缺乏真实场景驱动的设计,其实是在东施效颦

这个版本我们打算为我们的用户搞一个中国风主题的界面”、“下个版本我们要推出一个葫芦娃喷火功能模块…”我们每天都会接到类似的需求,包括我们自己也会产出这类需求。为什么会这样?我们总会情不自禁地将自己假象成用户并代替用户做相应决策,有一天当你发现用户找不到你预设的内容,你那个急呀…终于忍不住破口:这年头用户怎么都这么笨,那个内容不就在那里吗?怎么找起来这么费劲!
等到产品上线时我们才发现我们有时候所坚持的用户需求用户其实并不买账,最后落得个孤芳自赏。
举个例子:小明饿了想吃肥肠面,你一看肥肠面的价格是100元,但是你了解到的小明最好玩游戏,结果你给他买了个200左右的小霸王。这个例子看似大家都懂,可现实中我们却一直在重演这样的低级剧情。
关于用户需求是什么,我找到一个比较满意的答解释:满足目标用户在特定场景下的目标,基于这样的解释,我们可以提炼出用户需求两大要素:
- 目标用户
- 特定场景下的目标
那么在实际产品规划中这两大要素是如何驱动设计呢?
业务驱动用户,用户驱动产品设计
以垂直电商“良仓”和“淘宝”为例:
“良仓”具体业务:较高单价产品,这导致良仓的用户群更为垂直固定,多为消费升级金字塔塔尖人群(较高单价的商品驱动更为垂直的塔尖消费用户群)。基于这样的目标用户定位,产品整体的架构与风格趋于简约、文艺、品质、高逼格(塔尖消费的用户群驱动产品整体高逼格设计)。

淘宝的业务是C2C模式,该模式决定了淘宝较泛的用户群:白领、学生、家庭主妇等(C2C业务驱动淘宝较泛的用户群),这部分用户的共性是:追求性价比,因此具体到产品设计会着重表现促销、降价、特卖、多元化商品,产品以Hot、Low逼格为主(较泛的用户群驱动Hot、Low逼格的产品设计)。

某个产品设计看似偶然实则有章可循。我们通过自己产品的业务分析,最终确定我们的目标人群是谁,再将他们具象独立的性格抽象成具有共性的特征,考虑提供哪些功能/内容或交互风格/界面形式来提高这类用户的满意度。决定“良仓”与“淘宝”在产品设计方面较大的差别并非由于其团队的差异,前期的业务形式已经决定其产品未来的走向了,而目标用户的类型就是连接业务与产品设计的媒婆。
情境驱动目标,目标驱动设计
以微信聊天界面跳转逻辑为例:
用户想和一位已经好久没联系朋友聊聊天,于是在通讯录Tab找到那位朋友,点击该好友进入聊天界面,开始聊天,聊了20分钟后点击返回,神奇的事情发生了,用户的返回操作并未按照我们的惯性逻辑,返回至上一级——通讯录,而是直接跳转到首页——消息。
为什么会这样?是BUG?
用户和这位好友已经聊了20分钟,这时的用户很有可能已经疲劳了,用户再找一个好久未联系的好友概率很低,依据这样的情境分析,我们得出用户很有可能的目标无非两种:
- 离开软件去干其他的事情;
- 继续留在软件查看一下有没有其他人给我发来消息、和经常联络的好友发个通知、简讯、看一下订阅号文章陶冶一下。
基于用户很有可能的目标,再驱动产品的页面跳转逻辑——跳转至首页,而非我们惯性思维——返回上一级。

再来看一反例:

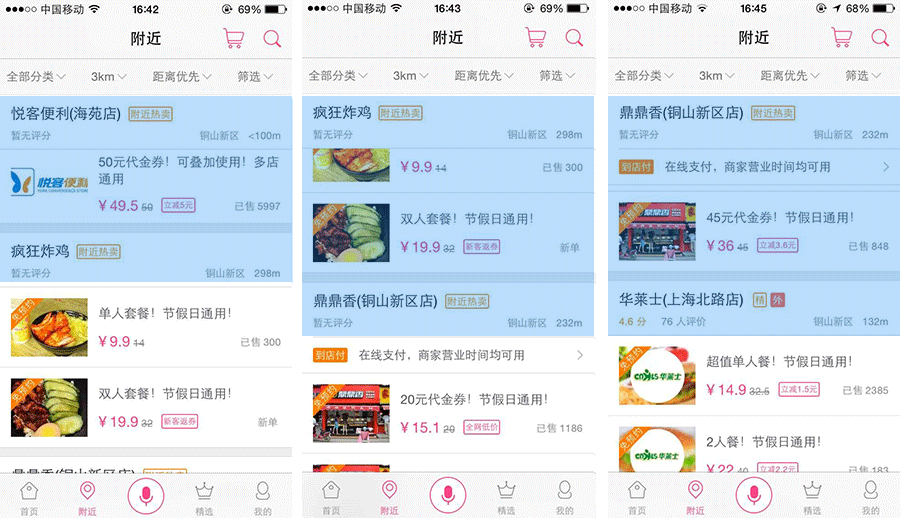
图中是百度糯米的一个附近列表页,在上滑页面时,页面中的“悦客便利”、“疯狂炸鸡”、“鼎鼎香”等店名出现标题栏式的交互。本以为用户在浏览时,目标感会更强,殊不知,这些交互严重干扰了用户的正常信息获取。
为什么会出现这样的尴尬?
说白了设计者在运用这一交互形式时压根没考虑自身产品的真实情景,只是感觉人家用的很好,于是自己也去YY一下。
标题栏式交互一般用于首屏浏览不完的单条内容展示场景,为了避免用户在跨屏浏览时的迷茫,于是引入了标题栏式的交互,以帮助用户确认当前浏览区域属于哪个内容模块,如Instagram,在瀑布流呈现时,由于大图+评论的陈列形式,有时单条内容很难首屏浏览完,特别是当滑到一半看评论时,经常不记得这是关于谁的评论了。
Instagram的标题栏式的交互:

对比Instagram我们再来看一下糯米,半屏能展示完的内容为毛也要增加一个标题栏式的交互呢?
缺乏真实场景驱动的设计很多情况下其实在东施效颦,因此我们应当将自己置身于目标用户真实情景中感受并揣测用户最可能目标,接下来就是目标导向设计过程,即UCD理论:依据用户目标模型,确定设计需求,并把这些内容转化为一个高层次的交互框架,在分立的用户研究和设计之间建立起桥梁。
结论
产品所呈现的具体设计形式只是冰山一角。一个优秀的产品设计之所以优秀,是因为潜藏在产品设计下面的东西。

很多产品新人在做竞品分析时只能看到设计的表象:抽屉式、旋转木马式、天马流星式、葫芦娃喷火式等,很少有人能够真正潜入海底,看看下面的东西是什么。不动脑子的借鉴就像糯米的标题栏式交互,空有一副炫技,却做不出真正UCD的好作品。
最后我想借鉴一句老庄的话来总结今天的主题:形而上者谓之道,形而下者谓之器。匠者,器也。处于平凡匠人的我们应当不断追求产品的向上之道。
本文由 @UE小牛犊 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














很棒!
关于【百度糯米反例】有一些不同想法,
作者提到列表页中店名出现标题栏式的交互,
在我浏览团购列表时,店铺中的所有团购都展示(默认展现两条,点击展开全部),当店铺团购条目超出约6条时就会超出一屏,此时可能才是出现标题栏式的交互的真实场景。此场景在我附近的美食类团购并不少见,有三成的店铺超出5条。这些场景该交互都有意义。
但默认状态下此交互确实没意义,支持作者
谢谢,您的留言也给予我思考,哈哈,谢谢您的点评
赞。
谢谢