搞定异常的七字真言:增删改查显算传
本文结合具体的案例进行分析,分享了如何运用搞定异常七字的真言——增、删、改、查、显、算、传。

异常是大多数
1. 什么是异常
是程序运行中,因外部因素(设备错误、输入错误等)导致的程序异常。逻辑层的程序异常,通常是产品经理的责任。
2. 粗略判断异常是否完整
一个带有输入、输出、传输、运算的完整功能模块,产品经理出的原型图中,如果异常情况的页面没有占到70%,那就需要继续完善。
3. 举例——昵称为必填,且不能重复
只有结合产品、用户、场景,才能做出合理的异常情况。举例仅供参考。
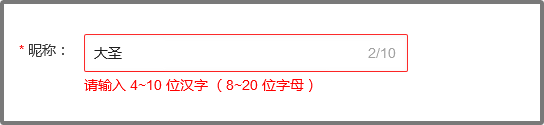
(1)昵称输入有误

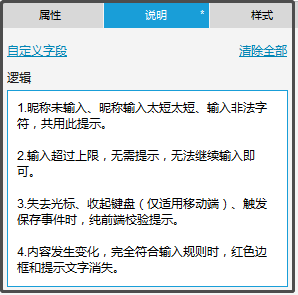
然后在 Axure 中对应元件上写说明内容,如下图:

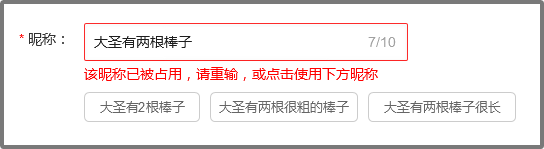
(2)昵称被占用

同理,在对应元件上写说明内容,如果是移动端原型,可在旁边放便签描述(另一篇《完美“登录”,从去掉“注册”开始》中有附图)。
以上提示,只是局部提示。根据场景不同,还会有关联性异常情况。
比如在填写时,昵称尚未被占用,填写其他内容过程中,刚好被占用导致最后一步无法保存,也需要处理。如果涉及到翻页情况,又会产生保存时机的问题。是点下一步就保存,还是最后提交时统一保存资料。如果点下一步就保存,那在第二步未填完就退出页面,又该如何处理。
因此,需要根据实际情况来处理异常情况。
排查异常的七字真言
七字真言:增、删、改、查、显、算、传
1. 增:新增、创建、添加
开篇的输入昵称,就属于增。另外,还包括注册账号、上传图片等。
做【新增】功能时,从以下三个角度考虑:
(1)上下限 / 建议值 / 默认值
- 字数输入的上下限、图片/视频大小,前后端都做限制校验。(例:昵称限制4~10个字,前端需要校验,不在范围内不让提交。但是后端也不能相信前端,还需要自己再做校验,防止一些技术手段绕过前端给后端提交非法昵称。)
- 图片/视频尺寸、图片/视频比例,给建议值。(例:下图头像项的图片要求)
- 一些低频选项,可以给默认值,无需每次都操作。(例:性别默认男,城市默认当前定位点)
(2)类型校验 / 格式校验
- 例如:输入类型的全角和半角,可做自动转换提高体验。
- 导入表格的功能,那就限制只能上传Excel格式的文件。另外,.apk、.exe等可执行文件,需要特殊处理,微信会加后缀,来降低风险。
(3)容错机制 / 关联变化
- 手机号已被其他账号绑定,需让用户可做更换绑定、合并账号等操作。
- 昵称被占用,给多个建议昵称,让用户手动选择。
- 自动保存为草稿、编辑状态下阻止浏览器关闭等。
- 自动生成编号、排序方式,关联出现的状态,及页面变化。

以上,有些限制是出于产品体验考虑,例如图片过大,会导致浏览时加载慢影响体验;有些限制则是出于安全考虑,例如不能上传可执行文件。
一些低频问题,尽量静默处理,例如:
- 非网盘类应用,自动压缩太大的图片。
- 邮件发送APK、EXE类可执行文件,无需加后缀。
- 及时通讯软件发送则加后缀,但能通过安全扫描的也可以不加。
- 手机端选择年月日时,给合理的默认项,比如1990-06-15,6月是月份中的中位数,能快速定位到1到12月任意月份。15日同样是中位数,能快速定位到1~
总之,一切围绕用户体验去考虑,使用体验、安全体验、设备体验等等。
小思考:假如你是支付宝产品经理,在PC端做人脸识别认证的时候,你会怎么做?如何考虑?
2. 删:删除
删除操作比新增操作风险大,但逻辑相对简单,有以下四种情况:
(1)删除是否可逆
- 需求上可逆、需求上不可逆
- 逻辑上可逆、逻辑上不可逆
(2)是否批量删除
(3)是否涉及权限
(4)逻辑删除 or 物理删除
- 逻辑删除是通常说的假删除,给一条数据做了个标记,其实这条数据还在数据库里;
- 而物理删除是指从数据库里真实删除了某条数据,常规意义上是不可恢复的。

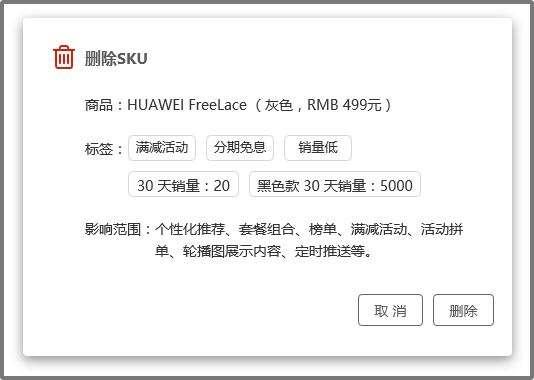
如上图:
- 弹窗一,单个删除操作,逻辑上可逆,但用户体验上不可逆,所以需要二次确认。
- 弹窗二,既属于批量操作,也属于权限操作,需要高级别权限人员扫码确认。扫码后,手机端的确认页面上,需要展示一些重要信息,方便高权限人员做决定。
- 二次确认方式:弹窗确认、弹窗扫码确认、弹窗密码确认、弹窗验证码确认、弹窗指纹确认等。

如上图:在重要的删除操作时,增加【影响范围】,说明当前删除操作可能会影响到的地方,如果这种影响是需要手动解决的,就需要去逐一排查。比如删除之后,榜单是不是空了、满减活动是不是凑不够满减额度了、轮播图上展示的还是已删除的商品、定时推送发出去的链接打开却告知商品不存在,等等。
总之,删除有风险,设计需谨慎。不删可以,就别做删除功能。后台产品,可在筛选区域或系统设置中加个【展示已删除xxx】的复选框,勾选之后,才在页面内展示已删除的信息。至于能否恢复就是另外一套流程和逻辑了。
3. 改:修改、编辑
参考【新增】的一些规则,很多页面可以复用【新增】的页面。但新增员工类涉及密码的,复用时需去掉密码输入框。
需要注意两点:
(1)能否修改
- 用户ID不可修改。
- 用户状态,需要有权限的人才能修改。
(2)保存机制
- 定时保存。
- 失去焦点时保存。
- 其他条件触发,比如网络变化等。
4. 查:查询、搜索
两种:
(1)查询
- 实时查询,用于小数据量场景。
- 定时任务查询,用于数据量大,关联表多的情况。历史数据直接读取已经查出来的数据,避免每次查询都是多表联查,可提高查询速度,降低服务器压力。
- 查询频率,多长时间查一次,根据情况定义。
- 查询速度,查询速度慢的,需要优化。
(2)筛选 / 搜索
- 多条件组合筛选
- 模糊搜索、精确搜索
- 可搜可选
举例解释(后台):
A实时查询:柱状图显示今日新增用户,直接查询即可,每访问一次或刷新一次页面,就查询一次数据库。
B定时任务:表格内展示今年新增用户数量,并展示对应的订单状态、物流信息、会员信息、标签信息、活跃情况等等。
查询时需要跨数据表联查,比如先在用户表查出今年新增的用户的ID,然后分别用用户ID去订单表、物流表、会员表、用户标签表中,查出对应信息,然后用表格呈现出来。这种情况,就不能用实时查询了,服务器一次性跑不来一年的数据。
所以就用定时任务查询,定时(如每天查前一天的上述数据)查一遍,并记录下来,当有人访问该表格时,无需联表查询,直接读取已经记录下来的数据并展示即可。
C多条件组合筛选:比如筛选性别为男/分类为老年人/2019年已体检的人员列表。
D模糊搜索/精确搜索:如字面意思。
E可搜可选:比如有个下拉选择框,里面是城市列表。在使用时,有时你是知道城市名,可以直接下拉展开鼠标点选。有时你不知道城市名,或者太多一时找不着,那可以在下拉框里直接打字输入,下面就会展示对应城市,回车或鼠标点选即可。
因此,当开发皱着眉跟你说,这个表格字段太多,查询会卡死服务器,你就说:跑个定时吧,亲~
作为一个产品,写涉技术文章,我好难啊…我知道的就这么多了…
5. 显:显示
其他六字都服务于【显】字,是七字真言的舵手。【增删改查算传】都通过【显】与用户互动。
用户对所使用的产品的一切感受,也都是通过【显】感受到的。
甚至可以说,【显】就是产品经理的一切。用户在使用的过程中,出现误解、不会操作等情况时,产品经理没法去解释去帮助,所以在交付给用户之前,就要尽量把所有异常都做处理。
简单总结几个重点:
(1)可读/易用
消除歧义
- 例1:是否确定取消? 确定/取消
- 例2:是否删除?(换行写删除的内容名称及影响范围) 删除/不删除
文案有温度
- 现在发生了什么,你需要怎么做,这样做的后果是什么,做了之后还能不能反悔修改。
- 根据用户和场景,决定文案的语气、字数多少、字号大小、按钮大小、是否语音播报、颜色等等。需要有代入感才能写出有温度的文案。
化繁为简
- 界面简单:典型的说起来简单做起来难~
- 文案简洁:产品内部评审的时候,让大家去自己读,看有没有不同的理解,如有则改。
- 操作简便:尽量减少点击次数,但敏感操作又会故意设计复杂操作。
- 精简流程:比较难,太精简了会导致耦合度高,太分散了会导致操作体验差。
(2)一致性
用一致性消除歧义:用词一致、icon一致、交互一致、色彩一致。
- 共识性一致:比如红色用于警告类,绿色用于引导操作。
- 产品内一致:同一模块,避免出现既有实心icon,又有线条icon,等等。
用一致性提高易用性:产品的所有弹窗中,确认按钮在左侧,取消按钮在右侧,等等。
检验方法:找一个不知道前置条件和行业背景的人,看你原型的文案、模块布局、操作顺序,是否有误会的地方。
(3)消除焦虑——一切尽在掌控
常规加载时,坚决消灭所有空白页,包括返回数据为空的异常情况。先显示骨架图 → 再模块化显示数据。
loading 和 进度条,文件过大导致必须等待时使用。让用户有个心理预期,根据其使用场景,合理决策继续等待或者退出。
(4)反馈系统——凡操作,必有反馈
正常反馈
- 页面有明显变化的,无需额外的反馈,页面变化本身就是一种反馈。比如:发朋友圈,发完就能看到,那就无需提示发送成功。
- 页面无明显变化的,用吐司类轻提示反馈。比如:操作成功、已添加。
- 没有反馈也是一种反馈。
异常反馈
- 操作失败、网络异常、获取数据失败、触发安全机制等。
- 错误反馈文案由两部分组成:①用户能看懂的,②开发能定位到问题的。
(5)用户安全——让用户掌握主动权
上限
- 短信通知、推送通知、注册/登录短信、邮件、都需要设置上限。
- 系统bug导致短信轰炸用户的情况时有发生。几千条短信发过来,只能拆SIM卡…
中止及撤回
- 短信、通知、邮件,分批推送,且后台能进行中止发送和撤回操作。
- 把测试推送内容发到正式环境的,更是屡屡发生。比如腾讯视频8月21日的推送:“台风利奇马已致山东全省人死亡…”,算得上特别重大的安全事故了。
隐私数据
- 涉及身份证号码的页面,要做数据权限处理,通常设置为少数人才能批量看到身份证信息。防止被拍照或截屏。
- 在移动端,通常是用户通讯录、摄像头调用、MIC调用、定位等。
看了一堆文字,该换换口味了,图来:

1)上图一详解
- 标题简短,瞟一眼即可,无需阅读。
- 正文第一段,描述是哪个SKU。当然,能配图更好。
- 正文第二段,根据实际场景,给一些标签,做最后的参考决策,避免误删。
- 两个按钮是同级的,不做任何引导。
- 操作按钮直接用动词命名,尽量避免使用【是、否】【确认、取消】类文案。
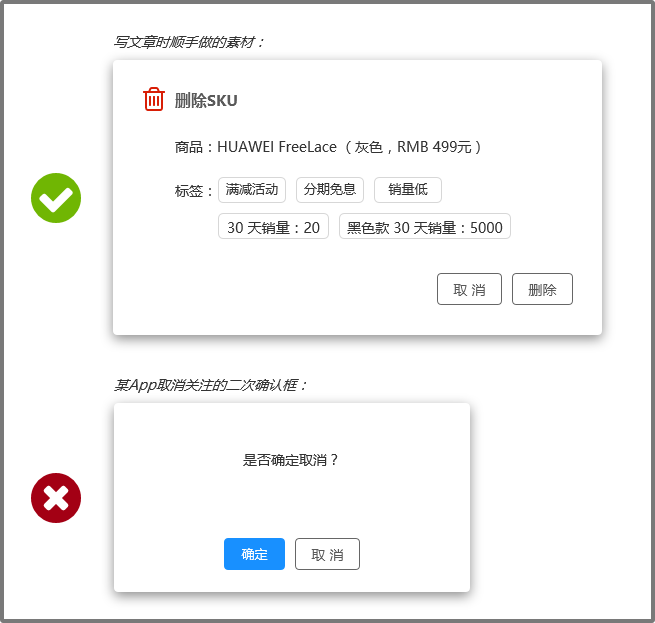
2)上图二详解
- 文案难以理解,虽然是用户自己点击的‘取消关注’按钮,但仍然是个失败的文案。
- 更难受的是,这时候我会怀疑上一步是否误触了其他人,会关掉弹窗重新点一遍取消。
- 最难受的是,文案和按钮关联会出现更大的歧义,我该点【确定】还是【取消】?
- 最后,敏感操作尽量别带色彩去引导。如支付、删除等。
- 具体记不太清是取消关注,或是取消收藏什么的了;但文案非杜撰,至今仍对“是否确定取消”记忆尤新…
还想继续上图来着,发现其他内容不配图也能理解,于是,图不出来了。你们有想法可以留言,我酌情酌能力补图。
七字中,其他六字,除了其本身的异常,更多的是和【显】碰撞出来的异常。
【显】又面向用户,因此,处理异常的时候,要用同理心,去体会用户的感受。
- 这里稍微扩展一下我对同理心的理解:感同身受,是比换位思考更深层次的一种情绪和感受。
- 举例:记得以前给某共享单车提过建议,别在早晨上班前弹启动广告和开屏广告。
- 设计这个功能时,应该去体会这样的场景:“卧槽,要迟到了,哪有单车哪有出租车”,心急如焚的时候,发现一辆单车,一个饿虎扑食来到了救命单车前,掏手机开App,5秒的启动广告导致心急如焚**2,探手去点【跳过】,被故意设计的点击区域小于视觉区域的【跳过】套路,进入了广告,广告连续跳转了N次链接,点三五次无法返回单车App界面,点的急了,又点多了导致退出了App…各种迟到后的心情…简直是条条大路粉转黑。
还有一些不常见的情况,比如虚拟运营商出了新号段,军人没有身份证,等等。
6. 算:算法、计算
算法:是指用系统的方法描述解决问题的策略机制。其能对一定规范的输入,在有限时间内获得所要求的输出。
根据算法的定义,产品角度通常涉及到:
(1)规则
- 个性化推荐
- 风控
- 打标签
- 积分体系
- 会员体系
- 用户ID
- 订单编号
(2)算法
- 图片压缩
- 搜索查询
- 产品经理需要简单了解一下算法逻辑,推荐【AIgorithms】App,能可视化的了解各种算法的运算逻辑。(划重点:AIgorithms App)
7. 传:数据传输
最近5G话题火热,大部分人对5G的印象是速度快。
其实,5G的应用亮点是低时延和高带宽,速度快反而是其次。
上面这段话,提到了【传】的三个点:时延、带宽、速度。
出需求时,要传输的这三个点,都属于用户的场景,是必须要考虑的。比如手机直播和短视频,在4G普及之后才可能诞生。
所以,从用户角度,主要有两点:
(1)传输安全,结合【显】字,可分为:
- 用户可感知类:脱敏传输并脱敏显示、可执行文件加后缀等
- 用户不可感知类:加密传输、接口安全、服务器隔离(敏感服务器不直接面向用户)。
(2)传输速度
压缩:比如微信发送图片,不勾选原图,图片就会被压缩传输。
预加载:比如阅读类App,用户看第一章,他就会预加载第二章。用户读起来就不会有等待加载的过程,不会打断爽感。
异步加载:
- 偏移动端:按模块加载并显示给用户,不要等整屏内容都加载完再呈现,避免让用户焦虑。
- 偏PC端:尽量避免整个页面刷新,减少服务器压力,和用户等待时长。
总结
我带新人的时候,会让新人先去测试部门学一下测试流程,然后再回来做产品。
这样,他在做逻辑较多的功能模块时,从单纯的增删改查显算传上,不会出太大太多的问题。再下一步,就需要教新人代入用户的使用场景了出需求了,这才是产品经理进阶真正难的地方。
本文由 @臣有bug揍 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很好,干货很多,有收获
方便留个联系方式请教下吗
微信:dxbkj2510
鄙人有Bug奏,百度不到AIgorithms App啊
试试应用市场,我的是在华为应用市场下载的
刚看了下,确实搜不到了,你试试应用宝看有没有。另外还有算法之家App、数据结构App。
总结的很到位,这套逻辑对没有技术背景的产品新人,帮助很大。
节日祝福有点迟了,祝你月饼好吃,哈哈哈
道理我都懂,但是大圣为什么有两根棒子?
人工智能在开车,咱也看不懂,咱也不敢问
收教了。
是个梳理详细的文档的好建议
哈哈,有什么修改建议么?
受教!
😐 😐
实用,我一边看一边改原型 😀
哈哈哈,可以交流交流
很实用啊
做什么知识付费产品的呢?来体验一波