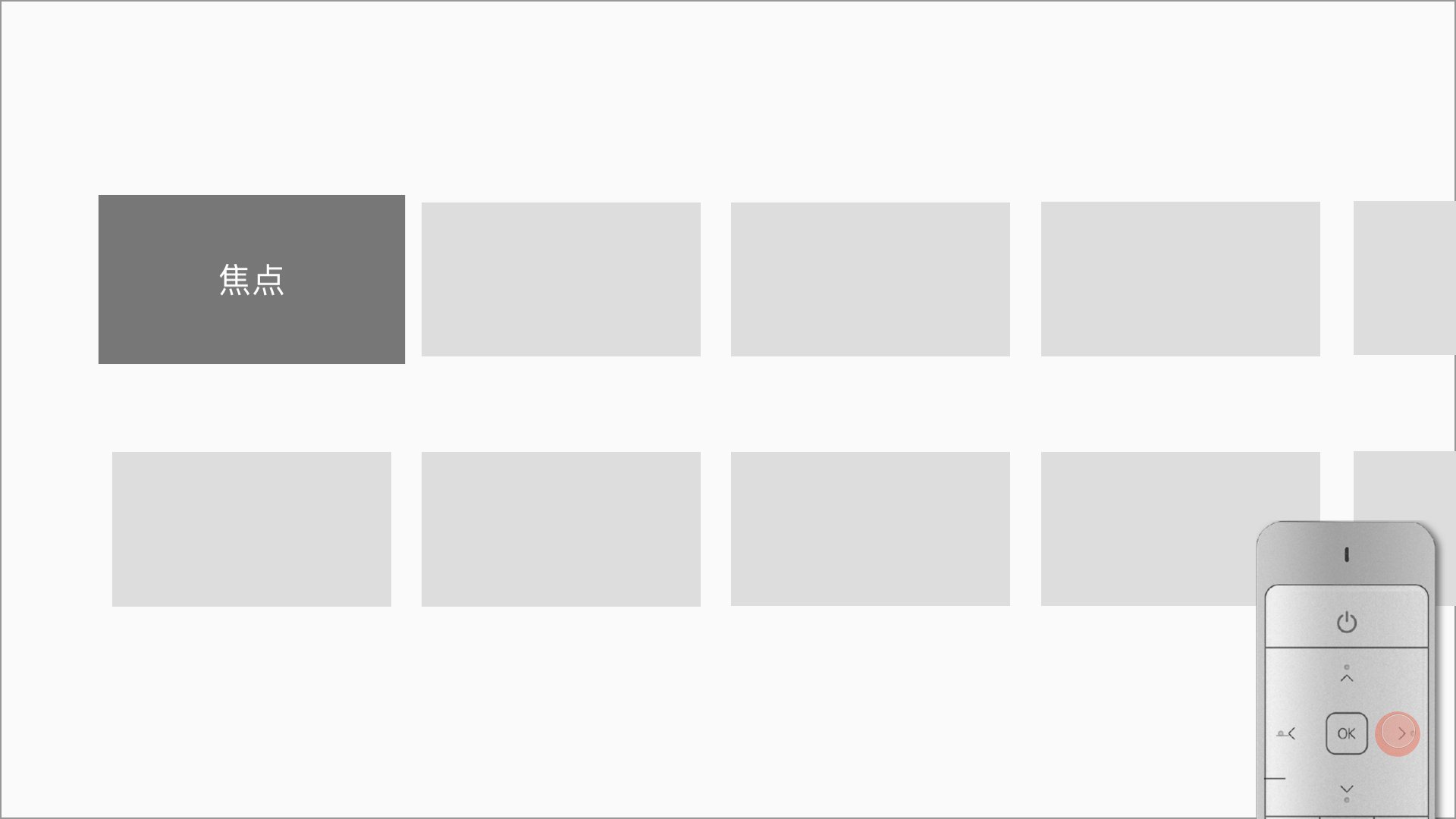
按页翻则像我们看书一样,在当前页的最后一个位置翻页后看新页面的第一个位置。采用这种方式会出现一个焦点跳跃的问题,处理不好看着很难受。如下图:

4. 回到顶部
这种情况在近两年的瀑布流的电视系统中比较常见,通常有两种方式:主要来源于早期的PC端网友的交互,点击「回到顶部」则页面回到顶部;和手机页面中的点击顶部状态栏回到顶部的效果是一致的。
(1)第一种是在页面底部有一个「返回顶部/TOP」等提示的按钮,焦点选中后按【OK】键焦点回到首屏默认焦点。

(2)在非首屏页面按【返回】键则焦点回到首屏的默认焦点处。
这种方式的好处就是:只要在非首屏页面按【返回】键即可,而不是要到页面底部才可返回。
这两种方式可根据实际情况选用或是两种都用。在纵向/横向页面比较长的情况下,用户需要按方向键非常久的情况下才到达边缘,建议两种方式一起使用。
5. 焦点记忆运动路径
路径记忆指的是根据用户操作行为记录焦点的移动轨迹。无焦点移动记录时,按行移动焦点,默认获取到此行的首位;有焦点移动记录时,焦点移动到此路径记录内容。
适用于范围:侧边多层结构;固定区域拓展内容(包括屏外拓展的行和屏内竖向区域拓展)。
6. 侧边多层结构
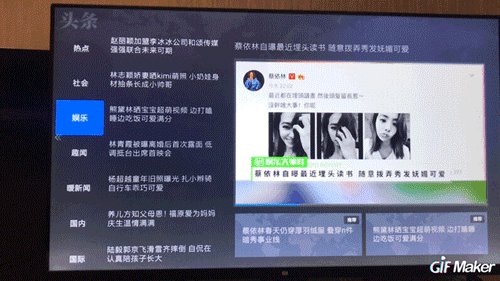
侧边多层结构常见于分类结构,例如:影片分类,新闻分类等,并且大类下很多小类;头条分类下包含热点、社会、娱乐、趣闻等分类,分类下包含内容。

7. 固定区域拓展内容
拓展内容指的是显示内容区域超过屏幕固定区域,通过移动焦点可以看到超出固定区域位置的内容,有横向扩展和纵向扩展两种情况。
需要注意的是:如果是正常屏内展示时,则遵循十字运动原则,超出则需要焦点记忆。
(1)横向扩展

(2)纵向扩展

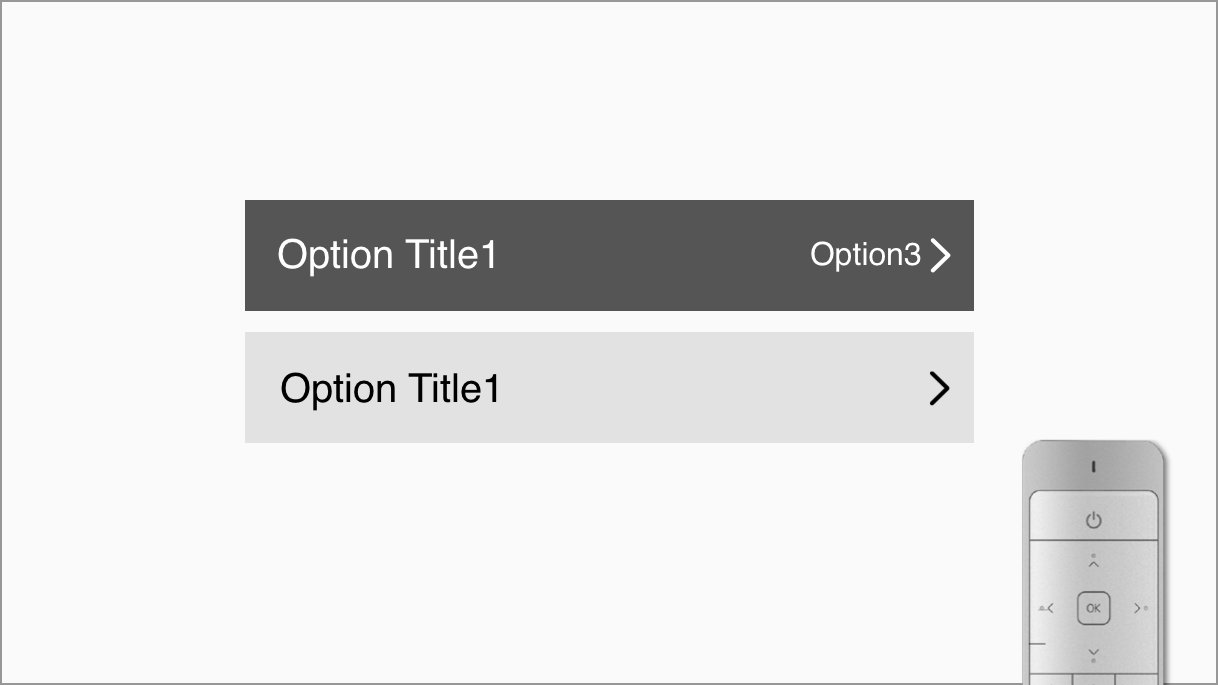
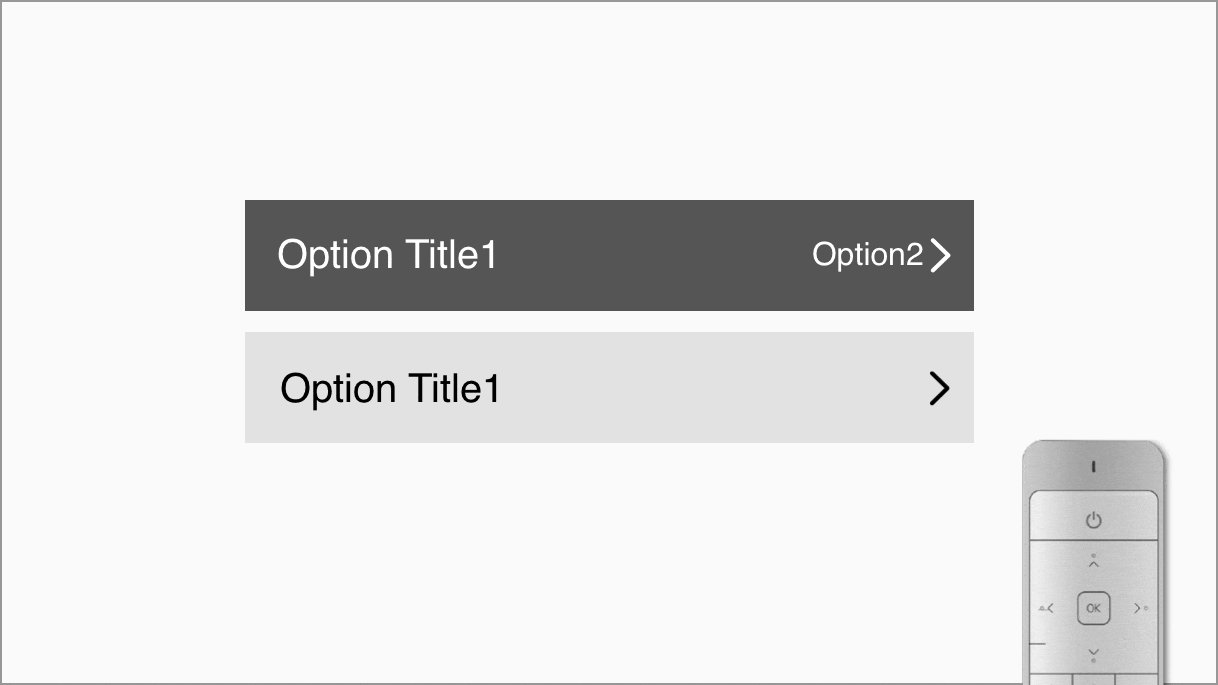
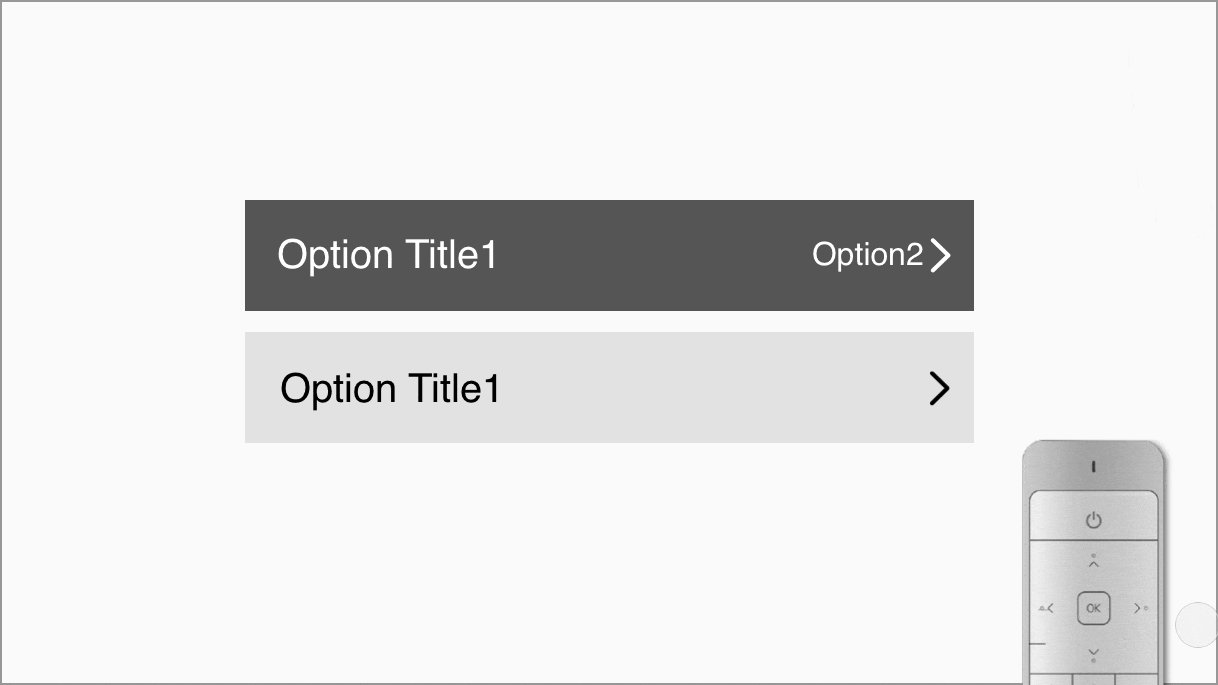
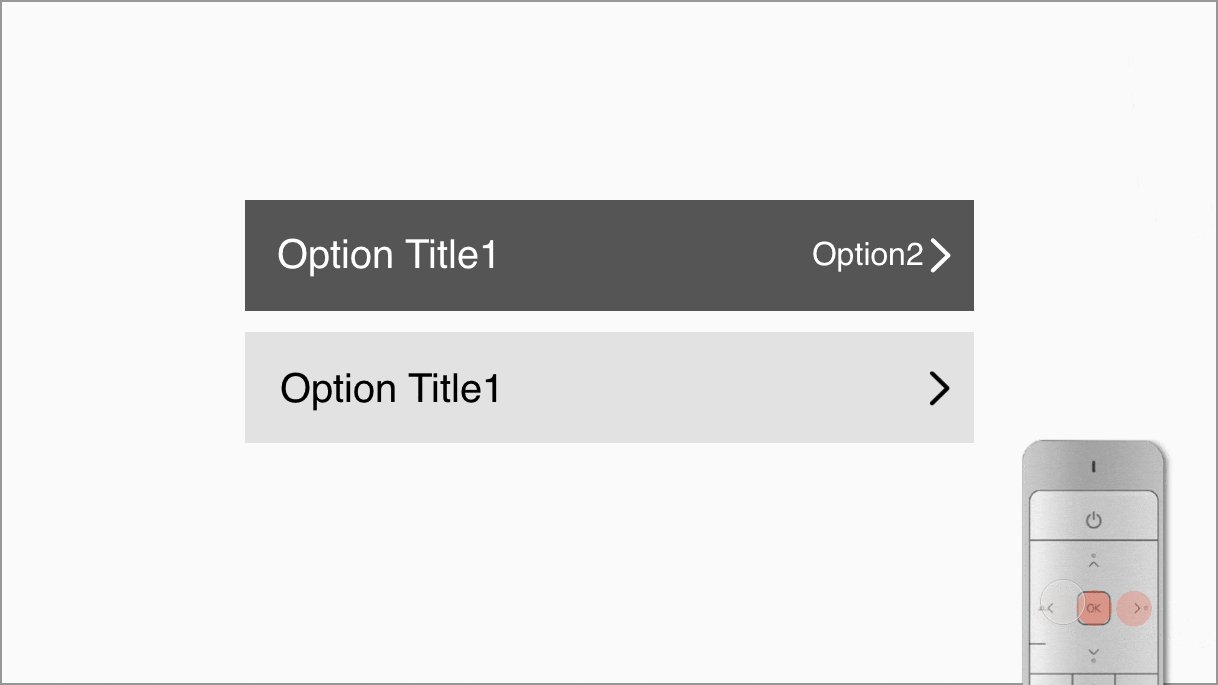
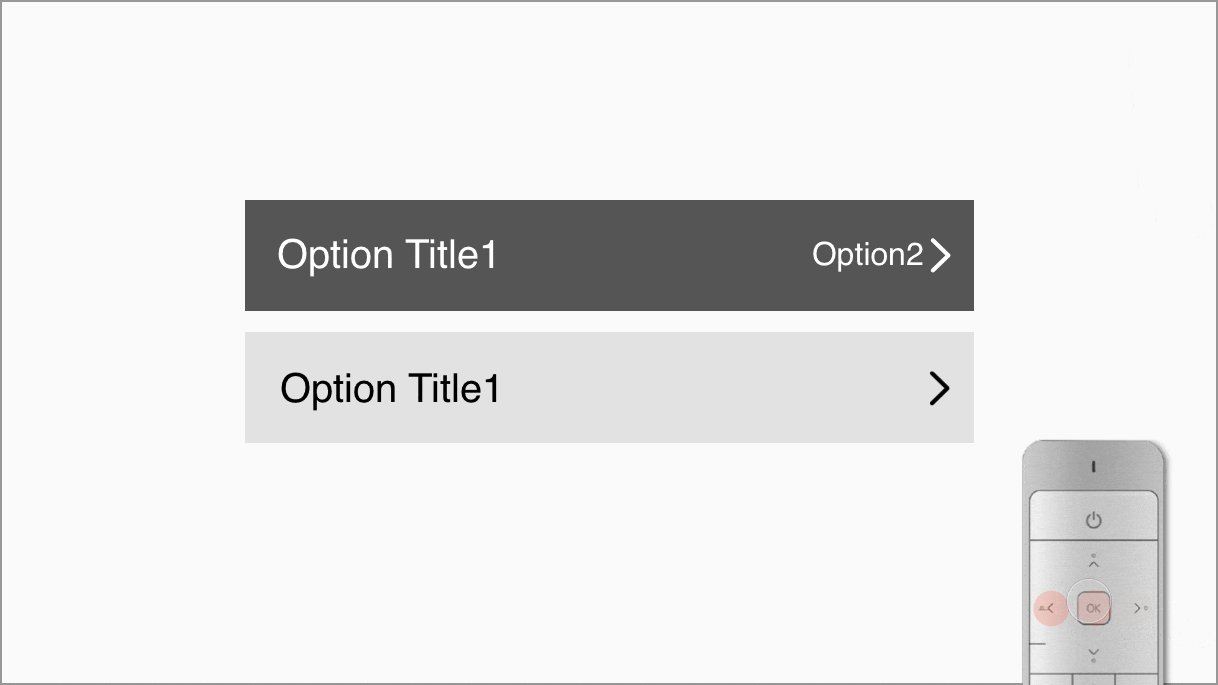
8. 单选项返回规则
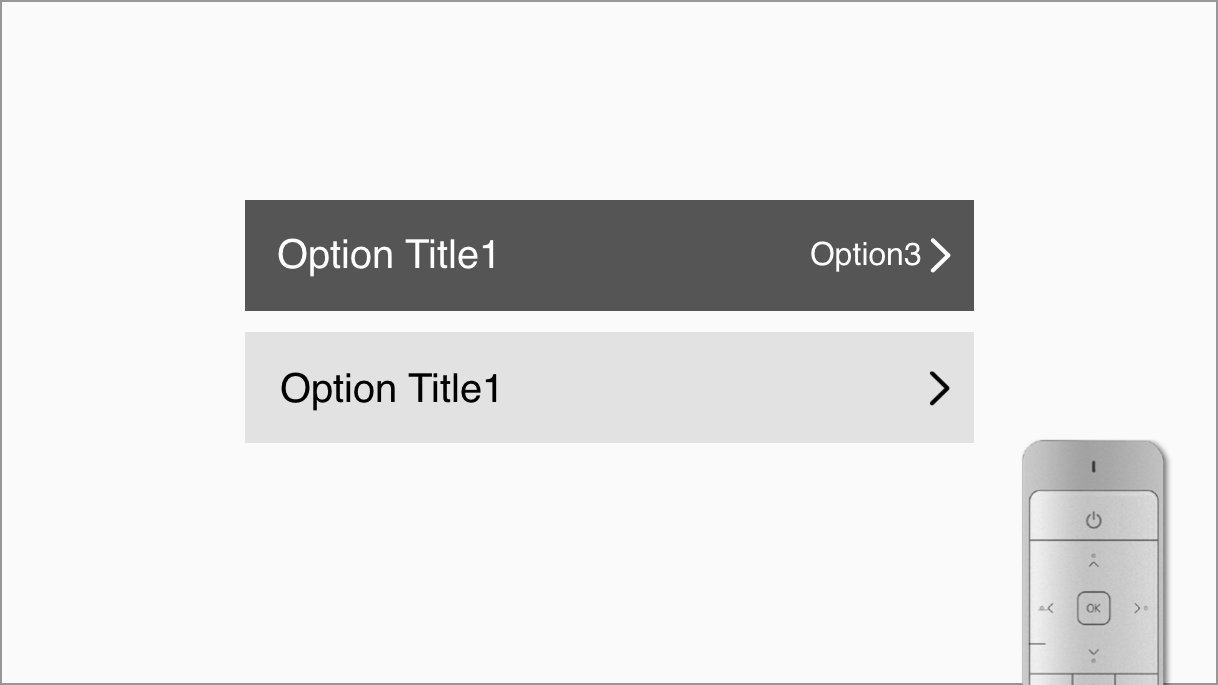
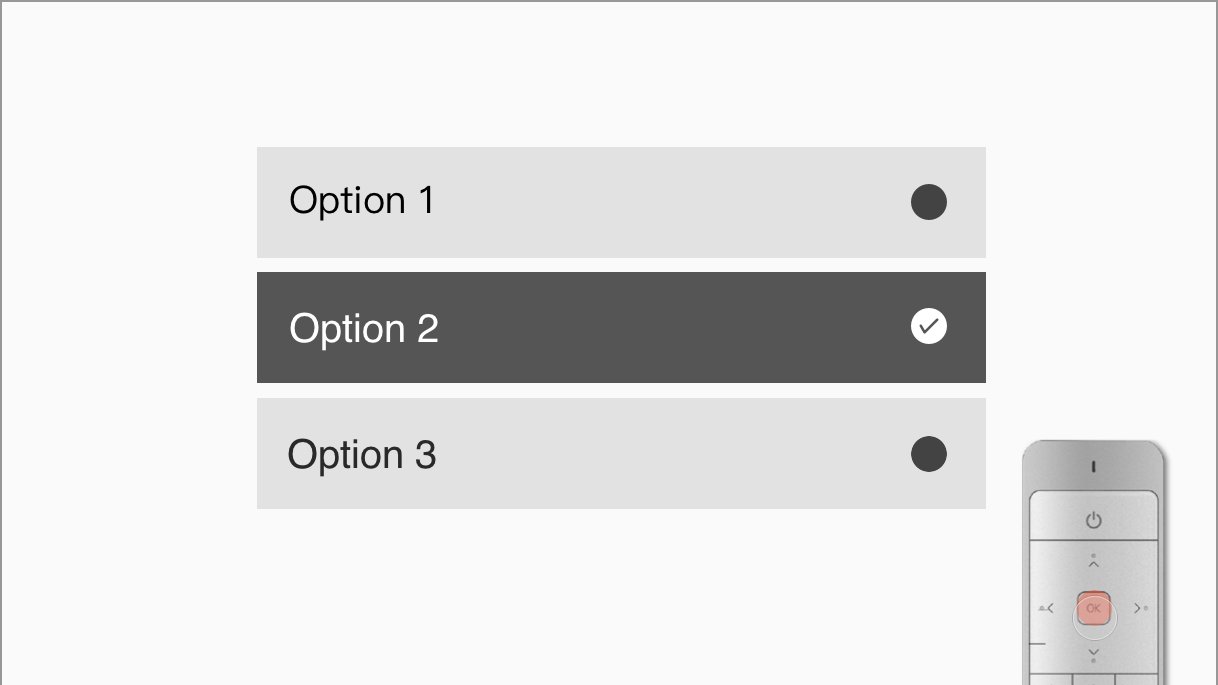
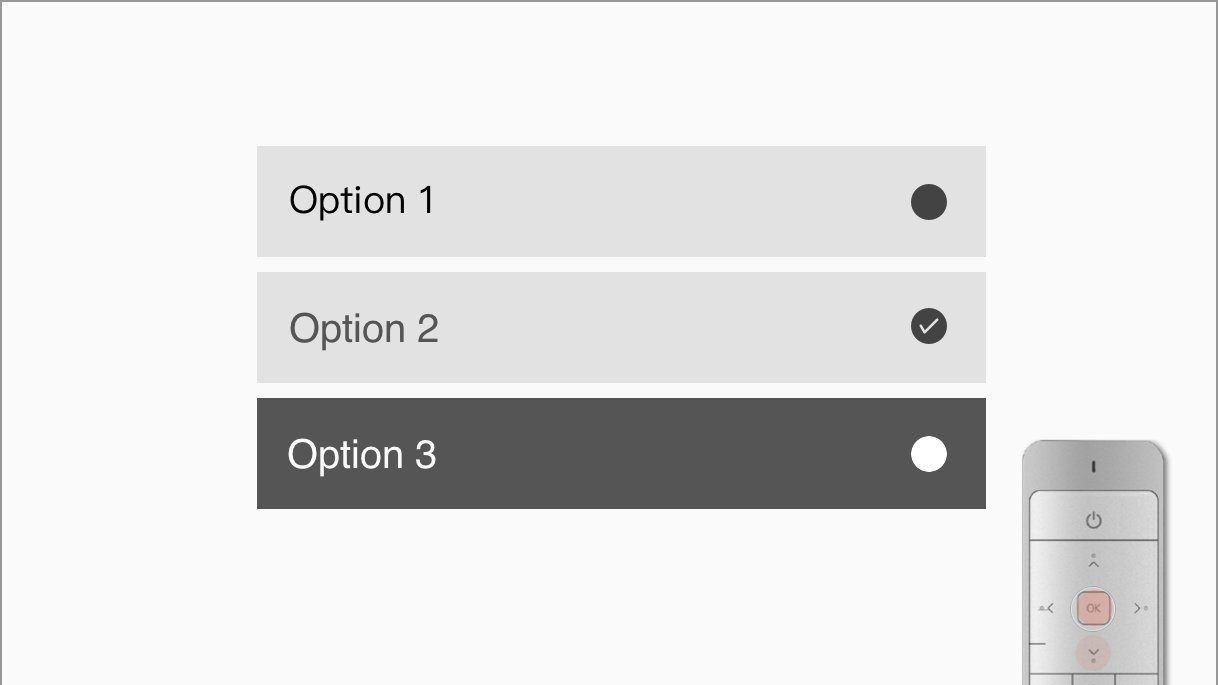
单选常用于setting中的选项,通常是选择某项之后按【OK】键即可确定并返回到前一级。但是从前一级进入到下一级的页面中则有两种不同情况:
(1)不可在前一级直接切换选项的,只能跳转到第二级才可进行选项更换。从第一级进入到第二级时,则默认焦点在列表的第一个选项上。

(2)可在前一级切换选项的,在第二级也可以切换选项的。从第一级进入到第二级页面后,默认焦点在一级所选中的选项上。

四、总结
1. 关于运动原则
十字运动原则和焦点记忆不能同时在同一表现区域使用,这两者是互斥的。
十字运动原则主要用于完整的行内运动,无屏外延伸时;焦点记忆主要用于在固定区域延伸和侧边栏。
这两种原则经常会出现在同一套系统或同一个应用的不同区域,根据内容的排布规则来确定使用何种方式。
2. 关于使用场景
焦点在各种场景下的表现有所不同,需要根据不同场景各取所需。
由于电视尺寸比较大,观看距离较远,通常在放松的情况下观看电视,容易被外界信息干扰。因此要对于屏外延伸的行的焦点固定位置,最常使用的是焦点固定在中部(视觉中心);
对于翻页场景,通常采用的是按行翻页,因为按页翻动视觉跳跃太大。
作者:一戈何处,微信公众号:一戈何处
本文由 @一戈何处 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








图画的挺好,代码怎么实现的