内容产品:如何设计清晰友好的首页(二)
在首页的Redesign之前,首先要思考号首页应该承载哪些内容,承担什么责任,达到什么目的。

上一篇文章《内容产品:如何设计清晰友好的首界面(一)》 写了十点APP首页存在的几个问题,总结一下:
- 首页放置了太多 icon ,导致界面凌乱;
- 顶部功能区功能过多;
- 轮播图没有设计规范,与系统状态栏、顶部功能区“乱作一团”;
- 导航不够清晰,并且没有涵盖所有内容类型;
- 悬浮按钮太多且功能重复。
下面开始思考如何 Redesign,在这之前,首先要想一下首页应该承载哪些内容,承担什么责任,达到什么目的。
以网易云音乐 v6.0.1 为例,首页是叫做“发现”的 Tab,我将这个界面分为两大部分:
- 第一部分由轮播图、导航、推荐歌单、新碟/新歌四个版块组成的,这是核心区域,负责向用户展示云音乐最重要、最核心的内容,如歌单和音乐库;
- 第二部分是“云村精选”,用于满足用户的“闲逛”需求,与 Tab 名称“发现”呼应。这里使用了现在比较容易抓住和留住用户的视频信息流,根据用户行为推荐视频内容,中间插入直播推荐、歌单推荐、话题推荐、会员专属内容推荐等,从而达到为其他版块引流的目的。
得到 v5.7.0 的首页也叫做“发现”,内容与版块的安排同样有规律可循,我也将其分为两大部分:
第一部分是轮播图、导航、直播预告/入口、罗辑思维&李翔知识内参组成的核心区域,用户可以在这里找到自己想要的以及得到APP中最核心的内容;
第二部分我归纳为由“与导航对应的版块+话题式内容推荐版块”组成:
- 与导航对应的版块:得到APP的导航包括听书、电子书、商城、专题、课程五个部分,“每天听本书”版块与导航中“听书”对应,“最近更新的课程”、“热门排行榜”与导航中“课程”对应,“电子书独家特价”与导航中“电子书”对应,“实物商城”与导航中”商城“对应。
- 话题式内容推荐版块:第二部分更加注重向用户推荐内容,采用了较为灵活的“话题式”推荐方式,即提炼、设置话题,围绕话题推荐合适的内容,可能推荐一套课程,也可能推荐某套课程中某一节。例如话题”帮你新增四种思维“中推荐了梁宁的产品思维 30 讲整套课程,而话题”跟微信学产品迭代的学问“中则推荐了梁宁产品思维30讲中的第 16 节课”系统迭代:微信红包的意外与刻意“。
在上面的两个例子中,首页都承担着以下作用:
- 让用户第一时间知道这是什么类型的 APP,可以提供哪些内容,用户知道去哪里找自己想要的内容;
- 为用户推荐内容,向重要内容引流。
回过头来看十点读书 APP,暂时还没有看出首页内容版块设置的逻辑和规律,但是可以推测出十点APP想通过首页达到的目的:
- 用户可以通过首页导航、搜索等找到想要的内容;
- 推荐十点号大 V,向十点号自媒体引流;
- 展示和推荐重要的课程。
因此我将以上述三点为原则,展开对十点读书 APP 首页的 Redesign。
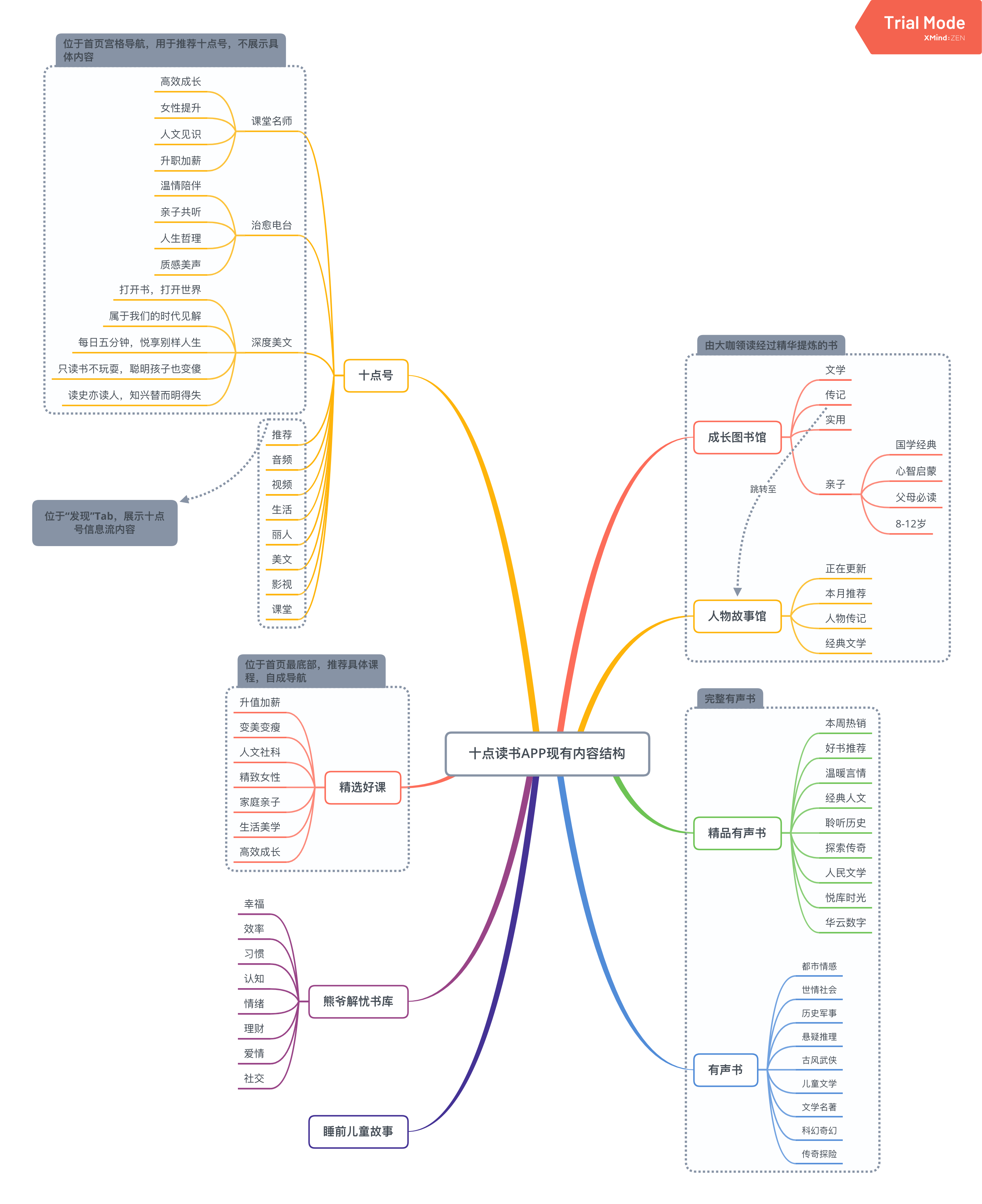
目前十点 APP 呈现出的内容类型和结构如下图所示:

十点读书APP现有内容结构
通过上图我们可以看到,十点 APP 划分了多个类目,每个类目包含 2-3 个层级,且类目与层级间有重合的部分、关系混乱,例如“成长图书馆”中的“传记”打开后直接跳转至“人物故事馆”类目。
我仔细看了各个类目中的内容,个人认为可将十点读书 APP 的内容分成以下几个大类:
- 有声书
- 精选好课
- 十点电台
- 熊爷解忧书库
- 十点号自媒体
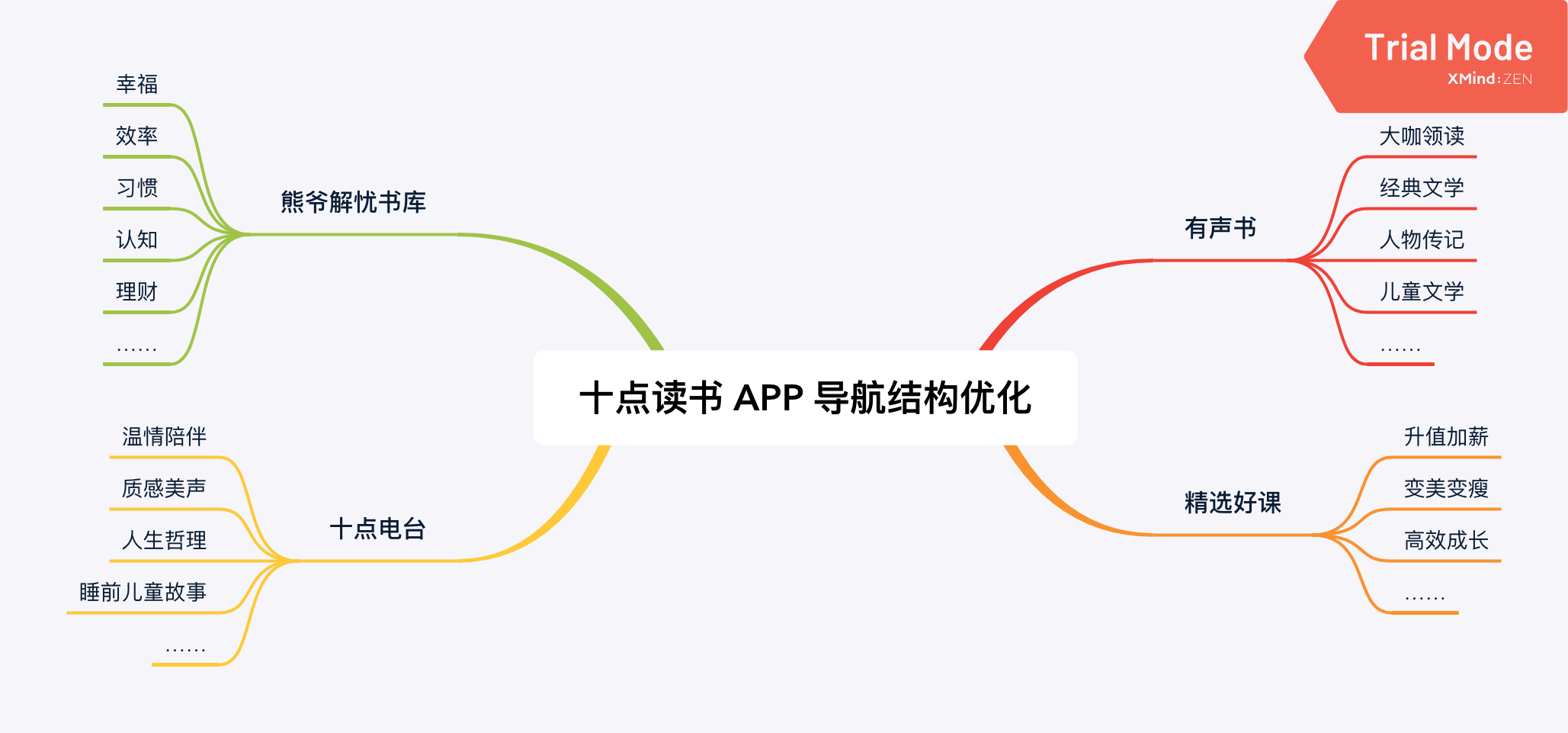
由于底部 Tab 栏中的“发现”即为十点号内容信息流,因此无需在导航中设置“十点号”,那么整理后的导航结构如下:

十点读书 APP 导航结构优化
- 有声书 由“成长图书馆”、“人物图书馆”、“精品有声书”、“有声书”合并而来,在内部按照文学、传记、历史、小说等属性进行分类;
- 精选好课 原位于首页底部的“精选好课”版块加入顶部宫格导航中,内部按照职场、人文社科等属性分类;
- 十点电台 原“治愈电台”只推荐主播的十点号而非直接推荐电台节目,用户获取电台内容的路径较长。新的“十点电台”直接推荐电台节目,并将同为电台类型的“睡前儿童故事”纳入其中,内部也会按照电台属性分类;
- 熊爷解忧书库 谷声熊可以理解为十点读书自己的 IP 或吉祥物,因为作为单独的一部分存在,内部按照原有的效率、习惯、理财等进行分类。
导航结构重新优化后也就解决了上面提到三个原则中第一条:用户可以通过首页导航、搜索等找到想要的内容。
接下来考虑导航以下部分的版块布局,结合目前线上十点读书 APP 的内容布局,可以推测出十点读书非常重视十点号自媒体内容的展示,向自媒体引流,引导用户关注大 V,所以后面版块设置时需要同样注意向十点号引流。
这里其实考验的是内容的运营策划能力,可以借鉴得到APP的模式,利用话题推荐内容等。
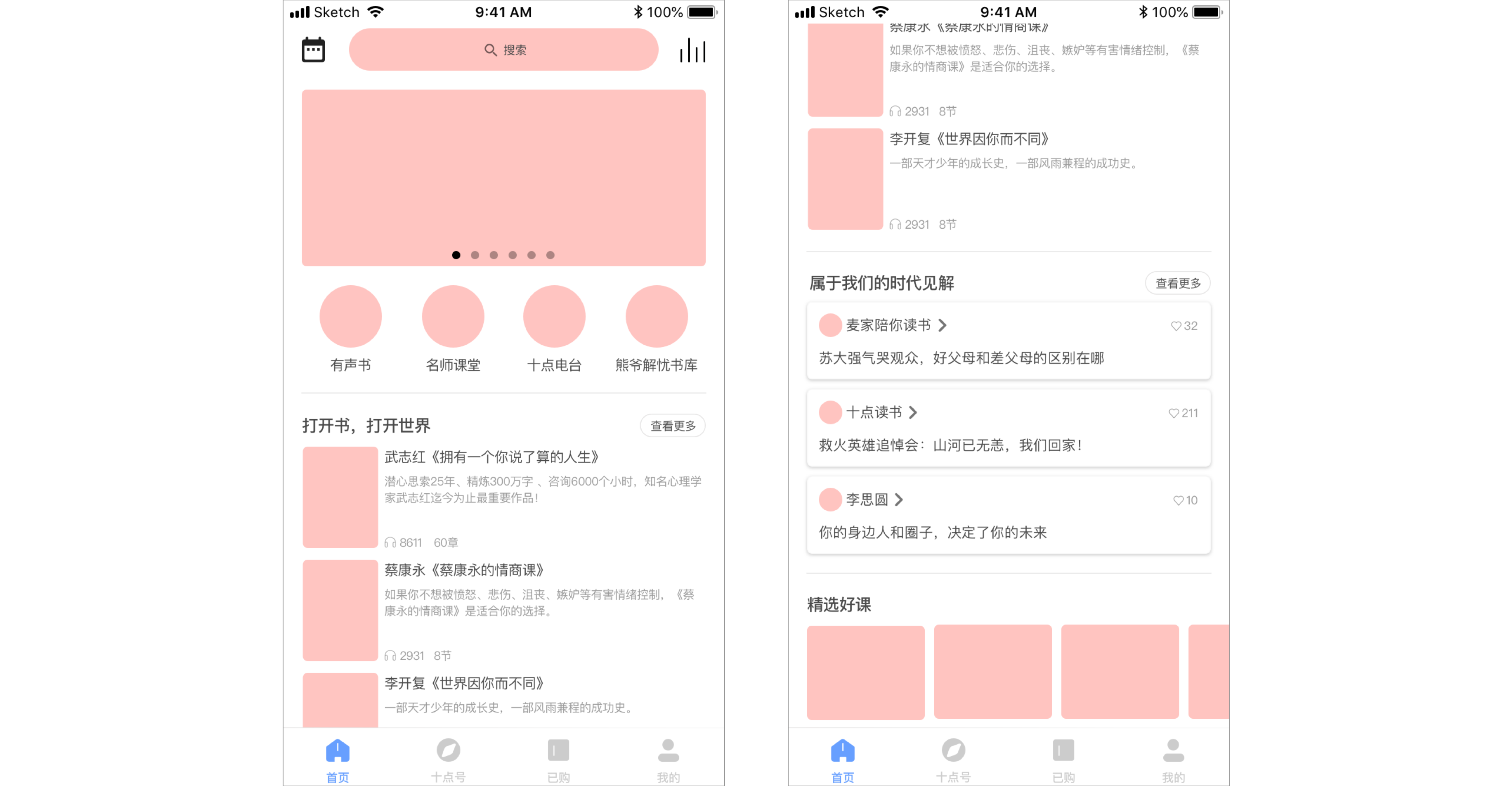
综上所述,我对十点读书 APP 首界面的 Redesign 如下图所示:

十点读书 APP Redesign 原型图
- “日签”功能入口转移至界面左上角;
- 将“下载管理”入口从首页移除,可考虑收纳进“已购” Tab;
- 将“历史记录”入口从首页移除,原因是播放器本身已经保留了用户的播放历史,用户是否有查阅多条、多天前历史记录的需求未可知;
- 重新规划设计宫格导航,避免给用户过多模糊的选项;
- 按照十点读书本身的内容体系设计了导航以下的内容版块,以达到向十点自媒体引流、推荐课程的目的。
以上为全部内容,本文仅用于学习,并不针对任何组织和个人。
本文由@Jalyn 原创发布于人人都是产品经理,未经允许,禁止转载。
题图来自Unspalsh, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..










确实梳理的更清晰。十点app的首页现状更像是业务部门主导的,觉得哪块业务目前比较重要就升格露出,打乱了从用户体验出发的布局科学性。
辛苦
十点读书的产品经理怎么看
我是认为存在即合理。但是要以用户体验为核心吧。凡是能优化用户体验的都可以接受。
很多决策要有数据支撑,我写的只是从用户体验、信息架构方面出发,我也很希望可以知道十点这些决策背后的原因~