内容适应形式

学习了死猫的文章,我今天也来说说有关内容和容器的关系。
看标题你也许觉得有些囧,它和上一篇《形式追随内容?》看起来相反,而且好像从交互设计的角度看也是很不专业的一个观点,这有点像是我搬起石头砸自己的脚或是死猫的脚……不过不幸我是一只友爱并且怕疼的企鹅,所以事实上是这样的:
我们可以把形式追随内容定义为一个对默认界面的可用性建议,它可以适用于当用户进入一个界面时所看到的情况。不过,我们也知道,用户不是木头人,他们所处的环境也不总是某个理想状态,QQ在线用户数已经超过了一个亿,而那个谁谁谁也曾经说过:“一千个人就有一千个哈姆雷特。”那么一亿个人屏幕上的同一个软件会有或者会被有多少种状态谁又能说得清?我的QQ藏在屏幕顶端,你的QQ却占据整个屏幕,他的QQ又是什么样子我们都猜不出。但是一千个哈姆雷特也还是哈姆雷特,软件能够做的事情还是要保持不变。
所以,一个界面需要在用户主动改变软件形式的时候适当的调整内容去适应变化,这就是在特定情况下的内容适应形式。
感觉很熟悉吗?了解Web前端工作的同学们应该会立刻想到“流式布局”方面的技术和技巧!恭喜你们可以来CDC找我领一个二等奖……
对于web设计来说,软件设计的自由度是更大的,但是很久以来都很少看到优秀的能够适应用户的软件,也许是正是由于软件不能简单流式,而导致进行适应布局的时候设计和开发成本会变得很大,所以就很少能够找到比较良好的适应形式的软件例子。从最常见的情况来说,不同的用户在使用同一个软件的时候,并不一定都会使用相同尺寸的界面,全屏、半屏、四分之一屏或者什么奇怪的大小全都有可能出现,同样尺寸的时候分辨率或者界面元素定义也常常会有不同,理想的来说,一个软件的界面应该能对这些不同的变化有一些自动的调整,以便用户能够比较像正常状况的时候去使用,或者比正常状况拥有更多的扩展性。
这其实是个有趣又复杂的问题,之前DJ、小虫和我聊到过这个话题,一直苦于没有比较好的学习和研究对象,后来在日常工作中反而发现了一个近在眼前却一直没有注意到的家伙:
Microsoft Fluent/Ribbon UI
我以前好像说过我对微软谈不上有什么好感,但是自从Win7和Office2010后我的意见些许有了一些改观,从Win7开始,微软准备全面开始使用在Office2007中开始尝试的Fluent/Ribbon界面,就好像它的名字一样,这个界面结构是流式和平滑的,不过大部分用户注意到的是它的层级扁平化特性,而漏掉了它的流动性,这里就先拿出若干Word2010精美小图和大家一同分享。
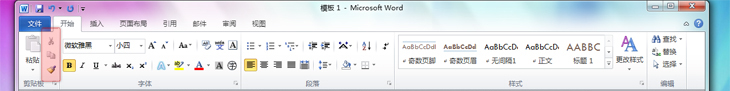
首先放一张在1280×800分辨率下全屏的Word2010作为参照物:
这是我们所熟悉的Word界面——还没有尝试过Fluent/Ribbon的同学请自行一百遍啊一百遍——我们可以看到我们熟悉的各种功能都很均匀舒适合理(基本上)地以我们希望的方式出现在我们希望的位置。接下来,我要开始减小它的尺寸,然后我们可以注意一下界面是怎样变化的:

脱离了全屏状态的第一个变化发生了,在左上角的剪贴板工具区,“剪切”、“复制”和“格式刷”三个功能只剩下了图标。对于Office系列来说,这三个功能实在是深入人心,要节省空间,就先调整它们吧。

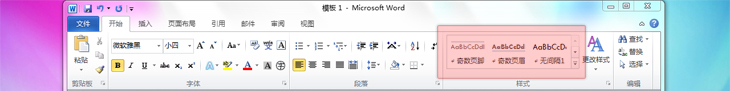
继续缩小界面,接下来发生的变化是样式区域,快速样式的显示数量从5个减少到4个,然后又减少到了3个。快速样式这样的功能嘛,在空间比较拮据的时候是可以牺牲一个两个位置的,毕竟还有3个被显示出来,其他的,点开下拉列表选择也可以,毕竟图文列表还是比较快速的。

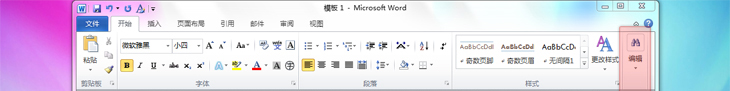
当我继续减小窗口大小时,Word做了一件有趣的事情,它把编辑区域的东西都收起来了,变成了一个带查找图标的下拉菜单告诉用户“至少查找在这里”,看来这部分并不是常用的功能,除了查找。不过我比较好奇为什么没有把收起后的这个下拉菜单做成和它旁边“更改样式”一样拥有各种鼠标响应效果。

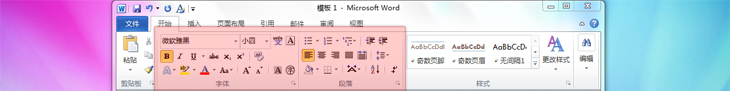
我本以为接下来的事情很简单,就是收起收起收起,但事实上却又是另一个好玩不过有些拙劣的方法,字体和段落区域的图标们从两行被压缩到了三行,首先被压缩的是段落区,当继续缩小窗口时就轮到了字体区,我承认我没想到,因为三行的这么一大堆图标看起来很凌乱,辨识率和点击性都很受影响,换作是我可能不会这样做,不过在不损失这些几乎全是常用功能的情况下,重排位置是个没有办法的办法。这是多么惊喜,我实在没有想通它们是怎么挤在这么小的面积里……

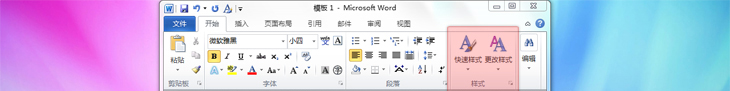
接下来的事情比较容易被理解,继续减小界面尺寸后,样式区的“快速样式”被收起变成了下拉菜单。

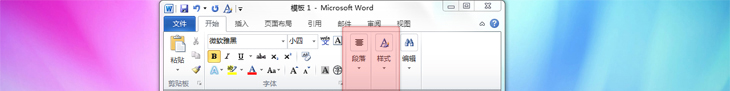
继续变小,整个样式区域就被收了起来,然后段落区域也终于被收起了。

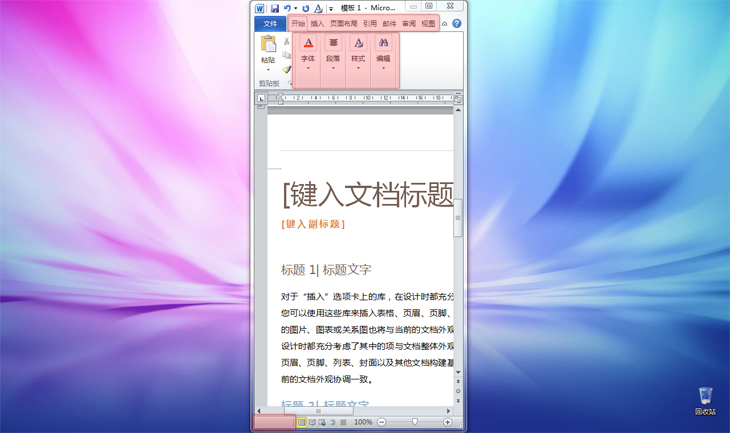
这张图有些大,因为这次缩小的变动不仅仅是上面的工具栏部分,左下角也有相应的适应调整,还是先看上面,字体区域终于被收起来了,除蓝色的“文件”菜单外,菜单栏其它文字的间距也均匀变小了,左下角“插入/改写”的切换首先消失,接下来是“语言”、“校对”和“字数”依次被隐藏了起来,右下角的功能没有变化。

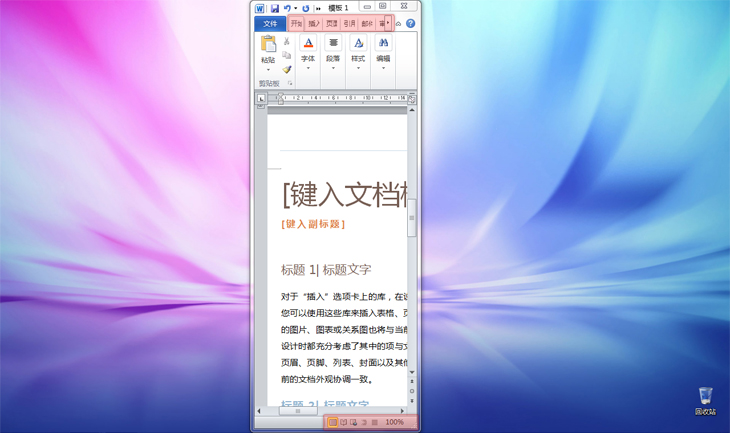
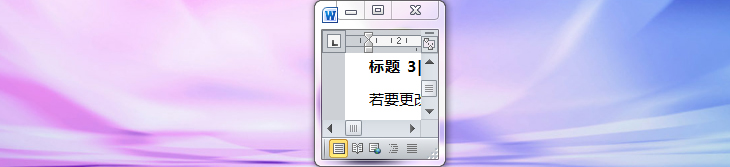
再缩小的话,菜单栏就完全写不下了,于是在两侧出现了箭头,可以左右滚动,并且窗口顶部快捷区也出现了展开的图标,同时右下角的“显示比例”滑块也被隐藏了,只留下了显示比例的百分比标识用来操作和反馈。

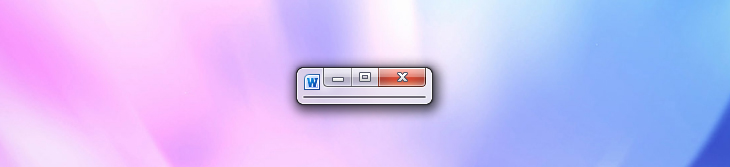
终于可以放一张没有经过缩小的图了……当界面宽度小于约284像素的时候,窗口顶部的快捷定义区、菜单栏、工具栏一概消失的干干净净,界面底部的显示比例也完全被隐藏,这个变化还是可以预见的,能在如此小型的界面中进行的才做,大概不会是什么编辑行为吧。最后放一张比较搞笑的图,可以从侧面说明Fluent/Ribbon UI的自由性,虽然我不知道在这样的情况下我们还能在这个程序里做些什么……

从上面这些图我们可以看出来,在不断变化界面尺寸的时候,Word能够根据尺寸的不同有选择的针对部分界面元素进行调整,以求在各种非常规尺寸下能够获得尽可能良好的易用性和视觉体验,从这次的例子来看,基本上来看还是比较成功的,虽然根据情况的不同,层级扁平化会有一定的损失,但对于用户对不同界面形式的要求,界面内容主动如果能够适应形式的变化,这对用户的个性化需求会是很好的满足。当然界面内容对于界面形式的适应性还是要建立在可用的基础上的。
在这次实验里,基本上这样的变化是基于以下几个原则,推荐给大家:
1. 按照使用频度对元素进行隐藏,如隐藏样式区域的顺序。
2. 按照特定尺寸范围下的可能场景对界面元素进行隐藏,如在小尺寸下隐藏菜单栏与工具栏。
3. 已经约定俗成的图形元素可以减少辅助文字,如“剪切”等功能使用图标。
4. 利用下拉菜单、展开或可滚动的元素组来压缩空间,如压缩功能区域与滚动菜单栏。
5. 合理地重排布局,如文字、段落区域行数的变化。
另外再给出三个细节建议:
1. 在界面边界与操作区重叠之前就进行变化,给用户更多的缓冲时间,并且会显得界面更聪明。
2. 永远不要忘了鼠标响应与鼠标tips。
3. 保证减少的东西能通过某种方法再找出来。
把一个界面变成一个聪明的Transformer是一件很有挑战和有意义的事,当然,这也会是非常有意思的,今天这里只拿出了Word2010来看,有兴趣的同学可以去玩一下Outlook2010,它比Word更加好玩,适应性方面更加有花样。
让我们欢呼一次,适应性万岁!
来源:http://cdc.tencent.com/?p=2337
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等















