导航的选择,对于产品有何影响

随着移动互联网时代的到来,一个小小的手机屏已经成为各大公司逐鹿的焦点领域。因为竞争激烈所以用户体验的好坏成为各家公司关注的重中之重。受限于手机屏幕的大小,信息不可能在页面中有足够的展示所以导航的应用在APP的体验中是至关重要的。那么本文就以在线广播这类内容大量聚合的APP来讨论导航的应用。
导航分类
导航的分类主要有标签导航、舵式导航、抽屉式导航、宫格导航、混合组合导航、列表式导航、tab导航、轮播导航。最近新出现的有点聚导航和瀑布导航。这些导航都各有优缺点每一个都有适合和不适合的产品。
所以大多数的APP不会只有一种导航而是在一二级页面中穿插着几种导航的应用。这种一般就称作混合式导航。
下面我们就结合喜马拉雅听说和蜻蜓fm分析一下导航在APP中的各种应用。
主导航的选择
主导航的选择上两家大体上是相同的但在播放声音的选择有一些不一样。

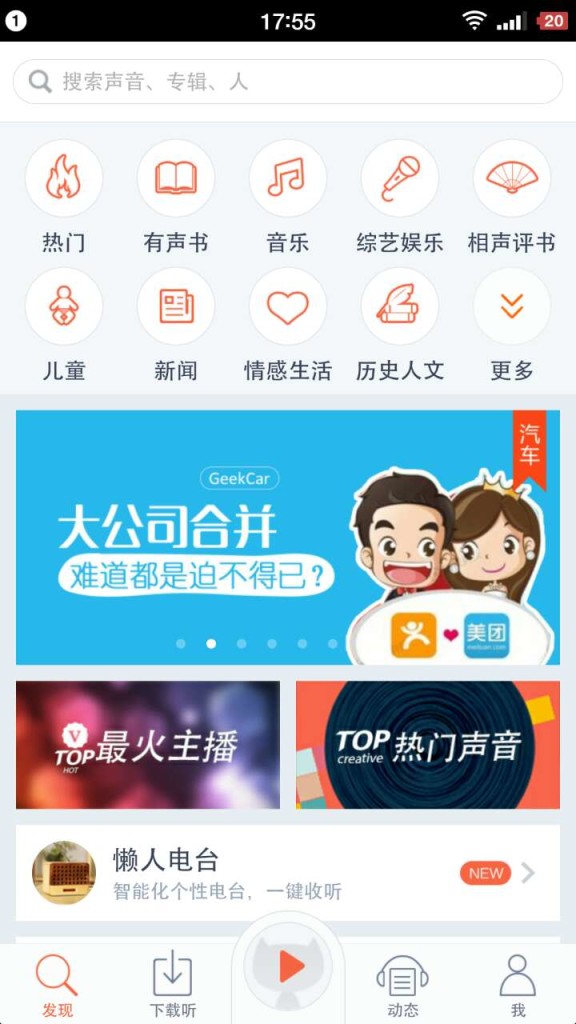
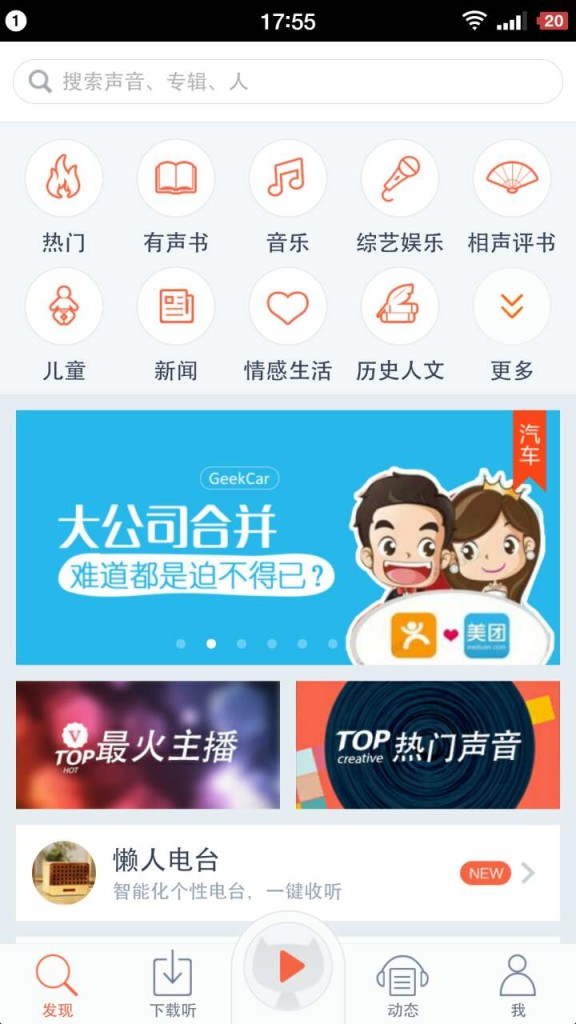
蜻蜓fm

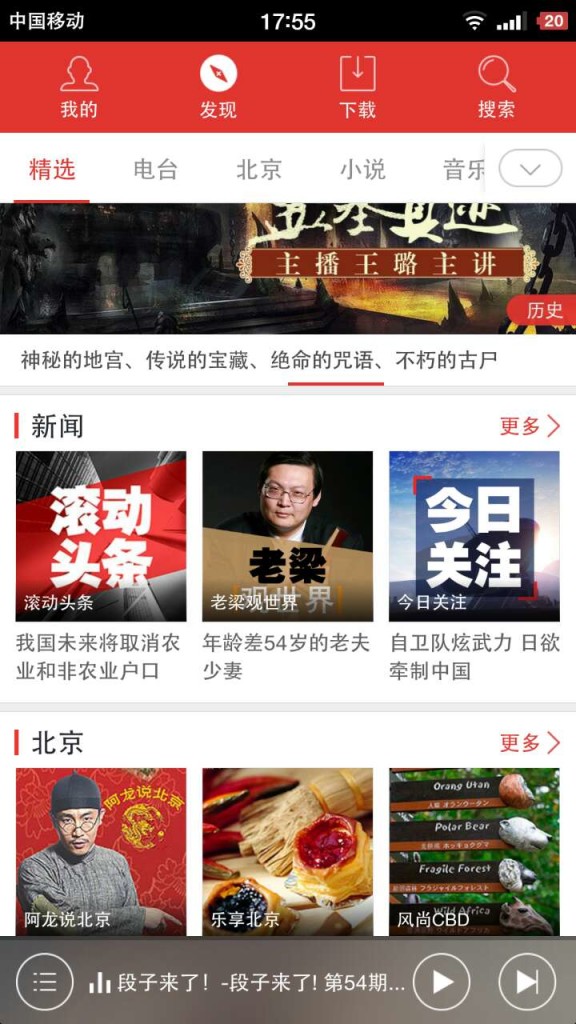
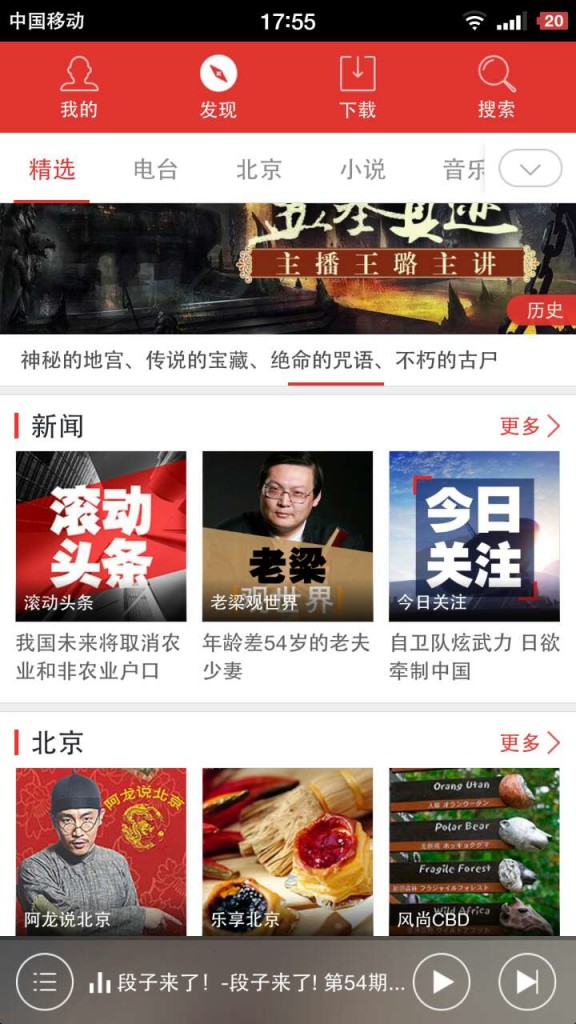
喜马拉雅听书
两家app的主导航都是用的标签导航的方式(喜马拉雅用的舵式导航本质也是标签导航),这样做的优点是功能表现清楚,跳转方便两家做的都是比较正确的选择。
蜻蜓fm在页面上方做标签导航是为了给下方的播放控制悬框做让位,喜马拉雅的舵式部分也是播放控制窗口,这体现出两家的设计理念是有相通的部分但设计方案却是不一样的。喜马拉雅的导航方案的选择会导致暂停或者播放声音时会中断原有主页面的任务流,会出现用户选错声音时换下一个声音增加纠错成本,影响了产品的可探索性,可能是喜马拉雅产品为了让产品页面布局合理美观不得不做的牺牲吧,但是市面上很多播放声音和音乐类的APP都用了悬框式的设计,不影响声音在播放时用户操作的任务流。
所以在主导航的应用上应该多考虑用户的使用场景,应在用户的主要操作上多做优化。
主页面二级导航
到了二级导航两个APP的选择就很不一样了。
蜻蜓fm
蜻蜓fm主界面二级导航中使用了tab导航+分类列表导航+卡片导航的组合式导航可以看出这是蜻蜓fm为了让自己的内容更加完全直观的在用户面前展示做的一个努力。这个导航的设计可以兼具不同类别间翻页灵活,展示信息长,可以展示次页面信息,可以一步到达热门声音界面等优点,这样可以吸引到目的性不明确的用户收听。

但是同时也让页面显得过于的杂乱,而且在导航中犯了一个列表导航一个巨大的忌讳就是同级过多易产生疲劳感,蜻蜓fm在本页有20个以上的分类,它这样做的原因可能是为了分类明确更好的引导用户,但是能有多少用户能认真的看完每一个分类就要打一个大大的问号了,这样做用户的学习成本过高。并且在第一个页面给出用户过多的选择会让用户出现选择恐惧症,这时用户做出往往是不选择或者是不能专注做出选择,导致用户不能专心找到自己想要的内容,致使用户流失并且流失的往往是可以发展成为忠实听众的用户。
所以产品在做导航时应充分考虑用户的实际使用,不要为了细致而分类过多,导航的目的是让用户马上理解快速到达,但是如果引导过于详细又增加学习成本,有一些矫枉过正,过犹不及了。
喜马拉雅听书
喜马拉雅听书中的主界面二级导航主要使用的是宫格导航,下面的图片轮播和列表虽然也有导航的功能但是更像是内容的入口,这里就不做过多的阐述了。

可以看出宫格导航的优点是可以在小空间大量的展示导航入口,可以直观清晰的展示导航的内容。如果有新加的导航宫格也可以快速让用户看到。但是宫格导航的缺点也是很明显的不能快速切换分类,如果想要去其他分类下需要多次操作才能完成。也没有办法展示入口内的内容这样不利于用户对入口的理解和里边内容的推广,这样就对产品内容的分类有了很高的要求,一定要逻辑清晰明确,要不然用户进入了里边发现理解有偏差而切换又不方便这对用户体验的打击将是致命的。所以用这种导航宫格上的图片展示将会很重要,好在喜马拉雅用的是一些抽象的图片帮助用户理解,这样对产品的页面布局的美观度是好的,但是抽象的图片对于用户的理解成本又有一些偏高。
所以在导航的应用上每一个导航都有自己的优缺点在选择时就要有所取舍,但是一定要对缺点有相应的补充。其实对于缺点一点点的补充可以收获用户体验的大大的提高。(话外音~~~边际成本理论嘛)
次页面的二级导航
在次级页面的导航设计的好也可以让用户体验有很大提高

蜻蜓fm

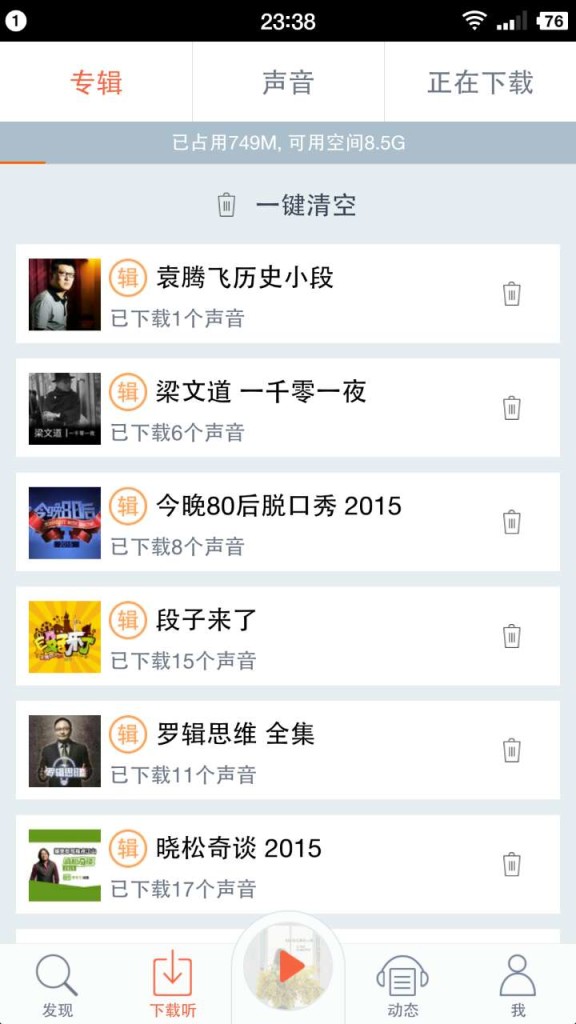
喜马拉雅听书
蜻蜓fm和喜马拉雅听书下载页面中都是一个tab导航加列表页面的形式但是明显看出蜻蜓的专辑没有图片的引导。这里不说页面的好看与否只从导航的角度讨论用户体验这个问题。
蜻蜓fm前面导航中都有图片的加入但是到这里却把图片给省略了,我们知道在APP设计中有一个一致性原则,用户很容易对自己熟悉和见过的东西认同,在这里加入图片将会对用户体验有提高,相信蜻蜓的前面导航都有图片在这里加入图片在技术上是很容易实现的。可以说这里是一个很大的败笔。相反喜马拉雅听书做的就很好。所以导航的设计对后面页面的设计其实是有指导意义的,是要注意这些细节的。
结语
导航是用户接触产品时对产品初步交互的窗口,一个好的导航是产品能够流畅应用的基础。所以一定不能忽视导航设计,在导航设计时以用户为核心引导用户通过导航能够真正的使用上产品。
PS:本人是一个产品的新人,以上都是自己最近的感悟,如果有人有不同观点欢迎交流指导!
本文由 @5156zcp 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








满篇胡说八道,误导初学者