设计总比别人的差一点? 那是因为你没关注细节!
为何一个设计的细节点会使人在感觉上的差异那么大呢?为什么优秀的作品都叫做“别人的设计”?本文将为告诉你问题的答案。

很多时候总会常常觉得,为什么自己做的界面看起来总是没有别人的漂亮,为什么同样的风格设计,同样差不多的设计时间,同样的设计软件,但出来的效果总是比别人差一点?到底是哪里出了问题?
这种问题往往会在一些刚入行的设计师身上出现(当然也有一些工作数年的设计师),其实出现这些问题并不是因为你的能力太差或者说什么审美出现问题,很大的原因就在于你没有关注设计细节!
那么什么是设计细节,设计细节又包括什么?为什么说设计上的细节会让我们之间的设计效果看上去会有明显的差异呢?接下来让我们一同来探讨一下。
说到设计细节,我这里借用一下来自Robin Williams编写的《写给大家看的设计书》上所提到的“4大基本原则”,这“4大基本原则”包含了我认为在设计细节上最关键的四个部分:对比(Contrast)、重复(Repetition)、对齐(Alignment)、亲密性(Proximity)。
几乎每一个优秀的设计都一定会包含这“4大基本原则”,那么我们应该如何在设计上去运用这些原则,去帮助我们提升设计的质量,接下来我们结合实际项目去逐一的分析。
对比(Contrast)
什么是对比呢?相信很多设计师马上会想到关于设计界面上的字体大小、颜色深浅、图形大小、线条宽细等等这些元素的比较。而这些不同元素的比较就是在界面上建立一种有组织的层次结构,让界面上的元素避免太过相似,从而达到吸引眼球的效果,这就是对比。
当然,对比不单单只是用作在界面上吸引用户的眼球。他还是设计细节上非常重要的一步环节,适当的运用对比,可以让设计界面上的不同层级更加清晰,通过元素对比在页面上指引读者,并且制造焦点。
让我们来看看下面这个视觉案例,对比对于界面的细节提升有多到的帮助。
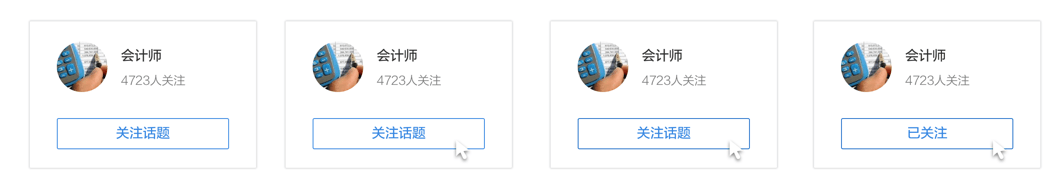
如图1-1上所显示,上面的“关注话题”按钮的各种状态,你能分辨得出都什么样的状态吗?

如图1-1
很明显上面的“关注话题”按钮的状态样式都是一样的,按钮元素样式设计上并没有建立一种层次结构,导致用户无法快速通过当前样式快速判断当前到底是一种怎么样的状态。另外“关注话题”与“已关注”的样式设计上也过于相似,这样也会明显降低用户对于按钮状态切换的感知,不利于用户的体验感受。
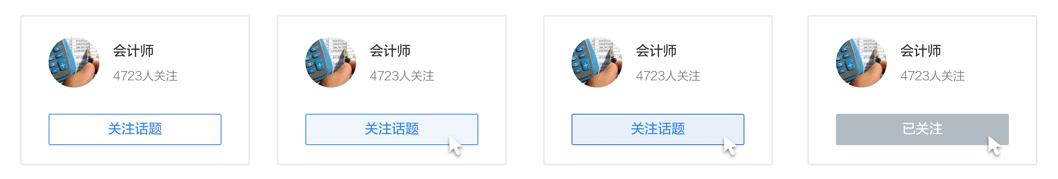
那么我们应该如去适当运用对比,让体验更加优秀呢?我们再来看看图1-2所显示,同样还是“关注话题”的按钮状态切换,这次你应该能快速分辨出按钮的当前状态含义。从左到右分别是“未关注状态、鼠标选中状态,鼠标点击状态、已选中状态”。
我们这次通过让按钮在不同状态下,通过按钮填充的颜色,文字的颜色,描边的颜色等元素的比较,达到区分不同按钮状态的目的,让用户可以快速通过当前元素对比辨别出当前的按钮状态,提升按钮之间的交互体验,这就是我们通常所讲的设计细节中的对比关系。

如图1-2
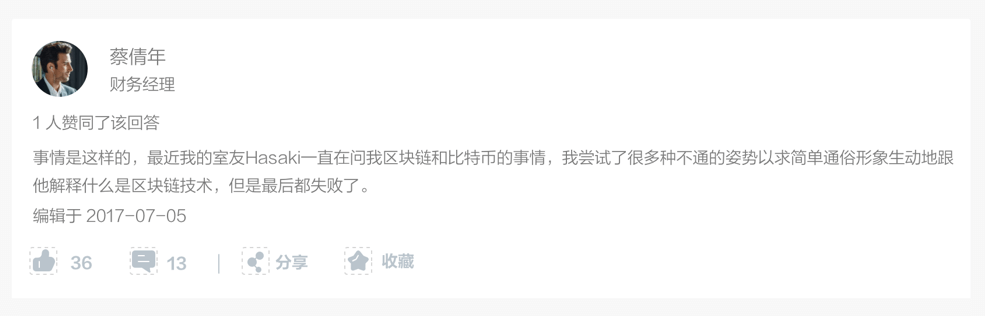
我们再来看下一个例子,如图1-3这是金蝶云社区的一条回答卡片,卡片里包含了回答者姓名、职位、赞同次数、回答内容、编辑日期。虽然说信息的组织上没有问题,但是却不利于用户通过快速浏览卡片获取相关信息。这是因为卡片上设计的信息缺少对比,他们所用的字体和颜色几乎一样,这样所有的信息层级都会粘在一起,不利于区分。
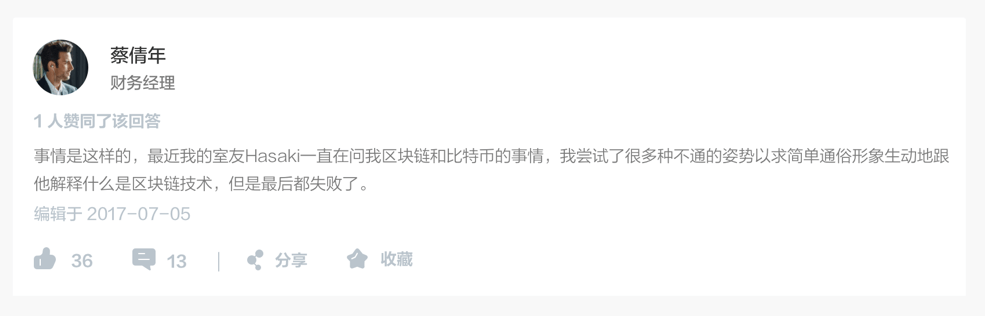
我们再来对比一下图1-4,明显信息展示上都有了醒目的对比,根据信息不同的层级,改变其字体的大小和颜色,有助于突出对比效果,用户浏览时也可以更快通过字体的对比变化,快速获取需要的信息。所以运用对比可以让卡片信息更加清晰,表达更加清楚。

如图1-3

如图1-4
当然对比在设计上的运用除了上面提到的两种案例之外,还有更多的方式,包括形状、颜色、大小、空间等。但无论是哪种方式,最终的目的都是为了让设计上的信息层级更加利于用户理解,让信息有更强的可读性,也让界面有更强的对比性。
重复(Repetition)
看到标题,相信很多设计师都会觉得好奇,重复是什么意思?难道是要重复使用同一种元素设计?我们来看看《写给大家看的设计书》上Robin对于重复原则的说明:设计的某些方面需要在整个作品中重复。重复元素可以是一种字体、一条粗线、某个项目符号、颜色、设计要素、某种格式、空间关系等。用户能看到的任何方面都可以作为重复元素。
看到这里,我们大概可以理解为重复指的是界面设计上的“一致性”。此“一致性”可以让界面上不同的信息元素通过视觉表现成为一体,保证了设计样式的统一,也同时加强了用户浏览时的记忆。当然不是所有的元素都能随便重复使用,我们需要让这些元素建立一种连续性,让他们在界面上更像一群整体。
接下来我们还是通过两个案例来进一步分析探索重复在于界面设计上的运用方式。
我们先来看第一个案例,如图2-1显示,案例设计为金蝶云社区中的提问卡片,虽然这三张卡片都为同一类型卡片并且信息展示层级也相同,但是从视觉上明显的会让用户觉得这三张卡片并不统一,原因出在哪里?其实就出现在三张卡片并没有保持界面设计上的“一致性”,如“提问作者“以及”提问内容“。字体的大小以及字体的粗细都各不相同,所以这三张卡片同为提问卡片,但是里面的元素并没有建立一种连续性,那么用户就无法感受到卡片的一致性。

如图2-1
所以为了保证卡片视觉上的“一致性”,我们必须要让卡片的信息元素重复,例如图2-2所显示,这次明显可以感受到卡片在设计上的统一性,原因就在于每张卡片里相对应的元素设计样式都是重复相同的。从设计上来说,重复的元素设计可以保持界面上的“一致性”,从而帮助用户在浏览时快速分辨相同模块内容,增强阅读简易性。

如图2-2
除了上述案例提到的文字元素的重复原则,我们还能重复其他的设计元素来让我们的界面保持“一致性”,如图2-3,除了文字元素设计样式的重复使用,还包括了按钮元素的设计、标题与内容分割线的元素设计,以及插画元素的风格设计。其实这些元素的重复都让我们的界面设计更加统一。

如图2-3
在设计上,我们除了可以对单张页面上的设计元素使用重复原则,也可以使用在多张页面上,让他们连在一起,从而达到增强整个作品的统一性。但使用重复原则时必须要有个控制的范围,不然过多对某种元素重复使用,会使得页面整体缺少对比性,反而让页面在感觉上会不舒服。
对齐(Alignment)
说到对齐相信很多设计师都不会陌生,因为他算是我们设计里面最基础的原则了,但往往也是我们刚入行的设计师们最用容易出问题的地方,尤其是在页面空间设计的把控上,很多设计师在设计一个界面时,往往只会考虑把需要展示的文字、图片、图标等元素网上一堆就完事了,完全没有考虑页面空间上的排版布局,从而给人一种杂乱无章的感觉,这也是往往出现最多的问题。因为很多设计师在做设计的时候根本没有思考,只会追寻美感来做,这样连基本设计原则都没有的界面,只能说是一种画,而不是设计。
我们再次借用《写给大家看的设计书》上Robin对于对齐原则的说明:任何元素都不能在页面上随意安放。每一项都应当与页面上的某个内容存在某种视觉联系,对齐原则要求特别小心,再不能像从前那样,只要页面上刚好有空间就把元素随意“扔”到那里。
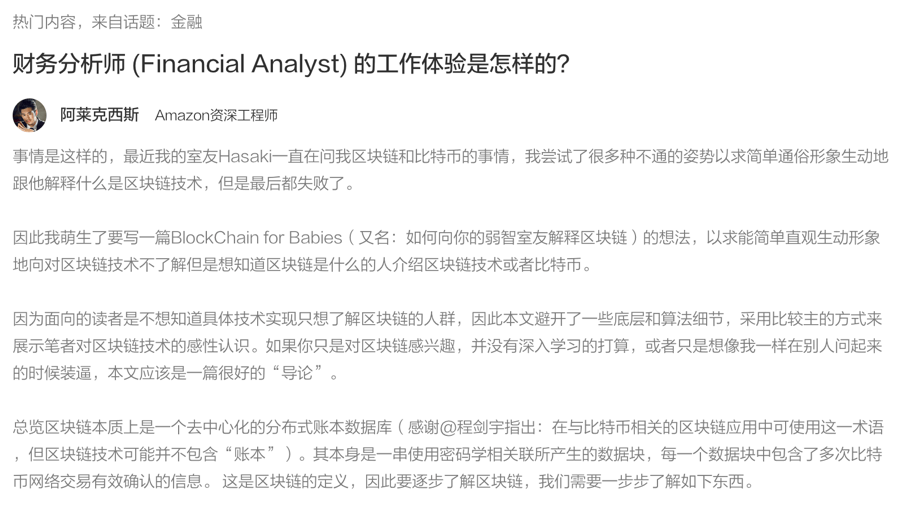
让我们来看看如图3-1的这个案例,这是一篇社区上的话题文章,我们可以出设计师在对文章排版的时候,直接就把文章里所有的内容已居中的格式来展现,这种局中的排版格式第一眼给人一种很业余的水平,而且整体的空间感会显得比较凌乱,无法突出重要信息。

如图3-1
让我们来试试让整篇文章采取左对齐试试,如图3-2显示,明显感觉到文章空间排版更加的整齐,尤其对文章中标题、作者、内容有更好的层级表现关系,才能突出你想要用户第一眼想注重到的信息。所以我们在设计这类型的文章排版时,尽量让内容元素对齐排版,这样页面统一而且有条理。

如图3-2
除了上面所述关于界面整体的元素对齐原则,还有一种情况,是我们新手设计师常常容易发生的,就是细节上的对齐。我们来看看如图3-3显示,乍一看上去好像没什么问题,但仔细一看就能发现里面标题与数字并没有对齐,这就使得卡片看上并没那么精致,也是新手经常会出现的问题,给到用户一种非常不用心设计的感受。但其实要解决也是非常简单,只要我们把标题和数字居中对齐再看看,如图3-4,是不是立马让卡片精致了许多,内容更加的工整,马上跟图3-3拉开了档次,这就是为什么你的设计总是别人差那么一点,原因其实非常简单,细节决定一切。

如图3-3

如图3-4
无论是整体的元素对齐还是细节上的对齐,只要运用得当都能让你的界面质量提升一个档次,对齐的根本目的就是使页面统一而且有条理,所以,请牢记对齐原则,一定能让你的界面更加的精美。当然我们也要注意,对齐尽可能的保持统一,不要一个左对齐,一个右对齐,反而得不偿失。
亲密性(Proximity)
最后就是我们的亲密性原则,关于亲密性相信很多设计师在刚开始学设计的时候都会出现过这样的现象,在设计中,整个界面被填充的满满的,生怕一丝的空白会让领导觉得你没有认真做设计,各种元素被放的密密麻麻的,一看就知道有多亲密,但,这是我们想要的亲密性吗?不是的,亲密性原则不是指你把元素放的有多满,而是指将相关有联系的信息以及元素组织在一起,增强他们的关联性。
同样我们借用《写给大家看的设计书》上Robin对于亲密性原则的说明:将相关的元素组织在一起,移动这些元素,使它们的物理位置互相靠近,这样一来,相关的项将被看作凝聚为一体的一个组,而不再是一堆彼此无关的片段。
所以说亲密性不是指得你的元素再见面上放得有多满,而是指要把有相关联系信息的元素靠近放在一起,让用户能马上了解页面的组织和内容。
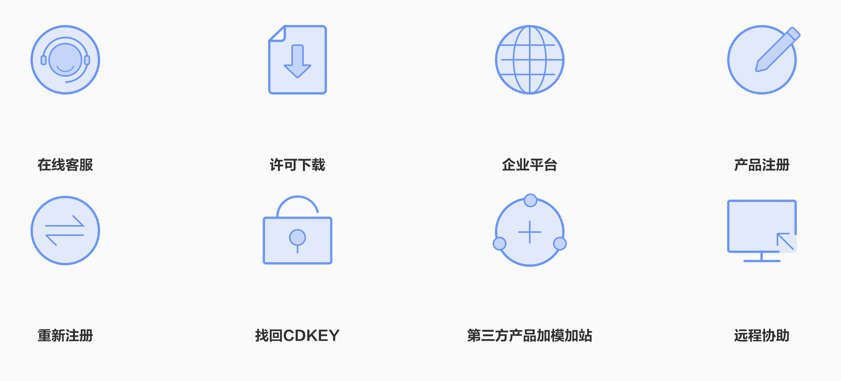
我们来看看以下这个例子,如图4-1显示,大家能快速的辨别出“在线客服”对应的是哪个图标呢?相信很多用户都会错误的把“重新注册”的图标当成了“在线客服”,因为这个页面原本相关联系的元素并没有被靠近的移动在一起,这样一来他们之间的联系就直接被断开了,而并无关联的元素又因为被错误的联系在一起,导致用户直接就会理解错误,所以一定要正确的使用亲密性原则,把相关联系信息的元素组合放一起,这样用户才会联想他们之间的关系。例如图4-2显示,当我们把相关联系的元素信息组合放在一起后,明显的他们的关系层级一下子就清晰了,用户也能很轻松的快速辨别相对应的图标是哪一个,这就是我们应该需要注意的亲密性原则。

如图4-1

如图4-2
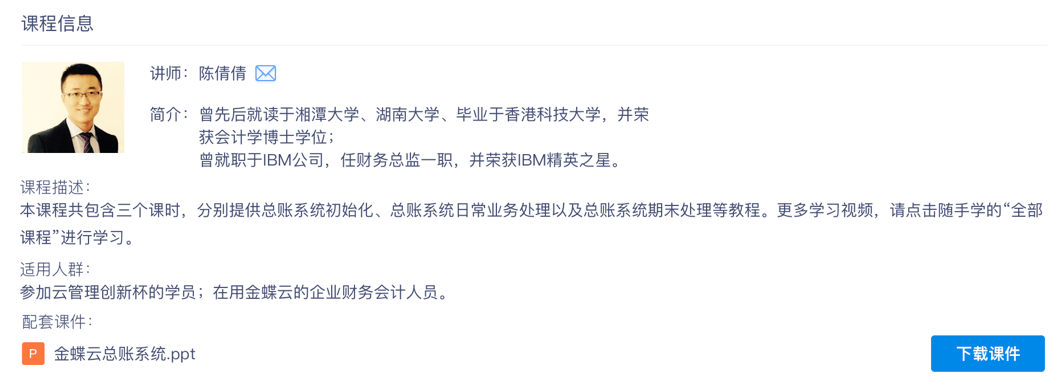
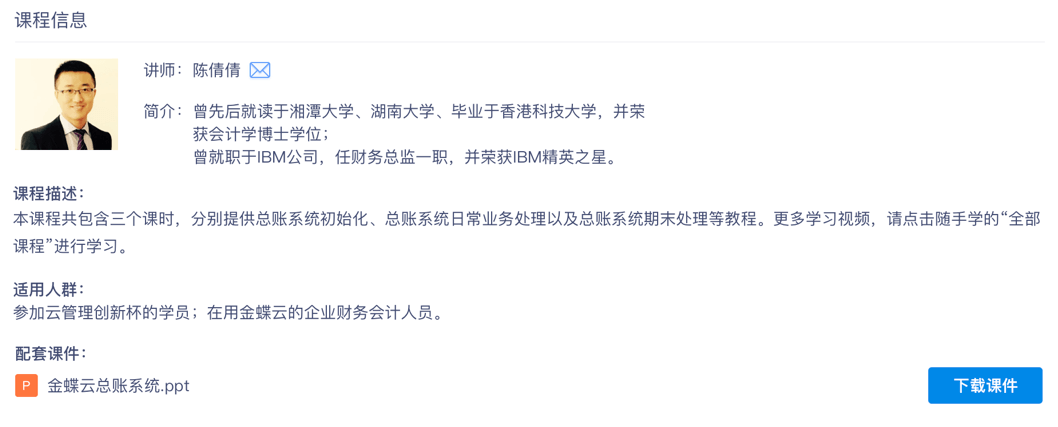
那是不是只有相关联系的元素组合在一起才叫亲密性原则?当然也不是,亲密性不单单指的是是相关元素都要靠近,有些时候,也需要给它们一些空间。我们再来看多一个案例,如图4-3显示,这张“课程信息“界面,乍一看感觉整体设计并没有太大的问题,但总觉在设计细节上差那么一点感觉,尤其是“课程描述” 、“ 适用人群”和“配套课件”之间的信息过于贴近,这样我们就无法分辨出它们之间的关系,用户也就无法快速理解界面里面的信息内容,其实问题就出现在信息与信息之间缺少必要的空白,这样相关联系的信息就无法展示他们的亲密性,从而没办法组织他们的关联性。

如图4-3
其实我们只需要在相关联的信息旁给一些空白空间,如图4-4显示,让真正相关联的信息组合在一起,形成一段一段的组合,让有联系的信息具有更近的亲密性,这样我们就很很轻松直观的分辨出界面每一段的信息内容了,视觉上也更加的美观。

如图4-4
亲密性的根本目的是实现组织性,所以我们在界面设计时要灵活运用亲密性原则,组合关联信息这样信息才更有条理性和组织性,用户浏览界面时才更容易读区信息也更容易理解。
相信看到这里,各位应该能明白为什么你的设计总是比别人差那么一点,原因就在于你自己对于设计细节的追求,而对于刚入行不久的设计新手,非常建议阅读来自Robin Williams编写的《写给大家看的设计书》,尤其对于“4大基本原则”会有更详细的解说,最后希望大家能够更多的关注设计细节,提升升级能力。
本文由 @DC群 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







