产品功能设计:你会引导用户吗?(二)

一款全新的,或刚刚上线新功能的产品,如果想留住用户,就需要让用户在第一次接触到产品的时候就能够快速地了解它是什么?能做些什么?该如何进行简单的操作?
如果用户看了很久还没弄明白这些,很可能直接就放弃这款产品。
《产品功能设计:你会引导用户吗?》分享了基本的设计思想和方法,这篇配合之前的内容,补上未完成的引导类型和表现形式。
四. 用户引导的类型和表现方式
用户引导的类型
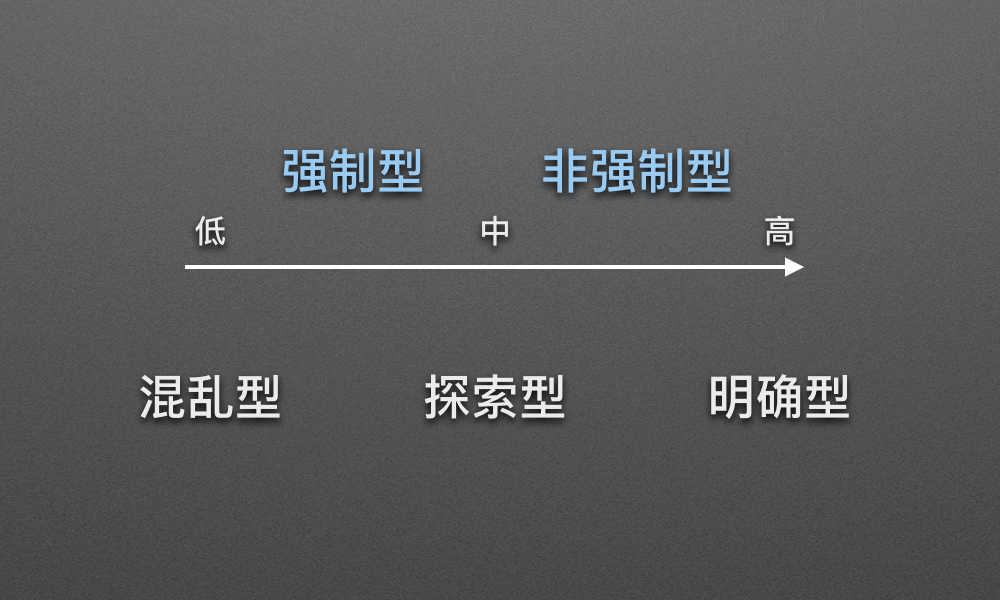
用户引导的类型,从不同的需求出发都会有不同的分类,在交互层面,只有两种——强制型和非强制型。
强制型
强制型,顾名思义,这样的引导会打断用户的正常操作,强制用户至少点击一次来结束引导。
如在微信第一次进入朋友圈,点击相机按钮时弹出的引导。用户必须点击“我知道了”才能关闭对话框。
这样的引导有两个好处:一是引导阅读率高,用户几乎不会错过;二是,合适的情况下,强制引导可以放入更多的文字,充分说明需要解释的问题,如上篇说的微信中的例子,长按相机按钮可发文字朋友圈这样的隐性规则。
强制型引导会影响用户体验,但引导效果好, 通常当我们更偏向于产品需求来设计引导时,会用这种方式 。但如果引导的内容较多、较复杂,不得不使用过多文字或图片描述时,也会用这种方法来提高用户对产品的熟悉程度。
非强制型
非强制型,即在用户的使用过程中弹出引导元素,比如密码输入框中灰色的提醒文字,发朋友圈时文本框里的“这一刻的想法…”等等,不影响用户的操作连贯性,不打断用户的使用。换句话说,引导出现时,用户依然是想干什么就干什么,除了一定视视觉上的提醒之外,完全不受任何操作限制。
用户引导的表现方式
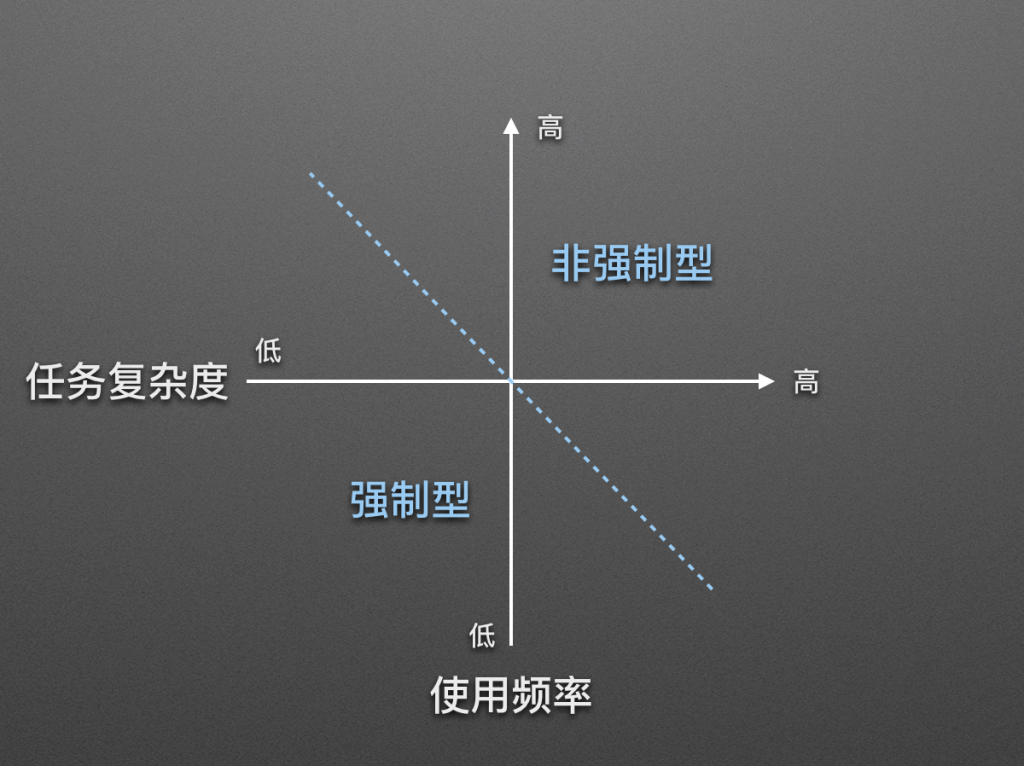
当然也有很多引导将这两种结合起来用,一部分引导强制,一部分非强制。这需要结合上一篇设计方法的三个思考维度来权衡。
用户特征维度:

任务特征维度:

确定了交互,接下来就是引导的表现方式了
到了这个环节,我们的选择就很多了,大体上会有这几种:
文字说明:
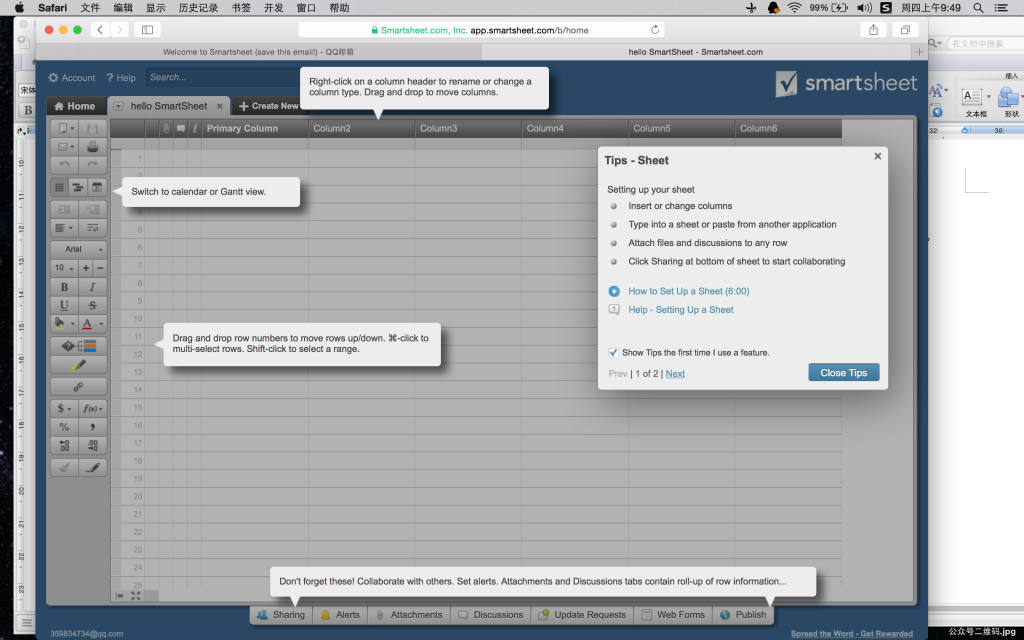
即用文字描述的方式,帮助用户理解产品的功能和所需要执行的操作。如我们的竞品SmartSheet,国外的一款在线项目管理软件:

这是一款很复杂的toB产品,该页面会在用户注册后首次登陆时出现。
使用场景:
就像你想的那样,这种方式往往会在用户第一次使用一款复杂产品时采用。
此时用户是没有在产品上产生任何数据的,这点很重要,却往往被很多人忽略。尤其是企业的数据管理,当用户无任何数据时,你会以怎样的方式让用户乖乖听话的把数据导进来呢?
缺陷:
显而易见,大块的文字描述会让用户望而却步,如果不是强需求,一开始一定是拒绝的。何况像说明书一样的东西太容易让人反感,所以这种方式要慎用。
需要关注的地方:
- 使用用户语言,而不是程序语言
- 在用户无数据时恰当的给出文字说明
- 一定要简洁,比写PRD都要惜字
- 用文字描述复杂度更高的任务
图片说明:
最常见的就是我们熟悉的,各种App更新后的首屏图片,就不举例了。
使用场景:
需要用户将注意力放在特定的新功能,大致的,粗略的了解产品整体变动时。
缺陷:
用户的阅读率和接受度较低,虽然100%会看,但大都是一眼扫过,以至于现在越来越多的App加上了跳出按钮。
图文结合气泡提示
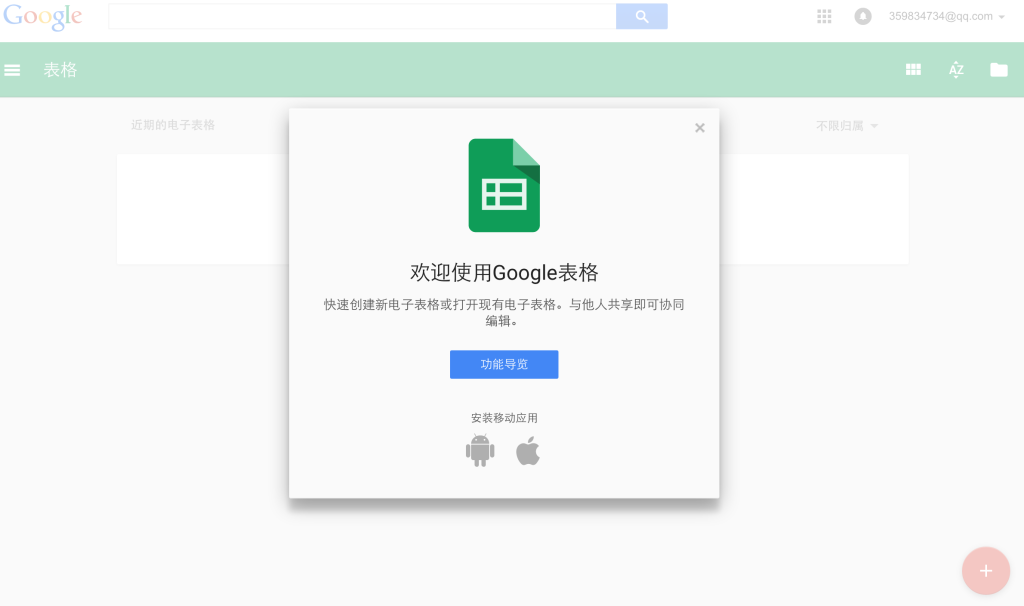
话不多说,直接上Google表格的图:

使用场景:
引导用户完成某些特定操作。如不易识别的按钮或隐藏操作。
缺陷:
有时候需要提醒的太多了,反而无从下手。如果功能不是特别重要,还是要慎重选择。因为这些功能和提醒可能不是用户需要的,新用户看不懂,老用户觉得太Low。
不过好在这种提示方法是非强制的,对UE影响较小,但正因如此也容易让用户错过学习的机会,再也无法查看,所以一定要设计好展现的时间和方法。
总之,在交互设计上,我们一定要力求符合用户的心理预期,也就是用户可能想到会出现什么,就出现什么,这样用户体验就会好一些。而用户预期里没有的东西突然出现,是会让用户抗拒的。绝大多数产品的用户引导往往都不是用户所期望的,所以如果我们能做到用户刚好需要一个提示时,你就出现了一个提示,就是很好的设计。
这几天时间很紧凑,简单的总结了这么多,希望能帮到大家。或许以后会再写篇实例的分享,看时间吧。
#专栏作家#
杨柳,微信公众号:杨柳(PMYANGLIU),人人都是产品经理专栏作家。toB产品经理。主攻SaaS领域的UI/UE,用户研究及数据分析。90后创客,坐标帝都,欢迎线下交流。
本文原创发布于人人都是产品经理,未经许可,不得转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







