展示广告知识树项目总结

项目背景
随着展示广告以及钻展系统的不断完善和发展,有很多的知识需要及时的更新和发布。无论是对内还是对外,单靠组织培训会和小二的服务,已经难以满足不断膨胀的咨询需求。因此,需求方需要制作一个能够集中展示这些知识点的页面,能够较为新颖的形式查看这些内容同时又可以方便后续的信息更新和编辑。
前期思考
设计之前,需求方给出了多达50多页的内容点,并要求在页面上一一呈现出来。面对如此大量的信息,又有后期更新维护的要求,我们的初步的结论是通过TMS做成minisite的形式。然而,现在线上所存在的minisite形式上比较单一,尽管可以有效放置很多信息,但呈现的方式过于简单,阅读起来比较枯燥。因此,本次的页面设计,希望加强一些图形化的语言来丰富信息的传递,使用户在轻松愉快的氛围中浏览页面内容。
设计目标
• 使用户可以方便的找到内容点
• 表现出轻松愉快的氛围
• 较为新颖的表现形式
设计过程:
概念整理
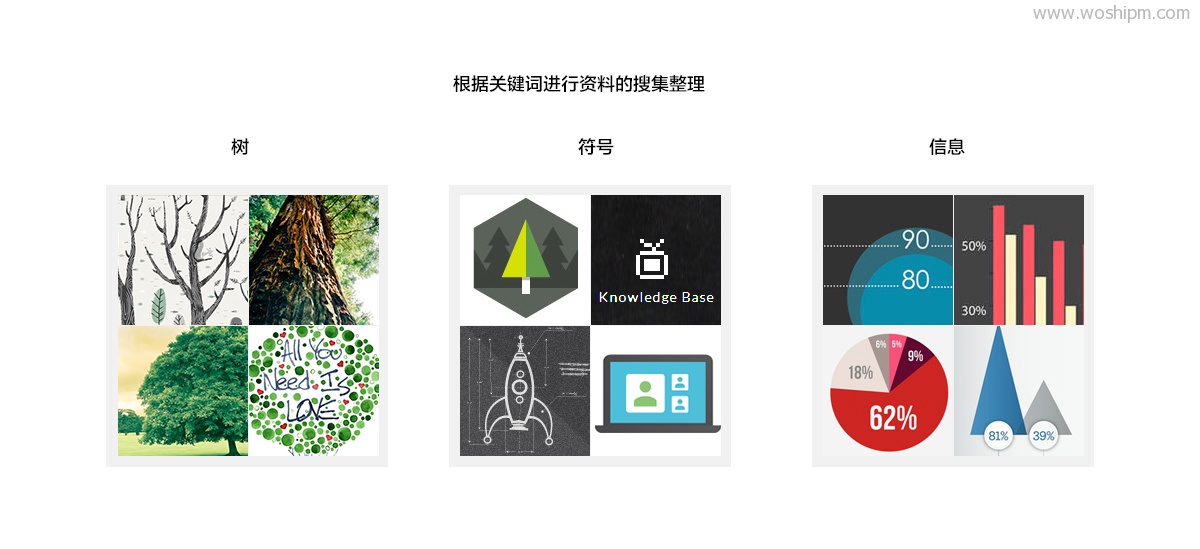
对应此次项目的主题“知识树”,在具体执行之前搜集了一些供参考的概念资料,主要围绕“树”,“符号”,“信息”

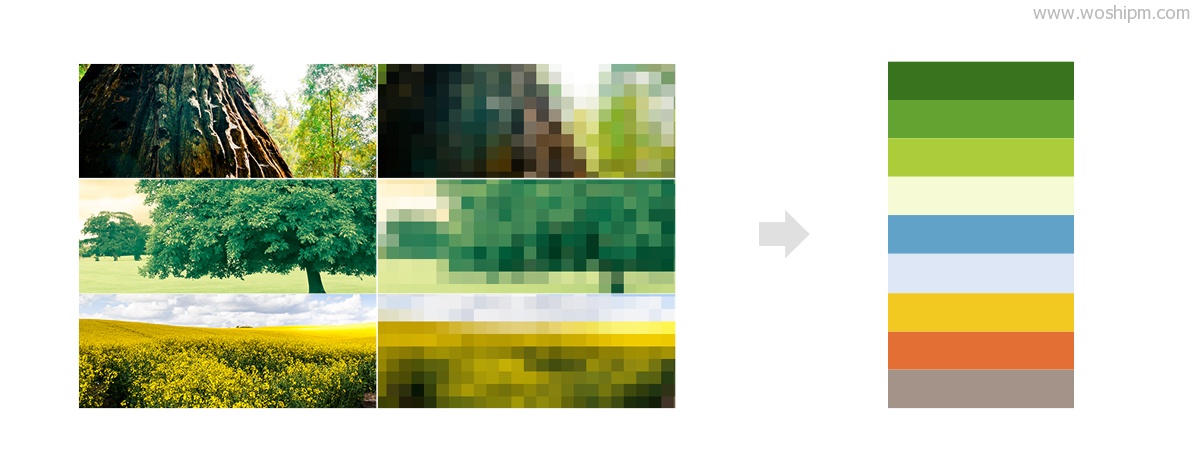
配色

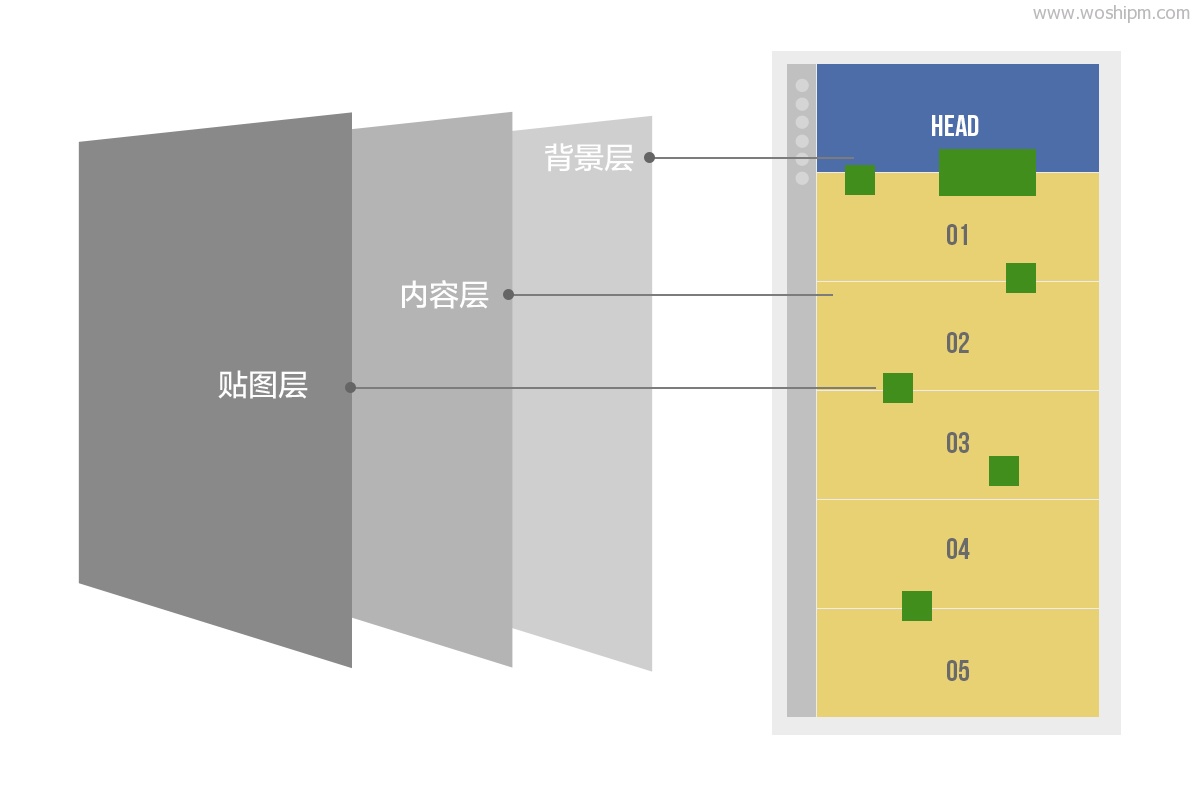
布局
区别以往单一的页面表现形式,我们尝试使用视差效果来表现。(http://ux.etao.com/posts/618 关于视差的介绍可以看下这篇文章哦)

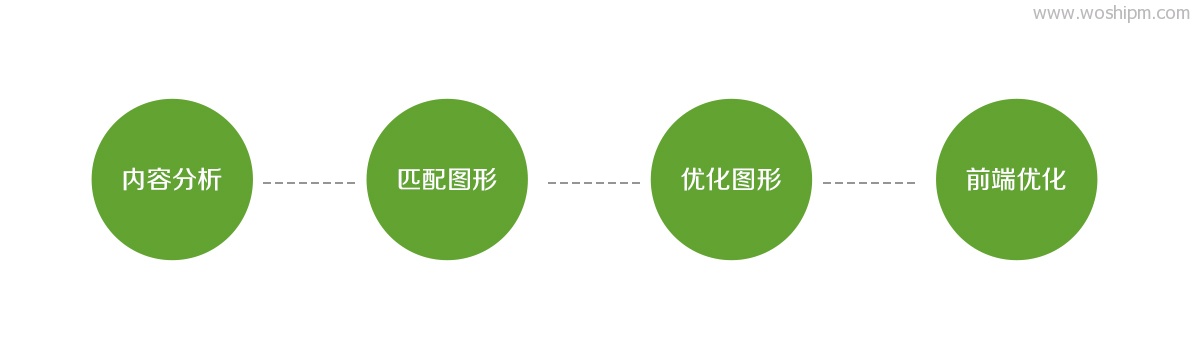
根据下面的流程开始进行设计:

内容分析
根据需求内容来确定每个板块的构思
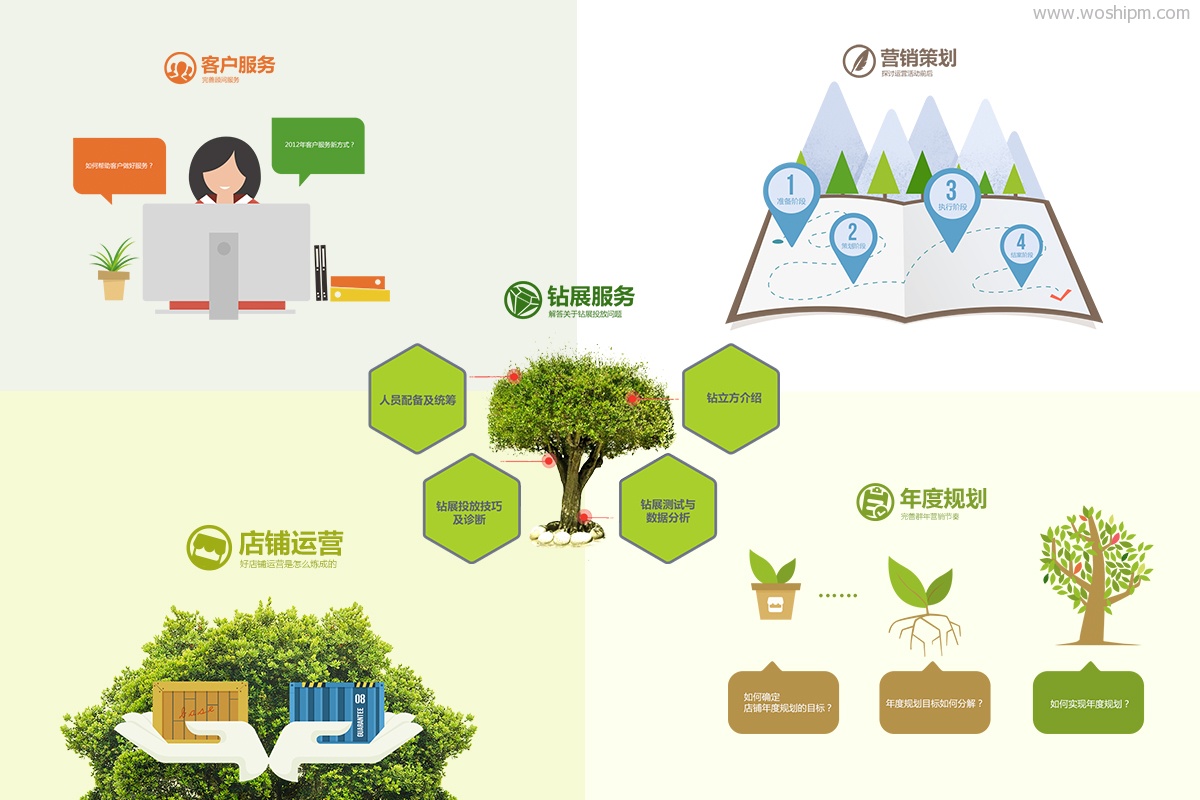
从需求文档了解到内容主要围绕展示广告的几个知识点进行,分别是:钻展服务,营销策划,店铺运营,年度规划,客户服务5块内容。结合字面意思以及产品本身的特点大致归纳出各个要点的主要特性和侧重点。

匹配图形
内容分析之后,我们对内容已经有了大概的认识,接下来是构思合适的图形与之匹配。

优化图形
经过反复的调整和匹配,确定了最终需要展示的图形,进一步优化。在这个过程中,同时需要考虑在视差滚动时贴图层需要展现的物件。当然为页面控件添加交互行为的样式也是必不可少的一步。

前端优化
到这里基本的视觉工作已经完成,当然最后需要和前端有效沟通配合,及时调整页面效果。
最终效果

线上地址:http://www.taobao.com/go/act/sale/zhishishu.php
项目总结:
页面最后呈现的效果应该说还是在预期之内的,整体风格统一连贯,实现了简单的视差效果,使画面有有了一定的动感。较之单一的页面还是有很多打动人的地方。
个人在项目中也学到了很多,首先,做好一个视差效果的页面,不仅仅视觉设计一方面的事情,在设计之初就应该与前端沟通自己的想法,讨论一些需要呈现的效果或动画,以及一些需要注意的事项。最好是多去了解一些新的前端技术在页面上的应用;其次,这类页面的内容更抽象化,需要寻找一种与之匹配的图形,用图形来传递内容。这就要求对图形做进一步的推敲和拿捏。最后,作为设计师,要打破陈规,多做一些创新的尝试!
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







