你的设计日报写对了吗?
在设计日报中,你应该站在不同的角度去帮助用户解决问题,将你的设计进行可视化。

为什么要写设计日报?
1. 管理需求的必要
我们有些人对待需求任务比较浑浑噩噩,不擅长管理自己的需求,具体表现为:
a.不清楚要做的需求有哪些,只有等别人说了,才开始适应需求,“缺乏准备就去做”就好比连刀都没磨就去砍柴一样;
b.同步进行的需求不知如何分配优先级,只是一味遵循先后顺序,最后导致项目流程中出现这样那样的延期问题;
c.对于正在做的需求缺乏时间意识,理论上说,应当以每个小时为单位,时刻思辨需求的进展,鞭策自己高效一点。明明一个可以4小时做完的需求,偏偏搞了12小时,最后效果还差,如果是4小时做完,意味着还有2次调整机会,但12小时就意味着只能这样了,因为马上就要上了!
d.不清楚做完需求的各自进展如何,哪些已经可以验收了、哪些卡住了,是否需要设计调整、哪些已经上线了,数据反馈是否已经可以查了……
2. 关注用户问题的必要
有时为了追究快,我们会避开一些看起来麻烦、琐碎且未知的事情,去选择那些简单、直接且处于经验内的事情。
比如拿到需求的第一件事应当是去定位用户问题,而不是立马开展需求设计,尽管Steve Krug 已经把如何理解用户的时间成本压缩至几分钟,但又有多少人真正去用呢?
项目汇报上面,我们听到最多的就是我做了什么功能,预期多少人会用我这个功能;很少听到有人说,我发现了什么用户问题,为什么我的策略可以解决这些人的问题。
我上篇文章讲了一个关于卖煎饼的故事,意思就是:你硬是把“我今天必须卖出200个煎饼”这样的产品目标设为你的执行目标,大概率会失败的。
用户在意的煎饼细节(用户心理模型)与你提供的(系统模型)完全不匹配。用户期望煎饼酱料好吃、夹心脆香、面皮薄,而你提供实现200个煎饼销量的策略是性价比——便宜且分量足。
3. 辅助我们去角色化思考的必要
我们很多人其实并不会思考,讨论问题时容易角色化,总是“我觉得应该怎样怎样”,这种状态很难说服你的需求上游,凭啥“你觉得就对” 。
之前有产品经理想做一个可以根据手机壳颜色变化的UI主题,然后就被程序员打了……
看到没,这就是角色化思考带来的风险,我说的风险不是被打,而是两个角色化的人在一起讨论问题就好像两小儿辩日,是不会有结果的。
辅助我们去角色化思考这件事就好比练字,没有人天生字就好,那些字好的人一般都照着字帖练了好几年。字帖这个东西其实就是我们需要的思考范式,在你没把字练好之前,请老老实实照着字帖练。
你的设计日报写对了吗?
我们看到最多的设计日报都是在讲项目进度的事情:今天我做了哪些功能,耗时多少小时,丝毫没有提及今天我解决了用户的哪些问题。
既然都是讲项目进度的事情,那干脆就叫“项目日报”好了,项目日报最好的呈现方式是早上例会,项目成员汇报昨天工作进展以及今日计划,而非一个文档,扔群里就完事了。
项目进度只是设计日报其中的一个方面,你更应该站在“解决用户问题”的视角去可视化你的设计日报。
如何制作设计日报?
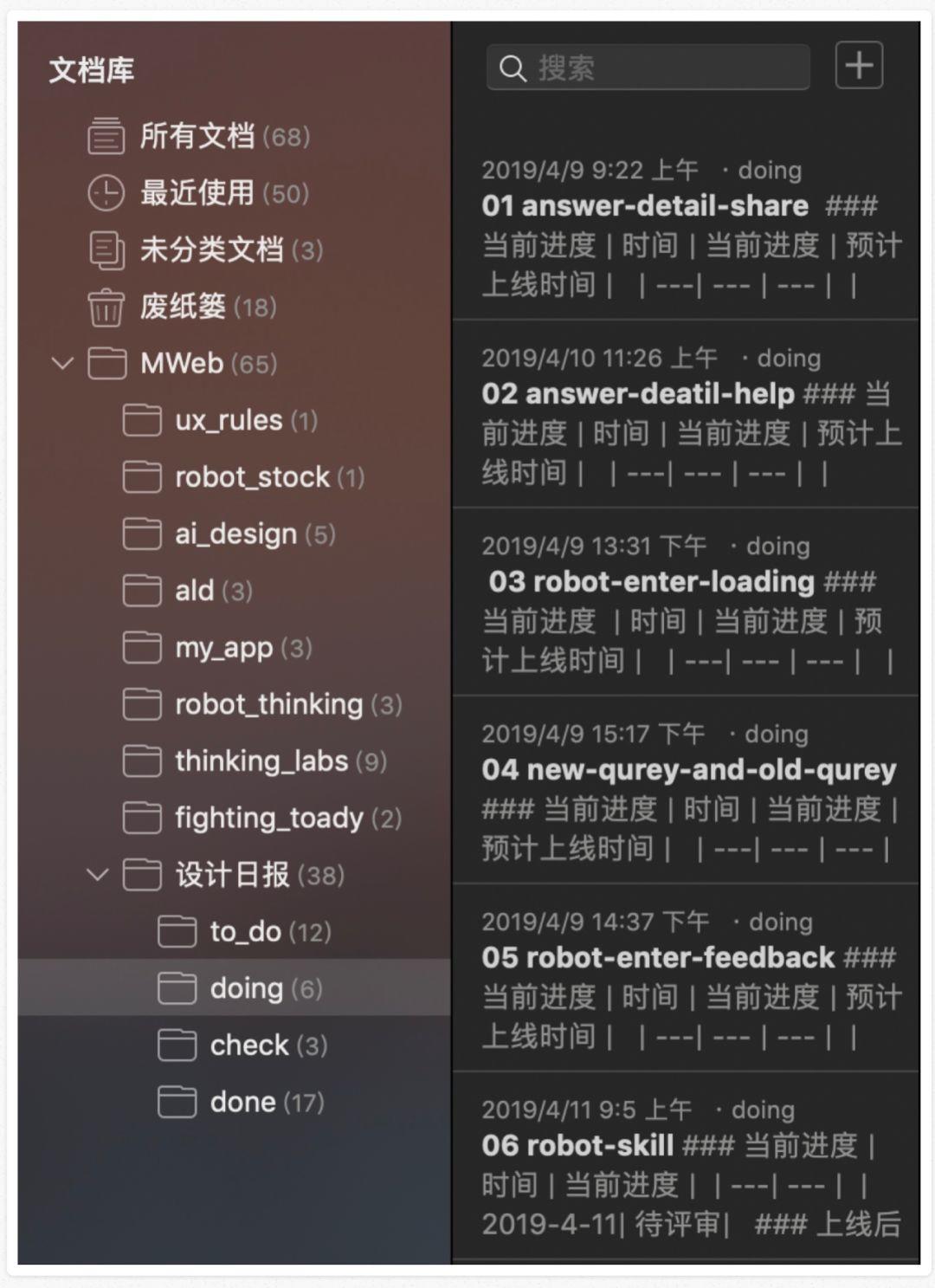
1. 制作日报目录
目录是给自己看的,因此不需要在意什么形式,自己能看懂就行。
目录共分为4个子文件:要做的(to_do)、正在做的(doing)、需要验收的(check)、已经上线了,可以查到数据了(done)。

1.1 确认需求,评估制作时间,加入to_do文件
加入to_do文件的需求必须确认两个细节:
a.该需求是否清晰、具体,“感觉”类的需求一律不接,比如做成喜马拉雅感觉、做成魔戒中某个情节的感觉……
b.需求是否有用户问题或用户目标的支撑,可以是来源于线上数据分析的结论、可以是来源于电话回访之类的用户调查、可以是来源于竞品分析后的规则抽象。缺少的必须补充完成,否则不加入to_do文件。
确认无误后,评估需求的制作时间,如3天,然后加入to_do文件。
这里的3天仅是代表一个时间段,不是说从现在开始计时,3天后就要交付这个需求,因为你还得根据项目时间节点、需求本身重要性对文件中的所有待做需求进行优先级评估。
结合中间可能涉及测试验收,你需要在每个需求前后预留半天左右时间,最终确定时间计划表;有时我们还会遇到一些临时插入的紧急需求,就需要调整计划表,并将调整后的信息同步到位。
1.2 给doing文件设置极限值
doing文件的容量一般设为3天,代表我们处理问题的极限,超过这个极限需要等这个doing完成,再拖进来。这样做的目的是保证我们不会失控,能够聚焦当前任务,脚踏实地把每一件小事做好,累计起来就是了不起。
1.3 更新项目进度
已做完需求会进入项目开发,你需要每天更新项目的进展情况:什么时候进入开发、预计多久可以测试验收。验收过程中需要将问题、当前实现、预期效果列下来,并通知开发进行调整,调整通过之后,将需求拖至done文件。
1.4 更新数据日报
我们需要留意done文件内需求的数据变化,是否符合我们之前预期,如果不符合,问题出在哪?后续优化计划是什么。
2. 开始制作设计日报
目录完成之后,我们就可以开始制作设计日报了,一个完整的设计日报需要包含以下6个内容:
2.1 当前需求的进度
当前进度可以分为:设计中、待评审、UI效果图评审、开发中、待验收、数据分析6个状态,在需求进度后需要添上预计完成时间,每天需要对“当前进度”进行更新。

2.2 上线后效果评估
能够评估我们设计的东西效果怎样,有两个方式:数据埋点、用户调查。
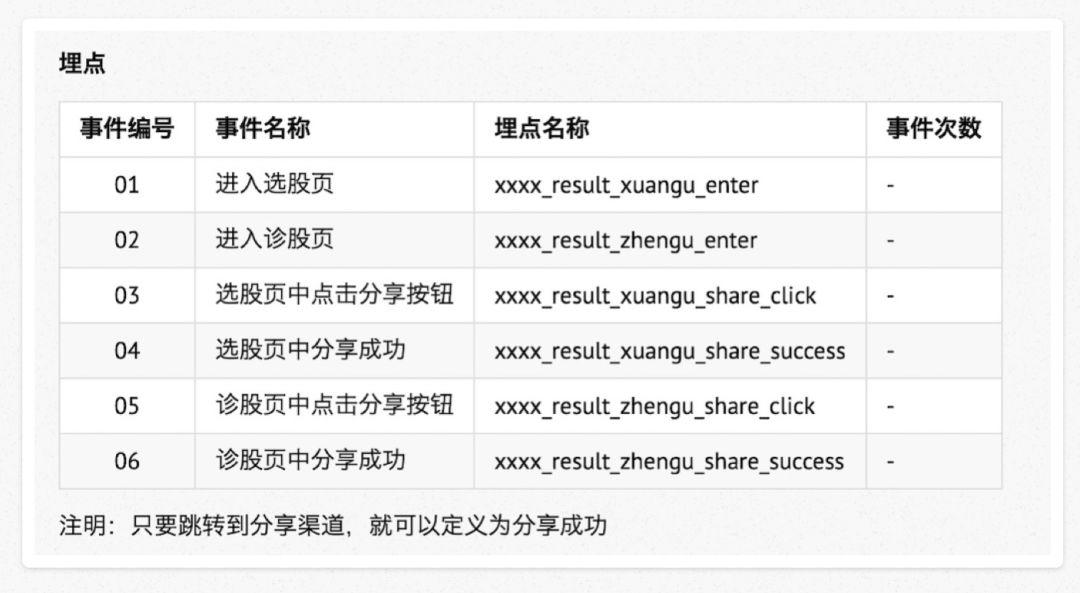
数据埋点
对将要优化的路径节点设置埋点(图中数据是我虚构的):

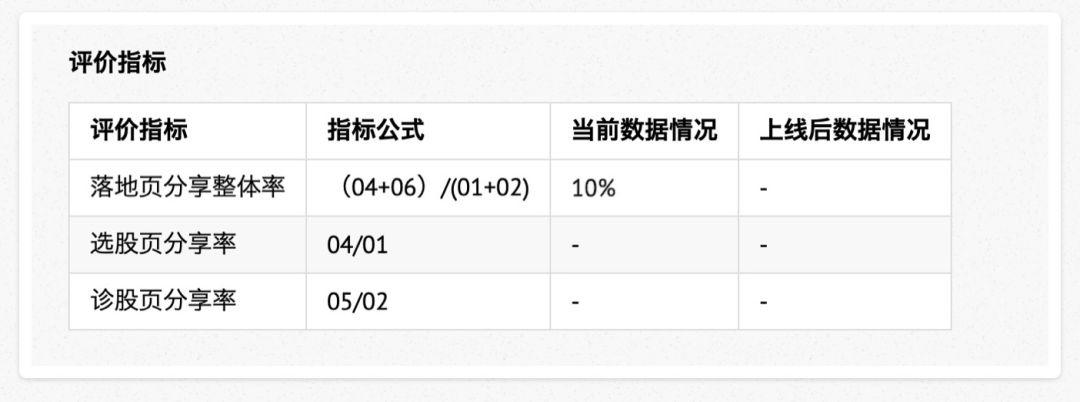
根据埋点建立评价指标表(图中数据是我虚构的):

用户调查
比如我们想要评估一个关于进场加载优化方案的效果如何:
自变量:原方案(小菊花)与当前渐进式加载方案;
因变量:用户对于产品品牌感知分数。
实验方式:
a.组内设计,30个被试,分别对两个方案进行体验,体验后,再进行李克特量表评价;
b.品牌感知评价体系的建立:功能预期(觉得比较厉害)、产品印象……
2.3 确定设计背景
你为什么要设计这个功能?是因为线上数据的某个节点转化率低?还是因为竞品研究过程中,发现我们缺失了一些重要场景?或者源于用户反馈说某个功能没法用。
这些都是我们开展设计的背景,它的作用可以帮助我们从意识上更加认同这个需求。
缺失设计背景,会导致我们无法认同将要做的需求,从而和需求上游形成“甲方-乙方关系”,这种关系下的互动模式是应付,应付是不可能做出好东西的。
以线上数据为例(图中数据是我虚构的),发现在点击分享这个节点上,整体分享率低,原本至少10%的分享率由于入口的因素变成了2%。于是我们把分享率低确定为设计背景。

2.4 定义用户问题
我们很多人容易忽略这一步,拿到设计背景后直接开始设计策略,以提升入口分享率为例,对应的设计策略有很多:把分享入口前置?去Feed流投个广告?在分享入口上加个微动效?
选择哪些策略?其实你也不确定,这就是纸上谈兵带来的“心虚”,因为你不了解实际战场的地形是怎样的。这里的实际战场地形指的就是定义用户问题这个环节,它的作用是让我们更加落地、更具同理心,能够始终站在用户的视角看问题。
上篇讲了一个关于卖煎饼的故事,意思就是说,如果去卖煎饼,我们不能围绕如何提升200这个销量目标,制定设计策略;而是应当围绕,用户吃煎饼时,在意哪些体验细节去构思自己的煎饼策略。
对于提升入口分享,定义的用户问题有:
a.由于入口可见性差,导致原本至少10%的分享率降至2%(数据反馈);
b.分享前底部工具条样式的美观性,一定程度上影响了用户的分享动机(电话回访);
c.分享后的链接形式一定程度上影响了用户的分享决策(电话回访);
d.分享后的链接形式一定程度上影响了回流(电话回访);
e.选股、诊股场景下工具条体验不一致,一定程度上影响了用户的惯性行为(自己分析)。
2.5 确定设计策略
针对用户问题构思与之相对应的设计策略,比如针对提升入口分享的设计策略有:
a.分享入口前置,提升分享入口的可见性;
b.优化工具条样式,提升分享页面整体的美观度;
c.梳理各个渠道满足用户预期的分享形式。
2.6 完善交互细节
针对上述的3个设计策略,进行交互细节设计,比如针对策略1–如何前置分享入口,需要确认的交互细节有:
a.入口前置至什么位置?左边?中间?右边?
b.入口形式是怎样的?是Button?还是类似微博那样的工具条菜单?
c.工具条菜单是否有场景重复项?需要合并同类项处理?如果需要,对应的工具条菜单形式是怎样的?
如何去确认这些细节呢?其实很简单,遵循上一步的设计策略即可:
a.入口放在中间位置,有助于提升入口可见性;
b.由类似微博那样的工具条菜单组成的分享页面不仅不会影响入口的可见性,还会提升分享页面整体的美观度;
c.对工具条做减法,合并相似场景的操作,突出分享入口的可见性。
2.7 完成设计日报制作







小结
设计日报的本质其实就是个字帖,如果你的字还没那么好,考虑问题还没那么成熟,那么请老老实实照着字帖练,这个字帖可以给你带来的价值有:
1. 帮助你更好的管理自己的需求,明确自己的边界,持续聚焦自己的任务;
2. 逼迫你在开展设计前思考要当前的背景是什么?对应的用户问题有哪些?
3. 给你提供一个去角色化的思考框架,帮助你选择正确的设计策略,做正确的设计。
#专栏作家#
UE小牛犊,微信公共号:交互实验狮,人人都是产品经理专栏作家。关注产品思考、用户体验分析、交互研究,致力于UX方法论的探索和实践。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















你好,这是用的什么软件做的日报